#rgb to hex color code
Explore tagged Tumblr posts
Text


#colors#palette#color palette#color#cascade#green white#rgb#hex#code#style#theme#color theme#green#green color#u
21 notes
·
View notes
Text
lowkey wanna start posting like this bc pretty wifey color,, <3
#close to her color??? I guess#this is so random but I'm very proud of the fact that I know her hex and rgb color code without having to look it up#as I should
5 notes
·
View notes
Text

RGB Dogs, Remade some old ocs

Old designs(2017):






3 notes
·
View notes
Text
Small Basic And The Use Of Colors ...
You can set colors in Small Basic 3 ways:
Using pre-defined color names (e.g. GraphicsWindow.BrushColor = "Red")
Using a Hex value code (e.g. GraphicsWindows.BrushColor = "#FF0000")
Setting the Red, Green, Blue components (RGB) (e.g. GraphicsWindows.BrushColor = GraphicsWindow.GetColorFromRGB(255,0,0))
Post #202: Microsoft, Small Basic Getting Started Guide: Appendix B: Colors, 2024.
#programming#coding#programmieren#small basic#coding for kids#microsoft#education#i love small basic#basic for ever#rgb#hex colors#basic programming#small basic for ever
2 notes
·
View notes
Text
😡😡😡😡


atomic tangerine is established, thank you very much
colors
104K notes
·
View notes
Text
Ramblings, #2
OK, so... I've gone down a real rabbit hole...
Lemme explain: A few days ago, I decided to make my own Inkscape palette. I thought: "How hard could it be to take 1,545 colors in HSV notation and turn them into hex codes to use with a Python script to make a GIMP palette for Inkscape?"
Yeah. Not very bright.
Because I need 32 windows open, two pages per split-screen tab. And I need to configure shit manually.
What an idiot I am.
AND NOW I'M REALIZING I COULD POTENTIALLY JUST CODE A BUNCH OF COLOR BLOCKS INTO AN EMPTY HTML PAGE FOR FUCKS SAKE AAAAAAAAAAA-
AND I COULD HAVE SAVED SO MUCH TIME DOING THAT INSTEAD OF FUCKING AROUND WITH THE BROWSER!
#ramblings#graphic design#inkscape#gimp#color palettes#murphys law#idiot#fml#whyyyy#fucking why#foss#python#palettegen#scripting#hex code#hsl to rgb#shenanigans#tag overdosed
0 notes
Text
0 notes
Note
Hi! How you doing the combination in the titles? Can you do a tutorial please! Thanks!
Hello @elvisbdoll 🫶🏻
~ Firstly, I'll share the link from where I learnt to do that. It is explained in a very easy and short way here.
~ You need to use Tumblr web on your phone or laptop for this idk why it doesn't work on the app.
~ I'll also explain below in my own detailed way, hoping that this becomes easy for anyone who follows my posts and wants to know how I do it😁

• Website for the Gradient Text :
TEXT COLOR FADER

• Detailed process of how I use customised gradient text on Tumblr :
( Pay attention to the colors that I have used in the steps as well as the screenshots to understand better. The markings on the photos are to make it easier to spot what I'm talking about. )
.
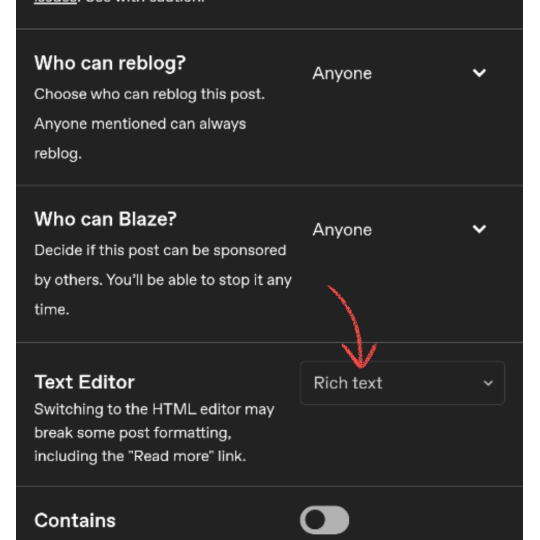
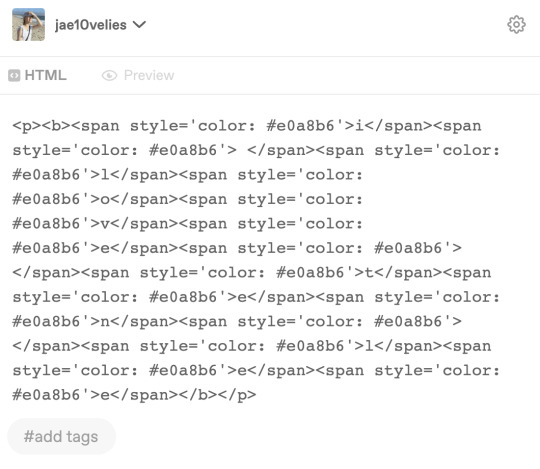
1. Create a post on Tumblr by writing the text you want to make a gradient of and save it as a draft. In the draft → Go to the Settings wheel and in the Text Editor section select HTML which is required by Tumblr to read a coded* text.
* ( The colors of the Gradient text are basically coded into text on the Website I shared above. Hence, changing into the HTML type here will help Tumblr recognise that coded text and turn it into a normal Gradient colored text. )




2. You will see a coded version of the text you wrote which is encoded between <h1>...your text...</h1> for my text in the photo below. You can toggle between HTML & Preview to see the coded and uncoded(normal) version of the text. Copy the normal version of the text from the Preview mode that you want to turn into gradient.


3. Visit the Website in the link I've shared above.
.
A: is the part where you paste the text you just copied and want to change into a Gradient.
B: is the number of colors you want to use in the gradient.
C: is the part where you put the color codes (HEX/RGB) or just swipe to get the desired color from the color wheel.


4. I pasted the text in the text box and made the changes that I need to do to get the gradient I want in the next part. I used 4 colors and put the Hex codes for the Teal and Beige colors. Once you're done click on "Generate Color Coded Text"


5. On the next page you'll get to see a preview of the text and the coded text in the box below. Click on Select All and Copy the coded text.
If you want to make any changes you can go back by clicking on "Create a new fade" and you will be taken back to edit the current gradient.


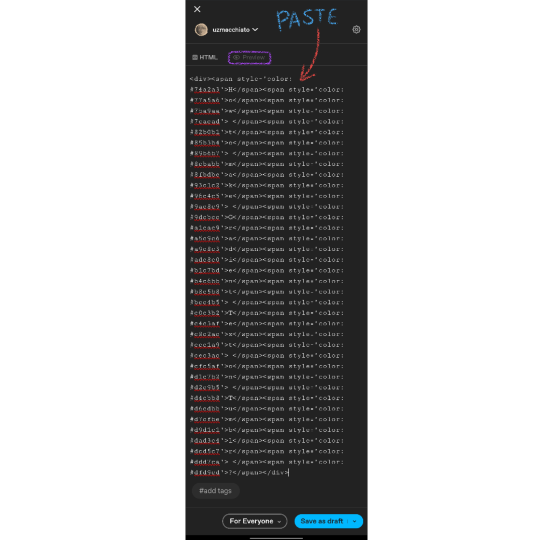
6. Go to the draft and delete the existing text to avoid mixing the coded text with it. Stay on the HTML mode rather than Preview mode.
Paste the coded text while you're on the HTML mode of the draft (the codes are really long depending on the number of colors and length of the text)
After pasting in HTML mode click on Preview and you're DONE.
Other than that you can edit the text style after pasting here into the basic styles provided by Tumblr — bold, italic, Chat, Intended, etc.



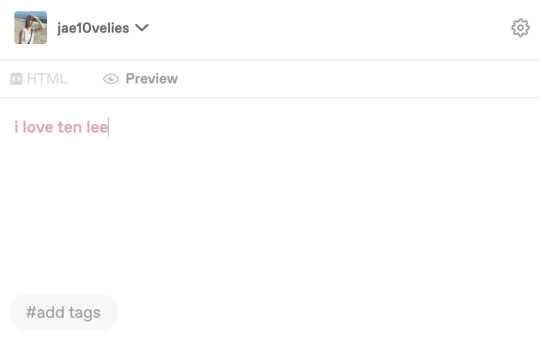
Final Result : How to make Gradient Text on Tumblr ?

I hope this was helpful😭 I love editing the text and making it match my dividers, so this is magic for me. You can DM me if you need any more help understanding this.
Thank You❤️
#gradient text#Gradient Text tutorial#asks answered#asks#ask answered#uzmacchiato_asks#custom text color#tumblr tutorial#ask
109 notes
·
View notes
Text
Writing Notes: Dark Blue

Symbolism of Dark Blue
In color symbolism, dark blue color meanings include:
Cool temperatures: All shades of blue, including dark blue, signify cold temperatures. Cool colors on the color wheel include blue, green, and purple. Additionally, blue skin can indicate a low body temperature.
Intelligence: Many people associate blue shades with knowledge, intelligence, and concentration.
Loyalty: Having a “true blue” friend implies commitment and dedication to the relationship.
Masculinity: Historically, the lighter blue tint of baby blue signifies the male gender; however, all shades of blue, including light blue, medium blue, dark blue, and navy blue, suggest traditional forms of masculinity.
Night sky: Whereas you associate sky blue with a daytime sky, dark blue signifies the sky at night. Midnight blue connotes a moonless night, with a heavy saturation of black combined with a deep blue.
Predictability: The phrase “out of the blue” means the occurrence of an event you weren’t expecting. In a similar vein, “once in a blue moon” implies an event that doesn’t happen very often.
Sea: You can use dark blue to symbolize a stormy sea or a deep body of water. Though many shades of blue signify water, including blue-green or aqua for tropical waters, dark blue suggests a more mysterious depth or ominous quality.
Power and authority: Dark blue signifies power and responsibility. Police officers often utilize dark blue or navy blue colors for their uniforms. The slang term “boys in blue” refers to the police.
Sadness: To “be blue” or “feeling blue” means you feel sorrow or despair. In Korea, dark blue is the color of mourning.
Social prominence: A “blue blood” defines a socially prominent person or someone born into nobility.
Though sometimes confused with navy blue, dark blue represents a specific color code.
In the RGB color space, dark blue (hex code #00008B) contains 54.5% blue and no red or green, while
in the CMYK color space, dark blue contains 100% cyan, 100% magenta, no yellow, and 45% black.
Some Pros of Using the Dark Blue in Design
Dark blue implies professionalism and reliability, which explains its use in graphic design by many banks and corporations. In design, dark blue:
Complements darker rooms: Acclaimed interior designer Corey Damen Jenkins encourages you to work with your room’s natural lighting rather than fighting it. When decorating a low-light room, “go for the more smoldering, rich, dark, sexy colors that actually enhance the lighting,” like shades of dark blue.
Connotes authority: Dark blue works well as a design choice if you want to exude strength, expertise, reliability, and trust with your design.
Serves as an alternative to black: If you need a darker shade in your work but want to retain color, a dark blue color scheme offers a workable solution.
Works well in color combinations: Use dark blue with complementary colors such as orange to create an appealing color scheme. Or play with other shades of blue, such as light blue or teal.
Some Cons of Using the Dark Blue in Design
Though you can use dark blue in your designs without worry, keep these possible negative traits in mind as you work:
Absorbs heat: If your project involves something significant in size, remember that dark shades like dark blue absorb heat and can make a room or enclosed space feel warm.
Can fade: Dark blue–painted art or objects fade in saturation over time, particularly in sunlight. Potential fading makes dark blue a better choice for low-light rooms than for rooms with lots of bright sunlight.
Can feel oppressive: Too much dark blue can make you feel as if you’re surrounded by darkness, especially in a small room. Walls painted dark blue can make a room feel more cave-like.
Shows scratches: Like all dark colors, dark blue shows every scratch, chip, or imperfection, and you may have trouble getting touch-ups to match.
A Brief History of Dark Blue
Egyptians first used blue pigment.
They created a lighter blue shade from ground limestone and copper minerals.
Dark blue pigments didn’t appear until the 6th century with ultramarine, a deep blue color pigment made from grinding up the mineral lapis lazuli.
Ultramarine proved popular with medieval European artists for its deep blue quality, but its expense made it accessible only to the wealthy.
Cobalt blue became the more affordable and popular blue pigment amongst artists in the 8th and 9th centuries, particularly in Chinese porcelain and later with Dutch Delft porcelain.
Artificial ultramarine appeared in the mid-19th century, replacing the more expensive version.
Indigo dye became popular in the 16th century, becoming the color of the Beau Brummell blue suit in the 18th century and blue jeans in the 19th century.
The British Royal Navy adopted navy blue (also known as marine blue) for their uniforms in the 19th century.
Prussian blue, a vibrant darker blue, appeared in the early 1700s and became Pablo Picasso’s pigment of choice during his Blue Period.
Source ⚜ More: Notes & References ⚜ Writing Resources PDFs
#dark blue#blue#colors#writing reference#writeblr#worldbuilding#colour#dark academia#literature#writers on tumblr#spilled ink#writing prompt#creative writing#light academia#writing ideas#writing inspiration#writing resources
109 notes
·
View notes
Text
custom font colors tutorial
note: this is for my bb @tobaccosunbxrst but also just wanted to post it to public for anyone curious on how to do custom fonts w html on tumblr. i originally made this tutorial privately for my mutual @certainlysyko so apologies for the silly choice of example text that i used lol. anyways.
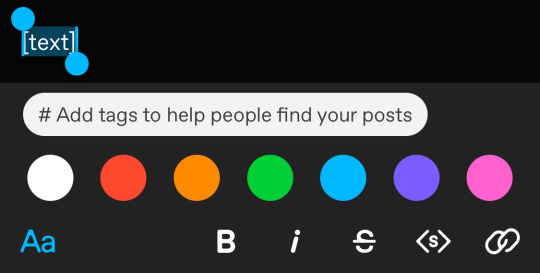
so as we know, tumblr only has the following default color options for text:

but what if we want some other cool colors like coral pink or cerulean blue or barf green?
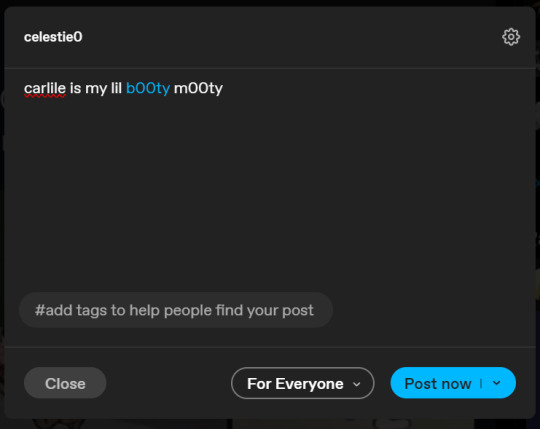
to do custom fonts, it’s very simple, but it needs to be done on pc/laptop (cannot be done on app). we are going to start with a post:

then, you’re just gonna change whatever word that you want the custom color for into one of the tumblr defaults. you do this by just selecting the text with your cursor and then tumblr’s default colors pop up. you can change into any of them, this just establishes the code in the html and makes it easy to spot

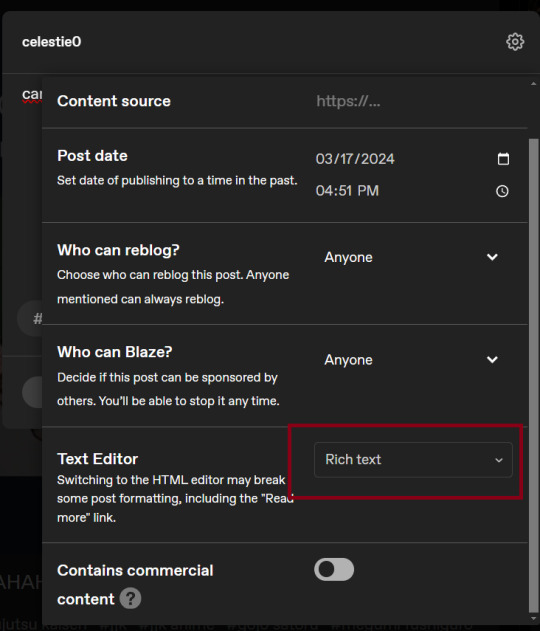
then you're going to go to the little settings thingy at the top right of the post (the settings wheel) and click on this drop down, then click on "html" which will switch it to html

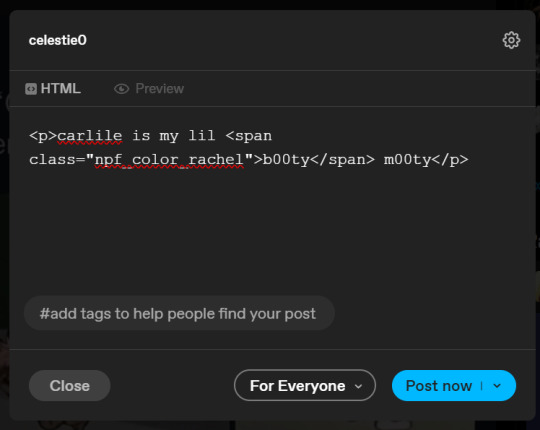
now it's in html. this looks very simple bc there is only one statement here. i’ll touch on how to deal with more lengthier blocks of html code later. but for now, note this section only:
<span class="npf_color_rachel">
this is ALL we need to work with in the code

we're going to change it from
<span class="npf_color_rachel">
to
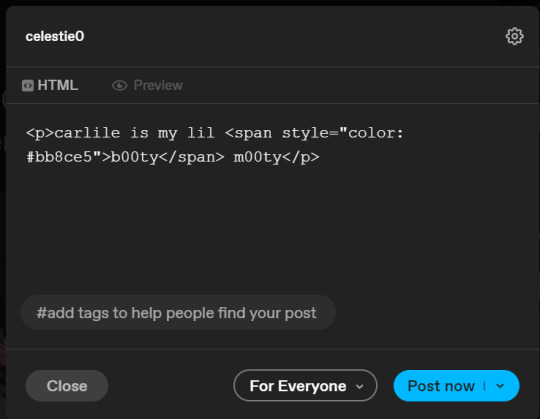
<span style="color: #[hex code]">
so, for example, something like
<span style="color: #81b7ce">
note. you can also just copy paste the lines above so you don’t have to type it out

soooo all we did was delete the class=npf_color_rachel part and just replaced it with style=“color: #[hex code]
and here's the preview! all done :)

this is the website i use to find the hex codes. a hex code is basically those codes after the hashtag so like #81AACE (don't forget to input the hashtag)
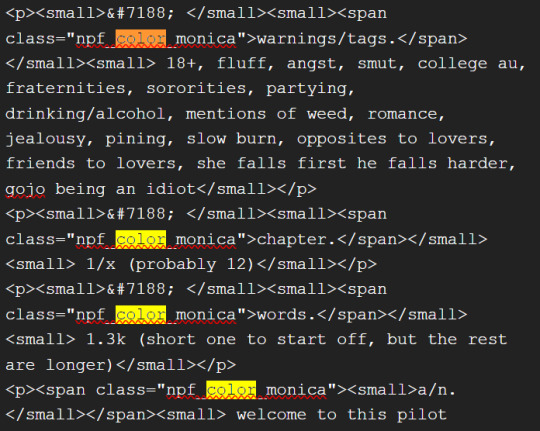
now, for those lengthier posts i mentioned, you can use ctrl+f and search the word "color". it will show up any place on the post where you have a colored font (so do this after you’ve already changed all the places you want custom colors into default tumblr colors, like in the 1st step)
this way, you can easily find the places with <span blah blah> that you need to edit
here is an example of that in one of my posts:

and yeah! that’s basically it. disclaimer, i’m not a software engineer nor so i know much about tech haha, this is just for tumblr aesthetics
alright peace out! 🧚♀️✨ hope this is helpful
#tumblr#tumblr tips#tumblr html#tumblr hacks#tumblr colors#html#tumblr custom colors#tumblr girls#custom colors#tumblr tutorial#custom colors tutorial#html tutorial#hacks
258 notes
·
View notes
Note
I've seen you use completely different colors for your fic titles than what tumblr offers
how do you do that?
Ooh! Okay!
first just switch whatever the word(s) you want to a Tumblr color. I think it's easier to do it
Hi.
Let's say i wanted that to be this color: a64d79
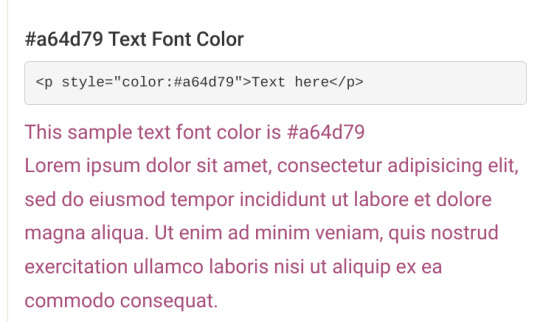
I use this website to get the color
select your color in the search bar and scroll down until you see a little bit of code.

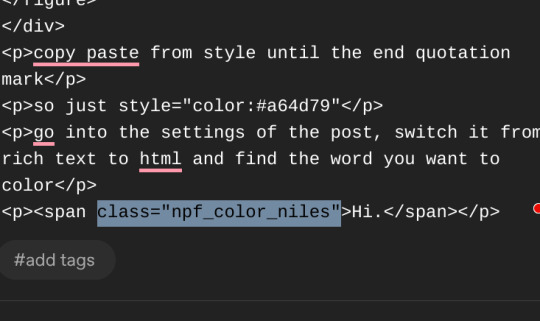
copy paste from style until the end quotation mark
so just style="color:#a64d79"
go into the settings of the post, switch it from rich text to html and find the word you want to color
Hi.

replace the highlighted bit with the style="color:#a64d79"
and voila!
Hi.
and if you can't see the difference, here it is in another color
Hi.
idk if i explained it okay >.<
36 notes
·
View notes
Text
As a cishet person in a very lgbtq-closeted country, I just found out agender and nonbinary/genderqueer are different stuff??
So on an RGB scale(just a metaphor, don't go berserk on me for this please), if female was red and male was blue(I repeat, it's a metaphor), some identify as green? Or black? or magenta? cyan? that sort of stuff? Can you approximately hex-color-code gender?
#lgbtq#lgbtqia#sylvie's random ass thoughts#hex code#hex color#transgender#trans#nonbinary#agender#genderqueer
30 notes
·
View notes
Text
for @yoshit-he-dinosaur and anyone else struggling w this:
here's how to use custom text colors in your posts!
this is the guide i've been using, i'll be showing the method outlined here
i highly recommend doing this on desktop, as it will be easier to switch between tabs and access the html editor this way (also there is probably an easier way to edit text colors via html, but this is the way i know best and i'm not a huge computer girlie!)
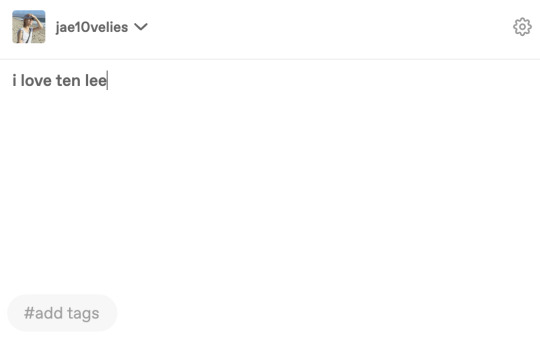
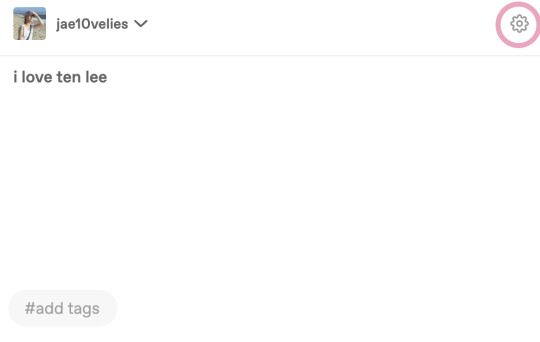
so let's say i have this text here and i wanna make it pink

first make any font edits (bold, italic, size, etc) to your text
open this link in a separate tab
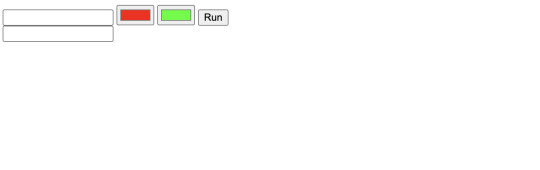
we are gonna work w this portion of the site here:

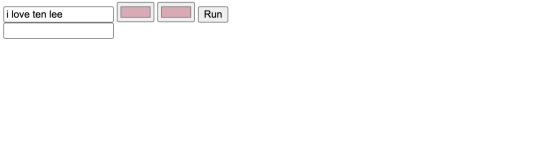
copy and paste your text into the top box and select your desired text color from the two colored text boxes next to it (hex code, rgb, whatever's easiest for you!)
for a solid color, make the two color selectors the same color. for a gradient, the first selector is the beginning color and the second selector is the end color
here is my selector after making my color choices:

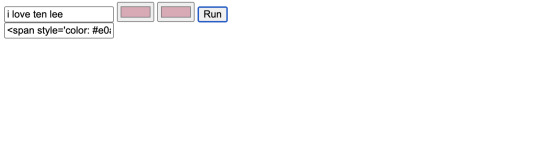
press run and you should get a string of html code in the bottom box like this:

copy this html code
now you're going to return to your tumblr text post and click the settings icon in the top right (circled)

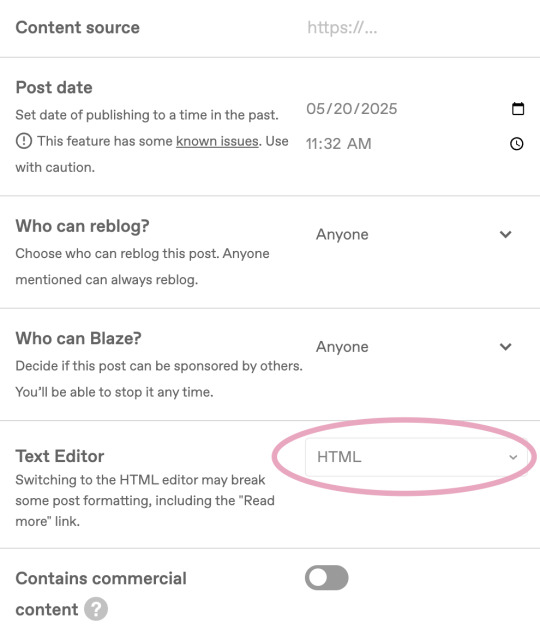
navigate to the text editor selector and choose html from the drop-down menu (circled)

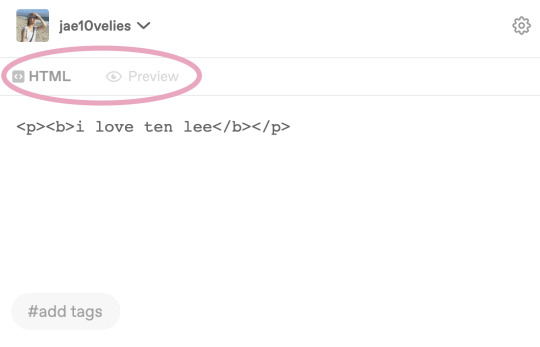
your text post should now be open in the html editor w the option to switch back and forth between html and text preview like this:

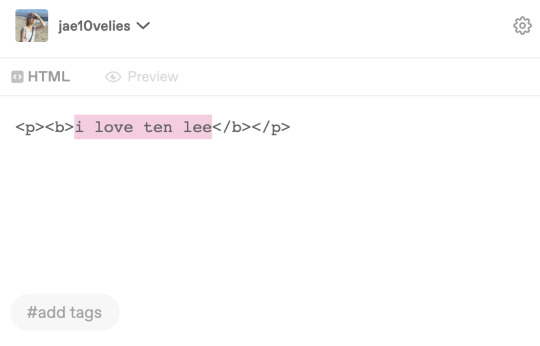
on the html editor locate your desired text and select it like so:

paste the html code from the color selector and it should replace the selected text like this:

if done properly, your text should be colored once you return to the text preview!

hope this was helpful! if you have any questions about the process don't hesitate to ask <3
#jae10velies#tumblr tutorial#custom text#text colors#this took me forever to figure out at first let me save u guys some pain and struggle 😭#moots#i <3 my moots#jae!
16 notes
·
View notes
Note
Would you be open to elaborating more on your statement “#Admittedly I fundamentally don’t believe that many forms of ADHD and many of the tumblr-acceptable forms of autism are materially distinct”? I haven’t heard someone else voice this sentiment, but I think I have similar feelings to you around this topic and I am curious how others have come to this conclusion as well.
Sure.
When I was eight years old, I was diagnosed with ADD—Attention Deficit Disorder. This is considered a related but separate and distinct thing from ADHD.
When I was a teenager, a new DSM came out. ADD was no longer considered a distinct thing. My diagnosis changed to ADHD-I: Attention Deficit Hyperactivity Disorder, Inattentive Type.
My brain didn’t change, but the professional perception of what was up with it did.
Is ADD materially different from ADHD? Can you have ADHD without hyperactivity? That used to be no, now it’s yes; answer the first question, that used to be yes, now it’s no.
I see very similar things between ADHD and autism. Lots of people do. Traits like the ability to fixate on an interest to the physical inability to pay attention to anything else; infodumping past the point other people lose interest; penchant for physical clumsiness and poor coordination; emotional dysregulation; proclivity to sensory overload; anxiety over not emoting correctly… they’re ADHD things and autism things. Is bouncing my leg an autism stim or an expression of ADHD hyperactivity? Or is it just fidgeting like people do sometimes? I dunno. Are they in fact materially different things?
Similar to ADD, Asperger’s Syndrome is no longer a thing. It’s subsumed under Autism Spectrum Disorder now. Is “high functioning” autism the same material thing as “low functioning” autism? Is “high functioning” autism the same thing as “ADD”? Idk. In some people I think it is.
Especially in mental disorders and neurodivergences, diagnoses aren't physical, material things. They're names given to commonly occurring collections of traits or symptoms. There's no virus that causes ADHD, no bacteria that can be isolated that causes autism. COVID is caused by the virus SARS-CoV-2; strep throat is caused by Streptococcus bacteria. They have symptoms, but they are primarily defined by their root cause. ADHD, autism, and plenty of other Brain Things do have neurochemical correlates - that is, there is an aspect of physical reality to them, you brain is wired a certain way - but it's not like ADHD is caused by the ADHD Virus and Autism is caused by the Autism Germ. They're names given to observable sets of traits, in order to figure out ways of treating and managing them. And I think drawing a sharp distinction between them - THIS is ADHD, and THIS is autism, and they're NOT THE SAME! - is pointless.
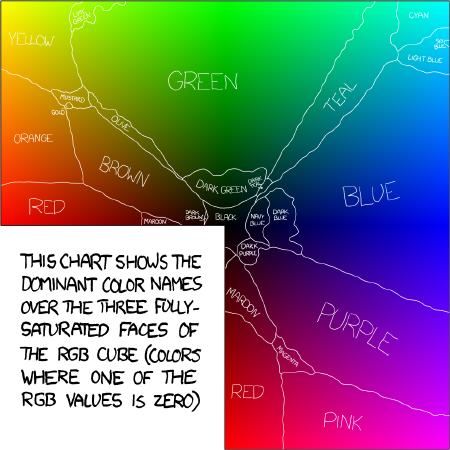
I like to use the xkcd color survey as an analogy for... well, a lot of things about the human experience and the way we classify it.
If you weren't around in 2010, xkcd's Randall Munroe asked the internet to help crowdsource the true names and boundaries of colors. You could sit down at the screen, colors would appear before you by random hexcode, and you typed in the name you'd call it. You could do this as many times with as many colors as you wanted. This was the resultant chart he made:

This shows the entirety of fully saturated RGB color space. Each pixel is a different hex code. Each pixel represents a different individual's brain.
I usually use this chart to talk about sexual orientation/queer identities. But it's also a great analogy for the categorizations being diagnoses.
If "Blue" is, say, ADHD, and "Purple" is Autism, you can image how one person's "purple" experience may be wildly different from another "purple" experience but very similar to a "blue" experience. But they're labelled differently, for various reasons. Maybe the doctor had recently seen a lot of blues, and this one seems more purple in comparison. Maybe the doctor has a really specific idea of what blue is, so this can't be blue, it must be purple. Which is not to say some blues aren't wildly different from some purples, that some purples match the platonic ideal image in your mind of what "purple" is more than others. There's still clearly a lot of overlap in blue and purple experiences.
That's kind of how I think about ADHD and autism.
And who knows, maybe I think this just because I am actually autistic. I've asked myself that, wondered that before. Am I? Or are these just ADHD symptoms that overlap? And honestly at this point the answer isn't super important to me. I know how my brain works and how to deal with it when it gets bad, and there's very little that pursuing a diagnosis would do for me at the point I'm at in my life.
But when I say that I suspect the two aren't as materially distinct as they're sometimes made out to be, this is what I mean.
#asks#anonymous#I'm no neurologist or psychologist this is just my observation from living my whole life with a Neurodivergent Brain of my particular type
123 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para playlist, el vinilo no gira infinitamente. ✦ Medidas 460 x 350. ✦ La imagen se acomoda. ✦ Los títulos son links que abren de un click otra pestaña. ✦ No exagerar en los textos. ✦ Tiene cuatro variables:
–accent1: color de la letra.
–accent2: color para el fondo, scroll y créditos, ¡ojo! Solamente colocar los valores/números rgb aquí les dejo el conversor del hex a rgb.
–bckgrnd: url para la imagen del vinilo.
✦ Grupo: Blackpink ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame! ✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code] @elalmacen-rp XOX Luxury Poison
#codember2024#code#playlist#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
50 notes
·
View notes
Text


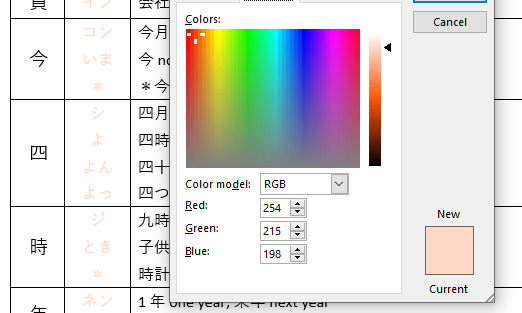
I figured out the color, when printed, that disappears under the red check sheet! It took a few tries, because the slightly darker color still showed through the red check sheet.
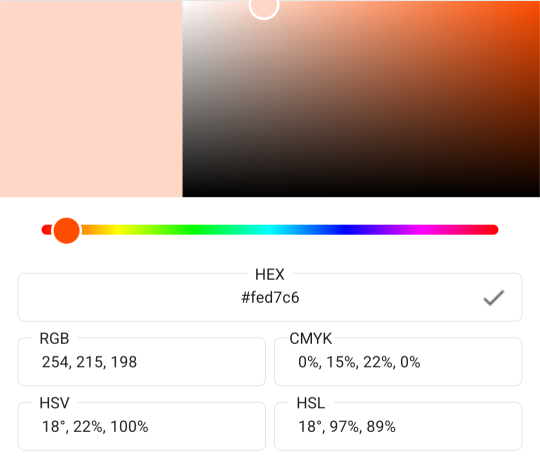
If you have a red check sheet and want to try using it with typed notes, the RGB color is: 254/215/198 and the hex code is #fed7c6. It's a light peach color.


When printed, this color disappears nicely under the red check sheet. However, it is quite light when printed on white computer paper, making it hard to see. I want to try making the color darker so that it's easy to read AND disappears under the red check sheet.
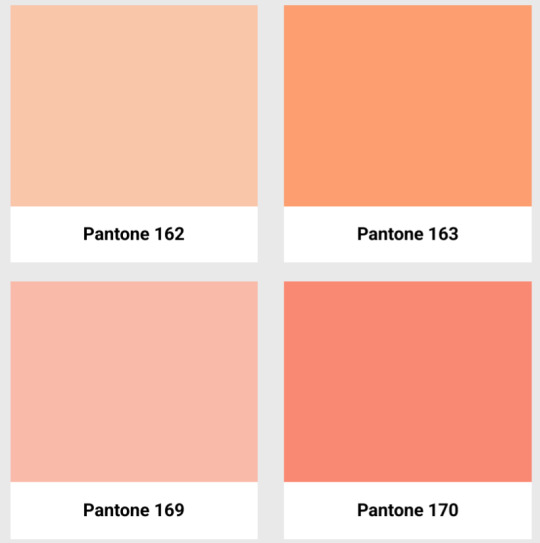
I'm unsure how to scan or take a picture of the original printed text in my book to replicate the font color on a computer screen. One suggestion I saw on Reddit was to try and color match using Pantone colors. I think it's somewhere in between Pantone 162 and Pantone 163. I have another book with a red check sheet where the font color seems closer to Pantone 170, but my attempt to replicate it in a Word document resulted in a printed color that was still visible under the red check sheet.


Does anyone have advice on how I can do this? Help would be much appreciated!
17 notes
·
View notes