#searched for no tutorials
Explore tagged Tumblr posts
Text

smol kaeya doodle
#genshin#genshin impact#kaeya#kaeya alberich#genshin kaeya#alberich#trying out procreate#cuz i got a new ipad :3#kaeya is my test subject#searched for no tutorials#its the last yr of fuck it we ball
601 notes
·
View notes
Note
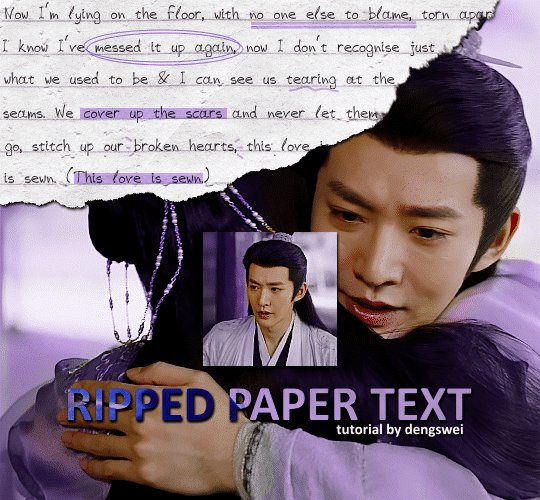
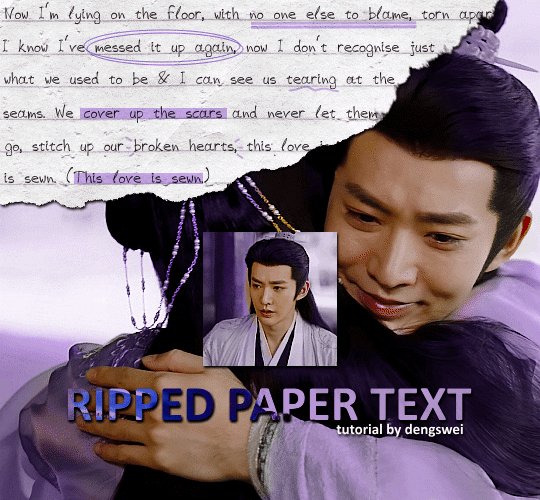
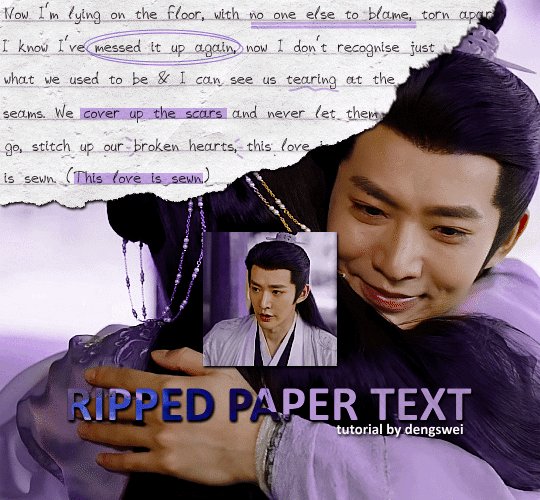
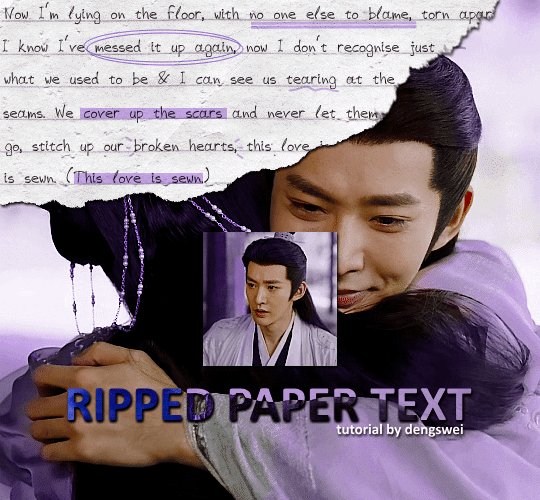
I LOVE this set and i was wondering if you could pls explain how you did the text, including how you added texture to the ripped text and the highlighting/circling/etc of words? thank you for posting your beautiful gifs 😊
thank you!! 🥺 & of course! (photopea tutorial)

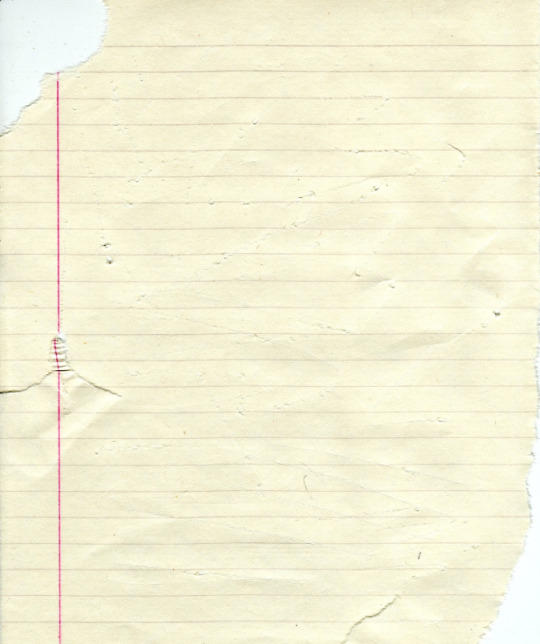
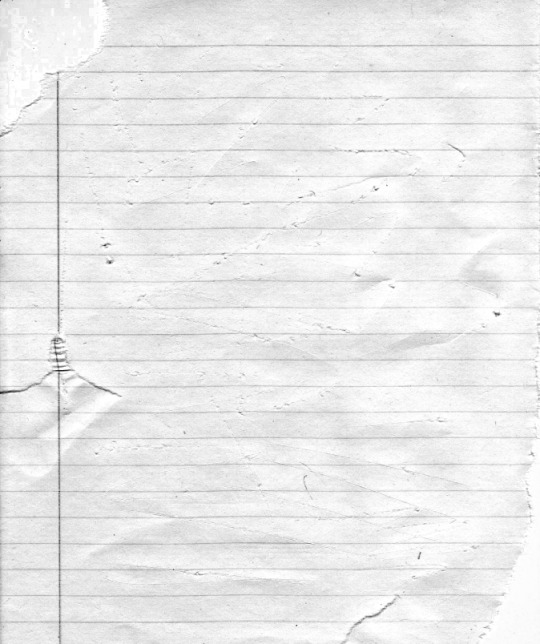
the majority of the texture for the ripped paper effect i can't really take credit for it's on the paper it's self all i did was make the paper white (because the texture was yellow) and used curves to darken the texture), i got the texture from one of photopea's templates but it seems their whole template section has changed drastically and no longer has like anything i used to see before ???? so i'll just share both versions here:


(original & my edited version)
for the ripped parts i just played around with this brush set in the plugins

once i decided which of the paper brushes to use i had a new layer and used it where i wanted, so top left in the gif above, i clip masked the paper texture (and the adjustment layers as well) onto it so you get that ripped effect (if you don't like or want to add to that you can always use the brush tool again (or the erasure tool) set as the paper brush to add or remove sections i did this a lot when i realised certain words i wanted to show weren't on there (also changing the size of the paper brush when wanting to add a little bit or take a little bit away was a massive help)
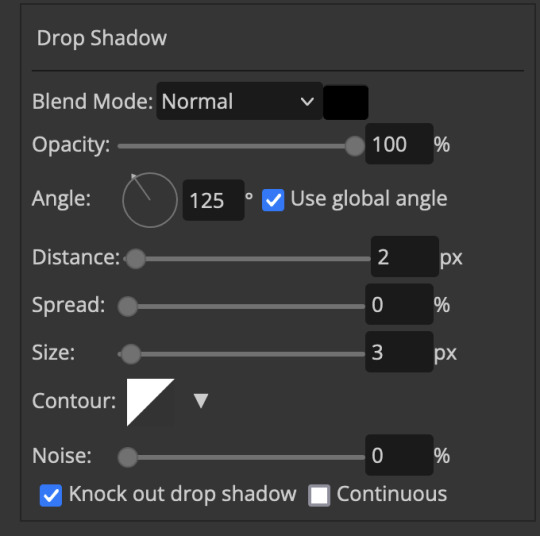
i also always add a drop shadow to my paper textures, the settings i used is mostly the same EXCEPT for the angle for all of the ripped paper (it's also my text drop shadow settings) because depending on how the ripped paper looks you might have to change the angle
also i know in the screenshot below it's on but make sure the use global angle is off if you're going to have multiple different angles of drop shadow in your one gif (so if you want your paper texture on 125° but anything else on 60° the global angle needs to be off but if you want them the same then you can keep that on, which is why it's on for me because the angle is the same for both the text & the ripped paper) (and by text this isn't the text on the ripped paper, there isn't any drop shadow on the text itself there, just to clarify this was for my "ripped paper text tutorial by dengswei" text)


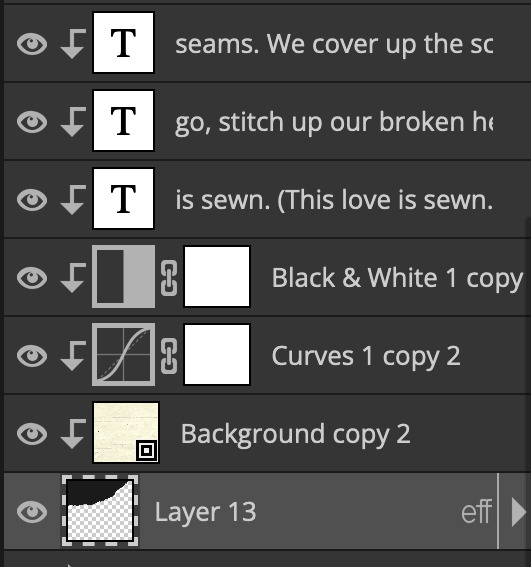
as you can see i also clipped my "handwriting" text to the paper layer this is so it stayed on the paper rather then going onto the gif itself (and it saved the fiddly part of masking it away & it felt more authentic this way too)
i found for me it was easier to seperate the text line by line so i knew exactly which part of the text was on which and if i wanted to change anything either it being a typo, changing the paper texture, or wanting a different word on a different line it was easier that way because it didn't end up messing up all of the text (though you don't have to do it that way, it's just what worked for me here)
font i used was: vag-handwritten (a default photopea font)
all of the next part needs to be above the text on your ripped paper:
for the highlighting, circles, and the lines it's pretty much all the same, i chose the colour which matched the gif (so say purple), for the highlight used the rectangle select & colour fill tools and set that to multiply & then played around with opacity (for most of my highlighting it's set to 50%), for the circles it was the same except the circle shape tool (no fill just stroke) set to purple, set to multiply, with 100% opacity (i found the circles looked better with 100% on some gifs depending on what colour i used), & then duplicated it once or twice and then just moved each circle to where i thought it looked best & the double lines is also the same using the line tool, set to multiply, & playing around with the opacity, & positioning them where i like
for the squiggly lines, the hearts, the 3 small doodle lines at either side of a word, & any other doodles i had on there i doodled them myself with my drawing tablet (you probably don't have to use a drawing tablet i just found it easier that way) using the free pen tool and then did the same thing set it to multiply and played with the opacity
if the colour you choose looks too dark or too light with it set to multiply either try a lighter/darker colour, try out something else like lighten, or screen, or increase/decrease the opacity more (i found i had this issue with the yellow being hard to see on the white paper so i used a darker yellow and kept everything at 100% opacity rather than 50%)
hope that helps! and please if anything is confusing or you want to ask any more don't hesitate to ask i know i ramble on a bit and it can sometimes get a bit confusing 🤣 or if there was anything i missed feel free to ask again 🥰
#replies#edwinas#mine | tutorials#gifmakerresource#photopeablr#photopea tutorial#photopea tutorials#gif tutorial#gif tutorials#usergif#tutorial#tutorials#photopea has so many great default fonts i just spend hours searching through them i barely download fonts now 🤣#i hope i didn't miss anything#also i don't know why the paper textures & my screenshots posted this way i had them side by side#okay they're side by side on mobile but not desktop ??? but mobile doesn't have the read more okay
113 notes
·
View notes
Text

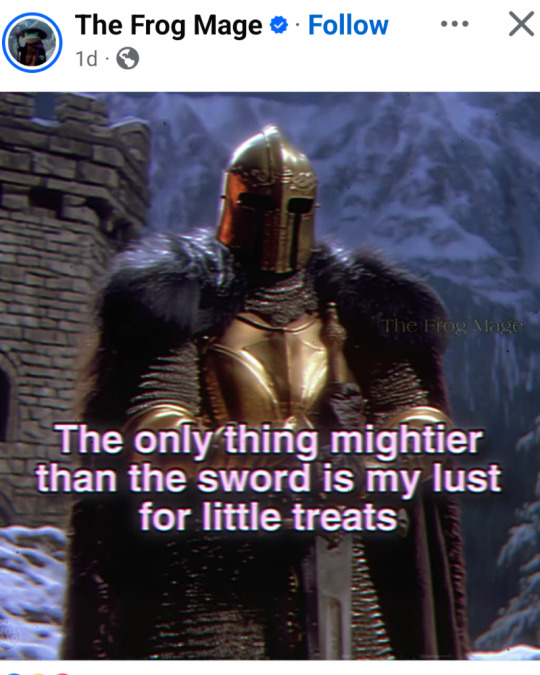
I bring u more screenshots from Facebook suggestions that have seen into my soul
#Current Google search history features my hunt for chainmail patterns and tutorials.#And tips on how to get approval from both Fenris and Anders without angering the other in DA2#And lightsaber shopping.#My algorithms probably think I'm 14 or something
42 notes
·
View notes
Text
Shibari scares me.
What if someone wants me to tie them up, and I gotta wikihow it? YouTube tutorial playing in the background as im struggling to tie someone up.
Absolutely not. I'd die of embarrassment. /j
#□mechanical barks□#a silly post#i would search up video tutorials on how to tie someone up if they asked#ftm ns/fw#ftm nsft#ftm t4t#t4t nsft#ftm puppy#ftm sub#nsft puppy#ftm dom#bd/sm kink
98 notes
·
View notes
Note
Hi, I would like to know how to make a list of all the ships in a fandom on AO3. For example, I use the Tag Search on "Transformers - A Media Types", but it shows that Jetfire/Starscream is the most popular with 641, but it is actually only the 6th with 1074. Furthermore, it quickly drops to showing Relationship with a single digit when I know that there are dozens of Relationship with hundreds of Works! Why don't most Works appear? Do you know of a way to find All the ships of a fandom on AO3?
Hey! Sorry for the slow reply... I was traveling and then covid knocked me flat for several weeks. :P
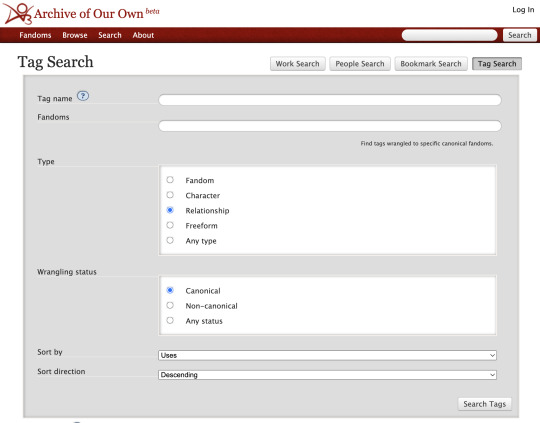
So let's talk about AO3 Tag Search. In general, I'm very excited about recent improvements to this feature... There didn't used to be any way to find the top ships (or characters, or freeform/additional tags) across all of AO3. But now you can* by doing a tag search and sorting by uses (descending order):

*In practice, though you won't exactly get a trustworthy list of top tags (and, as you pointed out, in some cases tags may even be missing! we'll get to that later). You will get a list where the numbers are not correct, sometimes to a bizarre degree:

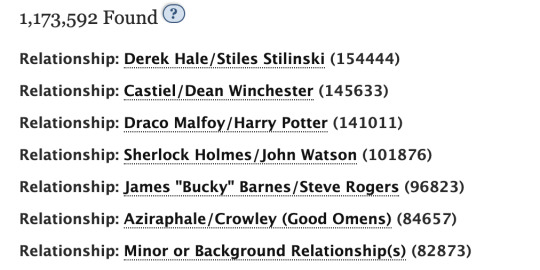
For example, when you click through on the Derek/Stiles tag, you find far fewer works using the tag (note that these are the public works -- if you're logged in, you see a somewhat higher number, but not as high as in the above screenshot):

I will be posting some stats soon that show different numbers (and a different order) for all of the above top ships. But why is there the discrepancy? Here are several guesses about why some works are wrong in Tag Search (and then I'll get to why some ships are missing and what to do about it):
TAG INFLATION #1: The above numbers probably include tags used in AO3 bookmarks, which increases some of the numbers quite a lot. [Evidence: if you search for top freeform tags, you get tags like "To Read" high on the list, and authors don't use those tags.]
TAG INFLATION #2: The above numbers seem to include draft works. [Evidence: I just tested this out by finding a rare tag with only one use... I created a draft of a new work using that same tag, and even though I didn't publish the work, Tag Search now showed 2 uses of the tag.]
TAG DEFLATION: The above numbers do NOT seem to take tag wrangling into account. Some AO3 tags have a lot of synonyms or subtags, but I think only exact uses of the tag get counted in the above list. [Evidence: I found at a tag with only one use according to tag search, but two works when I clicked the tag (Peter Gabriel/Mike Rutherford). I found that one of the works contained a synonym of the main tag ("Mike Rutherford/Peter Gabriel (Imagined)"). That would match with Tag Search only listing one of work for "Peter Gabriel/Mike Rutherford." And when I created a new draft work that used the main tag, it increase the count in Tag Search for "Peter Gabriel/Mike Rutherford" -- but when I created a new draft work that used the synonym tag, it did not.]
There may also be other factors affecting the overall Tag Search numbers.
Okay, so I suspect #3, tag deflation due to no tag wrangling, is (helping to?) create the unexpectedly low numbers you are seeing for ships like Jetfire/Starscream. I suspect that many people do not use the full canonical tag "Jetfire | Skyfire/Starscream (Transformers)", and those other uses don't get counted in Tag Search. The only way to address this issue is to click through on a tag returned by Tag Search and find out how many works the tag has once you look at its list of works.
But why aren't some ships showing up at all? That's a different question. Here, I suspect the answer again is related to tag wrangling. Every (?) canonical ship tag has at least one parent tag that is a fandom tag (as well as the relevant character tags). You can see the parent tags for Jetfire/Starscream on its tag page:
Skyfire (Transformers), Starscream (Transformers), The Transformers (Cartoon Generation One), The Transformers (IDW Generation One), Transformers (Bay Movies), Transformers (Dreamwave Generation One), Transformers (IDW 2019), Transformers (Marvel Generation One), Transformers - All Media Types, Transformers Animated (2007), Transformers: Armada, Transformers: Beast Wars (Cartoon), Transformers: Cybertron, Transformers: Cyberverse, Transformers: Energon, Transformers: Prime, Transformers: Shattered Glass, Transformers: The Headmasters, Transformers: War for Cybertron (Video Games)
Jetfire/Starscream has "Transformers - All Media Types" as a parent tag, and I suspect that is why it shows up in the Tag Search for that fandom. I would guess that some of the bigger Transformer ships do NOT have that broad fandom as a parent tag. Let's check the parent tags of Megatron/Optimus Prime:
Megatron (Transformers), Optimus Prime, The Transformers (IDW Generation One), Transformers (Bay Movies), Transformers Animated (2007), Transformers: Armada, Transformers: Robots in Disguise (2001), Transformers: Robots in Disguise (2015)
Megatron/Optimus Prime does NOT have "Transformers - All Media Types" as a parent tag. I suspect that's why it didn't show up in your tag search.
So what can you do? Unfortunately, I think the only way to be sure to find all the Transformers ships is to do a Tag Search within each of the different Transformers subfandoms (and I know there are a lot) and then combine the lists of ships you find for each. And then be sure to visit the tag works page for each resulting tag to get the actual number of works, as discussed above. I also discussed other ways to get the find the top relationships here, but I think they're all either less reliable or more arduous than this method, at least for a big fandom like Transformers.
Best of luck!
#ao3#ao3 tag search#ao3 search#tutorials#sleuthing#and speculation#asks#toasty replies#fandom stats#ish#toastystats#op#methodology#50
64 notes
·
View notes
Note
Holy shit krita user teach me how to animate on krits please please plea
Oops forgot to answer this ask hi
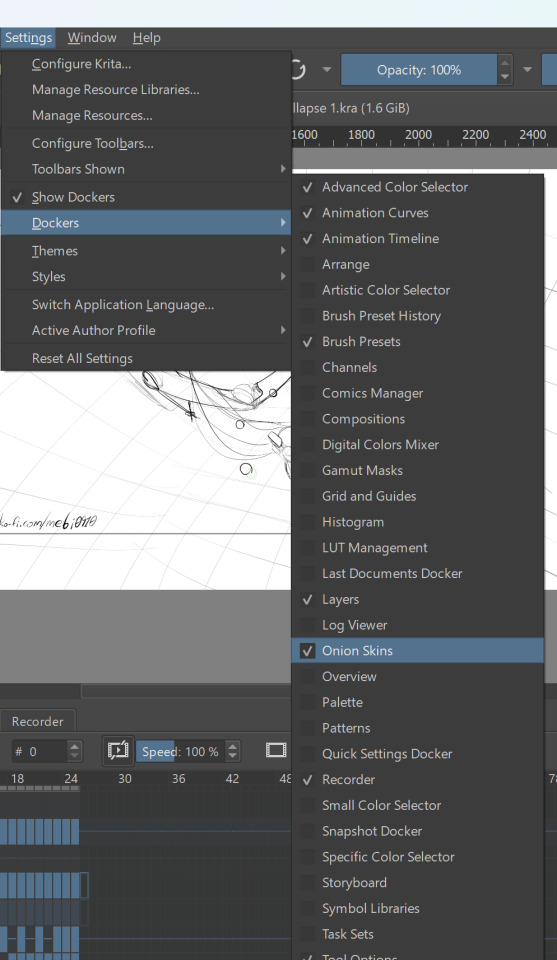
First thing you gotta do is enable the "animatio timeline" and "onion skin" dockers
"animation curves" is useful for certain stuff but not strictly necessary

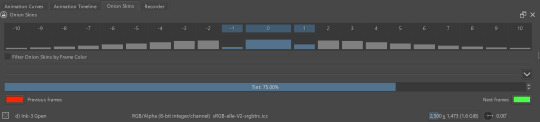
onion skin is to see what the previous and following frames look like
within the docker you can set how many frames are shown, with what intensity and what colors

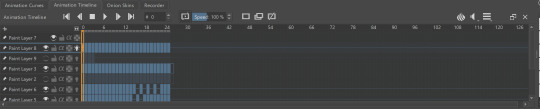
animation timeline is the most important docker

after selecting a layer you can add keyframes to that layer and overall control the frames and the framerate etc
for more details you can look at the official documentation
now, for a slightly more technical tip: you can add a transform mask to a layer then control that transform mask in the animation curves docker by adding keyframes on it; that way you dont have to modify the size or position of an otherwise static object in each frame, you can just set it up to move from point A to point B (or grow X amount) from frame 1 to frame 15
I think you can do it too with other masks but I haven't tried yet
#krita#there's probably tutorials on youtube that explain it better than me lol#I did search for tutorials on youtube myself to get started on it#btw some of these are for more recent krita updates so make sure to have krita up to date
40 notes
·
View notes
Text
Drawing Rockerduck with Corrado Mastantuono! 😃
PART 1:




from Topolino #3581 (translated from italian by me).
#you're welcome :)#have fun#i'll translate the next part sometimes soon#john d. rockerduck#tutorial#corrado mastantuono#topolino magazine#disney ducks#my translations#(and i discovered they use an adobe font)#(good good... thus long gone are the days when I spent ages searching for a similar font! ^^)
54 notes
·
View notes
Text

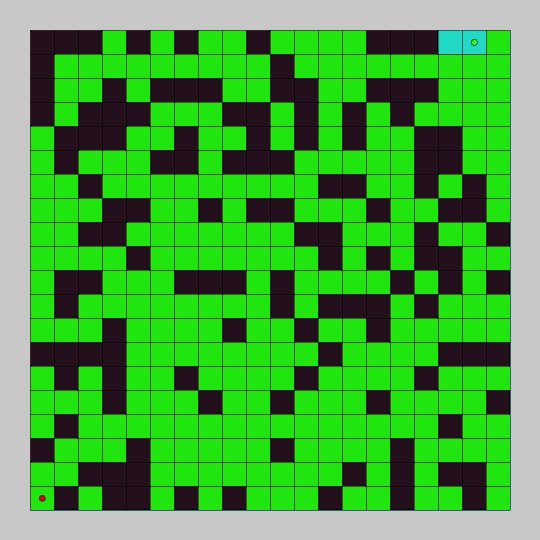
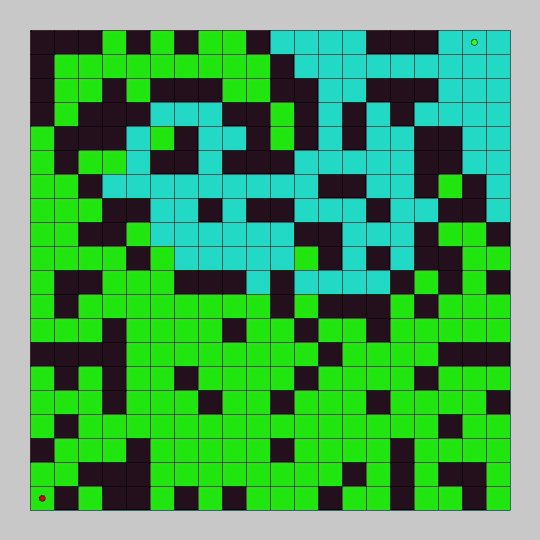
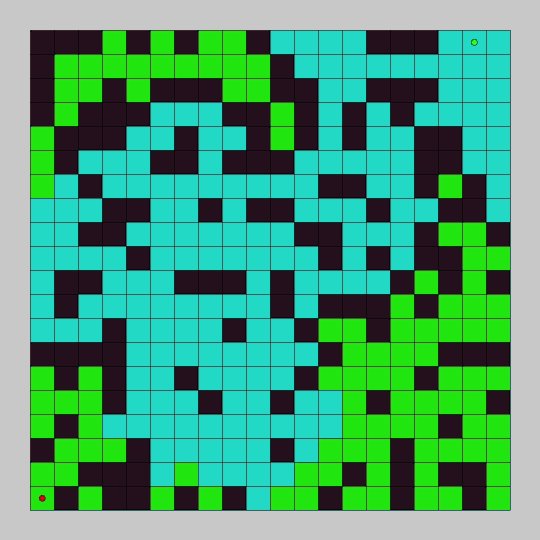
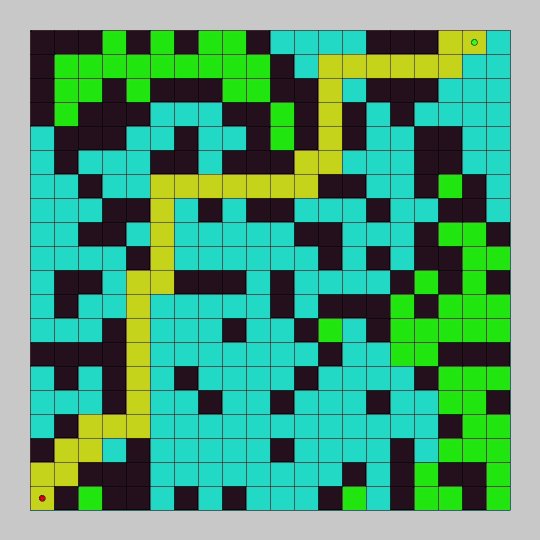
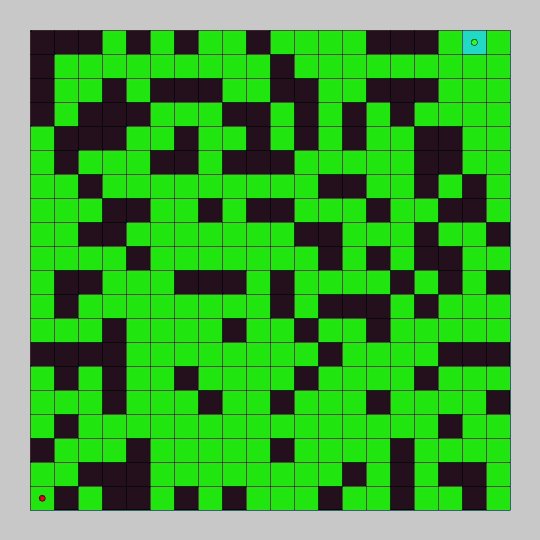
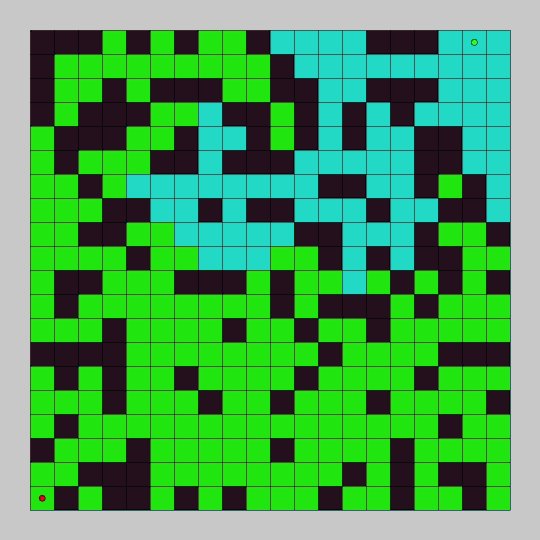
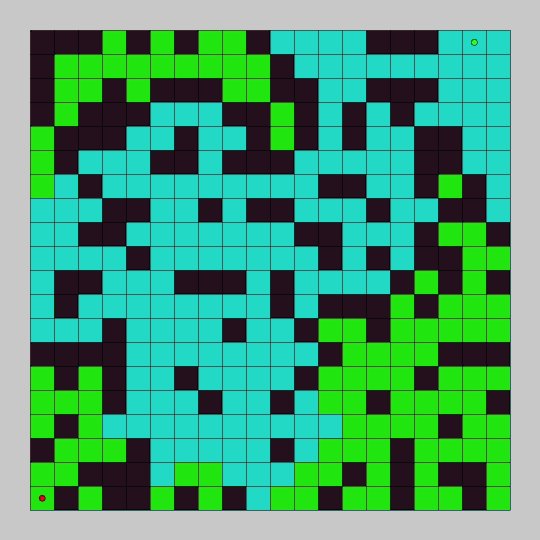
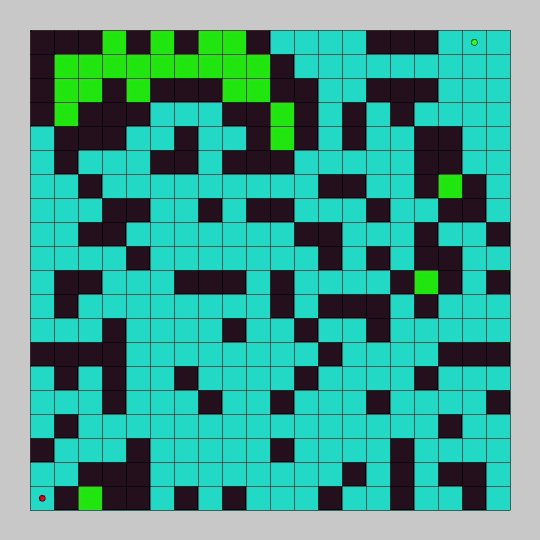
Learn how to explore a grid and find a goal point with breadth first search in this pathfinding tutorial. You will use Processing and Java to code the breadth first search pathfinding algorithm and create a graphical demo so you can see it in action.

In the last tutorial, we programmed depth first search and watched it explore a node graph. In this tutorial we will program breadth first search and watch it explore a grid.
The breadth first search algorithm will add every unexplored adjacent node to a queue, and explore all of the added nodes in sequence. For each node explored, it will continue to add the adjacent unexplored nodes to the queue. It will continue to do this until the goal is found or all connected nodes have been explored.
#gamedev#indiedev#maze#pathfinding#game development#coding#creative coding#programming#Java#processing#search algorithm#tutorial#education#breadth first search#grid
18 notes
·
View notes
Text

Whenever someone mentions hot topic I think of these two
#shadow the hedgehog#uzi doorman#murder drones uzi#crossover#sonic the hedgehog#back in my crossover shi-#If they look weird#It's cause it's my first time drawing them on digital#Especially shadow#There was a lot of first times in this drawing#Like rendering in one layer at some point-#and doing lightning effects which I had no knowledge of#Until I searched for a tutorial#yeah enough ramblinh#etahk arts
29 notes
·
View notes
Note
Do you recommend any tutorials for new artists?
i'm gonna be honest with you, I've been out of the loop with recent tutorials so let me tell you about my goats sinix, marco bucci and ahmed aldoori
when I was first getting started, I binge-watched all of sinix videos. he has a great way with words and I've assimilated many of his principles and ideas, which I still use in my approach to this day. I recommend his Anatomy Quick Tips series and his Paintover Pals series (aka art critiques), but honestly just watch all his videos, he covers some very niche but handy topics that I don't see brought up that often. He also has one or two videos about digital art for beginners or intermediates so maybe start there and see how you like it.
Marco Bucci has great videos for understanding colors, lighting and taking a more messy-painterly approach to your paintings (which I've always naturally leaned into anyways). He has this series called 10 minutes to better painting where he basically goes over the fundamentals but in a very fun and digestible way. He also covers niche topics including post-processing tips which are verrryyy much looked over when it comes to digital art.
ahmed aldoori is just generally great at explaining and demos. He's probably the first person I'd go to if I needed help understanding anything art-related, and I mean anyytthinggg (hands, environments, portraits etc ) his channel is kinda messy but i'd recommend watching his critique videos because, again, he explains concepts very well while maintaining a chill and relaxed attitude, which I think may help alleviate any sort of anger or frustration that often affect new artists (and not only) i apologize if this is not the answer you were looking for but honestly, i can't think of particular videos i can wholeheartedly recommend outside of these channels because they're what I watched myself, and I can only speak from my own experience. And like I said in the beginning, i kinda just don't watch tutorials anymore because they feel repetitive like they're saying the same things i already know and it's boring so i have different ways to learn now If anyone else has any other recommendations for anon please share them with the class!
#ask iztea#oki lied a little bit i have been searching for face tutorials lately#and i can't find anything good damn it#i honestly think it's better to just 'copy' speedpaints or other artists#while watching videos about art fundamentals to actually understand what it is that you're copying#ask iztea: art talk
50 notes
·
View notes
Text
rip ethoslab you would have loved dti lana lore 😭🙏
#i just think the way u have to figure everything out on ur own and really go searching for the answers would appeal to him#like the way he's always saying he doesn't do like tutorials he likes to find things out through gameplay#plus also it's So fun imagining him playing dti#i think he would be so annoyed at the unfair voting and every time an “i joined late” player wins#“oh come onnn guys” he whines at his computer as he gets tenth place for the fifth time in a row#joel is watching very amused knowing that he voted etho one star just to get this reaction#oh god i want to make a fic now#the voices are getting louder#stay in the box NO#nya talks#hermitblr#trafficblr#ethoslab#etho#dti
31 notes
·
View notes
Text

911 + Text Posts pt154/?
#911 abc#911#911+text posts#eddie diaz#also gunna tag as#911 incorrect quotes#his growth makes me so proud. shout out to frank. and this meme assuming he had a wiki how tutorial also#s5/6 search history-Eddie Diaz
114 notes
·
View notes
Text
O:
Subject to change
Lil’ sneak peek (struggles to get the basics)
I spent 5+ hours on this jester, thanks for that Bitty (fun fun fun I should have animated a long time ago)
#Talk Your Way Out!#animation#Talk Your Way Out! animation#art#fanart#wip#garten of banban#garten of banban fanart#digital art#artists on tumblr#bittergiggle#bittergiggle fanart#fnf#fnf fanart#friday night funkin#no i aint searching up a tutorial#god Toadster would be hell to animate if Bitty’s took this long#referenced from the boiled one phenomenon
31 notes
·
View notes
Text
how i find the source of art (and other things) to provide proper credits!
on (windows) desktop, i get the link of the image -> for ex, in tumblr:

then go to https://images.google.com/ and click that little square icon

so you can enter the url for the link without needing to download the image

drag the little selection thing on the image to pick the full thing otherwise it will only try to match the selected area

at the top result, it will have a link for see exact matches:

and fortunately for us, in this case, it takes us to the source right away. often times i will scroll through a bunch of pages of reposts, sometimes eventually tracking down the original source, and sometimes never finding it. but i feel like it's worth the time, especially with art

on mobile, i will download the image and use google lens from google photos, which is the same service - and a way to copy text from images easily, which is also extremely handy
art i used for this example: My turquoise bottles (170), 2023 by Serpil Ümit - source
#art#attribution#reposting art#credit to original artist#reverse image search#tutorial#but actually providing credits and links and info to the original artist#i *HATE* tumblr culture of reposting literally motherfucking everything without attribution#ESPECIALLY when someone has made an effort to crop out the credits - people do it with tiktok all the time#there are other services besides google but with my limited testing of other sites i've had the best results with google#anyway it can take a few minutes to do a brief search and if i'm gonna reblog i will take the time to look for credits if not provided#you know i'm pissy when i'm writing up instructions :p#can you tell i worked in IT for over a decade with a lot of documentation of process experience :P
10 notes
·
View notes
Text

these are the two tutorials i followed when i first started out with sims renders! they’re super easy to follow along with (and as you can see, i go back to the first one all the time for help) !!! links: 1 / 2
#ts4#ts4 resources#ts4 tutorial#idk how to tag this#these are probably the first videos you’ll see if you search ‘sims render’ but i wanted to share anyway#they’re very helpful
83 notes
·
View notes
Text

i like spiderman. i like chansaw. 💥💥💥
#thanks to the 1237131 tutorials i searched up for this one singular drawing#also mgiht be late but HAPPY PRIDE MONTH#chansaw#spiderman au#heathers#heathers fanart#heather chandler#veronica sawyer#my art#art
386 notes
·
View notes