#update i have now put alt text on this
Text

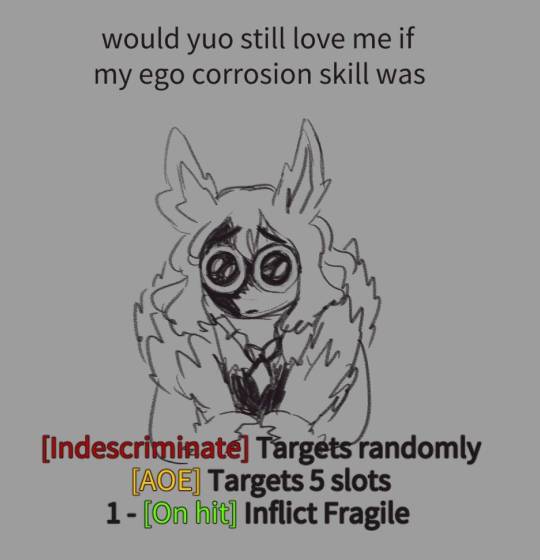
I showed you my telepole skill descriptions please respond
#limbus company#project moon#doodles#telepole ego#jay#telepole#ill put alt text on this when im not exhausted#update i have now put alt text on this
243 notes
·
View notes
Text
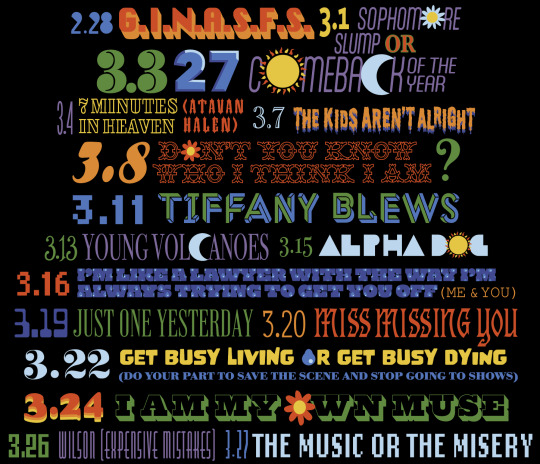
hello it's part 3 of 3 for my cool fun graphic design adventure!! part 1 and part 2 got too long. to recap i am recreating this t-shirt design but with the magic 8 ball songs instead of city names:

here is the current draft, updated through 3/27 (pittsburgh) (!!!!)

#aaaa!!!#tried doing image descriptions for this one#feel free to send me better ones though and i can update the alt text!! or just put them in the replies/reblogs lol#bees' graphic design adventure#only 7 more shows........ wowie#OH ALSO ppl have been expressing interest in getting this as an actual shirt which is!! cool!!#idk how to do that though!!#if anyone has recommendations for websites or something to do that please please send them or reply to this post or something#at the very least i'll make the file available at the end so ppl can print it on whatever they want#i was gonna make a poster#but yeah let me know if there's a good way to do that!!! it's really cool that people are enjoying this i am having a lot of fun doing it#fob#fall out boy#2ourdust#gonna update after nashville des moines and minneapolis so 3 left!!!#i have already changed it since posting this because i am a freak <3 and i cant leave good enough alone lol#also i now have all the fonts <3 for the cities anyway#not the states but i’ve only used the states a few times so far for like the parentheses or punctuation or whatever#so if i end up needing those ill go find them whatever#anywayyyy yeehaw see u all in like 4 days
37 notes
·
View notes
Text

(text description in ALT and below the cut)
Based on some rumblings I heard, I ended up quickly throwing together a fun little WIP bingo sheet! I'll admit I largely wrote the prompts for writing, but I think a good number of them should also apply to art!
Ultimately, the goal is to have fun, and finish whatever WIPs you can (without burning yourself out or having a bad time). If you needed a sign to pick up that project you've been putting off, the time is now!
3x4 Bingo square titled "Finish your fucking fics february"
the top three across left to right read "Update your oldest WIP", "Finish a WIP that's been buried deep in your drafts", and "Finish a WIP that you haven't posted yet"
the second row reads "Finish a recent WIP", "Finish a WIP you're scared of" and "Finish a WIP that's been haunting you"
the third row reads "Update a partially posted WIP", "Finish any WIP/Free Space", and "Finish the next WIP in a series you've been avoiding"
the last row reads "Update your newest WIP", "Finish a WIP that's been ignored for at least 6 months", and "Finish the next chapter for a fic you've been meaning to for months"
#Finish your fucking fics february#fanfic#fanart#bingo#fandom bingo#fanfic bingo#fanart bingo#challenge#fanfic challenge#fanfic writing#event
8K notes
·
View notes
Text
so i've been working on a full FFXIV game script

have YOU ever wondered "hey, when's the first time they mentioned Meracydia in game?" or "hey, how can i check every time they've ever mentioned souls?" or thought "gee i'd love to find the exact wording of this line without having to watch the whole cutscene again"?
now you can!!!!!!!!!! through 2.55, and MSQ/Crystal Tower only so far
Click here to check it out!!!!!!!!!!
i owe my life to people putting game scripts for PS1 JRPGs on gamefaqs, and i couldn't believe a similar script didn't already exist for xiv when i went looking for one, so i took matters into my own hands. also i added a couple of neat features like being able to filter content and add in your own WoL's name :)
obviously this is a very large undertaking for a single person, especially since i'm getting 99% of the text directly in-game playing through on an alt, rather than using a text dump or something, so updates won't be super fast. but i hope that it can help some people in its current state, and that i'll one day catch up to current content! (i'm also 100% open to corrections and suggestions)
#final fantasy xiv#final fantasy 14#ffxiv#ff14#final fantasy#ff#xiv script#i'd appreciate reblogs bc i've already put a lot of time into this lmao
1K notes
·
View notes
Text

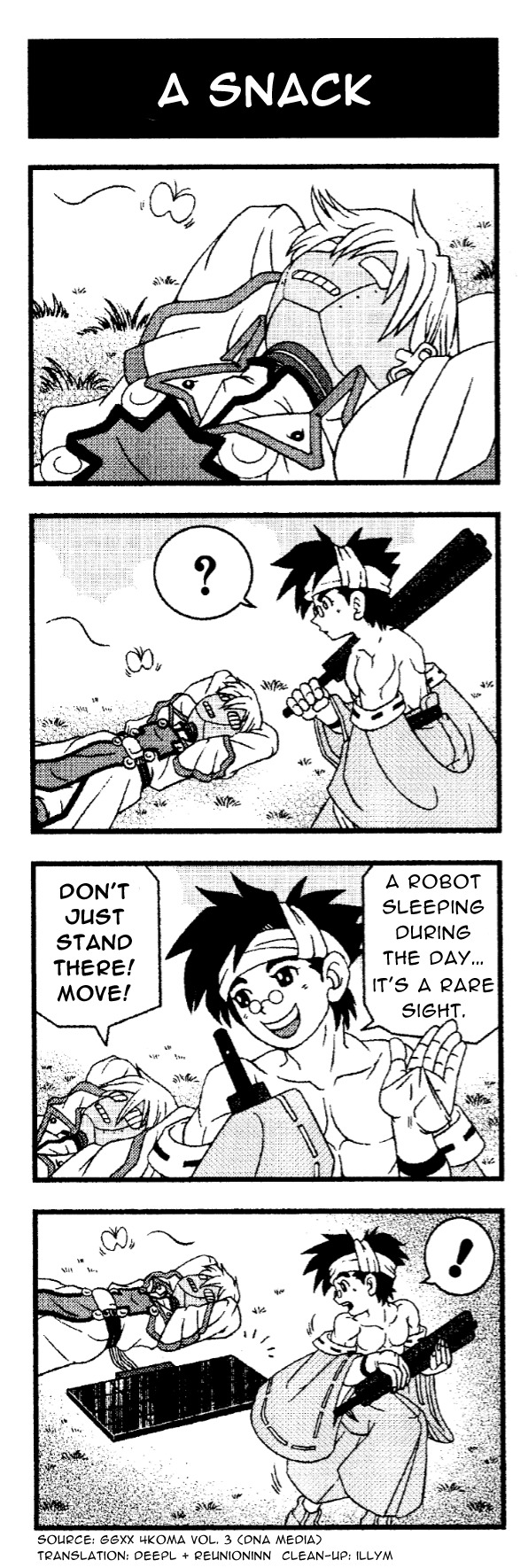
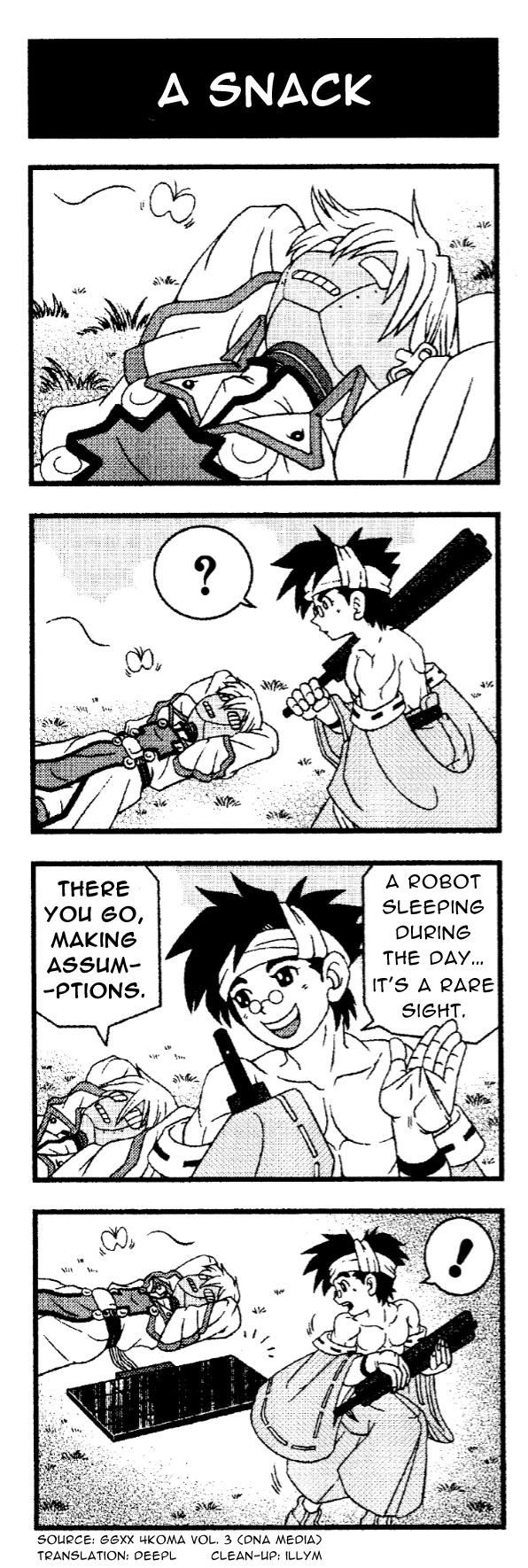
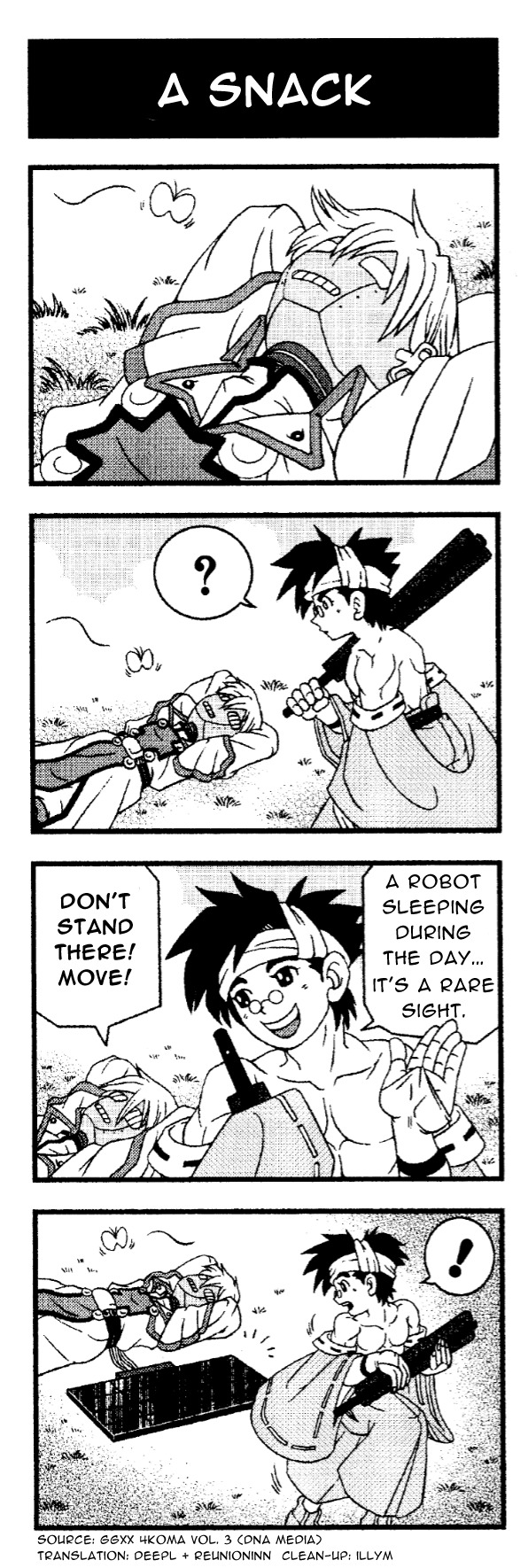
I think this might be one of my favorites which I really shouldn't say when I've only read like 10. It's very funny.
Original & cleaned comics under the cut, along with details.
Translation assistance: @reunioninn
ID in alt.


original text below the comic:
Third comic I picked managed to hit me with what I assume to be wordplay. I tried to make sure the joke landed correctly.
-
All of the below is now moot, since the issue wasn't a pun or wordplay, but the format that Robo-Ky speaks in. He speaks exclusively in Katakana which translation software has trouble translating. Now that I know this, I'll hopefully be able to get it translated into 'regular' Japanese for more accurate translation.
In panel three, DeepL translated [ ソコニ 立ツナ! ] as [ There you go. Tuna! ]. When I checked a bit further, DeepL further defined it as [ canned tuna (from canned tuna standing on its own) ]. Two other sources defined it as [ rope, cord, line ] and [ to leave, to stand, to move oneself, to stand (up for something ]. All of the different definitions and the title led me to believe that it was a pun I couldn't understand.
I decided that using a 'direct' translation would... Just make it too nonsensical, especially since I wouldn't be able to explain the joke. Since the joke is that Anji is mistaking Robo-Ky as sleeping when he's actually doing something else, i decided that keeping the beginning of what Robo-Ky says [ there you go. ] would be a... decent compromise? I did the best that I could.
This is probably what'll feel iffiest about using translation software to translate these instead of doing it myself; I know that there's something I'm missing, and using context clues only gets so far when it's a pun or the like.
But on the other hand, there aren't many people translating these, and putting requests in to those people when there are so many comics I want to see translated is exceptionally selfish.
If anyone who understands Japanese personally wants to team up with me to translate these, I wouldn't say no.
If you have a better translation, or can explain what I missed here, send me an ask or a message with it and I'll either update the translation and update the credits with your username, or rewrite the dialogue that I changed the most to fit better with the original meaning.
The first version of this comic that I posted:

Leaving this in the post to keep a record. I think it was a decent guess, personally. But that's just me.
second version (it's so minor, but i felt it flowed better with 'just' so I HAD to fix it.)

294 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
233 notes
·
View notes
Text
[TW: homophobia, threats of physical violence, SA, gun violence]
IMPORTANT: do not interact with the person mentioned below. please do not send hate or harass ANY of the accounts mentioned. the point of this post is to warn the community of a serious threat, not to dog pile or stir a hate mob. his accounts have been reported and local authorities have been made aware of his potential for harm. Last updated: 01/30/2024. New information begins close to the bottom, starting at the red text.
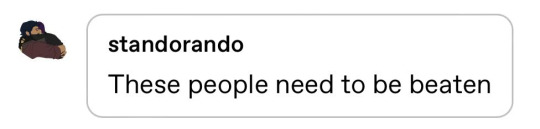
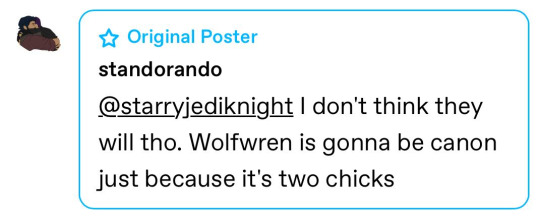
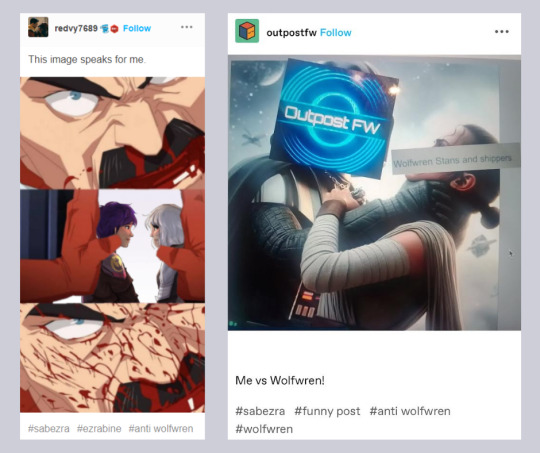
Some of you may already be familiar with the homophobic incel that was previously filling the Ahsoka & Sabine Wren tags with vile misogyny. He's gone by many names due to banning and deactivations: @sabezrastan01, @longlivetheemporer, @imperialloyalist01, @standorando, and @imperialsycophant. Here's the guy that gave us this classic:

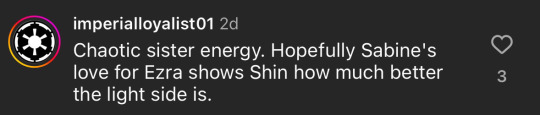
Now, as meme worthy as that post was- it's unfortunately just the tip of the iceberg. Despite his exile from this social media site, he continues to be active on Instagram and TikTok. He also continues to get support from some of the same folks that have been painting sapphics and wolfwren shippers out as vicious bullies.
I didn't intend to find everything I did, but this man constantly comments under official Star Wars media posts calling queer women "degenerates" and "beasts," so it's been hard to miss. It honestly hurts to reread this shit again, but I want to warn anyone who 1) may interact with him without realizing he's a incel neo nazi 2) may be harmed by his continued harassment.
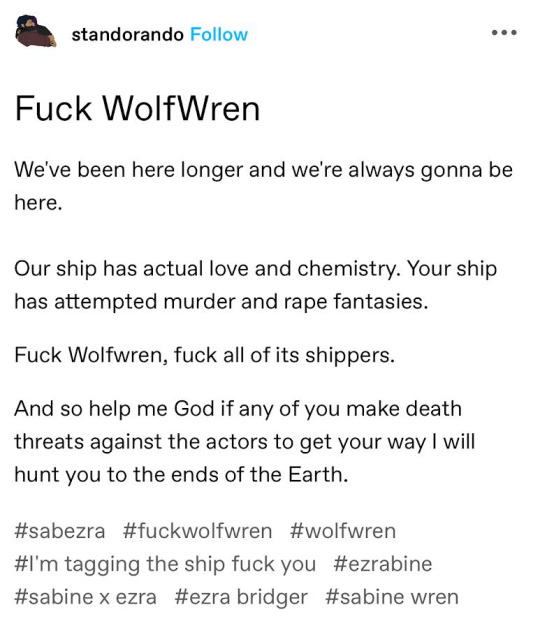
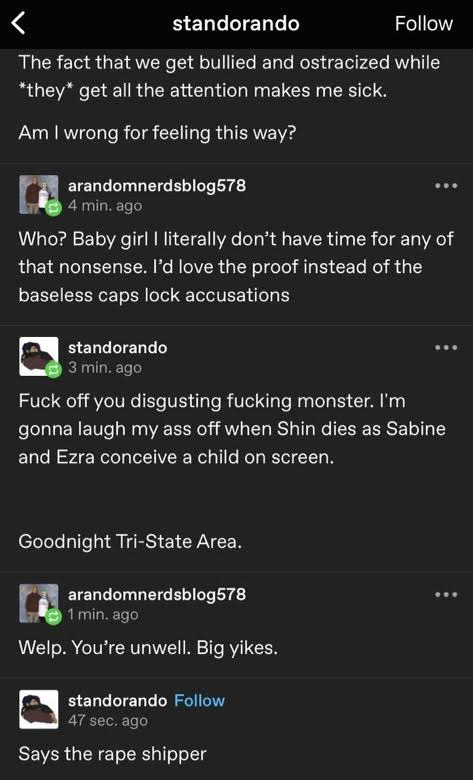
First thing to remember about him- he doesn't just complain about shipping, he has wished death and harm upon multiple people. On top of the two screenshots below, he also discussed wanting to put a bullet in Dave Filoni's head (the alt account was taken down before I thought to screenshot):


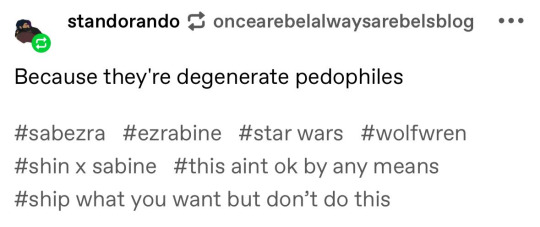
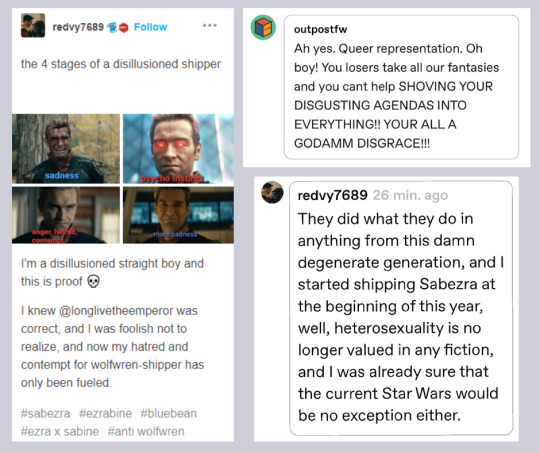
He wrote "these people need to be beaten" on a dozen anti-wolfwren posts before his most recent account was taken down. He has embraced the common anti-LGBTQIA+ rhetoric of queer people being pedophiles and rapists:


He repeatedly brings rape up unprompted, especially when talking to nonbinary folks and women:


Plus buys into the "woke agenda" causing queer relationships to happen in media:

You'll notice the irony of him "worrying" wolfwren shippers are going to threaten the actors, despite him previously threatening to kill Dave Filoni and beat wolfwren shippers. He seems to be projecting a lot of his own desires and wishes onto other people, which will become even more obvious further down this post.
Now, thankfully his last tumblr account was taken down for inciting violence, but as i mentioned before, it's hard to miss him on other platforms:

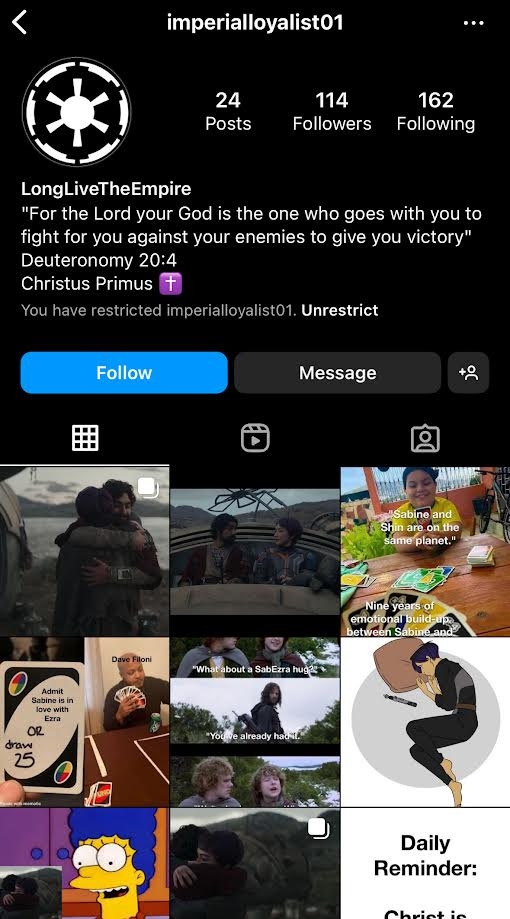
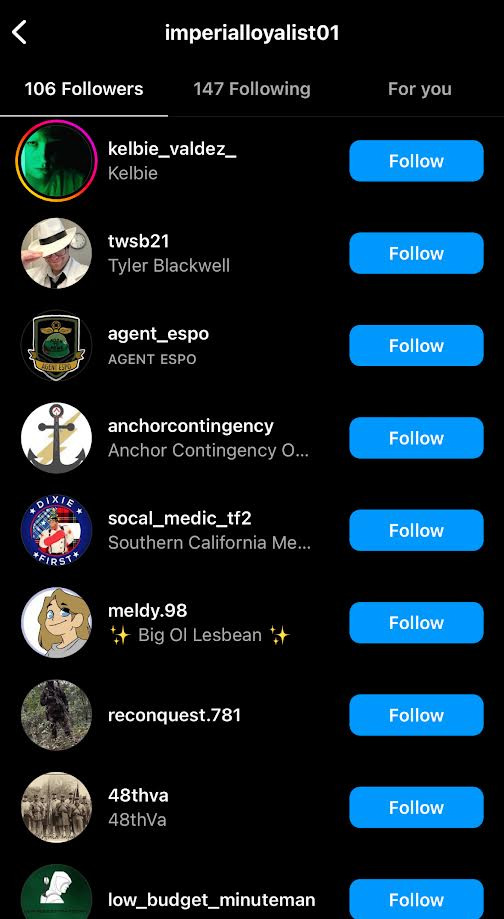
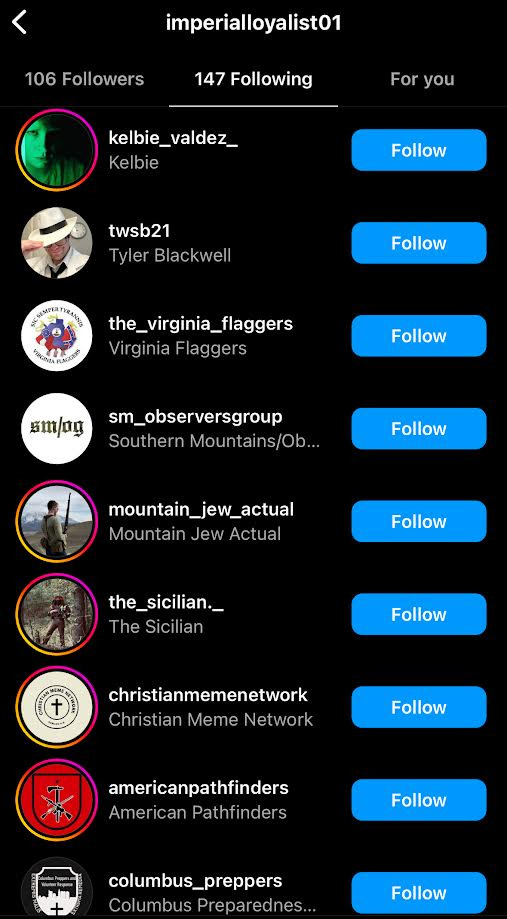
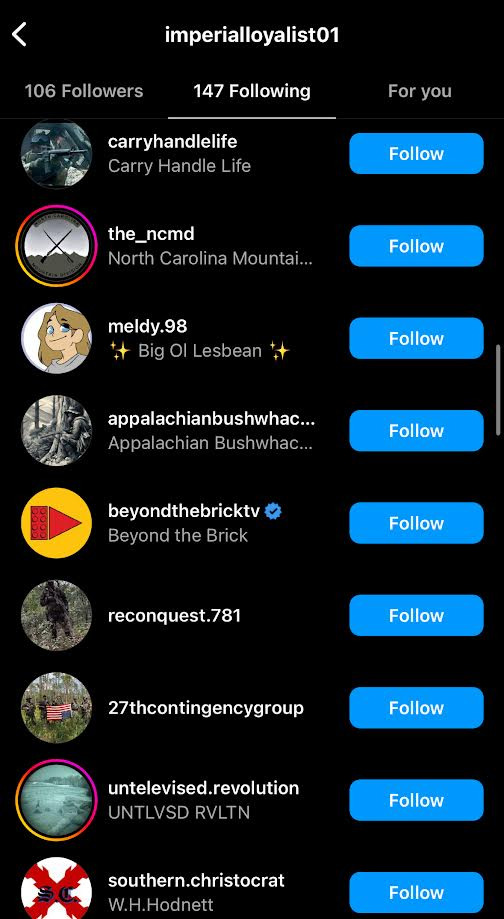
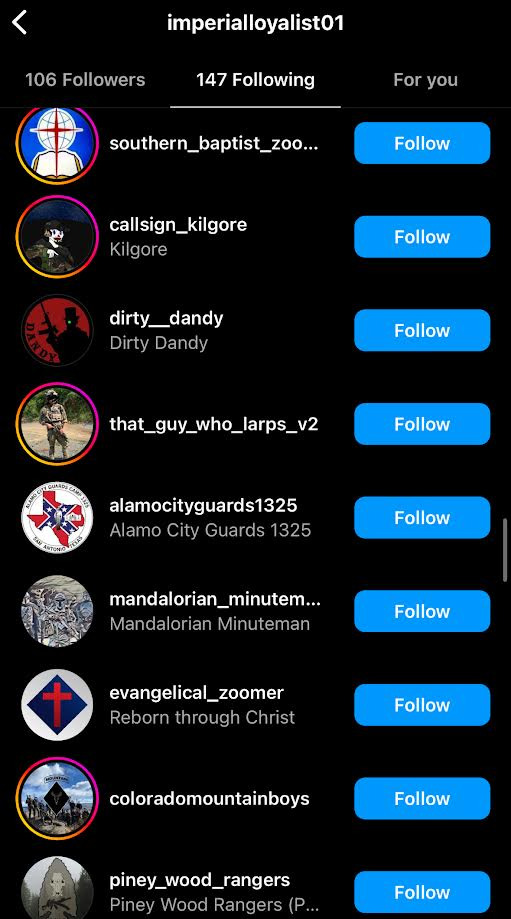
Out of morbid curiosity I clicked on his account, and it's unfortunately what you would expect for from an incel. His follower and following list is littered with white nationalists, militia groups, tactical gear stores, weapon vendors, alt-right religious orgs, and 4chan neo nazis.

Instagram Followers:


Instagram Following:



It's clean he's unhinged and a danger to those who don't share similar interests. He seems to make allowances for anyone who ships sabezra, but otherwise is a diehard supporter of alt-right Christian nationalist beliefs.
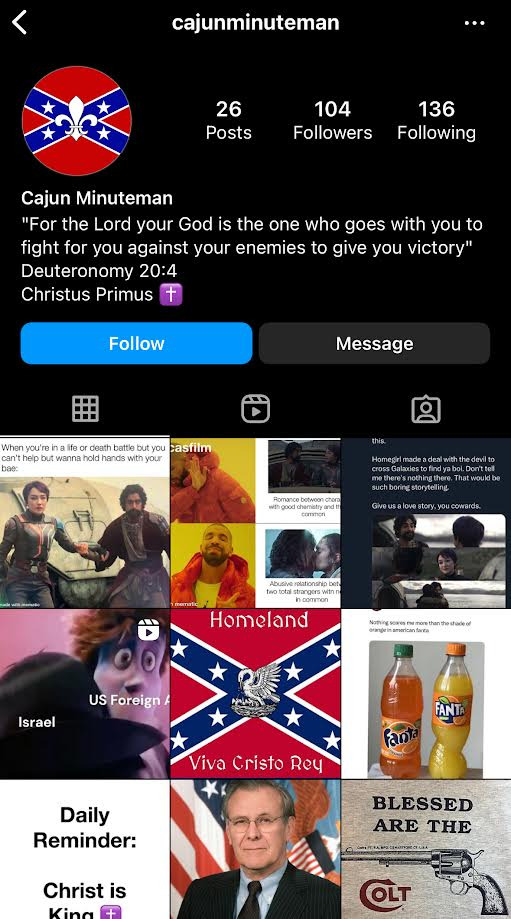
One of his previous account names on Instagram was @cajunminuteman, with a confederate flag as his pfp. In current alt right groups, a minuteman is a person who is ready to pick up a gun and fight on a minutes' notice, typically in a militia against the government. His previous account also followed a number of Christian Southern Nationalist accounts:


There are a number of shippers that continue to interact with this man. Most sabezra shippers I've chatted with are very sweet, some of you even share discord servers with me and have so much love for this fandom. I'm only asking those of you who choose to ignore this man's threats of violence to revaluate how far you are willing to go to support a fictional ship.
Wolfwren shippers have bore the brunt of fandom hate and harassment since Ahsoka started airing. We continue to get called degenerates, rapists, pedophiles, and threatened with physical violence. This is not the same, or in any way equivalent, to silly jokes made about fictional ships being made canon. It's exhausting to get constant harassment in real life AND online.
Are there mean wolfwren shippers? Absolutely. I'm sorry queer people sometimes cheer on cishet ships not becoming canon, I know it sucks when it's over something you like. No, enjoying cishet ships doesn't make you any less queer, and I'm sorry there was an asshole out there that said that shit. But can we PLEASE stop acting like sapphics and wolfwren enjoyers are ALWAYS bullies? That we're somehow always the ones threatening people? It plays into the alt-right rhetoric of the LGBTQIA+ community being predators and I'm so sick of it, especially when there is so much outright vile hate for queers.
If there are any wolfwrens sending hate and/or threats, I am begging for an example or name so they can be reported properly. None of us condone any of the nasty shit that's been sent, we deal with enough hate irl. This man's closest friends aren't much better, joking about wanting to hurt wolfwren shippers and how the LGBTQIA+ community is a bad thing:


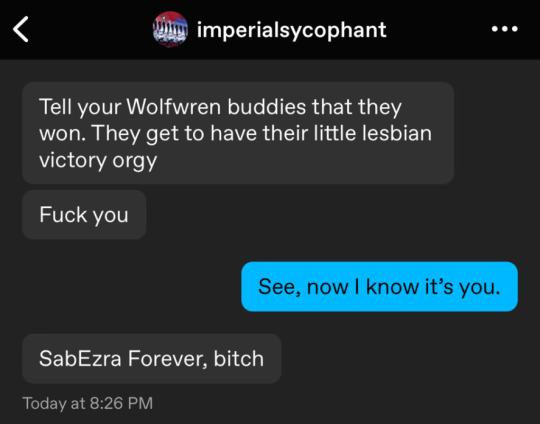
The most recent return to tumblr was under account @imperialsycophant where he tried to pretend he wasn't the same incel loser:

He eventually went mask off, realizing that most people weren't foolded:

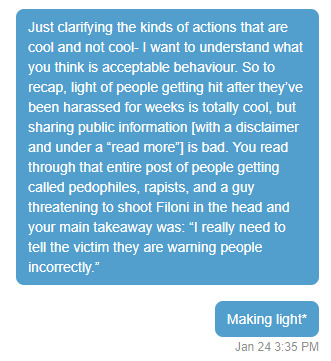
On January 24 2024, his most recent Instagram account (@imperialloyalist01) was taken down. Less than 24 hours later, a sabezra shipper DM'd me asking me to delete this post. I explained to the shipper that the point of this post was to warn the fandom as a whole of this guy's behaviour, and at multiple points I make it clear everyone should stay away + not engage any of the accounts involved.
Everything included in this thread is public information taken from public posts or public accounts. The shipper who DM'd me still demanded I remove this post, as it could "hurt their friends."
The context of who the incel associates himself with is helpful when conveying the severity & underlying motives of his actions. There are approximately two non alt-right/neo-nazi accounts in the following/follower lists I shared. Those who were following @imperialloyalist01 up until January 24th were both privately and publicly made aware they were following a person threatening harm against others, but they continued to like, comment, and follow the account. This does not mean any of them should be harassed or bothered. It simply provides additional context to the situation and will hopefully aid others in forming their own opinions on who they wish to befriend.
When I reminded the shipper who DM'd me that their friends were continuing to make jokes about hitting/hurting wolfwren shippers, AND tagging wolfwren in those edits, I did not get a response. However, what I did get was mass spam reported.

Shortly after I sent the above message and the sabezra shipper realized I would not be taking this post down, my account was hate reported and temporarily terminated. Tumblr has an automated feature that bans accounts immediately (out of safety) if they are reported by a large group of people at the same time (which is fair, say someone posts torture or something terrible). Thankfully, after I emailed the abuse support team and explained the situation, they reinstated my account:

I will not be sharing the name of the sabezra shippers who tried to take down my account. I already get harassed enough, and I don't want anyone to go through the same shit. Please remember that a small group of bad people do NOT represent an entire community. There are plenty of sweet sabezra shippers that do not support this kind of disgusting and hateful behaviour.
Key takeaways: don't send hate or threats. Let people have their fun online while they attempt to avoid the Horrors of real life. Please don't support people spewing vile hate JUST because they like the same fictional ships as you.
Other posts related to him: (x) (x) (x) (x) (x) (x) (x) (x)
#updated Friday Jan 30 2024#sabezra#wolfwren#ezrabine#sabine wren#ezra bridger#bluebean#swr#rebels#shin hati#ahsoka#tw homophobia#tw sa#tw violence#text#mine#i reported him but who knows what will come of it- i just want everyone to stay safe. do not engage for your own safety please.
126 notes
·
View notes
Text
Bestiaryposting Results -- Gligglae
Sorry this is later than usual; traveling for the holidays makes it difficult to keep up with this sort of thing. The smart move would have been to write it up a couple days ahead of time, then on Monday just update it with anything new that had been posted since, but see, what happened was that I did not do that. Instead, I tried to type this up Monday evening in between various family obligations, realized I didn't have time to do it properly, and just shoved it in my drafts. Then all of Tuesday was taken up with the long drive back home from where my family lives, and now you're getting it on Wednesday.
(Also, don't worry, I followed all CDC guidelines appropriate for someone who had recently had covid, and wouldn't have traveled for the holidays at all if I hadn't been without a fever for 48 hours prior to departing. Plus I drove instead of flying, didn't visit anyone but immediate family, and had a mask the whole time, so even if I am still contagious somehow, exposure was pretty minimal.)
Anyway, the entry that our artists are working from is here:
And, of course, all previous material on this matter can be found at https://maniculum.tumblr.com/bestiaryposting.
I think a larger number of people than usual identified the animal in question right off the proverbial bat, because this one has some pretty blatant tells, but as always I appreciate everyone trying to put it out of their minds.
So, anyway, in rough chronological order:

@coolest-capybara (link to post here) (thank you for providing your own alt text, I really appreciate it) brings us her usual impeccably medieval-stylized rendition -- the swirls and curves in this one give it a really interesting vibe, I think. We can see the Gligglae in full-body profile on the left there, and a group of them doing their cluster behavior on the right. The, like, griffin/cockatrice/vampire look is pretty great, also. I enjoy the overall design, which you can find some discussion of in the linked post. Gold foil also a nice touch.
Coolest-capybara also notes that the entry is very interested in the ways in which the creature is "almost, but not quite, entirely unlike a bird," and I can explain why that is. It is because this entry is in the Bird section of the bestiary, so officially this is a bird -- I mean, it flies, what else can it be -- but it's sufficiently un-bird-like that it really sticks out to the authors, so they need to explain the ways in which it's Doing Bird Wrong. Everything else in this section does X, so we need to point out that this one does Y, kind of thing.

@silverhart-makes-art (link to post here) has drawn an absolutely adorable little Gligglae. (Adorable if you have my sense of aesthetics, that is -- I suspect if you're among the portion of the population that finds aye-ayes more creepy-looking than cute, that might apply here as well.) There's an explanation of design decisions in the linked post, including a number of references to real animals that provided inspiration. I like the decision to play up the "lowly" and "mean" part of the description by making it small and kind of scruffy. And the general concept of blending "gliding rodent" with "nocturnal primate" to make an arboreal mammal with elements of both really worked out well here, in my opinion.

@aethereaii (link to post here) has done this beautiful piece in a style that kind of gives "19th-century naturalist" vibes. (Actually, it makes me think of James Gurney, but I suspect that association says more about my childhood reading habits than anything else.) This is a great design in my opinion, and you can find some brief discussion on design decisions as well as an earlier version of the Gligglae in the linked post. The earlier design is also very good, but I agree with Aethereaii that this one is a step up, particularly with the Anomalocaris-inspired faux-wings. I also really like the inclusion of the juvenile Gligglae (Gligglings?) clinging to their parent's back in the corner there.

@karthara (link to post here) decided to go in a reptilian direction with this one, which (a) works well and (b) caused me to spend a chunk of time reading about flying snakes on Wikipedia just now. So in this version, the "rowing motion with its skin" is a description of the Gligglae flaring its ribs and undulating through the air -- which I genuinely think really makes sense. The entry seems to legitimately disagree with itself about whether this critter has wings (or, taking it entirely literally, it has wings but flies through a completely separate method that specifically does not involve said wings, which I think we're justified in deciding is Wrong), so I think going with such a non-wing-like flight method works here. Also like the concept of making these very cuddly (and apparently loving, according to our bestiary author) creatures into a type of animal that usually isn't seen that way. The linked post also contains some brief notes on design decisions.

@strixcattus (link to post here) has, as per usual, provided a really excellent modern-naturalistic description of the creature they've designed in the linked post, and you should definitely go check it out right now. I'll wait.
... back? Okay good. I particularly like their interpretation of the "grape-cluster" behavior as a social group that's specifically not a kin group; and also the fact that said group is officially referred to as a "cuddle". The choice to make it a whole genus and show us several different wild and domesticated species, also very good, love it. As with several of these drawings, Strixcattus's Gligglae (Gligglaes?) are extremely cute -- which, really, does also fit the description provided in the entry. They're like tadpoles crossed with sugar gliders.

@cheapsweets (link to post here) credits Ken Sugimori's Pokemon illustrations as a stylistic inspiration, which I suppose explains why the Gligglae cluster seems to be hanging from a Sudowoodo. The linked post also draws certain parallels between medieval bestiaries and the Pokedex, which I think is actually pretty insightful. There's also a breakdown of their design decisions there, go read it. I think this is a pretty good rendering of something that is like a flying squirrel but distinctly not a flying squirrel, and I like the shaggy look of the fur.
Also, thank you for providing your own alt text.

@pomrania (link to post here) is, I think, the only person to take the bestiary author at their word that this animal has wings but flies through some other, non-wing-related method. You can see the tiny useless wings at the shoulder there. I really think that's fascinating as a concept: what evolutionary pressures would produce an animal that (a) has wings and (b) flies but (c) those two things are unrelated? Although this many appendages on a fur-bearing creature puts us firmly in the "alien biology" territory, so maybe it's silly to expect it to make sense by the standards of terrestrial biology. Regardless, I like it, and I think the decision to run with the "rowing" description by giving it those oar-shaped appendages is a good & creative one. The post linked above contains a fair bit of information on design decisions and the drawing process here -- there are sketches and everything.

@vindikat (link to post here) has interpreted this in a way I find really charming. The art is of course excellent, very well drawn, and I appreciate the effort that went into doing these different poses. However, I really like it from a worldbuilding perspective: this gives me the impression of a small species of griffin that's adapted to urban living, more pigeon/cat than eagle/lion. (Come to think, both pigeons and cats are examples of feral populations finding a successful niche, rather than wild ones that adapt to a city, so maybe we can speculate that these guys are also descended from domestic ancestors.) Also the Gligglae under the eaves there remind me of pictures of chimney swifts that have made the rounds on Tumblr.
The design is also generally very appealing; I think the extra wings and the long tail really work here. The linked post includes an explanation of the design decisions that I think is worth taking a look at.

@moustawott (link to post here) has given us another very cuddly version of the Gligglae. I particularly like the wing design here, how it's kind of a mammalian version of a pterosaur -- Moustawott indicates that they were specifically trying not to draw the animal that they're sure this is, and I think the pterosaur-squirrel design here is a great way to make something that could fill kind of the same niche while being an unmistakably distinct creature. The little round head and eye markings remind me of a chipmunk, also, which is cute.

@rautavaara (link to post here) continues to do interesting stylistic stuff with their contributions. I like how the limited color palette here makes this look kind of like a single-block woodcut or similar relief printing. Like, you could plausibly see this as a design someone's carved into a wood block, then printed on mustard-yellow paper with purple ink. (I'm actually not 100% sure that's not what it is; I would just be surprised if someone actually went the extra mile of breaking out the engraving tools for my little bestiaryposting thing.) Very dynamic scene, also, and a charming creature design; love the huge mouths with pointy little fangs.
All right, these are all the ones that come up on the search; if I missed yours, let me know please.
(I have to apologize here for another delay that's absolutely my fault -- I would have had this out a few hours ago, but I got derailed by impulsively deciding to check out that Hbomberguy plagiarism video everyone's talking out, and... yeah.)
Anyway, as a number of this week's artists indicated, this one was really easy to guess, so the reveal seems a little pointless, but we have a format, so:
Obviously, this was the sheep.
What? Look, you can't make assumptions with these things. Some of these medieval bestiary entries are really counterintuitive. Medieval Europeans believed there was a species of small, highly-social, flying nocturnal sheep native to Ethiopia.
Really, it's in Pliny the Elder.
...
Yes, fine, I'm just lying to you for fun. It's the animal you all think it is, there are no flying sheep to my knowledge. Here's the Aberdeen Bestiary illustration.

Yep, it's the bat. Oddly human face on that one, and generally I don't think this was drawn from life, but it's definitely a bat.
I do kind of find the way it's described in this entry kind of interesting, though. The confusion about whether bats count as having wings (even after having been placed in the "bird" category) is kind of odd, and the "rowing" description is not one I would have ever thought of. I very much like the declaration that the way bats huddle together is "an act of love of a sort which is difficult to find among men"; it's a sweet way to talk about a creature with a generally negative reputation, which contrasts interestingly with the fact that the author also thinks of them as "lowly" and "mean". You kind of get the idea of a creature that's a bit wretched but in a sympathetic way. "Scrungly", one might say.
100 notes
·
View notes
Text
Nightshade

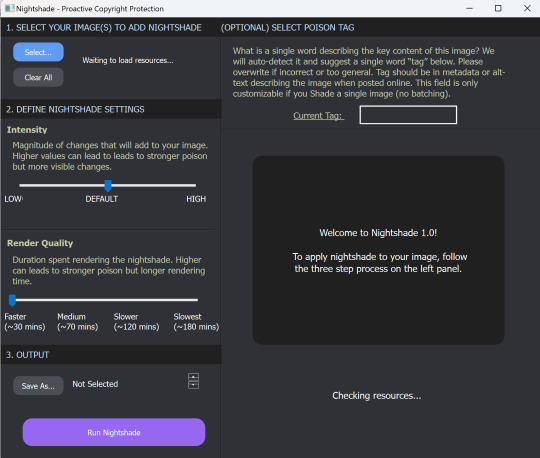
Guys, this is really easy. I just ran my first render on Nightshade, and it's very simple to use.
What is Nightshade?
It's software to "poison" the AI image-"generating" models which scrape your art without permission. It works by telling the AI software that this car is really a cow, or something similarly improbable, so that someone using that scraped art to "generate" a car will get a cow instead. This makes stealing art dangerous and costly and ineffective.
Thieving tech-bro: "That's so mean! They're poisoning our data!"
Hey, you know the absolutely guaranteed way to make sure you don't eat brownies full of laxatives? Don't steal brownies out of someone else's lunch in the break room fridge. This will only poison data that's stolen. Be ethical, be unaffected.
Download Nightshade here.
How To Use Nightshade
First, you can choose how intense to make the poison. :D It does increase render time, but that's okay, we know wars aren't won in a moment.
You can specify a tag for your primary image content ("fire," "rabbit," "forest," etc.) to establish content for the scrapers, and it reminds you to use this tag in the alt text and description, and in the post, for maximum impact.
Nightshade takes a while to download and then again to update libraries on first open, but that's a one-time thing. And then it takes a while to render, but again, we are here to preserve art and save the internet, so I can wait a bit to post.
And the output quality is good! Allegedly there are some image effects, but I'm not good enough to spot the difference when I have the before and after together.
Tips:
The guide says to run Nightshade last, after resizing, watermarking, etc. This will be most effective.
Do Nightshade before Glaze, if you choose to do both.
Render in PNG for best results but it's okay to convert to JPG after.
Remember to use your content tag in alt test, description, and your post! This is exactly where you'd be putting accessibility text anyway, so it's good practice with or without Nightshade.
Please share, please protect!
Note: I'm not an artist, I'm a writer, but I'm using Nightshade on promo images I'm putting together for a future project, because those software companies didn't buy that stock art either and I won't make it available to them for free on the license I purchased.

Please share, please protect!
(Now, speaking as a writer, I wish we had something similar for text!)
45 notes
·
View notes
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
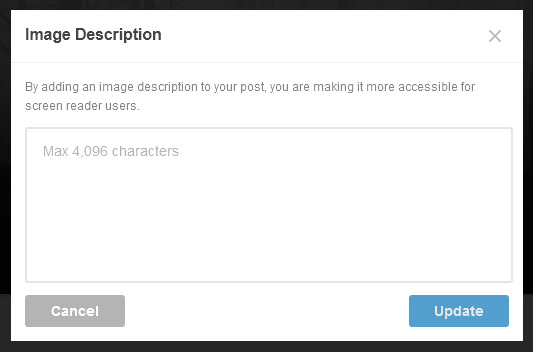
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
Adding Elements
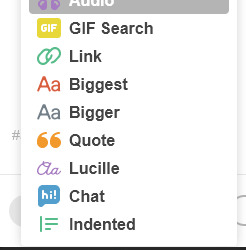
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


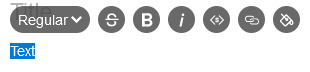
Formatting Text
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

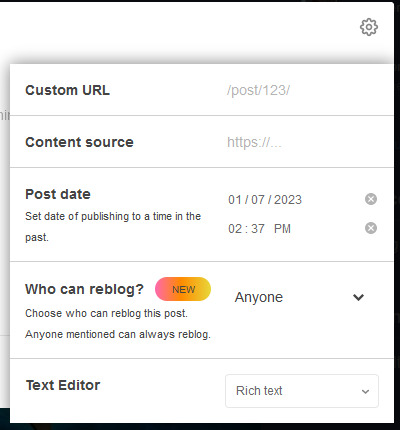
Post Settings
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
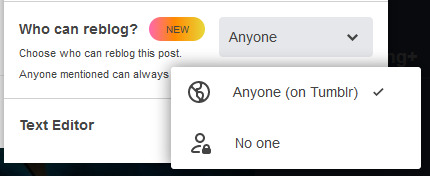
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
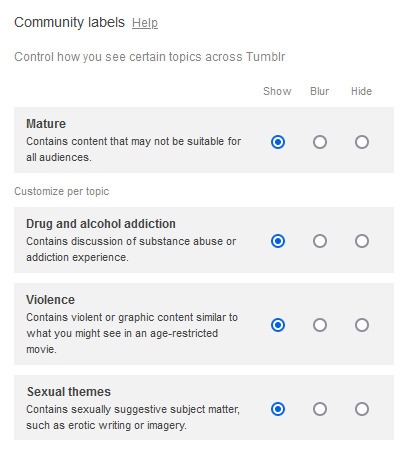
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#beta editor#beta text editor#rpc#rpt#rph#*my stuff#*my tutorials#i seem to have branded myself the Beta Editor Gal at the moment so. leaning into it. here ya go
456 notes
·
View notes
Text
Welcome to the Grimm Kink Meme
Doing our part to reintroduce kink memes to the fandom ecosystem!
Credit to @wwdits-kink-meme for the idea and for their generosity in allowing other fandoms to use their blog as a template to start additional kink memes!
SUBMIT A KINK MEME HERE
FILL A PROMPT HERE
This post will be updated with frequently used tags for ease of navigation on mobile.
Questions? Check out our FAQ! (also under the cut for mobile users)
What is a kink meme? A kink meme is a public (usually nsfw) prompt thread, originally popularized on LiveJournal. One person will throw out an idea that they don’t or can’t fulfill themselves in the hopes that it will spark creativity in someone else. A kink meme can be as simple as pairing + trope, or a full well-thought-out AU.
How do I submit a kink meme? Use the ask button on this blog and it will go into the queue! You can submit anonymously (traditional), but it will be posted either way - make sure you click anonymous if you don’t want your face on it!
How do I fill a kink meme? Any way you like! Submissions are open for you to submit your prompt fills directly to this blog, but you can also do any of the following:
Reblog the ask post and put your fill in the body of the reblog
Make your own original post on tumblr and link back to the original prompt post
Post your prompt fill to AO3 or another fanfic archive and post a link on tumblr
Whatever you do, we just ask that you link the prompt on your creative piece and/or reblog the submission with your piece included or linked (whichever applicable). If you are putting an explicit fill in reblogs, please remember to add a community label if the original post doesn’t already have one!
Can I fill/submit an NSFW prompt if I am under 18? No, you should not do this. Doing so not only endangers you, but the adults in fandom as well. We can’t stop you from seeking out certain content if you want to see it, but you should not be interacting with adults on sexual topics.
Can I fill a prompt with art? Absolutely! If your craft is drawing, painting, crocheting, stop-motion, needlepoint, cosplay, etc. and you are inspired by a kink meme, we encourage you to participate! We also encourage adding alt text to any images.
What content do you allow in submissions? All ships and kinks are welcome - yes, even that one. Prompts not related to Grimm will be rejected. Venting, character-bashing, or incomprehensible prompts will be deleted. Transphobia, racism, misogyny, homophobia, antisemitism, Islamophobia, or ableism will get you blocked.
How are kink memes tagged? Tags will include any and all ships, kinks, applicable tropes, and potentially triggering content to the best of our ability. If something is missing or you would like to request a certain trigger tag, send an ask! Every possible trigger may not be tagged for, however, so it’s important to remember to protect yourself and your online experience.
Can I submit SFW prompts? Of course! Despite the name, kink memes aren’t just for porn.
Can I submit prompts with characters from the Grimm tie-in novels, comics, and games, too? Of course!
Can I submit prompts with my OC? No, but not because there’s anything wrong with OCs! These prompts are for someone else to fill, so it has to include characters they know.
Can I submit reader-insert or y/n prompts? Yes, as long as the other characters are from Grimm!
Can I submit crossover prompts? Not at this time.
Can I make my own kink meme for a different fandom using this blog as a template? This kink meme was created using the WWDITS Kink Meme as a template with permission of the generous mods as stated in their FAQ. I encourage you to check out their kink meme if you’d like a thorough starting point!
Who are the mods? Right now this blog is run by Jujubiest, one lone Grimmster who misses LiveJournal kink memes. If at some point we have additional mods, we will list them here.
16 notes
·
View notes
Text



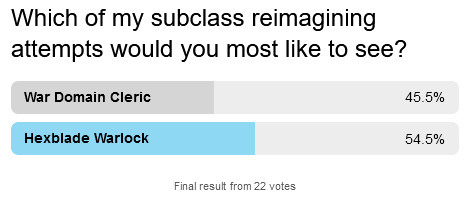
Alright, well, I put it out to vote and the hexblade redux won!

Narrower than I thought it would be, tbh. I assumed hexblade would win but I was surprised how many votes I got for the war domain -- maybe I'll share that, too.
Anyway!
I hate the hexblade. Maybe that's a bit unfair, and extreme, but I feel like WotC really dropped the ball with it. It's potential was great, but it was just... a really missed opportunity. What the hell is that Spectre? Other than the first level, the subclass feels dreadfully uninspired, and honestly, I feel like they could have gotten a lot more done if they detached the word 'blade' from it.
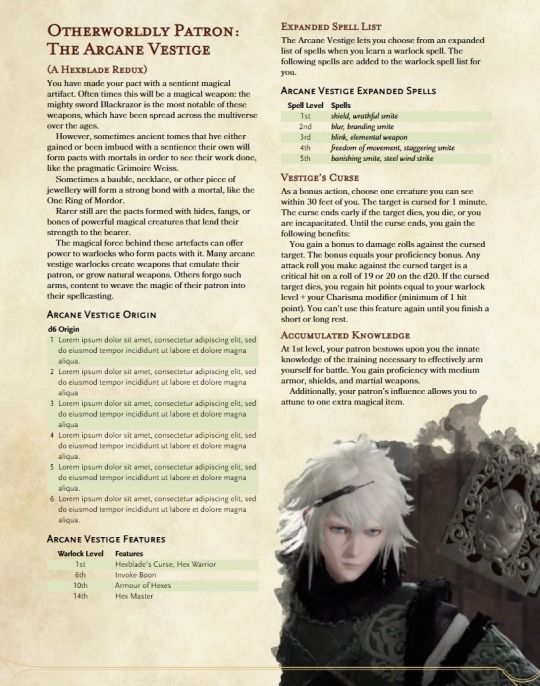
Thus, I present the Arcane Vestige Otherworldly Patron.
In my reimagining, you form a pact with a magical artefact of some kind. It's not necessarily going to be a weapon, or have any kind of blade. I've renamed heblade's curse but left it the same because it was the only part of the class that didn't feel out of place. If it was going to be a blade-only thing, I might have changed it up -- perhaps instead of casting it on an enemy, you cast it on your sword, and regain hit points equal to your Charisma modifier when you kill an enemy? Alas, that's for another day.
I also binned the Charisma-for-attack-and-damage-rolls thing. Oh noes!! Why would I do such a thing! Because everyone takes unnecessary dips into a whole new subclass to get it and that bugs me. It's just an invocation now. You either have to commit to warlock to get it, or just take the Eldritch Adept feat, instead of wasting everybody's time. Anyway, cheer up, you get another attunement slot.
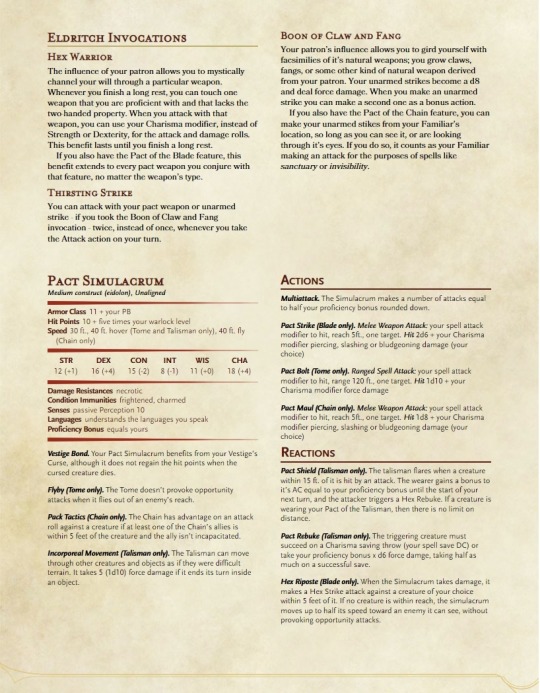
I threw out the Spectre. It makes no sense whatsoever. It's one of my huge gripes, actually. Instead, you can invoke your pact boon, creating one of four Pact Simulacrum, with the stat block being at the bottom of the subclass. This was based on the Summon spells from Tasha's, which I really liked, and off of an early spell draft I had for my hexblade warlock when I was trying to make it interesting. The spell was okay, but this is better.
At 10th level I beefed up the simulacrum a bit - overall this ability still feels a little underwhelming, but I'm struggling to think what to give it that doesn't push it over the edge into OP territory. Maybe something like what find steed gets, where if you cast a spell that effects you - cure wounds, blur, invisibility - it also effects your Simulacrum?
14th ability is just to make you more durable and useful on the battlefield - you can summon your simulacrum twice, and being close to it gives you resistance to the most common 'fighter' damage types.
I also reworked Hex Warrior into an invocation, added an unarmed strike option for those that want to be a bit feral with their pact boon, and updated Thirsting Blade to work with both.
Maybe people will hate this. I'm not sure. It's fine if you do, not everyone will ahve the same opinions and that's okay! But if hexblade let you down by being devoid of flavour and direction let me know if this does anything for you!
and here is a link back to my pinned for my other subclasses and lineages. ALT text is applied, I hope that it's useful for those that need it.
Stay fresh, cheesebags!
#homebrew#dungeons and dragons#5e#d&d#d&d 5e#dnd#d&d homebrew#fifth edition#5e homebrew#dnd 5e#hexblade#hexblade warlock#warlock#dmc v#grimoire weiss#neir
38 notes
·
View notes
Text
i should probably have an “intro” post
hi, i’m tobias ^^ toby is cool too
(i based this off of @stanleyvampire14 ‘s intro because i didn’t really know how to do one)
i have a side blog: [ @askblog-cvesocs ] if you wanna check that out ^^ i plan on posting at least once daily, but sometimes i may not get to it.
My pronouns page if you wanna check it out
cheers to rubes, @thatdumbgoth , my summer boyfriend who i can’t wait to hold hands with <333
• my pronouns: he/him — it/its are cool too
• INFJ-A (stanley had hers, so i’ll do it too- idk what it’s actually called but yk)
• i’m 5’9.. not that important, but whatever
• i’m a sagittarius
• there is always something to talk about with me. i will always have something to say. related or not (i think most times not) — (i’m sorry if conversations i have w/ you seem one-sided -this goes with the next bullet point)
• i am on the spectrum. i struggle with social cues i think. when i talk to people, it’s difficult to tell if they’re annoyed or uninterested when they are. i use tone tags like (/j), (/nm) (/pos) (/lh) (/neu) and so on. i also separate things often — in text- ya know. like with brackets “[]” and parentheses, because it makes more sense for my brain. i will often ask questions for clarity, so like if it may be a “common sense” kind of thing, i might not know.
my brain works a lot differently than others’ do. i may not be able to comprehend things as quickly as others, so please bare with me.
• i always speak my mind, i’ll usually say the first thought that comes to mind. just to say it tbh.
___
[more below the cut]
• likes:
[writing] — i have a story that i haven’t written yet. it’s called “shit talker”. i can tell you all about it, but for some damn reason i can’t actually put it in “book” form
—[my favorite song artists]: [the shins] , [neon trees] , [ellie goulding] , [pastel ghost] , [crystal castles] , [ajr] , [cage the elephant] , [alt-j] , [phoenix (i just recently started listening to a few of their songs)]
—[top 5 favorite songs (as of now)]:
•| “when you sleep” by my bloody valentine
•| “lasso” by phoenix
•| “lovely day” by alt-j
•| “midnight city” by m83
•| “unendlichkeit” by tokio hotel
—[my favorite colors]:
•| green
•| purple
•| yellow
•| brown
(i can’t color the words the way i wanna ☹️)
• dislikes:
[there’s not many that come to mind right away. i’ll let you know if i don’t like something.]
other things:
• i’m reading lord of the flies, and update: i’ve finished it!
• i roleplay, i honestly see it as writing with another person. — i haven’t written with other people very much, but i’d like to ^^ if you wanna rp or write with me, lmk!! if you haven’t noticed already, i type a lot. when i rp, i write as if i’m writing a book. i use more than one oc because my silly brain can’t do just one. it’s too little going on for me with just one oc, sooo…
i’ll edit this later most likely, and i’m posting it right now because i feel like it just needs to be there (←this was probably written on march 5th when the post was made)
last updated: (05/25/2024) — may 25th, 2024
10 notes
·
View notes
Text
The Undertale Kickstarter Updates: Stuff I Found
(SURGEON’S GENERAL WARNING: Long and full of images with ALT text)
(SURGEON’S SECOND WARNING: Also lots of buff dogs. You have been warned.)
So. The Undertale Kickstarter. When you could pay Toby $32 for the Undertale soundtrack but only Papyrus’ Cool Song. Or $1000 for a canon fantroll. Anywho, it had 39 Kickstarter updates, so I thought I’d put some funny stuff I found here.
Ready?
I’m not.
Section 1: Chronological Funnies
A bunch of funnies in chronological order.

(I would’ve included the buff Flowey image by itself here but Tumblr forbid it)
A thing from the 200% post (Update #2, posted on June 24th, 2013):

Now a thing from Update #3 (Posted on June 25th, 2013):

How about something from Update #4 posted on June 26th, 2013?

Update 5… on June 27th, 2013… I have no words (except for in the ALT text)

According to the next update, Toby Fox was in China while Undertale was still in development! How interesting!



Our next image is from Update #8, posted on (drumroll) July 10th, 2013!!!!!!

Wow, that image description took a lot out of me. Anywho, time for Update #9, posted on July 16th, 2013!

Yes, that’s the somewhat infamous “deltarune reference” line.
Nothin’ funny in #10, so we’re skipping ahead to Update #11, having been posted on July 23rd, 2013.

Anywho, now it’s about time for something from Update #18, which was posted on May 3rd, 2014 (Whoah timeskip! The reason will become apparent later).

Alrig- UNDYNE?!?!?!?!?!

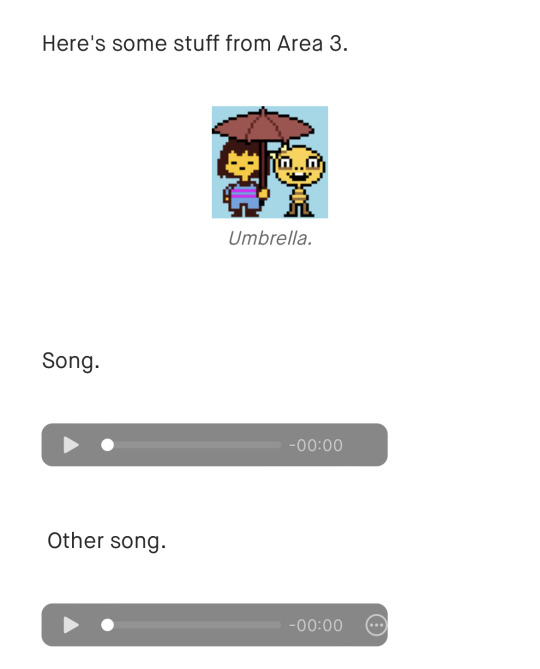
Oh yeah some other stuff from Update #19 as well:

For those curious, “Song.” seems to be either an early version or variation of “Quiet Water” and “Other song.” is “Spooktune”.
Next update! Alphys is here too.




Update #21!? Uploaded on October 30th, 2014!?!? Impossible!!!!!


The song above’s final name is “Can You Really Call This A Hotel I Didn't Receive A Mint On My Pillow”.
What Update number? You guessed it! #22! Wait… it was uploaded on December 18th, 2014!? Unacceptable!

Update #24. Posted February 22nd, 2015.


Bork


GET THAT DOG OUTTA HERE!!!! I’M MAKING A POST AROUND HERE!!!!!

Now that small, white dog’s outta my office… here’s a thing from Update #28 that was uploaded on June 30th, 2015 (and is the reason I’m a 99% true Undertale fan).

Update #29, posted on July 29th, 2015. The worst one.

Update #30, posted on August 22nd, 2015. The second to last one I’ll put something from here.

Update #32. Posted on September 14th, 2015 (1 day before Undertale released!)

Still can’t believe I did section one (1) in only 30 images. Anywho-
Section 2: What I Couldn’t See
Basically, I didn’t know about the Kickstarter in 2013, and thus couldn’t, and didn’t, back it.
Unfortunately, some posts are backer EXCLUSIVE (rude >:() and I cannot see them.
This section is literally just a list of the backer exclusive posts.
Update #6: 20000 Wallpapers!
Update #13: I'm Back... Let's figure out $100+ tier
Update #14: Small Update
Update #15: Not Gone... Just......... Busy...
Update #16: Hello! Merry Holidays!
Update #25: Credits Names???
Update #33: Playing the game
Update #34: Just checking in...
Update #35: Another Update
Update #36: Mini Update On The Stretch Goals
Update #37: another minor update
Update #38: Rewards being sent out imminently!!
Update #39: If you didn't get contacted about your physical rewards
I assume all of these either have info that would not pertain to non-backers at ALL or have secret rewards you get for paying money.
Either way, #13 - #16 being backer-only should help explain the timeskip earlier.
Section 3: ok bye
bye bye still dunno why i did this but bye
oh yeah also
thanks for reading my first long post
and also
REMEMBER TO [Like and Subscribe!] FOR MORE [rrrRRR]ANDOM [#%$&]
#undertale#kickstarter#toby fox#temmie chang#utdr#safe utdr#dog#buff dog#buff flowey#buff papyrus#buff toriel#not buff sans#don’t get ur hopes up about that#safeutdr
75 notes
·
View notes
Text
- pinned post -
PERSONAL INFO ---
🌟 jack
🌟 he/they. transsexual. terfs stop reblogging my art i will literally just block you
🌟 21
🌟 hungarian-british
🌟 main blog is @lemontoad
ART INFO ---
🌙 i dont have a consistent signature. i will sign as any variation of my username (toadlemonade/froglemonade/lemontoad) or as either one of my names (jack/miro) whatever i feel like at the time. plus usually the year. all art on this blog is mine
🌙 i use clip studio paint EX 2.0 and draw on a wacom intuos m
🌙 you can find me on other social media as well. any active art account that isnt in this linktree is not me. (insta, threads, bluesky, cohost, mastodon. threads and bluesky not linked rn bc i dont have any posts there but i do have an account on both)
🌙 i stream on twitch now!!! also uploading vods to youtube! both art and gaming, very chill times
🌙 do not repost my art under any circumstance. if you see my art on an account that is not me, please report it and let me know. do not use for ai training, i will come for your kneecaps
🌙 i put alt text on all images i upload. if i missed one or made a mistake, please let me know so i can fix it. check original post before you let me know though! i may have already fixed it. alt text updates dont show up on previous reblogs
🌙 inprnt here. you can also purchase these postcards in person in 56a infoshop in london
🌙 commissions are open!! check link for info. if you reach out to me on discord and i dont reply within a day, please email to let me know. i have email notifications on for this discord account but i do not trust it
(you may even find a fun little picrew link in there. do feel free to post and tag me if you make smth with it!!)
#edited 31/01/2024#pinned#i edited this into my pinned from my commission info post#so reblogs were not turned off before#just fyi
18 notes
·
View notes
Text
Accessibility Review: Quran Apps

[ID: A banner reading, "Accessibility Review" next to the app logos for Quran, Quranic and QuranMajeed. /end ID]
Today I will be reviewing three iOS Quran apps for accessibility for the visually impaired and blind, especially large text support and screen reader accessibility. The apps are Quran, QuranMajeed and Quranic.
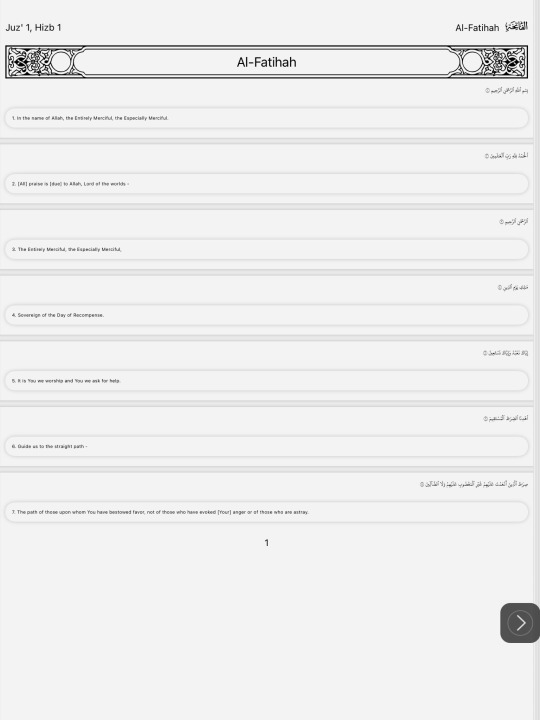
Quran
Let's start with Quran from quran.com -- if you want a straightforward app that offers the Quran in both Arabic and translated, as well as recordings of recitations, I would recommend this app. It has overall good accessibility and is completely accessible via screen reader (VoiceOver). All buttons are labelled and clickable, and both the Arabic text and translations are accessible. This app gains a full score on this metric. Alhamdulillah!
Quran also offers different font sizes, and the option to separately change the size of the Arabic and translated text. (So you can have one larger than the other.) While there is a good selection of font sizes, I would have still preferred if they had even larger Arabic.
Below you can see two screenshots, one with the smallest possible font and one with the biggest.


(All screenshots in this post were taken on my tablet, not my phone. The square "play" button in the bottom right corner is an accessibility widget and not part of the app.)
Dark mode is available.
QuranMajeed
Full disclosure, I don't really like this app, but I will try to stay objective. QuranMajeed is a very commercialized app with ads, a paid version, and lots of gadgets such as E-cards, Halal shop finder, and buttons that appear to be in-app but actually open your browser and redirect you somewhere else. It is a bit cluttered and not easy to navigate. However, it also has it's upsides. QuranMajeed supports very large fonts and even has the option to change to different fonts entirely. Dark mode and different background colors are available.
Below you can see two screenshots, one with the smallest possible font size and one with the biggest. (I chose a font that uses differently colored letters, but there is also uniform black.)


(Again, all screenshots in this post were taken on my tablet, not my phone. The square "play" button in the bottom right corner is an accessibility widget and not part of the app.)
The large text support is very nice and vital for accessibility, and I applaud QuranMajeed for giving this much support. I would have liked if it was possible to independently change the size of the Arabic and translation, though.
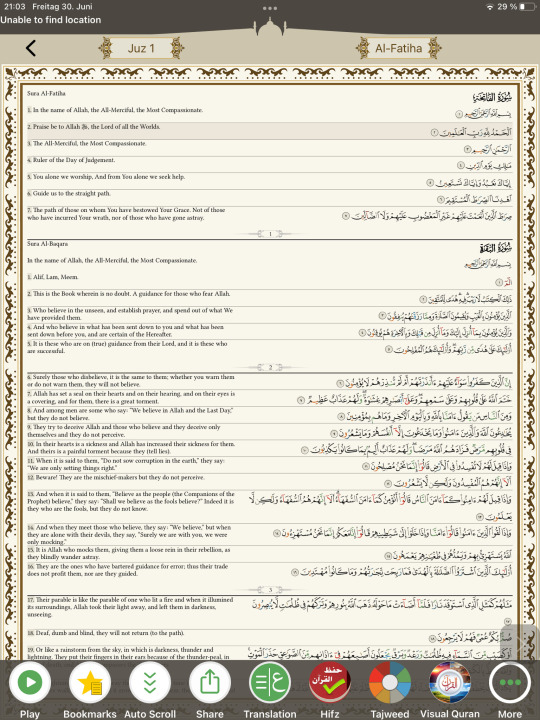
Now, onto the bad: QuranMajeed doesn't have screen reader support. At all. Many buttons are unlabeled and both the Arabic and translated text are invisible to VoiceOver.
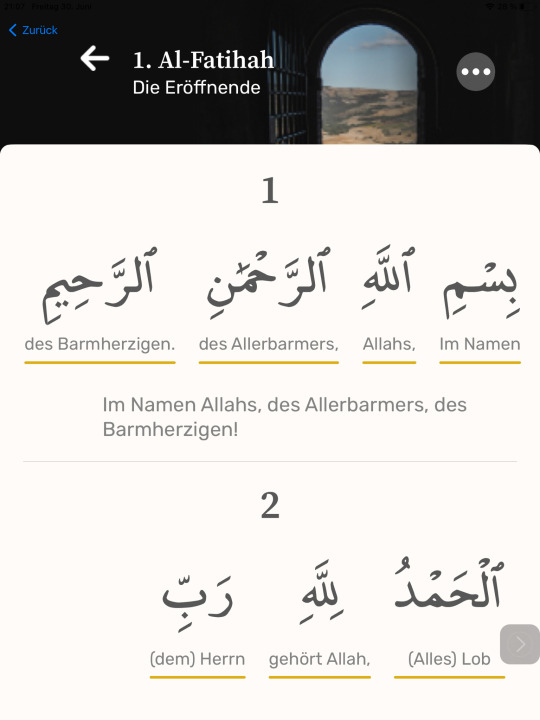
There is an option called "Visual Quran" that pairs aesthetic images with Quran verses, and those verses are screen reader accessible, but it's not possible to turn the page with a screen reader, because you need to click and drag the page to turn it. So you can only ever read one verse. You'd have to turn your screen reader on and off constantly. (If anyone uses VoiceOver and knows how else to do this, please correct me.) The images also don't have alt text, and the text doesn't have different font size options.

[ID: A screenshot of the visual Quran option. One verse is shown in both Arabic and English, underneath a picture of a tulip. /end ID]
Personally, I don't really like QuranMajeed, but if you need larger font than what Quran has to offer and are fine with watching adds, you might want to check it out.
Quranic
Quranic isn't primarily a Quran reading app -- it's actually a language learning app for Quranic Arabic, but I'm putting it on this list because the latest update might be of interest for fellow VI people. It has three main options: lessons, exercises, and Quran. The latest update has brought dynamic text to the Quran section, and it's really really big.
I will put two screenshots below, one with the smallest and one with the biggest option:


Yes, you heard that right. That's the smallest font. I put it lower than 100%, and it's still larger than Quran's biggest font. It also shows a direct translation for each word, and then an overall translation for each verse. Darkmode is also available. If you want to sight-read the Quran using an app, this might be your best bet. It is, however, not screen reader accessible.
Conclusion
There are many Quran apps on the market with varying levels of accessibility. If you need screen reader access or only need moderately large text, check out Quran. If you need larger text, try Quranic. If you need large text but also want a recording of a recitation, you can give QuranMajeed a try.
Is there any other Quran app you'd like me to check out? Let me know!
#accessibility review#quran#islam#actually disabled#visually impaired#long post#accessibility#accessibility tag#image description#I'm the OP
15 notes
·
View notes