#voxel engine
Explore tagged Tumblr posts
Text
#gamedev#indie dev#indie game#game development#game design#indie game dev#voxel engine#voxel game#programming#voxel#c++#lighting
135 notes
·
View notes
Text

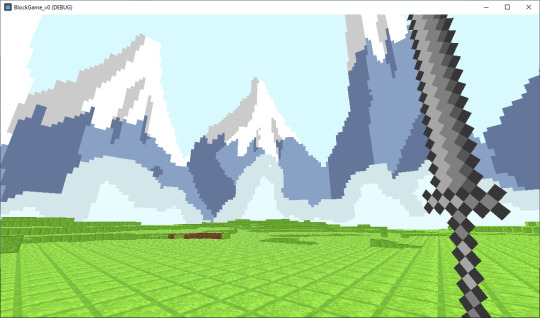
Sooooooo I kinda accidentely made a minecraft clone....
Cant seem to figure out structure genaration though :(
#minecraft#game dev stuff#godot#godot engine#indie dev#indie games#help#pixel art#voxel#voxel engine#game development#minecraft clone#indie game dev#game dev blog
26 notes
·
View notes
Text

A load of diesels!
#pixel art#thomas and friends#thomas the tank engine#ttte fandom#ttte#ttte fanart#voxels#ttte diesel#diesel ttte#diesel 10#ttte splatter#ttte dodge#arry ttte#ttte arry#arry and bert#ttte bert#bert ttte#mainland diesel
26 notes
·
View notes
Text



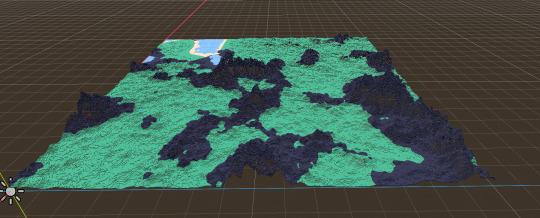
kind of went on a really long tangent learning how to do voxel world generation!! /ᐠ. ᴗ.ᐟ\
so much trial and error xD but finally getting to a place where it makes sense in my brain. it's not quite as advanced as minecraft or anything yet but its already so cool i think c:
5 notes
·
View notes
Text
There's already a web-based version of an early prototype on itch.io. if anyone's curious to follow the development of Archeocook, a narrative game set in a solarpunk inspired world.
The overall pacing of this prototype is not what I have in mind for the whole game, but the epistolary format + a very basic puzzle game for balancing flavors are already there, and what I want to explore more in the coming months.
I'm hoping to make a 2-5h game, with several recipes and letters.
I often think about Ursula K. Le Guin's intro of The Left Hand of Darkness when I'm working on futuristic worlds. I've been wanting to make a game/write a story that's in the vein of what she described for quite some time.
I'll be sharing here casually about what solarpunk could mean to me, why I've been playfully using cooking and flavors as my main focus, my current experiments with Voxel Art/MagicaVoxel, Ink and Godot. I hope to write once a week, we'll see how it goes.
Thank you for playing and/or reading me!
#solarpunk#voxel game#magica voxel#voxelart#solodev#gamedev#interactive fiction#voxel#indiedev#puzzle games#cooking game#the left hand of darkness#ursula le guin#godot engine
6 notes
·
View notes
Text




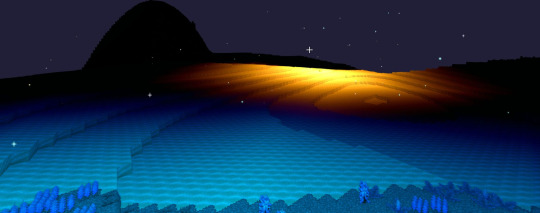
Dang I crashed (at least it looks cool)
6 notes
·
View notes
Text

Hades, A Korean Boomer Shooter Using The Original Voxel Engine.
#hades#boomer shooter#that game is using the original voxel engine instead of reverse engineered engine from mars 3d
1 note
·
View note
Text
This is the first game I have published on itch.io. Original games were made in just 5 days; at least the first one was, but the second was made in more days because I was too ambitious. The remake features both parts in one and is now in 3D. This is the last project that I made in Godot 3.
The game features:
12 levels (6 levels each game)
9 playable planes (2 in the first game and 7 in the second game)
6 bosses (2 in the first game and 4 in the second game)
4 difficulty levels in the second game
0 notes
Text
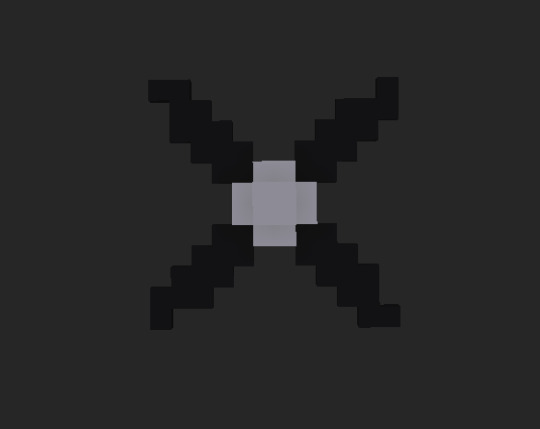
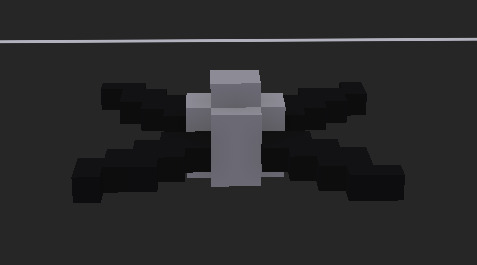
Universal propeller
I chose to make one propeller for ease of access, you will mostly see the spinning blades, so those matter, i can size up and down the propeller anyway, so size isnt a concern

here is another angle

#games#indie games#pc games#steam games#video games#unreal engine#magicavoxel#voxel#voxelart#voxel art
1 note
·
View note
Text
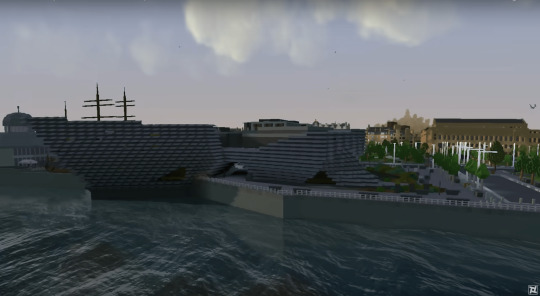
4J Studios Teases New Voxel-Based 'Elements' Engine
4J Studios, the Dundee studio behind the console versions of Minecraft, has released the first footage of its new voxel-based Elements Engine – with a distinctly Scottish preview of its incredible capabilities. The YouTube video takes viewers from the Dundee waterfront and the V&A to the highlands of Scotland – accompanied by Big Country’s seminal ‘In A Big Country’, showing some…

View On WordPress
1 note
·
View note
Text
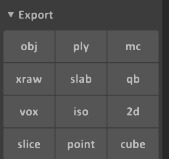
Exporting a Magica Voxel model to Unreal
I need to be able to export my models to actually use them in my game, so in Magica Voxel there is a export menu in the bottom right I use to export the model as a .obj.

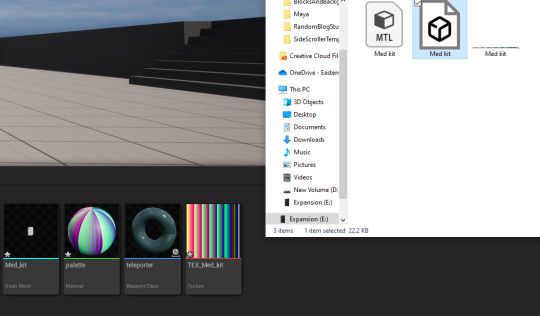
It gives me a few files, but I only need to drag the .obj file into the Content drawer to put it into my project.

From here I can drag the static mesh into the world as a prop or make it into an actor.

1 note
·
View note
Text
Introducing Zepha
Hi, I'm Auri and I'm reinventing the wheel making a voxel game / engine. Recently I've managed to scrape together a really cool RGB voxel lighting algorithm so I'm going to make a post about it!


One thing that was really important to me when designing my game's lighting was that I wanted the static lighting to fit in with more fancy graphical effects. That means that Minecraft's lackluster diamond-shaped lighting wasn't going to cut it. I wanted spherical light and I wanted colors!


To accomplish this, I split the lighting into 6 channels. RGB for block light, and RGB for sky light. (technically there's 9 channels but that's too complicated to get into right now). I also store the direction that light comes from so that I can build a pseudo-sphere of light around the source.


To make things performant, I had to delve deep into micro-optimizations like Word Level Parallelism, which is a technique to do the same operation on multiple numbers packed into a single integer. The algorithm supports a huge dynamic range for colors and brightnesses, and operates in real time.


Any color can be used, and bright lights even overexpose. Lights can span chunks in radius!
If you're interested in the project, and want to see more, please join my Discord! I do weekly livestreams and I post updates often! Thanks for your interest ❤️❤️❤️
aurail.us/discord.html
#gamedev#indie dev#indie game#game development#game design#indie game dev#voxel engine#voxel game#programming#voxel#c++#lighting
109 notes
·
View notes
Text

Sooooo my minecraft clone kinda turned into a 3d forager, so its like outpath but it has minecrafts building mechanics....
#indie game dev#indie games#forager#minecraft#outpath#pixel art#voxel engine#voxel art#godot#godot engine#indie dev#godot 4#minecraft clone#gamedev#game dev stuff
12 notes
·
View notes
Text






Woe, me learning to 3D model with voxels be upon you. I plan to add James to the left of the main model relatively soon (Which if you know me means anywhere between in an hour to in three months
#pixel art#voxels#ttte fandom#ttte#ttte fanart#thomas and friends#thomas the tank engine#ttte sir handel#sir handel#ttte peter sam#peter sam#ttte narrow gauge engines#narrow gauge
44 notes
·
View notes
Text
#indie game dev#game dev#indie game#gamedev#unity#unity 3d#unity3d#indiegame#blender#magicavoxel#magica voxel#godot engine#godot
0 notes
Text
i do think like if you're not immersed in graphics and thinking about all the data flowing around between different buffers and shit that's going on inside a frame, when you see a render of a shiny box reflecting on a wall, it's like. ok and? it's a box? but there's so much nuance to the way light floods through an environment. and so much ingenuity in finding out what we can fake and precompute and approximate, to get our imaginary space to have that same gorgeous feeling of 'everything reflects off everything else'.
light is just one example, but I think all the different systems of feedback interactions in the world are just so juicy. geology is full of them. rocks bouncing up isostatically as the glaciers flow off them. spreading ridges and stripes of magnetic polarity revealing themselves. earthquakes ringing across the world. clouds forming around mountain peaks, giving rise to forests and deserts. soil being shaped by erosion, directing future water into channels. biological evolution!! I turned away from earth sciences many years ago, to pursue maths and physics and later art and now computer programming, but all of these things link up and inform the thing I'm doing at the moment.
sometimes you try to directly recreate the underlying physics, sometimes you're just finding mathematical shapes that feel similar: fractal noise that can be evaluated in parallel, pushed through various functions, assigned materials, voxellised and marching cubesed and pushed onto the gpu, shaded and offset by textures, and in the end, it looks sorta like grass. an island that will be shaped further as the players get their hands on it.
it's all just a silly game about hamsters shooting missiles. and yet when you spend this long immersed in a project, so much reveals itself. nobody will probably ever think about these details as much as I have been. and yet I hope something of that comes across.
they say of the Bevy game engine that everyone's trying to make a voxel engine or tech demo instead of an actual game. but in a way, I love that. making your own personal voxel engine is a cool game, for you.
computers are for playing with
132 notes
·
View notes