#And HTML coding
Explore tagged Tumblr posts
Text
We'll work it out together
If you have no other option, you will succeed.
#Me every cover lesson on a topic i knoow ever so little about#In the last weeek i taught#Python#Programing#Greek#As a language which i dont speak#A dip into alegbra#And HTML coding#All shit i know nothing#But i know how to teach#And how to learn#So i teach how i learn
55K notes
·
View notes
Text
coding got me saying shit like “target the child” “assign its class” “override its inheritance” like the third wife of a dying oil baron discovering his of-age son born out of wedlock
53K notes
·
View notes
Text

2K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
4K notes
·
View notes
Text
wrote an essay abt how solas fucked up dragon age
note: it is technically readable on mobile, but you're going to have an easier time on a desktop
excerpt:
It’s been a rough time to be a Solas hater. His last-minute romance in Inquisition is very popular, and even if you didn’t slip him Fade tongue, his status as the games’ new big bad means that every pre-game interview about Veilguard was very Solas-centric. Whether or not the game would make good on the promise of Solas as a character was a huge topic of discussion, and whether or not it did is a current matter of debate. However, what is it exactly that Solas’s writing promised? The narrative issues with Veilguard have been spoken about at length, but I haven’t seen anyone address the state that Inquisition left the franchise in, and especially how so many of these issues center around lore reveals and writing choices made in relation to one character. In short: in this essay, I want to argue that it is, in fact, Solas’s fault.
#posts by me#dragon age critical#dai critical#solas critical#hopefully that covers all the tags so people can blacklist accordingly#also got to dust off my neocities page. i missed html <- words of a sicko#first time coding footnotes. i was expecting them to be more of a pain in the ass than they were tbh
205 notes
·
View notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
493 notes
·
View notes
Text



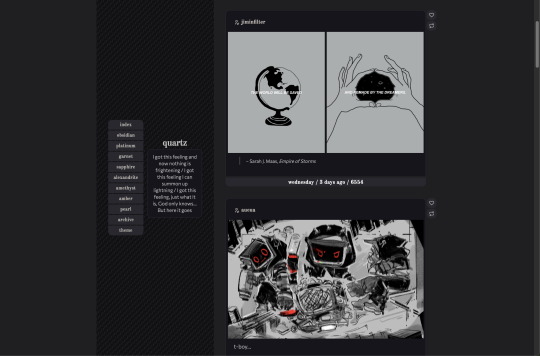
General Project Moon & Distortion codes dropped! Link can be found in the replies here the same as the previous codes! F2U as well. Individual screenshots under the cut!
Light Version





Dark Version





Distortion Version


#project moon#lobotomy corporation#library of ruina#limbus company#toyhouse#toyhouse codes#lobotomy corp oc#toyhouse html#art folder#code folder#code
655 notes
·
View notes
Text




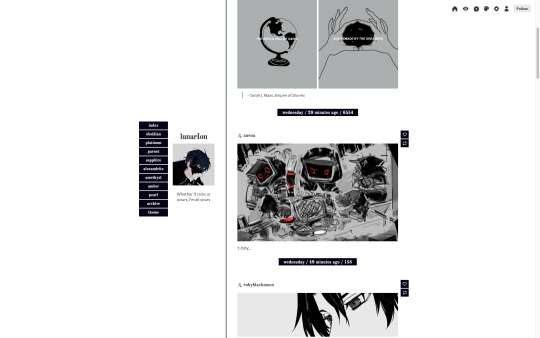
Theme - Lunar; [preview] [code] [magnusthemes] [buy me a coffee?]
Fun and flexible full-height sidebar theme.
Features:
Full support for NPF posts
Theme is responsive!
Like/reblog buttons
Custom post size from 250px to 540px
Theme changes depending on your color scheme choices
Posts options: Infinite scroll, manual load or pagination
Sidebar options: Thin/full width, background repeat/stretch/hidden, image, border radius
Notes:
Built with JSON - thanks to @eggdesign's base code!
Theme appearance is controlled by changing the accent colors (Accent, Accent Alt, Accent Change)
To use the minimal mode, set the posts, borders and background all to be the same color.
To insert links into the menu, simply create a page and check “show a link to this page”.
Please turn off the default mobile theme in Advanced Options if you want to use the mobile version!
Icons cheatsheet: here
Full list of credits: here
Please like and/or reblog this post if you use or plan or using this theme, and consider buying a coffee to support me! Thank you c:
#themes#mythemes#tumblr theme#codingcabin#theme hunter#magnusthemes#html#css#AN IMPROVEMENT ON LAST YEAR! I RELEASED STH BEFORE YEAR'S END!#basically my PI sent me 3 papers to read during my vacation... instead of doing that... i read 3 webtoons...#i got to chapter 75 of this one (the latest chapter) and immediately make a new theme like ???#caen is the superior male lead change my mind#think i like the version in the second image best#code is a little spaghetti but im lazy and tumblr doesnt support sass which is annoying
391 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
156 notes
·
View notes
Text




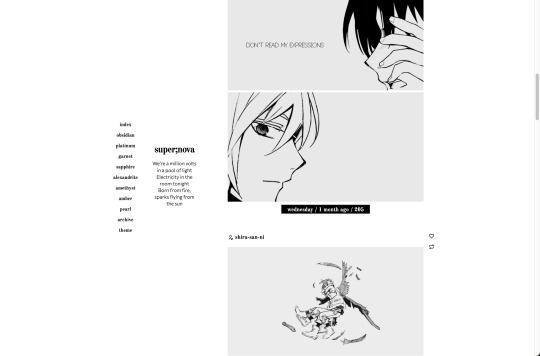
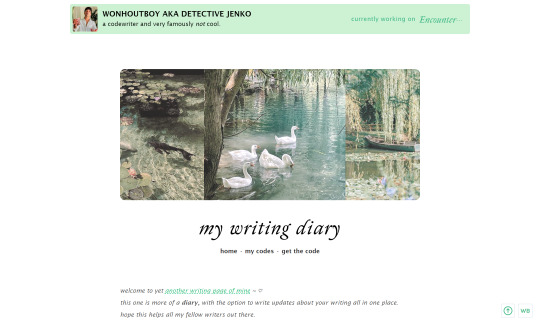
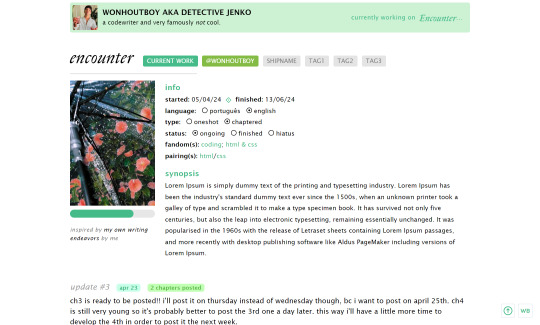
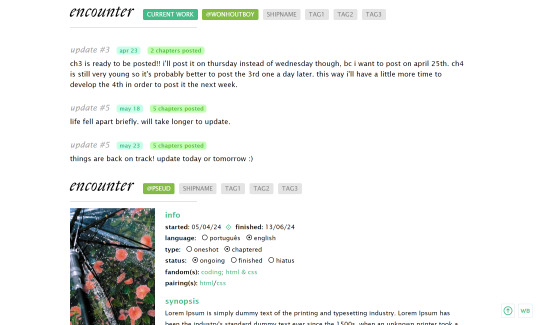
page_03: encounter by wonhoutboy
preview / code
• writing diary page: header, icon, bio, 3 links; • writing updates for each story; • progress bar; • cover space 170x250px; • tumblr controls by magnusthemes; • css icons by css.gg; • can be used as a base code as long as you credit me; • images used in the preview: x x x; • please consider buying me a coffee <3.
!! if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
reading diary page coming next!
#code#page#writing page#writing diary#header#page code#writing progress#project page#ao3 writer#ao3#fanfic#html#css#themehunter
479 notes
·
View notes
Text

#lucky star#moe#otakucore#give me your bank detailsdkeiiwusmdkiwiwolwosopwowla#Isuwiqiajdkdjdhdhdhdhhdhd#আমি আপনার ব্যক্তিগত তথ্য চাই#আমিই সেরা#জয় বাংলা#robloxslayer7000 gang we up#lucky star anime#weebcore#animecore#2000s anime#moecore#neetcore#talk to me after you learn how to code html loser#^_^
1K notes
·
View notes
Text
in the jigsaw universe the team sets up a barebones html website where people can recommend others for jigsaw traps but it’s like 50/50 on whether the tattler gets trapped instead
#shitty saw traps#saw franchise#mod amanda#like a proto-am I the asshole#john coded it himself after taking an html class at the senior center#I may have made this exact post already I’m not sure
472 notes
·
View notes
Text
✧・゚: Customize your highlight color! :・゚✧

I recently came across a blog where when I went to highlight some text I noticed it was a unique color!!! (」°ロ°)」
AND IT'S SO SIMPLE TO DO
all you do is go to your css file and add this:
::selection { background: <hexcolor> }
Enjoy!! ♡⸜(˶˃ ᵕ ˂˶)⸝♡
#codeblr#progblr#programming#tech#coding#resources#frontend#studyblr#aesthetic#css#html#these little details make me so very happy#css tips
2K notes
·
View notes
Text





52 — HELVEGEN
Preview & Download
Preview & Download VR.Light
~~~
ES:
NO quitar los créditos.
Iconos aquí!
Colores al inicio de la tablilla: DARK: (Darkseagreen, #bbb, #151515). LIGHT: (Darkseagreen, #aaa, Mintcream).
El tamaño de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the beginning of the template.
The size of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
114 notes
·
View notes
Text
So i was talking to my friends about how sad it is that art and media is seen as content these days, and not as art. mostly just to consume adn then scroll past, and i was thinking hey wouldn't it be cool if people had their own little websites? people used to do this but now everything is done on big platforms. and i had this cool idea of a website that hosts little websites that you can customize and instead of having a feed, you'd share websites YOU like on your own website so people look around!!!!
and then my friend told me THIS ACTUALLY EXCISTS
ITS CALLED NEOCITIES
ITS A FREE WEBSITE, ITS OPEN SOURCE, NO ADS BECAUSE ITS 100% DONATION FUNDED AND ITS BEAUTIFULL

ITS ALL I EVER WANTED, its a perfect space to set up all you're creative endevours and art! to make galleries or to just have your own website!!!
but some people do INSANELY cool things on here!! like
They made a beautifull and unique website thats fun to explore! just messing around clicking on stuff brings you to unique and interesting places!!!!

it is perfection, look at how interesting it is!!!!! there is even more that i couldnt fit into 1 screenshot.
compare this to the boring websites you scroll on daily, wouldnt you much rather find and explore websites like these? i feel it would be much more rewarding to "explore" artists, then to scroll past them. you genuinely have to DO something to enjoy it and thats amazing.
the only thing that is holding Neocities back is the fact you have to know a bit of html and css to make a website BUT THATS SUPER EASY TO LEARN!!!!
SO GO NOW, MAKE YOUR OWN CUTE AND COOL AND INTERESTING WEBSITE PLEASE, LETS GO BACK TO A TIME WHERE WEBSITES LOOKED COOL AND INTERESTING
ALSO FOLLOW MY WEBSITE I ONLY JUST STARTED SO ITS SHIT BUT THATS THE BEAUTY OF IT
TO REPEAT ONE LAST TIME, A FREE, ADLESS, OPEN SOURCE, WEBSITE HOSTING PLATFORM, THAT LETS YOU MAKE AND HOST YOUR OWN WEBSITE FOR FREE, WITH A COOL AND UNIQUE COMMUNITY
#art#artwork#pixel art#pixel artist#digital art#artists on tumblr#neocities#old internet#old web#website#html css#code#coding#html#htmlcoding#open source#social media#social networks#digital artist#small artist
135 notes
·
View notes