#Backend Developer Skills
Explore tagged Tumblr posts
Text
#What is Backend Development#Who is a backend developer#Frontend vs Backend#Backend Developer Skills#Salary of Backend Developer#Backend developer course
1 note
·
View note
Text
youtube
#online courses#coding#graphic designing#web design#ict skills#india#hindi#gujarati#english#www.ictskills.in#online training#live training#full stack course#digital marketing#ui ux design#backend#online#live courses#courses#education#computer science#engineering#java#python#php#dot net development company#spring mvc#javascript#Youtube
2 notes
·
View notes
Text
Java Full Stack Developer Course | Land Your Dream Job
Are you looking to build a career as a Java Full Stack Developer? Our comprehensive Java Full Stack Developer Course is designed to help you master both frontend and backend technologies, making you industry-ready.

Why Choose a Java Full Stack Developer Course?
A full stack developer is skilled in handling both client-side and server-side development. With expertise in Java, databases, frameworks, and cloud technologies, you become a versatile IT professional.
What You Will Learn:
✅ Frontend Development – HTML, CSS, JavaScript, React.js/Angular ✅ Backend Development – Core Java, Spring Boot, REST APIs ✅ Database Management – MySQL, MongoDB ✅ DevOps & Deployment – Docker, Kubernetes, AWS ✅ Project-Based Learning – Real-world applications and hands-on experience
Benefits of Learning Java Full Stack Development:
High demand for full stack developers in the job market
Competitive salary and career growth opportunities
Versatility to work on different projects and technologies
Mastery of Java frameworks, APIs, and databases
Who Should Enroll?
This course is ideal for: ✔ Beginners aiming for a career in full-stack development ✔ Software professionals looking to upskill ✔ Students and freshers interested in web development
Enroll Now & Kick-start Your Java Full Stack Development Journey!
Gain hands-on experience, work on live projects, and get job-ready with our expert-led training.
#Java Full Stack Developer Course#Java Full Stack Training#Full Stack Development with Java#Java Full Stack Online Course#Learn Java Full Stack#Java Web Development Course#Best Java Full Stack Course#Java Backend and Frontend Training#Full Stack Java Developer Certification#Java Full Stack Developer Skills.
0 notes
Text
Have you worked on Python and Django in the project? Let's discuss few points which will make you a better Python developer and help you to get a better opportunity.
#python#python developer#python Skills#backend python developer#python tools#python github#habilelabs#ethics first
0 notes
Text
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
1 note
·
View note
Text
What is coding for kids
#web development#front end web development#web development roadmap#web development guide#learn web development#app development#backend web development#full stack web development#software development#development#web development tutorial#web development projects#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note
Text
Best Full Stack Web Developer Roadmap 2023 - Iqontech
At the heart of the Full Stack Web Developer Roadmap 2023 lies a solid foundation in programming languages such as HTML, CSS, and JavaScript. These form the building blocks of the web and allow you to create visually appealing and interactive user interfaces.
#Full Stack Web Developer Roadmap 2023#Full Stack Web Development Guide 2023#Web Development Roadmap for 2023#Full Stack Developer Skills roadmap 2023#Frontend and Backend Development 2023#Best Technologies for Full Stack Web Developers 2023#Full Stack Web Development Learning Path 2023#Latest Web Development Trends 2023#Full Stack Web Development Tools 2023#How to Become a Full Stack Web Developer in 2023
0 notes
Text
Learn Web Development Courses | Programming Languages
#web design#front end developer#website development#backend developer#web development courses#web design courses#web design courses near me#skills of a web developer#importance of web design
0 notes
Text
Development Update - December 2024

Happy New Year, everyone! We're so excited to be able to start off 2025 with our biggest news yet: we have a planned closed beta launch window of Q1 2026 for Mythaura!
Read on for a recap of 2024, more information about our closed beta period, Ryu expressions, January astrology, and Ko-fi Winter Quarter reward concepts!
2024 Year in Review
Creative
This year, the creative team worked on adding new features, introducing imaginative designs, and refining lore/worldbuilding to enrich the overall experience.
New Beasts and Expressions: All 9 beast expression bases completed for both young and adult with finalized specials for Dragons, Unicorns, Griffins, Hippogriffs, and Ryu.
Mutations, Supers and Specials: Introduced the Celestial mutation as well as new Specials Banding & Merle, and the Super Prismatic.
New Artist: Welcomed Sourdeer to the creative team.
Collaboration and Sponsorship: Sponsored several new companions from our Ko-Fi sponsors—Amaru, Inkminks, Somnowl, Torchlight Python, Belligerent Capygora, and the Fruit-Footeded Gecko.
New Colors: Revealed two eye-catching colors, Canyon (a contest winner) and Porphyry (a surprise bonus), giving players even more variety for their Beasts.
Classes and Gear: Unveiled distinct classes, each with its own themed equipment and companions, to provide deeper roleplay and strategic depth.
Items and Worldbuilding: Created a range of new items—from soulshift coins to potions, rations, and over a dozen fishable species—enriching Mythaura’s economy and interactions.
Star Signs & Astrology: Continued to elaborate on the zodiac-like system, connecting each Beast’s fate to celestial alignments.
Questing & Story Outline: Laid the groundwork for the intro quest pipeline and overarching narrative, ensuring that players’ journey unfolds with purposeful progression.

Code
This year, the development team worked diligently on refining and expanding the codebase to support new features, enhance performance, and improve gameplay experiences. A total 429,000 lines of code changed across both the backend and frontend, reflecting:
New Features: Implementation of systems like skill trees, inventory management, community forums, elite enemies, npc & quest systems, and advanced customization options for Beasts.
Optimizations and Refactoring: Significant cleanup and streamlining of backend systems, such as game state management, passive effects, damage algorithms, and map data structures, ensuring better performance and maintainability.
Map Builder: a tool that allows us to build bespoke maps
Regular updates to ensure compatibility with modern tools and frameworks.
It’s worth noting that line changes alone don’t capture the complexity of programming work. For example:
A single line of efficient code can replace multiple lines of legacy logic.
Optimizing backend systems often involves removing redundant or outdated code without adding new functionality.
Things like added dependencies can add many lines of code without adding much bespoke functionality.

Mythaura Closed Beta

We are so beyond excited to share this information with you here first: Mythaura closed beta is targeted for Q1 2026!
On behalf of the whole team, thank you all so, so much for all of the support for Mythaura over the years. Whether you’ve been around since the Patreon days or joined us after Koa and Sark took over…it’s your support that has gotten this project to where it is. We are so grateful for the faith and trust placed in us, and the opportunity to create something we hope people will truly love and enjoy. This has truly been a collaborative effort with you and we are constantly humbled by all of the thoughtful insights, engaging discussions, and great ideas to come out of this amazing community of supporters.
So: thank you again, it’s been an emotional and amazing journey for the dev team and we’re delighted to join you on your journeys through Mythaura.

Miyazaki Full-Time
Hey everyone, Koa here!
We’re thrilled to share some news about Mythaura’s development! Starting in 2025, Miya will be officially dedicating herself full-time to Mythaura. Her focus will be on bringing even more depth and wonder to the world of Mythaura through content creation, worldbuilding, and building up the brand. It’s a huge step forward, and we’re so excited for the impact her passion and creativity will have on the project!
In addition, I’ve secured 4-day weeks and will be working full-time each Friday to dive deeper into development. This extra push is going to allow us to keep moving steadily forward on both the art and code fronts, and with Miya’s expanded role, the next year of development is looking really promising.
Thank you all for being here and supporting Mythaura every step of the way. We can’t wait to share more as things progress!

Closed Beta FAQ
In the interest of keeping all of the information about our Closed Beta in one place and update as needed, we have added as much information as possible to the FAQ page.
If you have any questions that you can think of, please feel free to reach out to us through our contact form or on Discord!

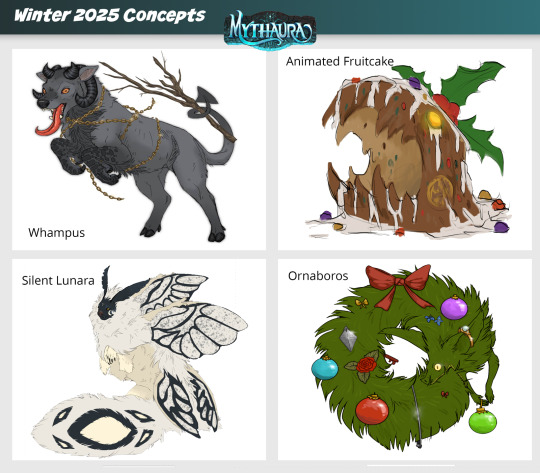
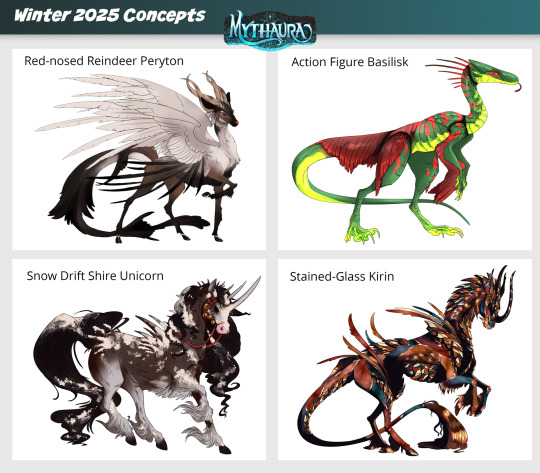
Winter Quarter (2025) Concepts


It’s the first day of Winter Quarter 2025, which means we’ve got new Quarterly Rewards for Sponsors to vote on on our Ko-fi page!
Which concepts would you like to see made into official site items? Sponsors of Bronze level or higher have a vote in deciding. Please check out the Companion post and the Glamour post on Ko-fi to cast your vote for the winning concepts!
Votes must be posted by January 29, 2025 at 11:59pm PDT in order to be considered.
All Fall 2024 Rewards are now listed in our Ko-fi Shop for individual purchase for all Sponsor levels at $5 USD flat rate per unit. As a reminder, please remember that no more than 3 units of any given item can be purchased. If you purchase more than 3 units of any given item, your entire purchase will be refunded and you will need to place your order again, this time with no more than 3 units of any given item.
Fall 2024 Glamour: Diaphonized Ryu
Fall 2024 Companion: Inhabited Skull
Fall 2024 Solid Gold Glamour: Hippogriff (Young)
NOTE: As covered in the FAQ, the Ko-fi shop will be closing at the end of the year. These will be the last Winter Quarter rewards for Mythaura!

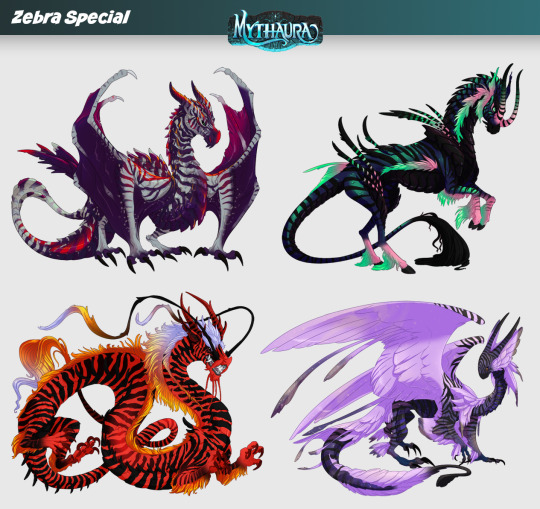
New Super: Zebra

We've added our first new Super to the site since last year's Prismatic: Zebra, which has a chance to occur when parents have the Wildebeest and Banding Specials!
Zebra is now live in our Beast Creator--we're excited to see what you all create with it!

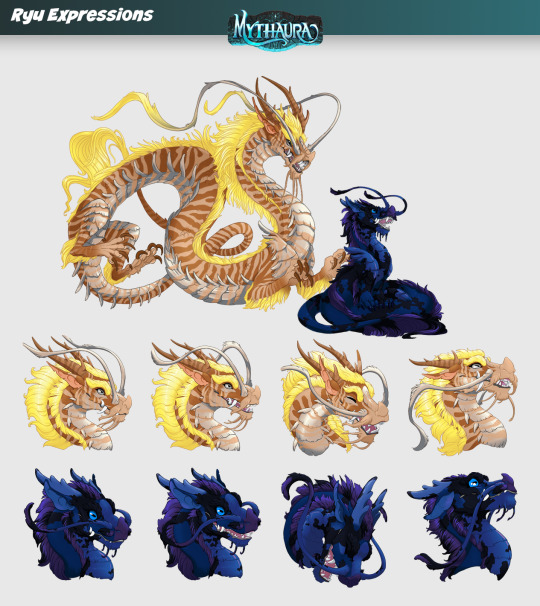
New Expressions: Ryu

The Water-element Ryu has had expressions completed for both the adult and young models. Expressions have been a huge, time-intensive project for the art team to undertake, but the result is always worth it!

Mythauran Astrology: January

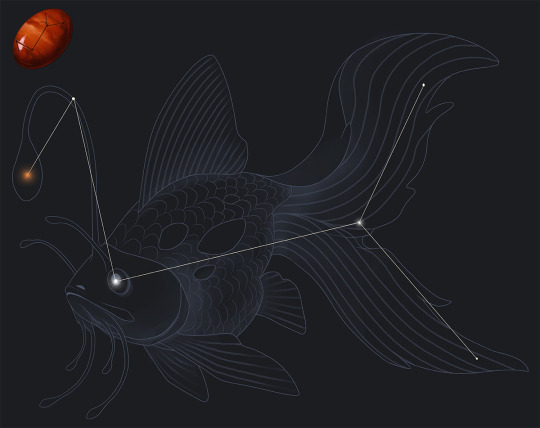
The month of January is referred to as Hearth's Embrace, representing the fireplaces kept lit for the entirety of the coldest month of the year. This month is also associated with the constellation of the Glassblower and the carnelian stone.

Mythaura v0.35
Refactored "Beast Parties" into "User Parties," allowing non-beast entities like NPCs to be added to your party. NPCs added to your party will follow you in the overworld, cannot be made your leader, and will make their own decisions in combat.
Checkpoint floor functionality ironed out, allowing pre-built maps to appear at specific floor intervals.
The ability to set spawn and end coordinates in the map builder was added to allow staff to build checkpoint floors.
Various cleanups and refactors to improve performance and reduce the number of queries needed to run certain operations.
Added location events, which power interactable objects in the overworld, such as a lootable chest or a pickable bush.

Thank You!
Thanks for sticking through to the end of the post, we always look forward to sharing our month's work with all of you--thank you for taking the time to read. We'll see you around the Discord.
#mythaura#indie game#indie game dev#game dev#dev update#unicorn#dragon#griffin#peryton#ryu#basilisk#quetzal#hippogriff#kirin#petsite#pet site#virtual pet site#closed beta launch#flight rising#neopets
89 notes
·
View notes
Text
#What is Full Stack#What is Frontend Development#Front End Development Skills#What is Backend Development#Backend Development Skills#Who is a Full-Stack Developer#Salary of Full Stack Developer#Full Stack Development Course
1 note
·
View note
Text
The Gates of Jackson | Joel Miller x F!Reader | Chapter 8 - Locked Out

masterlist | ao3 | follow @youwouldntdownloadapizza and turn on notifications for updates
You showed up at the gates of Jackson with hands covered in blood and no memory of how you got there. That was two years ago. Since then, you've become Maria's right-hand woman and the person in charge of Jackson's logistical backend. Patrol schedules, inventory—all your purview. When a patrol gone wrong forces you to get to know Joel, memories of your past begin resurfacing—along with their consequences.
previous | next
pairing: joel miller x f!reader
rating: 18+, minors DNI
word count: 1.5k
tags: no use of y/n, eventual smut, no beta we die like sarah, jackson era, other additional tags to be added, slow burn, ellie needs a hug, joel lives, good parent joel, reader-insert, reader insert, forced proximity, only one bed trope, nightmares, childbirth, hurt/comfort, emotional hurt/comfort, angst with a happy ending, soft joel, cuddling & snuggling, fluff, masturbation, pining, joel falls first, possibly demisexual reader (tbd), ptsd, ptsd flashbacks, panic attacks, amnesia, sexual braiding
Chapter 8 - Locked Out
Few things about post-outbreak life had come easy to Joel, but one thing he never struggled with was silence. He was a man of few words, he relished in solitude, and his years as a father made him excellent at moving quietly. While he’d developed that skill to avoid waking Sarah as an infant, it also proved useful for avoiding Infected. He never thought he’d get another chance to use his light tread for anything other than survival, but here he was. Carefully climbing the creaky wooden steps to his brother’s front door, stepping over the squeakiest one he’d been meaning to fix for ages now.
Knock! Knock!
Joel rapped softly on the warm oak door, just loud enough to announce his presence without risking a screaming baby.
Tommy answered a moment later.
“You look like shit,” Joel cracked an amused smile. Tommy had said something similar the first time he’d greeted Joel after Sarah was born.
“Gee, thanks,” Tommy rolled his eyes. He stepped backward, holding the door to usher Joel inside. He hung his filthy patrol jacket on a peg and turned to take it all in.
It was as if a tornado had swept through. Dirty dishes were scattered across every horizontal surface but the floor, and the burp cloth situation wasn’t much better. By the looks of it, Maria was currently making do with a bath mat.
A smile crept across his lips as the baby finally spit up and then descended into soft, easy snores. It was peaceful in the way only small children could be.
“Congratulations,” he said softly, patting his brother on the back far more gently than Tommy had when he’d been freshly uncled.
“Thanks, Joel,” Tommy smiled. There was exhaustion in his eyes, but also a familiar, joyful satisfaction Joel recognized. It was the look of a father.
“Fatherhood suits you, you know.”
“You think?” Tommy asked.
Joel nodded. “I know.”
Maria chimed in from across the room. “You wanna meet her?”
Joel beamed. “Can I?”
Maria nodded, and he crossed to where she stood beside the fireplace. She jutted her chin toward the couch, and he took a seat in his usual spot.
“She’s beautiful,” he whispered as Maria placed the sleeping babe in his outstretched arms.
It didn’t look right, all his wrinkles and scars and gray hair against such pure, unbridled innocence. He didn’t expect the tears that slipped down his cheeks as he beheld her.
Tommy came to stand behind him, watching with newfound respect for his brother as he met his niece for the first time.
“What’s her name?” Joel asked.
Tommy looked at Maria. She nodded, giving him silent permission to proceed.
“Margaret Sarah Miller. Maggie for short.”
Tommy wasn’t sure what he saw in Joel’s eyes as his head snapped to look at him. All he knew was there were tears and something undeniably raw in there. It moved him.
“Maggie, like our mom Maggie?” He asked.
Tommy nodded.
“Yeah,” he said. “And Sarah, like your daughter.”
Joel rolled his eyes through the tears. “Well, yeah, I got that part.”
Maria barked a laugh, and Tommy couldn’t help but follow suit. Joel of all people giggled, and then before they knew it little Maggie was opening her eyes. Her skin was dark like her mother’s, but her eyes—those were Miller eyes. It wasn’t the color that confirmed it, but the tenacity within them. The spark. The wildness that would forever refuse to be tamed.
“She’s gonna be trouble, this one,” Joel mused. “No doubt about it.”
Tommy chuckled. “Well, she’s got Ellie as a big cousin. I’d expect nothing less.”
Joel smiled wistfully. “I’ll have to get her over here tomorrow or the next day. We’ll help clean up so the two of you can get some rest. Would’ve been by sooner, but patrol ran long.”
“Speaking of which,” Maria chimed in, retrieving the baby from Joel to bounce on her hip. “Where’s Doe? I figured she’d be with you.”
Joel’s smile fell then. He still couldn’t make heads or tails of the way you’d stormed off earlier. He sure as shit didn’t know how to explain it to Tommy and Maria.
So he gave them a total non-answer.
“I’m not sure,” he shrugged. “Probably went to bed. It was a long patrol, I’m sure she’s tired.”
Maria cocked an eyebrow at the lame excuse. “Too tired to meet her niece?
* * *
Bang! Bang! Bang!
You awoke to the sound of thuds on your front door.
What now? You thought to yourself as you sat upright, rubbing the sleep from your eyes.
“Doe, open up. I know you’re in there,” a gruff male voice called out to you.
Joel. What the fuck does he want?
You rose from your nest of blankets on the futon and padded towards the door in your slippers, stepping over the piles of dirty laundry that littered your floor.
It got like this, sometimes. You tried to keep things under control, but life had a way of thwarting that endeavor at every available opportunity. You shoved the clutter out of view as best you could and opened the door a crack.
“What?” You eyed him through the opening.
He was dressed casually, a light brown t-shirt giving way to denim down below. He was sweaty, and his hair was mussed. And the look he was giving you, when paired with crossed arms, was downright murderous.
“Office doesn’t open ‘till eight.”
“It’s ten-thirty,” he said, his voice rife with exasperation.
Shit, you winced. I can’t believe I overslept by that much.
You sighed, then opened the door a bit more. Your outfit was messy, but nothing out of the ordinary for pajamas.
“How can I help you, Joel?”
“Wanna tell me why Tommy says you still haven’t been by to see Maria? You’ve been back three days, Doe. She had the baby damn near a week ago. What gives?”
You didn’t know what to say. You’d never been one for excuses, but they were particularly elusive now. You broke eye contact, instead opting to try your hand at staring a hole through the corrugated metal outside your door. It didn’t work.
Joel reached forward and grabbed the door handle, yanking it open to expose you to the fresh morning air and bright sunlight that hurt your unprepared eyes. You stepped forward quickly, shutting the door behind you before Joel could get a good look at the depression pit formerly known as your office.
“I’m not leaving until you give me an answer,” Joel drawled.
You leaned back against the door and looked up at him with a frown. “You weren’t this mean back at the fire tower.”
“That was different. You needed coddlin’.”
“Who’s to say I don’t need coddling now? You don’t know me. You don’t know my life.”
“That’s the problem.” Joel dropped his hands to his sides. “I don’t know. Because you won’t tell me.”
“You assume there’s something to tell. There’s not.”
“What, cause you got amnesia or somethin’? I saw how you signed your name in the logbook. Either you’ve got real shit taste in aliases or there’s something more going on here.”
You pressed your lips into a thin line. “That’s private.”
“Clearly,” he spat. “Just tell me, are you planning on ignoring her forever, or are you gonna get your ass over there and go meet your niece?”
“That’s not my niece.”
“Maria begs to differ.”
Your eyebrows shot upward, and Joel seized the opportunity to continue.
“You’re her best friend. Her right-hand woman around here. She thinks of you as a sister, Doe.”
Something seized in your gut. “I don’t have a sister. Not anymore.”
You reached for the door handle and pulled, but–
“Fuck.”
It wouldn’t budge. Your heart rate picked up. You resisted the urge to vomit.
You pushed past Joel and scanned the flat expanse between the base of the building and the large wooden gates that enclosed the community you’d dedicated yourself to protecting. It was busy this time of day, but there was one person in particular you were looking for. You spotted her by the stables.
“Casey! Hey!” You waved your arms over your head to catch her attention.
“Doe? What’s wrong?”
You jutted a thumb over your shoulder. “Got locked out again.”
She sighed. “That’s the third time this month, dude. You gotta get a doorstop or something.”
“I know. Sorry,” you called down as she stopped beneath the wraparound balcony that surrounded your small office perch.
She tossed the spare up, but before you could catch it, a hand reached out and snatched it from the air.
“Thanks!” Joel called down to Casey. “I’ll help her get inside.”
“I could’ve caught that, you know.” You scowled, striding back towards the door.
Joel walked right past it and set off down the stairs that led to ground level.
“The fuck—Joel, where are you going?”
“To Tommy and Maria’s. And if you want to get back into that office of yours, you’re coming with me.”
You took a shaky breath. This was so not what you needed right now. You peered through the door's small wire-infused utility window and gazed longingly at your office. Or was it your apartment? You guessed it was technically both, since you slept on the futon. You locked eyes with the crusty rat plushie perched tall atop your mountain of cozy blankets, and whispered a solemn vow.
“I’ll be back for you soon, Ratty. I promise.”
previous | next
taglist: @aspecialgreenie, @guelyury, @amyispxnk, @picketniffler, @hiroikegawa
#joel miller x reader#joel miller x you#joel miller smut#joel miller fluff#joel miller angst#joel miller series#joel miller fic#the last of us#tlou#joel x reader#joel x you#no use of y/n#joel miller x f!reader#jackson era#joel lives#ao3#fanfic#fanfiction#pedro pascal
86 notes
·
View notes
Text
I FINISHED IT :D :D :D

Yessssss I finally got my fCC JavaScript developer certification :')
Of course they decided to go ahead and release a whole new curriculum a few days before I wrapped this up, thus making this previous version now somewhat obsolete (great timing, folks), but I don't really mind – I was only doing it to learn the skills in any case.
In my final project I got to work with APIs again, which I hadn't done in ages and always enjoy, and I got some practice with asynchronous programming.
I'm so glad to have this DONE and finally be able to move on! Now the only question is, should I keep working my way through the old certifications or try out the new full-stack curriculum? I think I'll probably stick with the old individual certifications for now, because it looks like the new curriculum would take me back over HTML, CSS, and JS for the umpteenth time, and I am sick to death of them and would really prefer to move on to backend ASAP.
#codeblr#programblr#studyblr#freecodecamp#learning to code#chiseling away#coding#programming#adult studyblr
14 notes
·
View notes
Text
🚀 Tired of complex coding and endless developer bills?
With Buildglare, anyone can build a professional website in 2 minutes—no tech skills needed!
👉 HOW IT WORKS:
1️⃣ Type your idea (e.g., “Create an e-commerce site with Stripe payments”).
2️⃣ Watch AI generate code (frontend + backend + database).
3️⃣ Deploy globally with one click.
💡 WHY CHOOSE US?
✅ Zero Coding: Turn words into websites, not headaches.
✅ Full-Stack Automation: From design to deployment, we handle it all.
✅ Success Stories: Startups, developers, and non-tech users trust us.
🌍 Join the no-code revolution today: [▶️ Click to Start Your Free Trial]
2 notes
·
View notes
Text
Flutter Developers for Hire: Build Better Apps, Faster
In the fast-paced mobile world, speed and scalability matter. That’s why more businesses are turning to Flutter developers for hire to get their apps to market quickly—without sacrificing quality.
Flutter, Google’s open-source framework, enables developers to build natively compiled apps for mobile, web, and desktop—all from a single codebase. But to unlock its full potential, you need the right talent. That’s where Flutternest comes in.
Our team makes it easy to hire Flutter developers who are not only technically sound but also deeply collaborative. From UI/UX design to backend integration and post-launch support, our developers work as an extension of your team.
Whether you’re a startup or an enterprise, having skilled Flutter developers for hire can accelerate your development process and reduce costs. Plus, Flutter’s hot reload feature ensures faster iterations, helping you stay agile and competitive.
Need a partner who gets Flutter and gets your goals? Flutternest connects you with top-tier developers ready to build sleek, scalable, and high-performing applications.
2 notes
·
View notes
Text
How to Do Web Development
Introduction to Web Development
Web development is the process of creating websites or web applications that are accessible over the internet. In today's digital age, having a strong online presence is crucial for businesses and individuals alike. Whether you're building a personal blog, an e-commerce platform, or a corporate website, understanding the fundamentals of web development is essential.
Understanding the Basics
HTML: The Backbone of Web Development
HTML, or Hypertext Markup Language, is the standard markup language used to create the structure of web pages. It provides the basic building blocks for organizing content on the web. With HTML, you can define headings, paragraphs, lists, images, and other elements that make up a webpage.
CSS: Adding Style to Your Website
CSS, or Cascading Style Sheets, is used to enhance the presentation of HTML elements. It allows you to control the layout, colors, fonts, and other visual aspects of your website. CSS enables you to create responsive designs that adapt to different screen sizes and devices.
JavaScript: Making Your Website Interactive
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. With JavaScript, you can create interactive forms, animations, and user-friendly interfaces. It is widely used in frontend development to enhance the user experience.
Choosing the Right Tools and Technologies
Before starting a web development project, it's essential to choose the right tools and technologies based on your requirements and preferences.
Frontend Frameworks
Frontend frameworks like React, Angular, and Vue.js provide pre-built components and libraries to streamline the development process. They offer features like state management, routing, and data binding, making it easier to build complex web applications.
Backend Technologies
For server-side development, you can choose from a variety of backend technologies such as Node.js, Ruby on Rails, Django, and Laravel. These frameworks provide tools for handling database operations, authentication, and server-side logic.
Planning Your Web Development Project
Defining Goals and Objectives
Before diving into development, it's essential to define clear goals and objectives for your website. Whether it's increasing brand awareness, driving sales, or providing valuable content, having a clear vision will guide the development process.
Creating a Wireframe and Mockup
A wireframe is a visual representation of the layout and structure of your website. It outlines the placement of content, navigation elements, and user interface components. Mockups, on the other hand, provide a more detailed visual design, including colors, typography, and imagery.
Writing Clean and Maintainable Code
Importance of Clean Code
Writing clean and maintainable code is essential for the long-term success of your web development project. Clean code is easy to understand, modify, and debug, reducing the likelihood of errors and technical debt.
Best Practices for Writing Maintainable Code
Follow coding standards and best practices to ensure consistency and readability in your codebase. Use meaningful variable names, comment your code, and modularize your code into reusable components or functions.
Testing Your Website
Importance of Testing
Testing is a critical part of the web development process to ensure that your website functions correctly and meets the intended requirements. It helps identify bugs, performance issues, and compatibility issues across different browsers and devices.
Types of Testing in Web Development
There are various types of testing in web development, including unit testing, integration testing, regression testing, and usability testing. Each type serves a specific purpose in validating different aspects of your website.
Launching Your Website
Deployment Process
Once your website is developed and tested, it's time to deploy it to a web server and make it accessible to the public. The deployment process involves configuring the server, uploading files, and configuring domain settings.
Post-Launch Considerations
After launching your website, it's essential to monitor its performance, security, and user feedback continuously. Regular updates and maintenance are necessary to keep your website running smoothly and securely.
Continuous Learning and Improvement
Keeping Up with Industry Trends
Web development is a constantly evolving field, with new technologies and trends emerging regularly. Stay updated with industry news, attend conferences, and participate in online communities to keep abreast of the latest developments.
Expanding Your Skillset
To stay competitive in the job market, continuously expand your skillset by learning new programming languages, frameworks, and tools. Invest in online courses, tutorials, and hands-on projects to enhance your expertise in web development.
Web development is an exciting and dynamic field that offers endless opportunities for creativity and innovation. By mastering the fundamentals, choosing the right tools, and adopting best practices, you can build high-quality websites that engage users and achieve your objectives. Click Here
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
0 notes
Text
Web development projects with source code
#web development#front end web development#web development roadmap#web development guide#learn web development#backend web development#full stack web development#software development#development#web development tutorial for beginners#what is web development#web development course#web development skills
1 note
·
View note