#HTML to Figma
Explore tagged Tumblr posts
Text
How to Convert Your Figma Design into Pixel-Perfect HTML Code – The Ultimate Guide
Evidently, your website should be responsive, quick, and user-friendly to attract more customers and potential audiences. Reaching a wider audience is not a cakewalk, and you can easily lose them with a poorly developed website with an unattractive user interface. The human mind is creative and some people like to design their own website. But how do you convert it into a fully-functional website? That job is done with a Figma to HTML conversion service.
People often have their website designs in Figma format. You can get a website of your choice by converting Figma to HTML using pixel-perfect HTML code. Trained developers and coders can convert even the most complex Figma designs to feature-loaded websites
Why choose Figma?
Figma is the most popular graphic editing tool that works for the web. It develops the best and most creative user interface designs for websites. It is a web-based tool that helps in designing and prototyping. It also offers several features like a collaborative workspace that allows multiple designers to work simultaneously.
Another essential aspect of Figma is it is cloud-based, which makes it accessible to designers wherever they are. You can also integrate it with other tools and systems for added convenience.
What is Figma to HTML conversion?
Figma to HTML conversion process enables converting Figma designs to functioning CSS and HTML codes. The service ensures that a design of your choice is successfully transformed into a world-class website.
During the Figma to HTML conversion process, designers or developers analyze the Figma design file and manually write HTML markup that accurately represents the design. This involves identifying the different components of the design, such as headers, paragraphs, buttons, images, and more, and translating them into their corresponding HTML tags and attributes.
Steps to convert a Figma design to HTML
The cost associated with Figma to HTML conversion
Conclusion
Frequently Asked Questions
Read More Details please check out full blog:- How to Convert Your Figma Design into Pixel-Perfect HTML Code – The Ultimate Guide
#Figma to HTML conversion#Figma to HTML conversion service#Figma Export to HTML#Figma to HTML#Convert Figma to HTML#HTML to Figma
0 notes
Text
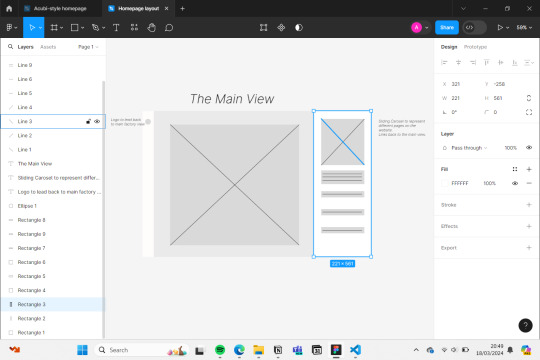
Skidaddle skidoodle

Wednesday, 11/22/2023 ❄️
I have now blasted your retinas with an ungodly amount of light, you're welcome. Anyways, this is the latest iteration of my portfolio... still haven't gotten around to actually coding it though. I'm thinking I should probably code my website in WordPress to be safe(r). Knowing me I'd probably unintentionally attract at least one person that will attempt an SQL injection or something. Speaking of which, I got sidetracked and now I'm learning about basic cybersecurity over at TryHackMe.
53 notes
·
View notes
Text

✧ PSD to HTML Magic ✧
Your stunning designs deserve flawless code ✨
At Xhtmlchop, we transform your PSDs into: ☑️ Pixel-perfect HTML/CSS ☑️ Buttery-smooth responsive layouts ☑️ Lightning-fast load speeds ☑️ SEO-friendly markup that ranks
🔥 Deal Alert: Homepage conversion → 199
Additional pages → 129 each
We include: ✓ 100% hand-coded solutions ✓ Cross-browser perfection ✓ Optional NDA protection ✓ Money-back guarantee
Let’s collaborate! → https://www.xhtmlchop.com/psd-to-responsive.html
(Reblog if you’ve been looking for PSD conversion services!)
#WebAlchemy#PSDtoHTML#CodeWizards#FrontEndDev#DigitalTransformation#webdesign#webdevelopment#figma to html#web graphics#website#psd to html#htmlcoding#html5#html css#javascript#css#html5 css3#web development
3 notes
·
View notes
Text
What are your biggest struggles with icons in Figma?
Hey fellow designers!
I'm curious to hear about your biggest pain points when it comes to finding and using icons in Figma.
Do you:
Spend hours searching through endless icon libraries?
Struggle to find icons that match your brand style consistently?
Get frustrated with inconsistent icon sizes and styles across your projects?
Have trouble finding icons that are high-quality and suitable for different screen sizes?
I'd love to hear your thoughts and any tips or tricks you've discovered for managing icons more efficiently in Figma. Let's share our struggles and maybe find some solutions together!
#Figma #UIUX #Design #Icons #Workflow #userexperience #figmadesigner
2 notes
·
View notes
Text
18.03.2024
Today was a decently normal Monday. My teachers informed me today that I might be getting an essay I completed a while ago and getting my science test results back soon.
After school, I tried to start the home page of the website I'm currently building Project.Spider and I would like to say that thanks to the help of Bing AI, ChatGPT and Visual Studio Code, I could finish one part.


🎧- Shut up my mom's calling - Hotel Ugly
🌲- 3hrs
#aesthetic#studying#books#bookish#bookworm#book community#booknerd#currently reading#bookstagram#student life#coding#python#programming#engineering#developer#html#html css#css#figma#figmadesign#figma to html#studyblr community#productivity#productivity challenge#productivityboost#study#study motivation#study notes#study tips#study with me
8 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application? Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience. It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
Made this blog, finally.
I'm not amazing with personal branding yet, and social media as a business tool is something I'm extremely new to. Hopefully being active on here will help.
I've designed and coded this starter site. Designed with Figma and coded in HTML and CSS, and I'm really happy with it. If anyone does see this and has any critiques, advice, or other places for improvement, I would love to hear it.
Looking forward to stuff, and maybe even things.
6 notes
·
View notes
Text
Passer 6h sur un code, pour tout effacer car finalement l’ancien était mieux…
3 notes
·
View notes
Text
2 notes
·
View notes
Text
副業スキル爆上げ!「マイウェブサロン」でWebデザインデビュー、収入アップを実現!
こんにちは、上田美穂です。 「副業を始めたいけど、何から勉強すればいいの?」そんな悩みを抱えているあなたへ、Webデザインスキルを武器に、副業で輝くための新しい道しるべをご紹介します。株式会社マイウェブが手掛ける「マイウェブサロン」は、実践的なスキル習得と、仲間との繋がりを重視した、まさに副業デビューを応援する場所。この記事では、その魅力と、あなたが「マイウェブサロン」で得られる可能性を、余すところなくお伝えします。未経験からでも、副業で収入を得られるようになる、その秘密をぜひ読み解いてください。 プレスリリース 副業デビューを応援!「マイウェブサロン」でWebデザインスキルを身につけよう! 「副業を始めたいけど、何から手を付ければいいの?」 そんなあなたに朗報です!Webデザインとマーケティングのスキルを学べる「マイウェブサロン」が、株式会社マイウェブから誕生しました。 この記事では…
#AdobeCreativeCloud#CSS#Figma#HTML#SEO#Webデザイン#Webデザインスクール#WordPress#XD#オンラインスクール#キャリアアップ#コミュニティ#スキルアップ#フリーランス#マーケティング#マイウェブサロン#副業#副業したい#在宅ワーク#学び直し#株式会社マイウェブ
0 notes
Text

この書き方めちゃくちゃ便利です(Emmet 改) #shorts #コーディング #プログラミング #htmlcss #html #css #javascript #webデザイン #webデザイナー
#コーディング#app#apple#artist#coding#CSS#design#Figma#HTML#illustrator#JavaScript#js#macbook#macbookair#macbookpro#pc#photoshop#programming#SE#visualstudiocode#VScode#webdesign#webデザイナー#Webデザイン#wordpress#xd#アーティスト#アプリ#イラストレーター
0 notes
Text
Learn how to seamlessly convert Figma designs to HTML code with our comprehensive guide. Master the art of Figma to HTML conversion for pixel-perfect websites.
0 notes
Text
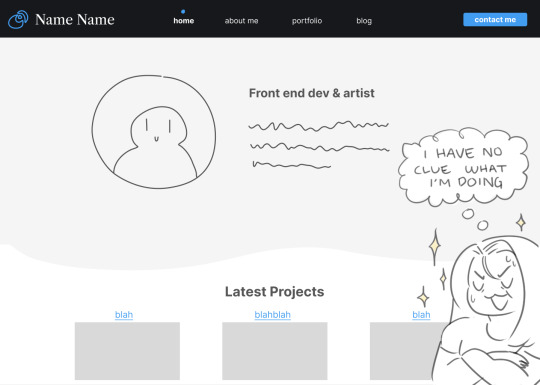
My new project, a portfolio!

Wednesday, 10/18/2023 ☕
I've finally started working on a portfolio website for myself! Before diving into the code I thought I'd make it easier on myself by making a mock-up in Figma. Turns out Figma is more difficult to get good at than it looks though (●´∀`●)フ I did manage to make something that I'm pretty pleased with in the end (with some placeholders). An update will be coming within the next couple of days! In the meantime, if you have any thoughts on the theme/layout so far feel welcome to leave them below ^-^
19 notes
·
View notes
Text
Convert Your Figma Designs to a Fully Functional WordPress Website with Xhtmlchop!
Tired of struggling to turn your stunning Figma designs into a live WordPress site? Let Xhtmlchop handle the heavy lifting for you! 🛠️
✨ Why Choose Us? ✅ Pixel-perfect conversion from Figma to WordPress ✅ Clean, semantic, and responsive code ✅ Fast loading & SEO-friendly ✅ Custom WordPress theme development ✅ Full support & timely delivery
📩 Let’s collaborate! 🌐 www.xhtmlchop.com 📧 Email: [email protected]
#webdesign#web#figma to html#figmatowordpress#web graphics#wordpress#website#webdevelopment#html#figma to wordpress#web development
0 notes
Text
0 notes
Text
youtube
Build Figma Layouts FAST | Build a Design System
#figma#youtube#web design#free education#educate yourself#ux wireframe#figmadesign#education#figma tutorials#figmatutorial#figma design#figma tips#figma to html#graphic design#figma tutorial#ux and ui design#ui ux design#uidesign#ux#ui#Youtube
1 note
·
View note