#create an html link
Explore tagged Tumblr posts
Text
[Video description: In Playstation 1 graphics, an old man walks onto a snowboard course with his walker. He clips the snowboard through his walker, holding it for a second, and blasts off into the sky. Electronic music plays throughout; the beat drops when he flies away.
/End description]
I beg my followers to check out Battle Tapes' music video for their song "Brand New" - since I figure most people don't click on Youtube links, I took the liberty of using some tools to clip just the beat drop.
The rest of the video is just as good as this.
Here's the link; it's inline instead of embedded because it's 3am and I'm paranoid that people on Tumblr go "ew an embedded Youtube link": https://www.youtube.com/watch?v=Tp6an4eVzP8
#battle tapes#battle tapes - brand new#you would definitely believe how much trouble I had with VLC getting this to clip correctly#once I tried getting a 3-second long clip and it kept getting it wrong even though I KNEW what timestamps I was hitting “record” on#thankfully this clip is longer and a little more flexible on what timestamps are fine to record and which ones completely miss the highligh#and the ending timestamp was just...right on. Right on.#anyway VLC doesn't know how to convert files for the casual user#I had to use a web-browser based thing to do it#the tools I used:#4K Video downloader Plus (free): to get the full Youtube video because VLC couldn't stream it from the link#VLC: to clip the video down to just 10-ish seconds#Free Convert (website): to convert from .asf to .mp4 because VLC couldn't do it for me#siiiiigggh anyway hope you all enjoy this beat drop#maybe it's just recency bias that makes me think this music video is so good#oddly enough getting that inline link to work also took some doing#it either didn't create a link or it automatically embedded; couldn't choose like I can with links to other sites#Opened up a new tab. Draft a new post with its own link. Turned to HTML editor. Copied and pasted it here in this post (also turned to HTML#editor) and then replaced the link reference and the text.#and strangely during that time period I tried using AO3 links which weren't embedding either.#Link that I ended up using to get an inline link was the link to download VLC which. ha. Been having trouble there as I've said in the post#oh and by the way: all links embed at first. But in the lower-right corner there's a little bubble you can click to turn it to inline.#but for some reason that doesn't work with youtube links#aaaaaanyway#I'm done. Finally.#music#videos runnerpost#has description
15 notes
·
View notes
Note
i think...you should make a neocities for your dnd character >:)
I am hanging this ask above my desk like homer simpson. By god I am going to struggle through the back pain and headaches to make this neocities for you my dear friend. Thank you.
#i dont get enough asks to have a designated tag for them#wacky watermelons#dnd#neocities isnt causing the back pain and headaches but it isn't helping lol. although i supose most things aren't#i tried to make a neocities in july but i don't know html and didn't have time to learn#but for you. for you my friend. i will try again#first i need to get my page looking okay and then i can create and link eddie's#but once i get one down the other should be okay. yk learning and then applying skills#still have no idea how to do 90% of these things but documentation and trial and error are just enough for me to get by#and also maybe reading some lessons. thatll probably help the most#anyway itll be a fun surprise for my dnd group if i do end up completing it
2 notes
·
View notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
11K notes
·
View notes
Text
A Brief Guide on Uploading ChoiceScript Demos to Itch.io
Since Dashingdon is shutting down, and there will be a lot of folks wanting to host their ChoiceScript demos elsewhere, I thought it'd be a good idea to provide a brief guide on how to do so for itch.io.
This is for Windows in the folder actions, but it shouldn't be too difficult for folks to translate for Mac. This also assumes you haven't changed any of the files within your game folder other than those found under 'scenes'.
Within your game folder, locate the 'web' subfolder, right click it and select 'Send to' then 'Compressed (zipped) folder. Name your newly compressed file something sensible, and I recommend moving it to a new folder outside of your game files, just to keep everything neat and tidy.

2. Assuming you already have an itch.io account, navigate to your dashboard, and click the 'Create New Project' button.

3. Name your project as you like, and under 'Kind of project', select the 'HTML' option.

4. Set the 'Pricing' to 'No Payments', you cannot use ChoiceScript for profit unless it is with the Choice of Games or Hosted Games publishing labels. No one wants to get in trouble unnecessarily here.
5. In the Uploads section, upload your newly zipped file we made in step one. After it's finished uploading, you'll be given one drop down and two tick boxes. You need to tick the 'This file will be played in the browser' option.

6. I've found so far that 'Viewport dimensions' work quite well for desktop at 1080 x 640. Either use these numbers or experiment and find what works best for you.
7. You must tick the 'Enable scrollbars' option for your game to display properly, otherwise options, text and buttons can be clipped off the bottom of the viewport.

8. Continue filling out the rest of the form, or skip it for now and scroll all the way to the bottom to the 'Visibility & access' section. Here make sure you have 'Draft' selected. This prevents others from finding your game until you're ready, and I always recommend play testing things before you make your work public.
9. Finally, hit the 'Save' button, then go and have a look at your creation by hitting the 'View page' link. And there you go! When you're ready for public release, just change the option in section 8 to 'Public'.
---
A few things to bear in mind about hosting on itch.io:
There isn't currently any way for your readers to save their game. I'm sure someone could write in a plugin similar to Dashingdon's at some point, but as for right now, this isn't available. See addition/edit below.
Make sure you properly tag your game with the 'choicescript' and 'interactive-fiction' tags. There are an awful lot of games on itch.io and it's easy to get lost in the crowd. Make sure folks can find you by having the right tags.
I hope this brief guide was useful to folks.
Best of luck to you with your writing!
---
Addition/Edit:
Thanks to @hpowellsmith for bringing this to my attention. You can add save functionality to your game by using this addon:
The ChoiceScript Save Plugin
Just tried it out on my own game and it works perfectly.
Rather than run through the addon author's own tutorial here, I'll just forward you to the Readme on their Github page.
One small note I would add is when it asks you to make the two small additions to your index file, make sure you right click the file and open it with your coding program, don't double-click it as this will just open it in an internet browser, and it won't give you the access to what you need to change.
715 notes
·
View notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
434 notes
·
View notes
Text
KIP'S BIG POST OF THINGS TO MAKE THE INTERNET & TECHNOLOGY SUCK A LITTLE LESS

Post last updated November 23, 2024. Will continue to update!
Here are my favorite things to use to navigate technology my own way:
A refurbished iPod loaded with Rockbox OS (Rockbox is free, iPods range in price. I linked the site I got mine from. Note that iPods get finicky about syncing and the kind of cord it has— it may still charge but might not recognize the device to sync. Getting an original Apple cord sometimes helps). Rockbox has ports for other MP3 players as well.
This Windows debloater program (there are viable alternatives out there, this one works for me). It has a powershell script that give you a little UI and buttons to press, which I appreciate, as I'm still a bit shy with tech.
Firefox with the following extensions: - Consent-O-Matic (set your responses to ALL privacy/cookie pop-ups in the extension, and it will answer all pop-ups for you. I can see reasons to not use it, but I appreciate it) - Facebook Container ("contains" Meta on Facebook and Instagram pages to keep it from tracking you or getting third party cookies, since Meta is fairly egregious about it) - Redirect Amp to HTML (AMP is designed for mobile phones, this forces pages to go to their HTML version) - A WebP/AVIF image converter - uBlock Origin and uBlacklist, with the AI blacklist loaded in to kill any generative AI results from appearing in search engines or anywhere.
Handbrake for ripping DVDs— I haven’t used this in awhile as I haven’t been making video edits. I used this back when I had a Mac OS
VLC Media Player (ol’ reliable)
Unsplash & Pexels for free-to-use images
A password manager (these often are paid. I use Dashlane. There are many options, feel free to search around and ask for recs!). There is a lot that goes into cybersecurity— find the option you feel is best for you.
Things I suggest:
Understanding Royalty Free and the Creative Commons licenses
Familiarity with boolean operators for searching
Investing in a backup drive and external drive
A few good USBs, including one that has a backup of your OS on it
Adapter cables
Avoiding Fandom “wikias” (as in the brand “Fandom”) and supporting other, fan-run or supported wikis. Consider contributing if its something you find yourself passionate or joyful about.
Finding Forums for the things you like, or creating your own*
Create an email specifically for ads/shopping— use it to receive all promotional emails to keep your inbox clean. Upkeep it.
Stop putting so much of your personal information online— be willing to separate your personal online identity from your “online identity”. You don’t owe people your name, location, pronouns, diagnoses, or any of that. It’s your choice, but be discerning in what you give and why. I recommend avoiding providing your phone number to sites as much as possible.
Be intentional
Ask questions
Talk to people
Remember that you can lurk all you want
Things that are fun to check out:
BBSes-- here's a portal to access them.
Neocities
*Forums-- find some to join, or maybe host your own? The system I was most familiar with was vbulletin.
MMM.page
Things that have worked well for me but might work for you, YMMV:
Limit your app usage time on your smartphone if you’re prone to going back to them— this is a tangible way to “practice mindfulness”, a term I find frustratingly vague ansjdbdj
Things I’m looking into:
The “Pi Hole”— a raspberry pi set up to block all ads on a specific internet connection
VPNs-- this is one that was recommended to me.
How to use computers (I mean it): Resources on how to understand your machine and what you’re doing, even if your skill and knowledge level is currently 0:
This section I'll come back an add to. I know that messing with computers can be intimidating, especially if you feel out of your depth. HTML and regedits and especially things like dualbooting or linux feel impossible. So I want to put things here that explain exactly how the internet and your computer functions, and how you can learn and work with that. Yippee!
848 notes
·
View notes
Text
!!! my tag system is below all of this,,, I moved it under a cut because people reblog this post for the links :P
edit: thx for the love on this post. im going to try and continually update this!

⇩ ⠀sites FULL of web graphics ⇩

blinkie maker : make your own blinkies!
DOLLZ REVIVAL : a revival of pixel dolls where you can create and share your own. very cute!
GlowTxt : create glowing transparent text gifs that say whatever u want
HOARDER'S PILE : contains blinkies, buttons, stamps, and teddies
plasticdino.neocities.org : blinkies
Glitter Graphics : contains gifs, blinkies, dividers, and just sooo many web graphics
Cute Kawaii Resources : contains gifs, blinkies, stamps, favicons, dividers, buttons, fonts, literally everything you need. its an insane resource
Adrian's blinkie collection : collection of blinkies, stamps, and buttons
☆ (supplies.ju.mp) : blinkies, stamps, buttons, & favicons
twigbranch.carrd.co : blinkies
lallys.carrd.co : blinkies, stamps, dividers, and other resources
Bugleeblinkie.carrd.co : blinkies, and 3 very special gifs at the end ;)
unshinesblinkies.carrd.co : blinkies
The 88x31 GIF Collection : buttons. there are 5 parts! huge collection!
Bonnibel's Graphic Collection : blinkies
WELCOME TO GIFCITY : blinkies, dividers, favicons, stamps
cass-tastrophe.carrd.co : blinkies, stamps
kotatsuOS : blinkies
Cute web graphics : blinkies, stamps, dividers, and a LOT of other graphics, all very cute

⇩ some html tools! + tags below cut ⇩


MDN (mozilla.org) : if you're just starting out like me this is super helpful HTML Tutorial (w3schools.com): same here! (offers other programming languages as well!) Accessibility Checker(Free Scan) : a site you can use to check accessibility/ADA compliance when making your website! it will point out what needs to be changed. it is free, but they also offer paid services if you need more help imagecolorpicker.com : hex code picker. i use this one because you can upload an image, paste clipboard, OR type in the website and it'll grab a screenshot for you! something simple that was made really well. cssgradient.io : helps you make css gradients for backgrounds or whatever else you need them for smartgb.com : a free guestbook service FC2 Counter! : free "site visits" and "online now" counters. fully customizable Unclosed Tag Checker by Alicia Ramirez : does as it says, checks for unclosed tags (although I recommend using a program that does this as you write anyways. I use Visual Studio Code. Status Cafe : an updateable and embeddable status that you can stick anywhere on your site! it is mostly customizable with CSS but I have noticed a few small quirks with it
my tagging system :))
#graphics
#blinkies
#stamps
#buttons
#dividers
#html/css
#resources
#code

e10's web (neocities.org) <- shameless site plug. show it some love :P
#blinkies#stamps#favicons#gifs#old web graphics#old web aesthetic#old web stamps#old internet#old web#old webcore#2000s web#90s web#html#html css#html5#css#htmlcoding#web design#web resources#early web#early internet#neocities graphics#neocities#geocities#gifcities#web graphics#webcore
543 notes
·
View notes
Text
Academic economists get big payouts when they help monopolists beat antitrust

After 40 years of rampant corporate crime, there's a new sheriff in town: Jonathan Kanter was appointed by Biden to run the DOJ Antitrust Divisoon, and he's overseen 170 "significant antitrust actions" in the past 2.5 years, culminating in a court case where Google was ruled to be an illegal monopolist:
https://pluralistic.net/2024/08/07/revealed-preferences/#extinguish-v-improve
Kanter's work is both extraordinary and par for the course. As Kanter said in a recent keynote for the Fordham Law Competition Law Institute’s 51st Annual Conference on International Antitrust Law and Policy, we're witnessing an epochal, global resurgence of antitrust:
https://www.justice.gov/opa/speech/assistant-attorney-general-jonathan-kanter-delivers-remarks-fordham-competition-law-0
Kanter's incredible enforcement track record isn't just part of a national trend – his colleagues in the FTC, CFPB and other agencies have also been pursuing an antitrust agenda not seen in generations – but also a worldwide trend. Antitrust enforcers in Canada, the UK, the EU, South Korea, Australia, Japan and even China are all taking aim at smashing corporate monopolies. Not only are they racking up impressive victories against these giant corporations, they're stealing the companies' swagger. After all, the point of enforcement isn't just to punish wrongdoing, but also to deter wrongdoing by others.
Until recently, companies hurled themselves into illegal schemes (mergers, predatory pricing, tying, refusals to deal, etc) without fear or hesitation. Now, many of these habitual offenders are breaking the habit, giving up before they've even tried. Take Wiz, a startup that turned down Google's record-shattering $23b buyout offer, understanding that the attempt would draw more antitrust scrutiny than it was worth:
https://finance.yahoo.com/news/wiz-turns-down-23-billion-022926296.html
As welcome as this antitrust renaissance is, it prompts an important question: why didn't we enforce antitrust law for the 40 years between Reagan and Biden?
That's what Kanter addresses the majority of his remarks to. The short answer is: crooked academic economists took bribes from monopolists and would-be monopolists to falsify their research on the impacts of monopolists, and made millions (literally – one guy made over $100m at this) testifying that monopolies were good and efficient.
After all, governments aren't just there to enforce rules – they have to make the rules first, and do to that, they need to understand how the world works, so they can understand how to fix the places where it's broken. That's where experts come in, filling regulators' dockets and juries' ears with truthful, factual testimony about their research. Experts can still be wrong, of course, but when the system works well, they're only wrong by accident.
The system doesn't work well. Back in the 1950s, the tobacco industry was threatened by the growing scientific consensus that smoking caused cancer. Industry scientists confirmed this finding. In response, the industry paid statisticians, doctors and scientists to produce deceptive research reports and testimony about the tobacco/cancer link.
The point of this work wasn't necessarily to convince people that tobacco was safe – rather, it was to create the sense that the safety of tobacco was a fundamentally unanswerable question. "Experts disagree," and you're not qualified to figure out who's right and who's wrong, so just stop trying to figure it out and light up.
In other words, Big Tobacco's cancer denial playbook wasn't so much an attack on "the truth" as it was an attack on epistemology – the system by which we figure out what is true and what isn't. The tactic was devastatingly effective. Not only did it allow the tobacco giants to kill millions of people with impunity, it allowed them to reap billions of dollars by doing so.
Since then, epistemology has been under sustained assault. By the 1970s, Big Oil knew that its products would render the Earth unfit for human habitation, and they hired the same companies that had abetted Big Tobacco's mass murder to provide cover for their own slow-motion, planetary scale killing spree.
Time and again, big business has used assaults on epistemology to provide cover for unthinkable crimes. This has given rise to today's epistemological crisis, in which we don't merely disagree about what is true, but (far more importantly) disagree about how the truth can be known:
https://pluralistic.net/2024/03/25/black-boxes/#when-you-know-you-know
Ask a conspiratorialist why they believe in Qanon or Hatians in Springfield eating pets, and you'll get an extremely vibes-based answer – fundamentally, they believe it because it feels true. As the old saying goes, you can't reason someone out of a belief they didn't reason their way into.
This assault on reason itself is at the core of Kanter's critique. He starts off by listing three cases in which academic economists allowed themselves to be corrupted by the monopolies they studied:
George Mason University tricked an international antitrust enforcer into attending a training seminar that they believed to be affiliated with the US government. It was actually sponsored by the very companies that enforcer was scrutnizing, and featured a parade of "experts" who asserted that these companies were great, actually.
An academic from GMU – which receives substantial tech industry funding – signed an amicus brief opposing an enforcement action against their funders. The academic also presented a defense of these funders to the OECD, all while posing as a neutral academic and not disclosing their funding sources.
An ex-GMU economist, Joshua Wright, submitted a study defending Qualcomm against the FTC, without disclosing that he'd been paid to do so. Wright has elevated undisclosed conflicts of interest to an art form:
https://www.wsj.com/us-news/law/google-lawyer-secret-weapon-joshua-wright-c98d5a31
Kanter is at pains to point out that these three examples aren't exceptional. The economics profession – whose core tenet is "incentive matter" – has made it standard practice for individual researchers and their academic institutions to take massive sums from giant corporations. Incredibly, they insist that this has nothing to do with their support of monopolies as "efficient."
Academic centers often serve as money-laundries for monopolist funders; researchers can evade disclosure requirements when they publish in journals or testify in court, saying only that they work for some esteemed university, without noting that the university is utterly dependent on money from the companies they're defending.
Now, Kanter is a lawyer, not an academic, and that means that his job is to advocate for positions, and he's at pains to say that he's got nothing but respect for ideological advocacy. What he's objecting to is partisan advocacy dressed up as impartial expertise.
For Kanter, mixing advocacy with expertise doesn't create expert advocacy – it obliterates expertise, as least when it comes to making good policy. This mixing has created a "crisis of expertise…a pervasive breakdown in the distinction between expertise and advocacy in competition policy."
The point of an independent academia, enshrined in the American Association of University Professors' charter, is to "advance knowledge by the unrestricted research and unfettered discussion of impartial investigators." We need an independent academy, because "to be of use to the legislator or the administrator, [an academic] must enjoy their complete confidence in the disinterestedness of [his or her] conclusions."
It's hard to overstate just how much money economists can make by defending monopolies. Writing for The American Prospect, Robert Kuttner gives the rate at $1,000/hour. Monopoly's top defenders make unimaginable sums, like U Chicago's Dennis Carlton, who's brought in over $100m in consulting fees:
https://prospect.org/economy/2024-09-24-economists-as-apologists/
The hidden cost of all of this is epistemological consensus. As Tim Harford writes in his 2021 book The Data Detective, the truth can be known through research and peer-review:
https://pluralistic.net/2021/01/04/how-to-truth/#harford
But when experts deliberately seek to undermine the idea of expertise, they cast laypeople into an epistemological void. We know these questions are important, but we can't trust our corrupted expert institutions. That leaves us with urgent questions – and no answers. That's a terrifying state to be in, and it makes you easy pickings for authoritarian grifters and conspiratorial swindlers.
Seen in this light, Kanter's antitrust work is even more important. In attacking corporate power itself, he is going after the machine that funds this nihilism-inducing corruption machine.

This week, Tor Books published SPILL, a new, free LITTLE BROTHER novella about oil pipelines and indigenous landback!


If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/09/25/epistemological-chaos/#incentives-matter

Image: Ron Cogswell (modified) https://en.wikipedia.org/wiki/File:George.Mason.University.Arlington.Campus.jpg
CC BY 2.0 https://creativecommons.org/licenses/by/2.0/
322 notes
·
View notes
Text
How to credit GIFs
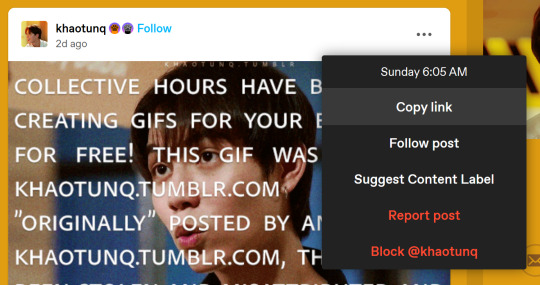
I know there are other posts around this hellsite of how to do this, but because @khaotunq made this amazing post, I wanted to remind some of you of how to include a GIF that credits the original post/creator even if the GIF does not appear in the GIF options.
Option #1:
Step #1 - If you know which GIF you want to use, find the post its from, and click the three little dots to bring up the menu. Click "Copy Link"

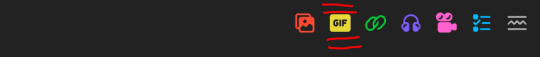
Now, in your own post, click the "GIF" button

Step #2 - When the next box appears, paste the link you just copied in it.

Step #3 - The GIF should appear, so click it, and it will insert the GIF with credit to the original post and creator.

HOWEVER, it will only insert the first GIF in the post, so if you want a different GIF in the post, you have to make a small change.
Option #2:
Step #1 - Do everything in Option #1. EVERYTHING! Now, once you have inserted the GIF into your post, it will be the first GIF in the original post as stated in Option #1.
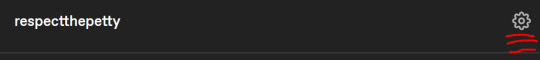
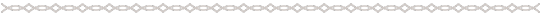
Step #2 - Click the wheel at the top of your post

Step #3 - Once you do that a menu box will appear, and where it says "Text Editor," switch from "Rich text" to "HTML"

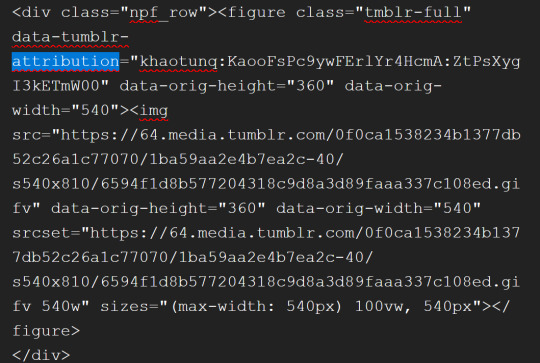
Step #4 - It might look scary now, but have no fear! Hit "Ctrl +F" to find what you need! Type "attribution" and it will locate the GIF for you.

Step #5 - After "attribution" is the GIF's link that you copied earlier in quotes. Look for it!

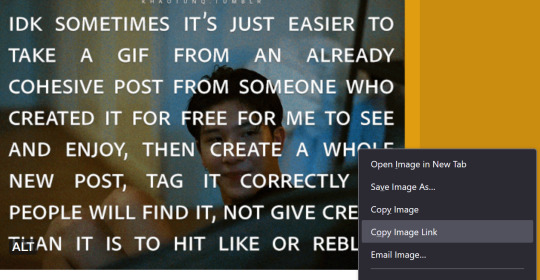
Step #6 - Now, in another window, go back to the original post with all the GIFs and find the GIF you want. Once you see it, right-click on the GIF, and when the menu pops up, select "Copy Image Link"

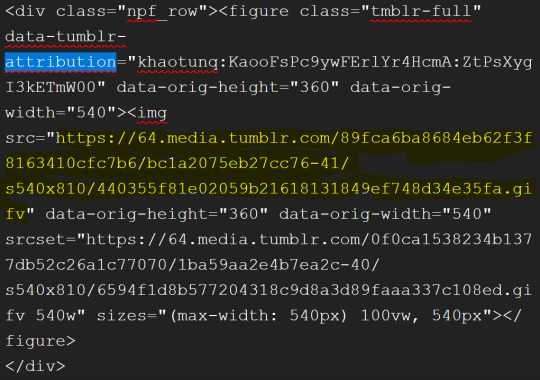
Step #7 - You will paste that new link into your post in the same spot the other link was within the quotes. In other words, replace the highlighted yellow part with the new link.

Step #8 - Click the little wheel at the top again and select "Rich text" to switch back to your normal viewing mode.

The new GIF will appear!

It seems overwhelming, but once you get the hang of it, it's easy peasy. And if you think this process is too time-consuming, remember that this is nothing compared to how much work GIF makers put into creating these GIFs for us.
Tumblr is actually very user-friendly with some practice, so do our community a favor and be friendly to the people who put in the effort.
#bl things#myspace taught a lot of us how to be tiny little code changers#bl community#be kind and attribute
326 notes
·
View notes
Text
Twine/SugarCube ressources
Some/most of you must know that Arcadie: Second-Born was coded in ChoiceScript before I converted it to Twine for self-publishing (for various reasons).
I have switched to Ren'Py for Cold Lands, but I thought I would share the resources that helped me when I was working with Twine. This is basically an organized dump of nearly all the bookmarks I collected. Hope this is helpful!
Guides
Creating Interactive Fiction: A Guide to Using Twine by Aidan Doyle
A Total Beginner’s Guide to Twine
Introduction to Twine By Conor Walsh (covers Harlowe and not SugarCube)
Twine Grimoire I
Twine Grimoire II
Twine and CSS
Documentation
SugarCube v2 Documentation
Custom Macros
Chapel's Custom Macro Collection, particularly Fairmath function to emulate CS operations if converting your CS game to Twine
Cycy's custom macros
Clickable Images with HTML Maps
Character pages
Character Profile Card Tutorial
Twine 2 / SugarCube 2 Sample Code by HiEv
Templates
Some may be outdated following Twine/SugarCube updates
Twine/Sugarcube 2 Template
Twine SugarCube template
Twine Template II
Twine Template by Vahnya
Sample Code and more resources
A post from 2 years ago where I share sample code
TwineLab
nyehilism Twine masterpost
How to have greyed out choices
idrellegames's tutorials
Interactive Fiction Design, Coding in Twine & Other IF Resources by idrellegames (idrellegames has shared many tutorials and tips for Twine, browse their #twine tag)
How to print variables inside links
How do I create a passage link via clicking on a picture
App Builder
Convert your Twine game into a Windows and macOS executable (free)
Convert your Twine game into a mobile app for Android and iPhone (90$ one-time fee if memory serves me right) // Warning: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself
252 notes
·
View notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
1K notes
·
View notes
Note
Hi! How you doing the combination in the titles? Can you do a tutorial please! Thanks!
Hello @elvisbdoll 🫶🏻
~ Firstly, I'll share the link from where I learnt to do that. It is explained in a very easy and short way here.
~ You need to use Tumblr web on your phone or laptop for this idk why it doesn't work on the app.
~ I'll also explain below in my own detailed way, hoping that this becomes easy for anyone who follows my posts and wants to know how I do it😁

• Website for the Gradient Text :
TEXT COLOR FADER

• Detailed process of how I use customised gradient text on Tumblr :
( Pay attention to the colors that I have used in the steps as well as the screenshots to understand better. The markings on the photos are to make it easier to spot what I'm talking about. )
.
1. Create a post on Tumblr by writing the text you want to make a gradient of and save it as a draft. In the draft → Go to the Settings wheel and in the Text Editor section select HTML which is required by Tumblr to read a coded* text.
* ( The colors of the Gradient text are basically coded into text on the Website I shared above. Hence, changing into the HTML type here will help Tumblr recognise that coded text and turn it into a normal Gradient colored text. )




2. You will see a coded version of the text you wrote which is encoded between <h1>...your text...</h1> for my text in the photo below. You can toggle between HTML & Preview to see the coded and uncoded(normal) version of the text. Copy the normal version of the text from the Preview mode that you want to turn into gradient.


3. Visit the Website in the link I've shared above.
.
A: is the part where you paste the text you just copied and want to change into a Gradient.
B: is the number of colors you want to use in the gradient.
C: is the part where you put the color codes (HEX/RGB) or just swipe to get the desired color from the color wheel.


4. I pasted the text in the text box and made the changes that I need to do to get the gradient I want in the next part. I used 4 colors and put the Hex codes for the Teal and Beige colors. Once you're done click on "Generate Color Coded Text"


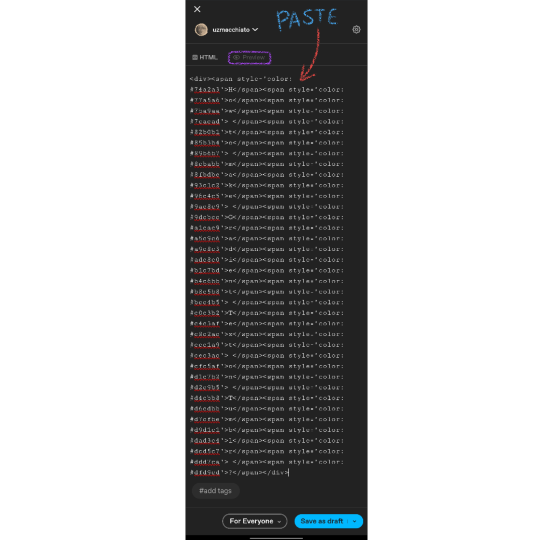
5. On the next page you'll get to see a preview of the text and the coded text in the box below. Click on Select All and Copy the coded text.
If you want to make any changes you can go back by clicking on "Create a new fade" and you will be taken back to edit the current gradient.


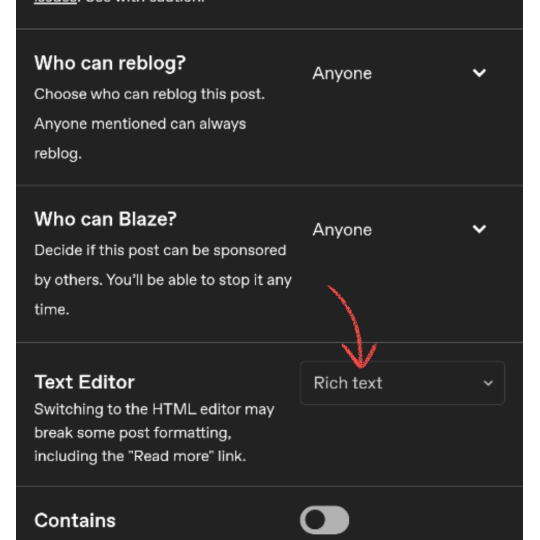
6. Go to the draft and delete the existing text to avoid mixing the coded text with it. Stay on the HTML mode rather than Preview mode.
Paste the coded text while you're on the HTML mode of the draft (the codes are really long depending on the number of colors and length of the text)
After pasting in HTML mode click on Preview and you're DONE.
Other than that you can edit the text style after pasting here into the basic styles provided by Tumblr — bold, italic, Chat, Intended, etc.



Final Result : How to make Gradient Text on Tumblr ?

I hope this was helpful😭 I love editing the text and making it match my dividers, so this is magic for me. You can DM me if you need any more help understanding this.
Thank You❤️
#gradient text#Gradient Text tutorial#asks answered#asks#ask answered#uzmacchiato_asks#custom text color#tumblr tutorial#ask
78 notes
·
View notes
Text




Retail and Safety Wall Decals - UPDATED 15 May 2025
I created two sets of wall decals for you to use. Each sign is available in English and Simlish, as appropriate. There are 30 swatches for the Retail Wall Decals and 16 swatches for the Safety Wall Decals. With decals, they can be placed on a variety of surfaces including windows, doors, etc.
To adjust the size of the decals: Enable the bb.moveobjects on cheat and then you can adjust the size of the item by depressing the Shift key and either [ (for smaller) or ] (for bigger) (on PC).
If you have not checked it out yet, I also have a set of Shop Sign Wall Lights. The SFS link goes to the folder with my shop sign cc, so you can access the shop lights from the same link here as in the wall lights post.
Enjoy!
DOWNLOAD for FREE: SFS
OR at Patreon*
*You must be over 18 to access my Patreon page.
Creations by SexyIrish7
These cc objects were produced as a selective clone using Sims 4 Studio.
Polygon Count: 4
All CC have:
*Ability to search catalog using search terms: sexyirish7 and si7
*Customized thumbnail
*******
CREDITS:
Software credits:
Sims 4 Studio v. 3.2.4.2 (Star): https://sims4studio.com
GIMP v. 2.10.34: https://www.gimp.org/
Inkscape v. 1.2: https://inkscape.org/
Thank you to the creators and moderators producing tutorials and answering questions!
*******
Retail Wall Decals Image Credits:
Swatches 1-2 Image by All-Free-Download.com https://all-free-download.com/free-vector/download/colorful_vector_tags_146737.html
Swatches 3-6: Image by studio4rt on Freepik https://www.freepik.com/free-vector/closed-open-white-signboards-hanged-suction-cup_22656027.htm
Swatches 7-14: Image by upklyak on Freepik https://www.freepik.com/free-vector/wooden-board-sign-with-open-closed-business-status_406436627.htm
Swatches 15-16 & 19-22: Image by freedesignfile https://all-free-download.com/free-vector/download/vector_video_surveillance_design_elements_532894.html
Swatches 17-18, 23-24, & 27-30: Image by Myshopsigns https://all-free-download.com/free-vector/download/18_warning_signs_47669.html
Swatches 25-26: Image by Printable Designs https://free-printable-signs.com/Re
Safety Wall Decals Image Credits:
Swatches 1-2: Image by Sumran Ali via Vecteezy https://www.vecteezy.com/png/16770597-safety-first-yellow-sign-on-transparent-background
Swatches 3-4: Image by Myshopsigns https://all-free-download.com/free-vector/download/18_warning_signs_47669.html
Swatches 5-6: Image by Printable Designs https://free-printable-signs.com/
Swatch 7: Image by juicy_fish on Freepik https://www.freepik.com/free-vector/no-running-prohibited-signs_132098936.htm
Swatch 8: Image by Joko Sutriso via Vecteezy https://www.vecteezy.com/vector-art/27841150-hot-surface-warning-sign-icon-vector
Swatches 9-16: Image by Bai Ha via Vecteezy https://www.vecteezy.com/vector-art/36140779-fire-extinguisher-icon-in-flat-a-fire-extinguisher-icon-design-stock-vector
*******
TOU:
Do not re-upload and claim as your own
Do not re-upload and hide behind a paywall
*******
Changelog:
15.05.2025 Updated swatches for compatibility with slotted signs.
For Retail Wall Decals: Edited appearance of swatches 1 and 2.
#retail signs#shop signs#wall decor#business#wall decals#decals#safety#caution#the sims 4 cc#ts4cc#sims 4 cc#sexyirish7#updated cc#featured
131 notes
·
View notes
Text
just a quick lil thing because i've been getting a lot of comments and asks abt the custom colour texts i use to get colours like these;
example text example text example text
i use a bbcode & html text colorizer which can be found [ here ]. to use this properly, it would be best to use the desktop tumblr website.
once clicking the link, it gives you five easy steps to follow through;
1. inserting your text. 2. choosing colour effect (you get to pick between six effects). 3. choosing your preferred colours. 4. adding additional text styles (for ex. font, size, bold, italics). 5. getting your code.
however, when using step five, copy the text in the second box (the one i am pointing at)

once thats copied, go to tumblr, create a post and there should be a settings cog icon on the far right hand side near your blog name.

after clicking that, scroll down until you find the text editor option, and where it says 'rich text', change it to 'html'.


after choosing the html option, make sure you are in the html section (the one that is underlined in red) and paste your copied code from the website. to preview what it would look like if it your post was posted, click the preview option (underlined in blue)

and then you're done.. i hope that helps !!
206 notes
·
View notes
Text
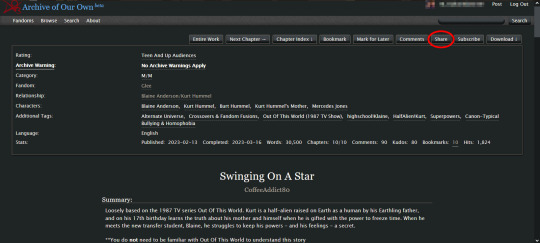
why do I keep getting surprised when I learn that people don't know about the "Share" button on the top of AO3 fics that will create a tumblr post (or a tweet) with all of the relevant information about the fic (ship, characters, rating, tags, word count, summary, etc) and add a link all neatly formatted for you?*
*the Share button is at the top of every fic unless the author has selected the "Hide the share buttons on my work." option enabled in their privacy setting, so you can use to promote your own writing, or even recommend a fic to your followers.
I mean, look how easy this is:
step 1: find a story you want to share and click the "Share" button at the top:

clicking that button will create a pop-up that looks like this:

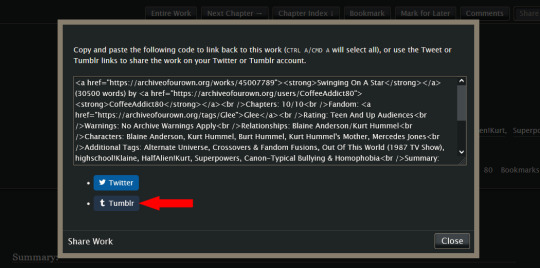
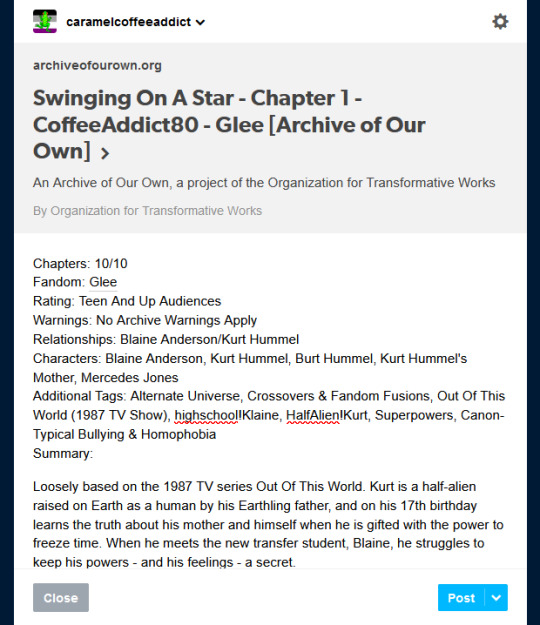
step 2: you can ignore the html in the text box; you don't need it for this. instead, click the "Tumblr" button, and (if you are logged in to your tumblr account) it will create a tumblr post that looks like this: (*this auto-generated post will automatically use tumblr's default color palette for the preview regardless of what you have your preferences set to*)

step 3: if you like the way the post looks, just click "Post". (*if you have more than one blog, make sure to double check that you are posting to the correct blog before you post it!*) or if you want, you can add an author's note to the post, maybe add a photo or a teaser of the story, or make other edits to it before clicking the "Post" button. the choice is yours.
it's so simple, and only takes a few seconds to do. it's literally just three button clicks: "Share" -> "Tumblr" -> "Post". you don't have to worry about forgetting to add important info about a story in your tumblr post; or rack your brain trying to figure out which information you should include; or even figure out how to format the post to make it look neat and easy to read.
one thing to note: if you (or the author you are recommending) have your fics locked for AO3 users only, the link at the top of the tumblr post will look like this instead:

other than that, the rest of the post will look the same as above with all of the relevant story information, minus the fic title and author name which are normally displayed in the link preview. you can manually add that missing information to the post yourself before sharing, so your followers will know what story they are clicking on.
462 notes
·
View notes
Text
Hey! So I mentioned a while ago that I have a custom workskin to make my Magnus Archives fics with transcripts look more like the transcripts at The Magnus Archives Transcripts Archive, and never got around to showing how. So now I am!
With this workskin, you'll turn transcript fics that look like this:

Into this!

Link to my fic "Just a Rumour" to see the live example, no content warnings in these first two chapters, but rating may eventually change.
Here's how you can apply this to your own fic. Steps are listed below the cut:
1. Make a workskin.
For this step, I'll refer you to the ao3 guide on how to create workskins. Make a new one, or add the following code between the dashes below to your existing skins.
---
#workskin .transcript {
font-family: "Libre Baskerville", Baskerville, "Book Antiqua", Georgia, Times, serif;
color: #586e75;
background: #fdf6e3;
padding: 1em;
width: fit-content;
margin: 0 auto 35px;
font-size: 120%;
}
---
Once you've made your workskin, follow the steps in the included link to add that workskin to the fic you want to apply this style to.
2. Tell the fic where to apply the style
The document above also explains this, but just so you can see the actual steps here:
In your fic, under the html editor view, add
<div class "transcript">
To the front of the text that will be in this format (it may not be the entire fic! You can have it in the middle of regular prose if you like).
At the end of the section that will be in the format, close it off with
</div>


Now just save your draft and confirm that it's working! If it looks off, double check your html, make sure it took and didn't delete itself or isn't misspelled.
And btw, readers who may not like this format can turn it off themselves with the Hide Creator's Style button, so this is optional for readers! It also works well with screen readers as-is.
Enjoy!
66 notes
·
View notes