#filtering
Text
In case it wasn't clear:
Yes. Even as a proshipper, I firmly believe every single person creating content that has the potential to be unpleasant, triggering or upsetting should be responsible for making sure it can't be seen as much as they have the right to spaces where it can be seen.
It is your personal choice not to bother with things like tags or applying content markers.
But then you lose the right to be angry or upset when people complain about being exposed to your content with limited or no ways to avoid it.
Again. The Salmon Analogy.
You don't have to eat the salmon.
But its in both our best interests for me to be blatant about which dishes contain salmon specifically so you don't eat the salmon.
(And its in everyone's best interests to start bullying websites and services into giving us better tools to make sure this symbiotic relationship works.)
#myfandomrealitea#sephiroth speaks#fandom#not discourse#proship#proshipping#ao3#fanfiction#fanart#anti#antis#tagging#filtering#tags#filters#content warning#the salmon analogy#the salmon is a metaphor
251 notes
·
View notes
Text
This is your permission to block that person!
There is no stigma attached to blocking people on tumblr. I promise.
Listen, I promise you. You can just block them.
I have blocked someone because I don’t like their art style. Their art constantly shows up in a fandom tag I follow; so I blocked that user.
Someone I follow reblogs from someone I don’t want to see on my dash so I put their entire URL in my filtered terms/ blacklist.
There was an aesthetic blogger in a tag I frequent and I didn’t want their collages/ mood boards to clog up my search results. So I blocked them.
I promise you, you are allowed to filter out and/ or block people.
People don’t need to be bad, don’t need to be annoying, don’t need to “deserve” getting blocked.
You are allowed to block people for any reason whatsoever; including no reason at all.
#tumblr cultured#tumblr culture#new to tumblr#how tumblr works#blocking is self care#filtering#blocking#tumblr dashboard#self care#selfcare#reassurance#it’s okay I promise#it’s okay#encouragement
744 notes
·
View notes
Text
How to permanently filter out certain tags on AO3!
With the following template you can filter out any tag on ao3 permanently as long as you use the custom site skin that uses said template.
li:has(a.tag[href*="/THE TAG/" i ]){display:none !important;}
Instructions under the cut
Go to create a new site skin (here)
Copy and paste the template above into the text box titled "CSS"
Replace "THE TAG" with the text between "/tags" and "/works" that shows up inside the URL of the tag you wish to filter out (visual below, "/"s are important.)

4. Complete your skin, give it a keysmash title (titles have to be unique, leave fancy names for public skin makers) and make sure that it's type is "site skin"
5. Click "submit" and then "use" to save and turn on your skin!
Here are presets for each of the 4 main warning tags that AO3 uses. (Names of which are in red)
li:has(a.tag[href*="/Graphic%20Depictions%20Of%20Violence/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Rape*s*Non-Con/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Underage/" i ]){display:none !important;}
-
li:has(a.tag[href*="/Major%20Character%20Death/" i ]){display:none !important;}
Important:
-If you want to remove your filter, turn off the site skin.
-Remember to always read tags before reading something regardless, filters are never perfect!
That's all for now, my ask box is open for questions and requests!
167 notes
·
View notes
Note
A filtering feature request, of the accessibility variety:
Blocking and filtering is working great, but typing filters in on mobile (android) kind of sucks. A big helping of memory issues means that it is *really* difficult, apparently, to correctly spell the tag in order to filter it (in this case the weird name of the formula one driver my mutual is obsessed with? I need him to go away).
I had to try four different times *and* my friend's tagging isnt consistent so I'm not even done yet.
So what I'm proposing/hoping/offering a quality firstborn child for:
Please let me filter directly from the tag, on my dash. Or like, when I tap a tag--like to search? In the header could be a filter option for that exact tag? Thanks so much for your consideration!
Answer: Hey there, @mrsgurgle!
So let it first be said that not only is this a great idea, but it has wide, neigh, feverish support and enthusiasm from Tumblr staff across the, uh, Tumblrverse?
With that said, we will certainly look into it. However, we are unable to make any promises, as much as we would like to. Keep an eye here and on @changes for any news, and you will be the first to know.
Best,
—Rob (Tumblr Engineering)
283 notes
·
View notes
Text
I love how requesting people tag things "Izzy critical" to help people avoid content that upset them and their joy in OFMD was (and presumably still is) considered an unreasonable demand on other fans for over a year, but now basically every blog around me is being very proactive about tagging anything that could upset other fans as "ofmd critical" for filtering and... people are berating other fans for making them aware of criticisms they did not want to hear about when they are just trying to enjoy their show.
Do you guys just need a refresher on filtering tags??? Account Settings -> Content You See. It's not hard. It is, in fact, very easy and that's why we kept requesting you help us not have the exact problem you are causing yourselves right now.
The people being critical have to tag (we are) and the people who don't want to see criticism need to filter it (based on the complaints I think a lot of you have missed this step).
#also if people could stop refusing to engage with the criticism while also insisting they know exactly what it entails#and how everyone making it is completely wrong and out to destroy the show. that would be nice#but i know that's probably asking too much#our flag means death#ofmd harassment#filtering#izzy hands ofmd#ofmd#ladyluscinia
40 notes
·
View notes
Text
Tips and Resources for curating your fandom experience across platforms
Hi loves,
I wanted to write up a curating resource post for fandom spaces, so here are some things I’ve learned along the way, and though only you can decide what your digital boundaries look like, I do hope that for anyone looking for them, this list might find its way to you.
For tumblr
How to make your DM’s only open to people you follow
How to make it so only people you follow, or people who follow you for a week can reply
How to have your ask box open, but closed to anon’s - no longer needed, there's a simple toggle button near the ask settings for whether to allow anons or not :)
Use the filtering function for your dash (this is also an option for a blocked user - who you might still see if a mutual reblogs them. You can add their name to your filtered list, and then their post will be hidden on your dash). This tip brought to you by @quiquimora tumblr resource post (great post if you’re new to tumblr)
For AO3
How to filter out keywords that might appear in summary or author notes, but not in tags (handy for when an author is trying to understandably avoid spoilers in the tags)
A script option for filtering (especially nice if there are certain tags you'll always avoid across fandoms).
Muting authors (a nice option if you don’t necessarily mind engaging with authors in comments, etc, but don’t want to see their content) - this secondary link includes a how to video you can now use the muting feature on AO3, no scripts needed :)
You can block authors now on AO3 as well, and here’s a tweet thread that shows you how, but also what it does, and doesn’t do
If you’d like to avoid certain ship pairings
How to use a few extra search symbols to filter out certain content
Quick tip: don't forget to save your curated search results in either a bookmark, or as a link on your mobile home screen - that way you can just do all the filtering once, vs typing it all over again every time you're loading up AO3
For twitter
Muting words/content
How to set up various privacy settings
For discord
Privacy & Server settings master list
Accessibility settings
Please feel free to reblog with your own tips!
Under the cut, a few extra tips for dipping into new fandom spaces:
Interact with reblogs and hashtags (this isn’t the end all to be all, but one way to showcase your sense of humor with commentary, or digitally applaud a content creator). People can get to know you a bit ;)
If you enjoy content creating, sign up for fandom events: big bangs, reverse big bangs, zines - a fantastic way to connect with several people at once sharing the same hyperfixation as you <3
Look up certain hashtags in someone’s blogs - not in the sense of digging up ten years of posts, but a quick search if you have squicks and triggers that someone might blog about a lot. It’s not a judgment on them, for many might not follow you for the things you post about either. It’s just self care to be aware of things you do not want to see on your dash and keep your following list to things that bring you joy - nothing says you can’t do the occasional reblog, or even connect with them on other platforms!
On the flipside - block liberally. If you look up their blog and you both are on opposite ends of a spectrum on a topic? Want to ensure they can never say such things to you in DM’s, etc? Block.
And guess what? People have the right to do the same to you. Do not under any circumstances block evade. This includes going to other platforms to engage with them if you know you’ve been blocked. Just.don’t.do.it.please.
And if you've made it to the end, you get a digital cookie or hug of your choice 🍪🫂
#curating#filtering#curating your online experience#respect the inherent dignity of every person#respect your own boundaries - it's self care loves#use all the tools you need#can't curate the world - but we can curate our dashes#curating resource#filtering resource
216 notes
·
View notes
Text
Really wish I had the ability to make a brief note beside each blocked blog in my Settings or some kind of custom notification that pops up whenever I see grayed-out posts from a username I've filtered. Because sometimes I block people for benign personal reasons like "don't vibe with their headcanons" or "mildly annoying" and sometimes I block people for being "POISONOUS ☠ RADIOACTIVE ☢ HAZARDOUS ⚠; DO NOT APPROACH; THIS IS NOT A PLACE OF HONOR", and I think having a custom note reminding me of why I blocked them would be good
#[tumblr]#blocking#filtering#i wonder if xkit can do this#big difference between blocking someone because you're tired of them showing up on your dash#and blocking someone who thinks you belong in prison because of the cartoon characters you ship
16 notes
·
View notes
Text
Filtering tags/post content
I'm sure plenty of people do this already, but I've come across a lot of folks who have no idea that you can filter out certain tags, or even words that are included in posts on Tumblr.
This feature, along with blocking and the Blog Subscriptions tab (you have to turn this on in Labs, under settings), honestly make Tumblr usable for me.
I don't even filter out a lot of serious things that legitimately bother me. Mostly I filter things like discourse, shows, ships, or certain characters that I see a LOT on my dash and just have no interest in. I don't hate these things, necessarily, but the little box that appears in their place, telling me I have this thing filtered, is so much easier to scroll past than a whole post where I have to waste time determining what it's even about before I decide that I want to skip it.
One of the best things about the filtering system is that, with one click, I can still see whatever post is filtered, like so:

In addition, say you have someone blocked, but you still see folks on your dash reblogging their stuff? If you add their username to your filtered post content (I also add it to tags just to really cover my bases), then voila! You just get a little box that's nice and easy to scroll past.
I don't spend a lot of time on Tumblr, so the filter tools and blog subscriptions tab make what time I do spend a lot more worth my while.
Filtered tags and filtered post content are both in settings, under 'content you see.' That's on desktop, anyway, but mobile is probably similar. Just keep in mind that Tumblr tends to go a little overboard with filtering post content. For example, if your filtered phrase contains some common words, you might notice that half the posts on your dash are filtered, so you'll have to change the filter in settings.
Anyway, I highly recommend it just to make your Tumblr browsing easier and more pleasant. ✌😌
109 notes
·
View notes
Text
I just wanna read some male reader but when I’m searching for it tumblr has the audacity not to serve me gn reader but female reader, like that is exactly what I don’t want to see, I have it filtered, but no one tags when they write a female reader like ever so I can’t filter it and I’m on my last goddamn straw
#personal rant#mini rant#rant post#filtering#male!reader#male reader#tag female reader please#for gods sake
16 notes
·
View notes
Text
Icosidodecahedron and truncated icosidodecahedron - with orange and green lines and red and green filters layered on top to filter out one of the solids
That is the drawing with both polyhedra included:

The orange lines depict the icosahedron.
The green lines depict the truncated icosidodecahedron.


Putting a green translucent sheet of foil on top (green filter) filters out the green. The orange stays visible. Hence: With the green filter you mainly see the icosidodecahedron.
Putting a red filter instead filters out the orange and the green stays visible. Hence: With the red filter only the truncated icosidodecahedron is visible.
- - -- ---
For drawing the icosidodecahedron I started with drawing a regular dodecahedron and "cut off" the vertices to half of each edge.
For drawing the truncated icosidodecahedron I started with an icosidodecahedron and cut off the vertices to one third of each edge.
#polyhedra#poylhedron#geometry#geometric#knottys math#mathy#archimedian solid#archimedian solids#truncated icosidodecahedron#icosidodecahedron#truncation#math#polyhedron#filter#filtering#analog filtering#analog filter#optics#playing with optics#STEMmy art
15 notes
·
View notes
Text
Let's talk about filtering and mapping! 🤓
I'm working on the menu page for a restaurant, and as someone with very little frontend experience I wasn't sure how to go about parsing through a JSON file to return certain objects.
After some searching, procrastinating, going through this course, and then more searching - I finally came across the documentation I needed here!
So what is filtering and mapping? .filter() and .map() are JavaScript methods.
filter allows you to filter through an array of objects given some logic (want to find all the items with an id greater than 7? filter. Want to find all the items where the name is equal to "burger" that works too, want to add multiple conditions to find all the items with and id greater than 7 AND the name is "burger" well filter has got your back).
map is used to iterate through an array and call a function on every element in it. I used it to map each item to a list.
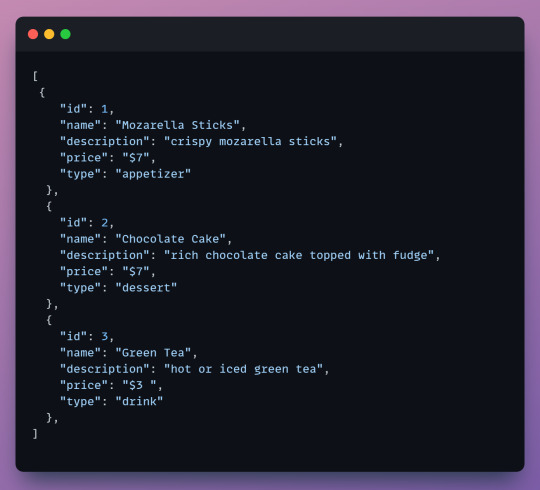
Here's an example: We have a JSON file of some food items.

We want to grab all the desserts from our menu and display them on the desserts page of our website. It's time to filter!

Keep in mind that the filter method returns a new array with all the objects that we want. In this case when we filter we will get an array with all the desserts.
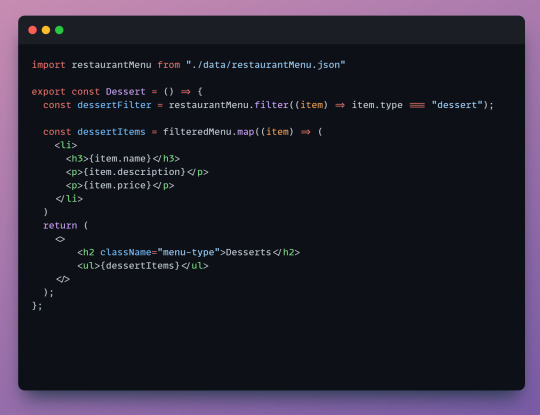
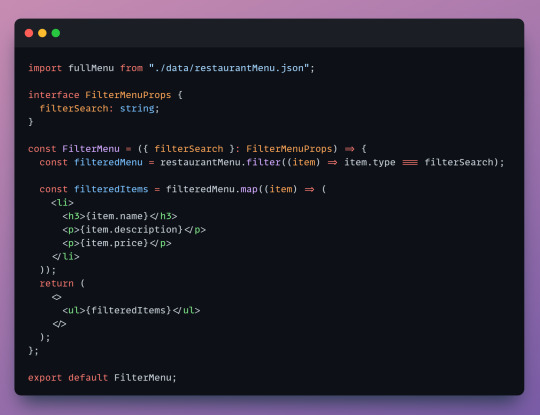
First we import our JSON file so we can access it.
Next, we create a constant called dessertFilter which will hold our filtered array. dessertFilter will hold all items that have the type equal to dessert. In our example it will hold the chocolate cake object.
Next, we map each item from the new array to a list. This is the list that we'll see displayed on the page. You can choose which properties you want to map. We only map the name, description and price since there's no need for the user to see the item type or id.
Lastly, our return statement contains everything we will see on the page. In our return we have a header and the list of items - we wrap our list, dessertItems in an unordered list since list items need to be wrapped in either an ordered or unordered list.
Here's our result! We can style this with css later.

Cool! so we filtered for dessert but what about our other menu items? Time to make a reusable component.

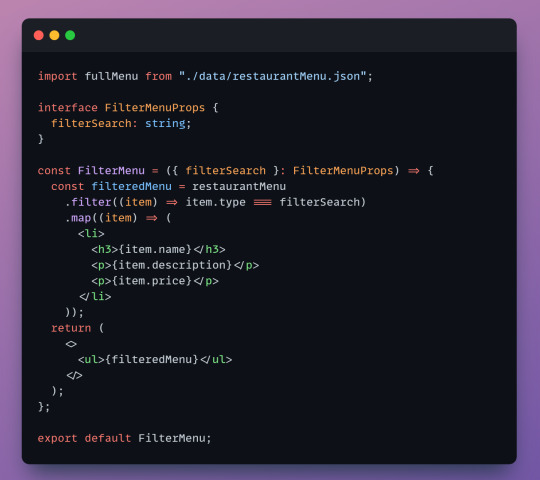
The code is almost the same, but to make this component reusable we create an interface. Interfaces define objects and specify their properties. We specify an object called filterSearch that will act as a placeholder - we set it as a string since the item "types" in our JSON file are strings. (I'm using typescript which accepts interfaces but i believe vanilla javascript does not).
Now lets see the component in action

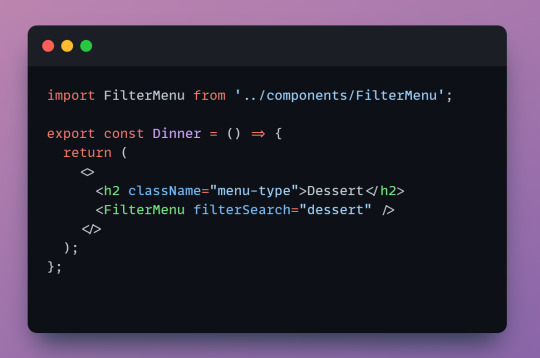
Import the component so we can call it.
When we call FilterMenu we have to include filterSearch from our interface. The component needs to know what we're looking for. Here we can set it to any valid type like "dessert", "drink", or "appetizer" and it will display them.
Woo! now we're filtering and mapping with one line of code! and we can reuse it for our other pages too.
Last thing, these methods are chainable! you can connect them and have the same logic in one constant.

Before reading the documentation, I had seperate JSON files for each menu category and was reusing the same code to map each file on each individual menu page. It was a lot of duplicate code, not great. Now, I have a single JSON file and a reusable component. It's satisying how clean it is!
Learning on your own can be frustrating sometimes, it can be hard to search for solutions when you don't know where to begin. I had never heard of filtering or mapping before this. If you're ever stuck keep pushing! there's so many resources and communities out there.
p.s. I'm open to any suggestions!
10 notes
·
View notes
Text
Welp, it happened.
I have posted before about how blocking content on tumblr has no stigma attached
You – yes, you, person reading this – are allowed to block whatever tags/ content you want
You don’t need to have a “reason”, you are allowed to block and filter content “just because” or “because I don’t want to see it”
Content does not need to trigger or squick you for you to be allowed to filter it
This post is officially your personal permission to filter out whatever content you would rather not see
And this includes filtering/ blocking “#current events” “#current news” “#global news”
You are allowed to exclude/ block out current world events from your tumblr experience
This does not mean you don’t care!
Yes, you are allowed to filter content “just because” or “because I don’t care”
But filtering exhausting and upsetting content does not imply you do not care!
Compassion fatigue is a real thing!
Especially if you (like me) follow several, multiple, a bunch of activist bloggers
There are global crises everywhere, I just read of 6 genocides happening which is precisely why I decided to finally block/ filter out those “current events” tags
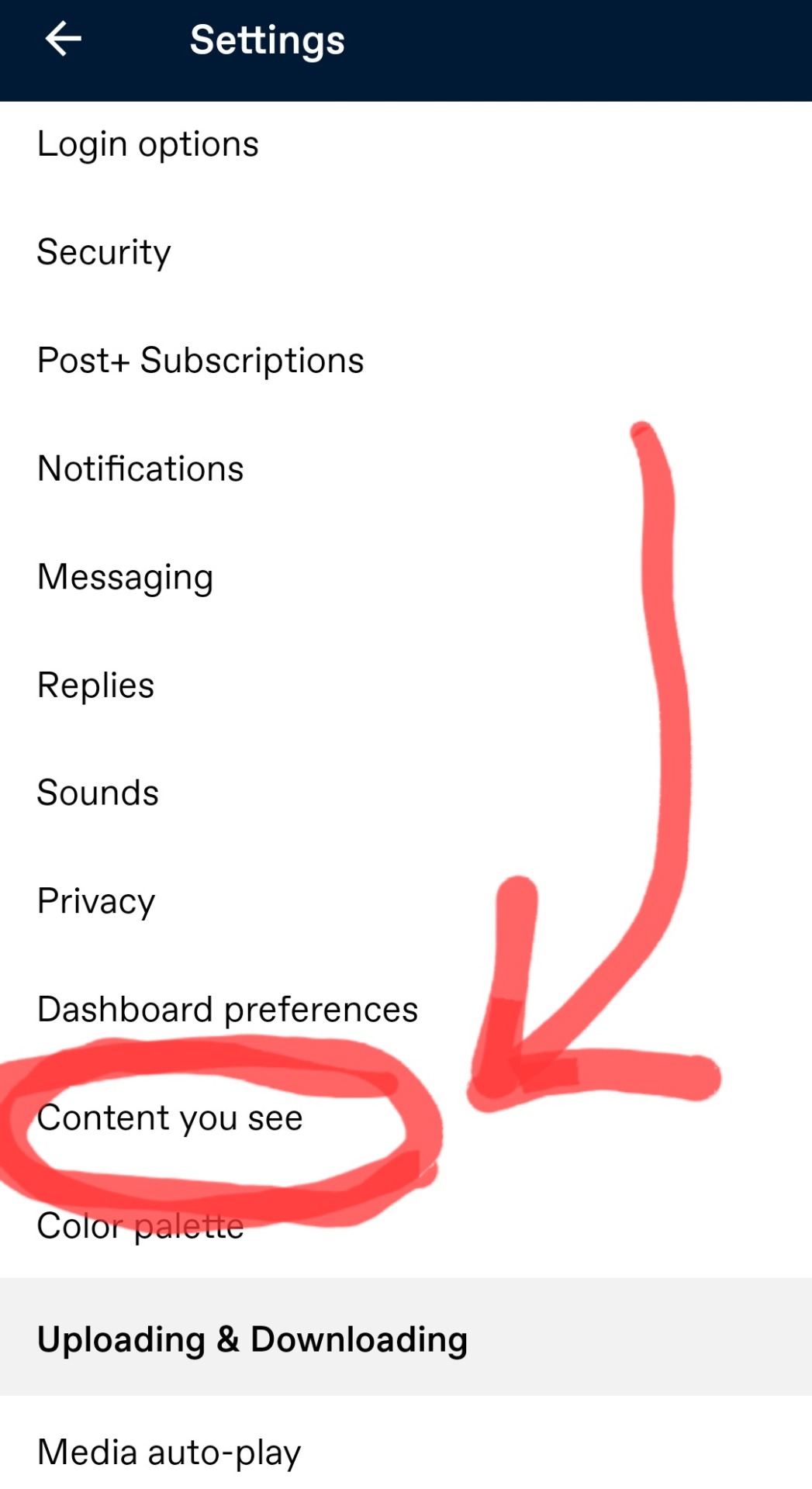
How to filter in the tumblr app:
Go to your own blog >
click the little gear in the top corner >
General Settings >
scroll down >
just above “Color Palette” there it is >
Filtering
Type in whatever tags or words you want to not see in the future
This works for filtering out user-URLs too, if you have specific people you’d like not to see posts by
The “full text” filter will, however, 1) also look at the URL of the prev to who put it on your dash 2) ignores spaces in the post
Example 1: You follow “microplasdick” and you filtered “orange”; if the OP is called “orange-fishburne” your filter will hide that post; if the person microplasdick reblogged is “orange-cucumber” your filter will hide the post. Doesn’t matter if the word “orange” is not within the post itself
Example 2: You have filtered “orange” and a post goes “I also ran getting to my bus” – that post would get filtered because it contains “o ran ge” in that sequence
So “#tumblr is my safe space” and for that to stay true, you’re most definitely allowed to block out current events/ world news
Please take care <2
#filtering#blocking is self care#how to filter#how to tumblr#tumblr how to#tumblr filters#tumblr filter#compassion fatigue#this has been a psa#selfcare#self care#tumblr dashboard#the tumblr experience#tumblr is my safe space#long post#bold text#big text#large text#genocide mention#new to tumblr
76 notes
·
View notes
Text
Hey, did y'all know that Tumblr has a function where you can filter posts based on what's actually written in the post itself and not just the tags?
Thought that was pretty neat and useful information, and here's how to do it!
For mobile users:
Tap the account icon
Tap the gear icon at the top right, then tap "General Settings" (iOS) or "Account Settings" (Android)
Scroll down and tap "Filtering"
Tap the +New icon to add a new filter
Type the new word or phrase you want to filter, then tap "Add"
To remove a filter while using the iOS app, swipe left on that item, then tap "Delete." In the Android app, tap the filter you'd like to remove, then tap "Remove."
For desktop users:
Click Settings on the left hand side.
Scroll down to the "Content you see" section and click the pencil icon to the right of "Filtered Post Content."
Type the word or phrase you'd like to filter, then click "Add." Keep in mind that you're limited to 200 filters and each filtered word or phrase has to be under 250 characters.
To remove a filter, click the "Remove" button.
This method doesn't filter tags, but filters the actual words in a post!! It might take a moment to kick in, but I tested it, and it does work!! Hope this helps everyone!
18 notes
·
View notes
Text
💜✨✨ reminder to appropriately tag your posts so that tag filtering works ✨✨💜
7 notes
·
View notes
Text
ok one thing i wish was a feature on tumblr (and ao3 even) is filtering by year.
Like you can filter by past day, past week, past month, and past year, but you can't sort by specific year. Or specific month. Or specific day.
what if i want to look at fanart specifically from 2013 or something? huh?
#please especially with being an og loki fan and hating the series#or even just that whether you sort by most popular or latest#neither of those show you very old stuff#i've already seen all the new stuff#i can check these tags all the time but will only ever see the same things because that's how the filtering and sorting is set up#i want to reblog old stuff#art#fanart#tumblr#tagging system#tags#tagging#filtering#filtering system#ao3#loki fanart#unityrain.txt
17 notes
·
View notes
Text
People aren't tagging Goncharov and the site is unusable! (or, how to filter post content)
First, hit your gear button and go to Account Settings.

In Account Settings, go to Content You See.

Here at the top is an option to filter tags, but scroll down and you will see Filtered Post Content.

This filters text found anywhere in a post, not just tags.

Add Goncharov and bam. Filtered.

#goncharov#unreality#anti goncharov#tumblr tutorial#filters#tumblr filters#filtering#image description in alt text
40 notes
·
View notes