#learn css animation
Explore tagged Tumblr posts
Text

Trendy CSS Background Animation
#css background animation#background animation css#css animation tutorial#learn css animation#pure css animation#html css animation#css animation#css animation examples#html css#divinector#frontenddevelopment#webdesign#html#css#learn to code
3 notes
·
View notes
Text

Animated Search bar CSS
#animated search box#animated search bar#css animation snippets#css animation#codingflicks#html css#learn to code#frontend#css#html#css3#frontenddevelopment#learn css#learn css animation#search bar css animation#search bar
2 notes
·
View notes
Text

CSS Glowing Gradient Loader
#css gradient loader#gradient loader#loader html css#html css#css animation examples#frontenddevelopment#code#css#pure css animation#html5 css3#css animation tutorial#codenewbies#learn css animation#learn css
2 notes
·
View notes
Text

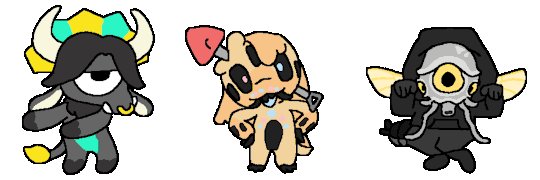
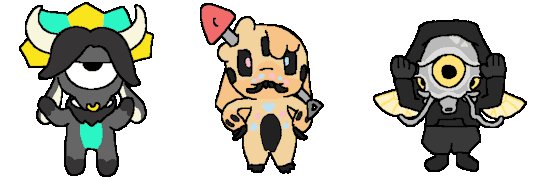
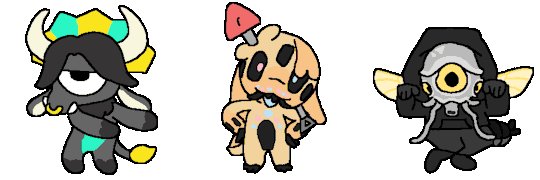
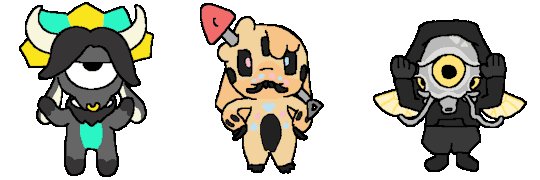
animated sprites of all my sonas for my silly website
#one of these days it will look nice but I literally started learning html and css 2 days ago#my art#toldentops#paloss#soaps#my ocs#fursona#animation#it's so addicting to make these animations. its so easy#pokemo#palossand
171 notes
·
View notes
Text

I CANT USE CSS ON ARTFIGHT...............
#I WAS REALLY HOPING TO FIX THE FUCKING. PARAGRAPH WIDTH. SIGH#idk why but it stretches across the ENTIRE page like. it takes up the full width of the browser and it BOTHERS ME. ON ALL THE PAGES#i could try manually putting shift breaks but im worried it might not look so good on mobile. ugghh... auyggghhh.....#im already learning CSS and API so i thought i could put it to good use but. AUGH#this whole time ive had to go into the inspect panel myself and change the padding so i dont have to read the length of the screen#like a fucking typewriter... i would have also loved to use custom fonts and animations......#i did find a guide for BBCode which the site uses on default and it covers basic styling but its not the same. sniffle#you CAN unlock CSS if you donate $25 to the page which seems fair. and if i could do it i would but. i do not have any way of#sending or receiving money online </3 i really need to figure out how to do that so i can set up comms like i said i would last summer#but it intimidates me.... and im already kept on a short leash when it comes to that so it feels like a lot of things could go wrong#i think toyhouse allows CSS or some sort of code...?? i remember seeing some oc pages with custom layouts#if thats the case i'll try fiddling with it but im not very familiar with using toyhouse so thatll take a while#(thanks again for the code sal ^_^ ill put it on my pin once its ready but im trying to learn my way around the site heh ;;)#at least i can use my pixel dividers.. ive been digging around for pixels to use and found some really cute ones#yapping
50 notes
·
View notes
Text

How to end a frontend developer's career
#meme#tumblr memes#memes#memesdaily#css html#youtube#css#coding#html#animation#website#gpt#html css#html website#html5 css3#frontend#cssns23#javascript#learn to code#snoozealarms
34 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text

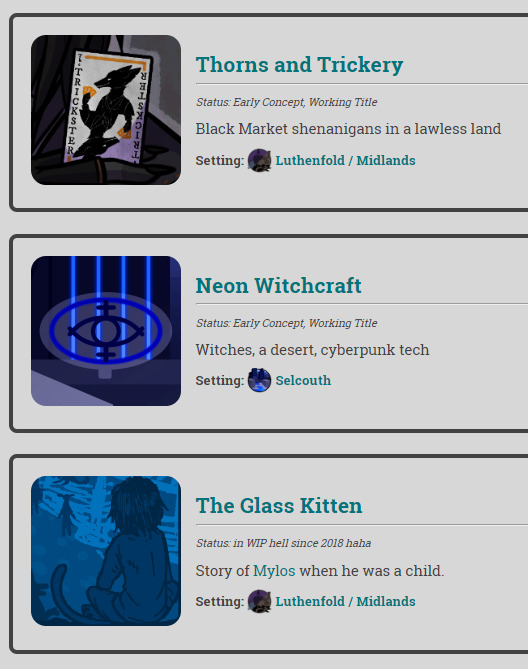
I've made a some new teasers for stories that don't exist yet! Why? Because I like making silly stuff with HTML/CSS. They're just single page thingies with some images or slightly animated stuff. These three in the pic are the new ones, everything else is a bit older. (I just revamped the Stories page so it looks nicer, with thumbnails and stuff hehe)
EDIT: HERE'S THE LINK i forgot when I posted it lol ALSO kind of unrelated but I have an RSS feed for my website updates now!
World of Shenzai RSS feed info
...Does anyone still use RSS? I use it for some webcomics and I find it so convenient. So I felt like making one for my site since I don't post on all social medias every time I make a new character profile or add a lore page. Tbh I don't expect anyone to use it but I wanted to have one anyway.
#I'm only posting these story teasers here because they actually look kinda neat#kinda really proud of them even if they're simple because I finally learned some CSS animation stuff it's fun#website stuff#Shenzairealm
4 notes
·
View notes
Text
CSS Typewriter effect
#html css#css#css3#html5 css3#html5#frontend#learn to code#frontenddevelopment#css animation examples
2 notes
·
View notes
Text
Awesome! Is that all I gotta do to get my ancestors to visit?
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
#rb for later#reblogging because it deserves it#rb to have wild animals appear at your door for ancestral offerings like snacks#big disney princess energy when i emerge from my urban condo surrounded by raccoons and crows and coyotes that all want pets and snacks#p.s. you can make a lot of money in code and you should check out Learn with Leon. I got a decent gig off of just learning a little html&css
34K notes
·
View notes
Text
LIVE DEMO | BUY NOW
Professional Portfolio Template for Creators and Freelancers
This portfolio template is a modern and stylish solution designed for professionals who want to showcase their work, experience, and personality through a clean, responsive website.

Responsive and Accessible The template is fully optimized for all devices including mobile phones, tablets, and desktops. Visitors will enjoy a consistent and seamless browsing experience, regardless of screen size.

Dark and Light Mode Support It includes both dark and light themes with smooth toggle functionality. User preferences are saved automatically for a personalized experience.

Elegant Visual Animations Subtle but impactful animations such as floating arrows, header wave effects, and section fade-ins help draw attention without overwhelming the user.

Refined Design and Layout Built with a minimal and modern aesthetic, the layout ensures readability and a strong visual hierarchy. Elements are spaced carefully for clarity and impact, with a balanced color palette that suits personal branding.

Key Sections Included
Hero Section A prominent introduction with your name, photo, and tagline.
About Me A personal description and list of relevant skills or strengths.
Portfolio Gallery A responsive grid of project cards with hover effects and interaction options.
Social Media Links Icons or buttons linking to your active social platforms.
Contact Options Quick-access buttons for email or WhatsApp messaging.

Ideal For This template is perfect for web developers, designers, consultants, writers, and any creative professional who wants to build a strong online presence with minimal effort.
LIVE DEMO | BUY NOW
#css#html#html css#htmlcoding#js#landing page#landing page builder#landing page design#landing pages#panel#ui ux design#design#template design#profile#template#html5#css3#css animation examples#css animation tutorial#learn to code
1 note
·
View note
Text

Animated Dropdown Menu
#animated dropdown menu#css dropdown menu#html css#divinector#frontenddevelopment#webdesign#html#css3#css#learn css animation#css animation examples#css animation tutorial#css navigation
3 notes
·
View notes
Text

Text Glow with CSS
#css glowing text#glowing text animation#css text animation#css text effects#html css#codingflicks#frontend#learn to code#css#html#css3#frontenddevelopment#learn css animation
0 notes
Text

CSS Image Liquid Distortion Animation
#css image distortion#image distortion effect#css animation tutorial#css animation examples#html css#codenewbies#frontenddevelopment#code#css#pure css animation#html5 css3#css animation#html#html5#learn css animation#learn css
1 note
·
View note
Text
#code#frontenddevelopment#nextjs#reactjs#software#coding#software engineering#support me#youtube#typescript#javascript#full stack developer#frontenddesign#frontend developer#css3#html css#learn to code#css animation examples#frontendbackend#frontendframeworks
1 note
·
View note
Text
What on Earth is the `types` Descriptor in View Transitions?
New Post has been published on https://thedigitalinsider.com/what-on-earth-is-the-types-descriptor-in-view-transitions/
What on Earth is the `types` Descriptor in View Transitions?
Have you ever stumbled upon something new and went to research it just to find that there is little-to-no information about it? It’s a mixed feeling: confusing and discouraging because there is no apparent direction, but also exciting because it’s probably new to lots of people, not just you. Something like that happened to me while writing an Almanac’s entry for the @view-transition at-rule and its types descriptor.
You may already know about Cross-Document View Transitions: With a few lines of CSS, they allow for transitions between two pages, something that in the past required a single-app framework with a side of animation library. In other words, lots of JavaScript.
To start a transition between two pages, we have to set the @view-transition at-rule’s navigation descriptor to auto on both pages, and that gives us a smooth cross-fade transition between the two pages. So, as the old page fades out, the new page fades in.
@view-transition navigation: auto;
That’s it! And navigation is the only descriptor we need. In fact, it’s the only descriptor available for the @view-transition at-rule, right? Well, turns out there is another descriptor, a lesser-known brother, and one that probably envies how much attention navigation gets: the types descriptor.
What do people say about types?
Cross-Documents View Transitions are still fresh from the oven, so it’s normal that people haven’t fully dissected every aspect of them, especially since they introduce a lot of new stuff: a new at-rule, a couple of new properties and tons of pseudo-elements and pseudo-classes. However, it still surprises me the little mention of types. Some documentation fails to even name it among the valid @view-transition descriptors. Luckily, though, the CSS specification does offer a little clarification about it:
The types descriptor sets the active types for the transition when capturing or performing the transition.
To be more precise, types can take a space-separated list with the names of the active types (as <custom-ident>), or none if there aren’t valid active types for that page.
Name: types
For: @view-transition
Value: none | <custom-ident>+
Initial: none
So the following values would work inside types:
@view-transition navigation: auto; types: bounce; /* or a list */ @view-transition navigation: auto; types: bounce fade rotate;
Yes, but what exactly are “active” types? That word “active” seems to be doing a lot of heavy lifting in the CSS specification’s definition and I want to unpack that to better understand what it means.
Active types in view transitions
The problem: A cross-fade animation for every page is good, but a common thing we need to do is change the transition depending on the pages we are navigating between. For example, on paginated content, we could slide the content to the right when navigating forward and to the left when navigating backward. In a social media app, clicking a user’s profile picture could persist the picture throughout the transition. All this would mean defining several transitions in our CSS, but doing so would make them conflict with each other in one big slop. What we need is a way to define several transitions, but only pick one depending on how the user navigates the page.
The solution: Active types define which transition gets used and which elements should be included in it. In CSS, they are used through :active-view-transition-type(), a pseudo-class that matches an element if it has a specific active type. Going back to our last example, we defined the document’s active type as bounce. We could enclose that bounce animation behind an :active-view-transition-type(bounce), such that it only triggers on that page.
/* This one will be used! */ html:active-view-transition-type(bounce) &::view-transition-old(page) /* Custom Animation */ &::view-transition-new(page) /* Custom Animation */
This prevents other view transitions from running if they don’t match any active type:
/* This one won't be used! */ html:active-view-transition-type(slide) &::view-transition-old(page) /* Custom Animation */ &::view-transition-new(page) /* Custom Animation */
I asked myself whether this triggers the transition when going to the page, when out of the page, or in both instances. Turns out it only limits the transition when going to the page, so the last bounce animation is only triggered when navigating toward a page with a bounce value on its types descriptor, but not when leaving that page. This allows for custom transitions depending on which page we are going to.
The following demo has two pages that share a stylesheet with the bounce and slide view transitions, both respectively enclosed behind an :active-view-transition-type(bounce) and :active-view-transition-type(slide) like the last example. We can control which page uses which view transition through the types descriptor.
The first page uses the bounce animation:
@view-transition navigation: auto; types: bounce;
The second page uses the slide animation:
@view-transition navigation: auto; types: slide;
You can visit the demo here and see the full code over at GitHub.
The types descriptor is used more in JavaScript
The main problem is that we can only control the transition depending on the page we’re navigating to, which puts a major cap on how much we can customize our transitions. For instance, the pagination and social media examples we looked at aren’t possible just using CSS, since we need to know where the user is coming from. Luckily, using the types descriptor is just one of three ways that active types can be populated. Per spec, they can be:
Passed as part of the arguments to startViewTransition(callbackOptions)
Mutated at any time, using the transition’s types
Declared for a cross-document view transition, using the types descriptor.
The first option is when starting a view transition from JavaScript, but we want to trigger them when the user navigates to the page by themselves (like when clicking a link). The third option is using the types descriptor which we already covered. The second option is the right one for this case! Why? It lets us set the active transition type on demand, and we can perform that change just before the transition happens using the pagereveal event. That means we can get the user’s start and end page from JavaScript and then set the correct active type for that case.
I must admit, I am not the most experienced guy to talk about this option, so once I demo the heck out of different transitions with active types I’ll come back with my findings! In the meantime, I encourage you to read about active types here if you are like me and want more on view transitions:
#almanac#amp#animation#app#Articles#attention#change#classes#code#Conflict#content#CSS#direction#documentation#earth#event#Experienced#framework#Full#github#how#HTML#it#JavaScript#Learn#Link#list#media#navigation#One
0 notes