#powerpoint animation effects
Text
Advance Title Animation In PowerPoint | Creative School
In this tutorial, I have shown you, how to create advanced-level text animation using PowerPoint. After watching this tutorial, you can create this text animation using PowerPoint. I have attached the download link of the text animation template that you are watching in this video below. Download Link: https://drive.google.com/drive/folders/1-6PqHepKXirvtLcwk3uP1-sanMCVQ9w7?usp=sharing 00:00 Intro 00:40 Start the tutorial 01:33 Apply the animations 05:56 Apply the animation on a video 08:44 Outro =========== Tags ============= Advance Title Animation In PowerPoint, Text Animation In PowerPoint, PowerPoint animation tutorial, Animated PowerPoint titles, Typography in PowerPoint, PowerPoint animation, PowerPoint text animation, PowerPoint animation effects, advanced PowerPoint animation, PowerPoint tutorial, PowerPoint tips & tricks, PowerPoint animation tricks, animation tutorial, PowerPoint animations, PowerPoint 2019, PowerPoint tutorials, Creative School =========== Hash Tags ============= #powerpointanimation #powerpointtutorial #powerpoint2019 #powerpointanimations #powerpointtemplates #powerpointtextanimation #powerpointtitleanimation #powerpointadvanceanimation #creativeschool #creativeschoolrb
#Advance Title Animation In PowerPoint#Text Animation In PowerPoint#PowerPoint animation tutorial#Animated PowerPoint titles#Typography in PowerPoint#PowerPoint animation#PowerPoint text animation#PowerPoint animation effects#advanced PowerPoint animation#PowerPoint tutorial#PowerPoint tips & tricks#PowerPoint animation tricks#animation tutorial#PowerPoint animations#PowerPoint 2019#PowerPoint tutorials#Creative School
1 note
·
View note
Text

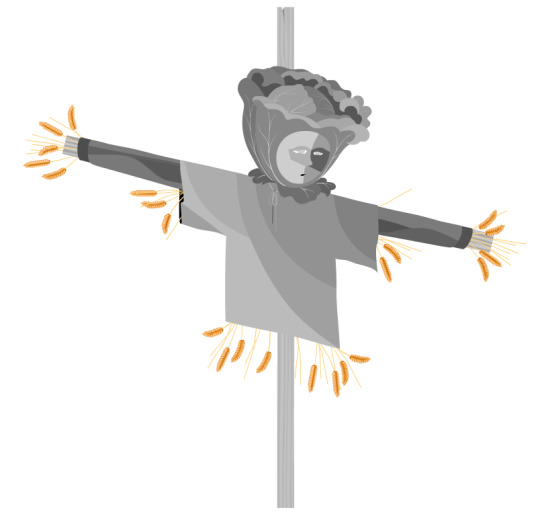
I am insanely in Love with this drawing. Tumblr likes to botch the resolution tho, so if you want to see it in its full glory please click it (or open it in another tab, that also works)
#Sure it looks less like it is made of copper and more like it was made of brass but hey#For that sweet lighting effects? I can move past that#Also I am so so insanely proud of the lighting like look at it#Sure the dual light sources were on accident when playing around with some shading ideas but hey#And the lack of background is a little annoying to me but my art software would have crashed if I added any more layers with effects#This is part of a bigger project (an animation/story that I am entirely writing and animating in my pirated Powerpoint programm)#Do not ask me how it works for it took me 2 weeks to finish the current 8 slides (because of University etc)#And also do not ask me why I am using Powerpoint#Frame by Frame animations drive me insane (and I have no software to actually do that in) and I don't know how to work blender yet#Ahem anyway#My actual tags now#Uhhhh#Robots#robot oc#ocs#... Skull?#Man I don't know how am I supposed to tag this#tender and loving affection for your dead and long gone creator but you are a robot/program that only gained sentience after their death#How about that huh#(first one to correctly guess the two things the design for the robot was inspired by gets. A cookie. Two cookies... My lemoncake recipe)#digital art
6 notes
·
View notes
Text
so the overall.. shape and tone of my current project is pretty much set in stone (im SO CLOSE to 50% done you guys) but i was looking through my saved videos folder on bilibili and if im gonna be doing another animatic after this one (honestly pretty likely??? given my. floruitshow obsession that doesnt seem to be going anywhere anytime soon) i REALLY want to attempt something closer to that style of animatic you see a lot on bb that employs more on elaborate editing as opposed to like............... the powerpoint presentation type beat i've got going on now
(nevermind the fact that a lot of the projects that really lodge themselves in my brain were also like collaborations between teams of people with like dedicated editor roles and i still havent fully figured out how to use lightworks. like ive also seen one man projects in this style that turn out absolutely gorgeous so i KNOW it can be done. maybe i'll go figure out if capcut is easier to use lol)
#asto speaks#re: the ProjectTM#the massive team efforts are mostly genshin animatics whaddaya know#perks of fandom big?? i guess???#that and the other noir's stultifer cantus amv i feel like i bring it up a lot but it truly genuinely haunts me#i just. love love love their art style so much and its *so* beautiful and well edited#i mean obviously im not pulling that off in the foreseeable future but#映剪/capcut is a software i saw recommended by the creator of an animatic for a rather obscure variety show i was OBSESSED with last year#saw that animatic a few days ago and it immediate lodged itself in my brain its SO GOOD. and it was a one man project!! walaoeh#op made a joke about worrying about paying for adobe after effects and realising capcut has everything they need LOL#and their project SUPER well edited and put together so idk i might check it out#im just. not fully sold on the powerpoint presentation style at least not when i do it lol#anyway if i do try something like that it'll probably be for set me free because if i *am* gonna do the robit floruitshow trinity#lets just say im gonna be procrastinating how can i make you stay for last that song is *fucking long*#its like what. 5 minutes? nabei#also i already have a few shots for set me free in mind i just need to stop... thinking about the xiao animatic for the same song lol#that project has like 8 credited artists and 6 animators comparing myself to that is just like#an exercise in pointlessly creating misery in myself
3 notes
·
View notes
Video
youtube
How to Apply Slide Transitions in a PowerPoint Presentation
#youtube#msoffice#powerpoint slide#powerpoint presentation#microsoft powerpoint#powerpointdesign#ms powerpoint#animation#effects#power point#transition
0 notes
Text

the relatable moment of ‘i don’t have to learn this skill because i can just get my sibling to do it’
i could make a 200 page PowerPoint presentation (with full slide animations and sound effects) explaining how to install the latest Minecraft Forge update but my sister would simply not retain the information.
yeah donnie has his tech skills so he can build cool things for his family, but I also see him helping them out in ways like these :)
t-cest DNI
(also if anyone’s struggling with my handwriting please let me know, i can type it out)
like my work? tip here!
#rise of the teenage mutant ninja turtles#rise of the tmnt#save rise of the tmnt#unpause rise of the tmnt#rottmnt#save rottmnt#unpause rottmnt#rottmnt comic#tmnt#tmnt fanart#rottmnt donatello#rottmnt donnie#rottmnt leonardo#rottmnt leo#rottmnt raph#rottmnt raphael#rottmnt mikey#rottmnt michelangelo#disaster twins#rottmnt brains and brawn#rottmnt pb&j duo
5K notes
·
View notes
Text
i love this show sm








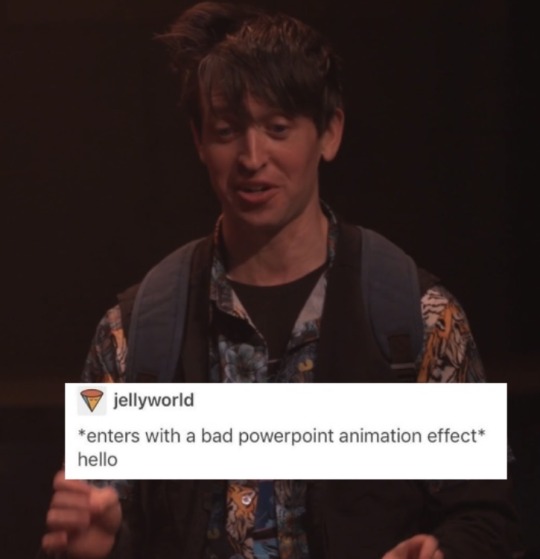
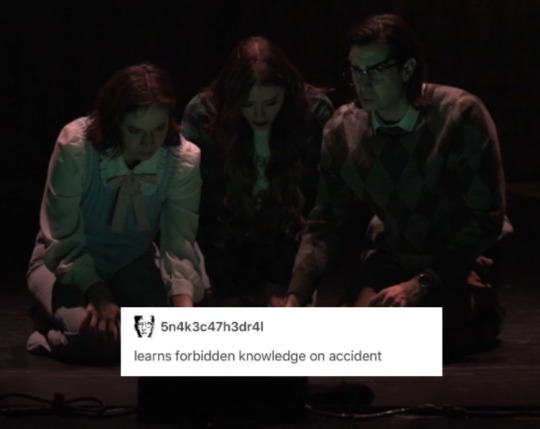
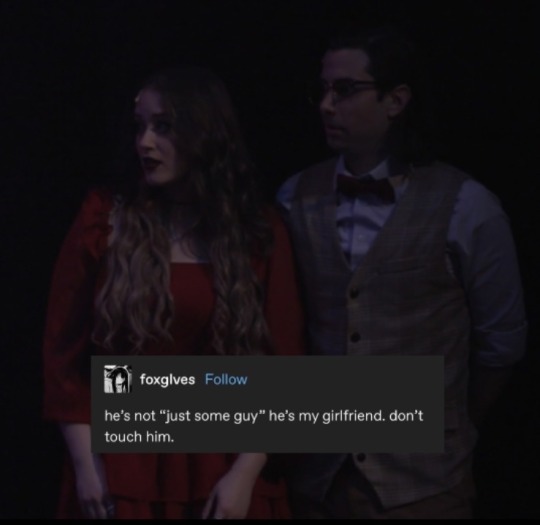
[Image description containing spoilers for the Starkid show Nerdy Prudes Must Die:
1. Max Jagerman and Grace Chasity standing extremely close, staring intensely at each other with a news headline above reading “I CAN FIX HIM” SAYS WOMAN WHO IS WORSE
2. Richie Lipschitz sitting with a caption reading *ENTERS WITH A BAD POWERPOINT ANIMATION EFFECT* “HELLO”
3. Angry Max Jagerman back from the dead looking like a zombie with a tattered letterman jacket and blue veins on his face and neck and a caption reading I MEAN YEAH HE’S EVIL BUT WHAT IF I WERE HIS FAVORITE
4. Grace Chastity, Steph Lauter, and Peter Spankoffski on their knees huddled around a book with a glowing green light in the background and scared expressions on their faces. Caption reading LEARNS FORBIDDEN KNOWLEDGE ON ACCIDENT
5. Steph Lauter dressed in a mid length red dress and Peter Spankoffski in a blue button up shirt, red bow tie and khaki pants standing next to each other looking off camera with the caption HE’S NOT “JUST SOME GUY” HE’S MY GIRLFRIEND
6. Peter Spankoffski gesturing with his hands out by his torso looking off camera. Caption reading SHE LET ME HIT BECAUSE I SAY STUFF LIKE GOODNESS GRACIOS
7. Grace Chasity smiling widely with an index finger innocently pressed into her cheek, caption reading I AM FINE THANK YOU FOR ASKING! THOUGH RECENTLY THERE HAS BEEN A DARKNESS GROWING WITHIN ME
8. Max Jagerman and Grace Chasity standing next to each other, intensely looking at each other. Max looking aggressive and Grace looking appalled. The caption next to Max saying *SIGHS DREAMILY* WHAT A FUCKING WEIRDO. and the caption next to Grace reading *TWIRLING HAIR* WHAT A FUCKING FREAK
End of Image Description]
#npmd#nerdy prudes must die#nerdy prudes spoilers#grace chasity#max jagerman#richie lipschitz#steph lauter#stephanie lauter#peter spankoffski#starkid
1K notes
·
View notes
Note
Can you share what your art-making process is? What software and tools do you use?? I'm falling in love with your work!!
Thank you, I'm so happy you like my work and are interested in the process. The short answer is I mostly use Adobe Animate.
I hate how I'm using an Adobe product (although I still regard it as a MacroMedia Flash product), but there's just no other software that compares to its jankiness. Perhaps it's just my long familiarity with the program, but nothing I've experienced matches how it simultaneously feels like drawing in MS Paint and using Microsoft PowerPoint vector shapes. The result is something that feels in-between the two; handmade yet computer-generated.
Typically, I'll start with a hand-drawn sketch, often beginning as a thumbnail done with pencil and paper.

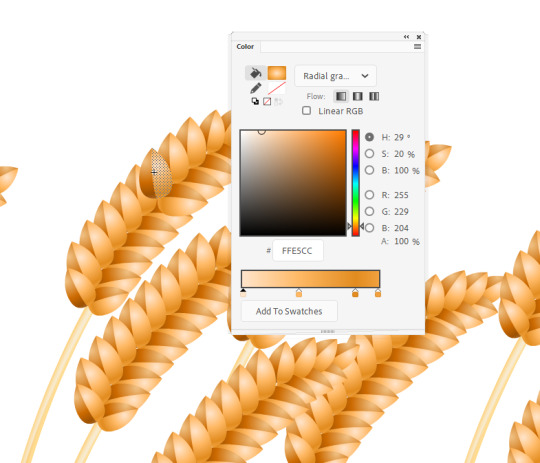
I'll then do a mix of hand drawing and vector shape tool rendering. I use the Paint Brush tool to hand draw strokes, and the line and shape tools mixed with transform to make more geometrically accurate shapes. The design is rendered into divided closed loop shapes, ready to be filled with a solid. The strokes are kept or removed depending on the design.

These fill shapes are then either coloured and rendered in Adobe Animate, using fills, gradients, or a more complex process of masks and effects.

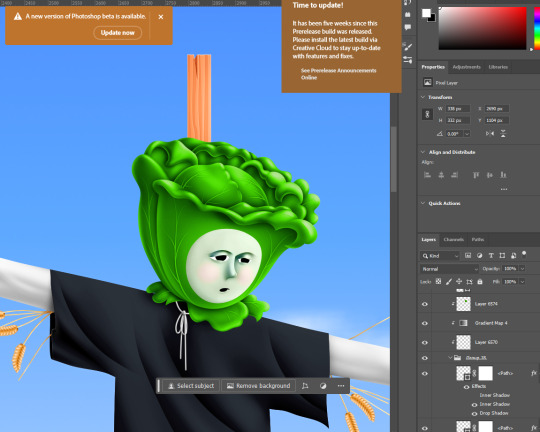
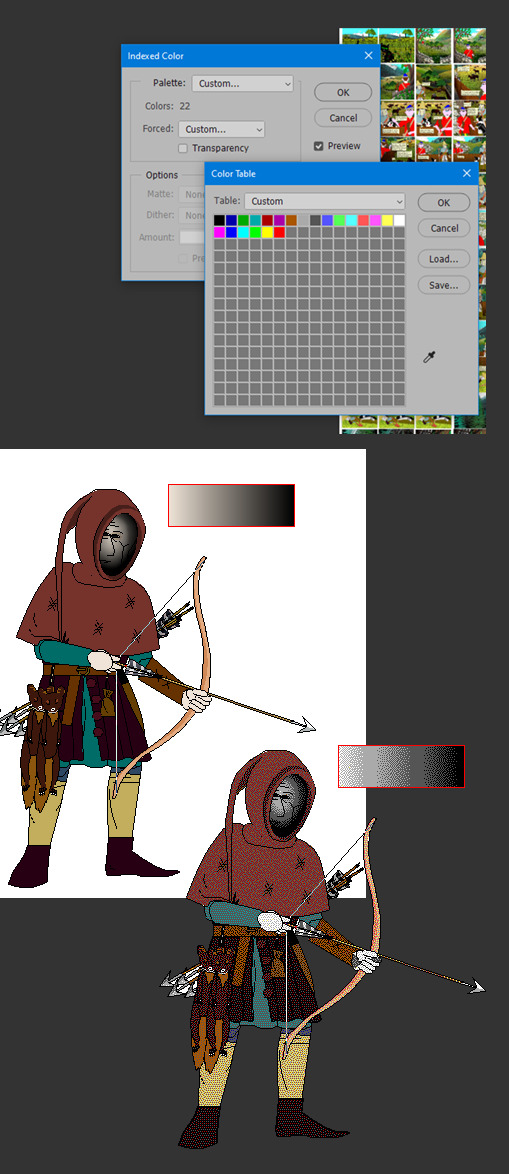
Alternatively, I'll bring all these vector shapes into Photoshop and use them as clipping masks. The vector shapes act like masking taped areas or shields to maintain sharp edges, while the brush is like an atomized airbrush used to build soft volumed forms.

Please excuse all that horrible Adobe Cloud and AI bloatware...
And there we go!


Variations in the process include just using MS Paint, index color in Photoshop, or 3D programs.


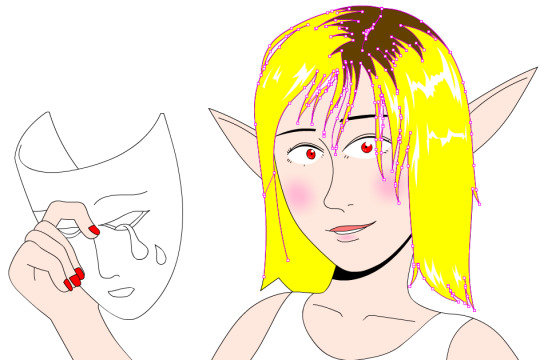
Very old works of mine were almost abstract, just exploring digital mark-making, which was a trend I was following in the mid 2010s that I loved. This kind of stuff.

While my current work uses its digital material specificity as an intermediary to the subject in the illustration.

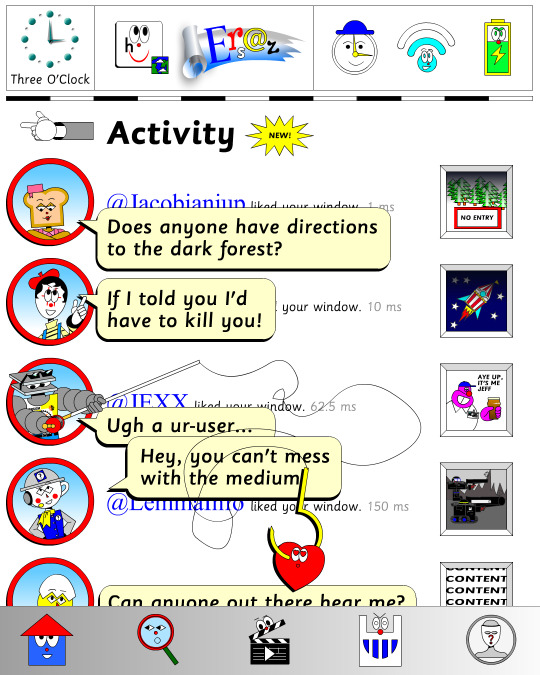
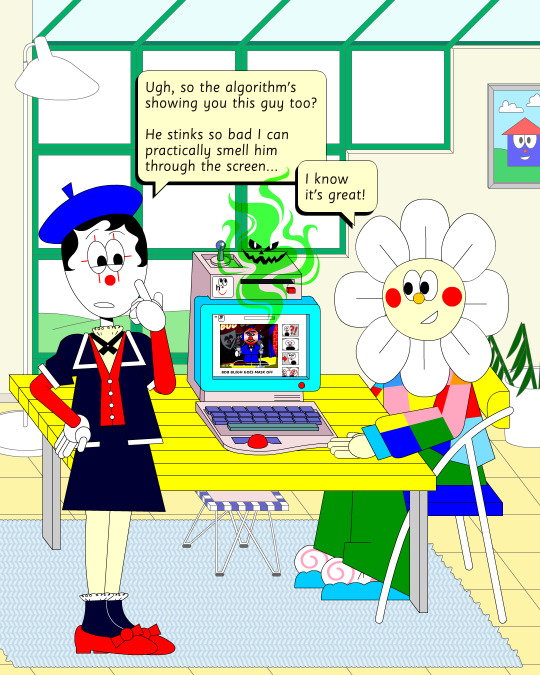
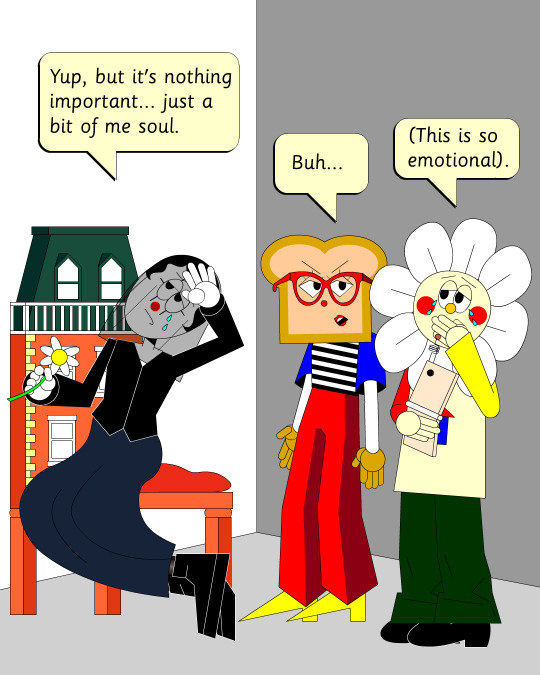
For example, #ersatz.world parodies clip-art and flash edutainment styles but imagines the characters living within that kind of world. The designs are meant to be cute, easy to read, light in computer processing, but also irreverent, janky, and generic too.

People typically regard this sort of clip art style as ephemeral trash, but I always found them charming. I use Ersatz World primarily as a satire vehicle, parodying educational formats to spoof corporate explainer content and digital media.



However, part of the problem with Ersatz is I've made it look too polished, complex, and I've grown too attached to the characters, which I imagine is a typical issue with overbuilding a world. So recently, I've made an even jankier Ersatz-like set of characters to play about with, using an even simpler style with less cohesion. I like to try and use slightly different styles and digital material styles to relate to the property at hand.

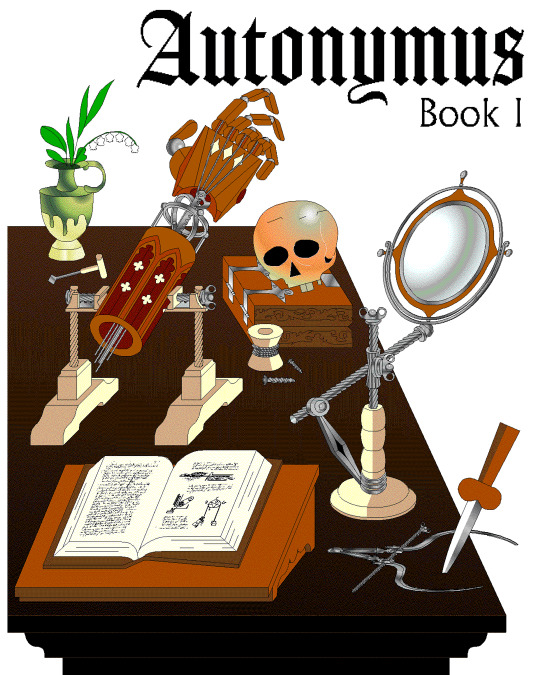
That’s why #autonymus has a bitmap digital material and a denser feel to it. Unlike Ersatz, Autonymus is not meant to be an overt semi-meta fiction. It’s not exactly pixel art, but the pixels are just about visible, as the intention is to create a digital expressionist depth to the setting. Although it’s still stylized and not realistic to our world, I definitely still want to evoke semblances of our world. That’s why there’s attention to landscape, plant life, and implied life beyond what you see in the frame with the characters, etc. But I'm still making a cartoon, and I still want it to feel at ease with itself being a digital material work. Characters are therefore flat, simple, stiff, and the speech style is like a bad Shakespeare parody. I like to balance between ugly and appealing, simple and complex, familiar and unfamiliar.



In regard to things like inspiration, references, and my relationship to aesthetic genres; these things certainly factor into my work, perhaps I'm even overtly dependent on them. My work can definitely be post-modernist in method; creating new, ironic, or fragmented interpretations through deconstructing a mix of various styles or methods. But at the same time, I'm still trying to make a digital gestural representation where the aesthetic is driven by my relationship to the software and techniques directly—not simply in an attempt to reference a style. For example, I like drawing lines in sweeping strokes, not to a point of geometric perfection, but just in a way where the curves are smooth and simple. But if I want perfectly curved or straight lines, I'll use the vector tools.

Working this way, you can sort of learn why certain styles and design choices in past vector aesthetics were made, as they would have also needed to make similar choices. That’s why I’m more mindful of using digital material specificity as a foundation to build narrative and subjects upon these days.
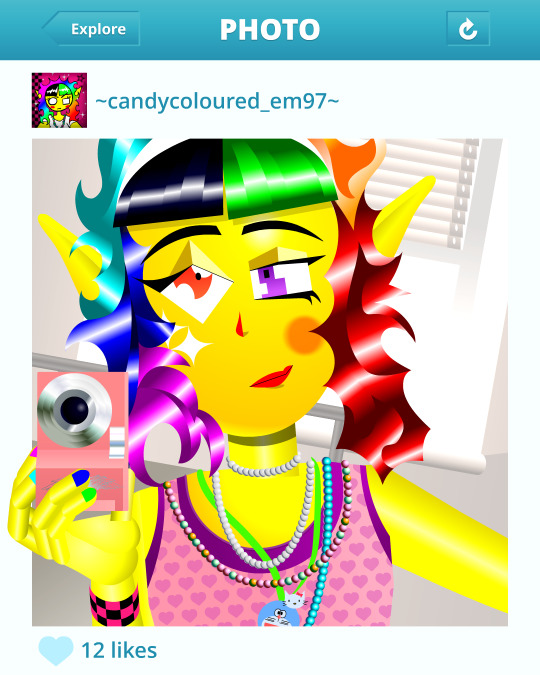
For example, genre references like cyberpunk clichés for #cyberhell or late medieval design for #autonymus or 2005 to 2015 era subculture fashion for #gradientgoblinz.



I think it’s important to take inspiration and reference from a wide variety of sources, but I think they’d mean nothing without having something to say or express. Autonymus, although it is a collection of tropes and clichés, isn’t just about that. It’s a story about the tensions of socially constructed systems and how that shapes faith, technology, and the natural world, or at least that's what I'm aiming for anyway.
But despite all that, I think there’s a danger of locking myself into the past by using these methods. For example, using nostalgia and references to past aesthetics can result in just recreating the past in a form of role-play. To avoid that, I try and evoke the past through a messy, inaccurate pastiche rather than caring to accurately re-enact anything. I’m probably not always successful at communicating the deliberateness of this, and it can certainly get very frustrating and pedantic. To be honest, I do kind of hate aesthetic labels (terms like Y2K, global coffee house, utopian scholastic designs from a pre-9/11 world).

I do not believe that a project aimed solely at mapping history through aesthetic styles is worthwhile. Sure, they can be handy for organizing style trends, but they can also be reductive and ahistoric. Who are these people to define the history of these design eras? The result is a kind of suffocating simulation of design history but removed from context, perfect for moodboardism. I wish it felt more tongue-in-cheek, less absolute of itself in its own practice. Instead, it acts to legitimize and engender those making these labels, almost giving them ownership of the design styles. It’s similar to the logic and process of generative AI and its databases in a way, just done manually.
I’m very inspired by artists like Oneohtrix Point Never in this regard, as I think he’s able to create an aesthetic portal to all kinds of memories, feelings, and worlds reminiscent of the past, while still being in the present. It’s more a reflection of how timelines are messy now, like a memory or dream, rather than an audacity to say the past was actually like that, or to try to actually map some kind of timeline.
I think the benefit of this process is how it avoids the other side of the spectrum—being locked into chasing the cutting edge of digital processes. I don't necessarily think using an old digital process means your work inherits the semiotics of old aesthetics. Non-digital mediums don’t have this issue to this degree, as you can still paint in oils and be considered contemporary, or at least it's not frowned upon to such a degree. And I also don't think anyone in the heyday of Flash ever made work the same as I do, especially as computers are more powerful now so can handle more. I probably shouldn't boast too much about that though, as artists at the time probably just had more sense than to use Flash like a painting program! So then, why is my use of Adobe Animate critiqued as obsolete and an aesthetic dead-end? Because to whose standards is this process obsolete? If you value digital aesthetics as an apparatus in industry practice, then sure, my work is redundant.

But as wonderful as the latest tech can be in creating new aesthetics, I do feel it can be overtly dependent on the trends and directions of tech corporations, and therefore act as an indirect propaganda tool to their hegemony over digital aesthetics, such as the ever-demanding processing power needed for simulated realism. If anything, work that does follow in the direction of the latest tech trends is ironically the quickest to date once the trends move on.

I've noticed I've not really described what my work is about, just the process, in this text. But I don't know, maybe I like Flash because it is regarded as redundant. No one really cares about it, so I feel free to make whatever I want, and can decide on form myself, to my own standards, the quality of my work. As fun as making images is, I find it difficult to put into words what it is exactly I'm expressing in my work, and perhaps that would spoil it anyway.
218 notes
·
View notes
Note
can you please draw klance and keith is lighting lance’s cigarette with his..

*enters with a bad powerpoint animation effect* guess who came back from vacation
#i was going to render this#i swear i was going to bc i promised A CERTAIN SOMEONE. b#but.. i got lazy#god anyways i need 836283 shots of espresso so i can work on my thesis#save me#klance#my art#voltron#lance mcclain#vld#keith kogane#nico ask
184 notes
·
View notes
Note
Does Steve have to regularly remind students what to do if he has a seizure in class? Have a sign up on the wall of what to do? Do they add “DM his husband on TikTok” on their own? (While respectfully not ever filming him while he’s having one)
This is a great question
Steve loves the first day of school but he also kind of dreads it because he knows that he’s going to have to have the epilepsy talk. Every year starts out with a get-to-know-you game, class rules, and a PowerPoint on how we treat service animals.
He explains to his students what epilepsy is and what it looks like on him. He tells them that often it will look like he’s frozen or that he’s spacing out, but sometimes he’ll have a big one and it will look more like what you see in the movies. Sometimes he can tell when a seizure is about to happen or Ozzy will alert him, and he’ll try to let the class know. Sometimes, they are very sudden and he can’t do that, but he doesn’t want them to be scared.
Steve knows from experience that just having something to do during a high stress situation can do a lot for your anxiety, so he gives his students jobs. It’s one student’s job to alert the teacher across the hall, Mrs. Nolan. It’s another student’s job to call the nurse’s office and let them know. It’s a different student’s job to keep the class under control. A different student’s job to time how long the seizure is. Another’s job is to lower the lights. And all of them – if they are comfortable – are allowed to talk to him. He lets them know that hearing voices really helps him in recovery.
He explains what after a seizure looks like, how he can be really confused and really tired. He tells them that Ozzy is trained to help with seizures and the recovery so let him do whatever he’s trying to do. He tells them that sometimes he might need a few minutes, an hour, or the whole day to recover.
Once Eddie’s Tiktok account gets popular, Steve explicitly tells his students not to message him if he has a seizure. Steve’s very independent and very stubborn when it comes to his disorder, if he can go rest in the nurse’s office and then get back to teaching in some capacity then he will. Otherwise, he’ll call Eddie himself. The students are trying to help, and Steve understands that, but 10-15 middle school kids DMing his husband with messages ranging from ‘Mr. Harrington is being weird today’ to ‘Mr. Harrington is dying’ isn’t comforting.
Now, if they listen to that is another story.
Steve only knows of one occasion where a student filmed him having a seizure, but it’s happened a few times. The time that he knows about happened before he had Ozzy and it was a big seizure that came on suddenly. It ended up on YouTube – which Dustin found and contacted the school about the student taking it down. The school made a big deal out of it and held an assembly about how it was bullying which was mortifying to Steve – both the assembly and the video. It really hurt his feelings and it made Steve want to quit teaching for a while.
Middle school kids are grappling with learning how to be real people. They are learning empathy and about consequences, and sometimes they post things on the internet not fully understand the effect they’ll have on someone. Sometimes they’re just being mean, but Steve is a beloved member of that school. Students and staff are protective of him so those kinds of videos don’t stay up for very long. Steve is, for the most part, blissfully unaware that this has happened more than once because he is not online.
<- Last Post | Next Post ->
#Firmly believe that the version of you that you are in middle school is the worst you'll ever be#This was such a good question#Mrs Nolan was the name of my second grade teacher btw#steve harrington#eddie munson#eddie munson tiktok saga
1K notes
·
View notes
Text
a few people have asked me to post the kon powerpoint when i'm done but i'm a little unsure just because a) it's already almost 20 slides and i'm Not Done, b) i do a lot in powerpoints with animations and visual effects so it's like... some things stacked on top of each other and if i instead put all of thsoe on separate slides it'll be Even Longer, and c) it isn't very text heavy bc i mostly use powerpoints as visual aids to go along with my ramblings when i talk out loud...
...all of which is to say not only will it definitely be pretty long but also i will have to redo a lot of it before i can actually post it in a format on here where it's actually readable and understandable 😭😭😭 so that probably won't be for a while.
#rimi talks#i COULD save it as a video so you can at least see the animations#but you still wouldn't actually get the full explanations of everything bc im not writing all of it down atm#im just mostly making memes and including a lot of comic panels with silly captions
27 notes
·
View notes
Text

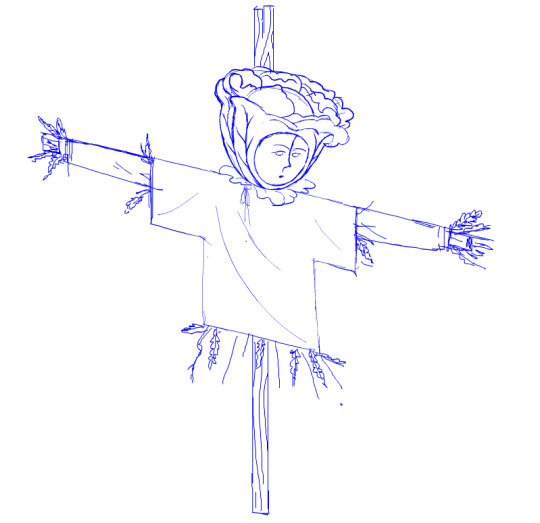
enters with a bad powerpoint animation effect h̴̡͉̓̇̆ĕ̷̟̰ḻ̶̛l̵͇̜̆ò̷͙͔̇̓
Here's my current progress on Michael Distortion! Everything you see here (except for the wig) was thrifted! I switched out the blazer buttons for something a bit more thematic (spiral buttons), and I might add fringe somewhere as well. Next up is to make the hands! My plan is to have them be fully articulated for maximum creepiness, but painted and texturized to resemble skin.
S̴̠̮̙̽̊̕t̸̟̝̯̄ȧ̸̡̦͔y̶̼̑͒ ̴̼̬̮̔̍t̸̪͎̒͠u̵̠̒̌͛n̷̼͋e̴̫͎̣͑̿ḑ̵̣̩̑!̴̡̫̫̾͌̋🌀
#I sent this photo to my mom and she said it gave her a headache and I was like “that's the exact vibe I want thank you”#the magnus archives#tma#michael distortion#marlequinncos#cosplay#my cosplay
85 notes
·
View notes
Text
Snowfall watch comments ep 9-10

Ep 9
Screenwriter knows what the people want, now we're making Vamp Daddy her teacher so we can get hot for mentor vibes too (rubs hands together) yeeeesssssssssssss
Every time nepo baby girl appears, it makes me temporarily root for Loser Li to escape loserdom. god lady..; it is just possible that he could be talking to a female for work or crime reasons JUST MAYBE. (not that it's her damn business if he was on a date. but still. ugh.)
The way he still feels beholden to defend her honor smh. Escape the Jin family clutches, bro. They don't own you.
The Mu family are all dying at 30 and somehow Vamp Daddy is gonna help them pass on their legacy, but tbh I don't follow how.
So Vamp Daddy breaks into Mu Lihua's place to night prowl around, touches her magic artifact thingabob, and it burns him or something idk
Vamp Daddy: "She could hurt me even though she didn't appear before me. If what Mr Mo said was true, I'm sure she didn't come in peace."
...I mean, I also do not think she came in peace, but you did in fact break in and touch her shit without permission. That is an actual thing that just happened.
Fake public breakup trope ✔
lmao the Mu family stole the Profound Yang stone?
WTF does Doctor Bestie actually want with nepo baby ? I feel like there has to be a reason he keeps coming back there.
LOL normally I can't stand her but I gotta admit it was amusing when she tried to explain the idea of caring about people to our mildly evil doctor and he's just like ⁉🤔⁉ 1 ➕ 5 ➖ 2 ➗ 4 = 🎂
Loser Li vs Mi Lan: on one hand, he's no longer underestimating her and doesn't even have a sister complex about her anymore. On the other hand, totally unhinged dude who is fueled by insecurity, self-hatred, and resentment. Which he is making everyone else's problem.
Becoming a vampire and eating that obnoxious nepo baby and her Jin family could fix him.
Or make him worse. ?
Army of guys in Vamp Daddy's mansion to welcome him home. Plus his gf in a cage. Not nice!
Loser Li furthering the gay agenda, "I'm more than just obsessed with you. I've literally devoted myself to you."
Ep 10
Haifong Army HQ, BDSM gay capital of China atm
Flirting between bars, etc et al
I'll say this for the baddies, they all now consider Mi Lan smart and an actual threat.
Mu Lihua is smoking. Literally and figuratively.
Vamp Daddy just taking out a squadren with himself and a sword 👌👌👌👌👌
Yayyyyy murder \o/
Love the squishy sound effects of his rampage
lmaoooooooooooo the Mu magic yang ring has him spinning like a bad powerpoint animated transition
Hannibal Lector face mask is a go
"Since he can't be killed, I'm sure he can't feel pain" ...um... I am not sure that makes any kind of sense at all.
"He said he'll cooperate." Loser Li just visibly came in his pants 😂😭
20 notes
·
View notes
Text
How HPMA characters would do a 20 minutes PowerPoint presentation
aka silly idea 6734 please bear with me and remember it's just my own silly headcanons haha
Daniel: Probably most dull looking out of all of them, just a casual Times New Roman black on white with occasional pictures, no slide transitions. Has just enough info for a single slide, not too short, not too long, just a perfect amount, about maybe 10-12 slides, each idea properly separated. Probably memorized most of it but not all, does occasionally read from screen. So while not too visually interesting, it gets the point across well and to him it's probably more important than wasting time on making it pretty.
Ivy: she strikes me as someone who balances out the information and visual presentation, so I'd say Daniel's presentation but prettier and probably a little shorter, like 8 slides and probably has less info, but enough to explain the topic in question. Probably uses Arial or Calibri (wanted to use Dreaming Outloud but knows its not the best for such presentation) font and has the same transition on all slides. Probably picked a pretty design with pastel colors. Despite the fact she doesn't have a lot of text, she definitely does not remember it at all so she mostly reads it. I think she probably was planning on adding more pictures or transitions but forgot and only realized it the moment she has to make a presentation.
Lottie: definitely the most visually interesting one, she probably would spend A LOT of time on trying to make it look pretty. Uses different transitions but they all go well with the theme of the topic in question and they don't look obnoxious. The ideas are separated well, it has around 10 slides and each looks breathtaking, as she had customized almost everything herself,eather than leaving the design as it is. Uses different fonts for different categories of text, but main text is probably in Century Schoolbook. In terms of information, however, she'd either add too much or too little and she would often read the text on screen, but the prettiness of her presentation makes up for it.
Kevin: he strikes me as a kind of guy who would add TOO much info. He'd probably have to shrink it to font size 6-8 just so he could fit everything and has over 20 slides. Probably the kind of guy to have text on one slide and pictures on the other because he can't fit both on one. Unknown to God, memorized the entire text somehow but gets extremely nervous when presentating it, especially after seeing everyone's reactions to the unreadable wall of text.
Cassandra: she strikes me as a white on black person, probably uses fancy font styles as titles and Times New Roman or Baskerville as normal text. I'd say she's similar to Ivy in a way she balances out the information and the prettiness (I'd say hers is the second prettiest after Lottie's) but has more info than Ivy (around 10-12 slides) and she actually remembers her text almost by memory, so better and fancier Ivy.
Robyn: either did it in 5 minutes and has 7 slides max with minimum amount of info or she just staight up copy pasted a Wikipedia article, with links still attached. At least bothered with the way it looks and by that I mean she chose the random alternative style and random font that looked good enough and called it a day.
Frey Twins: Fisher most likely insisted on making it together with Colby, despite the latter wanting to do his own presentation. Surprisingly, they put in a lot of effort into it, they had put their heart and soul into every single slide. And by that I mean is that they created the worst monstrosity known to mankind, literally the worst looking presentation one would ever imagine. It's too bright, it has small comic sans orange text on red background, the images are squashed, oh and don't get me started on the effects. The transitions and animations take up about 90% of whole presentation, they used literally every known transition available and it's just one after the other. And worst part is? It's completely unoronic, they actually think it looks great.
#silleee ideazz#hpma daniel#hpma ivy#hpma kevin#hpma lottie#hpma cassandra#hpma robyn#hpma colby#hpma fischer#hpma headcanon#I was thinking of adding abby and canon mc but eh I dont feel like it rn
39 notes
·
View notes
Text

Billy’s story in a nutshell—even the PowerPoint animation effect can tell his fate from a mile apart
#stranger things#stranger things spoilers#billy hargrove#incorrect billy hargrove quotes#walking fruit salad billy hargrove#billy antis dni#hellcheercaine#mine
56 notes
·
View notes
Text
PSA: Free Software
Reading this may really save your time, privacy, and money!
Reblog or share to spread awareness!
Folks often use software that’s expensive and sometimes even inferior because they don’t know there are alternatives. So to those unfamiliar: basically, free and open-source (FOSS) or "libre" software is free to use and anyone can access the original code to make their own version or work on fixing problems.
That does not mean anyone can randomly add a virus and give it to everyone—any respectable libre project has checks in place to make sure changes to the official version are good! Libre software is typically developed by communities who really care about the quality of the software as a goal in itself.
There are libre alternatives to many well-known programs that do everything an average user needs (find out more under the cut!) for free with no DRM, license keys, or subscriptions.
Using libre software when possible is an easy way to fight against and free yourself from corporate greed while actually being more convenient in many cases! If you need an app to do something, perhaps try searching online for things like:
foss [whatever it is]
libre [whatever it is]
open source [whatever it is]
Feel free to recommend more libre software in the tags, replies, comments, or whatever you freaks like to do!
Some Libre Software I Personally Enjoy…
LibreOffice
LibreOffice is an office suite, much like Microsoft Office. It includes equivalents for apps like Word, Excel, and Powerpoint, which can view and edit files created for those apps.

I can't say I've used it much myself yet. I do not personally like using office software except when I have to for school.
OpenShot
OpenShot Video Editor is, as the name suggests, a video editing program. It has industry-standard features like splicing, layering, transitions, and greenscreen.

I've only made one video with it so far, but I'm already very happy with it. I had already paid for a video editor (Cyberlink PowerDirector Pro), but I needed to reinstall it and I didn't remember how. Out of desperation, I searched up "FOSS video editor" and I'm so glad I did. There's no launcher, there's no promotion of other apps and asset packs—it's just a video editor with a normal installer.
GIMP
GNU Image Manipulation Program is an image editor, much like Photoshop. Originally created for Linux but also available for Windows and MacOS, it provides plenty of functionality for editing images. It is a bit unintuitive to learn at first, though.

I've used it to create and modify images for years, including logos, really bad traceover art, and Minecraft textures. It doesn't have certain advanced tech like AI paint-in, but it has served my purposes well and it might just work for yours!
(Be sure to go to Windows > Dockable Dialogs > Colors. I have no idea why that's not enabled by default.)
Audacity
Audacity is an audio editing program. It can record, load, splice, and layer audio files and apply effects to them.

Audacity is another program I've used for a long time. It is not designed to compose music, but it is great for podcasts, simple edits, and loading legacy MS Paint to hear cool noises.
7-Zip
7-Zip is a file manager and archive tool. It supports many archive types including ZIP, RAR, TAR, and its own format, 7Z. It can view and modify the contents of archives, encrypt and decrypt archives, and all that good stuff.

Personally, I use 7-Zip to look inside JAR files for Minecraft reasons. I must admit that its UI is ugly.
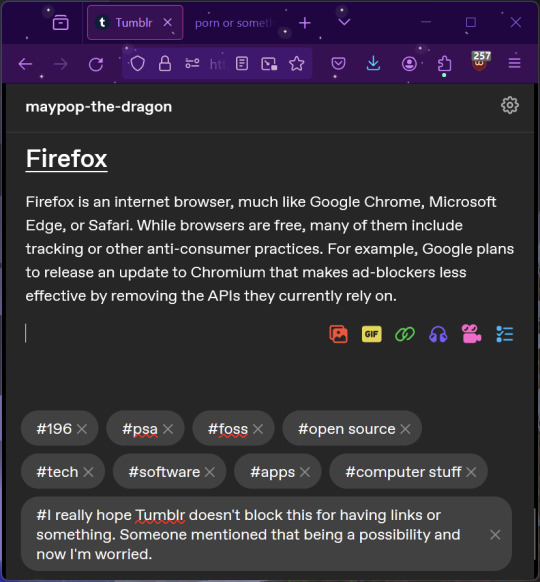
Firefox
Firefox is an internet browser, much like Google Chrome, Microsoft Edge, or Safari. While browsers are free, many of them include tracking or other anti-consumer practices. For example, Google plans to release an update to Chromium (the base that most browsers are built from these days) that makes ad blockers less effective by removing the APIs they currently rely on.

Aside from fighting monopolies, benefits include: support for animated themes (the one in the picture is Purple Night Theme), good ad blockers forever, an (albeit hidden) compact UI option (available on about:config), and a cute fox icon.
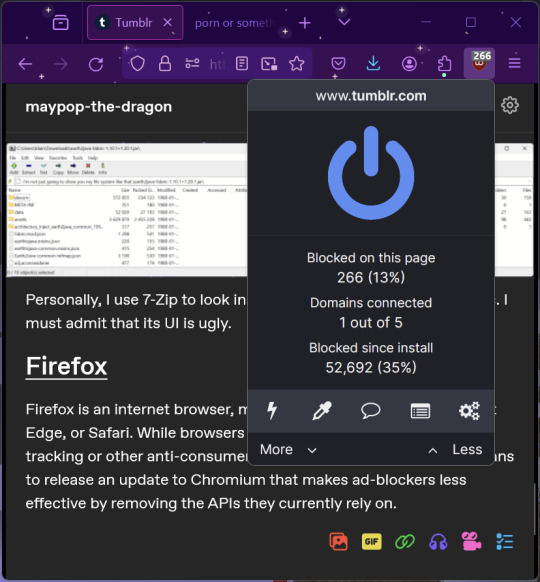
uBlock Origin
As far as I know, uBlock Origin is one of the best ad blockers there is.

I was on a sketchy website with my brother, and he was using Opera GX's ad blocker. Much of the time when he clicked on anything, it would take us to a random sponsored page. I suggested that he try uBlock Origin, and with uBlock Origin, that didn't happen anymore.
Linux
Linux is a kernel, but the term is often used to refer to operating systems (much like Windows or MacOS) built on it. There are many different Linux-based operating systems (or "distros") to choose from, but apps made for Linux usually work on most popular distros. You can also use many normally Windows-only apps on Linux through compatibility layers like WINE.




I don't have all four of these, so the images are from Wikipedia. I tried to show a variety of Linux distros made for different kinds of users.
If you want to replace your operating system, I recommend being very careful because you can end up breaking things. Many computer manufacturers don't care about supporting Linux, meaning that things may not work (Nvidia graphic cards notoriously have issues on Linux, for example).
Personally, I tried installing Pop!_OS on a laptop, and the sound output mysteriously doesn't work. I may try switching to Arch Linux, since it is extremely customizable and I might be able to experiment until I find a configuration where the audio works.
Many Linux distros offer "Live USB" functionality, which works as both a demo and an installer. You should thoroughly test your distro on a Live USB session before you actually install it to be absolutely sure that everything works. Even if it seems fine, you should probably look into dual-booting with your existing operating system, just in case you need it for some reason.
Happy computering!
#196#psa#foss#open source#tech#software#apps#computer stuff#I really hope Tumblr doesn't block this for having links or something. Someone mentioned that being a possibility and now I'm worried.#please reblog#2024-01-26
35 notes
·
View notes
Note
Knowing anime bear spray is a bomb for crowd control. It Is a cloud of pain. Was it tricky to convince her to use it?
It was SO unbelievably hard, you wouldn't believe it. Tome was the one to suggest getting it for her and Reigen bought it but you would've thought they offered her a box that was actively on fire with how much she was against it.
It took 3 different PowerPoint presentations (which almost sent Mob into cardiac arrest since he had to be the one to present two of them) to get her to agree to carry it around and to get her to agree to use it if necessary took
Two weeks of planning
One week of (failed) subliminal messaging
Five more PowerPoint presentations
A singular picture of her brother taped to a dartboard
Four books on the laws of Japan
and finally
6. Several videos showing the effects of bear spray on people and how those effects aren't permanent.
It took so much effort and the day she agreed to use it if it was needed or if she felt threatened/cornered was a day of celebration in the office. Literally, Tome used Reigen's money to buy a cake with the word 'Bear' badly piped on.
#saiki no psi nan#kokomi teruhashi#saiki k#teruhashi kokomi#kokomi reigen au#mob psycho x saiki k#mob psycho 100#teruhashi joins spirits and stuff au#reigen arataka#arataka reigen#mp100 reigen#mob psycho reigen#reigen manga#mob#tome#mob psycho#Spirits and Stuff Consulting Office crew#tome kurata#reigen#mp100#mp100 shigeo#shigeo kageyama
17 notes
·
View notes