#web development principles
Explore tagged Tumblr posts
Text
The Ultimate Guide to Learning Web Development

Web development is a rapidly growing field, and there is a high demand for skilled developers. If you are interested in learning web development, there are many resources available to help you get started.
In this blog post, we will provide you with an overview of the web development process, and we will discuss some of the most important skills that you need to learn. We will also recommend some of the best resources for learning web development.
What is web development?
Web development is the process of creating websites and web applications. It involves a variety of tasks, such as:
Designing the website or web application
Coding the website or web application
Testing the website or web application
Deploying the website or web application
The four principles of web development
There are four essential principles of web development:
Space: The use of white space to create a visually appealing and easy-to-use website.
Hierarchy: The organization of elements on a website in a way that guides the user's eye and helps them understand the content.
Contrast: The use of different colors, fonts, and sizes to create a visually interesting and engaging website.
Scale/Proportion: The relationship between the size of elements on a website, such as the text, images, and buttons.
The best way to practice web development
The best way to practice web development is to build your own projects. This will help you to learn the different aspects of web development, and it will also give you a portfolio of work to show potential employers.
There are many different ways to build your own projects. You can start by creating simple websites using HTML and CSS. Once you have a basic understanding of these languages, you can move on to more complex projects, such as building web applications using JavaScript.
Resources for learning web development
There are many resources available to help you learn web development. Here are a few of the best:
Codecademy: Codecademy is a great resource for beginners. It offers interactive tutorials that teach you the basics of HTML, CSS, and JavaScript.
FreeCodeCamp: FreeCodeCamp is a free online bootcamp that teaches you web development. It offers a comprehensive curriculum that covers all aspects of web development, from front-end to back-end.
The Odin Project: The Odin Project is another great resource for learning web development. It offers a project-based curriculum that teaches you how to build real-world websites.
Udemy: Udemy offers a wide variety of online courses on web development. You can find courses on everything from HTML and CSS to JavaScript and React.
Conclusion
Web development is a challenging but rewarding field. If you are interested in learning web development, there are many resources available to help you get started. With hard work and dedication, you can become a skilled web developer in no time.
Content Source: Brand Diaries Marketing Agency in Gurgaon
#web development#web design#web development process#web development principles#web development resources#tumblr blog#tumblr search#tumblr things#tumblrpost#tumblr settings#viral images#viral photo#viral trends#viral news#viral today now
0 notes
Text
Principles of Functional Programming
"I had the pleasure of serving as the summer instructor for 15-150, the introduction functional programming class for computer science students at Carnegie Mellon, in the Summer 2023 semester.
This course typically serves as the second or third course in the traditional computer science undergraduate sequence, a privilege which not many other universities get to enjoy, as functional programming is often considered a niche topic.
Despite this, I (and CMU) believe this to be of the utmost importance. A disciplined, type-oriented, safety-first view of programming can be of utmost benefit to burgeoning computer science scholars, and I have often heard feedback from students that it is has a transformative view on their perspective of computer science in general.
To that end, I have made my lecture materials from my iteration of the course available for free on the Internet. Please feel free to use this knowledge in any way that you see fit, and I hope that it aids you in your future endeavors."
5 notes
·
View notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
12-Factor App Methodology: Essential Web Development Best Practices for Modern Apps
Explore the 12-Factor App Methodology and uncover web development best practices that enhance scalability and maintainability. This comprehensive guide delves into 12-Factor App Principles, offering insights into effective software development methodologies and their impact on cloud-native applications.
#12-Factor App Methodology#Web Development Best Practices#12-Factor App Principles#Software Development Methodologies#Cloud-Native Applications#DevOps Practices
0 notes
Text

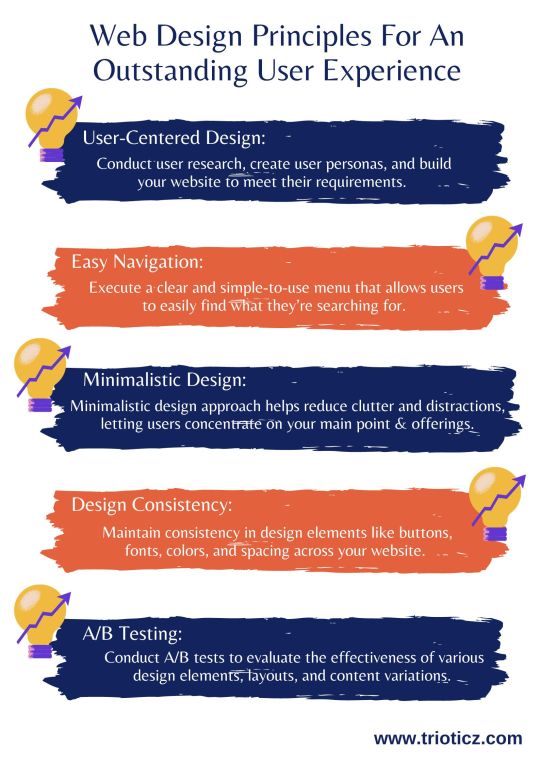
In today’s digital age, a web page is often the initial point of interaction between a business and its customers. To know which layout, and design suite to your website, consult a reputed Website Development Company in Coimbatore or a Web Development Company in Chennai and know the best for your business.
#A/B Testing#Accessibility for Everyone#Attractive Imagery and Visuals#Design Consistency#Easy Navigation#Minimalistic Design#Quick Loading Times#Responsive Design#User-Centered Design#Visual Hierarchy#Web Design#Web Design Company#Web Design Principles#Web Development
0 notes
Text
Writing Spotlight: Infamous (Interview)

We had the great pleasure to interview Amy, author of the massively beloved IF Infamous (@infamous-if). She shared some tips, tricks, and insights on her approach to writing.
One of the most notable things about Infamous is how quickly readers get sucked into its world and invested in its web of characters — be it Orion or Blake or G or Victoria or the slightly controversial Seven. They are all incredibly multi-faceted, complex, and sometimes heartbreakingly real.
Amy says:
“I’ve read something by a writer once that I’ve followed faithfully: you should always know what’s happening in the other room. Even if it won’t be available to readers, it helps establish the world and characters as real, tangible things that don’t just poof out of existence once they walk ‘off-screen’ so to speak.”
Here’s the full interview:
1. What drew you to interactive fiction as a storytelling medium? Did you have any experience writing in other formats before, and if so, would you say there’s any differences in the way writing for IFs should be approached?
There’s so much about writing interactive fiction that I love, but I think the main one is the freedom that comes with it! There are so many ideas I can explore, so many endings and storylines. It’s just as fun for writers as it is for readers to push the limits of what their world and characters can do. You can truly sink your teeth into it and develop the story in ways you don’t see often.
Coming from writing traditional fiction and having never written an interactive story before, I did need to change my mindset a little. You have to learn to be flexible. Very often, I’m writing routes I wouldn’t particularly take as a reader, and it’s interesting to go against my gut to offer a varied experience. I’ve discovered a lot of fun things about Infamous and its characters from routes I would never take if I were reading it in another IF!
2. What does your writing process look like?
I am a plotter to my core! I am endlessly envious of writers who can pants their way through a scene or a chapter. I need to outline every single beat, every scene, every conversation. The plot comes to me first and then I slowly build the main character around that and ask myself what kind of story I want to tell with that main character.
The MC in Infamous leans heavily into the ‘underdog’ trope. That’s how I got much of MC’s personality from. The main thing I ask myself when building the main character is: what do they have, what do they want, and what do they need? I use that to inform the rest of the cast and the stats. My main goal is that every piece works in tandem with the others. They all make sense in my head!
3. What does good writing / good characters / good world-building etc. mean to you, and what are some central tenets or principles you follow to achieve that?
A story that gets me invested is a success in my eyes. I want to care for the characters and feel like the world is one that truly exists somewhere. I’ve read something by a writer once that I’ve followed faithfully: you should always know what’s happening in the other room. Even if it won’t be available to readers, it helps establish the world and characters as real, tangible things that don’t just poof out of existence once they walk ‘off-screen’ so to speak. The characters had lives before the story started, people they knew and things they’ve experienced. It informs their personalities and builds them what they are once you meet them on page.
The world is still turning even while the main character is asleep. Things are still happening everywhere…even when we don’t see it. That’s how I try to approach every story to bring it to life.
4. What’s one piece of advice you’d give to someone just starting out in interactive fiction?
Be firm! It’s so easy to get swept up in the excitement of having an audience and wanting to keep that audience. It’s not uncommon to make the mistake of overpromising to please every reader. You won’t be able to, trust me! You’ll only write yourself in a corner. It’s healthy to find a good balance between sticking to your gut and accepting/being open to suggestions.
A tinier one but: know your endings! It’s best to know what you’re writing toward. It’ll be so much easier to stick to the story and avoid meandering through the plot if you know how each route ends. Everything I write is to get to that ending in one way or the other.
5. Where do you find your ideas or inspiration for new stories or mechanics?Where did your story idea originate? Has it strayed far from that concept/evolved during the writing process?
I guess it’s quite on brand to say that almost every story idea I’ve had came from a song, Infamous included. My head is always thinking of songs as potential needle drops or playlists as movie soundtracks. Infamous in particular, was formed from Brie Larson’s cover of Black Sheep in the Scott Pilgrim movie. It features a Battle of the Bands sequence that made me want to read a story with the same concept. I scoured and scoured for a band IF that scratched that particular itch but didn’t find any. Eventually, I gave in and did it myself! That’s one of the best parts of the community; you can just do it.
Surprisingly, this is one of the few stories of mine that hasn’t strayed far from the original idea. I think it helps that I’m writing exactly what I wanted to read once upon a time.
End of interview
—
A big thanks once again to Amy for her insightful answers, and @veswrites-if for taking the time to coordinate the interview. Hope that this was a fun and interesting read.
Stay tuned for more of these interviews :)
#interactive fiction#cscript game#author interview#writing Spotlight#writing tips#infamous#interview series#author feature
526 notes
·
View notes
Text
Now: why would libertarianism be a form of feudalism, of all things? Here I would like to offer an argument of my own, which I came up with reading Jan Narveson’s The Libertarian Idea, a couple years back, which dovetails with Freeman’s argument. He discusses Narveson quite a bit along the way and has thereby gotten me off my butt, to write out these old thoughts. (Pardon me if someone else has already made this argument, or nearly. It seems like the sort of thing that someone has probably already tried on for size. I am not a literature hound on this stuff.) Libertarians – propertarians, anyway – rather notoriously maintain that you really ought to be able to sell yourself into slavery, if you want to. After all, you’re your property. You should be able to dispose of yourself as you see fit. (Some libertarians don’t go so far but many do. Nozick, for example. I think it’s pretty hard to resist this conclusion, in princpled fashion, once you’ve bought the strong self-ownership principle.) Now: suppose we drop, experimentally, just the libertarian ‘self-ownership’ assumption, while keeping the ownership model. Imagine a society in which everyone belongs to their parents, at birth. (Or, if their parents belong to someone, to their parents’ owners.) The libertarian logic of this is clear enough, I trust. (I don’t say all libertarians should be bound by logic to embrace this vision of utopia on the spot, but they ought to recognize libertarianism, minus assumed self-ownership, as a form of the philosophy they advocate, albeit an extreme form.) You didn’t make yourself. You are not the sweat of your brow. Someone else made you. And people are the sort of things that can be owned. So you are a made-by-someone-else thing. And made to be owned. Why shouldn’t you be born owned by whoever went to the trouble (two someones?) It would be kind of fun to sketch a hyper-propertarian society, organized along these lines. It’s not obvious how such a society would work. Obviously it could work (or fail to) in a lot of different ways. It wouldn’t have to turn out radically differently than what we’ve got now. Most parents love their children, so they would free them – officially at birth, or when they turned 18 or whatever. But it could turn out quite differently, if different social patterns developed. You could have your free children and also your slave children, and you might regard them very differently. This utopia doesn’t seem likely to shape up as a more free society than the one we’ve got, by any ordinary stretch of our ordinary notions of freedom. It wouldn’t be terribly surprising if it turned out radically … feudal. Libertarianism, in this extreme form, could turn out to be the road to serfdom. But beyond that, it would be quite feudal in the sense that Freeman actually has in mind, which is not the serf-sense. He means that political power is privately held. And a bit more. I’ll just quote Freeman:
Under feudalism, the elements of political authority are powers that are held personally by individuals, not by enduring political institutions. These powers are held as a matter of private contractual right. Individuals gradually acquire the power to make, apply, and enforce rules by forging a series of private contracts with particular individuals or families. Oaths of fealty or service are sworn in exchange for similar or compensating benefits. Those who exercise political power wield it on behalf of others pursuant to their private contractual relation and only so long as their contract is in force. Since different services are provided to people, there is no notion of a uniform public law that is to be impartially applied to all individuals. (148)
In other words:
Libertarianism resembles feudalism in that it establishes political power in a web of bilateral individual contracts. Consequently, it has no conception of legitimate public political authority nor any place for political society, a “body politic” that political authority represents in a fiduciary capacity. (149)
98 notes
·
View notes
Text
The Rise To Godhood

The idea that we are all just spirits playing different roles, and that any spirit can eventually ascend to godhood, is rooted in many esoteric, metaphysical, and occult traditions. We find that reality is a grand, interconnected web of consciousness where spirits evolve through experience, self-discovery, and mastery of their own divine potential.
The Universe as a Stage: Spirits in Different Roles
Many spiritual traditions, including Hermeticism, Hinduism, and some branches of occult philosophy, describe reality as a vast cosmic theater where spirits take on temporary roles. These roles vary in power, influence, and awareness and are as follows.
• Humans are spirits incarnated in physical form, bound by time and space, learning through experience.
• Ancestors & the Dead (Ghosts) are spirits who have passed from the physical world but remain within the lower astral realms.
• Demons/Angels, and Other Entities are powerful spirits that serve specific cosmic functions, sometimes aiding or challenging human spirits.
• Deities are spirits that have reached a level of immense energy, influence, and self-mastery, often becoming symbols of fundamental forces in the universe.

Each spirit plays a role, but the role is not permanent. Just as an actor in a play can take on different characters in different performances, spirits move through different states of existence, evolving through time.
Spiritual Evolution and the Path to Godhood
Spirits evolve through experience, gaining knowledge, power, and consciousness as they navigate different realms of existence. This mirrors many traditions that speak of the soul's journey toward enlightenment, self-deification, or divine realization.
• Reincarnation & Ascension: Many traditions, such as Hinduism and certain esoteric schools, teach that spirits undergo reincarnation, refining themselves through multiple lifetimes until they transcend lower states of being.
• Self-Deification: The Left-Hand Path, Thelema, and certain mystical practices emphasize that any being can achieve godhood through willpower, mastery of magical forces, and self-realization. The phrase "Know Thyself and Thou Shalt Be a God" reflects this principle.
• Becoming a Thought-Form or Deity: Some spirits, through accumulation of belief, worship, or self-awareness, can transform into deities. Historical examples include figures like the Buddha, Jesus, or powerful ancestral spirits deified over time.

The Illusion of Separation: The Divine Within
The concept of monism (the idea that all things are ultimately one) suggests that all spirits, whether human, demonic, or divine, originate from the same universal source. The only difference between a human spirit and a god is the level of realization of its own divinity.
• The veil of illusion (Maya, in Hinduism) causes spirits to forget their true nature.
• Through spiritual awakening, ritual, meditation, and self-mastery, a spirit can reclaim its divine essence.
• Gods, in this view, are simply spirits who have reached greater levels of awareness, power, and existence beyond the limitations of the material world.
Becoming a God
If any spirit can eventually ascend to godhood, how does one actively pursue this path?
• Developing Will and Intent – Mastering personal energy, magic, and the ability to shape reality.
• Gnosis and Awareness – Expanding consciousness to see beyond mundane existence.
• Accumulating Spiritual Power – Through ritual, offerings, and commanding forces of nature and the unseen world.
• Being Recognized as Divine – Some traditions suggest that a spirit becomes a god when it is acknowledged, either through self-declaration, worship, or influence over reality.
The Cycle of Spirits and Gods
All spirits, including humans, demons, and deities, exist within an ever-evolving hierarchy of consciousness. Gods themselves were once lesser spirits who ascended through power, wisdom, and self-realization. This means that any spirit, through will, mastery, and transformation, can eventually become a god.

#God#goddess#Deity#spiritual ascension#ascension#reincarnation#past life#higher self#Source#Energy#witch#magick#witchcraft#witchblr#witch community#spiritual#evolution#eclectic witch#eclectic#pagan#satanist#lefthandpath#satanic witch#satanism#spirit work#spirit#metaphysical#dimensions#astral#channeling
60 notes
·
View notes
Text


Vairocana | The Five Wisdom Buddhas Talon Abraxas
Not all Buddhas were considered flesh and blood or walked the earth. The Five Wisdom Buddhas are the Wisdom states as persons. The body of Vairocana is the body of the True Dharma.
The Five Wisdom Buddhas arose during the Mahayana development in India and were taken up by Tantric Buddhism. In Japan they appear in Shingon. These Buddhas differ from the Buddhas who appear in the lineage or who are said to have walked the earth at a certain time in a certain place as they represent principles of Mahayana teaching. They are sometimes called ‘Meditation Buddhas’ to distinguish them and because they may only be encountered in the states of meditation that form their bodies.
Vairocana is called the ‘Sun Buddha’ and is the ‘First’ (Skt. Adi) or ‘Primoridial’ Buddha and sits in the central place of the Five Wisdom Buddhas mandala surrounded by the four other Wisdom Buddhas who sit at the cardinal points. His name in Japanese is Dainichi Nyorai – The Buddha of Universal Illumination. His names and attributes are all connected with light and illumination, rays of life-giving power that initiate, nourish and sustain as the sun does all life on earth.
In Mahayana teaching his body is the Body of the Dharma (Skt. Dharmakaya), and is synonymous with such terms in Zen as ‘True Nature’, ‘True Face’ and ‘Buddha-nature’. His nature is emptiness (Skt. Sunyata), the ‘unborn’ of which the Buddha spoke in the Pali Canon, without which that which is born and created could not come into being.
Vairocana first appeared in the Brahmajala Sutra, a 5th Century manuscript written in Sanskrit and translated into Chinese by Kumarajiva. The title translates into English as Brahma’s Net Sutra. This relates to the analogy used by the Buddha who described a net that spreads throughout the universe in the three dimensions of space: length, breadth and depth. Where three strands meet there is a jewel to hold them in place like a dewy spider’s web. Each jewel reflects both itself and all the other jewels in the net simultaneously. The feel of this image is used to point towards the reality of emptiness, the true nature of the Dharmakaya – which is the body of Vairocana.
“Now, I, Vairocana Buddha, am sitting atop a lotus pedestal; on a thousand flowers surrounding me are a thousand Sakyamuni Buddhas. Each flower supports a hundred million worlds; in each world a Sakyamuni Buddha appears. All are seated beneath a Bodhi-tree, all simultaneously attain Buddhahood. All these innumerable Buddhas have Vairocana as their original body. “
-The Brahma’s Net Sutra
As the primordial principle Vairocana speaks outside the phenomenal world where all time is simultaneous. Although in the phenomenal world he has this or that name and is portrayed using this or that hand position (mudra), wearing certain garments and headdress, in truth he is beyond conceptual imagination and yet is ever present in each form, as Master Hakuin wrote: ‘‘like salt in seawater or glue in paint.”
In Shingon Buddhism he is represented by the Sanskrit letter ‘A’ which expresses life & death; emergence & return.
The mantra associated with Vairocana is:
Om a-vi-ra-hûm-kham vajradhâtu vam (Skt.) Om All Pervading One; Imperishable One
77 notes
·
View notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text
stay true to principle//make a break with the artist-tribe
i miss drawing, i should draw something again. drawing is simply fun. and it gives you a specific way of looking at and engaging with the world. i hope we all keep drawing. I don't see any sign we're going to stop, tbh.
copyright must be abolished
3. it's almost inevitable that my illustrations have been included in web scrape training datasets so honestly playing with the barn door at this point is a bit silly, the horse is in another country
that said, if you do wanna use my drawings, renders, writing or anything else (e.g. pixiv, @canmom-art, itch.io) to finetune a model or use it for image to image generation or some other AI thing and make something specifically based on them? I've come to round to the feeling that my answer is just basically go for it - please credit my contribution if it's significant, and show me what you make, exactly the same as if you did a fanart or cutout poem or collage, it's cool to play a part in someone else's project!!
tbh I'll probably help you do it if you ask, I've been planning to finetune an LLM on my blog at some point regardless.
how this is all gonna interact with copyright law is still quite unclear, but if it turns out to be relevant, then by default I release everything I'm the sole author of under CC-BY-SA-NC 4.0 International. [considering dropping that NC so it can be used on projects like Wikimedia, talk to me if that is a problem for your use case].
you may question whether that will plausibly be enforced and if I'm just farting into the wind with those stipulations - but like, hopefully that's fair to request and not too onerous. we can agree that expanding the volume of creative commons works is a good thing? and develop good habits for the post-copyright future? let's keep the viral license spreading
#ai#copyleft#i really need to put the creative commons badge on more of my websites so this is clear#this post prompted by seeing another sneering 'pick up a pencil' post from someone who doesn't even draw!#if i'm going to disagree i should put my money where my mouth is#use whatever fucking techniques you want
22 notes
·
View notes
Text
long post and probably schizoposting but i think this is genuinely super interesting.
i don’t think that the nature of religion itself is conservative or even lends itself very well to conservatism.
real religion in history has been an agent of transformation. religion can be seen as an innate force in humans that drives our macro-scale differentiation, indeed acting as a macro-organism in the social sphere of human ecology. religion governs social norms, how we address each other, what we value, what we think of others. it causes us to act as civilizations in a geopolitical religious ecology. this is an emergent property of human society and it does seem to be innate to us. but what if it was not only innate to us and a biological phenomenon, but a signal of something else? that we by chance have evolved to be able to pick up on?
human religion development can be seem as a response to divine stimulus - this is undeniably in us. god is a biological imperative, but what if it were the opposite? if we imagine the big bang as an experiment by a metaphysical entity, life developed that was capable of perceiving the signal that “God” has been sending out perhaps unconsciously from the beginning. well, to me it is “God” since i was raised in a nominally christian culture. if you examine religion’s role in history and current life, its obvious that:
so many people disdain being compared to animals; we innately feel that we are something greater because we can sense the divine. it is an anthropogenic flaw in us to assume that no other living thing can sense the divine. why do spiders make their webs like that and why are they so beautiful for real? that feels like it has to be something more than “we are all biological robots” (one of the founding principles of the religion of Economics, actually). more on that later. the point is the VAST majority of us feel innately that we are more, that we have a drive to find ethics and treat our neighbors kindly and generally to love each other. SOME of us feel that this makes us better than animals and tries to corral inconvenient swaths of humanity into animal-dom so they can concentrate power. a danger for the priestly class at any time in history. (but also the main value of our currant global Church, allowing dark priests to control our entire society for their own enrichment).
most of us are normal. some of us normal people feel the call of the priesthood as well. but they cannot all change the world, or even the perception of their neighbors. sometimes they do, though, sparking true evolutionary moves on the geopolitical ecological paradigm.
(religion is how humans will evolve to become gods, or become one with the divine)
this is the appearance of a “prophet.” we low key need one so fucking bad right now. an eye opens to the divine and begins to preach in a way that everyone adjacent to them suddenly adopts a genuinely new world concept and it spreads like a pandemic. but usually, these developments are positive in some way, ALWAYS seeking to elevate us beyond being mere biological machines.
we have FORGOTTEN true religion, because it always happens like that. our biological nature strikes back. we seek to evolve defenses against this divine antigen. however, for most of is, i believe this antigen is good. we are thirsty for meaning. it drips from everything everyone does.
when religion sparks, or rather, the divine antigen breaks through our biological defenses; you can metaphorically see it as a priest receiving a revelation, eyes and mouth glowing white and spilling light. if it takes over a whole society, if we all agree “this is the good way to live, i love the divine antigen actually,” then a new geopolitical superorganism is born.
the united states and actually all of imperial europe from the 1400s on has not been christian in the way that europe before that was. the religion that actually took over was Economics. our real priestly class has evolved into the financial sector. this has led us astray because Economics is against the nature of the divine antigen. its founding principle is that humans are biological machines, when that isn’t likely true even of most complex animals. or plants, fungi, literally who is to say. divinity cannot be comprehended by material science. that is its fundamental nature. we all know it, it is deeper in us than the Economic indoctrination.
we all want something better than this. we all know we are not biological machines. we are all crying it in tears of blood and sweat.
the mask is now OFF. too many people are being affected by the anti-human, anti-divine, metaphysically evil nature of capitalism (an offshoot of Economics). NOBODY wants to worship money anymore.
attempts to overthrow capitalism from within the religious paradigm of Economics have mostly failed to subdue the metaphysical disease for half a millennium. the end of Economics will come from a genuine religious uprising and worldwide war and chaos, or more likely, cooperative dismantling of the Economics Earth after a mostly bloodless global holy war.
26 notes
·
View notes
Text
Today's Wet Beast Wednesday is about sea otters. I was originally going to do this last week in honor of the 24th birthday of Rosa, the world's oldest sea otter (and one of the oldest sea otters on record) but, well, I forgot. But better late than never.

(Image: a sea otter on its back, yawning)
The sea otter (Enhydra lutris) is one of only two otters to live in salt water, the other being the rare and poorly-understood marine otter (Lontra felina). Otters are aquatic mammals of the family Mustelidae, which makes them cousins to weasels, badgers, wolverines, and martens. While many mustelids can swim, otters have adapted to a primarily aquatic lifestyle. Sea otters are divided into three subspecies: the Asian sea otter (Enhydra lutris lutris) which lives from northernmost Japan up through the northwest Pacific, northern sea otter (E. l. kenyoni) which lives from Alaska down to Oregon, and the southern sea otter (E. l. nereis), found in California.

(image: a sea otter relaxing on a rock)
The sea otter is one of the smallest marine mammals (only the marine otter is smaller), yet it is also the heaviest of all mustelids. Males are larger than females, averaging between 1.2 and 1.5 meters (3'11" to 4'11") and 22 to 45 kg (49 to 99 lbs). Females average 1 to 1.4 m (3'3" to 4'7") and 14 to 33 kg (31 to 73 lbs). I honestly thought they were around the size of cats and was surprised to find out how big they can get. Otters are the most recent of the marine mammals and have not developed the thick layer of blubber other marine mammals use to keep themselves warm. Instead, sea otters warm themselves with the densest fur of any mammal, with almost a million hairs per square inch. The fur has two distinct layers: a longer layer of waterproof guard hairs and a shorter underfur layer. The guard hairs keep the underfur dry and trap air between the layers. This air gets heated by the otters body heat and provides an extra layer of insulation. This is the same principle that wet suits work on. The air layer also provides some added buoyancy. Sea otters are positively buoyant and can float on the surface of the water. There are many other adaptations to an aquatic lifestyle that sea otter have. Their feet are webbed and have long digits, allowing them to act as flippers but also making them slower and more clumsy on land. The front claws have retractable claws and pads that let them grab onto slippery objects. When swimming, they use their entire real bodies, but primarily their hind feet, for propulsion. They can hold their breath for up to five minutes and have whiskers used to search for food in darker water. Their ears and nostrils close when submerged to keep water out. While sea otter can, and often do, move around on land, they are capable of living their entire lives in the water. Some evolutionary biologists think sea otters represent an early stage of marine mammal development and can compare them to more established marine mammals like cetaceans and pinnipeds.

(image: a wet weasel holding a sea urchin)
Sea otters are carnivores whose diet consists mostly of hard-shelled invertebrates, though they will also eat fish. They forage for food on the sea floor in dives that usually last a minute. Their paws give them an advantage over other marine mammals, who can only use their mouths for capturing prey. Otters by contrast can pick up and move rocks and dig into the sediment. They are the only marine mammals to catch prey with their paws instead of teeth. Otters carry prey to the surface and eat while floating on their backs. Famously, they use rocks to break open the hard shells of their prey, making them one of the relatively few mammals to use tools (though tool use is proving to be more common than previously thought). Under each arm is a pouch of loose skin that is used to hold prey and rocks. Each otter has a favorite rock that they carry with them. Sea otters have blunt teeth used to crush through prey's shells.

(image: an otter dining on crab)
While sea otters do spend a lot of time in groups, they are not considered truly social animals as they forage, groom, and defend themselves on their own instead of with help. Groups of otters are called rafts that typically have between 10 and 100 members, but can reach up to 2000 members. Rafts are single sex, each having only male or female members. When resting, raft members will hold hands to keep themselves from drifting apart. One social behavior they engage in is play, which is done frequently. Mating season happens in autumn. During summer and autumn, males will attempt to establish territories and push other males out. Females mover between territories at will. Males without territories will swim around and attempt to find females in heat. Males will attempt to mate with multiple females. During estrus, the males and females will bond through play and sometimes aggressive behavior. When mating, the male will bite the female's head, which can leave scars. Otters are capable of delayed embryo implantation, where they can wait for several months between conception and the embryo beginning development. Pregnancy lasts four months and typically results in a single pup. While males are absentee fathers, females are very caring mothers who spend almost all their time caring for their pups. The only time she leaves her pup will be when diving. The pup will be left floating on the surface, often wrapped with kelp to keep it from floating away. The baby will cry for its mother until she comes back. The mother will teach her pup how to dive and forage as it ages. Pups will stay with their mothers for 6 to 8 months (longer in colder areas), and sometimes until they are fully developed. Childless females will foster orphaned pups. Females reach sexual maturity at age 3-4 and males around age 5. They average 10 - 15 years in the wild and can live significantly longer in captivity. The oldest living sea otter is Rosa, living in the Monterey Bay Aquarium, who is 24 years old. The oldest sea otter on record was a female named Etika who lived to be 28.

(image: two sea otters holding hands)

(image: a sea otter mother sleeping with its baby on its stomach)
Sea otters are a classic example of an endangered species. They have been hunted throughout history for their fur. Eventually, this reduced the world population to less than 2000 individuals. They are now the target of conservation measures worldwide and local and international protections, which has helped the population rebound. They still have not regained their historical population or range, though reintroduction measures have helped them reestablish in historical territories. The southern sea otters are the most endangered. Famously, almost all southern sea otters alive today are descended from a group of 50 discovered in 1938, when the subspecies was almost extinct. Sea otters are classified as endangered by the IUCN. Sea otters are a keystone species, having a major ecological impact on their habitats. Famously in California, the near-extinction of southern sea otters resulted in a population boon of sea urchins (their primary prey) which proceeded to kill vast areas of kelp forest. Curren threats include predation, pollution, and habitat loss. Oil spills are particularly devastating to sea otters, as the oil destroys the air layer in their fur, destroying their ability to keep themselves warm.

(image: an employee with MBARI releasing a rehabilitated sea otter back into the wild)
#wet beast wednesday#sea otter#otter#marine mammals#wet weasel#water weasel#moist mustelid#marine biology#biology#zoology#ecology#animal facts#adorable
367 notes
·
View notes
Text
For context, I have been using Firefox since I made my first Myspace theme in 2005. I don't know how many times I can post this but I'm just so fucking sick of Firefox, and particularly Mozilla. A company full of a bunch of 2012 political and social Tumblr activists that will do literally everything except make Firefox better. The degradation in performance over this last year in particular, the slow adoption of web standards (that they advocated for!! when websites don't work on firefox it's because devs don't want to deal with their workarounds!!!), the laughable developer experience, the constant firing of devs while throwing millions at random organizations throughout Africa and constant rebranding efforts, the sudden shift to pushing news (and therefore, ads) directly into the new tab page by default, the further push for AI in the browser...
To top it all off, they suddenly add a ToS out of nowhere (which has been the trend in annoying activist tech circles) that has the most absurd legalese speech ever that goes directly against the entire point of Firefox for decades. from: https://www.mozilla.org/en-US/about/legal/terms/firefox/ "When you upload or input information through Firefox, you hereby grant us a nonexclusive, royalty-free, worldwide license to use that information to help you navigate, experience, and interact with online content as you indicate with your use of Firefox." (something which the Mozilla team made a clarification on, by being extremely vague about what information means) from: https://www.mozilla.org/en-US/about/legal/acceptable-use/ "You may not use any of Mozilla’s services to … Upload, download, transmit, display, or grant access to content that includes graphic depictions of sexuality or violence,"
The second one you can make an argument that Mozilla services does not include Firefox, but things like sync or the VPN for example are - and more importantly it is VAGUE. On purpose I'd wager.
Which was already bad enough, but the icing on the cake is found on the Data Privacy FAQ, where it now says: from: https://www.mozilla.org/en-US/privacy/faq/ Mozilla doesn’t sell data about you (in the way that most people think about “selling data“), and we don’t buy data about you. Since we strive for transparency, and the LEGAL definition of “sale of data“ is extremely broad in some places, we’ve had to step back from making the definitive statements you know and love. from: https://github.com/mozilla/bedrock/ Combined with a new push to github, where it USED to clearly state: "Unlike other companies, we don't sell access to your data." "Does firefox sell your personal data? - Nope. Never have, never will. And we protect you from many advertisers who do." for those unaware of how github works, the lines with red backgrounds are removed. ----- The fucking camels back is breaking, and it's entirely because Mozilla is full of performative corporate hacks that don't understand the first thing about development in any capacity. Mozilla would rather put all their efforts into probably money laundering than they would to care about their primary product that not only generates them most of their money (from google, btw), but has most of their userbase. People go on and on about how the Firefox userbase is constantly dwindling and you don't have to look very far into it to understand why. Your marketshare is tanking because you fucking suck. The only people left using firefox are people with principles they believe in, and morons - sometimes I'm not sure which side I fall in with every fucking update they make. The ONLY benefit to still using firefox (especially as a dev tbh) is containers and ublock, and nothing else. Firefox itself has become a garbage product, ran by a completely garbage company that should not be trusted. At least Google admits they're fucking you while they're doing it. So where do I go from here? I'm not sure. Zen Browser is doing extremely good work and is a fork of the Firefox source, I'm going to start daily driving it more. With some luck, they will force Firefox to get back on the correct path but I doubt it. Brave exists too I guess. Ladybird is looking like it has a bright path ahead of it, ditching both Chromium AND Gecko (the engine powering Firefox) but it's in the early stages and not really ready for the average user. The future is not in Firefox. They've been too shitty for too long and they've only gotten worse with every month that passes. I need one of these projects to succeed so I can get off this piece of shit software.
#long post#mozilla#firefox#getting mad about a browser at 11am on a friday#honestly you'd think this got me all riled up but you know what actually did?#the way firefox renders gradients#fucking pisses me the fuck off#so much banding looking like a flash game from 2002 it's PATHETIC
13 notes
·
View notes
Text



“When one displays the Buddha mudra with one’s whole body and mind, sitting upright in this samadhi even for a short time, everything in the entire dharma world becomes buddha mudra, and all space in the universe completely becomes enlightenment.” — Dōgen Zenji 道元禅師 1200 – 1253 CE
Indra's Net Talon Abraxas
Possibly first used in an early, c. 1000 BCE Atharva Veda Hindu text, the Avataṃsaka Sūtra repurposed this imagery to symbolize the Buddhist principles of emptiness and interdependent origination. The 7th Century Chinese Buddhist Huayan school developed these ideas further and "Indra's Net" became a symbol for "True Self" — the vast, interconnected web that includes all phenomenon.
Each interdependent, individual jewel or point of connection (our consciousness), in a mirror-like way reflects the totality of this vast network. All experience at these points spreads back and through Indra's Net influencing it just like all of the experiences at the other points come back and influence our "True Self."
These teachings became an important influence on Chinese Chan Buddhism, the Korean Hwaeom school, and the Japanese Shingon lineage. For hundreds of years, this concept permeated mystical traditions and taught the oneness and omnipresent sacredness of all life, the illusion of all feelings and thoughts of separateness.
Today, these ideas have entered the world of science, the multidimensional theories of modern physics, and as an insightful way of understanding how our brains function.
25 notes
·
View notes
Text
@blbrrymilk wren I can't stop my brainrot Dr. Ratio + spanking we talked about yesterday 😫… I tried to endure it but failed… have to write it out. This is extremely self-indulgent. I'm a little embarrassed lmao
And I’m sorry it’s not you as the second person perspective, because I think some of the descriptions of you may not be accurate 🥺🫶💖
You never thought about taking Dr. Ratio's course. Actually that's out of your control. On the selection day, after you entered the damn subject selection system, other students had already rushed in and snatched up all those simple electives. There are a few elective courses left, some that you don’t even know what they mean from the course names. The professor teaching these courses is: "Dr. Veritas Ratio", and there are a large number of student places.
Veritas Ratio…you remember classmates talking about this name. Ratio has taught 52 courses during his tenure, and the completion rate is no more than 3%… That is an impossible challenge!! You put your hands in your hair, groaning in distress.
But… you can't choose other electives… just take classes first and then think of other options… the worst you can do is just retake the electives.
This is your first lesson in the Dr. Ratio course. Before class, you bought a cup of milk tea as usual and wanted to take it to class to drink. This is a way for you to boost your spirits and relax. No professor ever criticized you. When you entered the classroom carrying milk tea, you saw a professor with purple haze curly short hair standing in front of the lecterns. You were slightly intimidated because you had never seen such a young and…muscular professor. His sleeves are bare and you can observe his well-developed muscles. He glanced at you, the laurel accessory on his head was shining, and then returned to the students in the audience.
You stepped lightly and sat on your seat holding milk tea.
The class started soon… about 12 students were sitting in different corners. And you found a corner to drink milk tea while listening to those principles and knowledge…you couldn't understand. This is so boring. You pouted, thinking that you really had to retake the class this time. At this time, a girl walked in wearing a decent and neat college uniform. She first confirmed the classroom number before walking in and planning to find a seat.
"Excuse me, Miss. Do you need to apologize for being late?" The professor stopped her.
You looked at the time on your notebook in surprise, huh? Is it just 20 seconds late? The girl was obviously frightened. She apologized quietly and ran to a seat. You feel sorry for her.
What a fussy professor. No wonder so few students take his classes.
When you listen to those lectures, your eyelids feel heavy. You use your laptop to browse the web and drink milk tea. By the way, you participate in a department store lottery belonging to IPC (what you want is a spaceship ticket. You did win, but that’s a cup of ice cream wtf…).
"The lady sitting on the left side of the sixth row." The endless stream of knowledge lectures came to an abrupt end. Dr. Ratio suddenly started calling the student - you. You took a few sips of milk tea before you noticed all the eyes in the classroom were on you. "A-are you calling me, Professor?"
He ordered with an expressionless expression, like a calm volcano. "Yes. And the lady fourth from the right in the third row. The one who was late just now. "
What? Is he going to drive you two away? Is he some kind of middle school teacher!?
Thinking of this, your fear was overshadowed by fun. Whether he wants to reprimand you or expel you or something, this should not be allowed in college.
You stood in front of him and the girl with an impatient look on your face. She looked confused. You obviously don't know why the professor ordered you two to stand here.
"Okay." He ordered. "Take off your uniform skirt and underwear, both of you."
"What?!" You have never heard such ridiculous words! What does he want to do to you? This is an absolute abuse of power! The girl next to you also frowned and argued with reason. "Professor. What are you going to do? This is unacceptable in college." The students in the classroom immediately started talking and whispering to each other.
"I can, and if in fact you don't comply, you will be expelled and go back to your planet to rest." He waved his arm, waiting for a reaction from the two of you. "You can call the principal or the university office immediately if you don't believe it. I never tell useless false information."
You stared at him for dozens of seconds, trying to see any falsehood in those damn golden eyes…but there was no such thing. He means it. Courage and morality tell you to run out of college and report him, but something inside tells you…that's just not working.
You slowly unzipped your uniform skirt. The girl next to you is more courageous than you. She just picked up her bag and wanted to run out of the classroom, but the cost was that Dr. Ratio grabbed her directly, pulled down her uniform skirt and panties, and bent her waist. The slap immediately hit her buttocks loudly. You watch in horror what's going on, what? Is this really happening? Spanking? Spanking in public?
"It's a pity that you don't have enough concentration, miss. I would appreciate it if you put your energy into class." His firm palm slapped her buttocks, delivering heat and unrelieved pain. There was no predictable rhythm, three slaps on her left hip, five on the right. "By the way, lateness is also unacceptable."
The girl put her hands on the lecterns and whimpered. The slaps from behind fell like a storm, causing her to occasionally kick her legs to relieve the pain. You want to stop Dr. Ratio's unreasonable abuse of power, but how? Witnessing these cruel and inhumane atrocities (referring to spankings), you wince from time to time, and some hallucinations of pain appear on your buttocks, just like those slaps have fallen on your body.
Quietly, you pulled up your skirt again.
After twenty more particularly loud and humiliating slaps, it finally stopped.
You hope it's Dr. Ratio realizing the inappropriateness of his behavior, but he just orders the sobbing classmate to stand in the corner (still without her skirt or panties on! What a pervert!). Then he pulls your shoulders and pulls your skirt and panties down to your ankles. The shame of public exposure washes over you immediately.
"Stop - I hate you!!" You screamed, but your waist was restrained and your bare ass was slapped continuously. He literally lights a fire in your ass… Slap. Slap. Slap. This hurts so much! You can't help but admire that classmate. With such pain, she didn't even scream like you…
"I noticed you've been drinking some high-calorie drinks and you're obviously not paying attention to class. This is just an appropriate punishment for your behavior." He announced the reasons for the punishment calmly, as if he had the authority to do so. “I hope you have a basic respect and reverence for the place where knowledge is imparted.”
"Stop fussing or making noise or I'll use the ruler."
You held your breath, not believing what you were hearing. ruler. That big, long, transparent ruler on his desk? A brief moment, but it felt like centuries of ravage. Not only the shame of being spanked in front of everyone, but also the pain and frustration...
You still ended with more than twenty particularly hard slaps. By the time it was over, you had tears streaming down your face and you were put in the corner by him.
Corner time...
He is a barbarian...a scoundrel...a violent maniac..
"Turn around," Dr. Ratio ordered. You looked weakly at the two hard chairs that had been placed. He told the two of you to sit down.
You sat down, the soreness worsening from the hard material. You squirmed uncomfortably. A textbook has been thrust into both of your hands.
"Good. Listen intently now, because I don't mind another round of punishment for you two." He turned around and drew on the holographic blackboard with electronic chalk. "Let's continue with class."
63 notes
·
View notes