#website design tutorial
Explore tagged Tumblr posts
Text
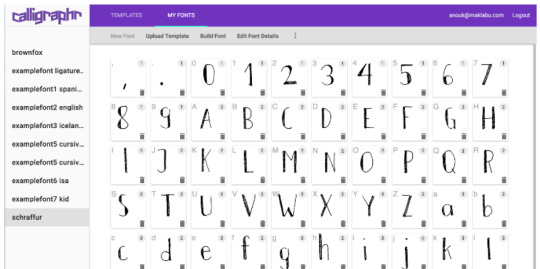
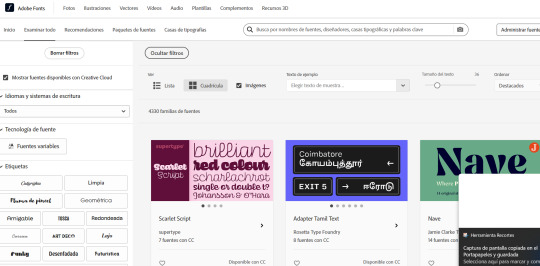
RESOURCES FOR FONTS
KernClub

FREEFACES

FontShare

DirtyLineStudio

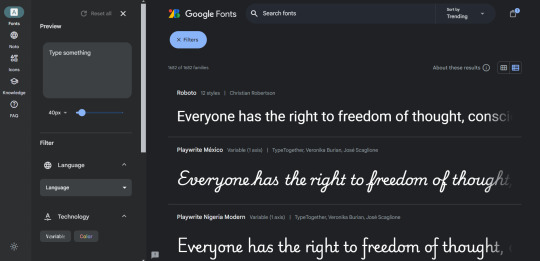
FontsGoogle

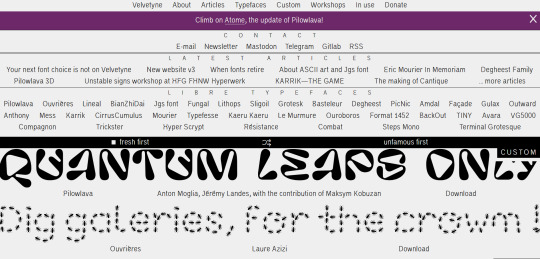
Velvetyne.FR

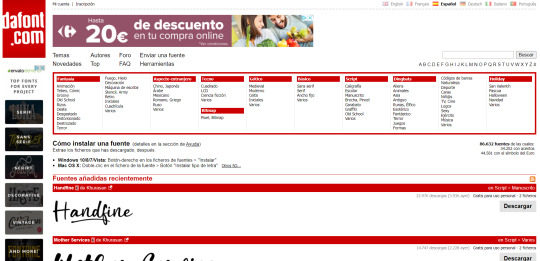
Dafont

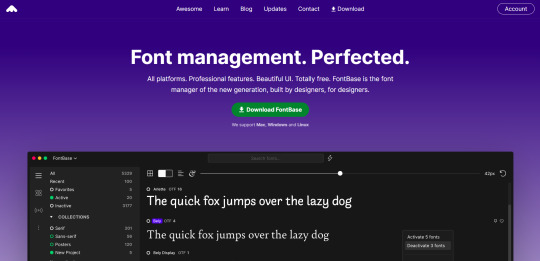
FONTBA.SE

CALLIGRAPHR (to create your own fonts)

ADOBE FONTS

#reference#tutorial#art#art reference#concept art#illustration#artist#resources#web#websites#design#designer#fonts#font#typography
4K notes
·
View notes
Text




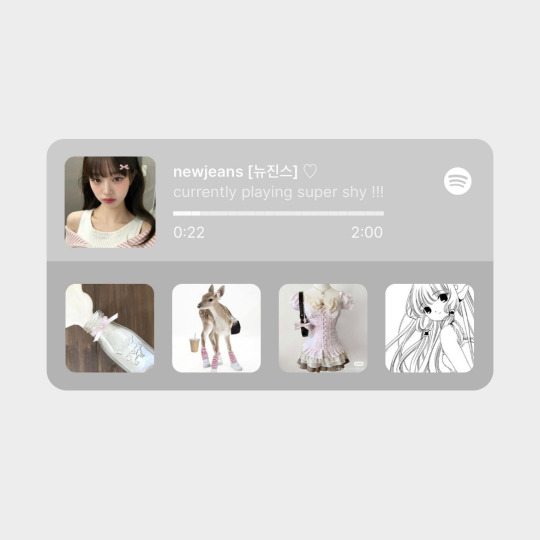
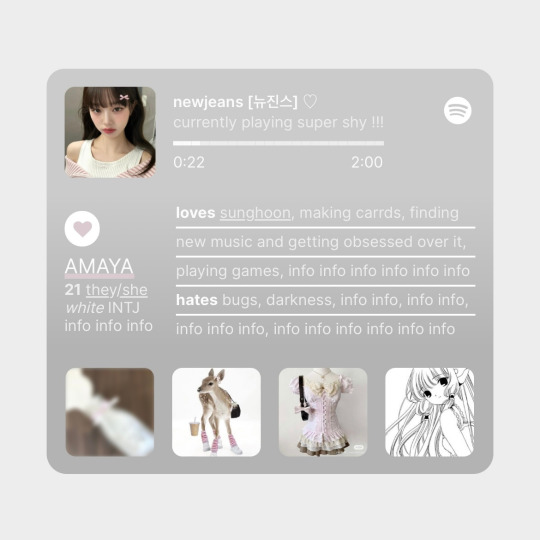
✩ CARRD INSPO by LOVJBINI // © crdais
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © crdais – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#website#blue#white#wonyoung#jang wonyoung#ive wonyoung#izone wonyoung#izone#ive#ive moodboard#izone moodboard#wonyoung moodboard
632 notes
·
View notes
Text
A repository of tools and guides to help you get into comic making for your campaign or just for funzies
#dnd 5e#dnd oc#cleric#dnd art#dnd campaign#dnd5e#dnd character#dungeons and dragons#half orc#dnd#original character#character art#character design#google images#guides#reference#resource#how to#websites#useful#dungeons and drawings#aasimar#guide#guidance#style guide#dnd tips#tips#writing tips#tips and tricks#tutorial
7 notes
·
View notes
Text

Responsive Resume CV Website
#resume#resume cv#html css#css#html#webdesign#css3#divinector#responsive web design#create a website#make a website#html css tutorial
4 notes
·
View notes
Text

Responsive Web Layout Design
#responsive web design#html css#frontend#css#html#css3#frontenddevelopment#webdesign#responsivedesign#neduzone#create a website#responsive design#css tutorial#css tutorial for beginners
9 notes
·
View notes
Text
love doing origami yknow. yknow <- taking a break from a model that i keep cursing and swearing at
#leologisms#i am inexperienced with crease patterns! the only resources for learning this model are the crease pattern on the designers website#and this 'tutorial' that is extremely frustrating. I PERSIST ANYWAY <- got so mad
2 notes
·
View notes
Text

Responsive Website Layout
#responsive website layout#codenewbies#html css#frontenddevelopment#html5 css3#webdesign#css#css tricks#responsive web design#css tutorial#create a website#make a website
4 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
to play or not to play slow damage
#i saw some of a playthrough of it and now i’m sorta intrigued#especially by the concept of the interrogation sequences?? the tutorial had my head spinning#since when did reading become so complicated lmaooooo but i am interested#and the pink hair guy is right up my alley at least in terms of design lol#i wonder how the game is story-wise#also i gotta figure out a different way to run it on my mac#to play no thank you!!! i adjusted my mac’s date/time to extend the parallels’ free trial#but because of that i couldn’t access many websites like youtube#and i pretty much only use windows to play these games occasionally#so i find no point in investing in parallels tbh#idk we’ll see. i’m also still playing the aa apollo trilogy and persona and now part 2 of the ff7 remake is out so#too many games!!! not enough time!!!!! what a first-world problem!!!!!!!!#michi yaps
2 notes
·
View notes
Text
okay enough ppl have asked i will ATTEMPT… by this weekend at the latest hopefully. maybe. no promises. to get the template uploaded and a good tutorial for how to make the zine
#i did follow like. some math websites tutorials#but they gave it with THEIR specific design so i had to trial and error the layout a LOT#and i will not put u all through that#unforch the new ones are on display rn but i should have a first draft lying around . i think#yap yap yapping
6 notes
·
View notes
Text
Web Designing in Coimbatore

#web design#web design freelance#web design freelancer#freelance web designer#web designer career#web design 2024#web design business#web design business 2024#web design school#web designer#become a web designer 2024#website design#ui design#web design tutorial for beginners#web design trends#web design layouts#web design trends 2024#web design agency 2024#graphic designer job
2 notes
·
View notes
Text



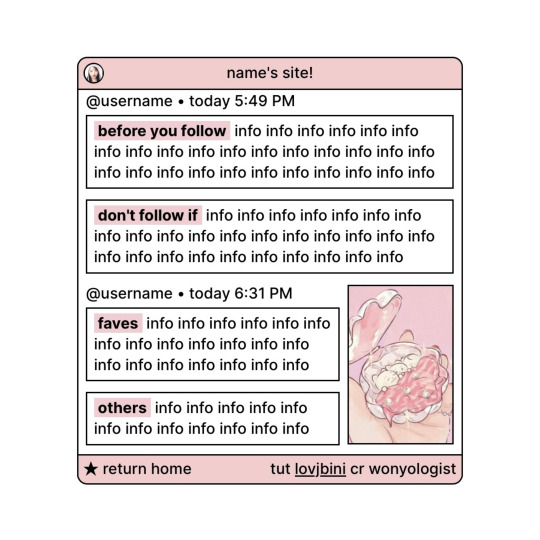
✩ CARRD INSPO by LOVJBINI // © wonyologist
like or reblog if you useㅤෆㅤ2024.
✎﹏ please, put “ © wonyologist – tutorial by @lovjbini ” in the description if you use our tutorial!
CLICK HERE FOR TUTORIAL
#lovjbini#carrd#carrd.co#carrd co#carrd inspo#carrd tutorial#carrd template#carrd layout#carrd tutorials#carrd templates#carrd layouts#carrd theme#carrd themes#carrd design#carrd designs#carrd stuff#aesthetic#simple#website#cute#webcore#pink#pink aesthetic#pink theme
404 notes
·
View notes
Text
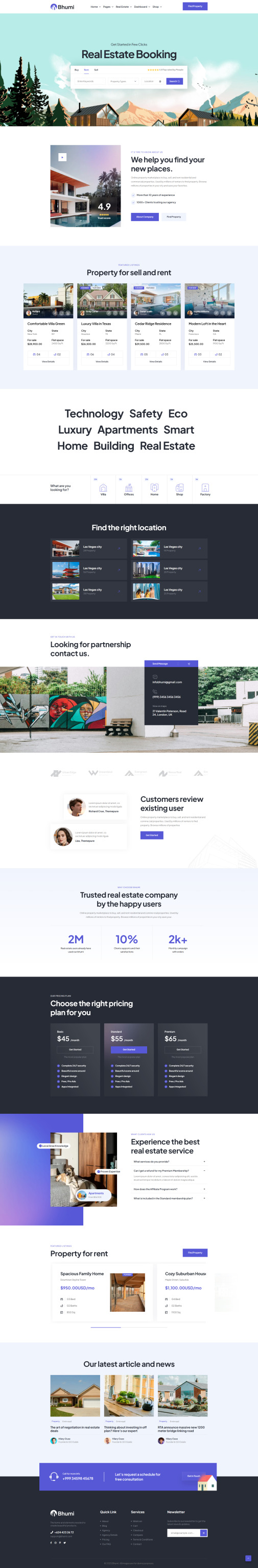
Bhume - Real Estate React NextJs Template

Preview Demo What do you think—pretty cool, right? React Love if you like it, and don’t hesitate to drop your thoughts in the comments— I’d love to hear your feedback. ✌️ Have an idea in mind? We’re open for new projects! Let’s contact now
#real estate#react real estate#react#react template#react admin template#react real estate website#react js#modern designed real estate react nextjs template#real estate website react#react real estate app#react real estate template github#react js real estate template free#complete react real estate website project#react js real estate website tutorial#real estate website#real estate website in reactjs#real estate template
0 notes
Text
Responsive HTML Church Website
#responsive church website#responsive web design#html css#css flexbox examples#css flexbox website#css tutorial#css#webdesign#html#css3#divinector
3 notes
·
View notes
Text
Webflow Tip of the Day Use Auto Height on Sliders for Dynamic Content
When using Webflow Sliders for blog previews, testimonials, or case studies, you might face layout shifts or empty space issues if slides have different content heights.
Here’s how to solve it smartly:
Problem: Slides with different content lengths cause awkward gaps or clipped content.
Solution: Use Auto Height for Slider Wrappers to make your sliders adjust smoothly!
How to Apply:
1. Select the `Slider` element in Webflow. 2. Make sure the `Slide` wrapper uses `Auto` height (not fixed or min-height). 3. Set each `Slide` content to `Fit Content` using proper padding & margins. 4. Add smooth transitions (optional) for elegant height changes.
Why This Works:
* Prevents layout jumping when switching between slides * Makes sliders responsive to dynamic CMS content * Improves user experience on all devices * Reduces empty space in designs
Pro Tip: If you're using CMS content in your sliders, always test on mobile and tablet views, content height can vary dramatically!
Boost your Webflow game every day!
Portfolio:https://lnkd.in/dt5pF9MW 🎯 Upwork: https://bit.ly/4iu6AKd 🎯 Fiverr: https://bit.ly/3EzQxNd

#webflowdesign#webflowexperts#webflow#freelancewebdeveloper#nocode#website#webflowlandingpage#web development#ui ux design#web design#fiverr seller#fiverr gigs#fiverr tutorial#fiverr top rated seller#upwork#freelance#fiverr review#commission#freelancing
0 notes