#Cloud Libraries
Explore tagged Tumblr posts
Text
Lazy Loading Page Speed Optimization: Efficient Practices & Tips

Key Takeaways
Lazy loading can significantly improve page speed by loading only necessary content initially, reducing initial load times.
Implementing lazy loading can save bandwidth, which is crucial for users on limited data plans.
This technique enhances user experience by ensuring faster interactions and smoother scrolling.
SEO can benefit from lazy loading as search engines prefer faster websites, potentially improving rankings.
To effectively implement lazy loading, use browser-native features and ensure compatibility across different devices.
Enhancing Web Performance with Lazy Loading
In today's fast-paced digital world, web performance is more critical than ever. Slow websites can drive users away, impacting engagement and conversions. One powerful technique to boost performance is lazy loading. By understanding and implementing lazy loading, you can optimize your website's speed and efficiency, keeping your visitors engaged and satisfied.
Understanding the Need for Speed
Users expect websites to load quickly and efficiently.
Slow loading times can lead to higher bounce rates.
Improved speed enhances user satisfaction and retention.
Most importantly, speed is not just a luxury; it's a necessity. Users are increasingly impatient, and a delay of even a few seconds can cause them to abandon your site. Therefore, ensuring that your site loads swiftly is crucial for maintaining user interest and engagement.
Lazy loading offers a solution by optimizing the loading process. Instead of loading every element of a page at once, lazy loading prioritizes essential content and defers non-essential elements. This approach can make a dramatic difference in how quickly your site feels to users.
Lazy Loading: A Game Changer for Web Efficiency
Lazy loading is more than just a buzzword; it's a transformative technique for web optimization. By deferring the loading of non-essential elements, such as images and videos, until they are needed, lazy loading reduces the initial load time of a webpage.
Images and videos load only when they enter the viewport.
Reduces server requests, enhancing page speed.
Particularly beneficial for mobile users with limited bandwidth.
Besides that, lazy loading helps in conserving resources, which is particularly beneficial for mobile users who might be on limited data plans. By only loading what's necessary, users experience faster interactions and smoother scrolling, which can significantly improve their overall experience.
Eager Loading: When Immediate Isn't Ideal
Eager loading, the opposite of lazy loading, involves loading all page elements at once. While this approach might seem straightforward, it can lead to longer initial load times, especially on content-heavy pages. Therefore, eager loading is not always the best choice, particularly when dealing with large images or videos.
Lazy loading, on the other hand, ensures that your website delivers essential content swiftly, making it an ideal choice for optimizing page speed and improving user experience.
Benefits of Lazy Loading
Lazy loading isn't just about speed; it's about creating a seamless and efficient user experience. Let's delve into the various benefits it offers.
Faster Initial Load Times
By loading only the necessary elements initially, lazy loading significantly reduces the time it takes for a page to become interactive. Users can start engaging with the content almost immediately, without waiting for all elements to load.
This immediate engagement is crucial in retaining user interest. For instance, if your homepage loads quickly, users are more likely to explore further, increasing the chances of conversion.
Additionally, faster load times can have a positive impact on your website's bounce rate. Users are less likely to leave if they don't have to wait for content to load, which can improve your site's overall performance metrics.
Loading Images Efficiently
Images often account for the majority of a webpage's load time. By implementing lazy loading for images, you can significantly improve your page speed. This involves loading images only when they are about to enter the viewport. As a result, users won't have to wait for all images to load before they can interact with your content.
To do this effectively, you can use the loading="lazy" attribute in your image tags. This attribute tells the browser to defer loading the image until it is close to being visible. Additionally, consider using responsive image techniques to serve different image sizes based on the user's device, further optimizing load times.
Handling Videos and Media Content
Videos and other media content can be resource-intensive, causing significant delays in load times if not managed properly. Lazy loading can also be applied to these elements. By embedding videos with lazy loading techniques, you ensure they only load when a user scrolls to them.
For example, instead of directly embedding a video, use a thumbnail image with a play button overlay. When the user clicks the play button, the video loads and plays. This not only saves bandwidth but also improves the initial loading speed of the page.
JavaScript and CSS Deferred Loading
JavaScript and CSS files are essential for modern web applications, but they can also be a bottleneck if not handled correctly. Lazy loading these resources involves deferring their loading until they are needed. This can be achieved using the defer and async attributes for JavaScript files.
The defer attribute ensures that the script is executed after the HTML document has been parsed, while the async attribute allows the script to be executed as soon as it's available. For CSS, consider using media queries to load stylesheets conditionally based on the user's device or viewport size.
Tips for Optimizing Lazy Loading
Implementing lazy loading is just the beginning. To truly optimize your website's performance, follow these additional tips and best practices.
Use Browser Native Features
Modern browsers offer native support for lazy loading, making it easier than ever to implement this technique. By using native features, you can ensure compatibility and reduce the need for third-party libraries, which can add unnecessary overhead.
To take advantage of these features, simply add the loading="lazy" attribute to your image and iframe tags. This simple addition can have a significant impact on your page speed, especially for image-heavy sites.
Besides, using native features ensures that your site remains future-proof, as browsers continue to enhance their support for lazy loading and other performance optimizations.
Minimize Default Image Size
Before applying lazy loading, it's crucial to optimize your images for size. Large images can still slow down load times, even with lazy loading. Use image compression tools to reduce file sizes without sacrificing quality.
Optimize Animations
Animations can enhance user experience, but they can also impact performance if not optimized. Use CSS animations instead of JavaScript whenever possible, as they are more efficient and can be hardware-accelerated by the browser.
Ensure that animations are smooth and don't cause layout shifts, which can negatively affect user experience. Test your animations on different devices to ensure they perform well across the board.
Remember, the goal is to create a seamless experience for your users. By optimizing animations, you can enhance the visual appeal of your site without compromising performance.
Test Across Multiple Devices
It's essential to test your website on a variety of devices and screen sizes. What works well on a desktop might not perform the same on a mobile device. Use tools like Google PageSpeed Insights to analyze your site's performance and identify areas for improvement.
Regular testing ensures that your lazy loading implementation works as intended across different platforms, providing a consistent experience for all users.
Overcoming Common Lazy Loading Challenges
While lazy loading offers numerous benefits, it's not without its challenges. Addressing these issues ensures that your implementation is successful and doesn't negatively impact your site.
Dealing with SEO Concerns
Lazy loading can sometimes interfere with search engine indexing if not implemented correctly. To ensure your content is indexed, use server-side rendering or provide fallbacks for search engines that may not execute JavaScript. For more insights, check out how lazy loading decreases load time and increases engagement.
Ensure all critical content is available without JavaScript.
Use structured data to help search engines understand your content.
Regularly monitor your site's indexing status in Google Search Console.
These strategies help maintain your site's visibility in search engine results, ensuring that lazy loading doesn't negatively impact your SEO efforts.
Addressing Browser Compatibility Issues
While most modern browsers support lazy loading, some older versions may not. To ensure compatibility, consider using a polyfill or fallback solutions for browsers that don't support lazy loading natively.
By addressing these compatibility issues, you can provide a consistent experience for all users, regardless of their browser choice. Regularly updating your site and testing on different browsers can help you identify and resolve any issues that arise.
Troubleshooting Loading Delays
Even with lazy loading implemented, you might encounter loading delays. This often happens when elements are not optimized or when there are too many third-party scripts running on your site. To troubleshoot these issues, start by identifying the elements that are causing delays. Use tools like Google Chrome's Developer Tools to pinpoint these elements and analyze their loading times.
Once you've identified the culprits, consider compressing images, deferring non-essential scripts, and minimizing the use of third-party plugins. By doing so, you can significantly reduce loading times and improve the overall performance of your website.
The Future of Lazy Loading in Web Development
Lazy loading is set to become an integral part of web development as websites continue to grow in complexity and size. With the increasing demand for faster and more efficient websites, lazy loading offers a practical solution to enhance user experience without compromising on content richness.
"Lazy loading is not just a trend; it's a necessity for modern web development. As websites evolve, so do the techniques we use to optimize them."
As more developers recognize the benefits of lazy loading, we can expect to see advancements in browser support and new tools that make implementation even easier. This evolution will ensure that lazy loading remains a vital component of web optimization strategies.
Emerging Technologies that Support Lazy Loading
Several emerging technologies are poised to enhance lazy loading capabilities. For instance, progressive web apps (PWAs) and server-side rendering (SSR) can work alongside lazy loading to deliver content more efficiently. PWAs offer offline capabilities and faster load times, while SSR ensures that content is rendered on the server, reducing the load on the client's device.
Additionally, advances in artificial intelligence and machine learning could further optimize lazy loading by predicting user behavior and preloading content accordingly. These technologies have the potential to revolutionize how we approach web performance optimization.
The Growing Importance of Mobile Optimization
As mobile usage continues to rise, optimizing websites for mobile devices has become more critical than ever. Lazy loading plays a crucial role in this optimization by reducing data usage and improving load times on mobile networks.
By implementing lazy loading, you can ensure that your mobile users have a seamless experience, regardless of their network conditions. This is particularly important for users in regions with slower internet speeds, where every byte counts.
Frequently Asked Questions
Lazy loading is a powerful tool, but it can also raise questions for those unfamiliar with its implementation. Here are some common questions and answers to help you better understand lazy loading and its impact on your website.
These insights will help you make informed decisions about implementing lazy loading on your site and address any concerns you may have.
"Lazy loading can seem daunting at first, but with the right guidance, it becomes an invaluable asset for web optimization."
What is lazy loading and how does it work?
Lazy loading is a technique that defers the loading of non-essential elements, such as images and videos, until they are needed. This reduces the initial load time of a webpage, allowing users to interact with the content more quickly. By only loading elements when they enter the viewport, lazy loading conserves resources and improves performance.
How does lazy loading affect page speed and SEO?
Lazy loading can significantly enhance page speed by reducing the number of elements that need to be loaded initially. This not only improves user experience but also positively impacts SEO. Search engines favor faster websites, which can lead to improved rankings.
However, it's essential to ensure that lazy loading is implemented correctly to avoid any negative impact on SEO. This includes providing fallbacks for search engines that may not execute JavaScript and ensuring that all critical content is accessible without JavaScript. For more insights, check out this beginner's guide to lazy loading.
By addressing these considerations, you can harness the benefits of lazy loading without compromising your site's visibility in search engine results.
"Faster websites are favored by both users and search engines, making lazy loading a win-win for performance and SEO."
Therefore, lazy loading is an effective strategy for enhancing both user experience and search engine rankings.
What types of content should be lazy loaded?
Lazy loading is particularly beneficial for large images, videos, and other media content that can slow down a webpage. By deferring these elements, you can ensure that users only load what they need, when they need it.
Additionally, lazy loading can be applied to JavaScript and CSS files, further optimizing load times. By prioritizing essential content and deferring non-essential elements, you can create a more efficient and user-friendly website.
Are there any drawbacks to implementing lazy loading?
While lazy loading offers numerous benefits, it does have some potential drawbacks. If not implemented correctly, it can interfere with search engine indexing and result in missing or delayed content. To mitigate these risks, ensure that your lazy loading implementation is compatible with search engines and provides fallbacks for non-JavaScript environments. For more insights, check out Boost Your Website Speed With Lazy Loading.
How do I verify if lazy loading is working on my site?
To verify that lazy loading is working, use browser developer tools to inspect the network activity. Check if images and other media elements are loading only when they enter the viewport. Additionally, tools like Google PageSpeed Insights can help you analyze your site's performance and confirm that lazy loading is functioning as intended.
By regularly monitoring your site's performance and addressing any issues that arise, you can ensure that lazy loading continues to enhance your website's speed and user experience.
#A/B testing strategies#abstract design#Adobe Sensei automation#affordable AI tools#AI capability experimentation#AI-driven design suggestions#AI-driven innovation#alternate reality game#API integration#Appointment booking#appointment cancellation policy#ARG#authentic partnership#automated resizing#background removal#behind-the-scenes content#Blue color scheme#budget-friendly design software#Canva free version#Canva Pro features#Client data protection#client feedback tools#Client testimonials#Cloud Libraries#community building#community engagement#community engagement platforms#content automation#Conversion tracking#cost-effective strategies
0 notes
Text
#Nature#love nature#home#home decor#home design#home lifestyle#home library#photografy#book quotes#bookworm#books & libraries#bookshelves#scenery#travel#amazing nature#landscape#sky#up#clouds#iced coffee#photographers on tumblr
5K notes
·
View notes
Text


457 notes
·
View notes
Text

𝓹𝓮𝓷𝓽 𝓾𝓹


— ( do note this ask was sent before my rules post was out but ill let it pass bcz it doesnt break any rules )
ah hello ! !! this is the first time im writing for jingyuan sama ..! hopefully its to your liking anon .. <:D tho i did self indulge a lil much on this ... hopefully you still like it x_x
also , yes .! i love ryona . i dig it a lot .. please dont b scared to req anything with dark themes .. i will be cheering you on !

pair — reader x jing yuan
wc — ~1k
contains — sub bottom char, dom top reader, established relationship, gn reader, possessive reader, jealousy, (false) cheating suspicions, reader is kinda fucked up in the head, size difference (smaller reader), thigh humping, dry humping, reader is pretty forceful




you couldn’t stand it.
the way he would ignore you sometimes, when you two just wouldn’t be able to have some pda for the sake of his reputation. it pissed you off.
you want to love him! show him off, maybe. hug him, kiss him, hold his hand.. all in public. but you can’t — because he has a reputation to uphold here. and what made you more mad is the fact you’d hear your own colleagues talk about him. how they want to get with him.
what pissed you off the most about today, though? you heard someone spreading rumors. dating rumors. not between you and jing yuan, no. (you would’ve appreciated that, really) it was between him and some other woman — one that he’s been working with for a good while.
you clicked your tongue, entering his office. even just from your face it was obvious you were in a horrible mood.
“oh?” he started, with that usual lazy smile of his — “my dear, something on your mind?”
he shifted in his seat, adjusting himself so you could sit yourself beside him — which, you do — letting out a tired sigh. “rumours about you again, love.” you respond.
“mm, it’s the one with that woman, i assume?”
you click your tongue again. just hearing anything related to her set you off — c’mon, now.. it’s not like they’re actually together.. your dearest would never, ever betray you in such a way.
but you see the way that woman was — how she was smiling and all. laughing those rumors off, all while clearly enjoying the attention she got. it disgusts you. it worsens your mood more and more as you thought about it.
the general could sense your frustration — almost as if he read your mind. his expression softened a little bit, this time looking at you. watching you biting on your nail, whilst the other hand was balled into a fist, resting on your thigh.
“hey,” you looked back at him. the frustration was clear in your eyes. even you, yourself didn’t get it. what were you so angry about…? you can’t help but take it out on him. “you love me, right, jing yuan?”
“of course I do.” he replies — it’s short. it’s obvious. but in your messed up little head, it felt like nothing but a lie.
“prove it.”
“wha–?”
“prove it, i said.” you lean into him, a hand against his stomach. the gold part of his belt felt cool against your palm. for a second, it gives you shivers.
“here..?” the general’s voice was filled with uncertainty. “the door is still unlo–”
“that doesn’t matter.” you interrupt, “they’re not allowed to come in, right? locked or not. just tell them to leave if someone knocks. simple.”
jing yuan gulped down, eyeing the door once more before giving in — fumbling with his belt. slowly but surely getting that corset-like piece of armor loose and discarding it completely.
he’s so obedient whenever you were mad…
“c’mere.” you pat on your thigh, inviting him to sit on it — he does, obeying you. you were upset, he didn’t want your mood to go even lower. though, due to jing yuan being bigger than you, he was quite hesitant on putting his entire weight — he knows he’s quite heavy.. but you insist he sits down properly.
he felt shy all of a sudden — putting his hands on your shoulders, nuzzling his face into your neck. you didn’t know if this shyness was a result of the position, or the fact the door was very much unlocked — maybe both.
you had a hand on his lower back, as if inviting for the white-haired general — your free hand decided to run through his hair. it’s so soft… how could you not?
jing yuan lets out a whimper, hips moving on his own. slowly but surely running them up and down your thigh. his own legs shaking. you slip your hand into the side of his pants — feeling around his waist. he jolts at your cold hands, letting out a small gasp. those hands of yours continue to trace through his body, feeling his breath grow a little faster. feeling all over his back, his hips, his waist, him. just him.
you wanted to escalate this, though, you heard something. something he feared. a knock at the door.
“jing yuan, sir?”
a voice is heard, calling to the general. you could clearly hear his breath hitch. “a– ah.. who—nnh–!”
those hands of yours continued to tease him. featherlight touches all over his body, teasing him by slipping your hands into his pants every now and then — watching your darling general explain why the person couldn’t come in — stuttering on his words, trying to reason with them..
you felt mean today. you were in a shitty mood, after all.
he lets out a sigh of release when they finally decide to go — whoever that was leaving his office alone for another time. finally, he gets to calm down.
“i love you.” you whisper into his ear suddenly, “you love me too, right? you wouldn’t go for that woman, right? right?”
why did you doubt him, even?
you don’t know, nor did you care. all you wanted to hear was an ‘i love you, too’ from the general.. your general.
his weight was kind of crushing you.. but you didn’t mind it much. you pressed a kiss onto his neck, sucking into it to form a hickey. then another… and another. it didn’t take too long for his entire neck to be covered by them. you loved it.. marking him up as yours (as if wasn’t already..)
“m’gonna–” his grinding was growing a bit more desperate — damn, already?
“go on. show me how much you love me.” — those words made him whimper, closing his eyes. you pulled on his hair, yanking his head so jing yuan was looking at you — grabbing his face with one of your hands and inviting him into a messy kiss — tongue being forcefully shoved into his mouth.
“i love you, i love you, i love you.. mmMH—!” he said between eager gasps, feeling his orgasm washing over him. you could, too — that warm feeling on your thigh.
he wraps his big arms around you, moans being muffled by the kiss. he just couldn’t get enough, can he? he wouldn’t even care anymore if someone came in and saw him this way. neither did you. at least they’d know you were his.
“i love you, darling. please ruin me..”

hsr masterlist ♥︎

#♱ library of ruins .#♱ rabbit hole .#✸ astral express .#✸ cloud knights .#✦ jing yuan .#hsr#hsr smut#honkai star rail#honkai star rail x reader#sub hsr#jing yuan#jing yuan x reader#sub jing yuan#dom reader#sub character
609 notes
·
View notes
Text


Since I got into the IDW comics recently, I wanted to draw Tangle and Whisper together!! I couldn't decide on the design, so I just did both🤪
(These are totally unrelated to the Tangle and Whisper miniseries I just thought the faux-comic cover would be cute)
#art#artists on tumblr#sonic the hedgehog#sth#sonic#sonic fanart#tangle the lemur#whisper the wolf#idw sonic#I got scared when I rendered the clouds that nicely btw. I was looking at my hands like....what... what is this...#it's crazyyy how excited I was that the first few IDW characters we got were cool girls#very healing for Little Me when Amy used to be treated like a nuisance in the canon#I'm still waiting to read the other big IDW volume collections (they are VERY popular at my library rn) but ouhhghh I'm excited#I read Imposter Syndrome kind of out of order so I already adore Surge but so excited to meet Belle and Lanolin and Jewel too#idk the comic exclusive characters are very quickly becoming my favorite Sonic characters like ever
369 notes
·
View notes
Text
Good News - June 8-14
Like these weekly compilations? Tip me at $Kaybarr1735! And if you tip me and give me a way to contact you, at the end of the month I'll send you a link to all of the articles I found but didn't use each week!
1. Rare foal born on estate for first time in 100 years

“The Food Museum at Abbot's Hall in Stowmarket, Suffolk, is home to a small number of Suffolk Punch horses - a breed considered critically endangered by the Rare Breeds Survival Trust. A female foal was born on Saturday and has been named Abbots Juno to honour the last horse born at the museum in 1924. [...] Juno is just one of 12 fillies born so far this year in the country and she could potentially help produce more of the breed in the future.”
2. The cement that could turn your house into a giant battery

“[Scientists] at Massachusetts Institute of Technology (MIT) have found a way of creating an energy storage device known as a supercapacitor from three basic, cheap materials – water, cement and a soot-like substance called carbon black. [... Supercapacitators] can charge much more quickly than a lithium ion battery and don't suffer from the same levels of degradation in performance. [... Future applications of this concrete might include] roads that store solar energy and then release it to recharge electric cars wirelessly as they drive along a road [... and] energy-storing foundations of houses.”
3. New road lights, fewer dead insects—insect-friendly lighting successfully tested

“Tailored and shielded road lights make the light source almost invisible outside the illuminated area and significantly reduces the lethal attraction for flying insects in different environments. [...] The new LED luminaires deliver more focused light, reduce spill light, and are shielded above and to the side to minimize light pollution. [... In contrast,] dimming the conventional lights by a factor of 5 had no significant effect on insect attraction.”
4. When LGBTQ health is at stake, patient navigators are ready to help

“[S]ome health care systems have begun to offer guides, or navigators, to get people the help they need. [... W]hether they're just looking for a new doctor or taking the first step toward getting gender-affirming care, "a lot of our patients really benefit from having someone like me who is there to make sure that they are getting connected with a person who is immediately going to provide a safe environment for them." [... A navigator] also connects people with LGBTQ community organizations, social groups and peer support groups.”
5. Tech company to help tackle invasive plant species

“Himalayan balsam has very sugary nectar which tempts bees and other pollinators away from native plants, thereby preventing them from producing seed. It outcompetes native plant species for resources such as sunlight, space and nutrients. [...] The volunteer scheme is open to all GWT WilderGlos users who have a smartphone and can download the Crowdorsa app, where they can then earn up to 25p per square meter of Balsam removed.”
6. [Fish & Wildlife] Service Provides Over $14 Million to Benefit Local Communities, Clean Waterways and Recreational Boaters

“The U.S. Fish and Wildlife Service is distributing more than $14 million in Clean Vessel Act grants to improve water quality and increase opportunities for fishing, shellfish harvests and safe swimming in the nation’s waterways. By helping recreational boaters properly dispose of sewage, this year’s grants will improve conditions for local communities, wildlife and recreational boaters in 18 states and Guam.”
7. Bornean clouded leopard family filmed in wild for first time ever

“Camera traps in Tanjung Puting National Park in Indonesian Borneo have captured a Bornean clouded leopard mother and her two cubs wandering through a forest. It's the first time a family of these endangered leopards has been caught on camera in the wild, according [to] staff from the Orangutan Foundation who placed camera traps throughout the forest to learn more about the elusive species.”
8. Toy library helps parents save money 'and the planet'

“Started in 2015 by Annie Berry, South Bristol's toy library aims to reduce waste and allow more children access to more - and sometimes expensive - toys. [...] Ms Berry partnered with the St Philips recycling centre on a pilot project to rescue items back from landfill, bringing more toys into the library. [...] [P]eople use it to support the environment, take out toys that they might not have the space for at home or be able to afford, and allow children to pick non-gender specific toys.”
9. Chicago Receives $3M Grant to Inventory Its Trees and Create Plan to Manage City’s Urban Forest

“The Chicago Park District received a $1.48 million grant [“made available through the federal Inflation Reduction Act”] to complete a 100% inventory of its estimated 250,000 trees, develop an urban forestry management plan and plant 200 trees in disadvantaged areas with the highest need. As with the city, development of the management plan is expected to involve significant community input.”
10. Strong Public Support for Indigenous Co-Stewardship Plan for Bears Ears National Monument

“[The NFW has a] plan to collaboratively steward Bears Ears National Monument to safeguard wildlife, protect cultural resources, and better manage outdoor recreation. The plan was the result of a two-year collaboration among the five Tribes of the Bears Ears Inter-Tribal Coalition and upholds Tribal sovereignty, incorporates Traditional Ecological Knowledge, and responsibly manages the monument for hunting, fishing, and other outdoor recreation while ensuring the continued health of the ecosystem.”
June 1-7 news here | (all credit for images and written material can be found at the source linked; I don’t claim credit for anything but curating.)
#hopepunk#good news#nature#horse#rare breed#energy storage#clean energy#biodiversity#street lights#lgbtq#health#native plants#invasive species#incentive#fws#water#fishing#swimming#clouded leopard#indonesia#library#kids toys#interdependence#bristol#uk#funding#native#outdoor recreation#animals#wildlife
752 notes
·
View notes
Text




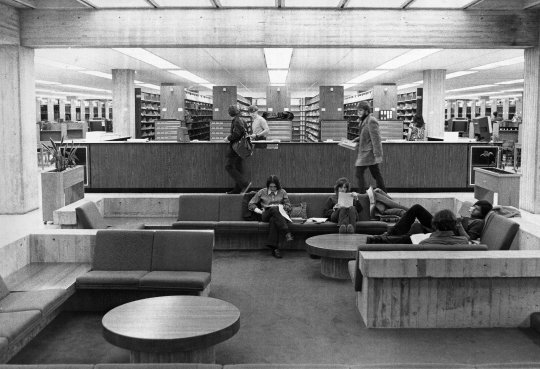
Centennial Hall, St. Cloud State University, Minnesota. S.C. Smiley and Associates
#brutalism#brutalist#architecture#interior#interiors#design#st cloud state#university#minnesota#library#1971
250 notes
·
View notes
Text


still havent played this game
#gawzdrawz#library of ruina#argalia lor#idk what the fuck his lil earpiece is#its feathers now#cloud guy.... i wanna pet him#people who actually know him would he bite me?#it will not stop me but its important for#like. characvterization purposes#OBV i would let him sniff first
66 notes
·
View notes
Text
Fanfic isn't a possession.
When an author deletes a work on AO3, they haven't taken anything from the readers. It's not a physical object that can be snatched away, and if readers wanted a digital copy to keep, AO3 made that possible. It is the reader's choice whether or not to keep a copy. The author has absolutely no say over whether or not they do this.
If you have a favorite exhibit at the museum, and that exhibit closes for whatever reason, nobody "stole" art from you. Same thing with whatever play is currently at your local theater--it's temporary, and when it closes, the actors didn't take away your entertainment. Before streaming and box sets of tv shows being sold at Target, all of television was ephemeral, too. You caught it or you didn't.
I don't know why there is an expectation that fanfic should be permanently made available to readers. The archive certainly gives a place where that can happen, but there is no reason to assume that it always will happen, nor that readers are entitled to that.
There are many reasons to delete a fanfic--not orphan, not post anonymously, but delete. It's fine to be disappointed if that happens. It's not fine to harass authors or try to wrest control of the work from them or create archives full of stolen work.
#books go out of print#I read most of mine from the library so like there is an expectation of temporariness#why the fuck is fanfic treated so differently#I've actually seen arguments that given that AO3 is an archive it should be against TOS to delete fic#saw a post on r/ao3 today suggesting people feed fics with grammatical errors into chatgpt to make them readable#I know that yelling at an entire generation of fans to learn to respect other people is completely futile#old person yells at cloud kinda shit#but if I hadn't made friends through fanfic I'd be deleting my account after this year of bullshit#like for real what is next#like is this akin to pirating? is that why people think it's not only okay but good?#it's not pirating#pirating is when something is available behind a pricewall#fanfic is free you acn't fucking pirate it#fanfic#ao3
159 notes
·
View notes
Text
There’s something beautiful about getting older when you didn’t think you’d survive your childhood.
I only notice my gray hairs when I cut my hair short. I recently cut my hair short and noticed all my new gray hairs. I recently noticed all the new smile lines on my face, especially around my eyes. Some of them have become wrinkles. The rest will become wrinkles in a couple years. I have sun spots on my hands and on the back of my neck. I have an unflattering tan line around my shoulders. The childhood scar on my pinkie finger (six-year-old me REALLY wanted to cut that bread and prove how grown up I was) is finally starting to fade. I look at myself in a mirror and I see the shape of a person who’s growing up, who’s lived.
It’s not at all lost on me that I’m still very young. But I’m an adult, I’m getting older, and I’m reaching milestones I didn’t think I’d be alive to see. I’ve got more gray hairs and wrinkles and sun-spots to collect. I want them all.
It’s a treasure to see yourself grow up when you didn’t think you’d survive into adulthood. I’m so incredibly proud of all of us.
#cloud rambles#sitting at the library right now drinking coffee and catching up on work#had some thoughts#autumn makes me nostalgic
107 notes
·
View notes
Text









Day 8: Queer headcanon
Half the characters in princess tutu are aro to me but Mytho especially
X-X-X X-X X-X-X
#and femio but i have so many fucking aroace femio posts here already#princess tutu is a pretty romance critical show if you think about it (<- said w an intonation as if i were reciting a copypasta)#stimboard#deadboy600#princess tutu#mytho#mytho princess tutu#aroace#aromantic#asexual#yellow#orange#gold#blue#white#swans#water#hands#mirror#sky#clouds#sunset#books#crows#birds#animals#ocean#library#nature#stim
41 notes
·
View notes
Text
omfg found the catch with spotify audiobooks being included in your subscription and it is that at some point you are out of "listening hours" (unlike other audiobook apps, it does not tell you how many hours you've listened to and it definitely doesn't tell you how many hours you have left, or even how many audiobook hours total you have been granted unless you go looking for it)(it is 15 hours) and when you hit the 15 hour paywall they graciously inform you that you can "top off" your account and buy extra audiobook listening hours (no you are not warned this would happen. when you start listening to audiobooks it seems by all accounts that it is unlimited)
and i was like okay, fine, for convenience's sake i'll fall prey to their scheme this ONE time so i can finish this damn book, thinking it'd be like, $5, considering the monthly subscription is $10.99+tax. but


you have to pay THIRTEEN DOLLARS! FOR TEN HOURS OF AUDIOBOOK! that will get you one full airport paperback novel or self-help book. most of everything worth listening to is longer than that
for that price you're much better getting a scribd $11.99 subscription which although it comes with its own faults, it will at least let you listen to a handful of complete books before it starts getting choosy
or better yet, get your audiobooks from your local library app. libby my best friend libby and her girlfriend overdrive would never do this to me
#this is so old man yells at cloud of me but this is my blog and i get to have my tumblr rants#spotify#anyway i'm quitting spotify by the end of the year once i'm done building my library so <3
239 notes
·
View notes
Text

Updated Gus art to celebrate the book announcement ❤️🎉
I can’t believe Gus is going to be a real literary character 🥹 A real literary character in a real book you can buy in a freaking bookstore!!! Ahhhh!!!
#bookstores AND your local library!!!#this has been just a cloud nine of a week#I’m excited to introduce all the new characters but Gus is special ❤️ iykyk#bless my wife and her art ❤️#iloart#JULY 2026 🎉🎉🎉
25 notes
·
View notes
Text
gonna print out pics of rick from never gonna give u up n hide them in library books at the public library 🫡
15 notes
·
View notes
Text
In my "can't continue under this circumstances" era.
#two days ago my mobile data got corrupted and each and everything from my mobile was gone#that was literally the worst thing i ever went through in this month and i used to write my diary digitally so that was gone too#cloud backup was off from the last few months and i thought I'll on this again after this semester#this was like my own library burned in front of me and i didn't do anything#but anyways everything happens for a reason#stay positive#dark academia#words
427 notes
·
View notes
Text

Ben değişmedim, sadece değerlerim değişti...
#blak and white#black and white photography#photooftheday#art#spilled thoughts#writing inspiration#poets on tumblr#aesthetic photography#quotes#beautiful photos#relationship quotes#clouds#beautiful women#black woman beauty#woman#beautiful#books and nature#books and flowers#books & libraries#photoblog#picture#baby animals#animals#fashion#landscape#short story#spirituality#spring#currently reading#architecture
172 notes
·
View notes