#Css Gradient Generator
Explore tagged Tumblr posts
Text
CSS Gradient Color generator , gradient generator , background gradient generator
Link: CSS Gradient Color Generator Now!
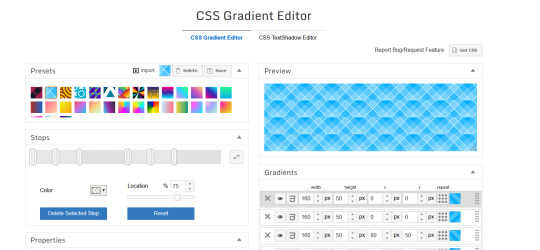
In the realm of web design, gradients add depth, dimension, and visual interest to websites, creating captivating visual effects and enhancing user experience. EditBoxPro’s CSS Gradient Color Generator offers a user-friendly solution for creating custom CSS gradients that elevate the aesthetics of your web projects. Let’s explore how EditBoxPro’s CSS Gradient Color Generator can empower web designers to unleash their creativity and bring their design visions to life.
Harnessing the Power of CSS Gradients
CSS gradients allow web designers to create smooth transitions between two or more colors, resulting in visually appealing backgrounds, buttons, overlays, and other design elements. Gradients add depth and texture to web interfaces, making them more engaging and immersive for users. With EditBoxPro’s CSS Gradient Color Generator, designers can easily experiment with different gradient styles, angles, and color combinations to achieve the desired visual effect for their websites.
Key Features of EditBoxPro’s CSS Gradient Color Generator
Intuitive Gradient Editor: EditBoxPro’s CSS Gradient Color Generator features an intuitive gradient editor that allows designers to create custom gradients with ease. Whether you prefer linear gradients, radial gradients, or conic gradients, our tool offers a range of options to suit your design needs.
Color Picker and Gradient Stops: Customize your gradients by selecting colors from a comprehensive color picker or entering hex codes manually. EditBoxPro’s Gradient Color Generator also allows you to add multiple gradient stops and adjust their positions and opacity levels for precise control over your gradient design.
Gradient Angle and Direction: Experiment with different gradient angles and directions to achieve the desired visual effect for your web design projects. EditBoxPro’s CSS Gradient Color Generator allows you to specify linear gradient angles, radial gradient shapes, and conic gradient starting points for endless design possibilities.
Preview and Code Export: Visualize your gradient designs in real time with EditBoxPro’s live preview feature. As you make changes to your gradient settings, our tool provides instant feedback, allowing you to see how your gradients will appear on the web. Once you’re satisfied with your design, you can easily export the CSS code and integrate it into your web projects.
Cross-Browser Compatibility: EditBoxPro’s CSS Gradient Color Generator ensures cross-browser compatibility by generating CSS code that works seamlessly across modern web browsers. Whether you’re targeting desktop or mobile users, our tool helps you create gradients that render consistently across different devices and platforms.
Advantages of Using EditBoxPro’s CSS Gradient Color Generator
Enhanced Visual Appeal: Elevate the visual appeal of your websites with stunning CSS gradients created using EditBoxPro’s Gradient Color Generator. Whether you’re designing headers, buttons, backgrounds, or overlays, gradients add depth, dimension, and sophistication to your web interfaces, making them more visually appealing and memorable for users.
Time-Saving Design Solution: Streamline your design process and save time with EditBoxPro’s CSS Gradient Color Generator, which offers a user-friendly interface and intuitive controls for creating custom gradients in minutes. Instead of manually coding gradients from scratch, designers can use our tool to experiment with different gradient styles and color combinations effortlessly.
Versatile Design Applications: Whether you’re designing personal websites, portfolio sites, e-commerce platforms, or corporate landing pages, EditBoxPro’s CSS Gradient Color Generator offers a versatile solution for integrating gradients into your web projects. From subtle color transitions to bold gradient effects, our tool empowers designers to create custom gradients that reflect their brand identity and design aesthetic.
Accessible Design Tool: EditBoxPro’s CSS Gradient Color Generator is accessible to designers of all skill levels, from beginners to experienced professionals. With its user-friendly interface and visual editor, our tool makes it easy for designers to experiment with gradients and create visually stunning web designs without the need for advanced coding knowledge.
Conclusion
Transform your web design projects with EditBoxPro’s CSS Gradient Color Generator. Whether you’re a seasoned web designer or just starting out, our tool provides the functionality, flexibility, and convenience you need to create custom gradients that enhance the visual appeal of your websites. Experience the power of CSS gradients, unleash your creativity, and elevate your web design game with EditBoxPro today!
Create Custom CSS Gradients with EditBoxPro’s CSS Gradient Color Generator Now!
gradient generator, gradient generator javascript, css gradient generator, background gradient generator, javascript gradient background generator, multiple color gradient generator, linear gradient generator, gradient color generator, gradient image generator, ultimate css gradient generator, background color generator, random color gradient generator, gradient, gradient color generator javascript, css gradient tutorial, linear gradient
1 note
·
View note
Text

CSS Gradient Text Generator is a CSS code generation tool that helps developers and designers create visually appealing colorful gradient text effects. It allows you to apply gradient colors to text elements effortlessly.
#CSS Gradient Text Generator#CSS Code Generator#Gradient Text Generator#free online tools#online tools#web tools#online web tools#free web tools#online tool#a.tools
2 notes
·
View notes
Text
2 notes
·
View notes
Text
#colorschroma#color palette#color scheme#gradient color generator#gradient color palette#gradient palette#design#random color generator#contrast checker#css gradient#colorpicker#2color gradient#3color gradient#brand color palette#palette#color swatches
1 note
·
View note
Text
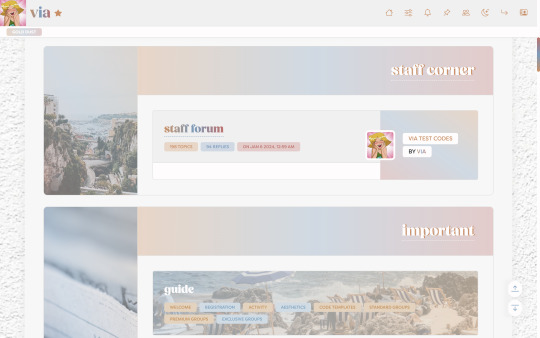
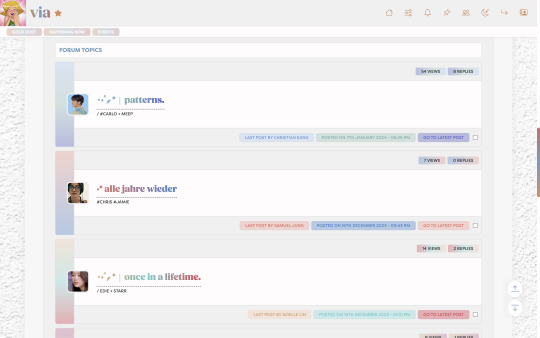
I wasn't really expecting it to be something I'd find so entertaining but I definitely want to play more with css gradients and see what other people have done. I was just pulling up a generator to help visualise how to give some of the element a bit of faux depth and I see this:

I mean, of course, the coding language has been around so long of course people are going to take full advantage of its features but I hadn't even considered something like this was possible


I feel like such a nerd, hahaha, but I bet you could make some really neat patterns, which would be even cooler combined with the ability to animate stuff
12 notes
·
View notes
Note
hiii i wanted to ask how you do the gradient on your titles, it’s really cool<33
thank you!!
HIIIIIII
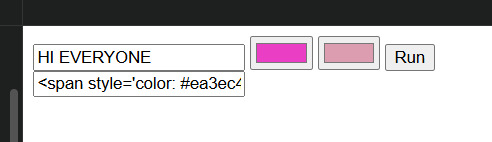
well, first when I create a new post I change the text type of the post to HTML. After that, I use this site:
Then I put in the text I want, choose the colors I want and click run. Then I copy the HTML I've created and paste it into the post. Then I just switch back to rich text and that's it!
Step 1: Change the text editor to HTML (to change, just click on the post settings)

Step 2: Enter the site, enter the text you want, choose the colors and click run, then copy the generated html and paste it into the post.

Step 3: Once you've put all the text you want in gradient, switch back to rich text and you're done!
HI EVERYONE
2 notes
·
View notes
Text


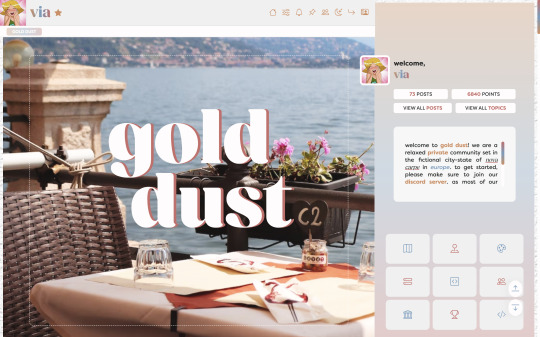
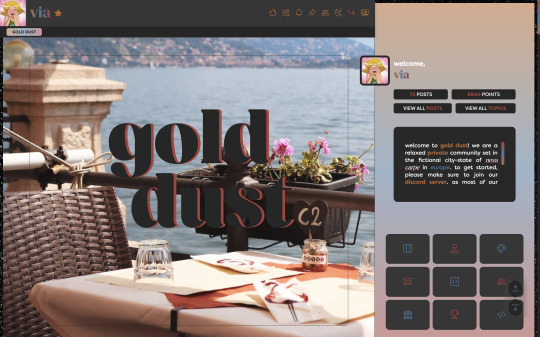
gold dust. $275 SINGLE SALE
gold dust is a custom forum skin designed for jcink hosted forums. this skin includes:
light and dark mode toggle
gradient membergroups
different forum sizes
changing forum colors per last poster
changing topic row colors per last poster
complete profile + post row
complete board stats with recent topics
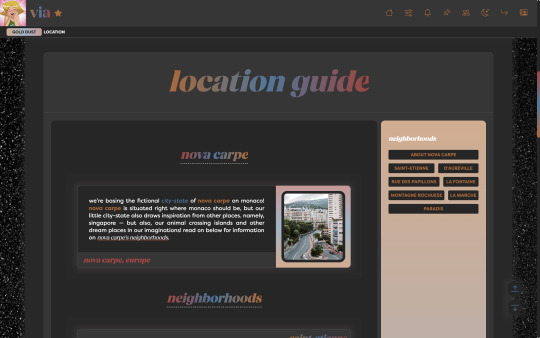
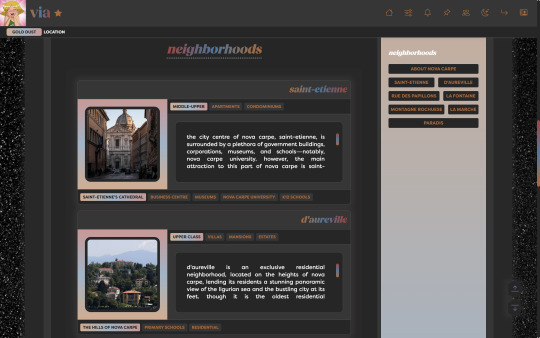
complete site guide + location guide for neighborhoods
a complete set of codes — general templates, thread templates, comm templates, social templates, miscellaneous templates, request templates, and dev templates
with the purchase of the skin, you will receive the following files:
skin xml
html templates xml
site guide css
site guide html
location css
location html
templates css
templates html
installation guide
this skin was optimized for google chrome, but should work just fine on other browsers. please dm me if you are interested in this skin! more previews and sale inquiries will be entertained via dms, or through my support server on discord please check out more previews under the cut!








14 notes
·
View notes
Note
i am the person who originally let lolita know that you had been taking credit for her apocrypha skin. honestly the fact that you're doubling down and insisting that you coded your site's skin is wild. i literally recognized the apocrypha skin immediately when i saw your site. someone else let me know and was like, "huh wow, isn't this lolita's skin?"
this isn't "inspiration" this is stealing. you may want to look into the difference between inspiration and ripping. Hope this helps.
Thanks for outing yourself I guess.
In coding parlance, the difference between ripping and inspiration is that ripping is taking the raw code without editing it or editing it minimally. Reverse engineering something to perform the same task is generally not considered ripping.
I am also a designer (my degree is in digital media) and I am not denying that Lolita is essentially the visual designer of the skin. She is still credited on the site. However she did not code NOX's skin.
This is the forum row code from the Apocrypha skin:

I'm using the inspect element tool here because I want you to see all that css in the forum rows (and I took that out of there immediately, even when we did have the Apocrypha skin). I also want you to see how the code is laid out. Notice how Lolita uses flex and :after and :before selectors.
This is NOX's forum row code:

Does it look even remotely the same? I use grid to achieve my layout. Instead of using a bunch of css in the forum rows, I have a second class assigned to the forum (that's what "right-half" is and it's assigned using javascript). I only use flex for alignment because i hate it, and instead of using :after to create gradient underlines, I use an entire class, because then I only have to style it once and if I want to change it, I only have to change that class.*
I did not want to bring it up, because most of the coders in the Jcink community are self taught, but the reason I rewrote NOX's skin is because it was difficult to work with and if I wanted to modify one thing, I then had to go through the entire skin and modify several other things to fix it.
I understand that you want to help your friend, but you are not helping anyone by making assumptions and not even asking for an explanation. Instead of doing that you could have asked for my side of the story at any time.
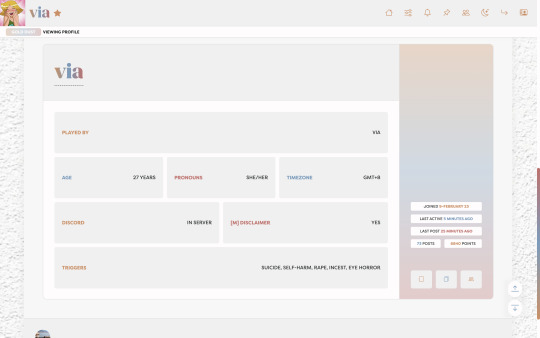
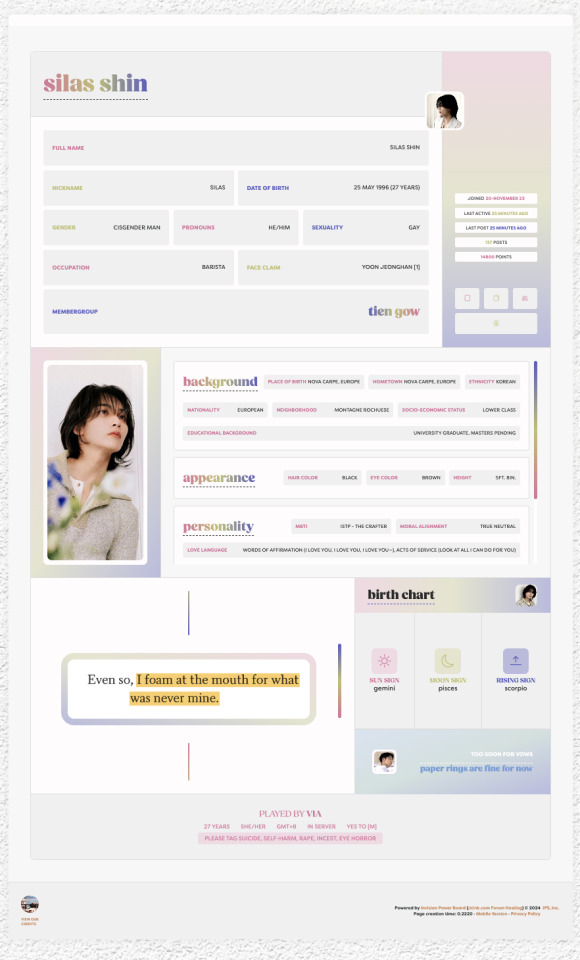
*not directly relevant but the reason our skin is styled like this is because we also allow our members to choose their own gradients for their character accounts, which you can see in the main member profiles. When I was skinning the site, we were unsure whether we would be allowing the entire site to change colour depending on which character you were logged into.
#jcink rpc#zach does design#zach does explaining things very simply for people who cannot find the show source button#jcink skins
1 note
·
View note
Text
LOREM IPSUM
Lorem ipsum lorem ipsum lorem ipsum
lorem
Ipsum
Lorem
Lorem: Ipsum!!! Ipsum: Lorem!
eee
eee
ddd
ddddd
w
eelroiuei
s
ssss
s


0 notes
Text
ToolsToEdit.in – Your Ultimate Free Toolkit for Everyday Digital Tasks
In today’s fast-moving digital world, being productive means using the right tools at the right time. But what if you could access over 30+ essential online tools in one place—without paying a cent? That’s exactly what ToolsToEdit.in offers: a centralized, no-cost platform built for students, teachers, professionals, content creators, and anyone who wants to get things done—fast and efficiently.
🌐 What Is ToolsToEdit.in?
ToolsToEdit.in is a multi-purpose online toolkit that combines the functionality of dozens of individual tools into one convenient, browser-based hub. From quick calculations to SEO audits, PDF conversions to text clean-up—this platform is designed to simplify your work, save you time, and help you perform complex tasks with just a few clicks.
👥 Who Is It For?
This site isn’t just for techies or web developers. ToolsToEdit.in is built for everyday users:
🎓 Students can calculate percentages, solve EMI questions, or convert between binary and text.
👨🏫 Teachers can create resources, check text readability, or compress files.
🧑💻 Content Creators & Bloggers can analyze SEO, clean content, and manage PDFs.
👥 General Users can generate strong passwords, spot phishing links, and much more.
🔧 Key Tool Categories and Features
Here’s a breakdown of what ToolsToEdit.in offers:
🧮 Calculator Tools
No need for separate apps—just launch and use:
BMI Calculator – Check body mass index.
Discount Calculator – Know how much you’re saving.
EMI Calculator – Plan your finances smartly.
Age Calculator – Get accurate age from date of birth.
Percentage Calculator – Solve quick percentage problems.
✍️ Text Utilities
Content handling made easy:
Word Counter – Know your length before publishing.
Case Converter – Switch between uppercase, lowercase, and more.
Remove Duplicate Lines – Clean up large text files.
Find & Replace – Mass replace words or phrases.
Binary ⇄ Decimal/Text Converters – Useful for coding and education.
Text Encoder/Decoder – Encrypt and decode web-safe content.
🔐 Security Tools
Keep your data secure:
Password Generator – Create complex passwords.
Password Strength Checker – Test how secure your password is.
Phishing URL Detector – Protect yourself from scams.
🔍 SEO Optimization Tools
Get your website found:
Meta Tag Analyzer – Improve search engine visibility.
Mobile-Friendly Test – Make sure your site works on smartphones.
Page Speed Analyzer – Identify and fix performance issues.
Sitemap Generator – Generate XML sitemaps for indexing.
Keyword Density Checker – Analyze your content for keyword balance.
Robots.txt Generator – Guide search engine bots effectively.
🎨 Design & Image Tools
Handy for bloggers, designers, and developers:
Color Picker Tool – Find and copy hex codes easily.
CSS Gradient & Animation Previews – Visualize effects before using them.
Box Shadow & Border Radius Preview – Quick CSS styling helpers.
Image Compressor – Reduce image file sizes without losing quality.
Image to Base64 Converter – Embed images in web code.
Image Color Picker – Get exact color details from any picture.
📄 PDF Tools
Manage documents like a pro:
Merge PDF Files – Combine multiple documents into one.
PDF to Image/Text/Word – Convert PDFs into different formats.
Image to PDF Converter – Make professional documents from images.
💡 Why ToolsToEdit.in Stands Out
✅ No Installations: Everything runs right in your browser.
✅ Free Forever: No subscriptions, no sign-ups, no hidden fees.
✅ Mobile-Friendly: Use it seamlessly across devices.
✅ Time-Saving: Get tasks done in seconds.
✅ Clean UI: Easy to use even for beginners.
📢 Final Thoughts
In a world of scattered tools, ToolsToEdit.in brings clarity and convenience. Whether you're a digital marketer doing an SEO audit, a student calculating your GPA, or a teacher preparing resources—this site empowers you to work smarter, not harder.
Visit www.toolstoedit.in and explore the full suite of tools today. It’s time to edit, create, calculate, optimize, and convert—all in one place.
1 note
·
View note
Text

CSS Gradient Background Generator allows you to create beautiful and colorful gradient background using CSS. You can choose from a variety of gradient types, and customize the colors, angles, positions, and sizes of the gradient.
#CSS Gradient Background Generator#CSS Background Generator#CSS Code Generator#free online tools#web tools#online web tools#ai tools#a.tools
0 notes
Text
Best Helper Sites for Web Designers
Web designers constantly seek ways to improve their workflows, enhance creativity, and accelerate the design process. Thankfully, there are countless online tools and resources available that make the job easier, whether you’re a seasoned professional or just starting your website design journey.

Download Infographic
In this post, we’ll explore some of the best helper sites for web designers, covering tools for design inspiration, code generation, asset creation, and productivity.
Get Waves

Get Waves is a fantastic resource for creating beautiful, customisable SVG wave patterns. These waves are perfect for adding a dynamic visual element to your website backgrounds or section dividers. The site offers a simple, intuitive interface that allows you to adjust wave height, colour, and smoothness before exporting the final SVG file. This makes it a favourite among web designers looking to add a touch of fluid design to their projects.
Key Features:
Generate unique, customisable SVG wave designs
Easy export options
No design skills required
Wordmark

Wordmark is a powerful tool for previewing and selecting the perfect font for your design projects. Simply type in a word or phrase, and Wordmark will display it in every font installed on your computer. This is a huge time-saver for designers who want to quickly compare different font styles without manually cycling through each option in their design software.
Key Features:
Preview text in all installed fonts
Filter by font style and weight
Supports Google Fonts and Adobe Fonts
Omatsuri

Omatsuri is a collection of simple, open-source tools for everyday web design tasks. It includes utilities for generating CSS gradients, SVG shapes, base64 encoders, and even lorem ipsum text. This all-in-one toolkit is a must-have for web designers looking to streamline their daily tasks without switching between multiple apps.
Key Features:
Wide range of design tools
Free and open-source
Clean, ad-free interface
Haikei

Haikei is a creative generator for unique, high-quality SVG backgrounds, patterns, and abstract shapes. It’s perfect for designers looking to add visually engaging elements to their projects. With its wide range of patterns, textures, and gradients, Haikei offers endless design possibilities.
Key Features:
Generate complex SVG designs
High-quality exports
Real-time design adjustments
Playbook

Playbook is a collaborative design platform that helps teams organise, share, and review design assets in one place. It’s ideal for agencies and freelance designers who need to manage multiple projects and clients. Playbook also offers powerful search and tagging features, making it easy to find exactly what you need when you need it.
Key Features:
Centralised asset management
Collaboration tools for teams
Powerful search and tagging
Tiny Helpers

Tiny Helper is a curated collection of small, free, and incredibly useful tools for developers and designers. It covers a wide range of utilities, including CSS generators, favicon creators, colour pickers, and accessibility checkers. Tiny Helper is perfect for quickly solving small design and development problems without the need for bulky software.
Key Features:
Huge collection of bite-sized tools
Free to use and regularly updated
Ideal for quick design and development tasks
Conclusion
Whether you’re creating custom wave backgrounds, selecting the perfect font, or managing your design assets, these helper sites can significantly improve your workflow as a web developer.
By integrating these tools into your daily routine, you can streamline your creative process, reduce time spent on repetitive tasks, and deliver polished, professional results to your clients.
Give these tools a try and take your web design projects to the next level.
Article first published on: https://dcpweb.co.uk/blog/best-helper-sites-for-web-designers
0 notes
Text
Ao3 HTML/Coding References-Part I
I recently made a code-heavy choose your own adventure fic, and I wanted to compile all of the really helpful resources I've found along the way. Basics, Text altering and Fancy Formatting (adding dividers, columns, photos, videos, tabs etc.) is below!
(Note: I've had to split this in two, so see Part II for all the website mimic HTML)
Basics:
This Ao3 Posting Doc converts Google doc into HTML, adding bold, underline, italics, strikethrough, paragraph breaks, and centered text. Major game changer for heavy HTML works
The Fic Writer's Guide to Formatting by AnisaAnisa: This is a masterpost in itself, covering links, images, boxes, borders, fonts etc. So I'm putting it here since it's amazingly helpful
HTML References by W3 schools- I've linked the HTML colors here, but this is a platform designed to help people learn/reference HTML
Ao3's own guide to HTML on their site Lovely Q&A for Ao3 specific HTML questions
A Guide to Ao3 HTML by Anima Nightmate (faithhope) This walks through what HTML code means SO WELL!
Text resources: (altering the color, font, emoji, style etc.)
Font's chapter: The Fic Writer's Guide to Formatting: okay I know I already linked it above, but listen it's very good so I'm linking again
Fonts colors and work skins oh my by Charles_Rockafeller takes fonts to a different level.
Multicolored text skin by ElectricAlice GRADIENT TEXT
All the Emoji by CodenameCarrot while Ao3 has signifigantly improved on hosting emojis, this code helps with using some more unconventional emojis. Amazing resource.
Upsidedown text and Zalgo text generators - these specific text generators allow for you to see their direct HTML codes
Fun CSS Text Effects by DoctorDizzyspinner
Workskin for showing and hiding spoilers by ElectricAlice makes text appear when hovered/clicked. Amazing for Trigger Warnings
Make text appear when you click [Work skin] by Khashana clickable end notes buttons for your work, similar to the spoiler button text
Hide spoilers like Discord by Professor_Rye
Desktop/mobile friendly short tooltips workskin by Simbaline
How to make Linked Footnotes on Ao3 by La_Temperanza
User-selectable Names in a Fanfic work by fiend Ever want people to select between different names in a fanfic? I could also see this used as ability to switch gender in a fanfic.
AO3 Comic Text Effects using CSS by DemigodofAgni Ever want a giant comicbook POW in your fic?
How to override the Archive's Chapter Headers by C Ryan Smith
Collection: CSS Guides by Goddess_of_the_arena (many helpful text walkthrough resources)
Fancy Formatting {Note: this got long so I split it up into more manageable sections}
Coding Masterpieces (Multiple things within the same fic)
Personal Experiment with HTML and CSS by MohnblumenKind This has a variety of help, Chapter 6 & 7 were great for choose your own adventure, Chapter 4 talks about columns and skins, and Chapter 10 even has a newspaper made entirely from site code.
Repository by gaudersan google searches, ao3 stats, instagram and text messages galore
CSS in Testing/Bleed Gold by InfinitysWraith Masterclass in cool formatting, including overidding default headers, Doors opening animation, Grid interactive photos, Hovering to change a photo, Retroactive text etc.
CSS in Testing:Second in Series by InfinitysWraith: Interactive keypads, Mock news site and interactive locking mechanism.
Coding Encyclopedia by Anonymous: chess, opening html envelopes, functioning clocks, HTML Art– this book is genuinely the most advanced stuff I’ve seen with HTML code on Ao3– and I’ve looked at every guide on this list.
Decorations (Boxes, Dividers, letters/background)
How to mimic letters, fliers and stationary without using images by La_Temperanza Really helped with box formatting
Decorations for Fic (HTML/CSS): Fanart, Dividers, Embedded Songs and More by Jnsn this has SO MANY cool coding features, including a chessboard that moves when you hover over it
Build a divider tool demo by skinforthesoul
How to make custom Page Dividers by La_Temperanza
Found Document work skin by hangingfire
Embedding other formats: (Images, gifs, youtube videos, audio, alt text)
Embed that Audio by Azdaema
Newbies guide to Podficcing by Azdaema
Embedding youtube videos on ao3 to scale with the screen by pigalle add youtube videos mid fic
Conlangs and Accessibility by Addleton this fic instructs how to have accessible translations in fic
How to make Images Fit on Mobile Browsers by La_Temperanza great image adding code
How to Wrap text around images by La_Temperanza image text wrapping
How to put pictures and gifs on Ao3 from Google Drive by gally_hin
Choose Your Own Adventure Code
How to make a Choose Your Own Adventure Fic by La_Temperanza allows for clickable links and hidden text.
Interactive fiction Workskin Tutorial by RedstoneBug BEST CHOOSE YOUR OWN ADVENTURE RESOURCE
How to make your fic look like the game by MelsShenanigans, ThoughtsCascade (I was a Teenage Exocolonist is the game but it’s a Choose your own adventure re-skin)
Newspaper/Article/Blog mimic
How to make a News Website Article Skin on Ao3 by ElectricAlice
Newspaper/Magazine Article Template by deathbymistletoe
Newspaper Article by lordvoldemortsskin --basic but adaptive for mobile
Newspaper Article Adaptation by KorruptBrekker modification for different columns
TMZ WorkSkin by Anonymous
Basic blogpost skin by Anonymous
Blog Post Work Skin by Anonymous
Journaling App by egnimalea
Email Mimic
How to insert Gmail emails in your fic by DemigodofAgni
How to mimic Email Windows by La_Temperanza
Gmail Email Skin by Sunsetcurbed
The idiot’s incoherent guide for learning css & html for ao3 in dystopia by anonymous (Gmail skin)
Search Engine Mimic
Google Search Suggestions Work Skin and Tutorial by Bookkeep
Baidu Search History Work Skin by Bookkeep
Repository by gaudersan
Misc. General formats with HTML (mission reports, spreadsheets, other documents)
Screenplay skin by astronought
Screenplay workskin by legonerd
Mock Spotify Playlist WorkSkin by Anonymous
How to make a rounded playlist by La_Temperanza Ever want to show a character's music playlist within your fic
Workskin for in Universe Investigative/Mission Report with Redaction by wafflelate case files/CSI reports
Learn to Microsoft Excel by ssc_lmth insert a spreadsheet in your fic
Ao3 Work skin: a simple scoreboard by revanchist shows how to code a scoreboard
Colossal Cave Adventure by gifbot Working Keyboard anyone?
Tabbing experiment by gifbot (clickable tabs)
Bonus: Ever wanted to see how crazy HTML can be on AO3? Try playing But can it run Doom? or Tropémon by gifbot
Happy Creating!
Last updated: Dec 28 2024 (Have a resource that you want to share? My inbox is open!)
See Part II for Website Mimics here!!
#html coding#archive of our own#ao3 fanfic#fanfic#fanfiction#ao3 writer#ao3#ao3 author#fanfic writing#fanfic authors#fanfic ideas#ao3fic#fanfics#archive of my own#fanfic help#fanfic coding
970 notes
·
View notes
Text
Understanding the Science of Gradients with a Gradient Color Generator
Introduction: The Visual Allure of Gradients
Gradients have become a cornerstone of modern design, effortlessly blending colors to create depth, movement, and emotion. Whether it’s the glowing hues in a mobile app interface or the soft transitions on a website background, gradients captivate audiences with their versatility. But what makes them so impactful? The answer lies in the psychology of colors and the science of their transitions.
In this blog, we’ll explore the emotional power of gradients, delve into their types—linear, radial, and angular—and reveal how tools like Gradient Color Generators bring these visual elements to life. Plus, we’ll look at real-world examples of successful brands leveraging gradients for a competitive edge.
The Psychology of Color: How Gradients Influence Emotions
Colors are more than just visual stimuli; they evoke feelings and shape perceptions. Gradients take this a step further by blending colors to create a spectrum of emotions.
Warm Gradients: Think of fiery oranges blending into deep reds. These gradients evoke energy, passion, and urgency. They’re often used in call-to-action buttons or promotional banners.
Cool Gradients: A smooth transition from aqua blue to emerald green offers calmness and serenity, ideal for wellness and nature-focused designs.
Multicolored Gradients: Combining multiple hues, like purples and yellows, creates a sense of playfulness and creativity, perfect for tech startups or entertainment platforms.
By leveraging a Gradient Color Generator, designers can experiment with these combinations, crafting transitions that evoke the desired emotional response.
Understanding Gradient Types
Gradients can take on different forms, each offering unique design possibilities. Let’s break down the three most common types:
1. Linear Gradients
Linear gradients create a smooth color transition along a straight line. Designers can specify the angle, direction, and range of colors to achieve various effects.
Applications:
Website headers for a sleek, modern look.
Call-to-action buttons to grab attention.
Dynamic text effects to make headlines pop.
Example:
A linear gradient transitioning from vibrant pink to purple creates a futuristic vibe, perfect for tech brands.
2. Radial Gradients
Radial gradients radiate outward from a central point, creating a circular color transition. They’re ideal for adding depth and focus to a design.
Applications:
Backgrounds that draw attention to the center of the page.
Logos or icons with a spotlight effect.
Abstract art pieces that exude creativity.
Example:
A soft radial gradient transitioning from light blue to white mimics the sky, offering tranquility and openness.
3. Angular Gradients
Angular gradients rotate colors around a central point, creating a pie-chart-like effect. While less common, they offer a bold and dynamic design option.
Applications:
Abstract patterns for eye-catching visuals.
Branding elements that convey energy and movement.
Backgrounds for tech or gaming platforms.
Example:
An angular gradient rotating through the rainbow spectrum creates a vibrant, energetic feel for a music app.
How Gradient Color Generators Work
Gradient Color Generators are powerful tools that simplify the process of creating visually stunning gradients. Here’s how they work:
1. User-Friendly Interface
Most tools offer an intuitive drag-and-drop interface. Designers can choose starting and ending colors, adjust angles, and preview changes in real-time.
2. Algorithmic Precision
Behind the scenes, these tools use algorithms to calculate the smoothest transitions between colors. They ensure that the gradient looks harmonious without harsh breaks or clashing tones.
3. Customization Options
From opacity adjustments to multi-color gradients, these tools provide endless possibilities. Some even allow exporting code snippets (e.g., CSS) for seamless integration into web projects.
Popular Tools to Explore
CSS Gradient: Ideal for developers, offering both visual and code outputs.
UI Gradient: A curated collection of gradient presets for inspiration.
Coolors: Perfect for generating unique gradient palettes with ease.
Case Studies: Brands That Nailed Gradients
Instagram: A Gradient Revolution
Instagram’s iconic gradient logo—transitioning from pink to orange—has become synonymous with the brand’s vibrant and creative community. It conveys warmth, creativity, and inclusivity, setting the platform apart from its competitors.
Spotify: Bold and Dynamic
Spotify often uses gradients in its playlist covers, combining bold colors like neon green and purple. This approach communicates energy and modernity, aligning with the brand’s youthful target audience.
Apple: Subtle Elegance
Apple’s use of gradients is minimalistic yet impactful, often featuring subtle transitions in product images and advertisements. These gradients enhance the sense of depth and premium quality associated with the brand.
Practical Tips for Using Gradients
Start with Two Colors: Simplicity is key. Begin with two complementary colors and experiment with their transitions.
Consider Context: Match the gradient’s tone with your project’s purpose. Warm gradients suit energetic campaigns, while cool ones are ideal for calming designs.
Play with Opacity: Adding transparency can create layers and depth in your design.
Use Contrast Wisely: Ensure sufficient contrast between text and background gradients to maintain readability.
Test Across Devices: Gradients can appear differently on screens. Use tools to preview how they’ll look on various devices.
The Future of Gradients in Design
As design trends evolve, gradients continue to thrive, driven by advancements in technology and user expectations for visually engaging experiences. From 3D gradients to dynamic, animated transitions, the possibilities are limitless.
Gradient Color Generators will play a crucial role in this evolution, empowering designers to push creative boundaries with minimal effort.
Conclusion: Experiment with the Science of Gradients
Gradients are more than a visual trend—they’re a powerful design element rooted in color psychology and science. Whether you’re crafting a bold brand identity or enhancing a website’s appeal, gradients offer endless possibilities.
Ready to experiment with gradients? Try a Gradient Color Generator today and unlock the potential of seamless color transitions in your designs.
0 notes