#HTML syntax
Explore tagged Tumblr posts
Text
Want to upgrade your coding skill to create animations and interactive graphics? This blog covers everything about HTML animation including the Canvas API.
#Basic HTML tagsexplained#Introduction to HTML elements#HTML basics#HTML tutorial#Master HTML#HTML tags#Web development#Learn HTML#HTML for beginners#HTML guide#HTML syntax#Building web pages#Basic HTML elements#Learn HTML elements#Learn Online HTML#Online HTML Tutorial#Introduction to HTML#HTML tutorials#Learn HTML online
0 notes
Text
Oddly high number of my fave fic writers rn: Man, I miss writing my amazing fic so much. Unfortunately I'm working on my doctoral thesis.
#What is this phenomenon? Something in the water?#The Doctor Jason Stans#I'm also doing academia-related stuff rn but not to get a postgrad.#Feel anxiety at the prospect of being the statistical ds guy on one of your research projects.#I never assign cutesy fandom names to variables like some other nerds do but I'm worried somehow a senpai will recognize my coding style#from my commenting syntax on AO3.#More likely I'll drop some nerdy fandom slang when talking. Way more likely.#But you would not believe how my brain slips into damn R (R!!) while formatting basic html.#And that comment is up for all to see...
25 notes
·
View notes
Text
PureCode company | React Learning Curve
React’s learning curve is moderate compared to Angular. React’s component-based architecture encourages developers to start with simple components and gradually progress to more advanced topics. JSX, while initially challenging to learn, uses a familiar HTML-like syntax that can ease the transition for newcomers.
#React Learning Curve#purecode software reviews#purecode ai company reviews#purecode company#purecode reviews#purecode ai reviews#purecode#html tags#based architecture encourages developers#HTML-like syntax
2 notes
·
View notes
Text

"Sooo, this barrier anomaly is there because of a parsing problem? That doesn't sound too complicated, even I can fix it."

"Well if you're feeling that confident in handling payloads of this nature, have at it. Don't let me interfere you."
--- 1 hour later. ---

"...Chen? I do not mean to press, but have you done any progress?"

"Well...I think the parsing stuff has a syntax error of some sorts, but the payload is so large I can't find the culprit."

"I see. But may I ask why you're writing the code on paper?"

"Do I look like VSC○de to you? I'm checking line by line!"
#so fun things are happening with my assignment#I thought I knew most of the gist with json stuff#only to get a problem where a json response actually has a function inside the payload and it's bricking itself because of syntax#that json has like fucking 4k lines of code and I have no clue where to begin bc it's highlighting everything#it even has html and js! it has an 'init' section! this payload is a goliath for me!#so here I am breaking snippet by snipper in hopes I might get it#also vscode is not telling me shit the syntax checkers online are highlighting something so vague#another problem is that this json is construed dynamically so no clue if it's gonna solve all syntax errors
1 note
·
View note
Text
HTML Syntax Put as Simply as Possible
<tag-start attribution=“attributing”>
</tag-end>
1 note
·
View note
Photo

Inline CSS and how to use it https://shores.rocks/blog/coding/inline-css-and-how-to-use-it/?utm_source=tumblr&utm_medium=social&utm_campaign=ReviveOldPost
0 notes
Text
I'm supposed to get drinks with this woman tonight but every muscle in my body is aching from helping my girlfriend Goddess move this weekend jfc
#yo tumblr can you update your markdown enginge#y tf don't you support ~~strikethrough~~ syntax jfc#don't make me use html it's not 1999
1 note
·
View note
Text


BLOCKY 90s COMPUTER – NPT / ID PACK — ★
System names: The Error Codes, The Windows, The Personal Computer, The Hard Drive, The Glitches, The Cursor Collective, Screen Death, Core Dump, Fatal System Error, Hardware Reset, The Computer Collective, The Dialup System, The Internet, Collective Digitality
Names: Cirrus, Colossus, Sia, Athena, Raven, Ditz, Crash, Syntax, Static, Glitch, Error, Digital, Digi, Pixel, Exe, Megabyte, Terabyte, Gigabyte, Byte, PC, Com, Cube, Cubic, Cubix, Internet, Net, Data, Cyber, Google, Alexa, Siri, Linux, Mac, Apple, Cloud
Pronouns: they/them, it/its, zero/zeros, one/ones, 0101/1010s, voi/void, glitch/glitchs, error/errors, block/blocks, bluescreen/bluescreens, byte/bytes, tech/techs, windows/windows, 365/365s, PC/PCs, mouse/mouses, computer/computers, data/datas, tech/techs, tech/technical, internet/internet, net/nets, web/webs, disc/discs, .exe/.exes, exe/exes, 404/404s, ctrl/ctrl, shift/shifts, alt/alts, del/dels, caplock/caplocks, .com/.coms, .org/.orgs, .net/.nets, hack/hacks, HTML/HTMLs, JPEG/JPEGs, PNG/PNGs, ZIP/ZIPs, key/keys, hardware/hardwares, software/softwares, RAM/RAMs, 🌐/🌐s, 🔌/🔌s, 📀/📀s, 💽/💽s, 💾/💾s, 🖱️/🖱️s, ⌨️/⌨️s, 🖥️/🖥️s, 💿/💿s, 🖨️/🖨️s, 🔈/🔈s, 🔉/🔉s, 🔊/🔊s, 🔇/🔇s, 🖲️/🖲️s, 🛜/🛜s, 📁/📁s, 📂/📂s, 🗃️/🗃️s
Titles: The windows shutdown, The task manager, It who controls the cursor, It who cannot backup your information, It who has 1GB of brain space, It who runs games, It who whirrs when powered on, It who needs a cord, It who feeds on electricity and laughter, It who makes others smile, It who glitches, It who is disconnected, It who processes, The blue screen of death, It who is completely digital, It who has infinite functions, It who is limitless, The sentient computer
Labels: ancianaldern, computypen, robotthing, glitchlexic, techbodiment, aiwarix, cyberthing, bytegender, virtulonogia, techthing, Y10Kglitchic, technarian, phostechial, oldwebcitian, techrobai presentations, mechakeyboardic, keyboardsoundic, HTMLgender, hackgender, guy.exeic, genderprogram, gendercodex, errowebic, webot, webicoded, edgywebaesic, compuvior, compuvesil, computerredacted, computergender, computerkin, computergender², comphonum, codestelic, virtualexic, digitalexic, glitchsilly, 🌐💾emojic, virtualthing, webirus, webcorething, digiminalwebic, computergender³, webcoric, abstratechgender, techrobai, gendersoftware, gendervirtual, genderhacker, artificial intelligence, glitchgender, androidgender, youareanidiotvirusic
System roles: database, techie
Requested by: anon



#🧵 ◞ ♢ put me back together#id pack#id help#id packs#alter packs#npt set#npt pack#npt suggestions#npts#liom#liomogai#liommogai#mogai#qai#liomqai#moqai#liomoqai#mogailiom#moqailiom#qailiom
179 notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
872 notes
·
View notes
Text
It is very funny learning the absolute basics of various coding languages having approximate knowledge of many things, because I would be the first to tell you I cannot code web pages and my HTML is extremely scattershot, but I had to read a basic tutorial for both HTML and CSS this week and was immediately like, "Ohhhhh. Everything makes sense now." I had a ton of random elements but NO syntax so the moment the basic syntax was explained, I was suddenly like, ah. I can redesign my website now. GREAT.
#very thrilled about it cuz wordpress GUI is a fucking nightmare to use these days#it will be simpler but it won't fucking break the minute I want to change something. and frankly the layout will look better#cuz jesus christ#megs vs mlis
32 notes
·
View notes
Text
Day 7 [Semantics In HTML]
Introduction To HTML
Day 2 [Multimedia Elements In HTML]
Day 3 [Table in HTML]
Day 4 [Link Tag In HTML]
Day 5 [Lists In HTML]
Day 6 [Forms In HTML]
Code:

Line By Line Explanation:
Semantic Tags in HTML give clear meaning to the code. These are tags like:
<header>: Used for the title of the page.
<nav>: Contains navigation links of the website.
<main>: The main part of the page.
<section>: A group of content that is similar.
<article>: A group of content that is an independent piece.
<aside>: Extra info, like side notes.
<footer>: The bottom of the page that contains the copy rights and additional info.
Navigation Tag:
The navigation tag must be within an unordered list tag. And each item of that list must contain the link tag that should have the URL of that specific page.
Comments In HTML:
It is a note in your code that the browser ignores.
It’s just for you to read.
You can use it to explain your code or temporarily hide some code.
Syntax Of A Comment:
<!-- This Is A Comment -- >
Output Of The Code:

Notes: The arrows and the words in red are something I included. It is not included in the code!
______________
Hope This Helps :)
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
23 notes
·
View notes
Text
somewhat controversial because I'm aware the general consensus on twine is that it's overly bulky for every possible use case, and it's faster to just write html than to learn the weird syntax, and the editor is bad, and it runs badly, and I agree fully, but sugarcube 2 specifically is oddly fun to write rpgs in
79 notes
·
View notes
Text
PureCode AI review | Vue Learning Curve
In contrast, Vue.js is known for its easy learning curve. Vue.js can be started with just a CDN link and is considered accessible to beginners. Vue’s syntax is straightforward, leveraging existing HTML knowledge, and does not require learning an additional template syntax like JSX, used in React.
#Vue Learning Curve#purecode#purecode software reviews#purecode ai company reviews#purecode ai reviews#purecode company#purecode reviews#syntax like JSX#Vue’s syntax is straightforward#leveraging existing HTML
0 notes
Text
come to think of it, it's been a hot minute since i posted my fic writing setup, hasn't it?
(feat. sneak preview of make no plans chapter 9)

my vim setups tend to terrify everyone because i LOVE splits but this is because i feel a deep inner need to see like eight different things simultaneously. most other text editors i've tried make this difficult and annoying to set up, but like... i want to see the outline and my notes file while i write? hello?? also i have a vim plugin that autosaves my session layout so it just automagically pops back up whenever i run vim in the fic repo root directory.
at the very top: tabs. i have all the fic i'm semi-actively working on open simultaneously in the same vim session because why not. to a first approximation, each project gets its own tab (and also a more or less incomprehensible working title).
the split layout: there's only really room for two columns on a laptop screen so that's what i go with for this; for coding on the Big Screen i usually use three. (this frightens my coworkers and makes me look extremely l33t.) for fic, i keep my various notes files, my outline, and anything i'm referencing open in the right column, and the chapter(s) i'm working on (and the author's notes file) in the left column. (when i'm writing code i usually do tests and header files in the right column, source code in the middle column, and config files in the left column, but this isn't a hard and fast rule.) often i'll have more than one split pointed at the same notes file (or chapter file!) so i can look at multiple bits of it simultaneously.
i write all my fic in markdown (and use pandoc to convert it to html for poasting -- i should probably write a makefile or something but rn i just use bash scripts sprinkled about my various fic project folders). my main markdown extensions are preservim/vim-markdown (syntax preview, like italics and stuff) and masukomi/vim-markdown-folding (collapses and expands sections of markdown, which i use heavily in my outline and notes files). i also put the wordcount in the statusline for markdown files, mostly so i know if a chapter is fooming out of control on me.
and the font is victor mono, which has very pretty cursive italics <3
#the trashcan speaks#my fic#(tangentially)#wait. AM i l33t???#i'm like 'yeah i have this overly complicated vim setup that tricks everyone into thinking i'm l33t'#but. uh. well#WAIT I HAVE A TAG FOR THIS >#yes i write all my fic as markdown files in vim. we exist
15 notes
·
View notes
Text

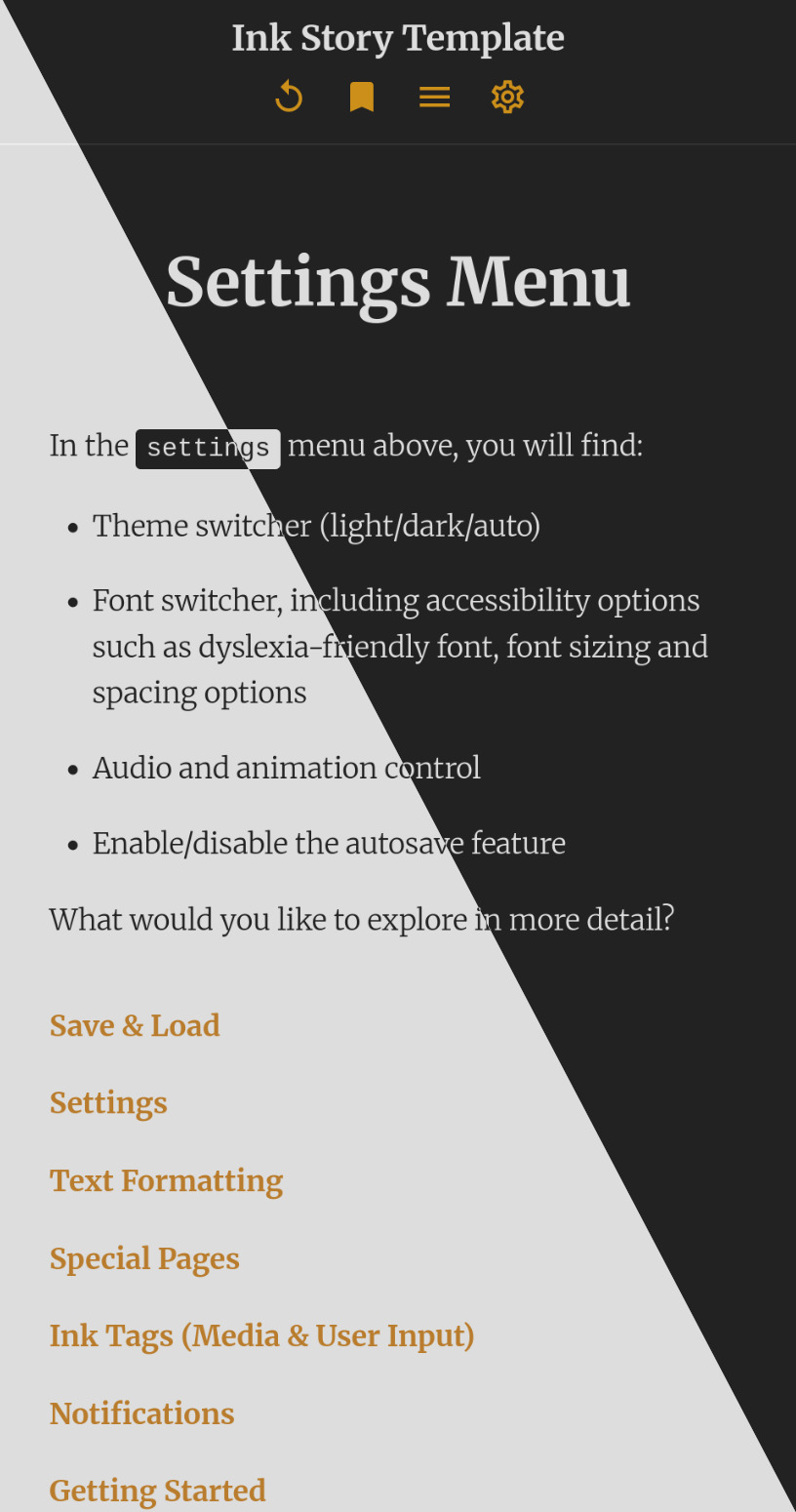
I'm finally getting into writing my very own interactive fiction story. After hemming and hawing over which scripting language to use, I settled on Ink because of its unobtrusive syntax.
Problem is, I couldn't seem to find a web template with all the features the Twine templates have (or even the default Choice of Games template for that matter).
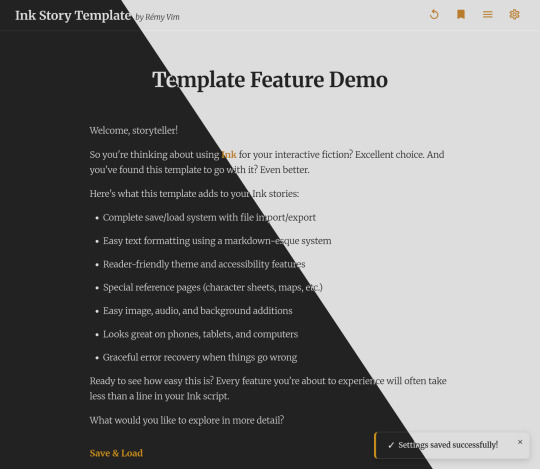
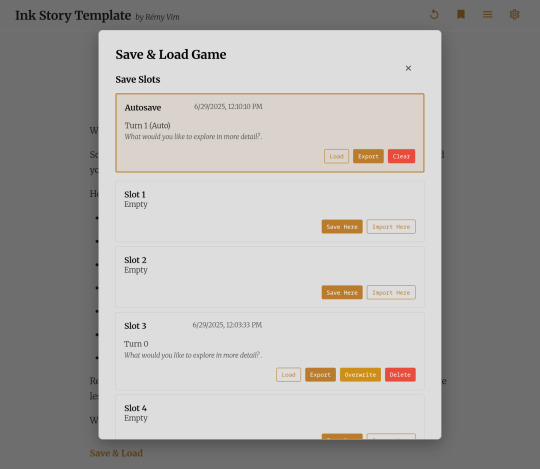
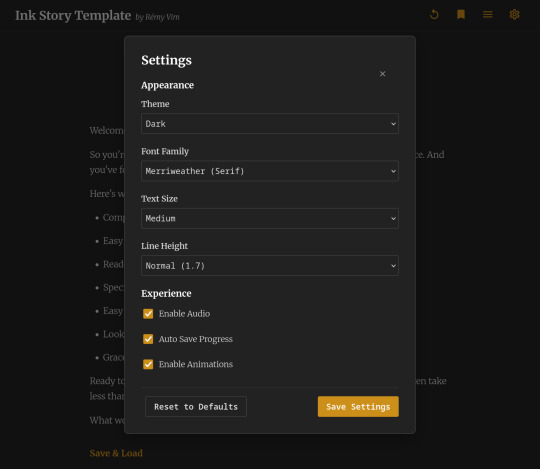
So I added a ton of functionality to the basic Inky HTML template. Now, it's got a lot of the stuff I wanted:
proper save/load (with autosave + export/import!),
easy markdown-style text formatting,
support for user input to Ink story variable,
support for images and audio,
a notifications system,
special pages for things like character sheets,
a font setting (with OpenDyslexic option),
light/dark themes,
a mobile-friendly design.
The whole thing is designed so you literally don't have to touch any code (unless you want to) - just compile your Ink story to JSON and swap it in. That's it.
I figured I'd share in case anyone else is looking for a good home for their interactive Ink stories, so I put together a little demo to show it off.
Demo: https://remy-vim.itch.io/ink-template
Source: https://github.com/RemyVim/ink-if-story-template
It's all free and open source, obviously. And it's in active development since there are still some features I'd like to add.
Is this procrastination? Probably. But is it fun to make? Definitely!




#interactive fiction#ink template#if#if template#ink game#gamedev#inkle#ink scripting language#itch.io#choice games
9 notes
·
View notes
Text


Here’s a project idea: create a project that can be easily translated using other languages.
E.g. you know those beginner projects like “Build a calculator”? Yeah but do it in as many languages/frameworks as you can.
E.g. (again) I would build a calculator in:
JavaScript
HTML, CSS, JavaScript
HTML, SCSS, jQuery
Python console app
C# console app
Lua console app
WPF
Django
C# ASP.NET
You get the idea, building a singular “project” in various languages. This would be for fun, best way I believe to see how you could mend your project’s logic in the other languages syntax and concepts.
Might do this in the future, I don’t know yet 👩🏽💻⚡️
#xc: side note post#xc: note to myself#codeblr#coding#progblr#programming#studyblr#studying#programmer#tech#comp sci#project ideas
164 notes
·
View notes