#HTML for beginners
Text
Want to upgrade your coding skill to create animations and interactive graphics? This blog covers everything about HTML animation including the Canvas API.
#Basic HTML tagsexplained#Introduction to HTML elements#HTML basics#HTML tutorial#Master HTML#HTML tags#Web development#Learn HTML#HTML for beginners#HTML guide#HTML syntax#Building web pages#Basic HTML elements#Learn HTML elements#Learn Online HTML#Online HTML Tutorial#Introduction to HTML#HTML tutorials#Learn HTML online
0 notes
Text
WAIT NEOCITIES IS SO COOL THANK YOU GUYS FOR TELLING ME ABT IT!!!
how do people make their wbesites look so cool oh my god.i have a lot of learning to do
#neocities#codeblr#rant bc i'm excited#coding#html#css#beginner coder#i thought i was an intermediate but after looking at these websites..yeah no#web design#websites
65 notes
·
View notes
Text

Responsive Web Layout Design
#responsive web design#html css#frontend#css#html#css3#frontenddevelopment#webdesign#responsivedesign#neduzone#create a website#responsive design#css tutorial#css tutorial for beginners
8 notes
·
View notes
Text
Hello Tumblr
i have been on the platform since 2012 but i have never actually wrote any posts so i finally made a decision to create a new personal account (even tho that account have been created and been empty since 2020 but these last four years were hard for everyone).
I graduated from a university in 2021 and got a translator degree but due to various reasons (in the world and in general) it was hard to apply it in job searching. and i've been feeling super lost and depressed all these years. and i decided to give a chance my small coding dream since i had since high school (in my country we need to pass entry exams at school and my computer science teacher prohibited me even trying passing the exam and during that time i was listless and AGAIN a lost teenager who had no idea what to do with their life so i didn't even try fighting and just gave up the idea and chose a path of my other passion: languages /after graduation i picked up japanese so i keep learning new stuff and it helps me a lot to cope ig/)
so here i am just turned 26 this month and started learning how to code last month only. i had a slight idea of how html worked plus we had python usage in linguistic at university (for some reason it was super weird lol)
i have been practicing for 10 days straight so i thought it's gonna be a good idea to participate in 100 days of coding as almost a complete beginner and track my progress (plus i haven't actually been practicing english that much so it is also a good reason to start that blog)
so my progress in the last 10 days looks like that:
1. revised html basics
2. started css journey
i use online video courses on Youtube by freeCodeCamp.org
and creating an actual web styling with a tutor does actually help a lot! i enjoy studying but i do understand that i need much more time to practice myself
after i am planning to start JavaScript but we'll see how it will go and i am still not sure which path to choose but ig front-end sympathise me a lot
plus i am planning to pass JLPT N3 this year so maybe i will post some updates too but i am not sure yet is it better to participate in summer or winter exam
i don't think anyone will be interested in my journey but when i see people posting their progress in any sphere it inspires me a lot


#10/100 days#personal#long post#100 days of code#codeblr#langblr#japanese#html css#beginner#100 days#hello tumblr#koneko codes
16 notes
·
View notes
Text
me when the javascript is javascripting (stackoverflow save me... stackoverflow... save me stackoverflow...)
#html#css#javascript#what do i even tag this as lmao#hashtag me jumping on my seat whenever the javascript works#im making a music player btw that doesn't use the audio tag#im also gonna tag this#neocities#since i would like to give out the code to people if it ever gets decent#and i get how to make the customization easy for people that are beginners#kikiposting to its finest
6 notes
·
View notes
Text
TOYHOU.SE TIPS FOR BEGINNERS
Hi! I’m new to Toyhou.se, and only started dipping my toes into coding a few months ago.
Although I can’t code properly yet, I still have some tips for getting into use of the website.
Disclaimer: This is only useful for very new beginners, I am not claiming to understand any of what I’m talking about!
1. FINDING YOUR PROFILE CODING THINGY
To code your profile, you need to go to settings, as seen here:

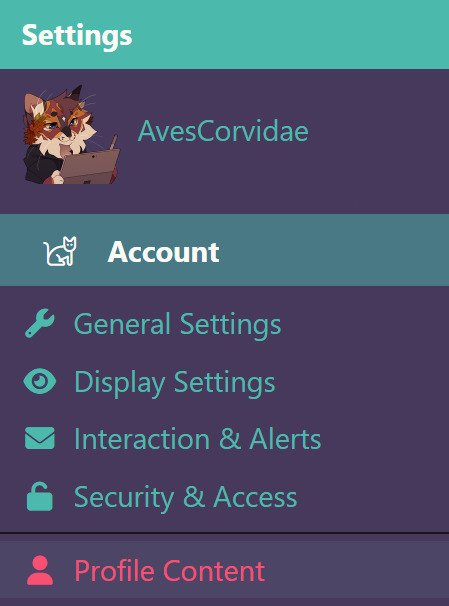
It’s going to be a bit overwhelming, but familiarise yourself with each tab of your settings bar.
Here is where you want to go:


The biggest part of using this HTML code box is to disable the WYSIWYG, which will allow you to actually input HTML and run it.
You do that by tapping this:


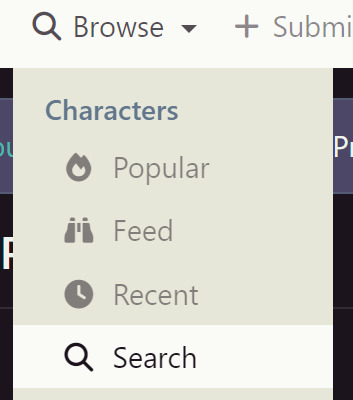
You can find HTML templates by browsing.

The search page is pretty self explanatory, just have a flip through and familiarise yourself with the search settings. These settings are very diverse, and you should have no issue perusing the website to its full potential.
If you want to find codes type “profile” into the tags bar, that usually works for me
IMPORTANT NOTE: When using a template or code made by someone else, remember to read the rules of the code, boundaries are important! And make sure you always credit. The credit will often already be provided, so make sure to not obscure that. If it is, add credit somewhere visible on the page.
2. UPLOADING A CHARACTER
You can create a character here:

It will always be customisable, so if you need to customise it after submission, here’s how you find it again:

You’re gonna want to click on the characters icon:

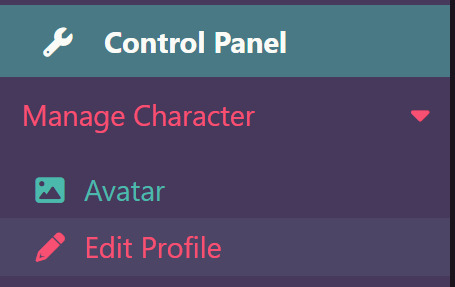
And from there, search for CONTROL SETTINGS in the bar to the left. It will be in Manage Character > Edit Profile:

3. WEBSITES THAT WILL BE YOUR BESTEST BUDDY FOREVER
For Coding:
Circle Journey - https://th.circlejourney.net/
For Icons
Font Awesome - https://fontawesome.com/search
For Image URLs:
ImgBB - https://imgbb.com/upload
Image Colour Picker: https://imagecolorpicker.com/en
Other Colour Hex Websites:
https://redketchup.io/color-picker
https://www.w3schools.com/colors/colors_picker.asp
https://htmlcolorcodes.com/
4. CODE LINES THAT MIGHT SAVE YOUR ASS SOME SEARCHING ON MORE THAN ONE OCCASION
For Full-Page Backgrounds:
<div style="position:absolute;top:0;bottom:0;left:0; background:url(IMAGE URL HERE) fixed center;background-size:cover;width:100%;z-index:-1;"></div>
For Full-Profile Backgrounds:
<div class="col-lg-2 col-md-3 hidden-sm-down sidebar" style="height:75px;position:fixed;right:inherit;left:0;bottom:0;"></div>
<div class="card rounded-0 border-0 col-lg-10 offset-lg-2 col-md-9 offset-md-3 p-0" style="overflow:hidden;position:fixed;bottom:0;top:0;left:0;z-index:-1; background-image: url(IMAGE URL HERE); background-attachment: fixed; background-size: cover; background-position: center;"> </div>
For Colour+Opacity:
style="color:rgba(0,0,0,0.1)"
(add in the RGB values (not HTML code) into the first three 0s for your colour. The 0.1 can be adjusted, i.e. 0.80, for the opacity)
5. LINKS!
Full Page Background Image Troubleshooting:
https://toyhou.se/~forums/16.htmlcss-graphics/195730.add-full-image-background
https://toyhou.se/~forums/16.htmlcss-graphics/214765.adding-a-background-image-on-profiles-in-html
Music Player Tutorial:
https://toyhou.se/6560537.-music-player-tutorial-f2u-
On my page I use codes by these wonderful people!
https://toyhou.se/jiko
https://toyhou.se/Lechet
https://toyhou.se/BlipiTheDog
https://toyhou.se/Pinky
And my profile is this:
https://toyhou.se/AvesCorvidae
Please feel free to DM me if you have any other questions, or if I got something wrong!
If you’d like to, we can also be mutuals on toyhou.se
That’s all, thank you!
#toyhouse#ocs#toyhousecoding#toyhouse coding help#toyhouse help#toyhouse beginner#html#HTML beginner#information post
65 notes
·
View notes
Text
I'm trying to learn html and I cannot for the life of me figure out why an image I put in isn't showing
Keep in mind this is the first time I have ever done this so don't clown on me too hard d if there's an obvious solution


(yeah the text is very silly sorry)
Btw I'm doing all this on my phone if that helps
Also you'll probably have to explain it like I'm 5 because this is brand new to me and any even basic terminology will sound like gibberish to me
16 notes
·
View notes
Text

The Comprehensive Guide to Web Development, Data Management, and More
Introduction
Everything today is technology driven in this digital world. There's a lot happening behind the scenes when you use your favorite apps, go to websites, and do other things with all of those zeroes and ones — or binary data. In this blog, I will be explaining what all these terminologies really means and other basics of web development, data management etc. We will be discussing them in the simplest way so that this becomes easy to understand for beginners or people who are even remotely interested about technology. JOIN US
What is Web Development?
Web development refers to the work and process of developing a website or web application that can run in a web browser. From laying out individual web page designs before we ever start coding, to how the layout will be implemented through HTML/CSS. There are two major fields of web development — front-end and back-end.
Front-End Development
Front-end development, also known as client-side development, is the part of web development that deals with what users see and interact with on their screens. It involves using languages like HTML, CSS, and JavaScript to create the visual elements of a website, such as buttons, forms, and images. JOIN US
HTML (HyperText Markup Language):
HTML is the foundation of all website, it helps one to organize their content on web platform. It provides the default style to basic elements such as headings, paragraphs and links.
CSS (Cascading Style Sheets):
styles and formats HTML elements. It makes an attractive and user-friendly look of webpage as it controls the colors, fonts, layout.
JavaScript :
A language for adding interactivity to a website Users interact with items, like clicking a button to send in a form or viewing images within the slideshow. JOIN US
Back-End Development
The difference while front-end development is all about what the user sees, back end involves everything that happens behind. The back-end consists of a server, database and application logic that runs on the web.
Server:
A server is a computer that holds website files and provides them to the user browser when they request it. Server-Side: These are populated by back-end developers who build and maintain servers using languages like Python, PHP or Ruby.
Database:
The place where a website keeps its data, from user details to content and settings The database is maintained with services like MySQL, PostgreSQL, or MongoDB. JOIN US
Application Logic —
the code that links front-end and back-end It takes user input, gets data from the database and returns right informations to front-end area.

Why Proper Data Management is Absolutely Critical
Data management — Besides web development this is the most important a part of our Digital World. What Is Data Management? It includes practices, policies and procedures that are used to collect store secure data in controlled way.
Data Storage –
data after being collected needs to be stored securely such data can be stored in relational databases or cloud storage solutions. The most important aspect here is that the data should never be accessed by an unauthorized source or breached. JOIN US
Data processing:
Right from storing the data, with Big Data you further move on to process it in order to make sense out of hordes of raw information. This includes cleansing the data (removing errors or redundancies), finding patterns among it, and producing ideas that could be useful for decision-making.
Data Security:
Another important part of data management is the security of it. It refers to defending data against unauthorized access, breaches or other potential vulnerabilities. You can do this with some basic security methods, mostly encryption and access controls as well as regular auditing of your systems.
Other Critical Tech Landmarks
There are a lot of disciplines in the tech world that go beyond web development and data management. Here are a few of them:
Cloud Computing
Leading by example, AWS had established cloud computing as the on-demand delivery of IT resources and applications via web services/Internet over a decade considering all layers to make it easy from servers up to top most layer. This will enable organizations to consume technology resources in the form of pay-as-you-go model without having to purchase, own and feed that infrastructure. JOIN US
Cloud Computing Advantages:
Main advantages are cost savings, scalability, flexibility and disaster recovery. Resources can be scaled based on usage, which means companies only pay for what they are using and have the data backed up in case of an emergency.
Examples of Cloud Services:
Few popular cloud services are Amazon Web Services (AWS), Microsoft Azure, and Google Cloud. These provide a plethora of services that helps to Develop and Manage App, Store Data etc.
Cybersecurity
As the world continues to rely more heavily on digital technologies, cybersecurity has never been a bigger issue. Protecting computer systems, networks and data from cyber attacks is called Cyber security.
Phishing attacks, Malware, Ransomware and Data breaches:
This is common cybersecurity threats. These threats can bear substantial ramifications, from financial damages to reputation harm for any corporation.
Cybersecurity Best Practices:
In order to safeguard against cybersecurity threats, it is necessary to follow best-practices including using strong passwords and two-factor authorization, updating software as required, training employees on security risks.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) represent the fastest-growing fields of creating systems that learn from data, identifying patterns in them. These are applied to several use-cases like self driving cars, personalization in Netflix.
AI vs ML —
AI is the broader concept of machines being able to carry out tasks in a way we would consider “smart”. Machine learning is a type of Artificial Intelligence (AI) that provides computers with the ability to learn without being explicitly programmed. JOIN US
Applications of Artificial Intelligence and Machine Learning: some common applications include Image recognition, Speech to text, Natural language processing, Predictive analytics Robotics.
Web Development meets Data Management etc.
We need so many things like web development, data management and cloud computing plus cybersecurity etc.. but some of them are most important aspects i.e. AI/ML yet more fascinating is where these fields converge or play off each other.
Web Development and Data Management
Web Development and Data Management goes hand in hand. The large number of websites and web-based applications in the world generate enormous amounts of data — from user interactions, to transaction records. Being able to manage this data is key in providing a fantastic user experience and enabling you to make decisions based on the right kind of information.
E.g. E-commerce Website, products data need to be saved on server also customers data should save in a database loosely coupled with orders and payments. This data is necessary for customization of the shopping experience as well as inventory management and fraud prevention.
Cloud Computing and Web Development
The development of the web has been revolutionized by cloud computing which gives developers a way to allocate, deploy and scale applications more or less without service friction. Developers now can host applications and data in cloud services instead of investing for physical servers.
E.g. A start-up company can use cloud services to roll out the web application globally in order for all users worldwide could browse it without waiting due unavailability of geolocation prohibited access.
The Future of Cybersecurity and Data Management
Which makes Cybersecurity a very important part of the Data management. The more data collected and stored by an organization, the greater a target it becomes for cyber threats. It is important to secure this data using robust cybersecurity measures, so that sensitive information remains intact and customer trust does not weaken. JOIN US
Ex: A healthcare provider would have to protect patient data in order to be compliant with regulations such as HIPAA (Health Insurance Portability and Accountability Act) that is also responsible for ensuring a degree of confidentiality between a provider and their patients.
Conclusion
Well, in a nutshell web-developer or Data manager etc are some of the integral parts for digital world.
As a Business Owner, Tech Enthusiast or even if you are just planning to make your Career in tech — it is important that you understand these. With the progress of technology never slowing down, these intersections are perhaps only going to come together more strongly and develop into cornerstones that define how we live in a digital world tomorrow.
With the fundamental knowledge of web development, data management, automation and ML you will manage to catch up with digital movements. Whether you have a site to build, ideas data to manage or simply interested in what’s hot these days, skills and knowledge around the above will stand good for changing tech world. JOIN US
#Technology#Web Development#Front-End Development#Back-End Development#HTML#CSS#JavaScript#Data Management#Data Security#Cloud Computing#AWS (Amazon Web Services)#Cybersecurity#Artificial Intelligence (AI)#Machine Learning (ML)#Digital World#Tech Trends#IT Basics#Beginners Guide#Web Development Basics#Tech Enthusiast#Tech Career#america
4 notes
·
View notes
Text
now that i've been getting more into coding im learning that like, a programming language is just one slice of an enormous pie of what is actually required to make a site or an app. and even for the coding languages, there are more tools that you can use to make what you're doing like 10 times more efficient. my question is how do you learn that these tools even exist out there for you to use? every time i do a tutorial or study a course i'm amazed and a little panicked about how much more there is to learn outside of programing itself that there is to learn
#txt#programming#houhghh#i learned about emmet for html and im still feeling the what. this has been a thing the whole time?#and my main concern with this post is just like#im a beginner and learning a language just seems like so much already#but to make a functional app theres also so much more you need to do on the back end on top of that#and api's! i dont even know where to get started with that!#but its not gonna do me any good to put the cart before the horse here#im just worried im not gonna learn enough#<- impossible and not worth worrying about either#maybe i should start looking into like blogs or something where people regularly talk about these things#i imagine that's how you stay in the know about what the latest tools are and such
70 notes
·
View notes
Text


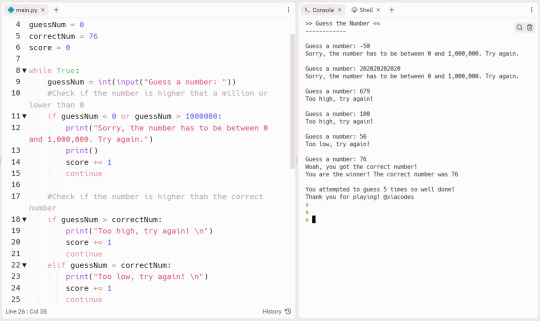
>> Monday 28 November 2022 🌷
Continuing my Python study and I'm on Day 18 of the 100 Days of Python on Repl.it. In this lesson, I had to make a guessing game using my knowledge of while loops, continue, break, and if-statements! I found it really cool and it was fun! Small steps to my goals with Python.
Always been off and on with Python but now I want to sit down and dedicate real time to learning and follow through with it - not go into and learn lots and stop for months on end. I wanna make cool projects with Python, JavaScript, HTML, and CSS. Got to work hard for it though!
#python#ide#pythonprogramming#python beginner#python tutorial#programming#programminglife#coding#comp sci#studyblr#100 days of code#studying#codeblr#html#learn to code#coder#development#tech#web#technology
108 notes
·
View notes
Text
[Tutorial] Personal Linktree Clone ・❥・
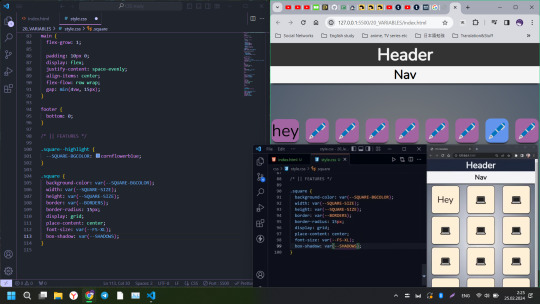
I came across Takuya Matsuyama’s “link in bio page” tutorial not too long ago and decided to recreate it with my own little twist. (See his source code here)
I love that it was done only in basic html & css, with the tiny amount of javascript for the flying birds. It makes it super beginner friendly while allowing you to be as creative as you want with it.
I coded a few variations of the site and now I am finally very happy with the final product ₍ᐢ. ̫.ᐢ₎

If you're curious to see how the previous versions looked, I show them on my site project blog, here ✧.*
and ofc if you wanted to view the actual site you can do so, here ✧.*
#codeblr#progblr#beginner projects#programming#coding#html/css#javascript#web development#aesthetic websites#tech
36 notes
·
View notes
Text
Looking to master the basics of HTML? WebTutor offers a comprehensive guide to help you navigate the world of HTML with ease. From understanding tags to building web pages, this tutorial is perfect for beginners. Start your journey to becoming an HTML pro today at WebTutor!
#Basic HTML tags explained#Introduction to HTML elements#HTML basics#HTML tutorial#Master HTML#HTML tags#Web development#Learn HTML#HTML for beginners#HTML guide#HTML syntax#Building web pages#Basic HTML elements#Learn HTML elements
1 note
·
View note
Text

I hate this
23 notes
·
View notes
Text

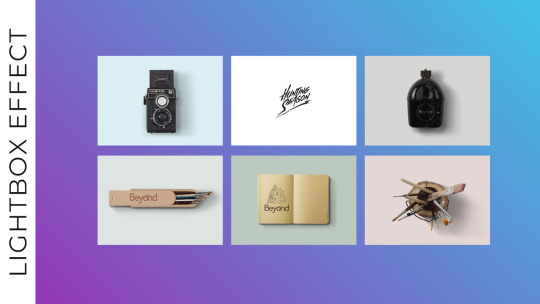
Responsive Image Gallery with Lightbox Effect
#responsive image gallery#lightbox effect#responsive web design#css image gallery#html css#learn to code#code#frontenddevelopment#css#html#css3#divinector#css tutorial#css for beginners
5 notes
·
View notes
Text
20/100
Hello Tumblr I'm back with some updates of my coding journey
I got a little ill so i was doing everything in a listless manner but still i proceeded to learn new things. And currently I am feeling motivated to continue progressing in that field even more

In the last 10 days I:
- Finished Beginner CSS Course by Dave Gray (i am obsessed with his tutorials lol)
- Revised HTML basics one more time
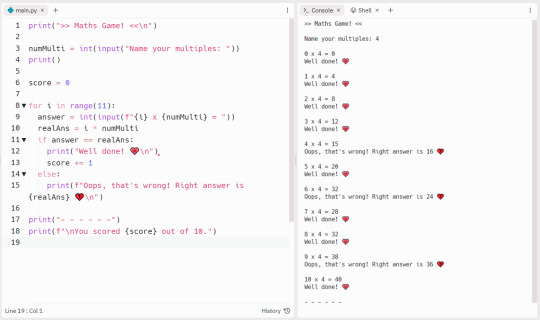
- Played around on my foolish website with the only purpose of practicing new knowledge (i made this HTML about cats with the help of freecodecamp and reused it again to practice CSS basics so don't judge it i know it's cringy af but at least it works and)
- And i finally started JavaScript and it's super complicated so i need much more time to proceed it to draw any conclusions
and some small off topic... i was watching some videos on YT about coding languages etc and I was reminded that I actually kinda(?) had Pascal basics in the middle school (even tho i hardly remember anything since it was more than a decade ago)
so a question for everyone have you had Pascal at school and does anyone know is it used for anything nowadays or it remains as a thing of the past?

see you in ten days, nya
if you started cringy proceed to be cringy with a pride till the end
#20/100 days#100 days of code#html#codeblr#studyblr#CSS#learn to code#100 days#Pascal#html css#beginner#ichimatsu#yes i couldnt just make a stupid neko related thing and not add ichi#koneko codes
8 notes
·
View notes
Text
HOW TO ADD LINKS TO YOUR BIO

Paste the above code into your bio, replacing the link section with the full link and the text section with your desired text. Be sure not to leave a space when copying over.
If it's breaking, or you're lost, check this post here.
*note: these links will only appear in your mobile/automatic theme. if you have a desktop theme with a custom description this method will still work.
#tumblr themes#themes#tumblr pages#tumblr codes#beginner coding#page theme#tutorial#coding#how to#for beginners#links#css#html#on the old stone wall#tumblr#tumblr tips#links in bio#how to put links in bio
43 notes
·
View notes