#HTML tags for lists
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Text
after ten million years i finally figured out how to hide character and relationship tags on ao3 when they exceed anything resembling a reasonable amount \o/
so now this (wherein any tags that exceed a limit of 2 for relationships and a limit of 4 for characters are dimmed for the purposes of this comparison)

looks like this! (wherein those dimmed tags are yeeted off my page entirely so i can parse what the hell i'm looking at more easily. apologies to this random fic for being my punching bag. it's nothing personal)

#my thanks to the ByLine skin for separating these things out#ideally all these groups of tags should have been structured in separate unordered lists at the html level from the very beginning#but alas they're all jumbled together for some godforsaken reason#which made finding a solution to my problem a lot harder#also yes i colored ao3 to look like my dashboard :)
8 notes
·
View notes
Text
title html attribute. why do screenreaders have so many conflicting feelings about you.
alt html attribute. why must you only allow me to attach you to images. how am i supposed to label my grooving kaomoji as such now.
#guess i just have to put my references to images i want to describe directly in the html. like a responsible person.#i know css background-image is meant for decorative images only. i know (pouting in jest)#and if i really really want my kaomoji i guess i could make those images as well..#or i could even use rubytext or a css handmade toggletip. the list goes on#title attribute my childhood friend. remember when i wrote silly messages on unsuspecting h1 tags in seamonkey. title attribute.#o-ver-pow-ered. that spells op#daff pursues content accessibility as a hobby
2 notes
·
View notes
Text

#supernatural meme#supernatural#ao3#we know this because the first tags listed in the html (that arent basic ao3 organization tags) are sam winchester and dean winchester
16 notes
·
View notes
Text
changed my theme for the first time in like 3 years and i finally actually fixed the nav link for mobile. and even though i know most people don't use desktop/see the themes anymore i still love my lil cow picture😌
#idk if the links are in a row though or if it's just my laptop fucking up the sizing? but i cba to figure it out#people will just have to zoom out idk#but also i forgot there the annoying html editing thing going on so i can't add eddie to my st tags list whoops
2 notes
·
View notes
Text
This thing I've just coded for my assignment is genuinely dogshit but I think I kind of have to just submit it 🫠
#okay it's not like.. Bad it's just everyone else (bar maybe the person who apparently hadn't encountered html before class) will have made#something way better#plus i had a vision for how i wanted this page to look but i just can't seem to reenact it#div classes were refusing to cooperate and so were section tags so i was just like 'fuck this'#and i just styled everything by type (so making all the headers the same colour & font and then doing the same with the paragraphs and list#which i know is not the most efficient way to do it and the finished product is nowhere close to my vision#plus i know i'm probably going to get negative feedback for not using divs or semantics when we just learned about them in the last class#but they wouldn't work for me and it was going to end up being my thirteenth reason#i so badly wanted to show off but honestly like.... i can change this any time i want#plus it doesn't actually say in the assignment to include divs? just says 'include whatever sections you want'#well i want one big section okay#i have a header and a footer (which they wanted) and basic styling (ditto) and i got down all the basic information they wanted#plus i added lists and links which i think honestly shows Some level of skill#i think i'm just going to submit it. fuck it. i can always improve upon it later in the course#i would come back to it later this afternoon and see if i can get literally Anything on there to cooperate but 1) i don't want to look at i#anymore. i hate it and 2) i don't know if there's a deadline?? i assumed we had to have it in before the next class. which is monday#but idk. i could literally have already missed the deadline. i hope not#look i'm just going to send it in. if anyone asks why it's so bad i will just cry#crying is free and makes people feel bad. it is the way#personal
0 notes
Text
Are you ready for the summer tour, Lost Souls? 🦂
Don’t forget to share your emotions, pics, and videos using these hashtags 📷
Special thanks to @Desolated, @KateRussellFTW and @MWhiteShelley 🖤
♡/↻ pic.twitter.com/rxEhf3mcIH
— L.S. Dunes News (@lsdunes_news) July 4, 2023

#blake blogs#test in html after switching main account BACK to it#then added pic with regular#it keeps switching back#summer tour tags list
1 note
·
View note
Text
I wouldn't call it *good* but I moved some things around in a base theme's code and now all I gotta do is add some images to the sides. baby's first tumblr theme edit 👍
#godsrambles#themeposting#once again making up a tag that may never come up ever again#the one problem i have with all these tumblr theme makers is how goddamn tiny the text is. why is it always so small#can now add 'learning minimal amounts of html and css' to the list of things these fictional guys have gotten me to do
0 notes
Text
fixed up/updated my tag lists bc. I Hate how the emojis changed with the windows update lmao
#I also attempted to add images to the side of my blog and gave up again#I have no idea how I managed it on my main blog - im so so rusty with html#I keep going back to the code I put in over there and youd think I could cross post it onto my theme on this blog#haven't managed it yet!#I cant find a good spot to plug it in orz#ill figure it out ONE DAY#for now you can see a more apt and updated tag list for the games im reblogging AND it looks less ugly#ah. the constant maintenance that comes with having a web page#text
0 notes
Text
A message to Twitter users coming to tumblr: a message from your local duel-hellsite citizen
So, I’ve seen a ton of Twitter users talking about making and sharing their new tumblr blogs, to escape Elon Musk’s “anti censorship” bullshittery. First of all: welcome! I know it’s looking bleak over there; especially for trans people. But, now that you’re here, I’m here to tell you all about tumblr etiquette, how this website works, and how it’s different from Twitter. Because you can’t come onto here acting like it’s Twitter, lest The Beast get to you.
First, here are a small handful of tips and tumblr facts!
Your likes and who you are following are automatically set to public. You can make them private in your settings!
You can block tags from the settings, too.
There are lots of bots on here. If you’re not careful, you could be mistaken for one! The main way you can avoid this is changing your icon and header from the defaults. Adding a bio helps too!
You can queue and schedule posts so that your account posts throughout the day.
Like Twitter, tumblr has a radical feminist and TERF problem. However, they’re pretty easy to spot. There are lots of guides out there to help you learn how to spot tumblr TERFs!
Tumblr, for the most part, does not have any celebrity or brand accounts.
Your tumblr follower count is private.
You can have multiple accounts with the same email, and they’re very easy to switch between! These are called “sideblogs”.
Your main page is not a “timeline”. It is a “dashboard”!
You can have a custom desktop theme using HTML! Think like ye olde MySpace days. There are tons of pre-made tumblr themes available, if you’re not already proficient in HTML; including free ones!
Now, let’s talk tumblr etiquette and how it’s different from Twitter. You’re a tumblr user now! It’s time to start acting like it!
Don’t just like posts. They don’t increase visibility whatsoever. The way that you can help posts that you like is reblogging them to your blog. Especially for art!
We don’t say “oomfs” or “oomfies”. Just “mutuals” is fine, thanks!
Adding onto a post with pointless comments is frowned upon. If all you have to say is “this is so true,” or something else to that effect, you should put that in the tags of your reblog.
Most people don’t have carrds or rentries on here. Some of us do, but it’s not an obligation like it is for Twitter.
Similarly, we don’t censor words like “die” and “death”. Posts about wanting to brutally murder people in power go viral all the time, and it’s completely allowed. I’m serious! Enjoy your newfound freedom!
Blocking isn’t a big deal here. Get rid of any weird notion you have that morality is linked to blocking certain people.
But lastly, and most importantly:
Drop your discourse at the door.
If you try to post about most of the things that Twitter users discourse about, you will be laughed off the site. Especially Twitter LGBT+ discourse. Posts actively mocking topics of Twitter discourse go viral on here regularly.
Tumblr has mostly healed since its discourse-ridden days, and it’s now much more chill. Of course, discourse still happens, but it is so easy to avoid now. For a lot of us, tumblr is the last pleasant social media site left, so don’t ruin it.
Here is a list of discourse-related things that tumblr users don’t do:
Most of us don’t do callout posts, unless it’s something actually serious (like that one blog that had a human slave).
Everything that you heard on Twitter was “exclusive” to certain LGBT+ groups is used by just about everyone on here. Bi women use the double venus symbol on here. You’ll just have to learn to live with that.
In particular, I want to emphasize how much we don’t do flag discourse. To the point that somebody caring about flag discourse of any kind is how we tend to identify an ex-Twitter user.
On here, you will never have to see another slur discourse post again, unless you actively seek it out.
You’re free.
You’re welcome. And enjoy your time on here! If you have the time, please consider watching StrangeÆons’ Tumblr Etiquette Manual on YouTube, as well.
16K notes
·
View notes
Photo

Warnings in general weren’t a thing in a lot of these spaces. Sometimes, people would be mad about things that were permanent like character death, but trauma followed by a happy ending just wouldn’t have made that list a lot of the time. I don’t believe romance novels were relevant. The lack of a concept of trigger warnings was. (The actual term seems to hail from the mid 00s, for example, though obviously, warnings existed prior to that.)
The biggest change was the advent of tags existing.
Technologically, they’re not a thing on the old internet, and metadata tends to just be sparser in general. Some fic archives did start to have some filtering, but it was pretty basic and varied a lot by space.
Keep in mind that for much of the 90s, the shape of a fic archive was a hard-coded html page or maaaaybe that X-Files FTP site. They looked fundamentally different from the more recent type where you upload things yourself and you can edit in a WYSIWYG interface.
I think the main driver of internet metadata is generally porn, and I don’t mean fandom. I mean commercial porn. This is likely a big driver for being able to sort anything at all by tropes. I couldn’t point you to exact moments that moved tech forward though.
3K notes
·
View notes
Text
You can make your Likes and Following private, btw
Your Dashboard is the equivalent of Feed
You can make multiple sideblogs under the same account. People use these to organize their thoughts and interests among other things. It's not a requirement. You can have Everything on your main blog
Always reblog the stuff you like. Especially art and writing. That's the only way that stuff gets circulated
Don't clog tags with irrelevant things (i.e. don't tag #horse, #dog, #cat when the post Only has cats in it)
DO NOT CENSOR TAGS use the full word(i.e. always #spiders not #sp!ders or what have you)
You can filter tags in your settings! So that you will not see whatever you list. (i.e. filter #spiders and all posts tagged with #spiders will be censored(you can click to view, but it won't be immediately visible)
Writers: If you're posting your work, put a summary/intro at the top, then add a Read More button, then the rest of your writing. This prevents a Looooong scrolling post! :]
On desktop you can fully customize your blog page via html coding! There's layouts around that you can use, or you can make your own! They're super cool
Also! You're not required to tag your posts. It's just for the sake of your organization. Most people talk in the tags/add commentary to the post via the tags(it's like whispering your thoughts to your neighbor while passing them a note or book without actually Wrting on it)
You can pin one post to the top of your blog by clicking the meatball menu at the top of the post you wanna pin
#quotev#I feel like I'm forgetting stuff#I made a post specifically for systems transfering from Q too. I'll rb that rq so it's closer to the top of my blog!#Blah blah#Have fun ig
125 notes
·
View notes
Text
It's Domaystic 2024!

Hello, hello! This is the third year of DOMAYSTIC, a domestic trope based prompt event running in May :D
This is the main post for the event and in the picture above there are the prompts.
They're 31 prompts (no alts this time), but they are also divided in three main categories, which I loosely labelled as "people from everyday life" from 1 to 10; "things from everyday life" from A to J; and "general-container-stuff that can be bent to one's own desires" from roman number I to X. Plus, at the very end, a free choice option (we never had one and the days are not even ahahah).
List of prompts
Category: people from everyday life
01. driver 02. shop assistant
03. plumber 04. public servant
05. teacher 06. receptionist
07. mechanic 08. health professional
09. baker 10. landlord
Category: things from everyday life
A. konmari B. me/us time
C. shopping points D. odd appliances
E. building renovations F. frozen
G. memento H. wild animal
I. ritual J. dreadful weather
Category: general-container-stuff
I. proverb II. tutorial
III. poll IV. numbers
V. emergency VI. quiz
VII. cliché VIII. art
IX. official document X. song
* free choice
Guidelines, tags example, AO3 link under the cut!
General rules and guidelines
Domaystic is open to any fandom or original content.
Any kind of media is welcome. You choose your way of expression.
There are no limits/restrictions on how your fill should be.
There’s a total of 31 prompts for 31 days.
To join the event one can do a prompt a day following the list as it is; or following the sequence they prefer; or only the ones of their liking, even just one.
Or, and this is my challenge proposition for anyone who wants to take it: try to combine one prompt from each one of the three categories + the free choice. Which in total would produce 10 fills + 1 if all are done.
Share your work anywhere you want or keep it to yourself, that's fine. If you share it on tumblr and tag this blog, I’ll reblog it.
If you also want to combine these prompts with another fandom event, that's okay.
Domaystic runs actively throughout May; if you join or tag the blog on a later date, that's fine too, I just reblog on a lower pace after May is over.
In case of lengthy posts on tumblr, use the "read more" option: ctrl-shift-k on rich text; [[*MORE*]] on html (remove asterisks)
AO3 collection
The domaystic2024 collection is open from May, 1st: click here - info and prompts are also on the profile page.
Tagging your tumblr post:
Mention the blog in your post @domaystic - tracked tag: #domaystic2024
State the fandom name or if it is original content
State if it is sfw or nsfw
Please, always TAG PROPERLY for any trigger warning. I will base my own reblog on your tags so, please, take even a moment longer to carefully tag it. I hope all participants to stay safe in this event.
Here’s an example:
It took me 2 nights to write this @domaystic, look at my stuff!
#domaystic2024
#[fandom name or original content]
#[sfw or nsfw]
#[trigger warnings that I get from your post] tw
And this is it!
For any question, doubt, etc. the askbox is always open :)
Hi @thebigbangblogproject, can you reblog this? Thanks :D
#domaystic#domaystic2024#post about the event#domestic trope#domesticity#prompt event#prompt list#prompts#fanart#fanfiction#multifandom#I was quite overjoyed by these three categories when I thought of them but now I'm also nervous bc do they make sense?! I hope so XD#hitting post is always a bit scary - did I forget something?!#fandom#fanvids#edits#podfic#prompt challenge#fanmix#thebigbangblogproject#fandom events#events#may#fandom event
245 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
242 notes
·
View notes
Text
hey, have you heard that pillowfort has ✨ drafts ✨ now? (as in, the ability to save your posts as drafts.) they're still working on the queue feature (update: it's done!), but drafts are a big step forward!
in case you missed it so far, pillowfort is like a cross between tumblr and dreamwidth/livejournal, with a simplified dashboard reminiscent of old school tumblr and some classic livejournal features such as communities, threaded comments, and the ability to make individual posts followers-only or mutuals-only.
what are communities? basically, central hubs for posts about any subject you want that, unlike hashtags, can be moderated. they may have rules, such as "[subject matter] must be tagged" for example. you can post directly to a community or reblog existing posts to it!
since the site is currently experiencing some financial trouble, i thought i'd help out by spreading the word once again.
edit: the fundraiser was a success! crisis averted! i knew we could do it :D
why you should give pillowfort a chance:
no ads
no venture capitalist funding
no spying on the users
completely free to use except for optional premium features
nsfw is allowed except for sexual depictions of minors. if you're unsure what exactly that means, their tos may help
communities and the privacy controls mentioned above are excellent features
great community, low drama compared to other websites (so far)
the site's features themselves encourage genuine connection and good-faith conversation over endless "discourse"
every blog can automatically be filtered by original posts only or reblogs only
reasons not to join:
if you enjoy algorithmic social media. there is no algorithm at all
if you want to post or look at machine-generated art. they're still finalising the wording and personally i hope some exception will be made for models trained on ethically sourced images, but basically an anti-AI rule is in the works (update: finished!)
if you cannot live without reblog additions (reblogging with comment). all discussions on a pillowfort post take place in the comments section, and only your own followers see your tags. this has its pros and cons for sure! a similar feature to scratch that itch may be implemented in the future, but it will never be exactly like on tumblr.
if you need everything to be an app. the website works fine in a mobile browser and a progressive web app will hopefully be released soon (basically it's like an app in your browser and on mobile these can be added to the homescreen like real apps i think? they have push notifications!), but there's not going to be a native app available through official app stores due to the restrictions of those stores.
other factors to consider:
yes, the userbase is still small. depending on your interests, activity may be very slow. but we can change that! and on the plus side, reblogging your post to a community is a good way to easily get more eyes on it; way more effective than simply adding tags imo
the site culture is a bit different than on tumblr. many people read everything that's been posted since the last time they were online and don't follow more users/communities than they can keep up with. it's still somewhat lacking in shitposts and heavy on "essays" but don't be afraid to post whatever 😅
there are no blog themes like we have them on tumblr as yet, but you can customise your blog's colours and use html/insert links and images in your blog description
likes literally do nothing except to let OP know you enjoyed their post. you can't look at a list of all your likes. beware!
the staff is small and development is slow. some highly anticipated planned features other than the aforementioned queue include:
- multi-account management
- dashboard filters/reading lists
- post bookmarking (since likes don't work that way)
but we don't know how soon any of those will be implemented.
there is a user-developed browser extension (well, a userscript) called tassel available that adds additional features much like tumblr's beloved xkit :)
✨ okay, so how do i sign up? ✨
if you're interested but confused by the sign-up process or still under the impression that you need to pay to sign up (false), i'll put some clarifications and invite codes under the read more below. plus a note on donating, premium features, the paypal issue etc.
in a nutshell:
it's free
signing up without an invite code is possible, but you may have to wait a short while - supposedly less than an hour atm. just submit your email to the waitlist
if you don't feel like waiting, you can either use an invite code from an existing user or pay $5 to sign up instantly
every user gets plenty of invite codes and we're all willing to hand them out at the drop of a hat. they're really not hard to come by
some invites to get you started (just click the link):
invite 1 ▪ invite 2 ▪ invite 3 ▪ invite 4 ▪ invite 5
invite 6 ▪ invite 7 ▪ invite 8 ▪ invite 9 ▪ invite 10
invite 11 ▪ invite 12 ▪ invite 13 ▪ invite 14 ▪ invite 15
invite 16 ▪ invite 17 ▪ invite 18 ▪ invite 19 ▪ invite 20
i'll try to periodically check if any have been used and cross those out.
...paypal issue?
ok so paypal doesn't like working with sites that allow nsfw. as a result, you need a credit card in order to donate to pillowfort, buy one of those insta-registration keys, or subscribe to premium features*. i personally happen to have a credit card and would be willing to help out anyone who trusts me enough to send the money to me via paypal, but i realise chances are only my friends will do this.
some users are currently organising various activities for the purpose of letting people who only have paypal contribute to the site's survival. it's not super relevant for new users and won't get you access to premium features, but i thought i'd mention it anyway in case someone loves the concept of the site so much they want to support it immediately. a fundraising community has been created to collect posts of that nature!
*premium features are strictly limited to two categories of things:
fun little extras that no one truly needs
higher image upload limits, because obviously big images take up bandwidth and are therefore a reason for increased costs
you will never need to pay for vital accessibility features or anything of the sort. :)
#join us join us join us#my art got so many more notes over there#pillowfort#pillowfort social#social media#tumblr alternatives#;
250 notes
·
View notes
Text


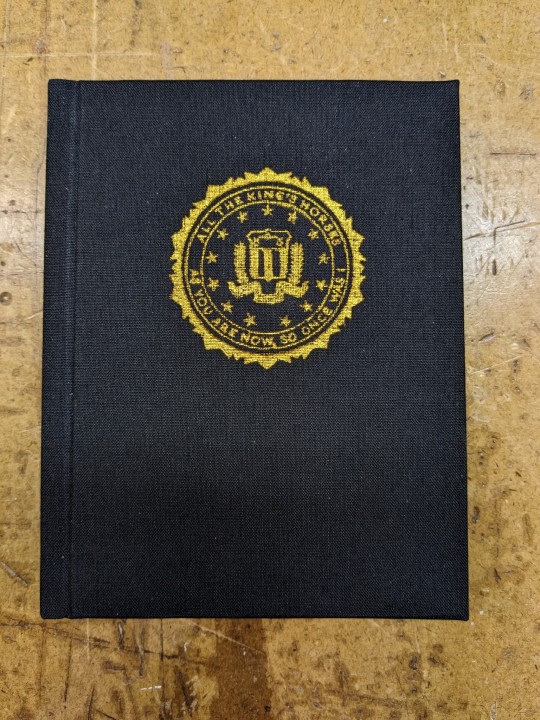
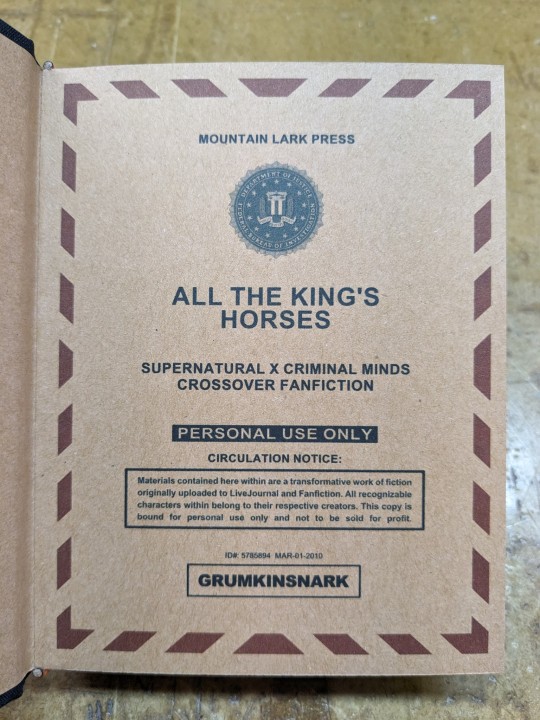
All The King's Horses | As You Are Now, So Once Was I by @samwpmarleau (grumkinsnark)
All The King's Horses [LiveJournal ch1] [Fanfiction.net ch1]
As You Are Now, So Once Was I [LiveJournal ch1] [Fanfiction.net ch1]
Fandom: Supernatural, Criminal Minds
Rating: Teen | PG-13
Category: Gen
Words: ~36,192
All The King's Horses: Protect and Serve. Fidelity, Bravery, Integrity. To what lengths would you go to uphold those oaths? When it comes to a particularly brutal and unsolvable case, the BAU just may have to resort to some more unorthodox methods. SPN/Criminal Minds crossover.
As You Are Now, So Once Was I: Sequel to "All the King's Horses." When Dean catches J.J.'s press conference on the news about a current case and notices a few...inconsistencies, he realizes the BAU is definitely going to need his help. Again. ON HIATUS



About the Book
FORMAT: Letter quarto, flatback bradel binding, french link stitch, no tapes
FONTS: EB Garamond [via Google Fonts], Supernatural Knight [via DaFont], D-Din [via Font Squirrel], Daniel [via DaFont], Permanent Marker [via Google Fonts], Arial
IMAGES: Seal of the FBI [via Wikipedia], Dean's handprint scar [by greenhorn-art]
MATERIALS: 24lb Xerox Bold Digital paper (8.5"x11"), 80pt binder's board (~2mm), 30/3 size waxed linen thread, embroidery floss (DMC #721), 1.9mm cording, brown cardstock, black Cialux bookcloth, gold foil transfer sheet (came with We R Memory Keepers hot foil pen)
PROGRAMS USED: Fic exported with FicHub, word doc compiled in LibreOffice Writer, Typeset in Affinity Publisher, imposed with Bookbinder-JS, title pages designed in Affinity Designer/Photo
.
I first read these stories on LiveJournal back in 2013, some time after I first encountered Tumblr, Supernatural, and the wider world of online fandom. Once I discovered SPNxCriminal Minds crossovers I devoured so many of them. Something about POV Outsider on the Winchesters, the existing connections with investigating monster vs human-crazy cases, and run-ins with the FBI... it's just works so well.
Of all the SPNxCM fics I read and enjoyed, All The King's Horses is among those that bookmarked themselves in my brain. Since it's been living there all these years, I thought it deserved a place on my bookshelf too.
(Rambling below)
Sourcing the Fic
I used FicHub to download the fics off of Fanfiction.net as HTML. Then I pasted them into LibreOffice Writer and created rich text documents of each fic, so I could Place them into Affinity Publisher.
The stories were crossposted, first on LiveJournal and then Fanfiction. I included the metadata from both sites in the appendices.


(It's fascinating to see the differences in the same work between platforms. FFN requires genres, so if the author doesn't add them on LJ then by default there's more info on FFN. But FFN limits listed characters to 2, so authors have to pick and choose the most important. Then there's the author's amusing disclaimers and spoiler warnings for these fics, which are only included in the LJ version)
Shoutout to the author for how they linked/listed their accounts on other platforms! Thanks to that I was easily able to track down all the tags/metadata for the fics, and find them here to express my appreciation for their stories!
Typesetting
Fonts
EB Garamond is my new favourite body font, 11pt as per my usual.
The title page is entirely Arial: 1) it was the closest match I have to the case file prop I was copying, and 2) if it was a government doc they wouldn't be using anything but the most basic fonts.
Headings and the the bullets bracketing the page numbers are set it Supernatural Knight, a free font in the style of Supernatural's title.
The location segments are in D-DIN, the closest free match to the font Criminal Minds uses (which is probably DIN).
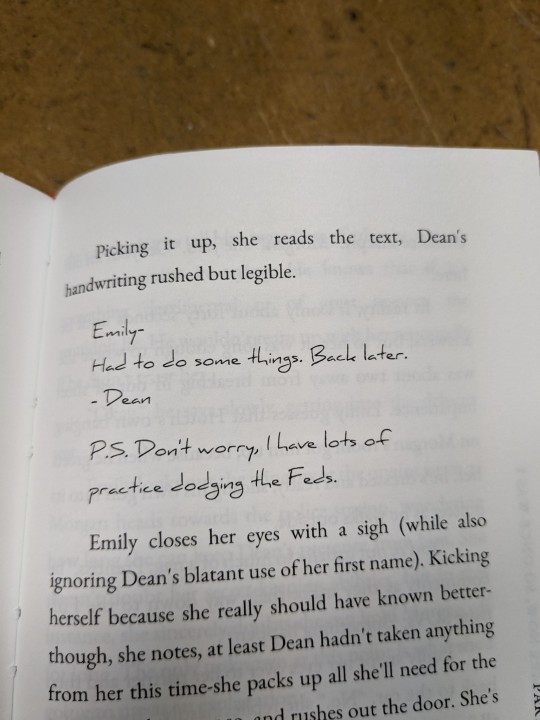
Daniel is used for Dean's 'rushed but legible' note.
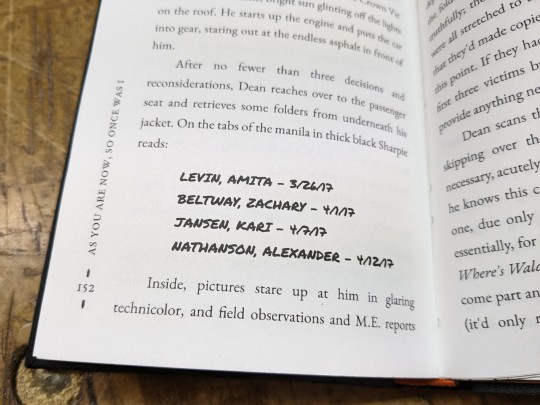
Permanent Marker for the 'thick black Sharpie' case file labels.
Artwork
Title pages designed as FBI case files, copied from a prop found online (specifically Etsy's propfictionstudios', but it's all over the web so no idea who actually created it). I had fun plugging in all the fanfic/bookbinding meta!
The ID# above the author's name is the FFN story ID, and the date is the date originally posted on LJ.
The handprint used in the headings of ATKH is Dean's scar. I traced off of a screenshot from s4e01 Lazarus Rising. I chose to use the handprint instead of the anti-possession tattoo or a Devil's Trap as my SPN art element because 1) it's specific to Dean, and 2) indicates/reminds that the story is not set during the season 3 Agent Henriksen/FBI arc.
Grabbed the FBI seal off of Wikipedia.
Construction
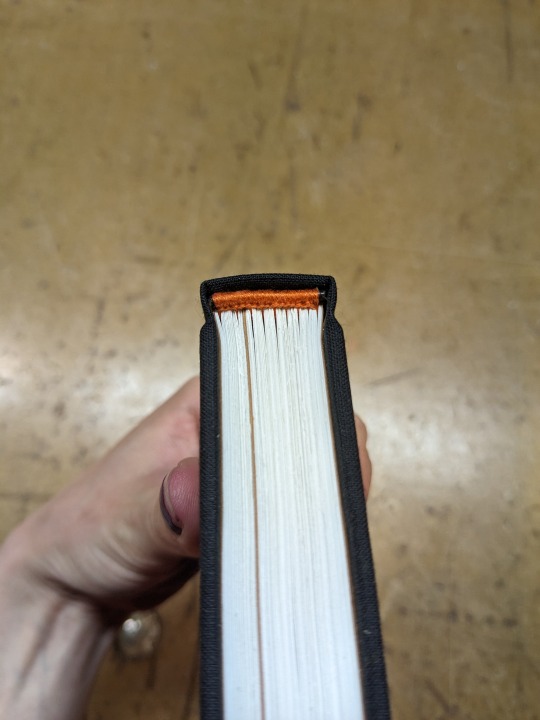
Both fics typeset and printed separately, then sewn together into one book. Title page for the sequel was tipped in like an endpaper prior to sewing.
Endbands sewn with orange embroidery floss (DMC 721) around 1.9mm cording. I chose orange because Dean's being in jail brought to mind the orange prison jumpsuits Sam and Dean wore in s1e19 Folsom Prison Blues.

Black bookcloth for the cover, like the Winchesters' beloved black '67 Chevy Impala. (I'd wanted a Supernatural reference to balance out the Criminal Minds-ness of the FBI case files).
I'd originally planned to make lineart of the front of the car, and have it stretch across the bottom of the cover (maybe even wrap around to the back). Even found a useful reference to trace [from here], but it didn't look as good as I'd hoped. Instead I reused the FBI seal and swapped out its text with the titles.
(The effect of shiny foiled FBI symbol on small black book reminds me of one of those FBI badge wallets!)
The foiling process was an unnecessarily long and gruelling affair. My laptop served as a massive power bank for the hot foil pen as I spent 2hrs ever so slowly tracing the image, and then 15mins on the author name and touch-ups. Did it need to take so long? Moving slowly, pushing down hard, going over everything at least three times? I'm sure it didn't. BUT I did not want to chance peeling up the foil to check how I was doing and risk shifting it. It was worth it in my books (haha) ‒ I feel giddy and kick my feet like a schoolgirl whenever I see it!
New Things
Used 24lb paper for the first time, and I love it! It's a little thicker and heavier then regular 20lb printer paper, feels more substantial.
The page numbers & running/section headers are along the outer margin, instead of in the header/footer. This was my way around Affinity's buggy-ness regarding pinning things inline in master pages. (More about that below). If I had been thinking, I could have formatted them like the tabs on a file folder and cut the textblock to match. Oh well, the things you notice once it's printed 😔
This time I also started new chapters/sections using text flow & paragraph spacing settings, instead of using a master. As always, there are pros and cons.
Pro: much faster and less involved. (find chapter start, apply paragraph style VS working from the end cutting text, inserting a frame break, unlinking frames, inserting new pages with master, relinking, pasting, and adding chapter title to a different text box)
Con: images need to be added manually (whether by adding image directly, or by applying a master with the image). I forgot to do this for the second fic, so only ATKH have Dean's handprint scar.
Difficulties Encountered
Affinity Publisher is fighting me on pinning things inline on master pages. They like to disappear on regular pages I've applied the master to. Sometimes it works, sometimes it doesn't, sometimes it only works on some of the pages. Idk what's up. (The bullet character only faces one way so I had use textboxes, flip/mirror one, and pin them inline to the page number).
So instead of having page numbers in the footer, bookended left and right by text boxes with Supernatural Knight's bullet, I put it vertically down the side.
Updated Publisher and all my paragraph styles' fonts changed/went funny. Something to do with the update's variable font support, I think. What was previously 'EB Garamond' regular, was now something along the lines of 'EBGaramond-Regular' which isn't a font. Issue seems to have ironed itself out in my original (near-complete) doc while I was busy remaking it. 😐
On the bright side, the update brought QR code generation to Affinity!
#All The King's Horses#As You Are Now So Once Was I#grumkinsnark#samwpmarleau#fanfiction#bookbinding#fanbinding#supernatural#criminal minds
104 notes
·
View notes