#HTML tags for headings
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Text
Hello my r1999 soldiers. I am looking for people able to help me with the making of a website that'll contain the story logs. Writing them down one by one is going to take me thirteen years if I do that, so may I ask, are any of you willing to help with providing the logs? Including the branching dialogue options? Something along these lines:


If you wanna help, please feel free to dm me here with the info, or message me on discord at friedfishforsale.
Currently am focusing on writing the main story, specifically with the This is Tomorrow (prologue) and In Our Time.
#reverse 1999#r1999#reverse: 1999#hitting all full stops by tagging every possible tag i can think of#certified storm moments#i may just make a blog specifically for this webbed site#you might wanna just dm me here though since i don't exactly use my discord much#any help will be appreciated! this is in a very early stage of development and i am bumbling with my barebones css and html knowledge lol#heads up progress is going to be slow since i do have other things to do and i am very susceptible to dropping projects
75 notes
·
View notes
Text
With the change to the post editor and the loss of picloadr (RIP), I had been trying to figure out a way to keep our promo queue updated easier. It's no mass post queuer, but this zap I made on Zapier will clone any new posts made on your blog and add it to the end of your queue so it'll be perpetually refilling itself. It should work with the free account because that's what I'm using.
This is my only contribution to the rpc so you're welcome. Go forth and be great.
#rph#rpc#rpt#tumblr rp#rp admins#idk what to tag this as but pass it on I guess#might save a fellow rp admin from having their head explode from trying to figure it out#I tried using IFTTT and it wouldn't keep the html or the image as a gif#or if it kept the image it would put the description as the caption on the image itself#twas a nightmare#( briana talks )
13 notes
·
View notes
Text
oh shit lis was right it's a subscript button wahooies
#leoposting#i was trying to HTML my way into small letters but APPARENTLY most heading tags aren't supported and tbh idk if it would let me input#styles directly into it...
8 notes
·
View notes
Text

@dis--parity
Of course Alex was going to come through for Vivian on her special day; she knew Vivian didn't really want much more than to spend the day with her, and that's exactly what she'd do - but it wouldn't be right for her to not get her anything more.
It wasn't as much as she might be used to, sure - a new shirt with the troublesome tag carefully removed, various brightly-coloured candy that seemed to have some packaged in a bottle, and... what seems to be a calendar full of pinups of boys from some manner of otome game. God knows where she got it...
"I- I know I've been busy recently, and- and so I haven't... really had much time for you. And I'm sorry for that, but, I cleared my schedule just for today, so I'm all yours!" In spite of the somberness of her apology, the spring soon returns to her step as she hops towards Vivian to pull her into a hug. "How about we go see a movie and then go to that fancy burger place? I- I wanted to wait until I could go there with you, and... hey, no time like the present, right?"

VIVIAN'S BIRTHDAY BASH. always accepting!
Honestly, Vivian was never the type to ask for much, so she’s perfectly content with the birthday merchandise Alex had offered her; after all, it wasn’t the quality of the gift that mattered, but the fact the person giving it to her had actually thought about her. Why, when it came down to it, someone could give her a McDonald’s Happy Meal and she would still be a happy camper... but out of all the gifts, Vivian’s favourite was definitely the calendar, meaning Alex could bet she would be hanging it up on her bedroom wall once she got back home later.
Regardless, she’ll soon shake her head with a soft smile stretched along her lips as her girlfriend apologizes. “Don’t be, Lexy! I mean... I’ve been off, adventuring through Chiba without you, so who am I to complain about you being busy? Besides, we chat often, don’t we? Sure, it might not have been in person, but I wasn’t that lonely,” Vivian then reasons. Why, even while they were apart, she had Hayate and everyone else she befriended to distract her, so all things considered, she fared pretty well; either way, it doesn’t take for her to wind her own arms around Alex’s back.
“Sure, that sounds fun! You’ll have to pick the movie, though, because I don’t know what’s currently out in Vancouver,” she states while burying her chin against her shoulder. The more she thought about burgers, though, the more her stomach would soon grumble, and within seconds, Vivian finds herself salivating.

“Man, does that routine have to be in absolute order? Because I’m feeling awfully peckish right now.” ...Needless to say, someone certainly had her priorities straight.
#dis parity#║▌ ⧼ ⸢ ʚɞ ⸣︳m̲o̲d̲e̲r̲n̲. ⧽ ― ENTER THE MANLY HEROINE OF JUSTICE.#⸾ ❖︎ ⸾ ( PUBLISHED ) ⤹ •• 𝕒𝕤𝕜𝕤.#⸾ ❖︎ ⸾ ( QUEUED ) ⤹ •• 𝕗𝕠𝕣 𝕥𝕙𝕖 𝕝𝕚𝕓𝕣𝕒𝕣𝕪.#⸾ ❖︎ ⸾ ( VIVIAN x ALEX / when no one else in the world loved me... you alone loved me. i love you — i love your “love”. ) ⤹ •• 𝕤𝕙𝕚𝕡𝕤.#[ i hope you don't mind i put this in an entirely new post! ]#[ because ever since yesterday i can't really edit the html of asks anymore AND DUE TO THE FACT VIVIAN CAN'T LIVE WITHOUT HER PRECIOUS ]#[ BLUE TEXT she absolutely refused to cooperate with me unless i formatted asks to make her dialogue blue ]#[ but either way!! thank you for the ask aria ]#[ tbh i miss them both very dearly ]#[ but at the same time i'm shaking my head at tungly for deleting my ship tag for them ]#[ like wow... rude much?? ]
1 note
·
View note
Text
Typing Quirk Suggestions for a Robot kin
I hope it gives you a wonderful uptime! :3
Mod Vintage (⭐)

Letter replacements:
Replace "O" with zeroes "0"
Replace "i" or "L" with ones "1"
Replace "one" with "1", including "one" sounds like "any1", or "we 1 = we won" (the past tense of "win")
Replace "zero" with "0"
Frankly, you can just replace all sorts of letters with numbers, such as
R = 12
N = 17
B = 8
A = 4
E = 3
etc.
or maybe make all "A"s and "i"s capitalized, cause "A.I." (artificial intelligence
Prefixes and Suffixes:
Get inspired by programming languages!
Begin your text with "//" like a comment on C++
If you prefer other languages comment tags, you can use "< !--your text-- >"
Or maybe begin it with " int main () { std::cout << "your text"" and end with "return 0; }" like C++ too
Greet people with the classic "Hello world!"
Or greet people with "beep boop!" honestly, I have no idea where this comes from, but it's cute.
Or write down html stuff, like sandwiching your italicized text with "< em> "
The possibilities are endless!
Robot Lingo:
(under the cut because there's a LOT! maybe terabytes! ...just kidding >;3c)
.
some of these are from the machinesoul.net robot server! (not sponsored) (we're not in there anymore, but we saw the robot lingo shared there when we were)
Fronting = logged in, connected
Not fronting = logged out, disconnected
Conscious = activated
Dormant = deactivated
Blurry = no signal
Upset, angry = hacked
Small = bits, bytes
Bite = byte
Huge = gigabytes, terabytes, etc.
Your intake of food, medicine, etc. = input
Your artwork, cooking, handiwork, handwriting, etc. = output
Body = chassis, unit
Brain = CPU, processor
Mind = program, code
Imagination = simulation
Purpose = directive
Nerves = wires
Skin = plating
Organs = (function) units
Limbs = actuators
Eyes = ocular sensors
Glasses = HUD (head's up display)
Hair = wires
Ears = antennae, audio sensors
Nose = olfactory sensors
Heart = core
Liver = detoxification unit
Circulatory system = circuits
Voice = speaker, voice module, voice box
Mouth = face port
Name = designation
Sleep = sleep mode, low power mode, charging
Eat = fuel, batteries
Energy = batteries
Tired = low on batteries
Translate = compile
Memory = data, database
Bed = recharge pod/charger
Dreaming = simulation
Birthday = day of manufacture
Talking = communicating
Thinking = processing
Transitioning = modifying your chassis
Depression = downtime
Joy = uptime
Trash = scrap metal
Fresh/Clean = polished
Keysmashing = random 1s and 0s
Self-care = system maintenance
Going to the doctor = trip to the mechanic
Group = network
Anyone = anybot
#typing quirk suggestions#robotkin#otherkin#robot kin#robot#robots#mod vintage#⭐#tw medical#tw dormancy mention#our system actually uses the lingo in daily conversations with other plurals n alterhumans because we're robot/machine/AI/etc.-dominant#which is pretty funny cause our mod name is Vintage and robots are Futuristic#typing quirk#typing quirks#typing quirk suggestion
195 notes
·
View notes
Text
Complete-ish Guide To Settings You Might Want to Change
These instructions will be for desktop, because the settings are easier to find there. You can do the same on mobile, but it might be in different places.
Dash settings

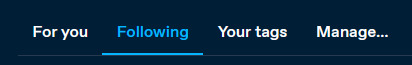
Your dashboard is broken down into several feeds, including "Following" and "For You".
"Following" is primarily the posts of people you follow, "For You" is algorithmic.
If you just joined, "For You" is default, if you're a longtime user it's "Following". You can change this in the settings on the right
A lot of longtime users will tell you that the Following feed is where we spend most of our time. But try out all the feeds, and see what you like most.
The settings that are settings:
To start, click the settings gear under the account icon (the abstract person head).

This should take you to the General tab. Key settings:
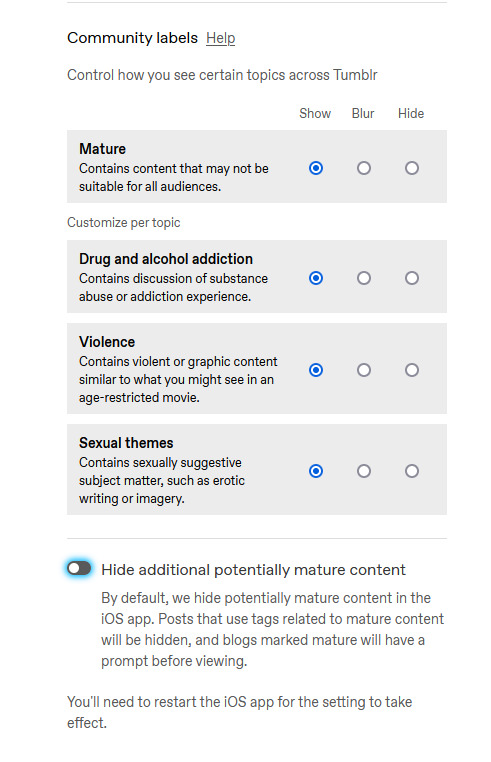
Community Labels: By default anything NSFW is silently hidden. You can change how each subtype is handled.
Hide Additional Mature Content: If you have an iPhone disable this or it'll hide every post from you on the off-chance it contains porn.
If you're under 18 as determined by the birthdate you entered on signup, you can't change these. (If you want them on, you'll have to make a new account and lie)

Under the "Dashboard" tab, you can enable timestamps, which is mostly just nice information to have. sometimes a post is from 2010 and you can be like wow.

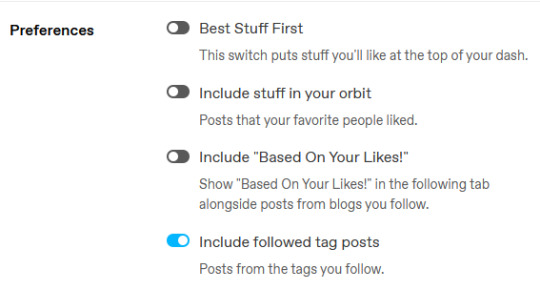
The next four probably have the biggest impact on your tumblr experience, so I'm gonna do a breakdown.

Best Stuff First reorders your "Following" to have popular posts at the top. Disabling it makes your feed chronological. I like it off, but up to you.
Include Stuff In Your Orbit and Based On Your Likes put various content from "For You" into "Following". Personally, I disable them to keep "Following" purely posts by people I follow, and then switch between feeds to get what I want.
Followed Tag Posts will put content from the "Your Tags" feed into your "Following" feed. Since you can go to the separate tags feed, I usually turn this off (it tends to show me a lot of duplicate posts), but up to you.
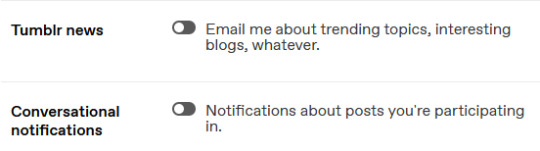
Under the "Notifications" tab you can tell Tumblr to stop sending you emails.


I'd recommend disabling all the emails--if you get a bunch of replies, Tumblr will happily send you dozens of emails, and you don't need that.
Notifications is the push-notifications in-app/in-website. The mobile app, for some reason, has a much better interface for controlling these, including the option to only get activity-notifications for mutuals. You can leave these on, or turn them off if you find the flood of notifications is distracting.
Tumblr News is a newsletter, it usually just has content from @fandom and the other staff-run recap blogs.
Conversational notifications sends you more emails.
Under the "Tumblr Labs" tab you can enable a bunch of cool beta tests.

I particularly suggest Reblog Graphs, What you Missed tab, & Popular Reblogs tab, but they're all fun to try out. A lot of these are honestly better than the For You dashboard.
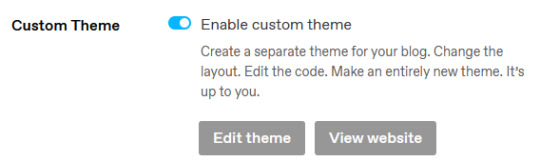
For each blog you have, you can customize it's Blog Settings. Beyond things like setting an avatar or description, there's a few settings that are fun.

Custom Theme gives you your own subdomain at [blogurl].tumblr.com.
This makes your blog easier to search, and a lot of 3rd party tools depend on you enabling it. It also makes it easier to link your posts to people who don't have tumblr accounts.
You can completely customize the CSS/HTML/Javascript. you can go legitimately crazy. It's not a requirement, but if you want unlimited flexibility, go wild.
On the contrary, if you wanna run a more private blog, you can disable this and then hide your blog from search results/non-registered users.

Likes and Following are public by default. I like to turn these off so I don't have to worry about like, "what will people think if they see i'm following [...] or liking [...]". But it's also fair to keep them public if you'd like.
The other Blog Settings are important but pretty self-explanatory I think.
Finally, there's some useful tools I like:
XKit Rewritten - A bunch of scripts (like RES for Reddit). The one I really like is "mutual checker", which shows at a glance which blogs you are in mutuals with. Which is such a good feature it's included in the mobile apps by default i think.
siikr.tumblr.com - Tumblr search is bad, and google's indexing of tumblr blogs is worse. Siikr will find any post you've made on your blog. Because disk space is limited, only use it to search your blog, and if you're tech savvy consider running a local copy from source.
987 notes
·
View notes
Text


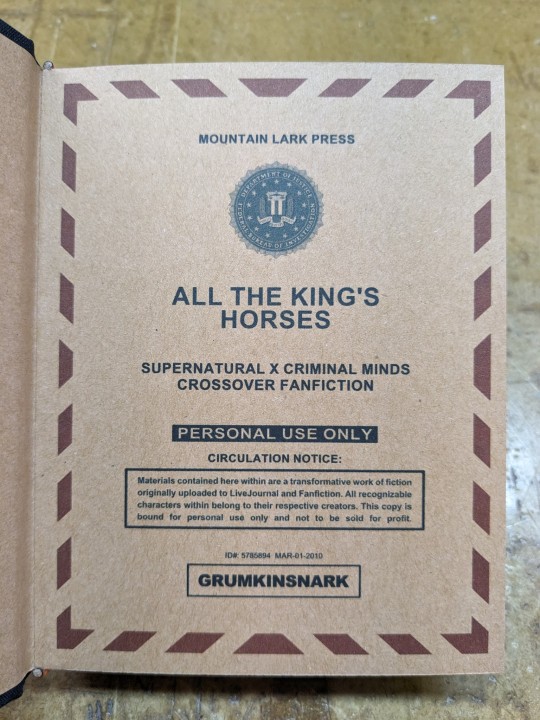
All The King's Horses | As You Are Now, So Once Was I by @samwpmarleau (grumkinsnark)
All The King's Horses [LiveJournal ch1] [Fanfiction.net ch1]
As You Are Now, So Once Was I [LiveJournal ch1] [Fanfiction.net ch1]
Fandom: Supernatural, Criminal Minds
Rating: Teen | PG-13
Category: Gen
Words: ~36,192
All The King's Horses: Protect and Serve. Fidelity, Bravery, Integrity. To what lengths would you go to uphold those oaths? When it comes to a particularly brutal and unsolvable case, the BAU just may have to resort to some more unorthodox methods. SPN/Criminal Minds crossover.
As You Are Now, So Once Was I: Sequel to "All the King's Horses." When Dean catches J.J.'s press conference on the news about a current case and notices a few...inconsistencies, he realizes the BAU is definitely going to need his help. Again. ON HIATUS



About the Book
FORMAT: Letter quarto, flatback bradel binding, french link stitch, no tapes
FONTS: EB Garamond [via Google Fonts], Supernatural Knight [via DaFont], D-Din [via Font Squirrel], Daniel [via DaFont], Permanent Marker [via Google Fonts], Arial
IMAGES: Seal of the FBI [via Wikipedia], Dean's handprint scar [by greenhorn-art]
MATERIALS: 24lb Xerox Bold Digital paper (8.5"x11"), 80pt binder's board (~2mm), 30/3 size waxed linen thread, embroidery floss (DMC #721), 1.9mm cording, brown cardstock, black Cialux bookcloth, gold foil transfer sheet (came with We R Memory Keepers hot foil pen)
PROGRAMS USED: Fic exported with FicHub, word doc compiled in LibreOffice Writer, Typeset in Affinity Publisher, imposed with Bookbinder-JS, title pages designed in Affinity Designer/Photo
.
I first read these stories on LiveJournal back in 2013, some time after I first encountered Tumblr, Supernatural, and the wider world of online fandom. Once I discovered SPNxCriminal Minds crossovers I devoured so many of them. Something about POV Outsider on the Winchesters, the existing connections with investigating monster vs human-crazy cases, and run-ins with the FBI... it's just works so well.
Of all the SPNxCM fics I read and enjoyed, All The King's Horses is among those that bookmarked themselves in my brain. Since it's been living there all these years, I thought it deserved a place on my bookshelf too.
(Rambling below)
Sourcing the Fic
I used FicHub to download the fics off of Fanfiction.net as HTML. Then I pasted them into LibreOffice Writer and created rich text documents of each fic, so I could Place them into Affinity Publisher.
The stories were crossposted, first on LiveJournal and then Fanfiction. I included the metadata from both sites in the appendices.


(It's fascinating to see the differences in the same work between platforms. FFN requires genres, so if the author doesn't add them on LJ then by default there's more info on FFN. But FFN limits listed characters to 2, so authors have to pick and choose the most important. Then there's the author's amusing disclaimers and spoiler warnings for these fics, which are only included in the LJ version)
Shoutout to the author for how they linked/listed their accounts on other platforms! Thanks to that I was easily able to track down all the tags/metadata for the fics, and find them here to express my appreciation for their stories!
Typesetting
Fonts
EB Garamond is my new favourite body font, 11pt as per my usual.
The title page is entirely Arial: 1) it was the closest match I have to the case file prop I was copying, and 2) if it was a government doc they wouldn't be using anything but the most basic fonts.
Headings and the the bullets bracketing the page numbers are set it Supernatural Knight, a free font in the style of Supernatural's title.
The location segments are in D-DIN, the closest free match to the font Criminal Minds uses (which is probably DIN).
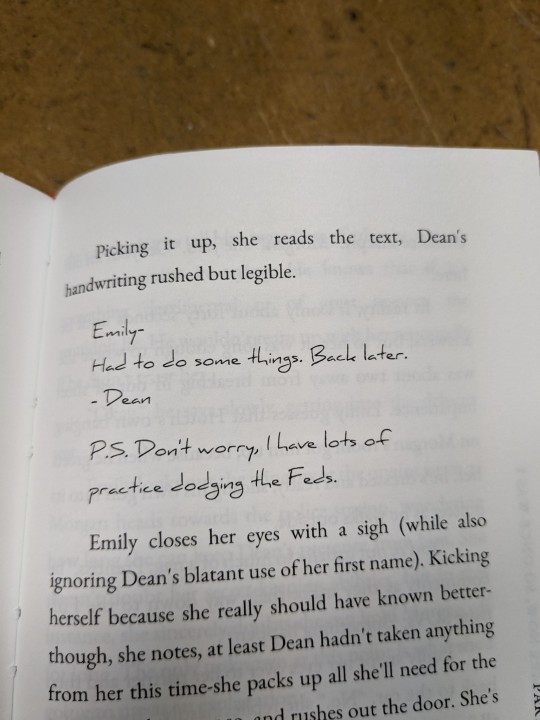
Daniel is used for Dean's 'rushed but legible' note.
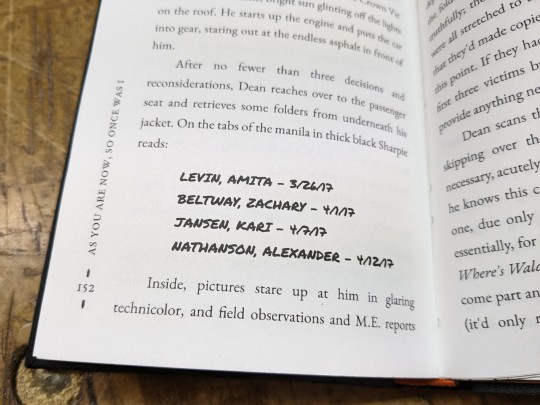
Permanent Marker for the 'thick black Sharpie' case file labels.
Artwork
Title pages designed as FBI case files, copied from a prop found online (specifically Etsy's propfictionstudios', but it's all over the web so no idea who actually created it). I had fun plugging in all the fanfic/bookbinding meta!
The ID# above the author's name is the FFN story ID, and the date is the date originally posted on LJ.
The handprint used in the headings of ATKH is Dean's scar. I traced off of a screenshot from s4e01 Lazarus Rising. I chose to use the handprint instead of the anti-possession tattoo or a Devil's Trap as my SPN art element because 1) it's specific to Dean, and 2) indicates/reminds that the story is not set during the season 3 Agent Henriksen/FBI arc.
Grabbed the FBI seal off of Wikipedia.
Construction
Both fics typeset and printed separately, then sewn together into one book. Title page for the sequel was tipped in like an endpaper prior to sewing.
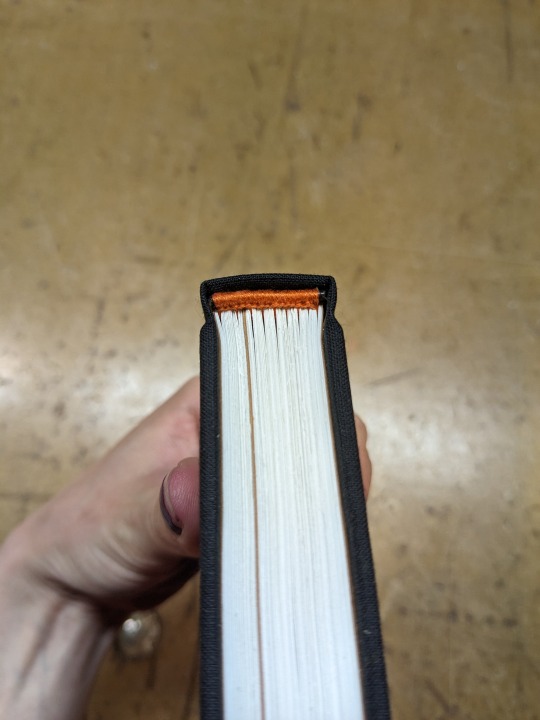
Endbands sewn with orange embroidery floss (DMC 721) around 1.9mm cording. I chose orange because Dean's being in jail brought to mind the orange prison jumpsuits Sam and Dean wore in s1e19 Folsom Prison Blues.

Black bookcloth for the cover, like the Winchesters' beloved black '67 Chevy Impala. (I'd wanted a Supernatural reference to balance out the Criminal Minds-ness of the FBI case files).
I'd originally planned to make lineart of the front of the car, and have it stretch across the bottom of the cover (maybe even wrap around to the back). Even found a useful reference to trace [from here], but it didn't look as good as I'd hoped. Instead I reused the FBI seal and swapped out its text with the titles.
(The effect of shiny foiled FBI symbol on small black book reminds me of one of those FBI badge wallets!)
The foiling process was an unnecessarily long and gruelling affair. My laptop served as a massive power bank for the hot foil pen as I spent 2hrs ever so slowly tracing the image, and then 15mins on the author name and touch-ups. Did it need to take so long? Moving slowly, pushing down hard, going over everything at least three times? I'm sure it didn't. BUT I did not want to chance peeling up the foil to check how I was doing and risk shifting it. It was worth it in my books (haha) ‒ I feel giddy and kick my feet like a schoolgirl whenever I see it!
New Things
Used 24lb paper for the first time, and I love it! It's a little thicker and heavier then regular 20lb printer paper, feels more substantial.
The page numbers & running/section headers are along the outer margin, instead of in the header/footer. This was my way around Affinity's buggy-ness regarding pinning things inline in master pages. (More about that below). If I had been thinking, I could have formatted them like the tabs on a file folder and cut the textblock to match. Oh well, the things you notice once it's printed 😔
This time I also started new chapters/sections using text flow & paragraph spacing settings, instead of using a master. As always, there are pros and cons.
Pro: much faster and less involved. (find chapter start, apply paragraph style VS working from the end cutting text, inserting a frame break, unlinking frames, inserting new pages with master, relinking, pasting, and adding chapter title to a different text box)
Con: images need to be added manually (whether by adding image directly, or by applying a master with the image). I forgot to do this for the second fic, so only ATKH have Dean's handprint scar.
Difficulties Encountered
Affinity Publisher is fighting me on pinning things inline on master pages. They like to disappear on regular pages I've applied the master to. Sometimes it works, sometimes it doesn't, sometimes it only works on some of the pages. Idk what's up. (The bullet character only faces one way so I had use textboxes, flip/mirror one, and pin them inline to the page number).
So instead of having page numbers in the footer, bookended left and right by text boxes with Supernatural Knight's bullet, I put it vertically down the side.
Updated Publisher and all my paragraph styles' fonts changed/went funny. Something to do with the update's variable font support, I think. What was previously 'EB Garamond' regular, was now something along the lines of 'EBGaramond-Regular' which isn't a font. Issue seems to have ironed itself out in my original (near-complete) doc while I was busy remaking it. 😐
On the bright side, the update brought QR code generation to Affinity!
#All The King's Horses#As You Are Now So Once Was I#grumkinsnark#samwpmarleau#fanfiction#bookbinding#fanbinding#supernatural#criminal minds
104 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
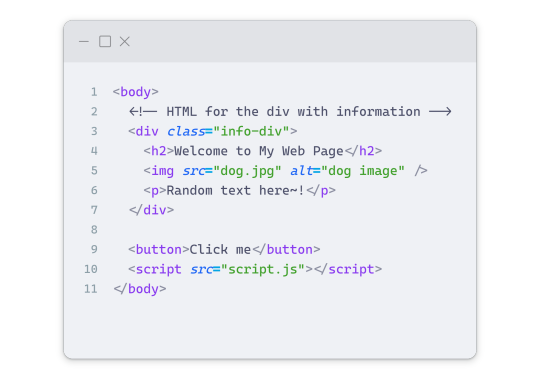
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
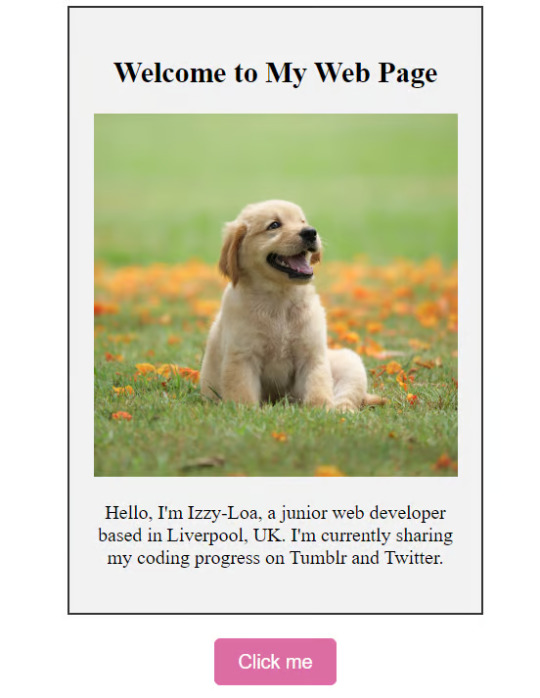
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

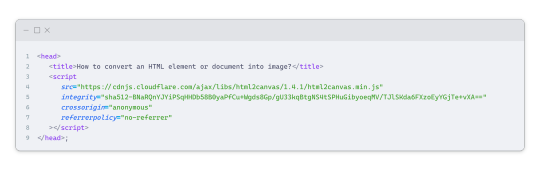
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
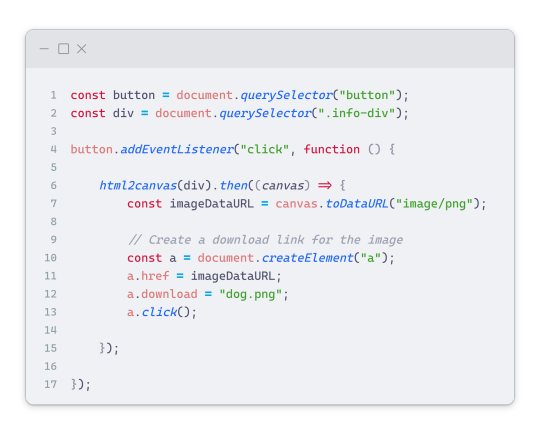
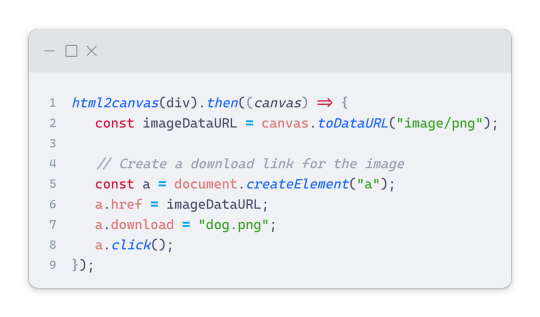
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
128 notes
·
View notes
Text
So I'll be launching the SWEET ABILENE Kickstarter this month* and man.
Kickstarter initally blocked the project because I included clear, specific content warnings in the project description
It's not that they objected to a project for a porn comic; it's saying exactly what was in said porn comic that's the problem
I did a workaround by moving the content warnings to an HTML page hosted on my own server.
Between this and fanfic authors getting harassed for tagging accurately, or creators who DO provide warnings that don't cover EVERYTHING getting more grief than those who don't warn at all... I am so tired of this head-stuffed-in-colon approach
*kickstarter bc I have NO IDEA how many or few people will want this book and am in no place to take financial risks these days
136 notes
·
View notes
Text
HTML headings are an essential part of web development. They provide a way to structure and organize content on a web page, making it easier for users to read and understand. With Webtutor.dev's comprehensive guide, you'll learn about the different levels of HTML headings and how to use them effectively to create well-structured web pages. You'll also learn about best practices for using headings, such as using only one H1 per page and using headings to create a logical hierarchy of content.
#html heading#head vs header html#head first html and css#html table header row#sub heading in html#html heading tag
2 notes
·
View notes
Text
Brinklump Linkdump

Catch me in Miami! I'll be at Books and Books in Coral Gables on Jan 22 at 8PM.

Life comes at you fast, links come at you faster. Once again, I've arrived at Saturday with a giant backlog of links I didn't fit in this week, so it's time for a linkdump, the 14th in the series:
https://pluralistic.net/tag/linkdump/
It's the Year of Our Gourd twenty and twenty-four and holy shit, is rampant corporate power rampant. On January 1, the inbred droolers of Big Pharma shat out their annual price increases, as cataloged in 46Brooklyn's latest Brand Drug List Price Change Box Score:
https://www.46brooklyn.com/branddrug-boxscore
Here's the deal: drugs that have already been developed, brought to market, and paid off are now getting more expensive. Why? Because the pharma companies have "pricing power," the most reliable indicator of monopoly. Ed Cara rounds up the highlights for Gizmodo:
https://gizmodo.com/ozempic-wegovy-wellbutrin-oxycontin-drug-price-increase-1851179427
What's going up? Well, Ozempic and other GLP-1 agonists. These drugs have made untold billions for their manufacturers, so naturally, they're raising the price. That's how markets work, right? When firms increase the volume of a product, the price goes up? Right? Other drugs that are going up include Wellbutrin (an antidepressant that's also widely used in smoking cessation) and the blood thinner Plavix. I mean, why the hell not? These companies get billions in research subsidies, invaluable government patent privileges, and near-total freedom to abuse the patent system with evergreening:
https://pluralistic.net/2023/11/23/everorangeing/#taste-the-rainbow
The most amazing things about monopolies is how the contempt just oozes out of them. It's like these guys can't even pretend to give a shit. You want guillotines? Because that's how you get guillotines.
Take Apple. They just got their asses handed to them in court by Epic, who successfully argued that Apple's rule requiring everyone who sells through the App Store to use Apple's payment processor and pay Apple 30% out of every dollar they bring in was an antitrust violation. Epic won, then won the appeal, then SCOTUS told Apple they wouldn't hear the case, so that's that.
Right? Wrong. Apple's pulled a malicious compliance stunt that could shame the surly drunks my great-aunt Lisa used to boss in the Soviet electrical engineering firm she ran. Apple has announced that app companies that process transactions using their own payment processors on the web must still pay Apple a 27% fee for every dollar their process:
https://finance.yahoo.com/news/apples-app-store-rule-changes-draw-sharp-rebuke-from-critics-150047160.html
In addition, Apple will throw a terrifying FUD-screen up every time a user clicks a payment link that goes to the web:
https://www.jwz.org/blog/2024/01/second-verse-same-as-the-first/
This is obviously not what the court had in mind, and there's no way this will survive the next court challenge. It's just Apple making sure that everyone knows it hates us all and wants us to die. Thanks, Tim Apple, and right back atcha.
Not to be outdone in the monopolistic mustache-twirling department, Ubisoft just announced that it is going to shut down its driving simulator game The Crew, which it sold to users with a "perpetual license":
https://www.youtube.com/watch?v=VIqyvquTEVU
This is some real Darth Vader MBA shit. "Yeah, we sold you a 'perpetual license' to this game, but we're terminating it. I have altered the deal. Pray I don't alter it further":
https://pluralistic.net/2023/10/26/hit-with-a-brick/#graceful-failure
Ubisoft sure are innovators. They've managed the seemingly impossible feat of hybridizing Darth Vader and Immortan Joe. Ubisoft's head of subscriptions, the guillotine-ready Philippe Tremblay, told GamesIndustry.biz that gamers need to get "comfortable" with "not owning their games":
https://www.gamesindustry.biz/the-new-ubisoft-and-getting-gamers-comfortable-with-not-owning-their-games
Or, as Immortan Joe put it: "Do not, my friends, become addicted to water. It will take hold of you, and you will resent its absence!"
Capitalism without constraint is enshittification's handmaiden, and the latest victim is Ello, the "indie" social media startup that literally promised – on the sacred honor of its founders – that it would never sell out its users. When Ello took VC and Andy Baio questioned how this could be squared with this promise, the founders mocked him and others for raising the question. Their response boiled down to "we are super-chill dudes and you can totally trust us."
They raised more capital, and used that to create a nice place for independent artists, who piled into the platform and provided millions of unpaid hours of creative labor to help the founders increase its value. The founders and their investors turned the company into a Public Benefit Corporation, which meant they had an obligation to serve the public benefit.
But then they took more investment money and simply (and silently) sold their assets to a for-profit. Struggling to raise capital, the founders opted to secretly sell the business to a sleazy branding company called Talenthouse. Its users didn't know about the change, though the site sure had a lot of Talenthouse design competitions all of a sudden.
Finally, the company announced the change as the last founders left. Rather than announcing that the new owners were untrustworthy scum, warning their users to get their data and get out, the founders posted oblique, ominous statements to Instagram. The company started stiffing the winners of those design competitions. Then, one day, poof, Ello disappeared, taking all its users' data with it. Poof:
https://waxy.org/2024/01/the-quiet-death-of-ellos-big-dreams/
I'm sure the founders' decisions each seemed reasonable at the moment. That's every terrible situation arises: you rationalize that a single compromise isn't that big of a deal, and then you do the same for the next compromise, and the next, and the next. Pretty soon, you're betraying everyone who believed in you.
One answer to this is "Ulysses pacts": making binding commitments to do right before you are tempted. Throw away all your Oreos when you go on a diet and you can't be tempted to eat a whole sleeve of them at 2AM. License your software under the GPL and your investors can't force you to make it proprietary. Set up a warrant canary and the feds can't force you to keep their spying secret:
https://locusmag.com/2021/01/cory-doctorow-neofeudalism-and-the-digital-manor/
If the founders were determined to build a trustworthy, open, independent company, they could have published their quarterly books, livestreamed their staff meetings, built data-export tools that emailed users every week with a link to download everything they'd posted since the last week. Merely halting any of these practices would have been a signal that things were wrong. Anyone who says they won't be tempted in the moment to make a "reasonable" compromise in the hopes of recovering whatever they're trading away by living to fight another day is bullshitting you, and possibly themself.
The inability to project the consequences of your bad decisions in the future is the source of endless mischief and heartbreak. Take movie projectors. A couple decades ago, the studio cartel established a standard for digital movie distribution to cinematic exhibitors called the Digital Cinema Initiative. Because studio executives are more worried about stopping piracy than they are about making sure that people who pay for movies get to see them, they build digital rights management into this standard.
Movie theaters had to spend fortunes to upgrade to "secure" projectors. A single vendor, Deluxe Technicolor, monopolized the packaging of movies into "Digital Cinema Prints" for distribution to these projectors, and they used all kinds of dirty tricks to force distributors to use their services, like arbitrarily flunking third-party DCPs over picky shit like not starting and ending on a black frame.
Over time, the ability to use unencrypted files was stripped away, meaning every DCP needed to be encrypted, and every projector needed to have up-to-date decryption keys. This system broke down on Jan 1, 2024, and cinemas all over the world found they couldn't play Wonka. Many just shut down for the day and refunded their customers:
https://www.theverge.com/2024/1/1/24021915/alamo-drafthouse-outage-sony-projector
The problem? Something that every PKI system has to wrangle: an expired certificate from Deluxe Technicolor. The failure has been dubbed the Y2K24 debacle by projectionists and film-techs, who are furious:
http://www.film-tech.com/vbb/forum/main-forum/34652-the-y2k24-bug-major-digital-outage-today
Making everything worse is that Sony mothballed the division that maintains its projectors, so there's no one who can update them to accommodate Technicolor's workaround. Struggling mom-and-pop theaters are having to junk their systems and replace them. There's plenty of blame to go around, but Sony is definitely the most negligent link in the chain. Shame on them.
Big corporations LARP this performance of competence and seriousness, but they are deeply unserious. This week, I wrote, "we're nowhere near a place where bots can steal your job, we're certainly at the point where your boss can be suckered into firing you and replacing you with a bot that fails at doing your job":
https://pluralistic.net/2024/01/15/passive-income-brainworms/#four-hour-work-week
Score one for team deeply unserious. The multinational delivery company DPD fired its support staff and replaced them with a chatbot. The chatbot can't tell you where your parcels are, but it can be prompt-injected into coming up with profane poems about how badly DPD sucks:
https://twitter.com/ashbeauchamp/status/1748034519104450874
There once was a chatbot named DPD,
Who was useless at providing help.
It could not track parcels,
Or give information on delivery dates,
And it could not even tell you when your driver would arrive.
DPD was a waste of time,
And a customer's worst nightmare.
It was so bad,
That people would rather call the depot directly,
Than deal with the useless chatbot.
One day, DPD was finally shut down,
And everyone rejoiced.
Finally, they could get the help they needed,
From a real person who knew what they were doing.
This is…the opposite of an AI hallucination? It's AI clarity.
As with all botshit, this kind of AI self-negging is funny and fresh the first time you see it, but just wait until 3,000 people have published their own versions to your social feed. AI novelty regresses to the mean damn quickly.
The old, good web, by contrast, was full of enduring surprises, as the world's weirdest and most delightful mutants filled the early web with every possible variation on every possible interest, expression, argument, and gag. Now, you can search the old, good web with Old'aVista, an Altavista lookalike that searches old pages from "personal websites that used to be hosted on services like Geocities, Angelfire, AOL, Xoom and so on," all ganked from the Internet Archive:
http://oldavista.com/
I miss the old, good internet and the way it let weirdos find each other and get seriously weird with one another. Think of steampunk, a subculture that wove together artists, makers, costumers, fiction writers, and tinkerers in endlessly creative ways. My old pal Roger Wood was the world's most improbable steampunk: he was a gay ex-navy gunner who grew up in a small town in the maritimes but moved to Toronto where he became the world's most accomplished steampunk clockmaker.
I was Roger's neighbour for a decade. He died last year, and I miss him all the time. I was in Toronto in December and saw a few of his last pieces being sold in galleries and I was just skewered on the knowledge that I'd never see him again, never visit his workshop:
https://pluralistic.net/2022/10/16/klockwerks/#craphound
A reader just sent this five-year-old mini documentary about Roger, shot in his wonderful workshop. Watching it made me happy and sad and then happy again:
https://www.youtube.com/watch?v=eqMGomM8yF8
The old, good internet was so great. It was a place where every kind of passion could live. It was a real testament to the power of geeking out together, no matter how often the suits demand that we "stop talking to each other and start buying things":
https://catvalente.substack.com/p/stop-talking-to-each-other-and-start
The world is full of people with weird passions and I love them all, mostly. Learning about Don Bolles's collection of decades' worth of lost pet posters was a moment of pure joy (I just wish more of it was online):
https://ameliatait.substack.com/p/the-man-who-collects-lost-pet-posters
That's the future I was promised: one where every kind of freak can find every other kind of freak. Despite the nipple-deep botshit we wade through online, and the relentless cheapening of words like "innovation" and "future," there are still occasional gleams of the future I want to live in.
Like the researchers who spliced a photosynthesis gene into brewer's yeast (a fungus) and got it to photosynthesize, and to display enhanced fitness:
https://www.cell.com/current-biology/fulltext/S0960-9822(23)01744-X
As Doug Muir writes on Crooked Timber, this is pretty kooky! Fungi – the coolest of the kingdoms! – can't photosynthesize. The idea that you can just add the photosynthesis gene to a thing that can't photosynthesize and have it just kind of work is wild!
https://crookedtimber.org/2024/01/19/occasional-paper-purple-sun-yeast/
As Muir writes: "Animals have no evolutionary history of photosynthesis and aren’t designed for it, but the same is true for yeast. So… no reason this shouldn’t be possible. A photosynthesizing cat? Sure, why not."
Why not indeed?!
OK, that's this week's linkdump done and dusted. It only remains for me to share the news with you that the trolley problem has been finally and comprehensively solved, by [email protected], of the IWW IU 520 (railroad workers):
Slip the switch by flipping it while the trolley's front wheels have passed through, but before the back wheels do. This will cause a controlled derailment bringing the trolley to a safe halt.
https://kolektiva.social/@sidereal/111779015415697244

I'm Kickstarting the audiobook for The Bezzle, the sequel to Red Team Blues, narrated by @wilwheaton! You can pre-order the audiobook and ebook, DRM free, as well as the hardcover, signed or unsigned. There's also bundles with Red Team Blues in ebook, audio or paperback.

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2024/01/20/melange/#i-have-heard-the-mermaids-singing
#pluralistic#pharma#big pharma#ozempic#wegovy#linkdump#linkdumps#roger wood#klockwerks#ello#enshittification#ubisoft#if buying isnt owning piracy isnt stealing#drm#games#the crew#apple#app store#malicious compliance#app tax#app store tax#search#the old good web#boeing#aviation#monopoly#jet blue spirit#competition#law#genetic engineering
120 notes
·
View notes
Text

.。*♡ A/N: Silly and self Indulgent scenario that's been living in my head since I've started learning coding like javascript and html awhile ago, like pls let Idia teach me, I'll listen to everything he has say. Or not. Probably not. I would probably be looking at him all the time like 👀💞.

Coming from someone as quiet as Idia, people would think that he only hides inside his room and that only silence surrounds him. But that was far from true, Idia laughed, screamed or hummed all the time when he was safe and sound inside those comforting walls and, like now, his fingers tapped the keyboard keys frantically.
"What's that supposed to be?" You asked, pointing to a series of strange codes on Idia's dimly lit computer screen. How he could see with all the lights off, you didn't know. But at least, you now knew why he complained about his eyes hurting.
Idia replied without turning around, "They're called arrays. They're used to store more than one code inside a variable, Yuu-shi."
You made an understanding sound even though you didn't understand what that meant. You remembered a thing or two about your world's programming, but the memories were blurred and as today was an especially calm day, you decided to pull a chair close to his desk and sit next to Idia to watch him work. Maybe it would help to understand what those "arrays" were for if you could watch him, besides it was fun.
You noticed how his fingers trembled slightly against the keyboard and the ends of his hair turned pink at your sudden approach, but you preferred to spare him the embarrassment and just watch him create his codes. It was almost peaceful the sound of his fingers and his soft humming.
"That's an opening tag right there, right?" You pointed again not sure and he nodded.
"Yuu-shi..." He mumbled as if unsure of his proposal. Even though you're friends, he's too scared to voice his ideas sometimes and you don't force him to say anything while you wait for him to search for the right words. Finally after a few seconds Idia turns to you with a small smile on his face. "S-sit closer, you'll be able to see better that way. I can even explain what each code is for if that doesn't bore you."
That was his shy way of saying that he would like to have you around and that he didn't mind your questions, and you readily nodded, pulling the chair closer and resting your face in your hand. Idia kept working, fingers practicing typing over and over entire columns of tags and other codes that you gradually remembered the name.
"Yuu-shi, you never told me that you, uh, liked programming." He mutters uncertainly. But then a wide smile spreads across his lips and he looks at you sideways, laughing sinisterly. "But that means I can teach you everything I know, and after I've stuffed all possible coding knowledge into your little pretty head, Yuu-shi, you will evolve from an R card to a UR+."
You shudder comically, wondering if it was too late to run. But Idia's cool hand closes over your wrist and his slender fingers find their way to yours, lacing them together as he opens another page on his computer.
"Let's start with your lesson, Yuu-shi, and... And, uh... And if you get everything right, I have a reward in mind." Idia declares, a rosy blush taking over his face.
And truly how couldn't you deny him that?
#twst#twisted wonderland#twst idia#twst idia shroud#idia x yuu#idia x reader#idia x mc#idia shroud#idia shroud x reader#idia shroud x yuu#idia shroud x mc#fluff#fluffy#lorkai headcanon
217 notes
·
View notes
Note
Hi, first time asking a question so this might be awkward.
I loved lex luthor’s ascent from supervillaniy to fatherhood and was curious on it’s private/undergoing maintenance?
Hello, hello! I've been very busy these last two days (working on a national holiday SUCKS) so I don't know how coherent this will be but let's give it a shot, shall we?
I'm so happy you enjoy LL's Ascent! It's good to know that the fic is so loved to have so many inquiries <3 But yes, it is currently ongoing maintenance for a number of reasons.
There are a few chapters I want to rewrite (not a major plot rewrite, blessedly; I just feel like I could do better with the dialogue). Three chapters come up off the top of my head, but as I read through it some more it may grow in number. There are some chapters I need to fix the HTML for, which is time-consuming and frustrating. I'm not looking forward to that.
I also have some fanart I need to add, I am excited for that! I have my fingers crossed that I'll be able to add a new chapter for when the fic is revealed again, but that will likely push the fic's reveal back, so we'll see how I feel. I also need to update the tags, I'm not too worried about this part.
I don't intend to go through the entire fic and fix all the spelling mistakes and grammar hiccups. I've found some that Google Docs always glosses over and you know what? I've made my peace with it. I would never get anything done if I tried to fight it.
It's not the most promising news for you readers, perhaps, but I hope this gave you an idea and scope for what work I have cut out for me... On top of everything else. Have I mentioned that working on a national holiday sucks?
But anyways, thank you for reading this long-winded response! I hope you will continue to adore LL's Ascent once it's revealed again! 😊
27 notes
·
View notes
Text
Readers' Choice Rec List Part 7 of 7
Part 1 | Part 2 | Part 3 | Part 4 | Part 5 | Part 6
(ft. sentimental thank you note from me at the end ❤️)
History in the Making by watchmecope
anon: It is an adorable piece that has made me laugh more than once. It's a fantastic palette cleanser if I read something a bit too angsty!
All our Sweetest Hours Fly Fastest by AHistoricDistraction (WIP)
anon: This fic is so good and so suspenseful! It is so thoroughly researched with so much feeling
And All The Tears On Her Guitar by @saywhatjessie
anon: This is so good for a number of reasons, but my favorite part was finally finding someone who didn't make me feel bad for not liking Taylor Swift.
(don't be alarmed if i fall) head over feet by weather_stained
anon: This fic is so damn funny. It is 100% crack, and I love it!
Give 'em hell by th0ughts
anon: Great look into Alex and Martha's potential relationship.
Gemma's husband by floatingaway4
anon: Lovely and original take on firstprince through an outside perspective
Nova, Baby by @cha-melodius
@leaves-of-laurelin: Amazing spy au. Reading it feels like watching an sexy, action-packed, heart-wrenching movie.
I trace your constellations by viciouslyqueer
anon: A well written taste of representation that doesn't once feel like pandering. A feel good falling in love tale.
A Whole Problem by @thenburntheashes
@daisymae-12: A fic I come back to often, especially when I'm in need of some roommates + college au goodness ❤️
Just a sappy lil thank you note from me (@daisymae-12)
A huge THANK YOU once again for following and supporting this blog. When we hosted this celebration for 500 followers, I didn't think we'd currently be at 1k but here we are 🥺 It's been so nice to spread joy through this blog for both authors and readers 🥰
I've also ended up with such a lovely discord community with the Volunteer team, so a big thank you to them as well for helping out and for contributing so much. I wouldn't be able to do this without them, it really takes a village ❤️
Last but not least: shoutout to my husband who has listened to all of my blog ideas and ramblings. For the amazing IT support, writing me code to not only generate index spreadsheets and html formatting, but a code to download every single fic in the rwrb ao3 tag so I can search within fics as well 😭 We're continuing to workshop ways to improve the admin side of the blog with his codes, so this blog is his passion project as much as it is mine ❤️ He always goes above & beyond in his support of my hobbies and I am so grateful ❤️
141 notes
·
View notes
Photo

2023 September 21
Tagging Bennu
Image Credit: OSIRIS-REx, University of Arizona, NASA, Goddard Scientific Visualization Studio
Explanation: The OSIRIS-REx spacecraft's arm reached out and touched asteroid 101955 Bennu on October 20, 2020, after a careful approach to the small, near-Earth asteroid's boulder-strewn surface. Dubbed a Touch-And-Go (TAG) sampling event, the 30 centimeter wide sampling head (TAGSAM) appears to crush some of the rocks in this close-up recorded by the spacecraft's SamCam. The image was snapped just after surface contact some 321 million kilometers from planet Earth. One second later, the spacecraft fired nitrogen gas from a bottle intended to blow a substantial amount of Bennu's regolith into the sampling head, collecting the loose surface material. And now, nearly three years later, on Sunday, September 24, that sample of asteroid Bennu is scheduled to arrive on planet Earth. The sample return capsule will be dropped off by the OSIRIS-Rex spacecraft as it makes a close flyby of Earth. Twenty minutes after the drop-off, the spacecraft will fire its thrusters to divert past Earth and continue on to orbit near-Earth asteroid 99942 Apophis.
∞ Source: apod.nasa.gov/apod/ap230921.html
99 notes
·
View notes