#and the solution was reformatting the entire thing
Text

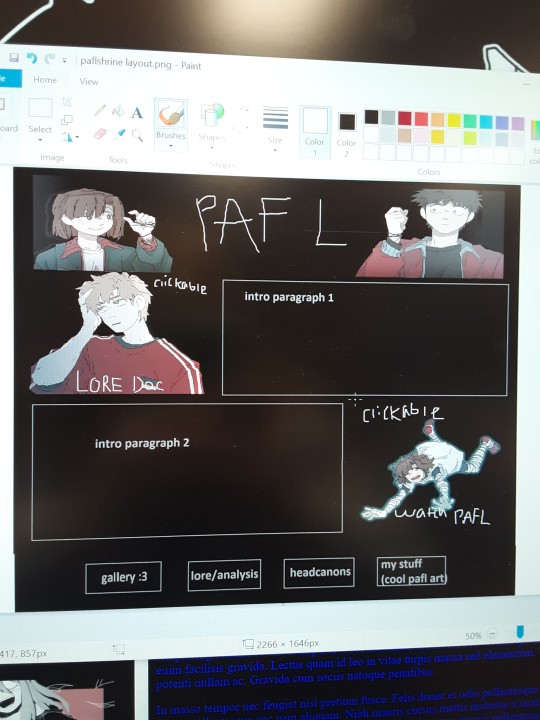
gonna work on reformatting my pafl webshrine when i get homeee
#sorry for taking a pic of my computer screen#i <3 using mspaing to sketch up concepts for site layouts#theyre always so iconic#mspaint* aaaagh#the "my stuff' button is gonna go to a page w/ all of my own pafl art/edits/etc#ive wanted to implement that page since i wrote the first line of code for the shrine but i only had one pafl piece back then#since i finally have a decent amount i had to figure out where to put the page link on the site itself#and the solution was reformatting the entire thing#wooo#i needed to fix the gallerys loading times and move it off of the main page too#and just generally unclutter it and make it more navigable#even if i WAS really proud of the javascript that switches the intro box with the lore box#hm. i should probably actually dedicate this site to paflshrine instead of having it as an extension of my personal site#bc i rllyyy havent done anything w the personal pages in like a year#so..#schizobabble#also the nature of the lore and hcs scrollboxes is that they would get REALLY long and horrible#so moving them onto their own pages is a much better idea#paflshrine#its a tag now ! cause i post abt it way too much!
9 notes
·
View notes
Note
ok but incel childe stalking u through ur webcam,,,, ur laptops always gonna be open cause u procrastinate a lot of ur work and end up sleeping with it open on some random word document (childe shakes his head, this is why u should just drop out and leave the pesky things like papers to him) and he gets full access to ur room through it.
he gets a full view of u sometimes jerking off the stress of school,,, he's had the recording of it saved and used as jack off material sometimes.
i feel like he'd bully u too by erasing some important documents u finished or need by a deadline and he'd watch u look for it and cry like the incel he is (sometimes hearing u sob has him reach out for his cock)
at one point, he'd put in his carefully crafted virus that would cause ur laptop to 'break' and none if the other techs could figure it out (and suggest a reformat of the entire laptop) which u obviously don't want to, u have important things in it! so someone suggested the best tech student in their class, which happens to be him.
every… single time… anyone sends me shit like this it makes me squirm and cry from joy. HES SO NASTY AND WOULD 100% DO THAT YOU HIT THE NAIL ON THE HEAD!! anon i want u so bad
what was originally supposed to be small thoughts turned blurb btc lol

his gaming set up, naturally, has several monitors and he always keeps one open and free to watch you!! he’d be a horrible future boyfriend and husband if he wasn’t looking after you so much D: it’s only right for him to start his duties early, no? half the time he’s sighing at your silly and dumb antics and half the time he’s cooing sweetly at the screen. you’re just too cute!! stupid but cute, he thinks.
and it’s only natural that he savours the more intimate moments most. the first time he saw you begin to touch yourself and whine he couldn’t even find himself able to move. he was rock solid in his pants but fuck he couldn’t miss a second of this even if it was to take his sweats and boxers off or begin to record. through the whole ordeal he barely even breathed. he just sat, watching, and waiting. the vulnerability of it all had him bucking soft and uselessly into the air at the same tempo your fingers set. ‘that should be me’ he thought. ‘that will be me’ he knows. it just has to be. the second time he’s smart enough to screen record the whole thing. he turns off every other application to make sure nothing could potentially compromise the video quality since he surely needed something to get him through the next while he waited for you to fall into his arms. it would be self torture if he allowed himself to refrain; not that he would, in any case. it’s become a nightly ritual of his to either watch you get off in real time or in those videos he’s compiled.
he’s got a huge thing for degradation and consequently dacryphilia as well. seeing you cry is one of his very favourite sights. at first, it was a simple slip of a finger that deleted one of your documents but watching as you uselessly whimpered and cried had him doing it on purpose from there on out. honestly, it gets to the point he jacks off more to you crying than the sight of you getting off. he wants to reassure you all while only making things worse. he wants to make you cry harder. he wants to make you cry knowing it’s for him. <33
he’s at the top of all his courses and whips through even the most difficult assignments without a problem so he ends up with a lot of free time. given his skills, developing malware that will lead you right to him is of utmost priority. obviously, he can’t make the solution easy so he creates his own mashup of C++ and Malbolge to make it virtually impossible for anyone but him to figure it out. he uses basic functions but in the most convoluted way possible (thank you Malbolge for being a nightmare coding system) so he’s certain none of the other students or professionals will solve the issue. naturally, after several of the smartest people you know look at it silently, you’re sent to childe. and he’s thrilled. finally. finally you’re within arms length. finally he can have you the way he wants.
he looks over your laptop briefly while sporting a lazy grin before handing over his address and phone number so he can ‘take a further look at it’ which, unbeknownst to you, is bullshit. he’ll invite you over, hook a couple things up, press a handful of buttons and bam. problem solved. you’re stunned because how the fuck did he do that? the reality is he did fix the ‘issue’ but he also imported everything onto his hard drive. you don’t need to know that though. his heart pounds at the way you cheer and smile at him as if this wasn’t a mess of his own creation. childes hands are sweaty and his glasses askew but you’re just so happy so he tries not to focus on that. he shifts to pull the pocket of his hoodie down, hands still shoved inside, so you don’t catch a glimpse of his raging hard on. you ask to pay him back. with a light blush he says ‘payment? hm… i’ll take a date in exchange. how’s that sound, princess?’ you say yes enthusiastically.
he has the most satisfying orgasm as soon as you leave, load busted all over the hand that touched the keys of your laptop <33
#oh how i adore him#childe my beloved!!#had to take a breather several times through this#i want him so bad#cw: misogyny#cw: incel#cw: stalker#childe x reader#incel childe#chit chats
69 notes
·
View notes
Text
Revising A Tale of Star-Crossed Knights: Chapter 1
Link to Chapter 1: https://archiveofourown.org/works/39015690/chapters/97592907/
This is going to be a series of posts which is part Author's Notes, part retrospective. I've been wanting to revise my novel-length story for a while now, both to make it read better and to eventually reformat it into a good eBook format (AO3's ebook downloads unfortunately are not what I want). The first part of that was actually commissioning a lovely cover art by @racecarart; the second part is going through each chapter, revising it, and uploading the new parts to AO3.
Chapter 1 was the very first part of the story that I wrote. The first scene with the armory meeting was actually written in May 2021, over a year before the actual work on this fic began. I think my motivation for it came back in April 2022 which meant that it took about a month to produce 3000 words. This was back in a time when I had no idea what the finalized product was going to look like; I thought that I would only have eight chapters and it would be 15k-20k words (not too much longer than Divine Wind, Earth Lance). I did not have a handle on pacing and it shows.
I would estimate that the new Chapter 1 is about 35% original writing. The original plotline where Finn and Erinys go from 0 to 100 in the span of a chapter is meant to be contrived, firstly because the pairing is contrived in of itself (it's very hard to get in-game) and secondly because the plot relies on a sort of Kent/Fiora moment. But the original piece was contrived in a bad way. I especially didn't feel that there was much chemistry between the two prior to the dance. The solution to that was simple: expand on the first two scenes so they would actually show chemistry! They meet for the first time, they get to know each other and realize they're similar, and then they start becoming attracted to each other. On the other hand, I cut a short scene where Finn saves Erinys from an arrow because it didn't add much other than clichés.
The dance scene was my favorite part of the chapter so it was unchanged. I do like writing ballroom dances, perhaps to the point of leaning on it as a crutch, so I kept that. The very last scene at the end, however, did go some revision. The idea that Erinys tripped over a pebble and accidentally kissed Finn comes across as too contrived to the point of being immature. I changed it so that it's just that passion gets the better of them. I think this version of the scene also makes it more obvious that they did The Funny with each other outdoors - of course, I don't want to write anything explicit or even something that would make it rated M.
One last thing is that I'm cutting out a worldbuilding thing where real-world European languages like French filtered into the fic. That got dropped after around Chapter 9 and I don't want to leave a vestige of something that gets dropped out. A couple OCs will probably face a similar fate...Ah well, editing does mean you have to cut things you like.
---
For posterity's sake, here are the original author's notes:
Welcome to my Finn/Erinys longform fic. I'm finally getting around to doing this journey, charting the relationship from when they first meet to the end of the game when Finn is with his kids. I don't intend to novelize the entire thing but I want to try to get as much as I can think of on paper, from start to finish. I'm going to incorporate the four previous fics I've made so far as well. At the moment my outline has eight chapters, but I might add more if I feel a need to split up chapters or add more content. Targeting for one chapter a week but I'm not completely sure, depends on my motivation ebbing and flowing.
This chapter is basically an introduction; a fluff if you will. There's not really that much development because it's just Finn and Erinys falling in love. Probably rushed but that's okay because the idea is that they let their emotions take over eventually - they have a Kent/Fiora moment, if you will. At first they deny they're in love even though Lewyn and to a lesser extent Quan are egging them on, but later on they go from 0 to 100 because they're young. I refuse to write them doing the actual act but yes, they do the thing at the end of the chapter. We'll see that it has consequences in the next couple chapters, and it's not going to be completely clean. But I can promise that there will be a bit more fluff in the next chapter with a proper date or two.
Also if you're curious, the currencies are real life references. *Denier* is French for denarius and it was the currency used by the Franks in the early Middle Ages. *Marka* was an obscure currency used by Poland during the first years of the II Rzeczpospolita before it was replaced by the złoty. I didn't want to be too on the nose with those.
3 notes
·
View notes
Text
Community Communication
I think there should be a social platform developed for the explicit purpose of connecting constituents to one another and to their government officials. Sure twitter was kinda serving the purpose as a symptom but it wasn't built for that purpose, so then it could be abused and manipulated and bought and sold. If it were built by and for the people with the explicit and exclusive purpose of enabling community and conversations around political matters and persons in a mature and safe fashion, it could be unbiased enough to appeal to politicians to sign on like they did with twitter.
im high so im brainstorming
I was just thinking it would be nice if each senator and mayor and council website etc had chat rooms on their pages, but that would come with too much liability and maintenance for each of them and the people would never go to each one, so a 3rd party would make it much easier and would also make the power detached from governmental oversight. Imagine everyone's "website" were all in one website. Much like how there are pages for everyone on the congress website. It could take inspiration from government sites like that, as well as inspiration from non-gov websites like govtrack or opensecrets.
This sort of platform would enable people who do not have internet but do have data on a cellphone access (much more accessible though admittedly not flawless) to these straight forward conversations and education.
It would likely be best to be designed in a way that maybe the UI makes understanding the organization of our government easier, whether it is by city, state, or federal level. It would need to be developed with cybersecurity as a #1 priority for obvious reasons with 2fa, auto-log out, no saving passwords etc and everything. With the intent of the platform to enable factual information to be exchanged, then there should be enforcement around what content is posted public and what can be used to fact-check information. No doubt a lot of tools used by twitter and other platforms could be duped, but the entire thing would need to be reformatted. To simplify it there would be a hard rule of absolutely no banking information so there would be absolutely no commerce, consumerism, or exchange of wealth/goods/services of any sort on the platform. Even public conversations of it may be discouraged. This likely would be difficult in regards to if people wanted to share fundraisers etc, but i imagine it may be something that would be worked around with making that be one acceptable exclusions to the "no links" rule. Also if the fundraisers etc are centralized in a thread the rules can be customized for that thread. That way the convo is still enabled but the banking is done elsewhere.
This could serve so many purposes from being able to report a pothole to 311 via text chat, to being able to sign a petition to send to the governor, or even to be able to know what events are going on, and it would host ongoing conversations in an organized and static location rather than in 35 different twitter threads that were started by someone who didn't even intend to have a political conversation and has since muted the thread. In other words you would be talking to people who actually want to talk about solutions rather than drum up drama.
I am imagining UI inspired by like a mash up of discord and twitter and message boards (that's essentially what reddit is right?). Ideally there would be both live chat and forums. The live chat might be more for utility than for communal use, but it would kind of depend on how well it functions with the security end of things. I feel like media hosting should be a low priority, only really enabling the ability to send basic media as is necessary like photos of community concerns or appreciation. Being able to share things like that would enable members of other communities to see examples of things they should look into having in their community. "I didn't know about those kinds of pavements being used for cross walks i wonder if they could be used in my city". You don't know what to ask for until you know what your options are! We would not need to be able to post gifs or movie clips. Video might be a thought but not a priority.
Text editing would be nice, reactions would be nice. Links may be able to be posted but likely with prior permission and only used under absolute necessity, otherwise causing an immediate ban with potential to appeal barring any other complications.
Moderation would need to be a big deal. Moderators might need a certain level of training and background check. The platform would need to operate similar to our government in order for it to appeal to politicians and pursue its full potential.
With that in mind no political people would be allowed moderator status during or after their time serving. It would automatically disqualify them. It may even extend to people who work for the government in any capacity like cops or administrative assistants. At no point would politicians, nor anyone, have any capabilities beyond citizens besides having a gov title to their handle for identification (which would require proof of legitimacy). There are plenty of people to choose from besides those who would be DQ for those reasons.
There would be other DQ matters like if one were found guilty (maybe even if the verdict isnt guilty) of say storming the capitol or there being evidence of one being a shit mod elsewhere then the time wouldn't be wasted giving them another shot at whatever they were trying to do. Mods would have more capabilities than other citizens out of necessity of their role, but they would be capable of being voted out of their local or even state community through a proper process. I even imagine something of a mark on their handle following those who have been voted out of moderation by their community not unlike a scarlet letter. clicking on the mark would direct you to an archived thread of what events transpired for them to be voted out.
It would be an ultimate dream if this platform could even be used to either run simulation voting or even be used to enable encrypted secure remote voting for all elections on every level. That would be very difficult to bridge that gap due to fears around cybersecurity but as we speak and prior to there have been concerted efforts to improve cybersecurity from the ground up.
Ownership is a big convo also of course. How is it funded? How do we keep it democratic? How do we ensure transparency? How can we make it owned by the people but not by the government? How do you prevent foreign influence? How do you organize it in a way to make it easy to process but also very informative? How do you enable people recognizing each other or being able to notice someone speaking outside of their expertise? Would there be someone willing and able to do it all for zero profit? Would that be sustainable long term or only so long as their generosity or lifetime would allow? Is it government funded? How do you maintain the balance of government funded but not government overreach?
Building community isn't easy either and it would become very obvious very quickly which political leaders are putting effort into community vs those who neglect until they just need political points for elections. Ideally the platform would be so appealing in a wholesome way (both functionally and aesthetically) that politicians insistently NOT joining would be a red flag. However, to make that effect, the baseline functionality of the platform would have to be appealing enough and enable community to be built.
Accessibility would need to be a priority too so there would need to be a significant input for/from the disability community (including but not dominated by doctors and other professionals). I wonder if it could even be an extension of local libraries somehow. That would be tough since not all libraries are treated the same. It would be nice to have that cross over though for access to information in the library to reference in conversations.
So I want to try and make a list rn of priorities and ideas:
Priorities: Trustworthiness, Accessibility, Community
Oversight, moderation, and access by citizens only (the qualifier: currently physically live here based on idk tbh bc gps might be looped by vpn but you could disallow vpn access.)
Ownership neither private nor government
No consumerism, commerce, or exchange of goods/services, or any hosting/exchanging of any financial/banking/wealth information
Gov employees past and present dq'd from moderation or any sort of influence
Conversations ideally steered via moderation towards constructive rather than destructive or dramatic
Less priority on enabling excessive media hosting (affordability)
UI should be informed by needs and function first then aesthetic built around that. Balanced without being too reductive or too redundant. Built to encourage exploration and knowledge obtainment.
Conversations would ideally be focused on community, politics, education, and a true exchange of ideas to progress all communities big and small
People would be automatically organized into their local communities, identifiers used to differentiate between different communities so that people can engage in other convos while others can see in some respects how relevant their opinion may be to the convo.
Both live convo and threaded.
It has to be fun, and i think that should be prioritized on some level too otherwise it might just feel like labor to login.
i think its possible but what do i know.
#politics#i know there are a lot of platforms out there including political ones#but if im not mistaken they are prioritizing what they think of as free speech and were built out of spite of something#intentions are the building blocks of anything. if the intentions are wholesome it will enable what needs to be done.#community#access#education#knowledge#brainstorm#community building#ideas#platform
0 notes
Text
[REPOSTING because I found the right version in my drafts]
I don't know how well received this'll be but I'm suddenly very compelled to reach out.
As of recently, I've been pretty down in the dumps about this passion project of mine, wondering if the changes I've been making are necessary, how effective things come across, etc. As a solution to finding out if I'm on the right track or not, I would like to reach out for some aid!

Beyond Time and Space is looking for feedback!
IT'S A JOURNEY - A RACE - BEYOND TIME AND SPACE.
When an often-flighty young girl is conflicted by her desire to express her capabilities and her fear of doing more than what she can handle, the moment arises when a team of brave individuals are needed to carry out a quest to explore and gather information on alternate universes. However, the drive of another blocks their path in reigning successful; so much so, the team is left to go on a journey that’s much longer than they wished.
Beyond Time and Space is a character-driven sci-fi fantasy portal world story, targeting an adolescent/YA audience. The story is written in screenplay format, as I have the slightly ambitious intention of this becoming an animated series in the near-or-far future.
If you're a fan of narratives consisting of fantasy worlds, finding understanding and tolerance, a majority queer and/or neurodivergent main cast, characters exploring and adapting to the unknown, and finding courage and acting with bravery despite what the characters tell themselves, then please consider!
More info and sign-up form under the cut...
GENRE: SFF (sci-fi fantasy), portal world/portal fantasy, adventure
THEMES: courage and bravery (main), hope, coming of age, friends and family, love (and letting it go), power (and the lack thereof), loyalty and commitment.
CONTENT WARNINGS: fantasy violence, metaphorical and literal displays of mental health topics (depression, anxiety, PTSD, etc.), mentions of war, character death/harm, discrimination, fictitious religions/practices and beliefs that highly resemble real life religions.
POV: past tense, Multi-POV, 3rd person.
SCHEDULE: Nothing set in stone as of now, as (1) the story is still a WIP and (2) my family is currently in the process of moving (plus I understand that life gets in the way of things all the time), but I'm thinking between May 20th to June 1st for sign-ups, and the entire month of June for reading, according to how things are looking over here, though if extensions are needed for any and every reason, I'll be willing to comply. The plan is to start this first round with just the first episode (currently around 8k words - 53 pages).
REQUIREMENTS: A list of requirements follows:
The ability to read (have it be with your eyes or with a screen reader);
Though please note: my experience has told me that there may be errors with TTS when it comes to translating scripts, so if need be I can find a way to reformat things so it'll translate better.
Availability at any point within the time frame (the month of June);
Filling out the form linked below.
As noted before, the game plan is to send off the script to the first episode once line edits are completed and May 20th comes around (news flash: they are!). While the script itself is a PDF, I can totally convert it to a Word or Google doc according to personal preferences (which you can select in the forum). You're also free to stop and opt out whenever you like, if the experience isn't suiting your fancy :) So long as you let me know, obviously.
I'll be sure to add another form with the script itself that'll ask specific questions and allow you to elaborate on any thoughts you might've had while reading. Mainly looking for pacing, narrative consistency, characterization and if their motives/desires are clear, things along that line. I'm willing to be flexible, though, so anything extra you want to bring up will also be looked at and listened to!
Also, forgot to mention, but I would love to be open to beta reading in exchange around the same time frame these go out! I will admit, I don't have a lot of experience myself - in fact I'm just starting with the first book I've volunteered for - but if you'd like someone who's a casual reader to look at your work for free, keep me in your subspace and don't hesitate to hit me up!
LINKS: All to the form itself (CLOSED UNTIL MAY 20TH), the Beyond Time and Space sideblog (with the intro post pinned), and my main blog are here!
Thanks to anyone and everyone who reads this, signs up, and/or boosts this post! Taking this step is a really big deal for me right now, and while all of the possibilities plus my project being undone makes me a little nervous, I'm hoping that maybe this'll give me the opportunity I need to grow, and you the opportunity to gather some experience!
If you have any questions ever about anything, please let me know! I know I probably missed a few important details here or there, as this is my first time hooking up one of these. Apologies!
#writerblr#writeblr community#beta reader#beta call#my writing#script beta reading#script beta call#this is a little longer than i first anticipated... uh...#thanks to anyone who bothered to read everything :star-emoji:!! sorry for the slight inconvenience!!#Beyond Time and Space#BTaS#indie animation#indie animation day
0 notes
Text
aomei backupper inaccessible boot device
There's not wish losing your current important about your electronic computer. No matter what it is, sense like section of you is missing. But fortunately, there is a way to backup all the important resources. In this article, you will information about the most used and popular free data backup software packages.
So you've attached the tape drive to your server and installed the program. You've configured the software in order to operate your tape rotation scheme and everything's raring aomei backupper to begin. So how do you approach performing backup copies?
But this BKF file is it is just safe from corruption. You'll get to find out this BKF corruption when you try rebuild your BKF file. Your BKF file will display error messages while restoring, indicating that the BKF file is harmful.
I then went to my laptop, which Experienced admittedly been lazy about keeping updated, and turned it on the subject of. Immediately the Windows update process started, and talked about install Service Pack 3 for Windows xp. Having done that successfully on this desktop, I wasn't too worried about any installation problems located on the laptop. However, upon completing the installation, the blue screen of death appeared, and NEVER a proper sign along with a Windows-based structure.
If several people make use of computer, as might be on a shared family PC, select Everyone's documents and surroundings. This option backs up personal files and preferences for every user a good account on your computer. If you know that there are data files stored outside your profile, click Allow me to choose for you to back rising.
Once aomei backupper Crack Full Version 've used Regedit to see the current registry settings, or performed a cost-free scan the registry cleaner tool you ought to create a backup of your current system settings. That? For one reason, if things go wrong you would be able to fix them without reformatting and restoring your entire computer to be able to factory environments.
With any backup solution, be sure you are matching in the minimum files file machine. Ex: Your drive is 250 gigabytes. Until you read this an external hard drive less than 250 gb. For aomei backupper Crack Full Version , make sure the total amount of files you'd like to put on it doesn't exceed the allowed home. Above all, data that is backed up is useless unless it is protected. And by be completed by taking the backup off page away via the original or dollars on a fire safety packet. The smaller boxes work well with tapes, dvd's, cd's, & flash drives. A larger firebox is actually needed for external hardrives.
0 notes
Text
Top 5 Reasons Your Business Should Upgrade to Responsive Web Design Sooner Than Later
Making a website that works across various platforms and meets user's wants and expectations is becoming more crucial as more people use their smartphones and tablets for things that were previously only available on desktop computers. In simple terms, having a responsive design means that a website's pages reformat themselves depending on the device they are being displayed on, ensuring that regardless of whether the content is viewed on a phone, tablet, or desktop computer, the website will remain user-friendly and respond to the changing tech environment. The answer is responsive website design, which combines a single design that can accommodate both desktop and mobile users in place of having separate desktop and mobile versions of a site.
A website may be designed and coded using the responsive web design technique to give a great viewing experience on a variety of devices, including desktop computers and mobile phones. The websites are made with the intention of making reading and navigating them easier while requiring the least amount of scrolling, resizing, and panning. Your website is developed by the web design and development team at DevDigital with the goal of boosting income and consumer engagement. They guarantee that users of your website get the best possible viewing experience on all devices. They create a uniform experience whether you are using a desktop, tablet, or smartphone. Let's look at the top reasons why a company needs responsive web design.
Top 5 Reasons Why a Business Should Upgrade to Responsive Web Design
Increase in Smartphone Usage
Numerous people use their mobile devices to browse websites, look up solutions to their problems, and make purchases. While they are moving, they are doing this. If your website is responsive, users can access it correctly on their own devices. They will wish to visit your website frequently in the future after feeling satisfied. Such a viewing experience will encourage an increasing number of visitors to visit your website, increasing mobile traffic for your company. However, consumers won't be able to access your website correctly on their mobile devices if it does not have a responsive design. They will be able to see often distorted pictures. For them to view the material, they will need to zoom in or scroll. Users will leave your website if they have such an unpleasant experience there. Instead, they will visit the websites of your rivals who have responsive websites that provide them with a flawless viewing experience.
Suggested by Google
In its search results, Google often gives responsive websites the edge over non-responsive ones. Additionally, Google can simply crawl websites that are mobile-responsive. The Google ranking of your mobile website will vary depending on several criteria. These criteria include the website's usability, how quickly it loads, and how long visitors stay on it before departing. Your bounce rate will rise if people exit your mobile website as soon as they get there. Additionally, it will harm your website's ranking. Additionally, decreased traffic and potential unfavorable reviews will ensue if customers do not appreciate their time spent viewing your website.
Improving Speed
The information above the fold should load on a mobile device in less than one second, and the entire page should load in less than two seconds, according to Google Page Speed Developers criteria. In most cases, loading a desktop version of a website on a mobile device is not possible, at least under those guidelines. A consumer is likely to quit your website and go elsewhere if they are forced to wait longer than this for a page to load.
Increases Leads
Your website will get more visitors the more responsive, professional, user-friendly, and aesthetically pleasing it is. Additionally, everyone who visits your website content searchers, buyers, and casual browsers will have an even better time. They are therefore more inclined to go back to the website later. A seamless and satisfying experience will be offered to users of a website that is attractive and simple to use on mobile devices. In the end, this increases the number of visitors, leads, conversions, and sales, as well as the income and profitability of your website.
Better User Experience
Flexibility and user-friendliness are the main qualities that make your users like your website, regardless of the target audience or the content's specialty. The use of responsive fluid grids devoid of unused elements, high-resolution adaptive images, more breakpoints, media queries, easily readable fonts, and so on will make a responsive UI (User Interface) that works in your favor for an improved user experience, which will do wonders for your brand's reputation and garner positive reviews.
Being ahead of the curve is possible with responsive design. There are several significant factors that must be addressed as the demand for media-rich mobile Internet and apps grows, including development and maintenance costs, visibility in search engines, better conversion rates, and most importantly providing your visitors with the best possible user experience. Please do not hesitate to get in touch with DevDigital's specialists if you have any queries about responsive web design; they would be more than pleased to assist you.
0 notes
Text
Data Recovery Downloads - Data Recovery Software
With Windows 7, Microsoft expands located on the reliable backup and restore solutions for data files and the entire computer so it introduced in Windows Vista, which could be used copying your important files and folders with safe location or generate a system image that could be used later to restore a unreliable PC.
A associated with these recovery services just save on a different, remote memory location. In this way, 1 should have got the hard drive destroyed or wiped clean, then some of the data might still get recovered. So after unfortunately is fixed, the data can you re-inserted into the fixed computing device.
If you experiencing you with a situation where your PST files have corrupted that is crucial that you initiate a PST recovery. To run PST process of recovery the first tool definitely always use is the integrated Inbox Repair Tool or scanpst.exe which is provided with Outlook by Microsoft. Scanpst.exe can assist recover items from dangerous.pst files or from offline folder ,.ost file. Scanpst.exe is start menu crack in Windows computers which gets automatically installed while installing the Platform.
This is just about the important question to enquire. adguard premium crack is a dust-free environment required in opening hardrives. The smallest particle of dust may cause damage along with hard drive, so wanting to offer extremely beneficial. Cleanrooms are classified by as much particles per volume of air made way for. I recommend at least a class 100 cleanroom. Make sure they have a cleanroom located onsite where your pc will be sent. You shouldn't be afraid must them to furnish proof. Be wary of companies that serve like a "middleman" and ship cash drive to an alternative company that does require a cleanroom.
Laptops and notebooks could have EASEUS Data Recovery Wizard recovered from them, but the process is special as the various components were way smaller. Comprise difference is the fact , these computers require smaller tools that you could to recover the data due to the mini type of. Ask sparkol videoscribe full crack whenever they can handle this.
Can recover file downloads help with this problem if the computer crashed with to be rebooted? Yes, because the information is still somewhere in your system. Envision the computer caught some horrendous virus off in the internet together with to be totally swiped clean by reformatting the hard drive and reinstalling with system packages? Not a problem. Believe it or not, the stats are still somewhere within your computer, and data recovery downloads can assist you get it all back.
But post data is recovered, go ahead and take problem as being a lesson. Next time, remember to back your current data daily. Backup those which you approach as vital or useful. The rest you can chuck them aside. Develop this practice of backing up and existence will be the breeze. Trust me, I have been down that route before and when know a few things i am talking about.
0 notes
Text
You Have 3 Options When Believe A Windows System Registry Problem
Every day millions men and women worldwide search for answers to certain questions, hunt for various information that will allow them make their lives better. visual studio 2021 crack is the same need as the necessity for food. Indicates that when there is such a need, a person will satisfy it once it can be possible. Provided you can answer some questions or know how to improve people's lives, smart money regarding it? Actually, what is money? It can be form of gratitude from people for something useful they acquired. Once you do something useful regarding - get gratitude back.
Reformat what is hardly ever drive. This can the only good solution to be real sure overall personal data has been removed. Even when you format the drive, highly sophisticated software can obtain information off you drive. Seeking had very sensitive about the drive you might prefer to use it professionally messed up. They would be completed with special software or by physically destroying the drive your car.
Underlying stress can be activationinfo difficult to detect. So how do an individual these filters into play when you trade?? Process, structure along with course Proof.
This kind of wallpaper produced with a really thin layer of epoxy. It is already applied at the back of the paper, therefore can just directly paste it on your wall right away. Manufacturers sell solution by package. The quality of the adhesives that are used with all the paper established the manufacturer and kind of they are choosing.
So your thyroid-your entire endocrine system, in fact-doesn't get the cholesterol it must be able produce the hormones that as possible . ship profitable. The thyroid can't create thyroid hormone very properly. The adrenals, same thing, And etc.
audials one crack is simply because even though there were two people there to spot, the opposite guy was off (only 5m away) chatting up one for the instructors. It had been only my screams for his assistance that actually meant we were able eradicate the weight. When lifting big weights always ensure that you've got 2 experienced spotters (who are paying attention) or that may proper equipment like an influence rack (we were employing a squat rack but unfortunately at 6ft 9in in a stooped position buddy still didn't reach the 'catchers').
Once the domain name registration process is complete, you should transfer your DNS information to your host. It'll be the superior. When morphvox pro crack sign up along with your host, they'll normally give back the DNS info including your activation email or you are able to go into their forums (if they have one) where you can look throughout.
1 note
·
View note
Text
OK I have like. A small complaint/idea/whatever ok
Why aren’t the Professor Layton games on PC?
I’m being serious here, the first 3 ones (and mystery room) are on mobile, the newer ones were made for switch.... but none of them are on PC. And I feel like that’s kind of an untapped market????
Like I’ve enjoyed the story of the 2,5 layton games I’ve played (Curious village, Ace Attorney crossover and part of Diabolical Box) and I do want to be able to play them for myself as opposed to watching a playthrough (even though I am very bad at the puzzles) HOWEVER the original games are only on mobile. They’re like $10 which is money that I am willing to spend on a game. In fact I DID spend it on Curious village. but I eventually had to delete it for storage space and google is not letting me redownload it (which is, you know, the main reason I’m nervous about spending money on mobile games). I could get it on cartridge but
1. one of the puzzles in Diabolical box involves folding a ticket you get in the manual and a lot of places you can get the cartridge (ebay and stuff) come without it. (granted the solution is fairly easy to look up, which I did because I emulated the game) and
2. Cartridges at most resellers go for a lot more than digital games cost most of the time. Like, For example the Ace Attorney trilogy is $30 on steam, $15 if you get it on sale. on ebay the ds cartridges go for about $20 PER GAME. You could literally pay more for a single game than the entire trilogy. With the great ace attorney chronicles on sale for $25 too, you could literally get 5 ace attorney games for the price of 2 cartridges, and two of the games you get with that aren’t on 3DS cartridge/available in the us for the 3ds! ... okay that’s kinda a tangent but I just checked gamestop. They have the first 2 layton games (and some of the 3ds and switch ones) available in store. so you’ve gotta be lucky enough to find the game you want IN gamestop (which has a pitifully small ds and 3ds section these days) and you can’t get game 3 unless someone HAPPENS to sell it because only games 1 and 2 are in their system. now, at gamestop they ARE priced the same as the mobile games, but once again, unless you’re very lucky, they don’t come with a manual. I’m checking Ebay right now and for Curious Village it’s about $15-$20 for a cartridge (presumably used)
Now you could always emulate it. thing is, last time I tried the emulator ate my data.
PLEASE level 5, just give us Layton! Give us the entire ds quadrilogy (??? just found out there’s four, I think they might only have the first 3 available on mobile) you don’t even have to give us the 3ds or switch games I just want to play them.
Literally though! I don’t even like the puzzles and I would still pay actual money to be able to have the layton games on my computer! I know there would be formatting issues but listen to me! Reformat it!!! Please!!!!! Ace attorney was able to do it, so you can too! I believe in you!
...Honestly, there’s one game I made this post specifically about and that is the Mobile only (as far as I’m aware anyway) game Layton Brothers Mystery Room because it is EXACTLY the thing I want to play. It’s more ace attorney as opposed to puzzle based (using evidence and finding clues) and I’ve played the first two cases and I really enjoy them! Only problem is: mobile only. I genuinely want to play more, I just want to buy the whole game at once and have the game locked to my steam account, not my google account on my phone. because like. What if I get a non android phone? what then? I’ll have to buy it again.
Genuinely though, I want to think about the amount of people who got introduced to Ace Attorney via the app versions vs the computer or switch versions. I’ve known 2 people with the apps for the games. One of them was playing it with someone else and a bigger screen was probably better (and was also playing the 3ds games) and the other didn’t have a ds or switch. There was a flood of new fans when Ace Attorney released for the switch, and I bet something similar could happen if Layton was made more accessible to the average person with a decent ish computer. (not even a gaming computer, it’s a puzzle based visual novel it will not use that much cpu I promise)
Please Level 5. I know it would take some work. But the 15th anniversary of Layton is this year (if what I looked up is correct of course) and wouldn’t it be amazing for new fans to be able to play it on their computers?
Also, Level 5 literally will not get any money from a secondhand cartridge so if they want to actually make money off of the games then they should release them for PC
The only thing I could think of preventing this is an exclusivity contract with Nintendo or something????? But I don’t think that would be the case seeing as they are on phone too.
#long post#Anyway I want to play Mystery Room I want to play it so bad#But I wouldn't even know how to pirate a phone game#Like there are phone emulators for computer but you still have to.... own the game#hashtag give us Mystery Room PLEASE
0 notes
Text
12 Tumblr feature requests
I'm like most people on the Internet—as soon as I like something I start complaining about it.
It looks like I'm going to be using Tumblr as my primary blogging platform for a while, after 13 years mostly using Tumblr as an afterthought. And now of course I have a list of things I want to change or fix:
Add support for native Tumblr email newsletters. Compile the day's posts on a Tumblr blog into a single newsletter, send it out to subscribers daily. I'm currently using a hacked-together mashup of Tumblr, RSS, and MailChimp for that; it does not work well. It looks ugly. Instead, there should be a native Tumblr solution for this, and the email should go out looking like my Tumblr theme.
I share a lot of links as embeds on Tumblr. Most URLs work OK for that, but articles on the Washington Post don't work at all. Tumblr doesn't recognize the URLs. These links work on Facebook and Twitter; they should work on Tumblr too.
Tumblr's style of embeds is OK, but could be a lot better. I liked the way Google+ did embeds: Big headline at the top, big featured image below that, grabbed from the source article. Kind of the same as the way Facebook does it, but Facebook puts the image at the top and the headline at the bottom, which is wrong. (Also: Pour one out for Google+)
When sharing links/embeds: Let the user customize the headline and excerpt text. That was a feature of the old editor—bring it back for the beta.
Embed all the things! The recently added Twitter embed feature is great. Now do the same thing for Reddit.
I often like to compose text posts in a text editor and then paste the output into Tumblr. The process used to be pretty good, and has gotten steadily worse over the years. I want to be able to be paste in Markdown, or rich text. At the very least, please fix it on the iphone/iPad app so that a blank line between paragraphs of plain text results in a paragraph break—right now, a blank line makes TWO paragraph breaks, which means I have to reformat posts manually.
Sometimes I like to compose directly in the Tumblr window. Make that window bigger on the web. Also, on the mobile app, let me select blocks of text that span multiple paragraphs.
Fix the RSS feeds. The RSS feed fails to include images in most reblogs. But it doesn’t fail all the time—sometimes images in reblogs are included in RSS feeds. I have not been able to find a pattern in why it fails most of the time, and succeeds some of the time.
One of Tumblr's nicest features is the ability to automatically share a new post to Twitter as soon as it goes live on Tumblr. Now please improve the controls for Twitter sharing: First, please make it so I can set Twitter sharing when editing a post from the drafts and queue list. As of now, I need to set Twitter sharing when I initially compose a post, and if I want to go back and change that sharing from the drafts or queue, I’m out of luck.
Also regarding Twitter sharing. If a Tumblr post is 280 characters or less, automatically share the entire post to Twitter, with no link back to Tumblr. If that post contains a link, post the link to Twitter too. A service called micro.blog does this, and it is very nice.
Also regarding Twitter sharing: If the post is longer than 280 characters, provide the option to either link back to Tumblr or share as a Twitter thread.
Support the Cmd-K keyboard shortcut in the editor for links.
4 notes
·
View notes
Note
I came up with lil idea, not intented to be a request but up to you what you do with this
So, human is getting miserable, sluggish and tired. Bots ask human why, they're not sure, Rung doesn't give an answer because patient confidelity. Whirl asks if he can kill someone. Magnus says maybe. But Swerve, the lil dude, comes up with an answer. He figures it's because of the metallic nature of the ship and the human just misses nature. So they gather a group of the humans friends to help with a project, and Swerve and Ten are the "bosses". Swerve shows them what Earths nature looks like, and multiple bots lend their talents to transform two unused habsuits into thing gigantic, realistic looking forest. Some bots bend metals to create trees and Ten paints them. Percy comes up with a way to create a small weather system that creates mist and rain and stuff like that. Multiple bots make tiny, or as tiny as they can make them, animal sculptures, and again Ten paints them. Brainstorm makes the ceiling look real. It works on human time and basically there's sunset and sunrise, along with a starry sky of the milkyway. Rewind collects animal and nature sounds from the nature documents Swerve has, and now theres a stereo in the rooms that quietly play said noises. Theres just an incredible amount of detail that goes into these rooms, with a vent/tunnel that connects them. In the end it's just an exact replica of a forest you'd see on Earth. Hours upon hours were poured into these rooms, multiple bots spent a good amount of their free time in the making of these rooms for the sake of their human friend. And it pays off. The human cries from happiness. They start to become themselve again and frequently spent their free time in the room.
That's it that's the idea
That idea is BEAUTIFUL.
Rung wants to offer assistance, but therapy isn't quite enough, and he's only one bot. Whirl assumes someone must be bothering his favorite squishy, and even if that's not the case, he believes that knowing you have a buddy who'd kill for you is always helpful. It makes him feel better, anyway... Magnus considers allowing some extreme measures as it becomes clear their beloved human is indeed suffering. They're tired, glum, reclusive, and just not themselves! It doesn't take a medic to figure out this can't be good for them.
Swerve, being a sharp bot with an excellent understanding of earth, is indeed the one who puts all the pieces together. The ship wasn't built with human biology in mind, and that's having some severe consequences, both for their physical and mental wellbeing. Some rapid fire research helps him craft a genius solution, but he knows he'll need help, so he gathers a massive team in the bar. Saying it's for the human gets the entire crowd to show without delay.
Before a packed bar, Swerve lays out the situation. Humans need their environment to be a certain way, he explains, and the ship just isn't meeting those needs. Undoubtedly this is what's causing the human to feel so unwell. When some bots aren't quite convinced he has Ten hold him up so he can speak with authority, and the medics concur it's a reasonable theory, though Swerve still requests Ten hold him up because he likes to be tall. Also because it makes proposing his solution much easier when everyone can see him.
An impressive plan is detailed by charts, PowerPoint presentations, drawings, schematics along with Swerve and Ten detailing the specifics as they go. The plan is simple but impressive; make some small part of the ship feel like home. Two unused habsuites would be ideal, and while they've planned it all out, they're going to need help. In fact, they're going to need as many helpers as possible. Rodimus doesn't hesitate to put his full support behind the plan, and encourages everyone to offer what skills they can. Ultra Magnus immediately sets about recruiting and assigning tasks with the admittedly solid plan Swerve has laid out. Every bot wants to contribute something. There's over two hundred volunteers, and soon they're all working together, keeping it a secret from the human so they'll be surprised. Drift finances the massive load of supplies that they need to get started.
As sneakily as they can, the bots work in shifts to follow the blueprints, with Swerve acting as the expert on all things Earth and Ten backing him up. The initial construction is the easy part; it's everything after that's difficult. When "renting" earth animals proves too difficult and Magnus forbids cloning more, they decide that art will do the trick, and thankfully they have lots of material to work with and ample artists to make it work. Metal is bent and soldered into the shape of earth's flora and fauna, with the artistically gifted Ten bringing it to life through his excellent painting skills.
On the scientific front, the laboratory goes a little wild creating ways to capture the "essence" of life on Earth, with Perceptor inventing a simple but elegant device to mimic the planet's atmospheric phenomena. Mist, rain, humidity, aridity, even the scent of ozone... It's all in there, and it even has a handy remote! Quite proudly, he points out that the entire room will even recycle it's own water supply, just like earth does. Not to be outdone (and to show off) Brainstorm sets about reformatting the entire ceiling. For him, it's not enough that the room can mimic the climate of the planet, it needs to look like it too. Though tempted to go all out with extreme weather modes, he settles for a ceiling that produces a realistic sky just like the one on Earth. It can be sunny, cloudy, starry, and even follow a set schedule!
But of course, as a very smart minicon points out, Earth is not a silent planet! Rewind puts his talent to use gathering the sounds of animals and plants and weather patterns, all of which he mixes into a sound program of unfathomable complexity to give the room a thriving ambience. Whether it's birdsong or a gentle rain, the human will long for the sound of their home no longer. Or at least he hopes as much.
In total there's no way to know how many hours were poured into the project, but the result is well worth it. There's a grand gathering when the human is brought to see the finished effort, and for a moment, no bot dares blink at the suspense. Everyone can only hope it works...
It does, to a degree they never could have anticipated. Their long suffering friend breaks out into happy tears, in part because of the planet they so long for, but mostly due to the incredible effort that's been put in on their behalf. Everyone worked on this in some capacity, there's not a single member of the ship that didn't contribute, and it was all for their beloved human. More than a few bots cry as well. So much hugging happens that they lose track of it all. The human camps out in the room that night with a lot of bots for company, and they actually have to keep track of who does so to ensure everyone who wants to gets a turn. Some find they like hanging out in the room so much the list of bots who want to see Earth magnifies exponentially. They all promise to the human they'll go together someday. But, for now, everyone is content to relax in their little slice of the humans home.
#transformers#maccadam#mtmte#lost light#more than meets the eye#lostlight#ll#idw#tf#my wriring#my asks#anon#requests#transformers imagine#human reader#self insert
100 notes
·
View notes
Text
Of course the real solution to all "how the code should be styled" issues is to hide the raw representation of source code from most people most of the time, maybe make elastic tabstops or something like them the norm, and use automatic configurable programming-language-aware reformatting when displaying.
Then we can have tabs without all the problems of tabs, we don't have to rely on everyone else to grok and care about various readability factors, some of which are partly or entirely subjective or relative, and everyone can both write and read code as they think best.
There's no reason why we need to be working with the raw source bytes most of the time anymore. We could have editors that parse the source code into an AST and generate the equivalent code in your preferred style for reading and editing, and optionally do the same thing again in a different output style for saving. Any place that displays code could do the same thing too. Diffing can also be done at the level of the language instead of the raw character or the line.
4 notes
·
View notes
Text
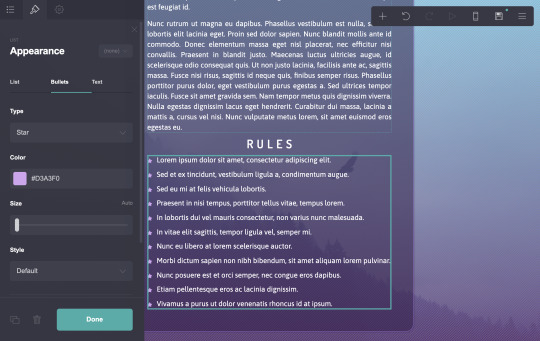
Carrd.co
Hello roleplayers!! Are you looking for an easy, good-looking, and accessible place to host your blog info on outside of Tumblr? Is Google Docs just not cutting it for you? Then I have a solution for you. Consider checking out Carrd.co.
Carrd lets you create “simple, free, fully responsive one-page sites for pretty much anything.” And I know what you’re thinking -- ‘One page? Surely I can’t put all my info on just one page!’ But I assure you, you can. Despite being technically one page, your content can be easily spread across multiple sections for clear organization, much like a blog with pop-ups or tabs here on Tumblr.

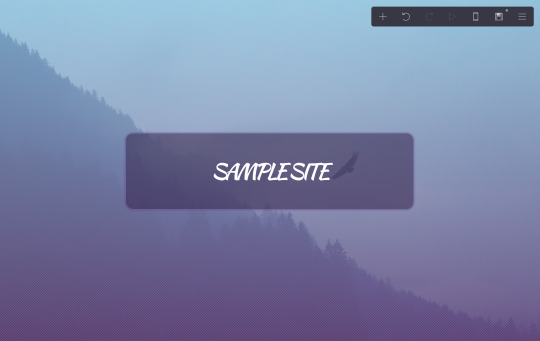
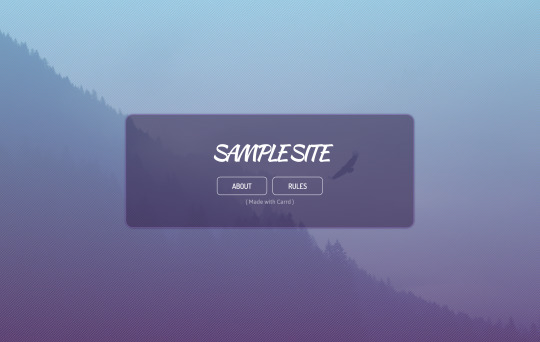
Check out this sample site I whipped up to see what I mean.
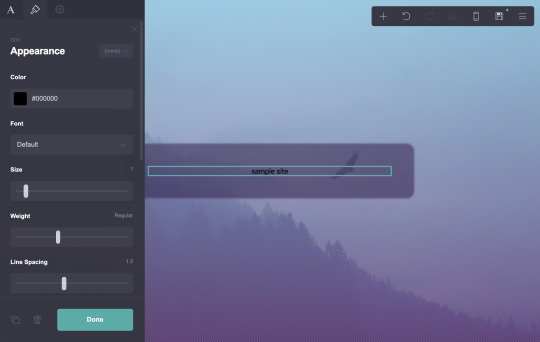
In this post, I will walk through how I made this sample Carrd site, to demonstrate how simple and customizable it is. But first, to answer what you’re already wondering -- what makes Carrd any better than Google Docs? And I have three answers for you:
There is no issue of privacy or security. Your account name and email is not accessible anywhere on your Carrd site, nor are any viewers visible.
Carrd is much more mobile friendly than Google Docs. I don’t even attempt to open Docs on my phone anymore, as they’re a bit of a nightmare and I can never do it anonymously. But I’ve never once struggled with a Carrd site. Everything is automatically put into a mobile friendly format, and if the automatic settings do mess up, you have the ability to go in and manually change how things will be displayed on mobile.
This may be a bit more personal opinion, but I found Carrd easier to customize as far as colors, images, backgrounds, etc. After about ten minutes, I was comfortably manipulating all of the elements on my site, and much happier with the end result than anything I’ve seen on Docs.
Join me under the cut for a walkthrough of creating the site linked above.
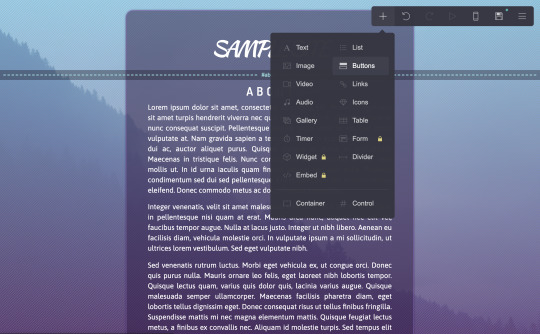
As a note, I’m not intending this to be a full guide to all of Carrd’s features, just a general overview to see how things are laid out. It’s fairly intuitive so once you see the basics, you should be able to play around with it more and get your site just the way you want it.
When you create a Carrd account, you will be given this screen. (If you’re on the main dashboard instead, click New Site.)

You can either explore premade templates below, or you can start from scratch by clicking the link in “blank canvas”. I prefer a blank slate myself, but I encourage you to check out the templates if they seem easier for you.
After clicking “blank canvas” you will arrive at this screen.

These are just Carrd’s instructions. I’ll hit ‘Okay, got it!’ to get rid of it.

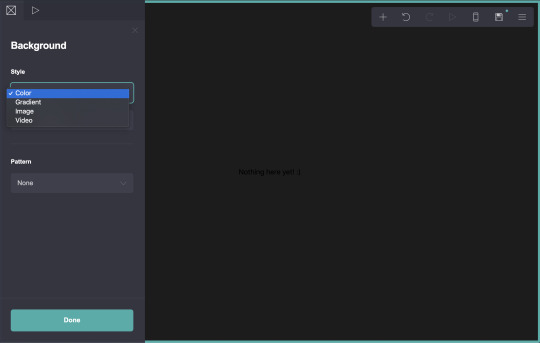
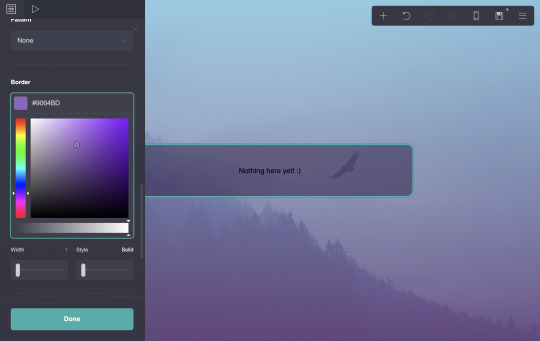
The first thing I want to do is customize the background. It’s a good starting point. To do that, click on the three lines in the top right corner...

...and select Background.

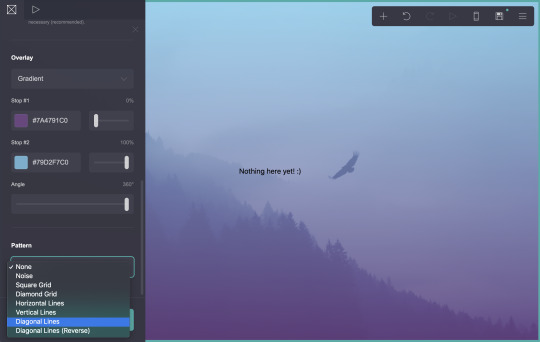
Options will open on the left side of the screen, as seen here. Your customization options are fairly straightforward.
You can change the color...


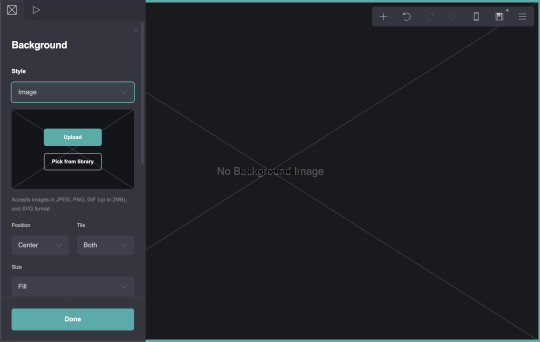
Or change it to something else entirely. I’m going to use an image.


After uploading your image, you have the option to recrop it.


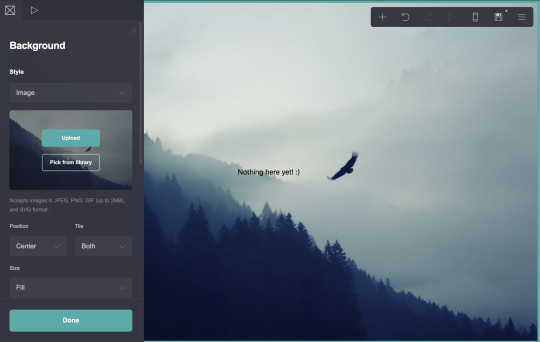
Now I hit accept, and this will be my site’s background.

There are other options as well, that can reposition the image, change its size, tile it, etc.
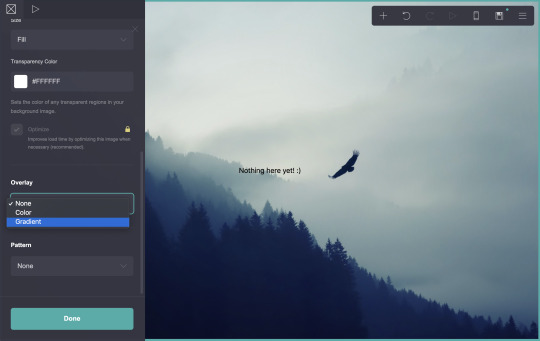
I can also add a gradient or a pattern to this image. I’m going to scroll down to Overlay and select Gradient.


And change those colors and the angle a bit.

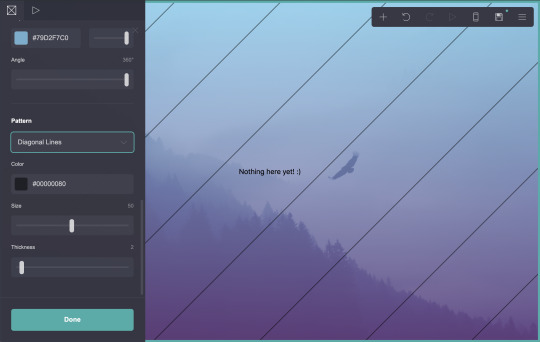
Ahh, lovely. I’ll also add a pattern...


But that looks rather ugly. I think I’ll play with the color, size, and thickness a bit more.

I like that. Nice and subtle. Let’s call the background done.

Now let’s customize the page itself. This isn’t necessary, if you like the text directly on top of your background, but I like how neat it looks.
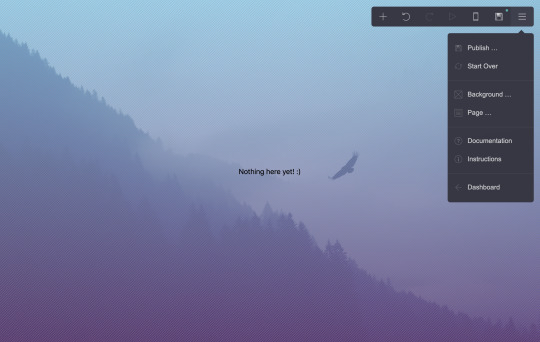
Go back to the three lines, and this time select Page.


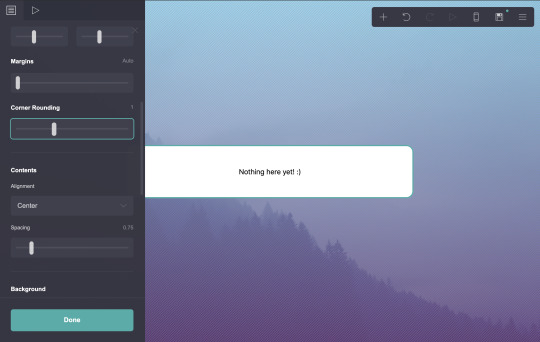
Under Style, I’m going to change Default to Box.


You can change the position, padding, and other settings of the box in this sidebar. Personally, I want to round the corners...

...change the color...

...and change the opacity.

I’d also like to add a border...

...plus a customized drop shadow.

And we’ll call that done.

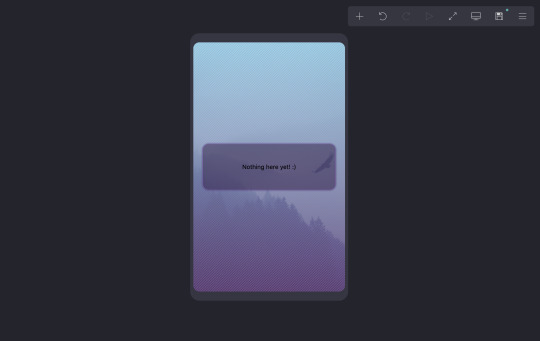
Now! Let’s see what this site looks like on mobile. In the top right menu, to the left of the save icon, is an icon that looks like a phone. Click that.

As you can see, your view resized to demonstrate how your site will appear to a mobile user. It’s a very good reference. I’m going to switch back to desktop now (the same button, which now looks like a computer monitor).

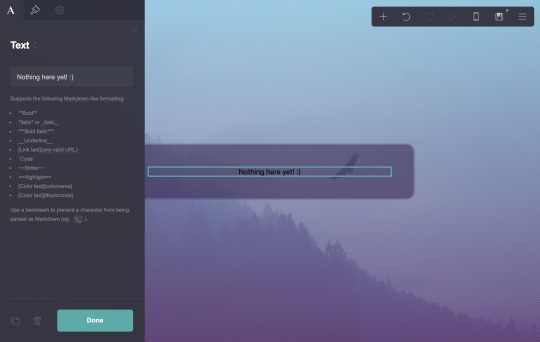
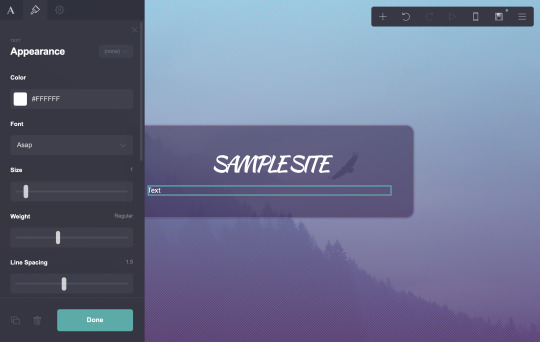
Let’s get some content on this site now! I’m going to start with the text that’s already present, that says ‘Nothing here yet! :)’. Click on that.
Options for this text will appear. First, I’m going to click the word Text itself. This will cycle through various options, such as default text, headings, subheadings, etc. I want this to be my site title, so I settle on that. (This step isn’t necessary at all, but I find it helps keep me a bit more organized.)


Now, for the content itself. The box is where I enter what I want this text to say. Markdown instructions for bold, italics, links, etc. are always below the box for easy reference.

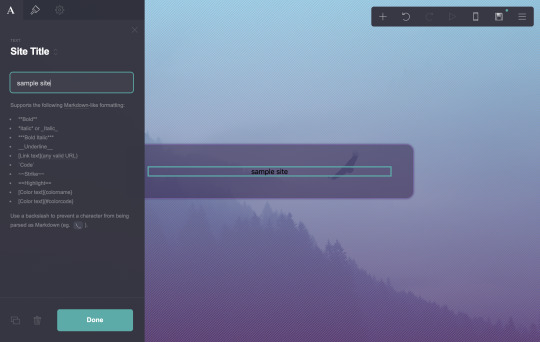
I want to change how this text looks. Above Site Title, you’ll see an icon that looks like a paintbrush. Click it to reveal the next tab.

Here you can change color, font, size, weight, and anything else that strikes your fancy. There are a lot of options here and they’re pretty straightforward, so play around with it. Here’s what I settled on.

Remember you can check it on mobile, as well.

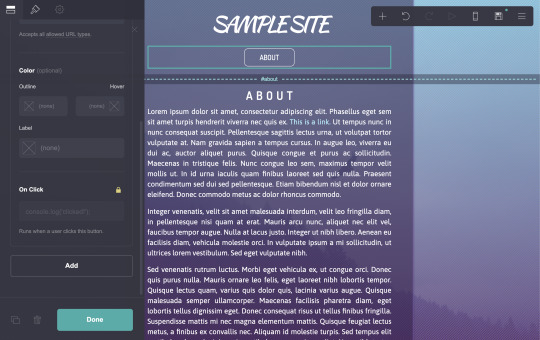
Time to add more text. Let’s start with a bio, maybe?
Hit the plus sign in the upper right menu to add new content, then select text.


By default, new text will match the formatting of the most recent text used. I’m going to the first tab, the one marked A, and making this text Paragraph.
Then I go back to the paintbrush tab to make some changes to the style.

Then back to the first tab to add some content. I’m just dropping in some lorem ipsum, since this is only a sample. Obviously you’d want something a bit more practical here.

Let’s say I want a link in there. I’ll follow the markdown format to get one (instructions are below the box, as always).

Now it’s in there, as the third sentence. You can see it underlined. But I want to customize that link. If I go back to the paintbrush tab, options for Link and Hover have appeared. I can change the color there.

And if I scroll all the way down, I can change the link style from Underlined to Plain.

That looks nice. I’ll call that done.
Let’s add a subheading to that section. I’ll add another text box.

Then click and drag it above the previous one.

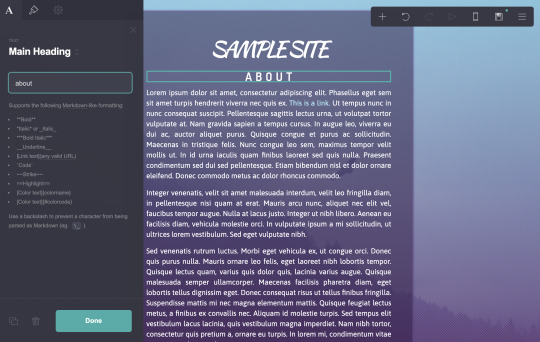
On the first tab, I’m going to change this one to Main Heading.

Then customize it as before.

Now for the actual text itself.

Lovely.

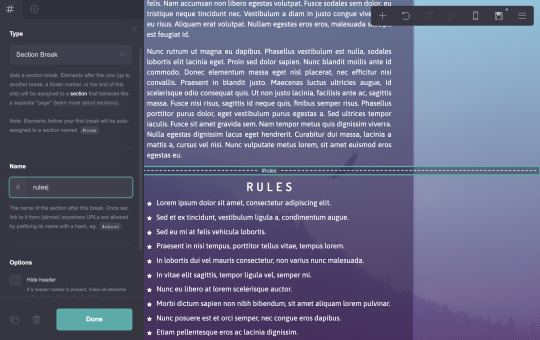
Let’s add some rules! I want to add a new title, so for that, I’m going to select the text that says About. Then in the bottom left is a button that looks like two overlapping squares. This will copy the text, so we don’t need to reformat it identically.


Click and drag the new title where you want it, and change the text to what you want.

I’m going to add a list now. It’s one of. the other options under the plus sign.


As you can see, some bullet points have appeared. Markdown instructions are still under the box where you enter the content. I’m going to fill it with lorem ipsum again.

Under the paintbrush tab, you’ll see that there are multiple tabs. The first lets you change some style and formatting.

The second lets you change the bullets themselves. I’m going to play with that a bit.

The third lets you change the actual text formatting. (I don’t know why my purple bullet points disappeared, I must have hit an undo at some point without noticing. Pretend they’re still purple.)

And I’ll call that done.

Mobile check!

Not bad.
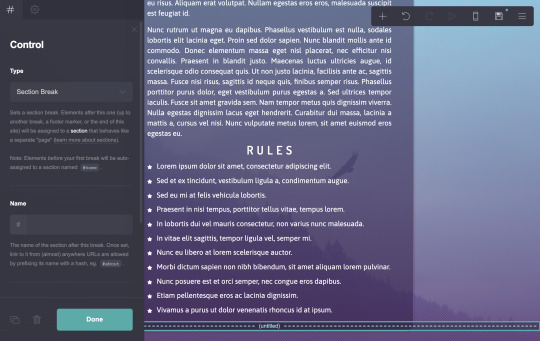
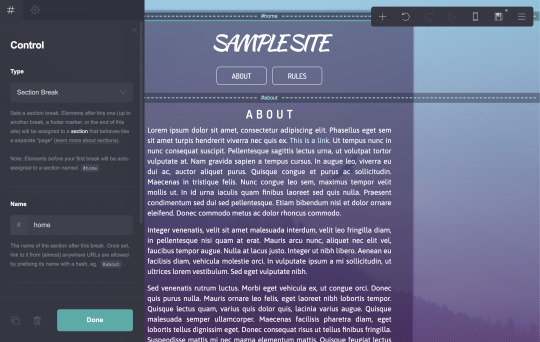
But the question of the hour, how do you make these separate pages? Let me show you. Under the plus sign, choose Control.


A blue dotted line will appear. Drag this to the top of what you would like to be a new section.

On the left tab, the type should read Section Break. Type in something simple and easy to remember under Name.

This has designated everything under the Control as a new section. We need to create a link to it in the very first section.
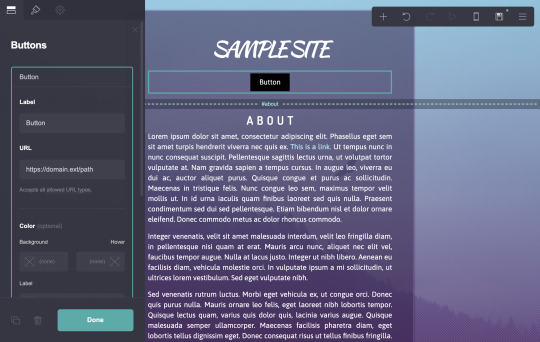
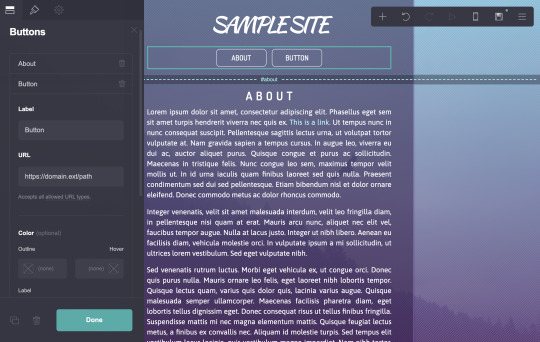
I prefer to use Buttons for this, but any link option on this site should work. I’m going to add a Button under the Sample Site title.


By clicking the small word Button (inside the box on the left tab), I can change its settings.

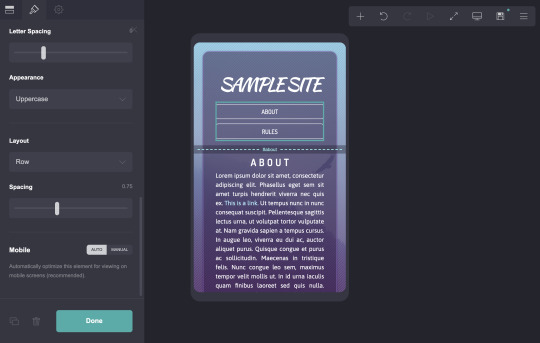
The Label is what the button will actually say. The URL is where the button will take me. I can enter any URL, but if I enter the name of the Control I made with a # in front of it, it will take me to that section.

There are options to. change colors of each button individually, but I prefer to go to the paintbrush tab and change their appearance altogether, so each new button in this group will look the same.


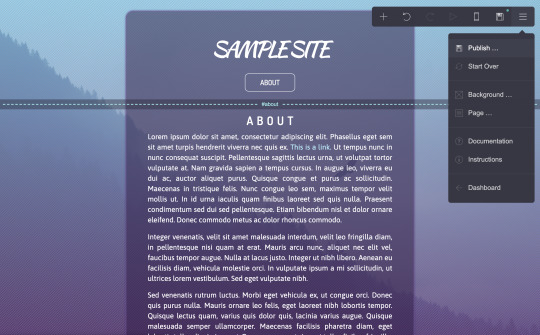
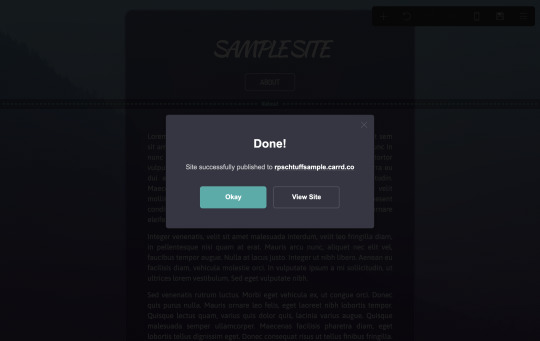
Unfortunately, you can’t properly preview the section breaks while you’re editing. So I’m going to publish this site now so I can view it. Go to the three lines in the top right and choose Publish. Fill out all the options there, then hit Publish. (You can also save as a draft here, if you want to keep your progress but aren’t ready to publish yet, but this doesn’t let you preview it properly.)




Now, if I hit view site, I will be able to see it properly. And as you can tell...

It only displays everything up until that first section break. And when I click the About button that I made...

...everything else appears.
So it’s working! Let’s go back to the editor and add another section break for the rules.

(As a note, you can also set something as a Scroll Point rather than a Section Break, so that any links will scroll down to that spot as opposed to hiding then revealing a new section. You may prefer that option, it’s in the dropdown under Type.)
Now I want to go back to my button...

...scroll down on the left options tab and choose Add.

This creates a second button within this group, that I can edit the same as the first.

Lovely. Let’s preview this in mobile quickly.

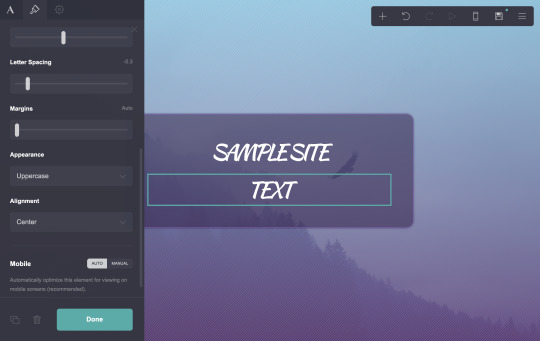
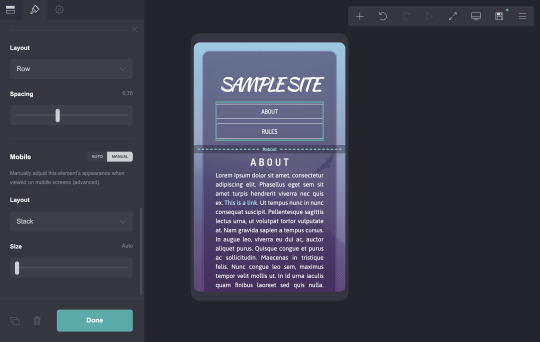
Notice how the buttons automatically resized for full width on mobile, and are displaying differently than they appeared on desktop? This is by default, but you can change this behavior if you wish. Select the buttons, and on the paintbrush tab, scroll all the way down until you see Mobile.

By default, it’s set to Auto, where it makes its best guess at what will work for mobile. If you switch to Manual, you can change its behavior.

If I change the dropdown under Layout from Stack to Default, it will display as it does on desktop.

For something as simple as buttons, this likely doesn’t matter, and full width buttons may actually be more mobile friendly. But it’s important to know where these options are, in case something is actually broken on mobile and requires fixing. Check everything on your site in mobile to make sure it actually works.
Let’s publish this again to preview it now.

Our new button looks good, and both redirect you to the appropriate place.


But wait!! Once you’re in one section... there’s no button to get back!! I’m trapped!! This is very important. Always provide a way to leave the current section, so your viewer doesn’t get stuck somewhere on your site.
The easiest way to do this is to add a new Control on your first section, called #home. Then, at the bottom of each section, add a button that will link back to it. (You could also add buttons for all the sections at the bottom of each, but I find that more tedious to set up. But it’s entirely down to your preference.)



Now if you republish the site, it should all be functional, and you can navigate it with ease.



Let’s check the actual site on mobile, too. I’m going to actually get out my phone and go to the URL.



It all looks good there, so I will call this one done.
And that’s a rough guide to using Carrd.co! Obviously this is geared more towards my style and preferences, but there are so many ways to customize this to suit your needs and tastes. I also didn’t cover things like images and videos, as I feel they’re pretty straightforward.
A few notes:
Carrd currently limits free users to only three sites per account. However, Gmail’s alias trick and SessionBox totally work. I run multiple Carrd accounts as easily as I run multiple Tumblrs.
A free Carrd site can only have up to 100 items on it. For my sites, I haven’t even come close to that limit, but I can see larger blogs or multimuses potentially struggling with that.
391 notes
·
View notes
Note
Hey, my dad's android tablet keeps getting annoying browser popups and we cant figure out what's causing it. I tried uninstalling and force-stopping and disabling chrome, but its no use. Tried deleting unnecessary files but still keeps happening. Any ideas?
Chances are it's not Chrome that's doing it.
If everything you've tried doesn't work, honestly the most successful solution is:
Back up important files/photos, and factory reset.
It might be inconvenient but it works. To be extra sure, if you're using an SD card, do the same thing -back up important files and "reformat" it.
Additionally, avoid making backups of the actual apps and don't just copy the entire file system, because you could just carry the malware/adware right back in.
Hope this helps
3 notes
·
View notes
Text
Weekly Update #313 - SHINRAI Notebook Update
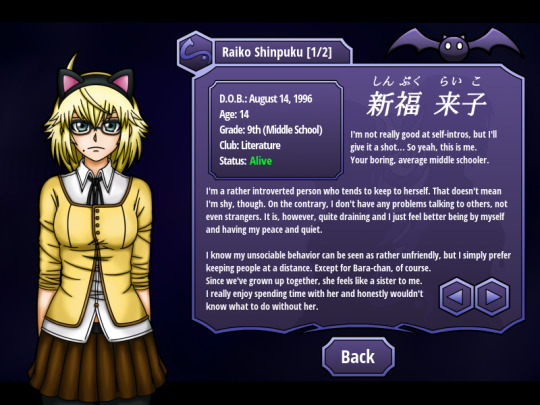
As the title already states, today I'll be talking about the notebook related changes that will be applied to SHINRAI with the upcoming anniversary update. Since the kanji for some character names have been changed, along with the D.O.B. format on the introduction cards, I had to update the character profiles accordingly:

Those aren't the only things that have changed, though. I took the opportunity to also fix some visual issues here and there, like how the arm of Henjin's sprite is currently cut off on his profile pages, for instance...
The biggest adjustment is the text size, however. I've actually increased it a little for all character profiles, trivia entries, diary entries and clues & evidence entries. I'm honestly not sure why exactly I decided to go with such a tiny text size back in the day. No one ever complained about it, so I guess it's not been a real issue, however, given the main reason for this update (which I still can't talk about publicly yet), I've decided it might be a good idea to increase the text size, even if just by a little.
Unfortunately, due to the GUI and entry format, I was kinda restricted in how far I can go. Because bigger text obviously means that it won't really fit into the designated windows anymore. And the only solutions then are to slash text away completely, or to add more pages to all individual entries. So, in the end, I decided to go with what you can see above, which still required some rewriting and reformatting for basically the entire notebook content in the game.
Content-wise, nothing is going to be lost, though. I just put things down in a more concise manner and, in some instances, even managed to squeeze in some new tidbits! Of course, I also couldn't resist the temptation to add some GENBA no Kizuna and Withering Without Hope connections here and there:



That about wraps it up. Only eleven more days until SHINRAI's anniversary! I'm getting excited but also kinda nervous... Don't want to add any new errors/typos into the game with this update, so some thorough proofreading and testing is still in order. We're getting close to the finish line, though!
Now, as always, please enjoy the rest of your weekend and, until next Saturday, take care! :3
(PS: You might have noticed, but Raiko's D.O.B. is August 14, meaning that... it was actually her birthday yesterday!)
#shinrai#visual novel#visualnovel#visual novel development#vn#evn#vndev#interactive fiction#game development#gamedev#indie game#indiedev#indie#murder mystery#detective game
1 note
·
View note