#are html files safe
Text
HTML
New Post has been published on https://hazirbilgi.com/what-is-html-when-and-by-whom-was-html-created/
HTML
What is HTML? When and by whom was HTML created?
HTML is a markup language that defines the structure of web pages. HTML is one of the basic building blocks of every website . For this reason, it is among the first details that web developers will want to learn.
While HTML is an important building block, it is not enough to make a web page look good. It must be supported by CSS and JavaScript . HTML is essentially code and is used to structure the content of a web page.
The content on the web page can consist of a number of different paragraphs, images and tables. It is possible to format them with HTML. In this way, the web browser knows how to configure the web page that a person visits and displays it in the direction desired by the developer.
What is HTML and when was it invented?
HTML or hypertext markup language is a markup language developed for displaying materials or data on the internet. Each material has a known buyer location, called a web page . Web pages contain hypertext links that allow the fetching of related pages.
HTML is the markup language used to code web pages. HTML was designed by British scientist Sir Tim Berners-Lee in 1980 . HTML markup tags contain document elements such as headings, paragraphs, and tables. Once formatted, they can be viewed by programs or applications known as web browsers.
When viewing a web page, web browsers interpret it according to permitted technology. Thus, items such as headings, paragraphs, and tables are presented adapted to the screen size and font used. HTML documents also contain anchor links, called links to other web pages.
What is Semantic HTML?
Semantic HTML is the conveying of literal meanings for the uses of HTML tags. Semantic HTML was used effectively throughout most of the 90’s and became an important part of the standard HTML structure . Since the late 90’s, CSS has become more important in web pages when it has been used effectively .
Semantic HTML
It consists of tags such as , ,,, and . One of the most important reasons to use semantic HTML tags is that web crawlers can easily index the web page. In this direction, it is possible to improve the web page in terms of SEO . Also, semantic HTML is important for accessing web pages from screen readers.
What are HTML Versions?
After HTML was designed, it has developed in many different forms over the years. For this reason, the HTML versions that are used effectively have changed from time to time. There are five different versions of HTML that are used effectively. Each of them made extra contributions to the HTML structure, making it easier for the developers to use it.
HTML 1.0: It is the first version developed for HTML. It was published in 1991 and was used effectively until 1995.
HTML 2.0: Version released in 1995. It has been accepted as the standard version in web design. Added support for features such as text boxes and buttons.
HTML 3.2: Published by the W3C in 1997. It provided extra support in terms of table creation and form elements. It is considered the official standard since 1997.
HTML 4.01: Released in 1999. It is the stable language for the HTML language and is considered the official standard. It has added CSS support to the HTML language.
HTML5: It is the newest version of the HTML language and was announced in 2008. This version is developed by W3C and WHATWG .
What’s the Difference Between HTML Tags, Elements, and Attributes?
HTML tags , HTML elements, and HTML attributes are often confused and used interchangeably when defining. However, there are differences between these three elements. Each HTML tag has its own unique meaning. HTML elements are used to describe content. HTML attributes provide additional information for existing HTML elements.
What are HTML Tags?
HTML defines the formatting of a particular web page. For this reason, the text, images and other content on the page should be displayed in a shaped way. For example, you may want some text to be uppercase, lowercase, bold, or italic. To do this, you need to use HTML tags .
HTML tags are like keywords that define how the web browser will display the content. When a web browser reads a document containing HTML, it reads it from top to bottom and from left to right. Thanks to HTML tags, a web browser can distinguish between HTML content and simple content. Each HTML tag can have different properties.
What are HTML Elements?
HTML consists of three elements , opening tag, content and closing tag . Some elements are used as empty. HTML elements are often confused with HTML tags. However, an element consists of a combination of three different elements. All HTML files are made up of elements. These elements are responsible for creating web pages. They also describe the content on the web page.
Theoretically, the opening tag, content, and closing tag should go together. Some elements may not have content and closing tags. Such elements are called empty elements or self- closing elements . For example, a line spacer
and a straight long line.
elements in this structure.
What are HTML Attributes?
HTML attributes are placed in the opening tag, and they range from the “style” to the “id” description. HTML attributes help convey more information about an element. In addition, these attributes ensure that needs such as styling elements on the web page with JavaScript are met.
While HTML attributes provide additional information about elements, they are modifiers of the HTML element. Each element defines the behavior of the element to which it is attached. HTML attributes must always be applied with the start tag. Although the names to be given to HTML attributes are case sensitive, standard usage consists of lowercase letters.
html,are html tags case sensitive,are html and css programming languages,are html and css the same,are html files safe,are html attachments safe,are html and javascript the same,are html tables still used,are html ids case sensitive,are html sites reliable,are html attributes case sensitive,create an html file,create an html page,can html files be dangerous,create an html table,create an html form,can html id have spaces,create an html element in javascript,create an html link,convert an html to pdf,
#are html and css programming languages#are html and css the same#are html and javascript the same#are html attachments safe#are html attributes case sensitive#are html files safe#are html ids case sensitive#are html sites reliable#are html tables still used#are html tags case sensitive#can html files be dangerous#can html id have spaces#convert an html to pdf#create an html element in javascript#create an html file#create an html form#create an html link#create an html page#create an html table#html
0 notes
Text
Web Bookmark List
Cataloguing important, fun or interest websites I’ve come across over the years. Trying to add most of these to internet archive. * = use F11 for best experience.
Last updated: 13/12/23
Internet Safety, Privacy, Rebellion
Frontpage - Tldr of different sites or services terms of service. Has browser addon.
Disroot - Project promoting the ability to communicate on the internet in a decentralized, private and open way. They have a browser, video and voice call apps, temporary upload storage, and more.
De-google-ify Internet - Like the above but cute graphics, french and no vpn.
12ft Ladder - F u paywalls
Info On How To Definitely Avoid Torrenting
Little Sis - A free database detailing the connections between powerful people and organizations. Who do the wealthiest Americans donate their money to? Where did White House officials work before they were appointed?
Article of Journalist Trying To Completely Cut Amazon From Her Life But Its Literally Not Possible
Internet Archive - Legendary Archive of the Internet
Yesterweb - Community about how the internet has changed, advocating for positive interactions and self expression on the internet.
Stop Using Chrome Help
Wii Gay, U Crimes & Three Gay, New Crimes - If you have a wii, wii u or 3ds click this
Digital Wellbeing - Stuff on adblocks, alt browsers, just not getting tracked
Toffeeshare - Share files free, encrypted, no size limit.
SingleFile - Browser addon, downloads pages/sites at .html
Masterpost on How To Be a Pirate and Where Its Safe To Sail
Good Academic Research Sites
How To Get Music Without Subscriptions, Anyway You Want
Dark Pattern Games - Game review site that tells you about tactics games use, giving lists of bad games that use said tactics, and good ones that don’t.
DIY Feminist Cybersecurity - Simple guide to travesing the internet and tech safely, protecting yourself and your privacy.
Data Hoarding in the Modern Age - Intro guide on data hoarding.
Resources
How To Change Cursor
Itchi.io - Steam for indie games, ttrpgs, books and assets. So much cool (and free) stuff.
blinkie maker - Make your own blinkie
WebZine01 - Zine on making a personal website from scratch for absolute beginners and Another
Old Games Download - What it says on the tin.
Old Web Themes - Like above
Noclip - View and clip through tons of old game maps (like Mario Kart Wii!)
Free Movies, Books, Shows & Audiobooks
Photomosh - Free picture editior
The Spriters Resource - PNG sprites from tons of gaming sources.
Backgrounds with Emma - Tons of repeating backgrounds
EzGIF - My go to gif editor, webp to anything and quick pic cropper/editor.
Internet Archive - My beloved <3 Arching webpages, books, movies, software and making it available to the public. One of the most important websites of the internet.
Catbox - Free image/video sharing resource. Simple and 200mb limit.
Fraidycat - RSS Feed. If you don’t know what that is, it’s where you can congrate things like a specific tumblr users posts, blog posts, a youtuber, a wikipedia page, etc are updated in your own personal curated newsfeed with no ads of clutter. All your internet in one place :)
Smithsonian Open Access - Millions of free images.
Can I Play That? - Guides/reviews for those that need accessibility in games.
Graphics
The Blinkie Hoard - Tons of blinkies
pixelbank - Graphics
murderscene - Dark pixels
SORAHANA - Japenese artist has tons of cute pixel art for stuff
@pixel-soup - Tons of cute graphics
cinni’s dream home - More cute graphics
Trash Paradise - Cool, mythical graphics
Spirit Cellar’s Horror Zone - Has some horror blinkies and stamps to the side.
Backgrounds with Emma - Tons of repeating backgrounds
Masterlist banners
Pattern Banners
Important
List of Atrocities Commit by the United States Government/Country
Article on Companies That Publicaly Supported Abortion Rights but Funded Anti-Abortion Politicians by The Guardian.
The Anarchist Library - Archive of over 800 pages of Anarchist Literature
Survive Nature - Info on wilderness and urban survival skills
Article on US Courts Sending People to “Rehab Centres” ThatS Actually Chicken Factory Slavery for Fortune 500 Companies
Wiki Page on Unethical Human Experimentation in the United States
Canadian Aboriginal Children Starved in Government Experiments during 1940s
National Security Archive - Archive of declassified US Gov documents and investigative journalism into rising government secrecy.
Anti Capitalism Facts/Info
322 notes
·
View notes
Note
Hiiiii I’m new to neocities and I love ur site!!! I like how you organized everything and the whole aesthetic is really cool 🍔🕷️ !
I was wondering if you have any recommendations for learning css? The little neocites interactive course on html was super helpful to me, cause it had a little sandbox area to test out commands in. The course on css wasn’t as interactive and I’m struggling 2 learn :(
Wow thank you! I worked very hard to make that thing look good lmfao
I learned the foundations of my html/css knowledge from a class I took in high school and then everything afterwards was a sort of "fuck it we ball" effort so DISCLAIMER: I am shit at this because I just shake it around violently until it works
If you want a "sandbox" like you mentioned to just test stuff out in without reloading a html file x2000 on your computer, I recommend this lightweight site.
You can use a <style> tag to slap CSS onto things without creating a new file
or you can look into a proper WYSIWYG program, I have no recommendations because I'm very very picky...
As far as actually diving into CSS, I sincerely wouldn't know how to step into it besides the aforementioned "fuck it we ball"
In high school, the way it was taught to me was more watching a video of someone coding CSS into a site, explaining things as they went while you followed along and coded with them. This sort of thing doesn't work for everyone but it might be the level of interaction you need.
I'm sure you have already seen this site mentioned but I definitely recommend checking out w3schools, it has tutorials of its own and references for every single CSS property, selectors, and even lists of web safe fonts and colors.
#I hope this was at least marginally helpful. I am no good at explaining processes and tools#astronautcorpse
35 notes
·
View notes
Text
Silm fandom! Have a PSA. Hate the piped tags on AO3? Would much rather read a fic tagged Fingon/Maedhros than one tagged Fingon | Findekáno/Maedhros | Maitimo? Have I got the userscript for you! Look how neat and readable my AO3 silm character tags look now:

What is a userscript?
Good question! The small sibling, who is a computer geek, did not know about these when I mentioned them, so I have to conclude I have stumbled upon some secret hidden wisdom here. In short, a userscript is a (free) program written in JavaScript that modifies the web pages you visit. They're very safe, and imo an essential part of customising your web browsing experience to your liking!
How do I install userscripts?
I might make a separate post about mobile browsers because I'm tired. But on desktop, you first want to get a browser extension that allows you to manage your userscripts. I like Tampermonkey, which works with most major browsers.
Okay, how do I get rid of the piped tags?
Once you've installed the userscript manager of your choice, you want to go to the userscript Ao3 De-Piped Tags on Greasy Fork and click the big green "install" button. For most userscripts, that's it! For this one, we need to take a couple of tiny extra steps:
Go to your Tampermonkey dashboard (you can find this by clicking on "browser extensions" and then "Tampermonkey". Unfortunately I don't know how other userscript managers work, so if you didn't choose Tampermonkey you'll have to play around a little.)
Click the "Ao3 De-Piped Tags" script on your Tampermonkey dashboard.
This should bring you to the "Editor" page, and a bunch of scary-looking code in JavaScript. Don't panic, I have no idea what any of this does and I still managed to do the necessary fiddling! The block you want looks like this:
//SCRIPT SETTINGS//
const sideToDisplay = 'right'; //left OR right, for character tags with one pipe (two names)
const partToDisplay = 'right'; // left OR right OR central, for character tags with two pipes (three names)
const tagsOnFicPage = 0; //0 to disable, 1 to enable
4. All you want to do now is change the first line so that it reads
const sideToDisplay = 'left'; //left OR right, for character tags with one pipe (two names)
so that the tag "Maedhros | Maitimo" displays as "Maedhros" instead. If you're a Quenya freak (affectionate) who would prefer all the tags display characters' Quenya names instead of Sindarin ones, skip this step.
5. If you'd also like this change to show on the fic page itself, not just the AO3 search results page, change the third line of the code block to read
const tagsOnFicPage = 1; //0 to disable, 1 to enable
6. Save your changes to the file, refresh your AO3 page, and marvel!
I hate this and want to get rid of it.
No problem, you can turn off the userscipt or completely uninstall it from the Tampermonkey dashboard!
I want to display some names with the left part of the piped tag and others with the right part, is that possible?
Unfortunately not :( This also applies if you're in other fandoms (I hear The Witcher fandom is one such?) which uses piped tags where you want to use the right side of the tag.
Can anyone else see the changes I've made?
No! The userscript applies to your own browsing experience only, so you aren't messing with how anyone else's fics display when you use it.
This is magic, got any other cool userscripts for AO3?
Loads, most of them much easier to use than this one! Here are some links:
Put your "marked for later" button on the AO3 homepage
Add HTML formatting options to the AO3 comment box
Set your default posting language to English
Fix the bug where copy-pasting from Google Docs to AO3 puts spaces around all your italics
And here's a list of many more to peruse!
Cool, how do I get this to work on a mobile browser?
Yeah my laundry's finished now so I'm not typing all that out. Maybe tomorrow.
20 notes
·
View notes
Note
I really don't know where else i could go with this so I'm sorry but is it weird that a lot of my friends 20-21 followed my private/nsfw account as soon as i turned 18. I have known them since i was 14 and I let them because i didnt want to exclude them but they wouldn't let me follow theirs.
We had an incident a few years back with a mutual friend who was my age accusing them of weird behaviour but yea idk. It was kind of out of nowhere and a lot of what they brought up were jokes. But yea sorry you can delete this if you want but I don't feel safe posting on reddit and I don't rly have any friends that don't also know them. But don't answer if u don't want to.
Yea that's incredibly strange and offputting of them. If you had that NSFW account since before you turned 18, I would honestly recommend you delete it and make a new one. If you've posted things that are important to you on there (like personal ramblings and such), I believe you can download the HTML file for that post to save it.
But otherwise, I want you to know you are well within your right to block them. No explanation needed. The fact you've just turned 18 and they're following you without letting you follow them, alongside what a mutual said in the past... That is total creep behavior. I would not trust these people in any way shape or form.
And for you/anyone reading this: turning 18 does not exempt you from being groomed or sexually abused online. Grooming is a tactic abusers use to gain trust/reduce the victims agency; it can be applied to anyone of any age. Stay safe my dears, and remember you don't have to deal with this alone.
8 notes
·
View notes
Text
"I cant switch to firefox because..."
"It's too much effort to switch"
If you install firefox, it will ask if you want to import your browsing history, bookmarks, saved passwords*, and in a as of october of this year your extensions as well.
*dont use your browsers built in password manager. they're very much not as secure, even firefox's. read about passwords here
You can't import cookies for security reasons, but external tools can do that for you (try to avoid this. if you do have some data you need moved over, usually websites have their own "export data as file" option)
Everything else that you may need to fully complete the switch will come up naturally over time, the initial setup can be half an hour, or if you're happy with how it is at the start, less than 5 minutes.
"They don't support [website]"
Firefox is entirely up to date on current HTML, CSS, and Javascript standards. Theres a bunch of websites that compare all the features that firefox supports compared to chrome and stuff and they're often just, wrong? I've used some MANY of the features that firefox supposedly doesn't support. Plus they're constantly updating it for added support of new and old features. anything they refuse to add is due to security reasons, and nobody uses those features anyway.
In my experience i've never had to switch to chrome to avoid a website breaking. Sometimes it was because of an extension* but thats a very easy fix. Firefox has profiles built in and really good troubleshooting features.
*(stop using privacy badger/possum, please, it's built into firefox now, most of all privacy addons are completely useless because firefox already does it for you!!! ublock is safe tho i love u bbg)
If a site tells you "switch to chrome to see this site as intended" they're lying, and you can use a user agent switcher to trick them into thinking you're on chrome
"i need chrome for work or school"
i'd say 4 times out of 5 you don't, they say you have to use it but in reality it's just that they have better control over what you can do with it.
My high school had a shit ton of extensions automatically installed on chrome, including some shit that was literally spyware, it reported to teachers and staff all of your tabs you have open at any given time, and they could force shutoff tabs and force things open. They had absolutely no control or ability to monitor me when i switched to firefox, and there werent any problems that arose from it.
You can also just use chrome for school/work and use firefox for your personal web browser. separate your work life and personal life, you can do this with two different firefox profiles as well.
"I don't like change"
The only thing that's different about firefox in a day to day usage is the bar at the top, which is entirely customizable. Right click, customize toolbar, and you can mess around with it to make it the same layout as chrome. you can also get rid of those weird empty spaces to the left of the search bar they add by default for some reason. mozilla pls fix. You can further use themes to make it even look even more similar to chrome, I did that with my school profile to differentiate them.
When I switched, there wasn't anything I missed, I didn't have any of the "ugh i dont like how [blank] is in a different spot", or "ugh they dont have [this]". it just worked. It's a web browser, it works and does everything it needs to be. I didn't miss chrome at all, nothing felt different and the adjustment period to the new browser was LESS than what i felt when chrome updated the design in 2018.
"I have no reason to switch"
If you care about privacy at all (which you should), i could list hundreds of reasons why you should switch. Google removed "don't be evil" from their code of conduct for god sake lmao. Every new change they do is a ploy to get as much data from you and feed you as many ads as possible.
The dumping of Manifest V2/dynamic filtering not only makes most adblockers useless, it makes any sort of content blocking worse. Blocking trackers, malware, intrusive and annoying website features, these are things ublock does for you which chrome is doing its best to get you to stop doing. They want you to be exposed to predatory ads and malware so they can get more money.
If you have issues with ram usage and performance issues, firefox includes a lot of (lesser known) features to monitor RAM and CPU usage. While it seems as it may use more RAM, it automatically releases it when more ram is needed by other programs, effectively using less. It also uses much less ram in total in cases where there's 10+ tabs open.
Firefox can automatically block sites from auto-playing videos whenever you go on them
As mentioned firefox has so many more customization features than chrome, allowing you theme and move around everything to your hearts content
While on desktop, Chrome and Firefox are very close in functionality, on mobile, Firefox is working to add full extension support to mobile, it already has a small catalogue of extensions you can use, such as uBlock Origin. It has all of the desktop privacy features as well.
Firefox, only has about 3% of the market share. Other than that, chromium controls over 70% of all browsers, with apple controlling over 20%. The less people use firefox, the more control TWO companies have on the very act of using the internet. The Mozilla Foundation is a fully non-profit organization, with full ownership over the mozilla corporation, they don't have shareholders, and prioritize an open, safe, and private internet. Don't let them die.
"but what about..."
there's probably other reasons but the last of my advice:
you can have multiple browsers at once, install firefox and don't get rid of chrome. try firefox, see if there's anything you don't like, and try to fix it, and whenever you feel the need to, you can go back to the browser you already had.
18 notes
·
View notes
Text
This day in history

I'm on tour with my new, nationally bestselling novel The Bezzle! Catch me in TORONTO on Mar 22, then with LAURA POITRAS in NYC on Mar 24, then Anaheim, and more!

#20yrsago Secret knocking codes for firewalls https://web.archive.org/web/20050212160334/http://www.linuxjournal.com/article/6811
#20yrsago The Talking Heads decision: the judicial system’s David Byrne infatuation https://web.archive.org/web/20040630151030/http://www.legalunderground.com/2004/02/i_was_ready_to_.html
#20yrsago Bush and Kerry’s RSS, side by side https://web.archive.org/web/20040401181052/http://coollame.org/bushkerry.php
#15yrsago Derivatives exposures is worth $190K/human being on Earth https://www.siliconvalleywatcher.com/the-size-of-derivatives-bubble--190k-per-person-on-planet/
#10yrsago British spies lied about getting super-censorship powers over Youtube https://www.techdirt.com/2014/03/14/turns-out-uk-government-only-wishes-it-had-special-powers-to-censor-youtube/
#10yrsago Florida set to delete Hampton, a town with a questing, rent-seeking, corrupt wang https://www.loweringthebar.net/2014/03/hampton-fl.html
#10yrsago Peak Facebook https://medium.com/a-programmers-tale/the-facebook-experiment-has-failed-lets-go-back-f7b8c66109ea
#5yrsago Beto O’Rourke was in the Cult of the Dead Cow and his t-files are still online https://www.reuters.com/investigates/special-report/usa-politics-beto-orourke/
#5yrsago Security researchers reveal defects that allow wireless hijacking of giant construction cranes, scrapers and excavators https://www.trendmicro.com/vinfo/us/security/news/vulnerabilities-and-exploits/attacks-against-industrial-machines-via-vulnerable-radio-remote-controllers-security-analysis-and-recommendations
#5yrsago Letterlocking: the long-lost art of using paper-folding to foil snoops https://www.atlasobscura.com/articles/what-did-people-do-before-envelopes-letterlocking
#5yrsago Self-insurer Walmart flies its sick employees to out-of-state specialists to avoid local price-gougers https://www.cnbc.com/2019/03/14/walmart-sends-employees-to-top-hospitals-out-of-state-for-treatment.html
#5yrsago Big Chemical says higher pollution levels are safe in West Virginia because residents don’t drink water, and are so fat that poisons are diluted in their bodies https://washingtonmonthly.com/2019/03/14/the-real-elitists-looking-down-on-trump-voters/
#1yrago Learning from Silicon Valley Bank's apologists https://pluralistic.net/2023/03/15/mon-dieu-les-guillotines/#ceci-nes-pas-une-bailout

Name your price for 18 of my DRM-free ebooks and support the Electronic Frontier Foundation with the Humble Cory Doctorow Bundle.
5 notes
·
View notes
Note
Ok ... but you're cool enough to have your account hacked and deleted. This really sucks but at least you know you're making enough of an impact to make a difference! I loved your old blog, keep doing what you're doing. You post a lot of valuable information that's helpful and can offer support on a site full of misinformation. Happy to see you back!
Thank you!
Honestly, I was upset at first. No one is just cool about their blog being deleted, lol. I was mostly frustrated with myself for not being safe enough and not archiving my more recent posts. Once I came to terms with the fact that I couldn't do anything about it, I stopped beating myself up over it. Not much I can do except move on. C'est la vie.
For anyone with an online presence: here are some basic Internet safety guidelines you should be following.
1. Use burner emails. Not disposable emails, those are unreliable. Just make Gmail accounts, it doesn't take long at all. Make sure those aren't linked to your primary Google account, if you have one. Don't reuse emails. The fact that my email wasn't linked to anything else saved my personal info.
2. Use 2FA. I didn't have 2FA on my tumblr because I thought that might give someone access to my phone number, but your phone number is hidden anyway. That was a major blunder on my part. You can also use an authenticator app as a 2FA option.
3. Use a VPN. Not NordVPN or whatever dogshit VPN your favorite content creator is advertising, those sell your data to third parties, so it's pointless. There are tons of reliable and free VPN extentions for Firefox. On that note...
4. Use Firefox. Tons of privacy extensions available, and it's the safest browser to use by far. Don't use Chrome, and please do not ever use OperaGX. It's borderline malware and its "gamer" features aren't enough to make it worthwhile.
5. Don't save your passwords with your browser. Ever. It's convenient, but also puts all your eggs in one basket. If your main account is compromised, you're fucked. Make super long passwords with a password generator, then save those strings into an encrypted .txt file. Preferably saved locally, so that someone with access to your Google drive or Microsoft 365 account wouldn't gain access to every password you have. If you're really concerned, you could save the file to a physical USB key.
6. Archive everything. I use archive.ph, but you can also copy your posts into txt files or screenshot them. If you haven't already, export your blog. This gives you a .zip of your entire blog, with posts in html format.
This might feel like overkill to some, but it's worth taking the extra time to back things up and keep yourself safe.
If anyone has more safety suggestions, feel free to add them in the replies or reblogs.
#radblr#radical feminist safe#radical feminist theory#radical feminists please interact#radical feminists please touch#radical feminst#terfblr#terfsafe#terf#terfs#op is a terf#trans exclusionary radical feminist#radfemfox#radfem#radical feminists do interact#radical feminists do touch#radical feminist community#radical feminism#internet safety#internet privacy#q#ask
17 notes
·
View notes
Text

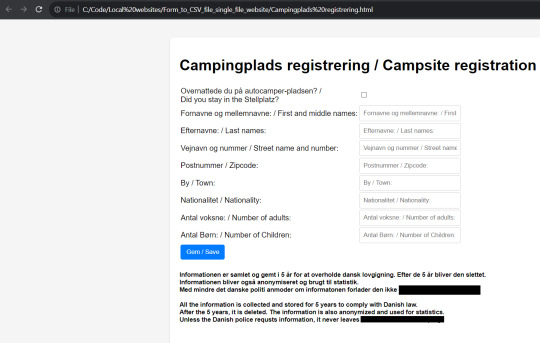
So I made a GUI for my parents Campsite. They wanted a GUI on tablets, or maybe a PC where they could have costumers input the needed info from them.
I can make native GUI's on WIndows, Linux, Android but… this is not the smartest way to make 95% of programs.
You just write a website in HTML, CSS and Javascript, and have all the code in 1 file (You can easily write your own "compiler" that simply copies CSS or Javascript from many files into one file if you want to work with multiple files… And yes, you can write that in HTML and Javascript too)
Here I simply take in the values as strings, sanitize and treat them, and then save them in LocalStorage on the browser.
When you type "Excel" into the first textbox, it reveals 2 extra buttons to download all the data as a CVS file that my parents can open in Excel, and to clear the local storage so the GUI is ready for the next day.
Simple, safe, easy, and will work on any machine that have a browser… meaning them all.
Forget chefs kiss. Programmers KISS is what you want :p
13 notes
·
View notes
Text
Yall are gonna love the site im making. All the links in my Internet Guide have been personally vetted by me, but I am currently lovingly writing descriptions for each site, as well as adding more links. I will also have some info about myself, my art, my commissions, and later- a site dedicated to digital literacy for the common user!!!!!
A whole webbed site all about how to stay safe online, my personal recommendations, knowing your personal tools (like your computer and phone, their Operating Systems, the internet, HTML, and more!), common terms and what to do when you failed step one (like how to reinstall an operating system, backup your files, and clean out any malware you might have) will be made soon because I fucking HATE every site out there already since they're lacking incredibly important info (not to mention most of them are NOT up to date, nor do they have any info on VPNs and how to stay safe from things like.... the govt? Or your internet provider?)
If you'd like to help out, or just wanna talk to me about digital literacy and what you'd like to learn, my messages and ask box are open ^^
7 notes
·
View notes
Text
PDF Powerhouse: Your All-in-One PDF Tool
try now:https://pdf.ognai.com/?lang=en_US

In this digital era, PDF files have become our go-to companions for work, study, and even entertainment. So, is there a PDF tool that's not only powerful but also feels like a close buddy? Absolutely! Let's talk about such a dynamic PDF tool today. It's designed to meet your basic needs and comes packed with some seriously impressive advanced features that will wow you!
First off, when it comes to page manipulation, it's a piece of cake! Customize your viewing and searching preferences to easily navigate through multi-page PDFs. The tool offers editing features like annotations, drawings, text additions, and image insertions, bringing your PDFs to life. And the cherry on top? Merge, split, rotate, move – you name it, this tool has a full interactive interface that puts you in complete control of your PDF pages.
The conversion features are also top-notch! Easily switch between PDFs and images; transform common files into PDFs without breaking a sweat; or even turn PDFs into Word, Powerpoint documents. And for the web-savvy, converting HTML and Markdown to PDF is a breeze, offering a plethora of functionalities that's simply dazzling!
Security, of course, takes the front seat. With password protection and permission settings, your PDFs are safe and sound. Watermarking and signature authentication protect your copyright, while sensitive information cleaning keeps your PDFs neat and tidy.
The tool doesn't stop there; it's packed with a variety of other features, such as PDF repair, blank page detection, text difference comparison, page numbering, automatic file renaming, and more. The most magical feature? OCR capability, turning scanned PDFs into editable text, showcasing an unparalleled level of intelligence!
In conclusion, this PDF tool is like your dependable little helper, ready to cater to all your needs. Let's embrace the convenience and fun that PDFs bring into our lives together!
2 notes
·
View notes
Text
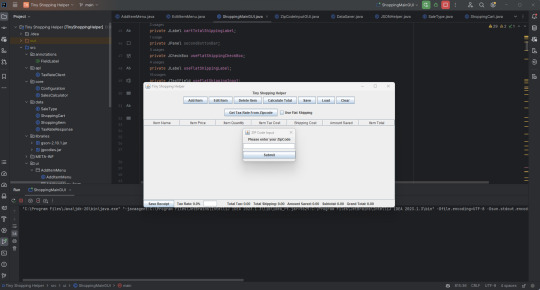
Overview of My Experience With my Java Project
I have done my course on Java this semester, and at the end we turn in a project we make that is of our choosing. I made a shopping helper application that tracks spending habits and how your recent shopping trips went. It's useful for keeping track of inflation too hehe.

I used an API to fetch the local area tax rate based on US ZIP codes (sorry to everyone outside the US). I also used GSON to write JSON files to save progress, because sometimes we all have to step away right? It also saves the receipt as a .txt or .csv file.
It's in total 3282 lines of code and the sale types was the worst part giving so many errors due to my dumb ass not knowing how to do math, but other than that I honestly just hate UI with a passion, so that wasn't fun.
Overall despite my initial hatred of Java, I think I can safely say while it is annoying, I will probably be okay working with it again. I don't love it or hate it.
Now next semester is when I'll shine. C# should be a breeze, and hopefully I'll learn something new. HTML/CSS should be okay although I'm debating switching it out for .net (don't ask why C# and .net are in 2 different classes, idk either). C++ with Unreal engine will be the scary one for me since I've heard horror stories about C++.
On a small note I hope we use C# 12 and if I do .net I hope it's .net 8
#self improvement#cosmickittytalk#codeblr#java#javaprogramming#javaprojects#college homework#college#Cs major#computer science#computer science major#software development#programming#learning programming
2 notes
·
View notes
Text
Calibre & FanFictions
This post aims to explain how to use Calibre to create your own fanfictions collections, keep them updated and create (fancy?) main board for you to take track of your readings, your TBR and much more.
I’m in no way an expert of Calibre and I don’t know phyton nor I’m able to tweak beyond its basics. This post mirrors how I set up my Calibre over the years and some tricks I learnt on the way. If you wish to know more, refer to the official website and its resources (especially the mobilread forum).
What is Calibre?
Calibre is a free and open source software that allows you to organize your ebooks library, to convert between formats, to edit your ebook files (ie adding covers, ToC, changing the CSS), to transfer files to e-readers.
For a full list of its feature, please** refer to the official website**
Calibre is a pc (Windows, Linux, Mac) based software. It can’t run on Android/iOS (smartphone/tablet).
Download & Install Calibre
Calibre can be downloaded from the official website.
Once you have downloaded it, run the exe file.
It will ask you in which language you want to set the interface, where do you want to store your library (just pick/create a folder on your pc. Be aware that this folder will be the domain of Calibre software, you can’t change anything in it manually if you don’t want to corrupt Calibre database. You can select a folder shared over dropbox/onedrive, but to be on the safe side, be sure the sync process is disabled when you are running Calibre).
If you have an e-reader, select your brand and the device type during the basic configuration, otherwise just pick the Generic interface.

Click on Next and then on Finish. Your Calibre Library will open and it will show you something like this:

Calibre main tools
Adding Books Manually - Basic Procedure
On its own, Calibre can add and process any “ebook like” file (epub, mobi, pdf, etc) you have stored on your pc.
Let’s say you download a FF from AO3 using the “download epub” function.
Just click on “Add Books” and select the file. Calibre will add the file to its folder structure and will fill the metadata embedded in the file and that can be matched with its standard columns:

Clicking on “Edit Metadata” you can manually edit the metadata, generate a standard cover, browse your pc to add a cover, add links (to goodreads or archiveofourown) in the Ids (identifiers field).

For example, to add the link to archiveofourown, go to AO3 page for the fanfiction, copy it, go back to Calibre, click on the icon next to “Ids” and the link will be copied here.
Adding Custom Columns
Calibre comes with its own standard columns, but you will want to add your own columns to keep track of other things.
To add columns, click on Preferences -> Add Your Own Column. There you will see all columns available for the metadata.
Let’s say you wish to track also:
Characters
Relationships
Rating
AO3 Tags
Number of Chapters Posted
WordCount
When a FF was last updated
If a FF is completed or not
A free text where you can add your own comment
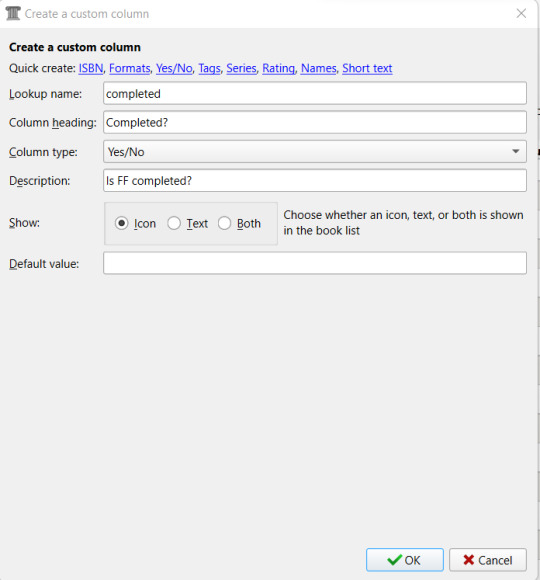
You will need to create 9 custom columns. Click on the “plus” icon to start creating them and choose which kind of column you wish to create.
For example, “Characters”, “Relationships”, “AO3 Tags” contain multiple values, so they need to be “Comma separated text, like tags, shown in tags browser” meaning that the text extracted from the “Characters” list will recognize the comma as separator and will treat each “text between commas” as a separate tag, to be shown on the tag browser.

Rating column will be a “Text column shown in tag browser” (since you don’t have multiple values)
Chapters and WordCount will be a Integers, since you will have numeric values there

If a FF has been completed or not will be a Yes/No column

Last Update will be a date kind of column (where you can specify your preferred format):

And finally, “Your Comment” column will be a long text, “like comments, not shown in tag browser”. You can choose if it needs to parse HTML or not, and if you want to add a heading or not:When you have create the columns you need (but don’t worry, you can add/delete any column at any given time), click on “Apply”.
You can notice how all the custom columns you added are clearly marked.
Take also care of the “lookup name”. That’s how columns are referred everywhere else in Calibre.

After clicking on Apply, Calibre will ask you to restart so to load the new configuration. The new columns will be added at the end:

You can drag and drop them in any position you wish.
To add information, just click on the field or click on “Edit Metadata” again, where you will see now a second tab with the Custom Metadata.

Once you confirm, the data will be shown also in the main interface (where you can still edit them) and all columns you created as “to be shown in the tag browser” will be shown on the left panel:

FanFicFare - The Game Changer
Adding all infos manually is very time consuming, but you can save a lot of time using FanFicFare (FFF).
What is FanFicFare?
FFF is a plugin. As said at the start, Calibre is Open Source, meaning anyone can add to it and over the years many different people created various “add-ons” (plugins) to enhance Calibre experience. The plugins that have been officially validated can be found directly on Calibre by clicking on the arrow next to Preference and selecting the “Get Plugins to enhance Calibre” option.

Search for FanFicFare and install it (select to add it in the main toolbar):

In the next post I’ll go through FFF basics.
13 notes
·
View notes
Note
Hello! I just wanted to share this: http://m.desktx.com/cursors/111083.html !
I loved the snoopy cursors and went to look for the complete set; luckily, I found them! I downloaded it, and it's safe, so no worries. The site has the full set of almost all the ones listed on the archived web you found. (๑•̀ㅂ•́)و✧
YOOOOOOOOOOO thank god you found this!! i was struggling converting the .ani files to gifs so i could make more cursors and for a lot of them i had to manually recreate the file itself (which isnt a lot of work bc theyre 32x32 images with 2 frames of animation each but its still pretty tedious)
unfortunately its still missing precision select, handwriting, move, alternate select, location select and person select (these last two arent really Used though) . still, its less work than what i had before. thank you!!
1 note
·
View note
Text
with a recent reminder that tumblr just loses blogs occasionally, consider this a reminder that you can export a copy of your blog at tumblr.com/settings/blogname, just scroll to the bottom. It'll take a while (possibly hours, possibly overnight or longer) to prepare the zip file. It's safe to navigate away or even log out; you'll just have to revisit the page to download it eventually.
at the end (assuming they haven't changed how this works) you'll get:
a folder of all the non-text-things you've posted or even reblogged (art, music, videos etc, presumably gifs and such as well - this might take up a lot of space);
a text file with all your old chat conversations;
a folder of html files of individual posts. This is, for instance, searchable for keywords if you're looking for something specific. (And yes, your tags are included.)
note that, for reblogs with a readmore/"keep reading" link, it doesn't save a copy of the full post located at the original blog, but it does give you the link so you can visit it if it's still up.
this quick explanation brought to you by my realisation that I keep meaning to back up various posts and tidy my tags a bit but that's a job of several hours, whereas downloading a searchable archive is a sensible easy thing to do in the meantime. I recommend it.
#at present this is just a courtesy to my friends & followers. I might tidy it up into something rebloggable eventually.#though if someone else wants to they're welcome to use any info from this#but yeah while n-h might get their blog back I've heard of people who didn't when tumblr lost it#including beloved fannish blogs with a lot of work put into them#do with that what you will etc I just want folks to know this feature's available#don't mind me
11 notes
·
View notes
Text
visualsite designer is my new favorite thing

i dont think i've ever had so much fun making a website!
this page isn't live yet, it's just a test to see what this program can do. at this point i decided it had enough going on that i could export it and get a good idea of the code it generates. it gave me no export options, just asked where to export the file to, and gave me a folder with an HTM and HTML file, and another folder containing all the images it generated for every text box with an effect applied to it and all non-web safe fonts.
it also gives extremely specific positions to each object on the page. what you see here is the opposite of responsive web design: fixed and absolute positions for individual objects, instead of creating containers that are able to resize with the page & rescale the content inside. and i also noticed NO BORDERS! you can make a rectangle on top of a rectangle to pretend it's a border around your text, but it will end up generating a jpg that is set as the background of the text box when the page is exported. the "visual" part of this is no joke, and it has to work this way in order to generate exactly what you see, on every browser, without fail - and while using the capabilities of a web browser from 2003. Check this out:


5 notes
·
View notes