#class html
Explore tagged Tumblr posts
Text
Lovely lesson code <3


Hello everyone!
I hope all of you are doing great! This is the very first wox code that I ever made! I have always dreamed of making wox codes and letting everyone enjoy them! Anyways more about the code, it is lesson code but I think you can also use it as an article. I don't really know what else to write so just enjoy the code!
link
Please keep the credits!
~Basic Codes
12 notes
·
View notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
162 notes
·
View notes
Text
in the jigsaw universe the team sets up a barebones html website where people can recommend others for jigsaw traps but it’s like 50/50 on whether the tattler gets trapped instead
#shitty saw traps#saw franchise#mod amanda#like a proto-am I the asshole#john coded it himself after taking an html class at the senior center#I may have made this exact post already I’m not sure
472 notes
·
View notes
Text
🎈 Bogwaters Demo update!! :D
Formatting update, 2 new NPCs, randomisation feature, and quality of life changes
(Previous post)
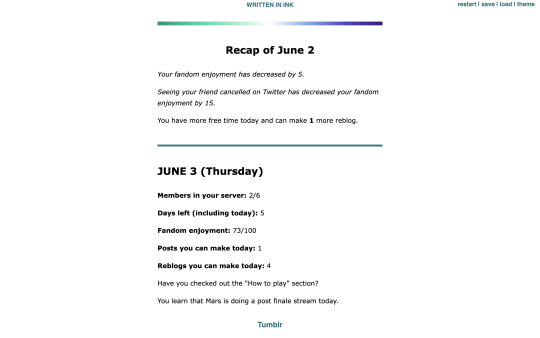
Bogwaters is a free, text-based, interactive fiction browser game about running an underground shipping Discord server in the 2021 MCYT fandom, hosted on itch.io.




Formatting update:
Added more headers. Also added coloured dividers to section off text:
Home: teal
Tumblr: light blue
Discord: light purplish blue (Discord colour)
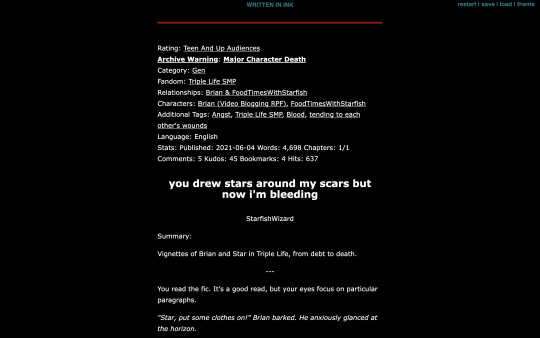
Ao3: dark red (Ao3 colour)
Messages: yellow
Check out users/invite: light green
Sleep/new day: gay man flag gradient
Trivia: colours for Tumblr, Messages, and Check out users are eyedropped from the old Tumblr UI
Feedback for these colours are welcome!
2 new NPCs:
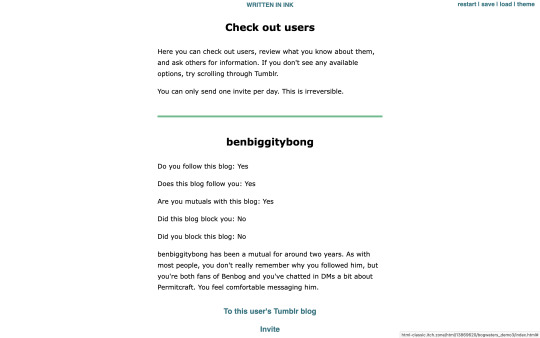
Now you won't be locked out of winning the game if someone blocks you! The new NPCs are carbonara-art and hippie-benbog with their own storylines and unlock conditions.
New features:
Randomised mandatory daily fandom enjoyment decrease ranging from 3 to 7
Chances: -3 (10%), -4 (10%), -5 (60%), -6 (10%), -7 (10%)
When you sleep, there is a randomised potential +1 increase in reblog (20% chance) and post (10%) quota for the following day. Does not carry past that day.
In addition to blogs of the 2 new NPCs, blogs for doehills, ofthebigwaters, and riversymphony are added. These three are not interactable.
Quality of life changes:
Skippable prologue
Some scenes that don't have bearing on the gameplay are skippable (for this version, it's the conversation with kindredwaves on June 2)
An individual "check out a user" section now has a link to their respective Tumblr blog and vice versa
Misc:
Minor changes to dash content
Minor changes to text formatting
"Days played" shows up as a stat when you get an ending
"Days left (including today)" shows up in the home menu
Reduced animation
Reblogs and feedback are appreciated! Thanks for playing! <3
#interactive fiction#ink#inkle#bogwaters#trafficblr#treebark#life series#mcyt#mcytblr#hi yes. i added gacha#the gradient was gonna be rainbow but it looked soo goofy#this is like middle grade student's first html project#the thing is. ink itself is not very good with css since you can only put a class in one line. can't span multiple lines#so i haven't figured out how to make borders for sections but the dividers should help hopefully#my less ugly css baby...
67 notes
·
View notes
Text

Web design is my passion
#shitpost#wobbledog#just 1#as you can see my programming class is going very well#html#i know a lot more than i did about html but i can barely do ANYTHING with what i know#fun fact i actually had to put in MORE effort to make it look like this m#quick image tutorial incoming#when you alter the image size in css you use the string img { width: 400px; } (or your desired pixel number or percentage)#and this scales your image accordingly. however.#you can also add a second value of height or width depending on what you started with and the image WILL stretch#so my code looked like this:#img { width: 100%; height: 400px; }#also ☝️ the colour of the title is dodgerblue and i think its the best blue. followed closely by aliceblue
39 notes
·
View notes
Text
sometimes when you're not a great programmer and everyone looks at you and goes "i don't know... that's scary" when you want to do something in ren'py you have to get creative and by creative i mean code that would make an actual programmer get mad at you
#i have three semesters of java and one of python behind my belt from college like five/six years ago and i haven't learned anything since#yet i stay silly#i taught myself html once for a web design class where the professor was completely incompetent i can do a lot through sheer determination#notart#well that first sentence is a lie actually. i learned how classes/children worked so i could make item objects#which is something i kind of knew but forgor
136 notes
·
View notes
Text
just realized that i never mentioned that i know how to code websites and vaguely know how to code in C because i took a class from Harvard, as well as classes at my university
in case you're interested in learning HTML and CSS, my web design class literally gave us these websites to use because it has almost everything:
CSS Tricks - An entire website just for CSS
HTML Tutorial - A webpage about HTML
CSS Tutorial - A webpage about CSS
Markup Validator - Makes sure your code is right
also, i recommend using Visual Studio (if you have Windows) or Visual Studio Code (if you have anything other than Windows, or if you want to do more than just HTML)
#random#random thoughts#thought this was cool to know about me#fun fact about me#ig#and honestly#coding in html and css is literally so easy#i first learned in a computer class in middle school and i made a whole ass website#i highly recommend html for anyone that wants to start learning more about computer languages#although i always found css to be a bit more difficult to figure out#but i think that is just a me problem#html#html css#htmlcoding#html5#css#html5 css3#frontend#code
6 notes
·
View notes
Text

mooneater
#kuro.txt#flight rising#dragon share#btw does anyone know how to edit the html in posts to make images smaller#i remember it has something to do with the [class=''tmblr-full''] part but i cant remember what you replace 'full' with#assuming that still works this was back on the original dash rather than beta#she looks a lot better at proper resolution but having two images so i could balance the sizing wasnt working for me aesthetic wise
57 notes
·
View notes
Text
<!DOCTYPE html> <html> <style> p {color:rgb(005,225,225);} </style> <body>
<p> <p style="font-family:system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;"> <br> <br> Hello!
<br> <br> I’m going to start to draw more. <em> (TRUST ME, IM TRYING BUT ARTBLOCK…) </em>
</p> </body>
</html>
^ Just a little HTML practice. I haven’t learned much, but I’ve memorized most of it! (I think)
This was from memory, so I might have messed it up like once or twice. Also I DON’T memorize RGB numbers. <3
THIS IS VERY MUCH JUST ME YAPPING LMAO (if you understand html you will hopefully understand 😊)
#Html#html code#I practice in Replit lol#or just write it down#(I have 10+ pages of practice on this that I wrote from memory)#I love explaining HTML to my friends who don’t understand it#(They are in the same coding class but they still don’t understand)#HHEHEHEH#i love html and javascript#Code#coding#I still gotta memorize some more#Not much#just around 24 lines of code I don’t understand#I’ll search up the meanings if I don’t understand it lmao
9 notes
·
View notes
Text
Someone fuckin save me I am so so so so tired
#speculation nation#just got done with orchestra. gotta get home and eat then get back to work on my website stuff#i can do it im fairly sure. i am just. so so so so so so tired#the kind of desperately tired where even just having my eyes open is a chore#i might... need to take a little nap or something. i dont know. rest my eyes for an hour or two.#i dont have much time but i feel like my brain is about to melt out of my ears#and at least i finished my header and footer stuff for my html pages#i just gotta put the content in. which has already been made. just gotta. figure out formatting.#and class is canceled tomorrow morning so i can sleep in. i just need to get through the last of this project. then i can rest a bit.#of course then i have a presentation on thursday but at least ive already organized that#so i just need to do my slide(s) and make sure everyone else has done theirs#since i went and appointed myself unofficial leader and organized the damn work allotment for everyone#since Someone had to do it. i gave it 3 days and no one did anything so i went ahead and did it myself.#that at least can wait until after class tomorrow ish. at the very least.#maybe i can do my dishes in the morning tomorrow. i dont think im gonna manage it today either.#but that begs the question of what the fuck im doing for dinner today. i have... two clean spoons. bc i washed them yesterday#i washed a bowl a fork and two spoons yesterday. i had none clean before. i have no clean bowls again.#my soul fuckin screaming for the love of god help me. ive got no clean dishes and im so desperately tired#and i have to finish making 6 web pages before midnight or im !!!!!!FUCKED!!!!!!#for now.. i just need to focus on getting home... i get home and then i'll figure Something out for food.....#ugh.......
3 notes
·
View notes
Text
Lime - wallpost/class overview


I finally finished my first ever class overview code that did not break right in front of my eyes HAHAHA
It took ridiculously long to get it right, so I hope it'll work for you too
Matching Article & Lesson code: here
Please read the TERMS OF USE before using my code <3
Link: v.1 (wallpost) || v.2 (class overview)
#wox#css#code#html#woxcode#free#wox wallpost#wallpost#course#class overview#nickycodes#coder's choice#overview
27 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
10 notes
·
View notes
Text
about to do a semesters worth of hw in 3 days I have GOt to lock in
#programming (angry face)#i do not fw computer science#i thougght i was gonna major in it so i took a couple classes but i actually suck majorly at all of it#i can do decent csharp and html and everything else is seriously beyond me#and the class is self paced so i got frustrated like one time and then actually stopped working on it and now i have to. hurry
2 notes
·
View notes
Text
i need to learn 3d modelling so that more than anything my power to mod persona 4 golden can grow
#rambles#modding#the thing is i'm SO BAD at following tutorials#i've always learned better by doing my own thing. messing around with whatever tool it is until it works#but that isn't really something i can do with 3d modelling.#or at least it's not something i can do at a total beginner level. i imagine it'll be kinda like how i learned coding#(did a couple free online classes and once i learned the very basics/got bored i just did my own thing)#but i started THAT when i was like 14. i wanna be as good at blender as i am with html/css NOW!!!!!!#<- is not even that good w html#<- because of the aforementioned ''hates taking classes on this kind of thing'' thing
3 notes
·
View notes
Text
Hello!
Wanted to link my A03 account in a post because I’m brain dead and don’t know how to do it in my profile.
I write Witcher fic and am working on some new stuff too, so check it out if you’d like 🥰
#html continues to haunt my life#my freshman comp sci class didn’t cover this#the witcher#jaskier#geraskier#twn#geralt#geralt of rivia
6 notes
·
View notes
Text
greetings fine citizens of spice-ghouls dot tumblr dot com. How is everyone
#Work was batshit today I was there 2 hours after I was supposed to be done for the day#because we had a bunch of rush pages authored that I had to QA before leaving.#But at least that project is over and out of our hair now and tomorrow won't be anywhere near that hectic.#I'm learning a new song on the banjo (foggy mountain breakdown) and have started an online class to learn some HTML.#Also! Pride is this weekend!#:)#ghoul.txt
7 notes
·
View notes