#css image hover effect
Explore tagged Tumblr posts
Text

CSS Replace Image on Hover
#css replace image on hover#css animation tutorial#html css animation#css animation examples#codenewbies#html css#frontenddevelopment#html5 css3#pure css animation#css image hover effect#css
8 notes
·
View notes
Text

Animated Hover Overlay CSS
#animated overlay css#css animation examples#html css animation#css animation tutorial#css animation#css image hover effect#animation#html css#learn to code#css#webdesign#html#css3#divinectorweb
4 notes
·
View notes
Text

CSS Animated Text Overlay
#css animated text overlay#css animation examples#html css animation#css animation tutorial#html css#codingflicks#frontend#css#html#css3#frontenddevelopment#learn to code#webdesign#animation#css image hover effects
11 notes
·
View notes
Text
8 CSS & JavaScript Snippets for Awesome Reveal Effects
New Post has been published on https://thedigitalinsider.com/8-css-javascript-snippets-for-awesome-reveal-effects/
8 CSS & JavaScript Snippets for Awesome Reveal Effects


Not everything on a website has to be displayed straightforwardly. Sometimes, it’s prudent to hide an element. We can then reveal it automatically or via user interaction.
That’s what makes reveal effects so compelling. They can serve dual purposes. The first is to keep our layouts nice and tidy. The second is to add a bit of flair to the user experience (UX).
And there are many intriguing options for web designers. Using CSS and JavaScript offers a path to creating high-end effects. They not only look great, though. There are ways to build features that are performant and accessible as well.
Want to explore some possibilities? Check out our collection of fantastic reveal effects. They run the gamut in terms of use cases and technology.
Scratch Card CSS Reveal by Nicolas Jesenberger
This reveal effect mimics a real-world experience – using a scratch card. Use your finger or pointing device to “scratch” off the silver foil. You’ll find a little surprise underneath. It’s both clever and well-executed.
See the Pen Scratch Card by Nicolas Jesenberger
Magic Wand Reveal by Kalis Network
Here’s a snippet that takes web magic to the next level. Move the magic wand from left to right to reveal the image gallery underneath. There’s also a subtle effect for nearby images. They’re blurry and displayed with a lower opacity.
See the Pen Magic Reveal by Kalis Network
Circular Reveal Animation by Liza Shermayster
You don’t need to go overboard with reveal effects. This simple presentation reveals more of the image upon hover. And it also adds a classy text animation. It would work well on a portfolio or About Us page.
See the Pen circular reveal animation by Liza Shermayster
Text Reveal Animation by Owlypixel
How about a reveal effect that happens automatically? This animated headline is beautiful and sure to get a user’s attention. It’s also powered by CSS. That means there are no messy scripts to slow down your page load times. The JavaScript used in the snippet refreshes the demo.
See the Pen Text Reveal Animation by Owlypixel
Ink Transition Reveal by Ryan Yu
These scroll-based animations are incredible. The artwork appears to be drawn on your screen as you scroll. The effect creates a mood to enhance the UX. It’s a case of special effects fitting the content to a tee.
See the Pen Ink transition effect with PNG sprite by Ryan Yu (@iamryanyu)
Movie Poster Interaction Reveal by Ethan
Card UIs are a popular design element these days. But there’s only so much content they can hold. This snippet offers a solid workaround. Hover over a card to reveal further content. The layout remains neat while adding a bit of interactivity.
See the Pen Movie Poster Interaction by Ethan
Page Reveal Effect by Kevin Levron
Yes, you can use reveal effects for an entire page! And this tool can help you create the perfect fit for your project. Choose from several animation types and other options to build a beautiful presentation. Plus, it’s just plain fun to experiment with.
See the Pen Page Reveal Effect (CSS/VueJS) by Kevin Levron
Accessible Offcanvas Reveals by Vasileios Mitsaras
Offcanvas elements are a handy place to store extra info. They’re often used to hide mobile navigation so that users can focus on content. This demo uses jQuery to add elements that can be revealed in multiple ways.
See the Pen Accessible Offcanvas by Vasileios Mitsaras
A Revealing Way to Build a UI
Reveal effects can take many forms. They’re suitable for everything from a corporate website to an online game. Their potential is vast and varied.
It’s still important to consider the impact on users, though. The best implementations feel natural and add to the UX. Therefore, it’s best to avoid effects that get in the way of accessing content.
Thankfully, CSS and JavaScript provide plenty of leeway. You can use the combination that works best for your project.
Want to see even more reveal effects? Check out our CodePen collection!
Related Topics
Top
#animation#animations#attention#content#CSS#CSS Animation#CSS Snippets#Design#designers#effects#Features#focus#Forms#game#hover#how#Image Gallery#images#impact#Ink#interaction#interactivity#it#JavaScript#JavaScript Snippets#JQuery#layout#Mobile#natural#navigation
1 note
·
View note
Text

🧡 Tuesday Tips #3 🧡
Your website is more than just a collection of pages—it’s your digital home. It should reflect you, your interests, and your personality. But with so many sites out there, how do you make yours stand out?
Here are 25 ways to make your website feel more personal, unique, and personalized to you!
........................................................................................................
🎨 Design & Aesthetics
1. Custom Color Palette – Pick colors that resonate with your personality and aesthetic.
2. Unique Typography Choices – Use a mix of fonts that match your vibe.
3. Handwritten or Doodle Elements – Add personal sketches or notes.
4. Custom Cursor – Let visitors use a fun, themed cursor on your site.
5. Personalized Favicon – A tiny but powerful detail that makes your site feel complete.
6. Themed Layouts for Different Pages – Make each page visually distinct but cohesive.
7. Custom Backgrounds – Textures, gradients, or even a personal photograph.
8. Retro or Experimental CSS Styles – Go wild with unique styles that make your site stand out.
9. Create a Custom Hand-Drawn Logo – Instead of a standard logo, try sketching one yourself for a unique touch.
10. Add Subtle Animations – Small hover effects, background animations, or cursor trails can bring your site to life.
11. Play With Layering Elements – Overlap images, text, and shapes for a more dynamic look.
12. Design a Personalized Loading Screen – A custom loading animation or message adds a fun detail visitors will remember.
13. Add Your Own Handwriting as a Font – Convert your handwriting into a web font for a truly personal touch.
14. Design a Seasonal Theme Switcher – Let visitors toggle between different seasonal or mood-based color palettes.
........................................................................................................
📜 Content & Personality
15. Create a Behind-the-Scenes Page – Show how your website was built, share your thought process, or include fun bloopers.
16. Add a "The Making Of" Section – Share drafts, sketches, or early concepts behind your creative works.
17. Include a Personal Dictionary of Words You Love – A list of favorite words, phrases, or slang you frequently use.
18. Design a "Things That Make Me Happy" Page – A simple, uplifting page filled with personal joys.
19. Show Your Progress on a Learning Goal – Track and share your journey in learning a new skill, language, or hobby.
........................................................................................................
💾 Interactivity & Engagement
20. Add a Clickable Mood Indicator – Let visitors see your current mood with an emoji or phrase that changes over time.
21. Create a Dynamic Banner That Updates Automatically – Display different messages depending on the time of day or special occasions.
22. Add a "What I'm Listening To" Widget – A live-updating display of your current favorite song or playlist.
23. Embed a Poll or Voting Feature – Let visitors vote on fun topics or help you make creative decisions.
24. Introduce a Mini Personality Quiz – Something quirky like “Which of my favorite books/movies are you?”
25. Make an "Ask Me Anything" Page – An interactive page where visitors can submit questions for you to answer.
Closing: Make It Yours!
Your website should be you in digital form—fun, unique, and engaging. Whether you add just one or all 25 ideas, the most important thing is to have fun and make it your own.
If you try any of these ideas, let me know—I’d love to see what you create!
-----------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#small web#indie web#web revival#old web#blog#neocities#2000s web#decentralized social media#decentralizedfuture#old internet#decentralization
17 notes
·
View notes
Text
neocities heracles trials: from a chaotic newbie
okay so i want to actually start posting here and i finally got it through my thick skull that this is LITERALLY A BLOG. i'm supposed to blog. so here's a blog post.
anyways, for context, i've been working on my neocities for a while now, recently started over to make things more original and more me. another thing to note is that i'm using VScode.
the issue here is that i have zero well not exactly zero but i lack any professional/academic background experience with making websites. the html isn't the issue (thankfully) but holy shit dude...css+javascript implementation . basic styling with css is no biggie, right? absolutely, however...may i introduce: smooth transitions + the absolutely tragic fact that the <marquee> tag is deprecated an accessibility issue.
so, my first goal day one was to recreate a marquee animation through css. so i tried to simply implement this incredibly useful bit of code into my site (in which if you're interested i totally think my failure to get it working was user error so please check it out it works great if you're not me) but, lo and behold, despite me getting it to work in my V1 project, i could not, for the life of me, get it to work. so i, not too familiar with css animation and completely lost when it comes to javascript, started grasping at straws. i ended up finding this tutorial and, with some improvisation since the tutorial is for webflow and i'm manually writing everything, managed to make my own css recreation of a marquee effect essentially from scratch, and even learned about the animation-play-state css attribute so i could pause the effect when the marquee is hovered over! victory, basically.

then, i looked around the many cool and absolutely awesome sites on neocities to get inspiration, and then i was like "hey what if i made a custom button background image" and with some trial and error, made myself a pretty decent base (for now) with aseprite, and learned more about the program in the meantime which is always a plus.
then i decided that i wanted to do more with the buttons. i wanted to make it animate on hover. not too hard right? you'll...you'll see why i struggled...in a moment...
anyways, i settled on a simple shrink animation. which THIS i could do with ease, messed around a bit, got the keyframes, assigned that to the button:hover and all of that and all was good!...until i realized that once i stopped hovering over it, it snapped back to its original scale instead of transitioning smoothly again. THIS is where the "fun" began.
see, although i can wrap my head around things easily when it comes to css, i have to constantly look up what the proper syntax for everything is because otherwise i'll mess everything up. and through my research i had conducted (aka surfing through multiple blogs and reddit posts alongside other things on random forum websites) i had discovered the very neat transition attribute.
but we'll have to return to this because i have adhd, and i ended up getting distracted during this process. see, originally i had decided that the button would change it's visual to appear like it was pressed when the user's mouse hovered over it. then i was like "i don't think this makes sense" so i changed it so that the button wouldn't change its background image unless the user actually clicked on it. so i did that. then i had to make sure that the button wouldn't magically scale up again so i had to transform the styling and blah blah blah those details aren't really that important ANYWAYS the actual important bit about this is that if you use the transition attribute and there's a change in background images that change will also be transitioned unless you set the transition to only apply to a specific change. and i didn't know that originally. so every time i tried to fix things up with a transition so the button wouldn't snap back to it's original size out of nowhere the background would slooowly change as well and i actually got so frustrated with this that i wanted to burn something down because that's a totally normal reaction i guess. anyways, then i started frantically searching for answers on the topic and EVERY. SINGLE. THING. THAT I FOUND. INCLUDED JAVASCRIPT.
i do not know javascript. i have not learned anything about it unlike css and html. it SCARES me and it is FRUSTRATING. but i thought i'd try it anyways. news flash that shit didn't work at all and i almost thought about scrapping the animation entirely especially when it randomly stopped working when i made certain changes, but i ended up eventually figuring out what i mentioned earlier (CSS transitions and the fact that you can assign them to only affect a specific change instead of everything) so with some dabbling here and there i eventually managed to finally figure out how to make everything smooth through pure css and although it still snaps if the element hasn't finished animating i'm happy with it.

moving on to another thing, i wanted to then make a sound effect play when you click the button. yes, we are still talking about buttons. THIS i could not do with css, like, at all. javascript admittedly is for interactivity and i had already been bending the rules quite a bit with the animations since those teechnically should've been done with javascript as well but this? this was impossible without javascript. so i found a free mp3, and searched up a nice little tutorial on the very basics of javascript.
little did I know that apparently, this would be my own personal little hell.
see, no matter how many times i tried a different script, the sound just would not work like at all. i'd do everything in what i assumed to be the correct way, and no matter what, it would not play. knowing that i'd just have to revisit this, i decided it was best to just sort of put it on the back burner.
and this is where i wish i could say this is the end of my absolutely gobstopping rant. however, i cannot.
see, one thing that i really like that i've seen in a lot of other people's sites is draggable windows. i think they're sick. but this ALSO requires javascript, but i didn't think this could POSSIBLY be that bad since so many people did it.
...right?.......right? guys. right?
MOTHERFUCKER I WAS SO WRONG.
see, it turns out that a lot of people do this sort of thing with jQuery, specifically for user interfaces. but vscode doesn't have a "user friendly" way to get jquery to work with it. and because i don't want to mess with program files, i decided that logically speaking jquery just makes writing things in js scripts less complicated and doesn't introduce things that are impossible in vanilla javascript so i decided i could suffer a little bit and try and do things without jquery.
this led me to looking at many sites with draggable windows to look at their own scripts, in which every single time i tried replicating things i FAILED.
i eventually stumbled upon a nice code that worked. but the issue with it - in which unfortunately i can't find it, else i'd link it - is that it works with not only element classes but also a specific ID. see, this would be fine if i only wanted ONE draggable element. but i want multiple. and i thought that maybe if i just duplicated the script and dedicated it to a different ID and changed function names it would work but nooo life cannot be this easy apparently. so after setting up my webmaster status window, getting that to work, i tried doing the aforementioned method for what will eventually be a guestbook of sorts. it failed.
so i decided, "hey i'll revisit this later!!" and i went on to finding a way to implement a status widget into my site. this honestly was really easy as i ended up stumbling upon status.cafe . so i registered, eventually got my account activated, and i got it working in my live port of vscode just fine!! all is good in the world.
well that's what i thought until i found out that since i had created my neocities account in march of 2024, and i'm unemployed since i'm still in high school hence i have a free account, that i could not. use the widget. in neocities. so i tried finding a work around, found this handy guide (which is genuinely useful by the way) and set up things through a RSS feed instead which is essentially just a work around that complies with the security restrictions of neocities that i'm bound by. anyways, this works great but i literally just can't customize it to how i want so this is another fail. then i find imood.com which, although is NICE, doesn't suit what i want on its own. so i'm at a loss here too.
so, again, another thing to put to the side i suppose.

so i started working on getting my guestbook, browsed through people's homepages again, and found chattable . and you probably think i have another paragraph complaining about this but honestly i can't write about something when i can't figure out how to even create a chat to implement onto my site in the first place so...y'know.
plus, i honestly have no clue if it'll work on my site either due to security restrictions so this is fun!!
anyways, after dealing with all of this, i finally decided it was about time i ported what i had so far over onto my neocities account. which isn't actually that hard i just had to wipe all of my files, overwrite the content in my index.html file there and paste in what i have now, and then upload my new files. but for some god awful reason after i went through all of this chrome just. kept depending on my old stylesheet??? so i had to clear some of my browsing data and eventually everything was loading properly for me.
and THIS is finally the end of my ridiculous documentation concering my neocities adventure so far.
i have no doubts i'll end up ranting here AGAIN about all of this but for now this is all i have on my plate...besides finally caving and learning javascript for real and continuing to learn more about html and css. hopefully one day i'll stop having such frequent issues but now is not the time and i doubt that'll be anytime soon either.
moral of the story, if you want to start something new and pick up a new hobby, please for the love of all that is of substance in this world don't go in completely blind like i've done if you're going to be making a project of some sorts. it will only lead to many misfortunes.
anyways you can see what i currently have done in my neocities here, make suggestions or give advice in the notes and whatnot i don't know.
#neocities#rant post#rant#coding#web development#geocities#html#html css#htmlcoding#css#javascript#losing my mind#holy shit#send help
6 notes
·
View notes
Text
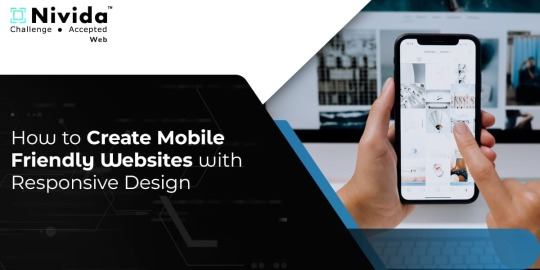
How to Create Mobile-Friendly Websites with Responsive Design
In today’s digital era, where mobile devices dominate web traffic, creating mobile-friendly websites has become more important than ever. As users increasingly access the internet through smartphones and tablets, businesses must ensure their websites are optimized for a seamless mobile experience. This is where responsive design comes into play. At Nividaweb, a leading responsive web design agency in Vadodara, we specialize in crafting websites that look and perform flawlessly on any device.

Here is a comprehensive guide on how to create mobile-friendly websites with responsive design:
What is Responsive Design?
Responsive web design is a design approach that ensures a website's layout and content adapt dynamically to different screen sizes and resolutions. Whether your users are browsing on a desktop, tablet, or smartphone, a responsive website delivers a consistent and user-friendly experience. This adaptability is essential for improving user engagement, reducing bounce rates, and enhancing overall website performance.
Why Responsive Design Matters?
Before diving into the how-to, let us understand why responsive design is crucial:
Improved User Experience: A responsive website ensures that users can navigate and interact with your site effortlessly, regardless of their device.
Higher Search Engine Rankings: Search engines like Google prioritize mobile-friendly websites in their rankings, making responsive design a key factor in SEO.
Increased Conversion Rates: With a user-friendly interface, responsive websites encourage visitors to stay longer and take action, boosting conversions.
Cost-Effective Maintenance: Instead of maintaining separate websites for desktop and mobile users, a responsive design simplifies updates and reduces costs.
Steps to Create a Mobile-Friendly Website with Responsive Design
1. Start with a Mobile-First Approach
The mobile-first approach involves designing the website for smaller screens first and then scaling up for larger devices. This method ensures that the core elements are optimized for mobile users. A responsive web design company in Vadodara like Nividaweb emphasizes this approach to ensure a seamless user experience on all devices.
2. Use a Flexible Grid Layout
A flexible grid layout is the foundation of responsive design. It allows website elements to adjust proportionally based on the screen size. Instead of fixed-width layouts, use percentages and relative units like ems or rems to define dimensions. This ensures that your website adapts smoothly to different screen resolutions.
3. Optimize Images and Media
Large images and media files can slow down your website, especially on mobile devices. To enhance performance:
Use responsive images that scale according to screen size.
Implement modern image formats like WebP for better compression.
Use CSS media queries to serve appropriate image sizes based on the user’s device.
At Nividaweb, a trusted responsive website design company in Gujarat, we leverage advanced tools to optimize images and improve loading times.
4. Implement CSS Media Queries
CSS media queries are essential for responsive design. They enable you to apply specific styles based on the device’s characteristics, such as screen width, height, or resolution.
5. Prioritize Touch-Friendly Navigation
Mobile users interact with websites using touch gestures, so it is essential to design navigation that is easy to use. Key considerations include:
Larger buttons and clickable areas.
Simplified menus with collapsible options for smaller screens.
Avoiding hover-dependent features, as they do not work well on touch devices.
6. Test on Multiple Devices and Browsers
Testing is a critical step in creating a mobile-friendly website. Use tools like Google’s Mobile-Friendly Test and browser developer tools to simulate various devices and screen sizes. Additionally, test your website on physical devices to identify and resolve any usability issues.
7. Ensure Fast Loading Times
Mobile users expect websites to load quickly. A slow-loading site can lead to higher bounce rates and lost opportunities. To optimize loading times:
Minimize HTTP requests by combining CSS and JavaScript files.
Enable browser caching and compression.
Use a Content Delivery Network (CDN) to deliver content faster.
As a responsive web design company in Vadodara, Nividaweb employs performance optimization techniques to ensure your website loads swiftly across all devices.
8. Leverage Responsive Typography
Typography plays a crucial role in readability and user experience. Use scalable fonts that adapt to screen sizes and maintain legibility on smaller devices. Tools like CSS’s viewport units (e.g., vw, vh) can help create fluid typography that adjusts dynamically.
9. Incorporate Mobile-Friendly Features
Enhance your website's usability by integrating features tailored for mobile users:
Click-to-call buttons for quick communication.
Location-based services like maps.
Fast and secure payment options for e-commerce websites.
10. Work with Experts in Responsive Design
Creating a truly responsive and mobile-friendly website requires expertise and experience. Partnering with a reputable responsive web design agency in Vadodara, like Nividaweb, ensures that your website meets the highest standards of design and functionality.
Why Choose Nividaweb for Responsive Website Design
Nividaweb is a leading responsive website design company in Gujarat, dedicated to transforming your online presence. Here is why businesses trust us:
Tailored Solutions: We understand that every business is unique. Our team works closely with clients to deliver customized designs that align with their brand identity and goals.
Cutting-Edge Technologies: We stay ahead of industry trends and utilize the latest tools and techniques to create responsive websites.
Experienced Team: Our skilled designers and developers have extensive experience in crafting mobile-friendly websites across diverse industries.
End-to-End Services: From design and development to testing and optimization, we provide comprehensive solutions for all your web design needs.
The Future of Mobile-Friendly Websites
As technology evolves, so do user expectations. Emerging trends like voice search, augmented reality, and progressive web apps are reshaping the way users interact with websites. At Nividaweb, we are committed to staying at the forefront of these developments, ensuring our clients remain ahead of the curve.
Conclusion
Creating a mobile-friendly website with responsive design is no longer optional; it is a necessity. By following the steps outlined in this guide and partnering with a reliable responsive web design agency in Vadodara, you can create a website that delivers exceptional user experiences, drives engagement, and boosts conversions.
Ready to take your website to the next level? Contact Nividaweb, the trusted responsive website design company in Gujarat, and let us help you create a website that stands out in today’s competitive digital landscape.
#Responsive web design agency in Vadodara#Responsive web design company in Vadodara#Gujarat#Responsive website design company in Gujarat#Vadodara#Website design and development company in Gujarat#India#Web design and development agency in Gujarat#Website design and development company in Vadodara#eCommerce web design in Vadodara#eCommerce website developer in Gujarat#eCommerce website developer in Vadodara#Best web design agencies in Vadodara#Web design company in Vadodara#Best website design company in Vadodara
5 notes
·
View notes
Text
The Role of a Frontend Developer: Crafting Engaging User Experiences
In the digital age, the frontend developer plays a pivotal role in creating the online experiences we interact with every day. From websites to mobile apps, these professionals are responsible for shaping how users interact with digital products, ensuring that every click, scroll, and swipe is smooth and intuitive. But what exactly does a frontend developer do, and why is their role so critical in today's tech-driven world?
What Is a Frontend Developer?
A frontend developer is responsible for the visual and interactive elements of a website or application that users interact with directly. They bridge the gap between design and technology, translating a designer’s vision into functional, responsive, and user-friendly interfaces. Unlike backend developers, who focus on the server-side aspects, frontend developers specialize in client-side development, working with tools and technologies that directly impact the user experience.
Key Responsibilities of a Frontend Developer
The main job of a frontend developer is to ensure that users can easily navigate, interact with, and enjoy the digital product. Here’s a breakdown of their core responsibilities:
Turning Design into Code: Frontend developers take the visual designs created by UI/UX designers and bring them to life using code. They ensure that what users see on their screen aligns with the intended look and feel, while also making sure it’s functional across different devices and screen sizes.
Responsive Design: With users accessing websites from various devices, such as smartphones, tablets, and desktops, frontend developers focus on responsive design. This means building websites that automatically adjust to fit different screen sizes and orientations, offering an optimal experience regardless of the device.
Optimizing Performance: A key part of a frontend developer’s job is making sure that websites load quickly and perform smoothly. They optimize images, manage scripts, and streamline code to ensure fast loading times, as slow websites can lead to user frustration and high bounce rates.
Implementing Interactivity: Frontend developers add interactive elements like animations, hover effects, and dropdown menus that enhance the user experience. By using JavaScript and frameworks like React or Vue.js, they make websites dynamic and engaging, going beyond static designs.
Cross-Browser Compatibility: Websites need to work consistently across different browsers (Chrome, Firefox, Safari, etc.), and frontend developers are responsible for ensuring this compatibility. They test websites in multiple environments to fix any bugs or inconsistencies in the design or functionality.
Core Skills of a Frontend Developer
To excel as a frontend developer, there are several technical skills and tools that are essential:
HTML/CSS: These are the building blocks of web development. HTML structures the content, while CSS styles it, ensuring that it looks polished and visually appealing.
JavaScript: This programming language allows developers to add interactive elements, like form validation, dynamic content updates, and animations, making websites more engaging.
Frameworks and Libraries: Frameworks like React, Angular, or Vue.js help developers build complex web applications efficiently by providing pre-built structures and components.
Version Control (Git): Collaboration is key in web development, and version control tools like Git allow frontend developers to track changes, collaborate with other developers, and manage different versions of the project code.
Responsive Design & CSS Frameworks: Developers often use frameworks like Bootstrap or Tailwind CSS to ensure that their websites are responsive and adaptable to all devices.
The Evolving Role of Frontend Developers
As technology continues to evolve, the role of a frontend developer is expanding. Today, the line between frontend and backend development is becoming increasingly blurred, with many frontend developers expected to have some knowledge of backend technologies (a role often referred to as "full-stack development").
Additionally, the rise of progressive web apps (PWAs) and headless CMS architectures has introduced new ways of thinking about frontend development. Frontend developers are now focusing on creating experiences that go beyond the browser, delivering high-performance, native-like experiences on the web.
Another area of growing importance for frontend developers is accessibility. Ensuring that websites are usable by people with disabilities is not just a legal requirement but a responsibility for developers who want to create inclusive digital experiences. This involves using semantic HTML, providing keyboard navigability, and designing with screen readers in mind.
Why Frontend Developers Are Crucial for Business Success
Frontend developers play a critical role in shaping the user experience, which directly impacts the success of a digital product. A well-designed, fast, and user-friendly website or application can increase engagement, boost conversion rates, and enhance brand perception.
For businesses, the user interface is often the first point of contact with potential customers. If a website is slow, difficult to navigate, or visually unappealing, users are likely to leave, costing the business potential sales or leads. Frontend developers ensure that the website or app not only looks great but also performs optimally, keeping users engaged and satisfied.
Conclusion
In the modern digital landscape, frontend developers are essential to creating seamless, engaging, and high-performance online experiences. Their unique combination of technical skills and creative problem-solving allows them to transform designs into functional, responsive, and dynamic websites. As the demand for intuitive digital products continues to grow, the role of the frontend developer will only become more integral to business success and the evolution of web technologies.
4o
You said:
is ko english ma kr do "A o A Sir aj 3 outreach sy bat hoi or YTC k Backlinks Create KIa "
ChatGPT said:
ChatGPT
"Hello Sir, today I had discussions with 3 outreach contacts and created backlinks for YTC."
4o
You said:
ma gmail pr richout kr raha ho mujy ya masg aya ha is ka mujy koi replly kro "Thanks for reaching out. We charge $59 for submission. Let me know what you think."
ChatGPT said:
ChatGPT
You can reply with a polite and professional message like this:
Subject: Re: Submission Inquiry
Hi [Recipient's Name],
Thank you for your response and for providing the pricing details. I appreciate the information. I'll take this into consideration and get back to you shortly with my decision.
Best regards, [Your Name] [Your Position] [Your Company]
This keeps the conversation open while allowing you time to decide.
4o
You said:
Write A Article on "Front End Developer"
ChatGPT said:
ChatGPT
Title: The Role of a Front-End Developer: Crafting the Digital Experience
In today’s fast-paced digital world, websites and applications are the primary touchpoints for businesses and users. The seamless experiences we enjoy on websites—from smooth navigation to responsive design—are largely due to the efforts of front-end developers. But what exactly does a front-end developer do, and why is their role crucial in building user-friendly, efficient digital products?
What is a Front-End Developer?
A front-end developer is a professional who focuses on the client-side development of a website or application. This means they work on the part of the website that users directly interact with. While the back-end (server-side) handles the logic and data storage, the front-end is responsible for what users see and how they interact with a site.
In essence, front-end developers translate design mockups into functional websites or applications using code. They combine the worlds of design, user experience (UX), and coding to ensure a smooth, responsive, and visually appealing user interface (UI).
Key Responsibilities of a Front-End Developer
The role of a front-end developer goes beyond just coding a website. It involves understanding user needs, optimizing for performance, and ensuring the digital product works flawlessly across various devices and browsers. Here are the key responsibilities of a front-end developer:
Translating Designs into Code: Front-end developers take designs created by web designers and bring them to life using programming languages like HTML, CSS, and JavaScript. They ensure the design translates accurately into a functioning webpage or application, maintaining the visual fidelity of the design while ensuring usability.
Ensuring Responsiveness: In today’s multi-device world, websites need to work across desktops, tablets, and smartphones. Front-end developers make sure websites are responsive, meaning they adapt seamlessly to various screen sizes and orientations.
Implementing Interactivity: Interactivity is key to user engagement. Front-end developers use JavaScript and related frameworks to add interactive elements like animations, sliders, form validations, and dynamic content updates, making the user experience more engaging.
Optimizing Performance: Fast loading times are critical for user satisfaction and SEO. Front-end developers optimize images, minimize code, and ensure efficient loading of assets to create websites that load quickly and perform smoothly.
Cross-Browser Compatibility: Websites need to work consistently across different browsers such as Chrome, Firefox, Safari, and Edge. Front-end developers ensure that websites function correctly and look the same on all browsers, addressing any quirks or inconsistencies.
Maintaining Website Accessibility: Front-end developers also focus on making websites accessible to all users, including those with disabilities. They implement practices like semantic HTML, ARIA (Accessible Rich Internet Applications) attributes, and keyboard navigation to create an inclusive user experience.
Essential Skills for a Front-End Developer
To excel as a front-end developer, professionals need a combination of technical skills, creativity, and attention to detail. Below are some of the key skills required:
HTML/CSS: These are the foundational languages of front-end development. HTML (Hypertext Markup Language) structures content on the web, while CSS (Cascading Style Sheets) defines how that content looks in terms of layout, color, fonts, and design.
JavaScript: JavaScript is a powerful scripting language used to add interactivity to a website. With JavaScript, developers can create dynamic content, handle user events, and interact with back-end data in real-time.
Responsive Design: Knowledge of responsive design is crucial to ensure that websites and apps work seamlessly across all devices. Tools like Bootstrap or media queries in CSS help developers create adaptive layouts that fit all screen sizes.
Frameworks and Libraries: Modern front-end developers often use libraries and frameworks like React, Angular, or Vue.js to build more complex web applications efficiently. These tools provide pre-built components and structures to speed up development.
Version Control (Git): Front-end developers often work in teams, and version control tools like Git allow them to track changes in code, collaborate with others, and ensure the codebase remains organized.
Cross-Browser Development: Each browser interprets code slightly differently, so front-end developers must test their websites across various browsers and devices to ensure compatibility.
The Importance of Front-End Developers in Business
In today’s digital economy, a company’s website or mobile app is often the first point of contact with customers. Whether it’s an e-commerce platform, a SaaS application, or a simple company webpage, the user experience can significantly impact brand perception and business outcomes.
Front-end developers ensure that these digital touchpoints are engaging, easy to navigate, and visually appealing, which can directly influence user engagement and conversion rates. A well-designed website that loads quickly, functions smoothly, and offers a seamless user experience can set a business apart from its competitors.
Moreover, front-end developers are key players in building websites optimized for SEO (Search Engine Optimization). Fast-loading, mobile-friendly, and well-structured websites tend to rank higher on search engines, driving more organic traffic to the site.
Front-End Development and Emerging Technologies
As technology evolves, so does the role of the front-end developer. The rise of progressive web apps (PWAs), single-page applications (SPAs), and headless CMS (Content Management Systems) has created new challenges and opportunities for front-end developers.
PWAs allow websites to function like native apps, offering offline capabilities and faster load times. Front-end developers need to integrate these features while maintaining the flexibility of a website.
SPAs load a single HTML page and dynamically update content as the user interacts with the app, creating a more fluid experience. This requires front-end developers to have expertise in frameworks like React and Angular.
Headless CMS decouples the front-end from the back-end, giving front-end developers more control over how content is presented. This allows for greater flexibility in design and user interaction.
Conclusion
The role of a front-end developer is crucial in shaping the digital experience. By combining technical expertise with creativity, front-end developers bring designs to life, ensuring that websites are not only visually appealing but also functional, responsive, and user-friendly. In a world where the digital experience can make or break a business, front-end developers are key players in driving online success.
2 notes
·
View notes
Text
Mastering the Art of CSS Translate Property
Do you want to elevate your CSS skills? 🌟 💡 Ever wondered how to create stunning web animations and smooth transitions? Check out our latest blog post: Mastering the Art of CSS Translate Property: A Comprehensive Guide with 7 Examples In this guide, you will learn all about the CSS Translate property and how it works, along with key insights on the Transform property. Discover 7 hands-on examples, including how to create sliding menus, animated flip cards, stylish draggable elements, centered image galleries with hover effects, smooth and responsive modals, expanding search bars, and dynamic search bars. Don't miss out on these powerful techniques to enhance your web projects! 🚀 Read the full guide now and start creating amazing CSS animations today! 👇
#WebDesign#CSS#FrontendDevelopment#WebDevelopment#CSS3#Programming#WebDev#Animation#UXDesign#JavaScript#skillivo#skillivoBlogs $hashtag#slidingMenus#animatedFlipCards#CSSmodals
3 notes
·
View notes
Text
Mastering Z-Index in Elementor: Everything You Need to Know
When designing websites with Elementor, managing layers and ensuring proper content visibility can be a challenge—especially when multiple elements overlap. This is where understanding Z-Index in Elementor becomes essential.
What is Z-Index in Elementor?
Z-Index is a CSS property that controls the stacking order of elements on a web page. In simpler terms, it decides which element appears on top when two or more elements overlap. The higher the Z-Index value, the closer the element appears to the front.
In Elementor, every widget or section can be assigned a custom Z-Index value. This is especially helpful when creating advanced layouts such as overlapping text, layered images, sticky headers, or pop-ups.
How to Use Z-Index in Elementor
Select the Element: Click on the widget, column, or section you want to modify.
Go to the Advanced Tab: Under the 'Advanced' settings, scroll down to the 'Z-Index' field.
Set the Value: Input a positive or negative number. Higher values will place the element in front.
Example: If your text is hidden behind an image, increasing the text’s Z-Index will bring it forward.
Common Uses of Z-Index in Elementor
Making sticky headers stay on top while scrolling.
Creating interactive hover effects.
Layering background shapes or graphics.
Fixing overlapping issues between sections and widgets.
Tips for Using Z-Index in Elementor
Avoid unnecessary high values: A Z-Index of 9999 might work, but keep your values logical to avoid conflicts.
Use relative positioning: For Z-Index to take effect, elements often need a relative, absolute, or fixed position.
Check responsive views: Overlapping might differ between desktop, tablet, and mobile views.
Special Features of Z-Index in Elementor
The Z-Index in Elementor isn’t just a basic layering tool—it's a powerful feature that gives you full control over how elements appear in relation to each other on your webpage. Below are some standout features and benefits of using Z-Index effectively in Elementor:
1. Precise Layer Control
Z-Index allows you to manually control which elements appear on top or behind others. This gives you the freedom to design complex, multi-layer layouts without coding.
2. Works Across Widgets, Columns, and Sections
Elementor makes Z-Index available for:
Widgets (like buttons, images, headings)
Columns
Entire Sections
This means you can adjust layering at any level of your layout.
3. Dynamic with Position Settings
Z-Index works best when combined with Elementor’s position controls:
Relative
Absolute
Fixed
You can create advanced designs like sticky headers or floating call-to-action buttons that stay on top of all other content using Z-Index.
4. Responsive Control
With Elementor’s responsive settings, you can tweak Z-Index for mobile, tablet, and desktop individually. This ensures your designs remain visually consistent across all devices.
5. Conflict Resolution
Z-Index is your best friend when solving layering conflicts—like when a menu hides behind a section or a popup doesn’t appear as expected.
6. Supports Negative and High Values
You can assign negative values to push elements further back, or high values (e.g., 999) to bring elements to the front. This flexibility is crucial in layered design scenarios.
7. Improves User Experience
Using Z-Index properly ensures that clickable elements like buttons and menus stay accessible and visible, leading to a smoother UX.
Unlock the Full Power of Elementor Pro at an Unbeatable Price
Want to take your web design to the next level with advanced features, templates, and custom controls?
Get Elementor Pro @ Just ₹499 through CVWorld’s Elementor Group Buy and access premium tools affordably!
0 notes
Video
youtube
Use Chrome Inspector to Create Stunning Divi Hover Effects!
In this tutorial, you'll learn how to add CSS hover effects to any module in the Divi WordPress Theme using Chrome Developer Tools and simple custom CSS. Whether it's a text module, image, button, or blurb, this step-by-step guide shows you exactly how to bring your site to life with interactive hover animations.
We'll explore how to inspect elements in Chrome, apply class names in Divi’s advanced settings, and paste in custom CSS to trigger eye-catching effects. No need for plugins or extra tools—just pure Divi power. If you're ready to boost your design skills and make your site pop, this video is for you!
0 notes
Text

Change Image on Hover
#html css#codenewbies#frontenddevelopment#html5 css3#css animation examples#pure css animation#css animation tutorial#webdesign#change image on hover#css image hover effect#css hover animation
1 note
·
View note
Text

CSS Image Hover Effect with Overlay
#css image hover effect#css image hover#image hover overlay css#css animation tutorial#css animation examples#css animation#pure css animation#css3#css#html#html5#animation#cool css effects#html css#divinector#frontenddevelopment#learn to code
1 note
·
View note
Text

Nice Image Hover Overlay Effect
#css animation#css hover effects#css image hover overlay effect#css animation examples#html css#codingflicks#code#learn to code#css#css3#html#frontenddevelopment
3 notes
·
View notes
Text
Weekly News for Designers № 727 - Fixing CLS Problems, CSS One-Line Upgrades, Future Roles for Designers
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-727-fixing-cls-problems-css-one-line-upgrades-future-roles-for-designers/
Weekly News for Designers № 727 - Fixing CLS Problems, CSS One-Line Upgrades, Future Roles for Designers
Happy Birthday, Macintosh Forty years ago, Apple introduced the world to the Macintosh computer.
Free Instagram Story Templates A collection of Instagram Story templates for Photoshop, Figma, Sketch, After Effects, Premiere Pro, and Final Cut Pro.
12 Modern CSS One-Line Upgrades Learn about the CSS properties to enhance your projects, reduce technical debt, eliminate JavaScript, and improve the UX.
The Diagram that Shows the Value of Great UX
Fading Content Using Transparent Gradients in CSS Here are two methods for achieving text content fading with CSS. One uses mask-image and the other background-clip.
Top Logo Stinger Premiere Pro Templates We share a collection of logo stinger templates for Premiere Pro that stand out with their style, functionality, and ease of use.
Five Future Roles for Designers Jorge Arango shares five possible future careers for designers in our now AI-driven world.
CSS Blurry Shimmer Effect Learn how to create a CSS blurring effect, but not with box-shadow.
The CSS Snippets Every Developer Should Know Discover the CSS snippets that every front-end developer should know about in 2024.
What’s the Environmental Impact of Your Website? Eric examines the relationship between the web and the planet and shows how to measure your website’s impact.
Git and GitHub Essentials If you’re new to Git or GitHub, this extensive beginner’s guide of the most common commands is for you.
Fixing Cumulative Layout Shift Problems
The Most Underused CSS Media Queries: hover & any-hover Learn how to use the hover and any-hover media queries for responsive design and better experiences on all devices.
Improve Your Logo Design Skills Melinda Livsey shares how she improved her logo design skills by studying the work of Paul Rand and Saul Bass.
#2024#After Effects#ai#amp#apple#background#background-clip#bass#birthday#box#box-shadow#Careers#computer#content#CSS#CSS Snippets#Design#Designer News#designers#Developer#devices#effects#Environmental#environmental impact#figma#Future#git#github#gradients#hover
2 notes
·
View notes
Text
Beginner to Pro: Top UI/UX Design Tricks You Need to Know

Introduction
UI/UX design plays a crucial role in crafting user-friendly digital experiences. Whether you're starting your journey in UI/UX or aiming to enhance your skills, mastering the right tricks can set you apart. In this blog, we'll explore essential UI/UX design tips that can help you transition from a beginner to a pro.
1. Understand Your Users
Before you start designing, it's essential to know your users. Research their preferences, behavior, and pain points. Conduct user testing and surveys to gather insights. A strong understanding of user needs leads to a more intuitive design.
2. Keep It Simple and Intuitive
A cluttered interface confuses users. Stick to minimal design principles by using whitespace effectively and ensuring that navigation is easy. A well-structured UI makes interactions smooth, improving user satisfaction.
3. Master Typography and Color Theory
Typography and color are powerful tools in UI/UX design. Use fonts that are readable and align with the brand personality. Colors should be strategically chosen to evoke emotions and improve usability. Contrast is key for accessibility.
4. Mobile-First Approach
With a significant number of users accessing websites and applications through mobile devices, designing with a mobile-first approach is essential. Ensure that the interface is responsive and adapts seamlessly across different screen sizes.
5. Focus on Microinteractions
Microinteractions, such as button animations, hover effects, and subtle transitions, enhance user experience by making interactions feel engaging and natural. They provide feedback and guide users through the interface effortlessly.
6. Prioritize Loading Speed
Slow-loading websites and applications drive users away. Optimize images, use compressed files, and implement caching techniques to improve performance. A fast-loading UI keeps users engaged and enhances usability.
7. Utilize UI/UX Design Tools
Leverage powerful design tools like Figma, Adobe XD, and Sketch to create wireframes and prototypes. These tools allow designers to visualize ideas and collaborate efficiently.
8. Stay Updated with UI/UX Trends
UI/UX is an ever-evolving field, and keeping up with trends is vital. Follow industry experts, take up courses, and experiment with new design patterns to stay ahead of the competition.
9. Get Certified and Build a Portfolio
Enrolling in a UI UX design certification in Yamuna Vihar or UX UI design training in Yamuna Vihar helps solidify your expertise. A strong portfolio showcasing your work can significantly boost your career prospects.
10. Learn Web Development Basics
A solid understanding of Web Designing Training in Yamuna Vihar or Web Development Training Institute in Yamuna Vihar can complement your UI/UX skills. Knowing HTML, CSS, and JavaScript helps designers create functional prototypes and work efficiently with developers.
Conclusion
UI/UX design is an exciting and dynamic field that requires continuous learning and creativity. By implementing these strategies, you can refine your skills and deliver exceptional user experiences. If you're looking to enhance your expertise, consider enrolling in a UI and UX design course in Yamuna Vihar or Full Stack Web Development Training in Uttam Nagar to gain hands-on knowledge and industry exposure.
Start your journey today and transform into a professional UI/UX designer. Visit Us.
Suggested Links
Oracle Database Administration
MY SQL Training
PHP Development
#ui ux design#html training#css tips#java programming language#full stack development#web design#web development
0 notes