#HTML5 and CSS3 web design
Explore tagged Tumblr posts
Text
#SEO-friendly web design#HTML5 and CSS3 web design#JavaScript web development#SEO web design#Responsive web design
0 notes
Text
digital art created with html, css and javascript




#artwork#concept art#digital art#geometry#art#my art#digital artist#artists on tumblr#sacred geometry#geometric#css#css3#html#htmlcoding#html5#javascript#pattern#svg#web design#graphic design
30 notes
·
View notes
Text
i find it annoying when on google i search something like "how to make an artsy personal website" and lots of the results will be like "use wordpress" or "make sure it's good for search engines", like shut your fuckin' mouth, i wasn't lookin' for that, i was trying to figure out how to build and design a website that isn't boring looking. literally every html/css tutorial i've been on has taught me how to make your basic website but not how to make it look less boring. i wanna have stuff like the snazzy websites people have trending on neocities plus more accessibility but i can't figure out how to do that with the knowledge i have currently.
#fuck google#why can't i just find the answers i want#web design#web development#html css#html#css#html5 css3#html5#css3#front end development#front end web development#mine#seeking advice#tw cursing
15 notes
·
View notes
Text

Product Card Responsive
#responsive web design#responsive product card#html css#divinectorweb#css3#html5#frontenddevelopment#responsive card design#css#html#webdesign#css tricks
6 notes
·
View notes
Text
Just learnt how to turn HTML to Image
Friday 6th October 2023
Yeah just figured out how to turn HTML tags into an image you can download and save! The idea popped up because I came across a image generator from the user inputting the text and images and the generator would merge all of that into a .png file for you to save. So, I thought "mmmh I could do that?" (^^)b
・゚: *✧・゚:* and I did *:・゚✧*:・゚
Now I'll use this for future project ideas! Especially a similar project to those "Code Snippets to Image" generators I use to share code on my blog! I'll make a proper post of how I did because it took me forever from an API with limited conversions to an outdated tutorial with broken links ����
art used @fraberry-stroobcake 🌷

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#html css#html5 css3#code#programmer#comp sci#web design
82 notes
·
View notes
Text

Card Flip Animation Using CSS
#card flip animation#css animation examples#css animation tutorial#css animation effect#card flip effect#css card flip animation#css card design#html css#html5 css3#animation#codingflicks#web design#frontend#frontenddevelopment#learn to code
8 notes
·
View notes
Text

Responsive Service Section
#service section css#responsive service section#frontenddevelopment#html css#codenewbies#html5 css3#pure css animation#webdesign#css#water drop effect#css water drop effect#responsive web design#css snippets
6 notes
·
View notes
Text
Why won't my CSS style work?
Ever had that frustrating experience where your carefully crafted styles refuse to do their thing? Well, today, I am going to demystify CSS selector priority for you.
CSS selector priority
CSS selector priority determines which styles take precedence when multiple rules target the same element. It's crucial to grasp this concept to avoid unexpected styling conflicts in your web projects. There are several factors that influence selector priority, and understanding them will help you control the appearance of your web page elements effectively.
1. Specificity
Specificity is a measure of how specific a CSS selector is in targeting an element. It's often denoted as a four-part value, such as 0,0,0,0, where each part represents a different level of specificity for the selector. The more specific a selector is, the higher its priority. For example:
Inline styles have the highest specificity.
ID selectors (#element-id) are more specific than class selectors (.element-class).
Elements selectors (div, p, etc.) have the lowest specificity.
2. Importance
CSS properties marked with !important have the highest priority, even if other rules have greater specificity. However, it's generally recommended to use !important sparingly to avoid confusion and maintain a clean codebase.
3. Source Order
When all else is equal, the source order of CSS rules in your stylesheet determines which one takes precedence. The rule that appears last in the stylesheet will override previous rules targeting the same element.
Resolving CSS Priority Issues
Now let's explore how to resolve priority conflicts
1. Use Specific Selectors
To increase the specificity of your selectors, consider using more specific class or ID names. This will make your rules override less specific ones and help you maintain better control over your styles.
2. Avoid Using !important
While !important can be helpful in certain situations, it's generally best to avoid it whenever possible. Overusing !important can make your CSS harder to maintain and debug.
3. Review Source Order
If you're still facing priority issues, review the order in which your CSS rules are defined in your stylesheet. Ensure that the rule you want to take precedence appears after conflicting rules.
By following best practices and avoiding overuse of !important, you'll create more maintainable and predictable CSS code. So, the next time you wonder, "Why does my CSS priority not apply to my element?", remember what we talked about in this post.
Happy coding!
#html css#css#html5 css3#css3#code#codeblr#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code
57 notes
·
View notes
Text

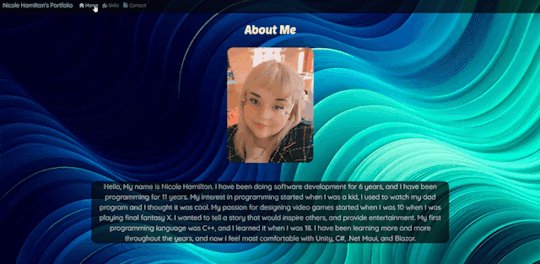
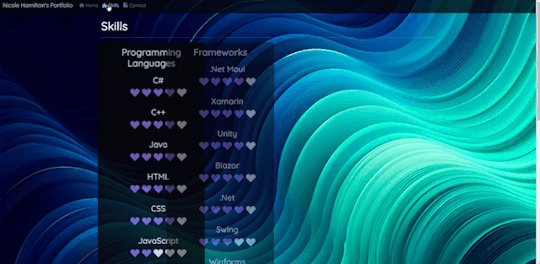
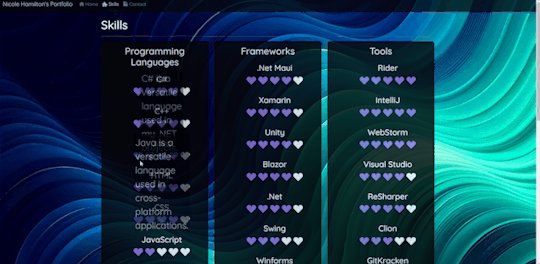
Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
13 notes
·
View notes
Text
The plan: Introductory Post
Hello everyone!
I'm mostly writing this post to pin it to my blog page for those who visit.
The heart of this blog is tracking a website I will build from the ground up. This includes the front-end, back-end, UX/UI design, and any other planning/work that pops up.
For some context, around a year ago, I started practicing web development to make it my career. However, things turned out differently than expected. I got another job after having horrendous luck finding work. I really enjoy it, so it snuffed out my drive to find a career in web development.
However, I've always liked web development and programming in general. I've always wanted to use it, but I just didn't have any ideas I wanted to commit to. Now, I have a site that I feel I can turn into a full-fledged application, and I'd like to track it here for those interested and connect with others interested.
I've been on a six-month hiatus, so I'm pretty rusty, but I've decided I want to build the site using Svelte and Supabase. Svelte has always been the framework I wanted to learn, so this website is the perfect excuse. I also have experience with Firebase, but I wanted to challenge myself by learning Supabase. Most of my experience is with React and Next.js. I've used them for volunteer work and for freelancing gigs in the past.
I'll also give a brief summary of my website for common understanding. The MVP will start as a blog, but I plan to expand it to turn it into an informative database (sort of like Wikipedia) and have some interactive elements. I won't get into the meat of the idea, but that's what to expect with my posts. But before that, my posts will mostly be centered around a summary of my learning. Since I'm learning Svelte, my current posts will be based on that.
Thanks for stopping by, and I look forward to hearing your comments or insights moving forward! If you have any questions, feel free to ask!
#programming#coding#developer#web development#tech#website#web design#website development#ui ux design#svelte#supabase#technology#learning#growth#work#organization#habits#time management#potential#connection#framework#javascript#typescript#html#htmlcoding#html5#html css#css#css3#html5 css3
3 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
youtube
2 notes
·
View notes
Text
digital art created with html, css and javascript





#geometry#artwork#my art#digital art#artists on tumblr#concept art#css#css3#html#html5#javascript#web art#art#digital artist#pattern#sacred geometry#geometric#web design#graphic design
19 notes
·
View notes
Text

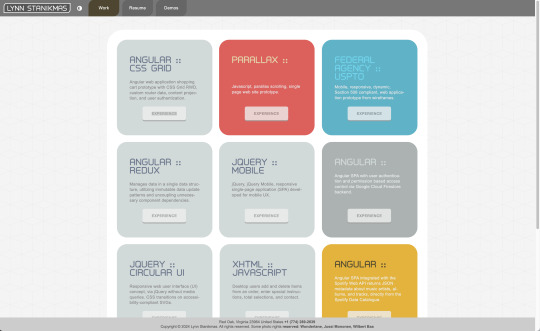
#angular#software#web development#software development#web design#web designers#developers#software developers#web developers#portfolio#parallax#redux#Angular#uspto#jquery#javascript#frontend#coding#XHTML#html5 css3#html css#html#html5#htmlcoding#css#code#United States#virginia#usa#Lynn Stanikmas
2 notes
·
View notes
Text

Responsive Web Layout with Video Background
#responsive web design#responsive web layout#css3#html css#divinector#frontenddevelopment#webdesign#html#learn to code#css#html5 css3#html css tutorial#css tutorial#video background
8 notes
·
View notes
Text
2 notes
·
View notes