#Mobile UI (User Interface) Design
Explore tagged Tumblr posts
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
295 notes
·
View notes
Text



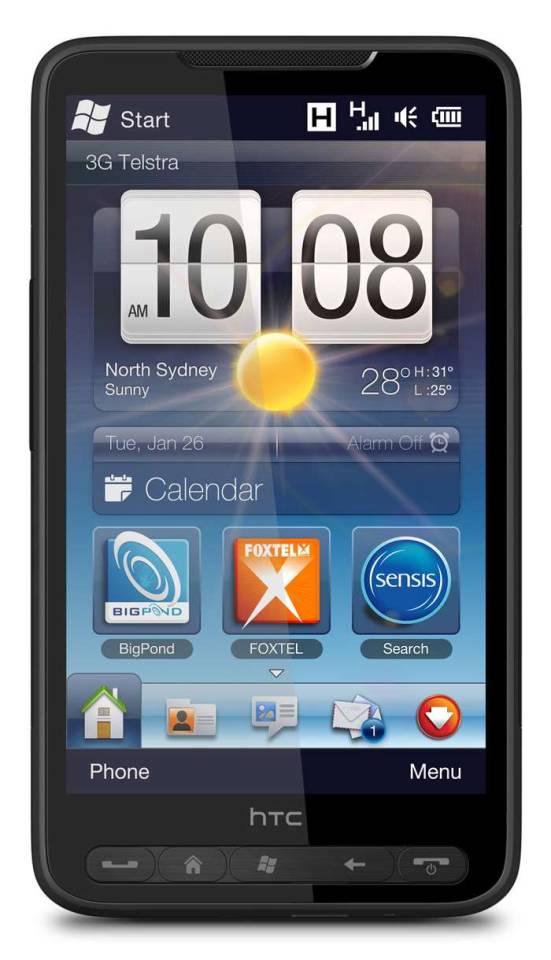
#art#cellphones#design#frutiger aero#graphic design#graphics#htc#icons#mobile#phones#smartphones#tech#technology#touchscreen#user interface#ui
235 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
Leading Global UI UX Design Company for Mobile & Web Applications

A Fictional Journey of CQLsys Technologies: The Founder Who Transformed Her Startup with World-Class UI/UX Design
Introduction: The Startup Dream Meets Design Reality
CQLsys Technologies, a passionate tech entrepreneur based in Toronto, envisioned a powerful mobile-first productivity app tailored for remote teams. She had invested heavily in developing robust features to streamline workflows and increase productivity. However, despite the app's technical brilliance, the number of users dropped significantly within the first few days. Users found it difficult to navigate the app, and its visuals were outdated and unappealing.
This wasn't just a matter of having an innovative product—it was clear that the user experience (UX) needed to be optimized to make her app stand out. Design was treated as a primary force, not a final layer, ensuring user experience led the product’s growth strategy
Determined to fix this problem, she turned to global UI/UX design services to help solve the issues plaguing her app. This decision marked the beginning of a pivotal transformation for her startup, and this fictional journey illustrates the profound impact of partnering with the right UI/UX design agency.
Chapter 1: Understanding the Role of UI/UX Design Services

Before diving into hiring a design agency, CQLsys Technologies first took the time to learn what UI/UX design services actually entail. She quickly realized that it wasn’t simply about making the app look beautiful—it was about creating a holistic experience for the user.
UI (User Interface) design focuses on the aesthetics of the app—the layout, typography, color schemes, and interactive elements. UX (User Experience) design, on the other hand, focuses on the overall usability, ease of use, and satisfaction of users as they interact with the app.
Through comprehensive research, CQLsys Technologies learned that effective UI/UX design isn’t a one-size-fits-all solution but a tailored process that involves careful user journey mapping, understanding the pain points of the target audience, and translating those insights into actionable design improvements.
Key Takeaways About UI/UX Design:
It's more than just visuals: UI design might make an app look attractive, but it's UX design that makes it feel intuitive and usable.
User retention starts with seamless interactions: A user-friendly experience keeps customers coming back, while frustration leads to drop-offs.
Investing in design pays off: Good design isn't just a luxury—it's an essential component that can influence the success of your product.
Data-driven decision-making: User feedback and usability testing guide design decisions, ensuring that the app is always evolving based on real-world insights.
Chapter 2: Strategy First — UX Strategy and Consulting

While design is important, CQLsys Technologies soon discovered that it’s the UX strategy behind the design that would truly make a difference. She sought out an agency specializing in UX strategy and consulting to guide the design process. With their help, she was able to clarify her goals and establish a clear vision for the app.
The strategy started with identifying her target users and understanding their needs, pain points, and expectations. She also conducted extensive user research and competitor analysis to better understand the market landscape. This helped in building user personas—fictional representations of her app's ideal users, based on real data.
A solid UX strategy created the foundation for the design team to deliver precise, goal-oriented solutions, ensuring that every design decision was purposeful and aligned with her business objectives.
UX Strategy Delivered:
Clear persona definitions: Better targeting of app features based on real user behaviors.
Reduced design guesswork: Creating design solutions backed by user insights rather than assumptions.
Data-driven design decisions: Ensuring that every design iteration was supported by user feedback.
A scalable foundation for growth: Establishing design systems that can easily adapt to future changes.
Chapter 3: Partnering with a UI/UX Design Agency for Enterprises

Though still a startup, CQLsys Technologies understood the importance of thinking big. She partnered with a UI/UX design agency that had extensive experience working with both startups and enterprise clients. Their diverse portfolio gave her confidence that they could meet her startup’s unique needs while adhering to enterprise-level standards.
The agency’s expertise went beyond just design—they also brought deep knowledge of enterprise-grade design solutions, such as the need for scalability, security, and cross-platform integration. They worked with her team to ensure the app’s UX would seamlessly scale as the user base grew and the product evolved.
Enterprise-Focused Benefits Included:
Support for complex systems: Designing for scalability and multi-user environments.
Accessibility and compliance: Ensuring the app met all accessibility guidelines for diverse audiences.
High-level collaboration: Helping CQLsys Technologies navigate stakeholder requirements and feedback.
Long-term product vision: Designing with future updates and expansions in mind.
Chapter 4: Mobile App UI/UX Design That Delights Users
CQLsys Technologies’ decision to focus on a mobile-first design approach brought significant changes. Her agency's team implemented principles of mobile app UI/UX design, which focused on optimizing the experience for smaller screens and touch interfaces. This included designing intuitive navigation, ensuring responsive layouts, and improving the app’s speed and performance.
Incorporating animations, microinteractions, and other delightful visual elements made the app more engaging and easier to use. The goal was to ensure that users would immediately understand how to navigate the app without feeling overwhelmed.
The Impact Was Clear:
Increased engagement: Users interacted with the app more frequently, with sessions lasting longer.
Fewer user complaints: The drop-off rate decreased significantly, and customer support queries related to navigation were reduced by 40%.
Enhanced brand image: A beautifully designed app elevated CQLsys Technologies’ brand in the eyes of both users and investors.
Chapter 5: Working with a Global UI/UX Agency
The next step was to work with a global UI/UX agency, which provided the team with insights into international user behavior, cultural differences, and regional design preferences. This global perspective helped her design a truly inclusive app.
Her design partner brought in-depth knowledge of international usability standards, ensuring that her app was optimized for various languages, regions, and cultures. This is especially important for products targeting a global audience, as user expectations and preferences can vary widely across borders.
Global Design Advantages:
Cultural localization: Adapting design and content to resonate with diverse audiences.
Global usability testing: Gathering feedback from international users to ensure universal appeal.
Competitive insights: Understanding market-specific trends and adapting the app to stand out.
Wider reach: Ensuring the app was accessible and intuitive for users across different continents.
Chapter 6: The Power of a Human-Centered Design Agency

Incorporating human-centered design into the development process was a game-changer. This design philosophy places the user at the center of every decision, focusing on empathy and understanding real user needs. CQLsys Technologies’ agency worked closely with users to conduct live usability testing, gathering invaluable feedback.
Rather than relying solely on assumptions or client preferences, the team involved real users in the testing process, observing them interact with the app to identify areas for improvement. This process not only improved the app’s usability but also helped build a loyal user base.
Human-Centered Design Results:
More intuitive user flows: Simplified navigation based on real user needs.
Reduced support queries: Fewer users needed assistance as the app became more intuitive.
Higher user retention: The app became indispensable to users, resulting in increased daily active users.
Deeper emotional connection: Users felt like the app truly understood their challenges and solved them.
Chapter 7: Building UI/UX for Startups That Scale
For CQLsys Technologies’ startup, it was crucial to maintain agility while also ensuring the design could scale as the product grew. The design agency used a lean approach, focusing on fast iterations, prototyping, and refining designs in real-time.
They adopted a minimal viable product (MVP) mindset, ensuring the first version of the app was feature-rich enough to engage users but simple enough to avoid unnecessary complexity. As user feedback rolled in, the design evolved to meet their needs.
Startup Design Essentials:
Testable MVP interfaces: Quickly building and testing core app features.
Rapid iteration: Continuously evolving the design based on user feedback.
Modular UI kits: Easy-to-update components to facilitate future iterations.
Short feedback cycles: Quickly addressing any issues as they arise.
Chapter 8: Collaboration with Figma UX/UI Designers
Collaborating on Figma, the design team worked remotely, refining UI/UX prototypes and receiving input from various stakeholders. Figma’s collaborative nature made it easy for CQLsys Technologies to interact with her design team in real time.
Using Figma allowed the team to streamline communication, reduce design iteration cycles, and improve collaboration with developers, ensuring the final design aligned perfectly with the app's technical requirements.
Figma’s Key Advantages:
Real-time collaboration allows instant feedback and collaboration, no matter where the team is located.
Interactive prototypes: Creating interactive demos for clients and stakeholders.
Quick version control: Easily manage design updates and keep everyone aligned.
Faster approvals: Reducing wait times and speeding up the development process.
Conclusion: From Startup to Industry Leader with the Best UI/UX Designers
In just 18 months, CQLsys Technologies’ mobile app went from being a startup project to a globally recognized productivity tool used by thousands of companies. Her decision to invest in professional UI/UX design transformed her product and helped her achieve remarkable success.
By choosing to work with the best UI/UX designers, she not only improved the user experience but also ensured her app would continue to evolve as user needs changed. With the right design partner, any startup can thrive.
#UI UX Design Services#UX Strategy and Consulting#UI UX Design Agency for Enterprises#Mobile App UI UX Design#Global UI UX Agency#User Experience Design Experts#UX Audit and Usability Testing#Custom UI UX Design Services#Top UX Design Company#User Interface Design Company#Human-Centered Design Agency#UI UX for Startups#Best UI UX Designers#Web & App UI UX Design#Figma UX UI Designers#Award-Winning UX Agency#Enterprise UX Design Solutions#SaaS Product UX Design#UX UI Design for Digital Products#Responsive UI UX Design Services
0 notes
Text
The Psychology of Colors in UI/UX Design

When it comes to UI/UX design, color isn’t just a design choice; it’s a powerful tool that impacts how users feel and interact with a product. Understanding the psychology of colors can help you create a more effective, engaging, and user-friendly interface. Whether you’re designing a website, mobile app, or digital product, the colors you choose can influence the user experience (UX) in ways you might not even realize.
For more articles please visit: https://pixelizes.com
In this blog, we’ll explore how colors can affect user perception, behavior, and emotions in UI/UX design.
Why Colors Matter in UI/UX Design
Colors have a significant psychological impact. They can trigger emotions, influence behavior, and even drive decision-making. In the context of UI/UX design, your choice of colors can:
Enhance usability and navigation
Improve readability
Set the tone of the design
Influence conversions (clicks, sign-ups, purchases)
Red: Energy and Urgency
Red is a color associated with passion, action, and urgency. It’s bold and attention-grabbing, which is why it’s commonly used for calls-to-action (CTAs), like “Buy Now” buttons or error messages. It can stimulate the senses and increase heart rates, making it perfect for encouraging immediate action.
When to Use Red:
To create urgency or excitement (e.g., discounts, limited-time offers)
To highlight critical actions (e.g., delete buttons, error notifications)
Caution: Too much red can be overwhelming, so balance it with neutral tones for harmony.
Green: Calm and Trust
Green is the color of nature, growth, and balance. It’s often used to communicate trust, sustainability, and health. In UX design, green is commonly used to signify success or positive outcomes (e.g., “Success” messages or confirmation buttons). It is also associated with ease of use, so it’s a good choice for buttons or elements requiring user interaction.
When to Use Green:
For positive actions (e.g., “Submit,” “Confirm”)
To convey eco-friendliness or sustainability
For calming or soothing experiences (e.g., wellness or meditation apps)
Blue: Trust and Professionalism
Blue is known for its association with trust, calmness, and professionalism. It’s one of the most commonly used colors in UI/UX design for industries that require a high degree of trust, such as banking, healthcare, and technology. Blue evokes a sense of security, making users feel confident and safe while navigating your interface.
When to Use Blue:
In forms, navigation bars, or CTA buttons that require trust
For backgrounds or sections where you want users to feel calm and assured
In corporate websites or services where professionalism is key
Yellow: Optimism and Attention
Yellow is the color of optimism, creativity, and happiness. It grabs attention and stimulates mental clarity, but too much yellow can feel overpowering. Use yellow sparingly to draw attention to important elements or to add a pop of energy to your design.
When to Use Yellow:
To highlight important actions or notifications
In small doses to evoke positivity and enthusiasm
For calls-to-action that want to stand out (like “Subscribe” or “Learn More”)
Caution: Ensure it doesn’t dominate the design; too much yellow can cause eye strain.
Purple: Luxury and Creativity
Purple is associated with luxury, creativity, and innovation. It’s a great color for conveying sophistication, elegance, and originality. Purple is often used in industries like beauty, fashion, and high-end products. In UI/UX design, purple can be used to create a sense of exclusivity or to enhance the creativity of the interface.
When to Use Purple:
For premium products or services
In creative fields like design, fashion, or beauty
To add a touch of luxury or elegance
Black & White: Minimalism and Contrast
While not technically colors, black and white are incredibly important in UI/UX design. They represent simplicity, clarity, and contrast. A monochrome color scheme can help create a clean, minimalist look, and the stark contrast between black and white enhances readability and focus.
When to Use Black & White:
For minimalist designs that prioritize clarity
To create visual contrast and make other colors pop
In sophisticated and high-end brands looking for simplicity and elegance
Pink: Playfulness and Femininity
Pink is often associated with playfulness, warmth, and femininity. It’s commonly used in designs targeting young audiences or those in the fashion and beauty industries. Pink evokes positive emotions and can create a welcoming, friendly experience for users.
When to Use Pink:
For apps or websites targeting a younger, trendy audience
In creative or fun products
For enhancing the aesthetic of fashion, beauty, or lifestyle sites
Tips for Using Colors in UI/UX Design
Contrast is Key: Always ensure there’s enough contrast between text and background for readability.
Consistency: Stick to a cohesive color palette to keep the user interface consistent.
Accessibility: Use color contrast checkers to ensure that your design is accessible to those with color blindness.
Cultural Relevance: Different cultures may associate different meanings with colors, so always consider your target audience’s cultural background.
Final Thoughts
Understanding the psychology of colors can help you make more informed, strategic decisions in your UI/UX design. By carefully selecting colors that align with your brand’s values and the emotional experience you want to evoke, you can enhance usability, guide user actions, and create a more engaging and effective interface.
Remember: Colors are not just visual elements—they’re an integral part of the user experience!
#UI/UX design#Color psychology#UX design tips#Color in design#User interface design#Color theory#Emotional design#Web design#Mobile app design#Color contrast#User experience#Branding and color#Design for accessibility#Color palettes#Conversion optimization#Visual design#Design aesthetics#User behavior in design#UI design trends.
1 note
·
View note
Text

free iphone mockup
Modern iPhone mockup with an elegant design and stone scene that adds an industrial touch. Crafted with well-organized layers, easy-to-use smart objects, and an efficient file size that keeps things lightweight.
#iphone mockup#mockup#phone mockup#screen mockup#device mockup#mobile mockup#presentation mockup#application#smartphone mockup#app mockup#ios mockup#apple mockup#digital mockup#app presentation#phone screen#mobile screen#ui mockup#ux mockup#realistic mockup#minimal mockup#clean mockup#clay mockup#3d phone mockup#mobile app#user interface#app design#mobile ui#dark mode mockup#light mode mockup#editable mockup
0 notes
Text
UX/UI Best Practices for E-Commerce Platforms in 2025
Table of Contents Introduction to UX/UI for E-Commerce in 2025 Why UX/UI Matters in E-Commerce Success Key UX/UI Trends for E-Commerce in 2025 AI and Automation in UX/UI Design Essential UX/UI Best Practices for E-Commerce a. Mobile-First Design b. Simplified Navigation & Search c. Personalization & AI Recommendations d. High-Speed Performance & Load Time Optimization e. Secure &…
#A/B testing#accessibility design#AI chatbots#AI personalization#bounce rate reduction#conversion rate#digital experience#E-commerce UX#fast-loading websites#future of UX/UI#intuitive navigation#lazy loading#mobile-first design#online shopping#personalized shopping#progressive web apps#seamless checkout#SEO for e-commerce#smart recommendations#trust signals#UI best practices#user-friendly interface#UX design trends#voice search#website optimization
0 notes
Text
#In today’s digital era#user experience plays a crucial role in the success of websites#mobile apps#and digital products. If you are passionate about designing intuitive and user-friendly interfaces#our Delhi UI/UX design course is the perfect choice. This course is designed to equip students#professionals#and entrepreneurs with the essential skills to create seamless user experiences and visually appealing interfaces.
0 notes
Text
User-Centric UI/UX Design Solutions – Powered by Webeside Technology
Discover innovative, user-focused UI/UX design solutions with Webeside Technology. We create seamless, engaging digital experiences that elevate your brand, improve usability, and drive customer satisfaction. Let us transform your ideas into intuitive, functional designs.
#UI/UX design#User-centric design#Web design solutions#UI/UX design services#User experience design#Custom UI design#Intuitive web design#Responsive UI/UX design#Website user interface design#UX design for websites#UI/UX design company#Webeside Technology UI/UX#Design-driven web solutions#Innovative UI/UX design#Mobile app UI/UX design
1 note
·
View note
Text
Crafting Digital Experiences with Expert UI/UX Design

Looking to elevate your website or app? At Click Design Solutions, we bring your digital ideas to life with expert UI/UX design we offer: ✅ User-Centric Designs ✅ Prototypes that Inspire ✅ Aesthetic & Functional Interfaces
From wireframes to the final design, we create seamless, user-friendly experiences.
📞 Contact us at +9988122148 🌐 Visit: www.clickdesignsolutions.com
Follow us for design inspiration and updates! 💻✨
#User-friendly design#Website development#App design#Click Design Solutions#Innovative design#Wireframing#Prototyping#Functional design#Aesthetic website#Custom websites#User experience#Digital solutions#Mobile app design#Responsive design#Website prototypes#Seamless user interface#Interactive design#Professional design services#Website functionality#Creative web solutions#UI/UX design.
0 notes
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI/UX Design Services for Startups in Dubai#Affordable Web Design for Small Businesses in Dubai#Custom App Design Solutions in Dubai#Professional Branding Services for New Companies in Dubai#Responsive Website Design Experts in Dubai#User-Centric Mobile App Design in Dubai#E-commerce Website UI/UX Design in Dubai#Innovative Digital Product Design Agency in Dubai#High-Converting Landing Page Design Services in Dubai#Comprehensive UX Strategy Consulting in Dubai#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding
0 notes
Text

Clear Theme 4 Apex Launcher
#apex launcher#art#blue#cellphone#design#frutiger aero#graphic design#graphics#icons#mobile#phone#screenshot#skeuomorphic#skeuomorphism#smartphone#tech#technology#ui#user interface
163 notes
·
View notes
Text
“Every generation has its burdens. The particular plight of Gen X is to have grown up in one world only to hit middle age in a strange new land. It’s as if they were making candlesticks when electricity came in. The market value of their skills plummeted.”
#freelance#web developer#job#gen x#digital#marketing#advertising#career#programming#digital marketing#work#webdesign#logo#interface design#app#ux#ui#web#user interface#user experience#typography#graphic design#interactive#digital art#social media#ai#mobile app#creative#art direction#branding
1 note
·
View note
Text
The user experience design process is evolving at an unprecedented rate, largely driven by advances in artificial intelligence (AI). As businesses strive to enhance digital interactions, AI's role in UX design has become more crucial than ever, offering a sophisticated blend of efficiency and insight. This integration streamlines the design process to ensure that digital platforms are more intuitive, responsive, and tailored to user needs. This post explores how AI is revolutionizing the UX design process, from initial user research to the final stages of implementation, providing practical insights for those considering its adoption.
#UI ( User interface )#UX (User experience)#Wireframe#Design#User Research#Usability Testing#User persona#User Flows#Information Architecture#High Fidelity#Web design#Website development#Responsive web design#UX/UI design#Graphic design for websites#Web design company#Flat web design#Brand identity design#Logo design#Social media branding#Brand logo design#Mobile app design#iOS app design#Android app design#Flat app design#user experience design#ui and ux design#ux design services#ux web design#web app design
0 notes
Text
Leading Global UI/UX Design Company for Mobile & Web Apps Discover how CQLsys Technologies scaled globally through expert UI/UX design. Learn how world-class design transforms startups into industry leaders.
CQLsys Technologies' Fictional Journey to SuccessTransform Your App with Global UI/UX Experts – Let’s Design a User Experience That Drives Real Results. Get a Free Consultation Today!
#UI UX Design Services#UX Strategy and Consulting#UI UX Design Agency for Enterprises#Mobile App UI UX Design#Global UI UX Agency#User Experience Design Experts#UX Audit and Usability Testing#Custom UI UX Design Services#Top UX Design Company#User Interface Design Company#Human-Centered Design Agency#UI UX for Startups#Best UI UX Designers#Web & App UI UX Design#Figma UX UI Designers#Award-Winning UX Agency#Enterprise UX Design Solutions#SaaS Product UX Design#UX UI Design for Digital Products#Responsive UI UX Design Services
0 notes