#Web Inclusivity
Explore tagged Tumblr posts
Text


























Critical Role: 10 Years of Storytelling
Campaign 1, Episode 115, "The Chapter Closes." // Taliesin Jaffe, in "As D&D booms, 'Critical Role' makes its own kind of nerd celebrity" by Sarah Parvini // Campaign 3, Episode 31, "Breaking Point" // On Loving by Forugh Farrokhzad, tr. Sholeh Wolpé // The Legend of Vox Machina at NYCC 2022 // 8-bit Stories // Campaign 1 Wrap-Up // “Without You Without Them” by boygenius // Campaign 2, Episode 141, "Fond Farewells." // Campaign 3: Behind the Set // Letters to Milena by Franz Kafka // Campaign 1, Episode 115, "The Chapter Closes." // Explanation of the final Vex’ahlia playlist by Laura Bailey // Liam's Quest: Full Circle // Backwards by Warsan Shire // Exandria Unlimited: Kymal, Part 2 // Explanation of Fearne’s second playlist by Ashley Johnson // Lighthousekeeping by Jeanette Winterson // San Diego Comic-Con 2023, Critical Role: Fireside Chat & Cast Q&A // Exandria Unlimited Cooldown: Divergence Episode 4 // Campaign 3, Episode 23, "To the Skies." // Explanation of the final Percy playlist by Taliesin Jaffe // "For Good" by Stephen Schwartz // Campaign 3, Episode 91, "True Heroism." // Exandria Unlimited: Calamity, Episode 4, "Fire and Ruin." // Campaign 3, Episode 121, "A New Age Begins."
#critical role#bell's hells#the mighty nein#vox machina#cr1#cr2#cr3#exu#exandria unlimited#cr cast#matthew mercer#brennan lee mulligan#aabria iyengar#liam o’brien#taliesin jaffe#marisha ray#ashley johnson#travis willingham#sam riegel#laura bailey#exu calamity#exu divergence#exu kymal#making this to prevent myself from taking time i don't have to make a video edit#web weave#web weaving#long post#my post#also i need it to be known that this has been drafted for literal years and i have the google doc to prove it so the for good inclusion#is Not me jumping on wicked trends. its been rotting me from the inside out for years.
5K notes
·
View notes
Text
Unlock the full potential of your online presence with "Inclusive SEO Best Practices: Ensuring Web Accessibility for People with Disabilities." Learn how to create a digital space that welcomes everyone by implementing accessibility measures. This comprehensive guide covers strategies to enhance your website's usability, cater to diverse user needs, and boost overall inclusivity. Elevate your SEO game while making a positive impact on users of all abilities.
#Inclusive SEO#Web Accessibility#SEO for Disabilities#Accessible Website#Inclusive Design#Disability-friendly SEO#SEO and ADA Compliance#Web Inclusivity#Diverse User Experience#SEO for All
0 notes
Text
creatives, please use alt text
one of the first things i learned in journalism school was how to write alt image descriptions.
at first, it felt tedious. every single photo or graphic required a description, and if we skipped it—or wrote a lazy one—our professors didn’t hesitate to fail us. at the time, i didn’t fully understand why it mattered. but now, i’m so grateful they drilled it into us. if i’d never gone to journalism school, i might have never known how vital alt text is.
for those unfamiliar, alt text (short for “alternative text”) is a written description of an image. it allows people who use screen readers to know what’s in an image, making content accessible to those who are blind, visually impaired, or have other disabilities that prevent them from viewing images. you're basically translating visual content into words.
as creatives, whether we’re writers, artists, photographers, or meme page admins, we have a responsibility to make our work accessible. after all, what’s the point of creating something if a huge portion of your audience can’t engage with it?
why alt text matters
it ensures accessibility - a visually impaired person using a screen reader should be able to understand the context of an image just as easily as a sighted person.
it’s inclusive - adding alt text isn’t just for people with disabilities. sometimes, images don’t load due to bad internet, and alt text helps everyone understand what’s missing.
it’s good practice - if your work exists online, you want it to be as widely understood as possible. accessibility makes your content stronger.
okay, but how do i write alt text?
writing alt text isn’t as hard as it might seem! here are some tips:
be concise but descriptive - describe the essential elements of the image. what would someone need to know to get the gist of it?
include context - if the image is part of a larger story, explain its relevance. for example, “a black cat sitting on a pumpkin, used to illustrate a halloween-themed story.”
don’t overthink it - you don’t need to describe every pixel. just focus on the most important details.
alt text and ai tools
in the era of chatgpt and microsoft copilot, we’ve got a major advantage: ai tools can now generate alt text for you!
while these tools aren’t perfect and often need a bit of tweaking, they’re a great starting point. platforms like adobe, microsoft, and even some social media apps have built-in options for generating descriptions. if you’re overwhelmed by the idea of writing alt text from scratch, let ai do the heavy lifting, and then refine it.
a creative responsibility
alt text isn’t just for journalists or big companies, it’s for all of us.
as creatives, we have the power to make the internet a more inclusive place. whether you’re posting a masterpiece, a meme, or a picture of your cat, take a moment to add alt text.
adding alt image description is SO EASY and quick and we all need to get better at adding it to our posts. i, myself, am not perfect. on here, for example, i've been really bad about writing alt image descriptions, and it's something i'm very disappointed in myself for. (i hereby pledge to do better, and please call me out for lacking in the future!)
writing alt text is not only about respecting your audience, but it's also about recognizing disabled people's right to engage with your work.
accessibility isn’t optional !!
#alt text#accessibility#writing#writeblr#journalism#inclusivity#inclusion#altimage#screenreaders#onlinecreativity#writingcommunity#accessible art#art#disability awareness#web accessibility#artists on tumblr#disability rights
141 notes
·
View notes
Text








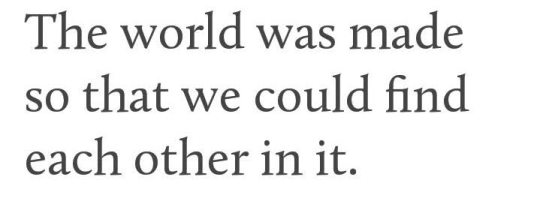
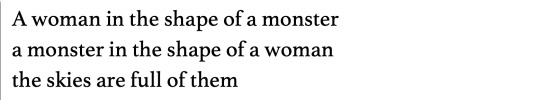
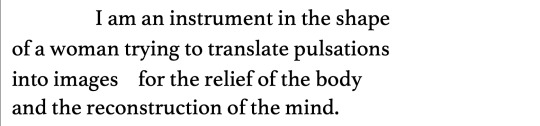
Adrienne Rich, Planetarium /// I Saw The T.V. Glow (2024) dir. Jane Schoenbrun /// Mary Oliver, Stars /// The Pillars of Creation captured by NASA’s James Webb Space Telescope /// Andrea Gibson, The Madness Vase /// Falling Star (1884) by Witold Pruszkowski /// Adrienne Rich /// I Saw The T.V. Glow
#the full scene from I Saw The TV Glow articulates this way better#I realise with the inclusion of that film and gendered language and the idea of transformation this can be read as a trans thing#you're most welcome to interpret it that way#but I'm cis this is more of a 'struggling to fit in to the world and finding comfort and escapism in the vastness of space thing' for me#adrienne rich#i saw the tv glow#space#stars#web weave#poetry#art#film#quotes
137 notes
·
View notes
Text

#adobe#adobe illustrator#adobe photoshop#adobe lightroom#adobe indesign#graphic design#graphic designers#web design#design#politics#political#us politics#dei#diversity#equity#inclusion#news#donald trump#president trump#american politics#elon musk#jd vance#law#adobe premiere pro
30 notes
·
View notes
Text








Fate/stay night: Heaven’s Feel III. spring song, wr. Hiyama Akira (transcript; own tr.)
Roland Barthes, A Lover’s Discourse (tr. Will Stone)
Roland Barthes, A Lover’s Discourse (tr. Will Stone)
fanart (x)
fanart (x)
Fate/stay night: Heaven’s Feel III. spring song, wr. Hiyama Akira (transcript; own tr.)
Gabrielle Bates, Conversation with Mary
Sophokles, Elektra (tr. Anne Carson)
#fate#heaven's feel#comparatives#parallels#web weaving#both artists allow non-commercial use of their art i believe so hopefully their inclusion in this does not offend <3#the symbolism plus the fact that the pomegranate is one of the birth flowers for kirei's bday to begin with...#i simply could not resist#anyway. hi. i'm still insane about these two thank you for asking <333
27 notes
·
View notes
Text
Hello everyone,
I really hate to do this at the beginning of the most stressful month of the year but I don’t know what else to do.
My city’s job market has not been kind to me and so I’ve taken up streaming games to build an audience to make some money. But that hasn’t gotten that far yet. I’m scrambling for ideas to meet my bills at the end of December and for January, so I come to you through the power of Tumblr.
I have a few ventures I would appreciate you considering:
TheFirstJOman streams on Twitch and YouTube; donations through PayPal and Kofi
MWAC photos for wallpapers, prints, and et cetera
Logicality web design, Windows applications, and IT support (PLEASE only reach out via email, and PLEASE do not use/share my listed number maliciously)
All of these I offer in hopes you can get something in return for your money.
I currently need:
CA$864.00 for January rent
2x CA$107.59 for December and January internet
CA$126.01 for January car insurance
About CA$100 for December electricity
About CA$300 for December gas, groceries, and bank fees
That’s a grand total of 1,605.19 Canadian Dollary-doos that I’m looking to work for to ease my financial stress; that’s ~803 TFJ members that can donate $2 each and find entertainment in my streams, ~321 $5 MWAC image licenses, OR ~20 hours of Logicality IT work.
Please hire me if you can and please reblog if you can’t. I desperately need this to reach people before the end of this month.
Thank you for reading, thank you in advance if you reblog, and a huge, special thank you in advance if you’re able to spare some money 🫶
#berf’s tags:#twitch#twitchtv#youtube#canadian streamer#thefirstjoman#interactive stream#plur#2SLGBTQIA+ inclusive#photography for sale#wallpapers for sale#mwac#miedema with a camera#it support#it consulting#it consultant#web development#for hire#nerd for hire#logicality#financial assistance#financial aid#mutual aid#rent#groceries#internet#gas#insurance#electricity#help me please
9 notes
·
View notes
Text

I've made a major update to my website: it now uses Inclusive Sans by Olivia King as the main text font.
It is a dyslexia-friendly font and will hopefully make my website easier on the eyes, especially the text-heavy sections with the art commission info. I wish I'd known about this font earlier!
https://dona.neocities.org
Read more about Inclusive Sans: https://www.oliviaking.com/inclusive-sans
8 notes
·
View notes
Text
THIS EGGLING 😭😭😭😭😔😔😔😔😔

9 notes
·
View notes
Text
Disaster struck earlier today, and my electricity was shut off. This is the dead of summer. For this reason, I'm opening up emergency commissions. There are 3 slots available. However, I'm only taking 2. My prices are a bit up there because of the time and effort it takes to make a website, so this is only geared toward a company or individual who can afford it. Please do not put yourself in the hole for me. You can commission me on Ko-Fi.
#freelancer#web design#commissions open#web design commissions open#lgbt+ inclusive#coding#html css js jquery php sql#full stack
0 notes
Text
Hmmmm, job listing for Gay Furry Video game and Movie Store,
Hmmm, i wonder if i should apply...
#a shut up#I APPLIED SO FAST LMAO#i found their webbed site. pretty cool#founded/ran by a gay guy!!! and they're main thing they talk about [aside from products lol] is inclusivity !!!!#lol they're job listing description could easily be interpreted as ''please come work for us and play viddy games!!!!! we need someone to#- figure out how to post online product listings!!“#the only red flag i can currently see si that it's only $11 an hour.....#but like. im running out of time and options man! I'll take what i can get
4 notes
·
View notes
Text






Platonic Love
requested by anon
#anon's message said:#“i love my best friend more than anyone. i love her so much that the lines blur. i don't know what's platonic and what's romantic anymore."#and ngl bestie that doesn't sound super platonic#so I skewed this towards 'romantic friendship' territory#sorry#not sorry#and I'm not apologising for the anne/diana inclusion. it is warranted in this context#anne with an e#taylor swift#lady bird#lady bird 2017#boygenius#emma#emma 2020#we were girls together#web weaving#web weave#poetry#art#films#mood board#moodboard#on friendship#friendship#girlhood
202 notes
·
View notes
Text
Why Plain Language Matters
In today's world, I feel like people want to find information quickly and easily. Everyone has questions, important assignments to complete, and information they need to know. However, it can be tough to find accessible, effective information if the content is filled with sentences that are hard to understand or phrases that aren't easily recognizable. That's where plain language comes in, as I believe it's the most important factor to consider when creating effective web content.
Sarah Horton and Whitney Quesenbery, in A Web for Everyone: Designing Accessible User Experiences, emphasize in Chapter 8: "Plain Language: Creates a Conversation," plain language is about making sure people can find, understand, and use information effectively. They define it as a behavioral measure, asking: "Can the people who are the audience for the material quickly and easily find what they need? Understand what they find? Act appropriately on that understanding?"
Horton and Quesenbery also point out that "people are in a hurry, get distracted, or miss a critical word in a paragraph." This reminds me that everyone accesses content differently, and it won't be the same experience for every user. That's why I think plain language can benefit everyone because, as Horton and Quesenbery emphasize, different audiences share similar needs when it comes to usability. Whether it's teens with short attention spans or adults who are "cautious clickers," I think everyone can benefit from more straightforward writing because it's clearer to understand.
0 notes
Text

Accessibility Benefits For Businesses
ADA Site Compliance shows the benefits of accessibility for businesses!
#Web Accessibility Myths#Digital Accessibility#ADA Compliance#WCAG Compliance#Inclusive Web Design#Accessibility Testing Tools#Assistive Technologies#Accessible Website Design#Web Compliance#Accessibility Guidelines#Accessibility Misconceptions#Keyboard Navigation#Alt Text for Images#Accessibility Overlays#Color Contrast#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
1 note
·
View note
Text
Improving Website Accessibility for Small Businesses
Did you know that about 16% of people worldwide have a permanent disability1? This fact shows how crucial it is for small businesses to make their websites accessible to everyone. In fact, 70% of shoppers want brands to take action on social issues, including making websites easy for people with disabilities1. More than 90% of people don’t complain about website issues, but 69% with disabilities…
#Accessible Web Development#ADA Compliance#Digital Accessibility#Inclusive Website Design#SEO for Small Businesses#Small Business Websites#User-Friendly Websites#Web Accessibility#Web Accessibility Tools#Website Design Best Practices
0 notes
Text
Starting new journey to live music promotion funding
Recently, I got approached by a company called UK Startup. We set a date for a call-back in 2 weeks time after they chased me by email then phone over the summer. I get wary when the other contents of my life are disregarded by any new interloper. Following our call, Sophie Blair sent me an email outlining the process. Essentially, they attribute support, provide a platform to build a business…
#Access to Finance#building a business plan#Canadian company#choosing whether to pay for support#Club 333 Old Street#Financial planning spreadsheet#funding in UK right now#genuine or fake reviews#live music promotion#neurotypical or inclusive#other customer experiences#Oxford Innovation Cornwall#phone support#Platinum Promotions#Promulgate Promotions#sales versus support#searching the web for resources#Square Peg Promotions#Starfish became Coldplay#The Laurel Tree in Camden 1997#timeframe#trust pilot reviews#UK Startup#working within own schedule
0 notes