#visual studio code ssh
Explore tagged Tumblr posts
Quote
VSCode は仕様上、開発環境で実際に何が起こっているのかを曖昧にするため、行き詰まった VSCode ユーザーを支援するとき、ユーザーは自分がどのコンピュータにログインしているのか、実際にファイルがどこにあるのかが分からないことがよくあります。システム、使用している Python インタープリター、HTTPS_PROXY の設定など。また、ssh 拡張機能は、ユーザーが接続するすべてのクライアントに対してサーバー プロセスを起動しますが、切断後の状態の保持に関しては少し一貫性がないように思えます。全体として、私は人々が VSCode を使用して自分で作成した問題を解決するのを支援することに多くの時間を費やしています。
Visual Studio Code はフラクチャするように設計されています (2022) |ハッカーニュース
3 notes
·
View notes
Text
Code Blog, Project 001 Understanding Unicode
Day 02
Mostly I was setting up my environment today.
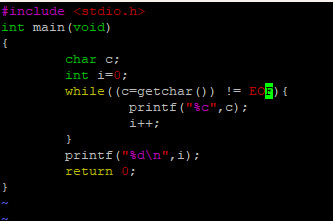
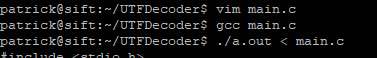
I got a very simple c program running on one of my servers when I realized I would need a better way to step through my code.

The code compiles and runs but more advanced debugging it could be a challenge.

Brainstorming:
I could get better at using tmux and find a command line debugger.
I could develop my C code in Visual Studio as a C++ project, upload the final files to my server and then figure out any incompatibilities.
I could Google for a C language IDE that can run on Windows.
Today's Path Forward:
I’m going to explore the third option today and see how things go.
I’m trying out a program called CLion

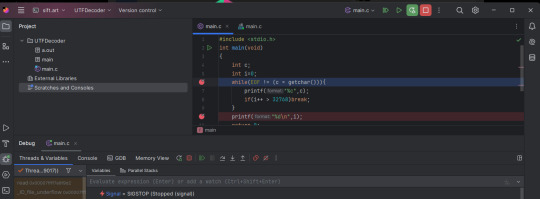
I got CLion installed, activated the free trial and got it to SSH into my server.

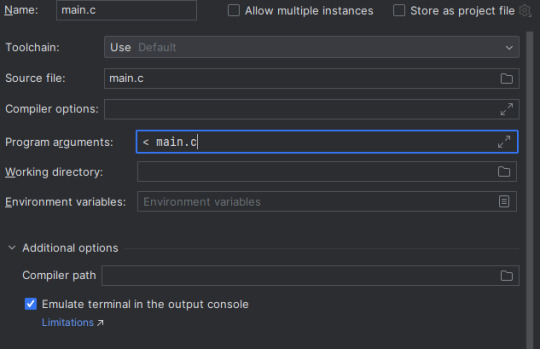
The current problem I'm stuck on is that I can't get it to read from standard in. I don't know if this feature exists in CLion.
I tried dumping the source file as a text sample into stdin. I did it as a Program argument. This probably isn't the way CLion expects things. When I ran the debugger the code doesn't seem to be reading anything.

Another issue I'm thinking of is that the debugging features seem to be just a GUI for GDB.
I will probably have to get good with GDB anyway. I may be better off just using a tmux terminal with GDB in one of the panes. I'm not sure which solution (tmux or CLion) to explore.

I may work on this some more today. I'll see where I'm at tomorrow.
11 notes
·
View notes
Text
Android Apps are essentially the software designed to increase the efficiency of handsets and get specific needs addressed. The apps enhance the efficiency of the mobile handsets and some handy and amazing features can be enabled on the mobile with the help of apps. If you are reading this article, you may already be convinced that developing for android platform is worth it. Here is a summary of the hand-picked Android apps for web developers to skyrocket their productivity: AIDE - Android Java IDE AIDE helps in developing Android programming on the handset. This app assists in coding the android apps on the phone and it can be compiled into an app for checking them on the handset as well. It is an amazing app which can be used anytime and anywhere. Subdroid Subdroid is useful in tracking the various versions of source files. The free download supports most of the operations and helps managing files more efficiently. The latest version of SVN helps make a local copy of repository without making a working SVN copy. ConnectBot ConnectBot is a freeware and is probably the best app for making SSH tunnels. The app is extremely fast and the critical keyboard issue that existed in the earlier versions has been addressed to make it better. Works excellent with the ConnectBot Keyboard. WebMaster's HTML Editor Lite It’s the portable source code editor with some salient features. Although, a Save button to save files faster would have been more helpful. The Preview option should also be modified to make it better. Moreover, if the Find and Replace buttons are provided for this app, it would be much more user-friendly. AndFTP AndFTP is helpful in managing many FTP configurations. It has several features like download, upload, synchronization and resumes support. It provides options for remote file browsing and also has a local file browser. However, the larger icons would have been a better option along with a menu option. Android-VNC-Viewer Android-VNC-Viewer helps in viewing your computer from anywhere. It connects to several of the VNC servers and works excellent. The refresh option works a little slow though. However, it’s a good solution to view the computer through mobile handsets. This is an excellent app for viewing your computer from any place and can be used to send files of any form to the computer as well. PicsArt - Photo Studio It’s the best app for those who are interested in photography as this free app facilitates creativity on the mobile. PicsArt - Photo Studio truly makes photo editing easier and enjoyable on your mobile. It also provides various options to make the photo artistic. Mockups Lite for Android The app helps in quickly designing the wireframes for websites. It is also handy in experimenting with concepts and drawing visual prototypes. The app assists in creating interactive wireframes which can be shared with others. Mockups Lite, however, is more suitable for tablets than mobile phones. Logcat The app facilitates the collection and viewing of system debug output. The logs from different applications are gathered in a series of circular buffers. This can be filtered or viewed using Logcat. Logcat can be used to view log messages from an ADB Shell as well. Magic Color Picker Magic Color Picker is the appropriate tool for anybody interested in designing. It provides color picking options with color models and is one of the best apps for designing and coloring options. It also enables the selection of color using sliders. The colors are displayed either in hex or decimal, which is very convenient. ASTRO File Manager/Browser It’s the app which organizes the files. Browsing and organizing are easy with this app. It’s also an ideal app for music; photo and video geeks as organizing them is much easier with this app. It has an excellent rating given by users, suggesting it to be a fine app for managing files. The only flaw in this application is the advertisements which keep popping up.
Bookmark Tree Manager This app can be used to manage your bookmarks on the android phone. This allows you to organize your browser bookmarks into folders. Speed Test.net This is a simple connection and network speed testing app on your android device. Devcheats This is an awesome handy cheat sheet application for Android. This can be really useful if you have a tablet. This app contains cheat sheets on various topics and languages including python, ruby on rails, PHP, Jquery, CSS, SEO, apache, regular expressions, svn, bash, c++, Drupal, gcc, gdb, html5, javascript, microformats, MySQL, PostgreSQL, UNIX, WordPress Zipper The zipper is a file managing application on Android. This app helps in managing the files in any way you want, just like on a PC. Zipping, unzipping, copying, moving, pasting and a host of other features are available when you have this app. It is a good app for managing data on an SD card and helps in accessing zipped text easily. These free apps are useful not only for web developers but any software developer. They enable the users to be on the move, as these apps can be accessed on the mobile phone and therefore can be carried wherever the person goes.
0 notes
Text
أفضل تطبيقات ويندوز مفتوحة المصدر لتحسين الأداء والإنتاجية

تتوفر آلاف التطبيقات لنظام ويندوز، لكن القليل منها يجمع بين الكفاءة، البساطة، وكونه مفتوح المصدر. الاعتماد على أدوات مجانية لا يعني التضحية بالجودة، بل في كثير من الأحيان تكون هذه البرامج أكثر مرونة وأمانًا من نظيراتها التجارية. سواء كنت تبحث عن مدير ملفات متقدم، محرر نصوص ذكي، أو أداة لتحسين النظام، هناك مجموعة من التطبيقات مفتوحة المصدر التي أثبتت جدارتها وتستحق أن تكون جزءًا من جهازك.

عادةً لا يتبادر إلى الذهن عند ذكر عبارة "مفتوح المصدر" نظام ويندوز، ولكن لا شك أن العديد من أفضل تطبيقات ويندوز اليوم مفتوحة المصدر. إليك بعض التطبيقات الرائعة التي أستخدمها يوميًا.
7. NanaZip
يستطيع ويندوز التعامل مع أساسيات ملفات ZIP وتنسيقات الأرشيف الأخرى، مثل فتح الملفات واستخراجها، ولكنه لا يستطيع التعامل مع النطاق الواسع من التنسيقات المتاحة. كما أنه لا يوفر التحكم الدقيق الذي قد تحتاجه أثناء إنشاء أرشيف. لحسن الحظ، يوجد مشروع مفتوح المصدر يُعوّض عن كل هذه العيوب وأكثر: NanaZip، وهو نسخة مُشتقة من 7-Zip. يُقدم 7-Zip منذ سنوات، ويُمكنه التعامل مع أي تنسيق أرشيف أو ضغط تقريبًا قد تواجهه بانتظام، ويمنحك تحكمًا هائلاً عند إنشاء أو إدارة الأرشيفات. يعتمد NanaZip على هذا الأساس، ويوفر لك واجهة مستخدم حديثة تنسجم بسلاسة مع Windows 11.

كما أنه يتكامل بشكل كامل مع قائمة سياق النقر بزر الماوس الأيمن على نظام التشغيل Windows 11، مما يعني أنك لست بحاجة إلى تشغيل التطبيق لإجراء العمليات الأساسية، مثل إضافة ملف إلى أرشيف أو استخراج محتويات ملف ZIP في مكان ما.



يتضمن NanaZip أيضًا دعمًا لميزات أمان إضافية قد يجدها المستخدمون المحترفون مفيدة.
6. BitWarden
يُعد حفظ كلمات المرور أمرًا شاقًا، ومزامنتها بين الأجهزة أصعب. ومع ذلك، يُقدم BitWarden، وهو مدير كلمات مرور مفتوح المصدر، حلاً لهذه المشكلة تمامًا. في كل مرة تقوم بإدخال كلمة مرور، سيقوم BitWarden بحفظ تسجيل الدخول الخاص بك بشكل آمن حتى تتمكن من الوصول إليه على الفور على أي من أجهزتك.

إذا كنت تواجه مشكلة في التفكير في كلمة مرور فريدة لحساب جديد في مكان ما، فإن BitWarden قادر أيضًا على إنشاء عبارة مرور أو كلمة مرور قوية لك لضمان عدم إعادة استخدامها.

بمجرد حفظ بيانات تسجيل الدخول، يمكنك فرزها في مجلد لتنظيمها. يعمل BitWarden على جميع أنظمة التشغيل الرئيسية لأجهزة الكمبيوتر والهواتف المحمولة، مما يضمن لك عدم مواجهة أي مشاكل بين الأجهزة. بالإضافة إلى ذلك، يتيح لك تخزين مفاتيح المرور (بديلة لكلمات المرور)، ومعلومات بطاقات الائتمان، ومفاتيح SSH.
5. VLC
يأتي نظام Windows 11 مزودًا ببعض مشغلات الوسائط المدمجة، ولكن لا يوجد أي منها يُضاهي إمكانيات مشغل الفيديو مفتوح المصدر VLC. يحظى برنامج VLC بشعبية واسعة منذ سنوات بفضل سهولة استخدامه ومرونة واجهته وإمكانية تخصيصه. يدعم البرنامج تقريبًا جميع صيغ الوسائط، ويمكن استخدامه أيضًا للتحويل بين الصيغ. إذا لم يعجبك شكل الفيديو، يمكنك استخدامه لتعديله حس�� رغبتك.

4. VSCodium
VSCodium هو نسخة مُبسطة قليلاً من Visual Studio Code (VS Code)، وهو محرر نصوص شائع متعدد الاستخدامات. لا يُعدّ VSCode ولا VSCodium بيئات تطوير متكاملة (IDEs) حقيقية، لكنّ عدد الإضافات والإضافات المتاحة لجميع لغات البرمجة تقريبًا يجعلهما متقاربين. ما لم أكن بحاجة إلى شيء محدد، فإن VSCodium هو أول برنامج ألجأ إليه عند الحاجة إلى كتابة بعض الأكواد البرمجية على نظامي ويندوز أو لينكس. مؤخرًا، استخدمته مع Rust-Analyzer في بعض المشاريع المضمنة دون أي مشاكل تُذكر.


الفرق الجوهري الوحيد بين VSCode وVSCodium هو بيانات القياس عن بُعد: يُرسل VSCode بعض بيانات القياس عن بُعد إ��ى Microsoft، بينما يُزيل VSCodium هذا الجزء. تتوفر أيضًا بعض الإضافات لـ VSCode غير المتوفرة لـ VSCodium، ولكن معظم الإضافات المهمة موجودة.
3. KDE Connect
KDE Connect تطبيق مفتوح المصدر يُتيح لك الوصول إلى هاتفك من جهاز الكمبيوتر، أو العكس. يمكنك إرسال واستقبال الملفات لاسلكيًا عبر شبكتك المحلية، والرد على الرسائل النصية، والتفاعل مع الإشعارات. يُشبه KDE Connect في كثير من النواحي تطبيق Phone Link من Microsoft، ولكنه لا يتطلب حسابًا.

يعمل KDE Connect على أنظمة Windows وLinux وmacOS وiOS وAndroid، لذا لن تواجه أي مشكلة في مزج وتنسيق الأنظمة إذا كان هذا أسلوبك.
2. PowerToys
يُعدّ PowerToys على الأرجح أكثر مجموعة أدوات تنوعًا متاحة لنظام Windows، وجميعها مجانية ومفتوحة المصدر. يحتوي على كل شيء، من أداة اختيار الألوان إلى مدير نوافذ أكثر تقدمًا، إلى لوحة الأوامر، التي حلت محل قائمة "ابدأ" تمامًا في سير عملي اليومي.

أستخدم حوالي اثنتي عشرة أداة مساعدة من PowerToys يوميًا في العمل ومشاريعي الترفيهية. يمكن تفعيلها جميعًا أو تكوينها من داخل PowerToys نفسه، دون الحاجة للبحث عن ملفات تكوين أو تنزيلات خارجية.
1. Firefox
هناك تطبيقات قليلة تحظى باستخدام أكبر من المتصفحات، ومن المهم اختيار ما يناسبك.

يتميز فايرفوكس بحماية الخصوصية، ويوفر مجموعة واسعة من الإضافات. بالإضافة إلى ذلك، فهو من المتصفحات القليلة المتبقية التي لا تعتمد على كروميوم (المشروع الذي يقف وراء جوجل كروم، وبريف، ومايكروسوفت إيدج). نظرًا لأنه مبني على إطار عمل مختلف تمامًا، لا يزال فايرفوكس يدعم إضافات وميزات لن تجدها في المتصفحات القائمة على كروميوم. بالإضافة إلى المتصفح نفسه، يدعم فايرفوكس مؤسسة موزيلا، التي تتمتع بسجل حافل في مجال الخصوصية والأمان - وهو عامل مهم في عصر الإنترنت. على الرغم من وجود بعض حزم البرامج التي لا تحتوي على نسخ مثالية في عالم المصادر المفتوحة، إلا أنه من الأفضل دائمًا التحقق من إحداها أولًا. تتميز التطبيقات مفتوحة المصدر بالشفافية (إذا كنت ترغب في مراجعة الكود)، وقابلية التخصيص، والأهم من ذلك كله - أنها مجانية. استخدام تطبيقات مفتوحة المصدر على ويندوز يمنحك حرية أكبر وتحكمًا أوسع دون تكاليف إضافية. البرامج التي تم استعراضها هنا لا تتميز فقط بكونها مجانية، بل أثبتت فعاليتها في تحسين تجربة الاستخدام اليومية. اعتمادك على هذه الأدوات يمكن أن يغير طريقة تعاملك مع النظام ويجعل المهام الروتينية أكثر سهولة وكفاءة. جرب بعضها، وقد تجد ما يغنيك تمامًا عن البرامج التقليدية. Read the full article
0 notes
Text
How to Install
Looking for easy, step-by-step guides on how to install everything from software to home devices? Our "How to Install" blog provides clear, beginner-friendly instructions to help you get things up and running without the hassle. Whether you're setting up a new app, assembling tech gadgets, or configuring tools, we simplify the process for you. Each post is written with accuracy and user convenience in mind.
How to Install How to Install Printers Without CD How to Install Webcam Drivers How to Install SSH How to Install Pixelmon How to Install OptiFine How to Install Fabric How to Install Zend Framework with XAMPP on Windows How to Install Roblox on Chromebook How to Install Roblox Studio How to Install Firefox on Mac How to Install Firefox on Linux How to Install Firefox on Windows How to Install Java Step-by-Step Guide for Beginners How to Install Java on Mac Follow Full Process Ultimate Guide How to Install Java for Minecraft Easy Step Guide for How to Install VPN for Privacy How to Install VPN Server Virtual Private Network How to Install VPN on Router A Step-by-Step Guide : Complete Guide for How to Install Anaconda How to Install Anaconda on Linux Complete Guide How to Install Anaconda on Mac: A Step-by-Step Guide How to Install Anaconda on Ubuntu: A Step-by-Step Guide How to Install Anaconda on Windows How to Install npm A Step-by-Step Guide for Beginners How to Install npm on Ubuntu Step-by-Step How to Install NVM on Ubuntu Tips, and Explanations How to Install npm on Windows Solve Common Issues How to Install NVM on Windows Troubleshooting Tips How to Install npm on Visual Studio Code How to Install Node.js on Your Machine How to Install Node.js on Linux Step-by-Step Guide How to Install Node.js on Mac Step-by-Step Guide How to Install Node Modules on Angular How to Install Node.js on Ubuntu The Latest Version How to Install Node.js on Windows Get started Full Method How to Install APK File on Your Android Device Complete Guide on How to Install APK on Android TV How to Install APK on Chromebook Step by Step Process How to Install APK on iOS A Comprehensive Guide How to Install IPA on iPhone A Complete Guide How to Install APK on Windows 10 Complete Guide How to Install Git A Step-by-Step Guide for Beginners How to Install Git Bash A Complete Step-by-Step Guide How to Install Git on Visual Studio Code How to Install GitHub Simple Step-by-Step Process How to Install Git on Mac Step-by-Step Guide How to Install Git on Linux A Step-by-Step Guide How to Install Git on Ubuntu Step-by-Step Guide How to Install Git on Windows A Simple Guide How to Install Docker How to Install Docker on Linux How to Install Docker on Mac How to Install Docker Daemon Mac How to Install Docker on Ubuntu How to Install Docker Compose on Ubuntu 20.04 How to Install Docker Compose on Windows How to Install Docker on Windows How to Install WordPress How to Install WordPress on Ubuntu How to Install WordPress Plugins How to Install WordPress on Windows 10 How to Install Kodi on Firestick How to Install Exodus on Kodi How to Install The Crew on Kodi How to Install XAMPP on Mac
0 notes
Text
can't open visual studio code vpn windows 10
🔒🌍✨ Erhalten Sie 3 Monate GRATIS VPN - Sicherer und privater Internetzugang weltweit! Hier klicken ✨🌍🔒
can't open visual studio code vpn windows 10
Visual Studio Code Verbindung über VPN herstellen
Um eine Verbindung zu Visual Studio Code über VPN herzustellen, gibt es einige wichtige Schritte zu beachten. Ein Virtual Private Network (VPN) bietet eine sichere Möglichkeit, um von entfernten Standorten aus auf Visual Studio Code zuzugreifen und zu arbeiten.
Zunächst ist es wichtig, dass Sie über eine VPN-Verbindung zu dem Netzwerk verfügen, in dem Visual Studio Code gehostet wird. Stellen Sie sicher, dass Ihre VPN-Verbindung ordnungsgemäß eingerichtet und aktiviert ist, bevor Sie mit dem Verbindungsaufbau zu Visual Studio Code beginnen.
Öffnen Sie nach der Herstellung der VPN-Verbindung Visual Studio Code auf Ihrem Gerät und gehen Sie zu den Einstellungen. Unter den Einstellungen finden Sie den Abschnitt für Erweiterungen, wo Sie nach der Remote Development Extension suchen sollten. Installieren Sie diese Erweiterung, um die VPN-Verbindung zu ermöglichen.
Sobald die Erweiterung installiert ist, können Sie unter dem Remote-Tab die Option "Add SSH Host…" auswählen. Geben Sie die erforderlichen VPN-Zugangsdaten ein, um eine sichere Verbindung herzustellen. Nachdem die Verbindung erfolgreich hergestellt wurde, können Sie problemlos über VPN auf Visual Studio Code zugreifen und Ihre Entwicklungstätigkeiten fortsetzen.
Denken Sie daran, nach der Arbeit die VPN-Verbindung ordnungsgemäß zu trennen, um die Sicherheit Ihrer Daten zu gewährleisten. Durch die Nutzung von VPN in Verbindung mit Visual Studio Code können Sie flexibel und sicher von verschiedenen Standorten aus programmieren und arbeiten.
Problemlösung Visual Studio Code Öffnen mit VPN
Wenn Sie versuchen, Visual Studio Code mit einer aktiven VPN-Verbindung zu öffnen und auf Probleme stoßen, gibt es möglicherweise einige Ursachen und Lösungen für dieses Problem. Eine häufige Ursache könnte darin liegen, dass die VPN-Verbindung die Verbindung zum Remote-Server blockiert, auf dem Visual Studio Code ausgeführt wird.
Eine mögliche Lösung für dieses Problem besteht darin, die VPN-Verbindung vor dem Start von Visual Studio Code zu trennen und sie dann wiederherzustellen, sobald die Anwendung geöffnet ist. Auf diese Weise wird die Software in der Lage sein, eine Verbindung zum Server herzustellen, ohne von der VPN-Verbindung blockiert zu werden.
Eine andere Lösung könnte darin bestehen, die Einstellungen der VPN-Verbindung zu überprüfen und sicherzustellen, dass sie so konfiguriert ist, dass sie den Zugriff auf Visual Studio Code nicht blockiert. Möglicherweise müssen bestimmte Websites oder Anwendungen in den Einstellungen der VPN-Verbindung zugelassen werden, um die reibungslose Funktion von Visual Studio Code zu gewährleisten.
Es kann auch hilfreich sein, die Firewall-Einstellungen auf Ihrem Computer zu überprüfen und sicherzustellen, dass Visual Studio Code nicht versehentlich blockiert wird. Indem Sie die entsprechenden Ausnahmen hinzufügen, können Sie sicherstellen, dass die Anwendung ordnungsgemäß funktioniert, auch wenn eine VPN-Verbindung aktiv ist.
Durch die Überprüfung und Anpassung dieser Einstellungen sollten Sie in der Lage sein, Visual Studio Code erfolgreich zu öffnen, selbst wenn Sie eine VPN-Verbindung verwenden.
Windows 10 VPN Einstellungen für Visual Studio Code
Die Verwendung eines Virtual Private Networks (VPN) mit Visual Studio Code unter Windows 10 kann dazu beitragen, die Sicherheit und Privatsphäre bei der Programmierung zu gewährleisten. VPNs verschlüsseln den Datenverkehr und schützen ihn vor neugierigen Blicken, insbesondere wenn Sie auf unsicheren Netzwerken arbeiten.
Um VPN-Einstellungen für Visual Studio Code unter Windows 10 zu konfigurieren, müssen Sie zunächst sicherstellen, dass Ihr VPN-Dienst korrekt eingerichtet ist. Dies kann je nach Anbieter variieren, aber normalerweise müssen Sie die erforderlichen Informationen wie Serveradresse, Benutzername und Kennwort eingeben.
Sobald Ihr VPN-Dienst eingerichtet ist, können Sie in Visual Studio Code auf die Einstellungen zugreifen, indem Sie "Datei" -> "Einstellungen" -> "Einstellungen" auswählen. Hier können Sie unter "Erweitert" -> "HTTP" die Proxy-Einstellungen für das VPN konfigurieren. Geben Sie die Adresse und den Port des VPN-Servers ein und aktivieren Sie die Option zur Authentifizierung, falls erforderlich.
Nachdem Sie die VPN-Einstellungen für Visual Studio Code konfiguriert haben, wird Ihr Datenverkehr über das VPN geschützt, wenn Sie die Software verwenden. Dies ist besonders nützlich, wenn Sie von unterwegs arbeiten oder auf öffentlichen Netzwerken zugreifen.
Durch die Einrichtung eines VPNs für Visual Studio Code unter Windows 10 können Sie Ihre Programmierumgebung sicherer gestalten und Ihre Daten vor potenziellen Bedrohungen schützen. Es ist eine einfache, aber effektive Möglichkeit, Ihre Privatsphäre zu wahren und Ihre Online-Aktivitäten abzusichern.
Fehlerbehebung Visual Studio Code Starten mit VPN Verbindung
Beim Starten von Visual Studio Code mit einer VPN-Verbindung können gelegentlich Fehler auftreten, die die ordnungsgemäße Nutzung des beliebten Code-Editors beeinträchtigen. Es ist wichtig zu verstehen, wie man mit diesen Problemen umgeht, um einen reibungslosen Arbeitsablauf sicherzustellen.
Eine häufige Fehlerquelle ist die Verbindung zum VPN, die möglicherweise die Netzwerkkonfiguration beeinträchtigt. In solchen Fällen ist es ratsam, die VPN-Verbindung zu überprüfen und sicherzustellen, dass sie ordnungsgemäß funktioniert. Gegebenenfalls kann es notwendig sein, die VPN-Verbindung zu trennen und erneut herzustellen, um Konflikte zu vermeiden.
Ein weiterer möglicher Grund für Probleme beim Starten von Visual Studio Code mit VPN ist eine unzureichende Netzwerkbandbreite. VPNs können die Internetgeschwindigkeit beeinflussen, was sich auf die Leistung des Editors auswirken kann. Es ist ratsam, die Bandbreite der VPN-Verbindung zu überprüfen und sicherzustellen, dass sie den Anforderungen von Visual Studio Code entspricht.
Darüber hinaus kann es hilfreich sein, die Einstellungen von Visual Studio Code zu überprüfen und gegebenenfalls anzupassen, um Konflikte mit der VPN-Verbindung zu vermeiden. Durch eine sorgfältige Fehlerbehebung und Anpassung der Einstellungen können die meisten Probleme behoben und ein reibungsloser Betrieb von Visual Studio Code mit VPN sichergestellt werden.
VPN Konflikte bei Verwendung von Visual Studio Code beheben
Wenn Sie beim Verwenden von Visual Studio Code auf VPN-Probleme stoßen, kann dies frustrierend sein. VPN-Konflikte können auftreten, wenn die Netzwerkeinstellungen des VPN-Dienstes eine ordnungsgemäße Kommunikation zwischen Visual Studio Code und anderen Diensten behindern. Glücklicherweise gibt es einige Schritte, die Sie unternehmen können, um diese Probleme zu beheben.
Zunächst sollten Sie sicherstellen, dass Ihr VPN-Dienst so konfiguriert ist, dass er die erforderlichen Ports für die Verwendung von Visual Studio Code offen lässt. Überprüfen Sie die Einstellungen Ihres VPNs und prüfen Sie, ob diese Ports blockiert sind. Wenn ja, können Sie versuchen, sie zu öffnen, um eine reibungslose Nutzung von Visual Studio Code sicherzustellen.
Ein weiterer möglicher Lösungsansatz besteht darin, den VPN-Dienst vorübergehend zu deaktivieren, während Sie Visual Studio Code verwenden. Auf diese Weise können Sie feststellen, ob das VPN tatsächlich das Problem verursacht. Wenn Visual Studio Code ohne VPN einwandfrei funktioniert, liegt das Problem höchstwahrscheinlich an den Einstellungen des VPN-Dienstes.
Es kann auch hilfreich sein, die DNS-Einstellungen zu überprüfen, da diese ebenfalls zu Konflikten führen können. Stellen Sie sicher, dass Ihr DNS ordnungsgemäß konfiguriert ist und keine Probleme verursacht.
Durch das Überprüfen und Anpassen der Netzwerkeinstellungen und des VPN-Dienstes können die meisten VPN-Konflikte bei der Verwendung von Visual Studio Code behoben werden. Wenn das Problem weiterhin besteht, wenden Sie sich am besten an den Support Ihres VPN-Anbieters für weitere Unterstützung.
0 notes
Text
How to Connect Visual Studio Code (VSCode) with AWS Lightsail using Remote SSH

In this article, we will explore how to connect Visual Studio Code (VSCode) with AWS Lightsail using Remote SSH. AWS Lightsail is a simple and cost-effective way to launch and manage virtual private servers in the cloud, while VSCode is a popular and versatile code editor. By combining the power of both, developers can enhance their productivity and collaborate seamlessly on AWS Lightsail instances. Let's dive into the step-by-step process of setting up this connection. Ready

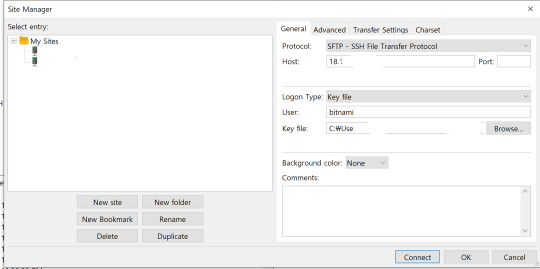
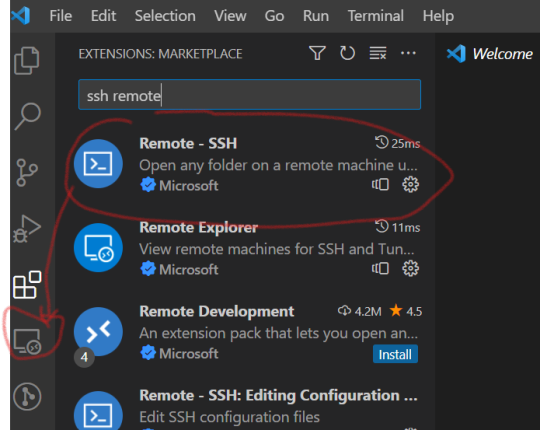
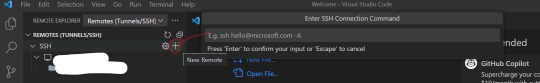
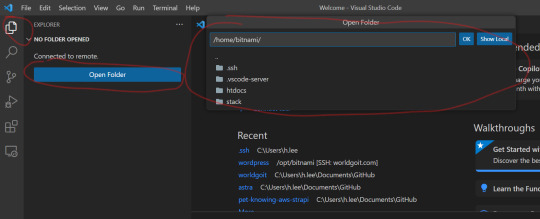
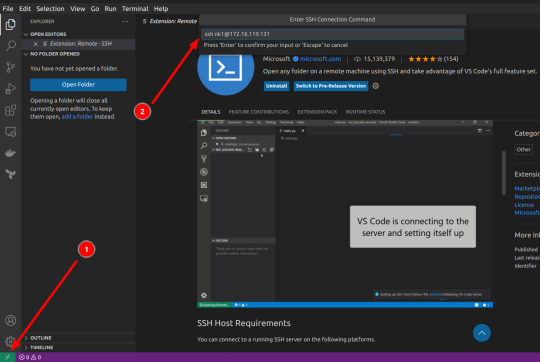
filezila HOST : You can find the host address in AWS Lightsail, and make sure to set a static IP. Key File : You can download the key file from AWS Lightsail. How? 1. Remote - Download SSH Extension from VScode Remote - When you download SSH, Remote Explorer is activated on the left.

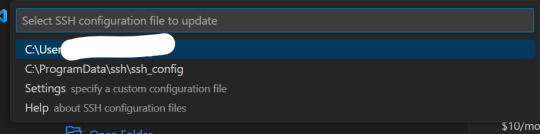
remote ssh 2. Specify emails and folders in Remote Explorer For remote configuration, specify the folder to install e-mail and settings. Any email can be set, and the folder can be added by default, ` C:/User/...(username)/.ssh/config`. Let's set the folder and open the folder with Vscode.


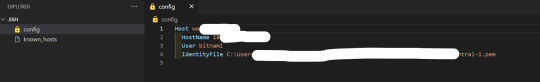
3. Config file settings If you open the above folder (.../.ssh/config), the config file is set. Enter values for HostName, User, and IdentityFile in the configuration file as shown below . Host xxxx.com HostName 18.XXX.XX.XX - AWS Lightsail 고정 IP User bitnami - (AWS Lightsail default username) IdentityFile C:UsersXXDocumentsGitHubXXXLightsailDefaultKey-eu-central-1.pem - Location where the Security Key obtained from AWS Lightsail is stored

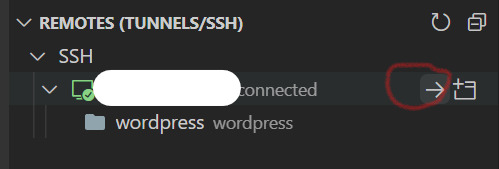
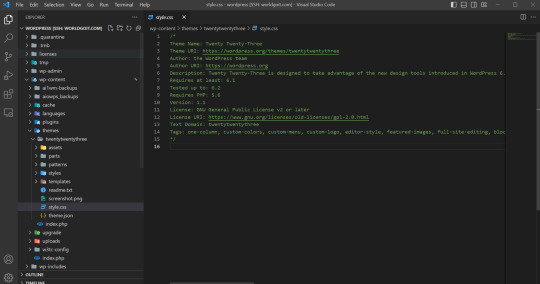
config 4. Remote folder connection If you click Remote Explorer on the left again, SSH is successfully connected. Click the connected SSH Host to open the relevant SSH. At this time, specify a folder. In my case, I found the folder location where Wordpress was installed and opened Wordpress.


wordpress folder 5. Done In my case, by opening the folder where Wordpress is located, I can open Wordpress in Vscode through SSH connection. Because of this, it has the advantage of being able to easily find code or find files instead of the existing Filezilla.

Conclusion By connecting Visual Studio Code using AWS Lightsail and remote SSH, developers have the opportunity to efficiently code, collaborate, and deploy applications. Combining the simplicity of AWS Lightsail with the powerful editing capabilities of VSCode increases productivity and streamlines the development process. Its easy setup and user-friendly interface make it accessible to developers of all levels. Connect your favorite code editor, Visual Studio Code, with AWS Lightsail to get all the benefits of remote development. Take advantage of cloud-based infrastructure, secure connectivity and collaboration capabilities to further enhance your development workflow.
Frequently Asked Questions
- Can I connect to multiple AWS Lightsail instances simultaneously using VSCode remote SSH? - Yes, you can connect to multiple AWS Lightsail instances simultaneously. Each instance has its own VSCode window. - In addition to AWS Lightsail, is the VSCode remote SSH extension available on other cloud platforms? - Yes, you can use the VSCode remote SSH extension on other cloud platforms that support AWS Lightsail. - Is the Remote SSH extension available in the free version of Visual Studio Code? - Yes, the Remote SSH extension is available in both the free and paid versions of Visual Studio Code. - Are there any additional charges for connecting to AWS Lightsail via remote SSH? - No, there is an additional charge for connecting to your AWS Lightsail instance via remote SSH. Read the full article
0 notes
Text
رفع ملفاتك على GitHub باستخدام Visual Studio Code
تريد رفع ملفات مشروعك على GitHub ولكن ليس لديك مهارة الـ Command line, إليك أسهل طريقة للتعامل المباشر بين Visual Studio Code & GitHub. مشكلة عند رفع الملفات على GitHub الكثير من المبرمجين المبتدأين تواجههم صعوبة في رفع ملفات المشروع علي موقع GitHub, وكثيراً ما تحدث أخطاء في الملفات وفي مسارات المجلدات. لا أستطيع استخدام الـ Command line فإذا كنت من مستخدمي Visual Studio Code, فهناك مساحة…
View On WordPress
#git in visual studio code#github#how to install visual studio code#install visual studio code#visual studio#visual studio code#visual studio code 2018#visual studio code emmet#visual studio code extensions#visual studio code guide#visual studio code html#visual studio code json#visual studio code linux#visual studio code python#visual studio code ssh#visual studio code tutorial#visual studio code tutorial for beginners#تعلم github#رفع المشروع#رفع المشروع على github#رفع المشروع علي الجيت هاب#رفع المشروع وربطه بالgithub#رفع الموقع الاول على github وتعلم بعض اوامر ال git#رفع مشروع git#رفع ملفات البوت ع موقع github#رفع ملفات علي جيت هوب#طريقة رفع ملفات css و java على موقع github والحصول على رابط مباشر،#طريقع رفع ملفات على موقع github
0 notes
Text
Cómo usar Visual Studio Code para editar archivos remotos con ssh
Sin duda VScode es un editor muy potente, así que vamos a ver como configurarlo en nuestro Linux en este caso estoy usando como base Ubuntu para conectarme a un servidor Debian, y en vez de usar vim o nano, quiero usar vscode en forma remota y además poder usar los plugins para editar archivos ya sean yaml, json, terraform, docker, etc. 1- Instalar complemento Remote-SSH Vamos al apartado de…

View On WordPress
0 notes
Text


day 26/100 | monday | 10/4/23
today i played around in the linux terminal, set up git to my github account, made a SSH key connected to it, installed visual studio code, looked around xubuntu, edited my github profile, and discovered i have no ink left in my printer.
12 notes
·
View notes
Text
Rhel Docker


Rhel Docker
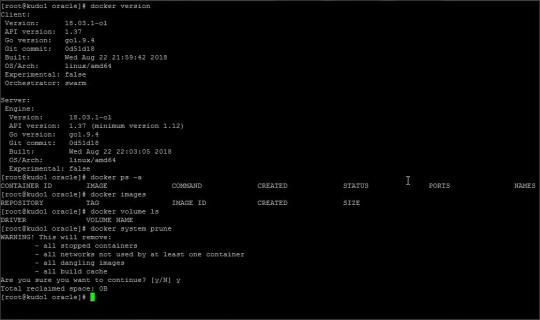
Rhel Docker Ce
Rhel Docker
Rhel Docker Ce
The Remote - Containers extension lets you use a Docker container as a full-featured development environment. Whether you deploy to containers or not, containers make a great development environment because you can:
Develop with a consistent, easily reproducible toolchain on the same operating system you deploy to.
Quickly swap between different, isolated development environments and safely make updates without worrying about impacting your local machine.
Make it easy for new team members / contributors to get up and running in a consistent development environment.
Try out new technologies or clone a copy of a code base without impacting your local setup.
Rhel Docker

Rhel Docker Ce
The extension starts (or attaches to) a development container running a well defined tool and runtime stack. Workspace files can be mounted into the container from the local file system, or copied or cloned into it once the container is running. Extensions are installed and run inside the container where they have full access to the tools, platform, and file system.
Rhel Docker
Amazon Web Services (AWS) and Red Hat provide a complete, enterprise-class computing environment. Red Hat solutions on AWS give customers the ability to run enterprise traditional on-premises applications, such as SAP, Oracle databases, and custom applications in the cloud.
Windows 10 Home (2004+) requires Docker Desktop 2.2+ and the WSL2 back-end. (Docker Toolbox is not supported.) macOS: Docker Desktop 2.0+. Linux: Docker CE/EE 18.06+ and Docker Compose 1.21+. (The Ubuntu snap package is not supported.) Containers: x8664 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+, Ubuntu 16.04+, CentOS / RHEL 7+ x8664.
Docker volumes allow you to back up, restore, and migrate data easily. This tutorial explains what a Docker volume is and how to use it, as well as how to mount a volume in Docker.
Amazon Web Services (AWS) and Red Hat provide a complete, enterprise-class computing environment. Red Hat solutions on AWS give customers the ability to run enterprise traditional on-premises applications, such as SAP, Oracle databases, and custom applications in the cloud.

You then work with VS Code as if everything were running locally on your machine, except now they are isolated inside a container.
System Requirements
Local:
Windows:Docker Desktop 2.0+ on Windows 10 Pro/Enterprise. Windows 10 Home (2004+) requires Docker Desktop 2.2+ and the WSL2 back-end. (Docker Toolbox is not supported.)
macOS: Docker Desktop 2.0+.
Linux: Docker CE/EE 18.06+ and Docker Compose 1.21+. (The Ubuntu snap package is not supported.)
Containers:
x86_64 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+, Ubuntu 16.04+, CentOS / RHEL 7+
x86_64 Alpine Linux 3.9+
Other glibc based Linux containers may work if they have needed prerequisites.
While ARMv7l (AArch32), ARMv8l (AArch64), and musl based Alpine Linux support is available, some extensions installed on these devices may not work due to the use of glibc or x86 compiled native code in the extension. See the Remote Development with Linux article for details.
Note that while the Docker CLI is required, the Docker daemon/service does not need to be running locally if you are using a remote Docker host.

Installation
To get started, follow these steps:
Install VS Code or VS Code Insiders and this extension.
Install and configure Docker for your operating system.
Windows / macOS:
Install Docker Desktop for Mac/Windows.
If not using WSL2 on Windows, right-click on the Docker task bar item, select Settings / Preferences and update Resources > File Sharing with any locations your source code is kept. See tips and tricks for troubleshooting.
To enable the Windows WSL2 back-end: Right-click on the Docker taskbar item and select Settings. Check Use the WSL2 based engine and verify your distribution is enabled under Resources > WSL Integration.
Linux:
Follow the official install instructions for Docker CE/EE. If you use Docker Compose, follow the Docker Compose install directions.
Add your user to the docker group by using a terminal to run: sudo usermod -aG docker $USER Sign out and back in again so this setting takes effect.
Rhel Docker Ce
Working with Git? Here are two tips to consider:
If you are working with the same repository folder in a container and Windows, be sure to set up consistent line endings. See tips and tricks to learn how.
If you clone using a Git credential manager, your container should already have access to your credentials! If you use SSH keys, you can also opt-in to sharing them. See Sharing Git credentials with your container for details.
Getting started
Follow the step-by-step tutorial or if you are comfortable with Docker, follow these four steps:
Follow the installation steps above.
Clone https://github.com/Microsoft/vscode-remote-try-node locally.
Start VS Code
Run the Remote-Containers: Open Folder in Container... command and select the local folder.
Check out the repository README for things to try. Next, learn how you can:
Use a container as your full-time environment - Open an existing folder in a container for use as your full-time development environment in few easy steps. Works with both container and non-container deployed projects.
Attach to a running container - Attach to a running container for quick edits, debugging, and triaging.
Advanced: Use a remote Docker host - Once you know the basics, learn how to use a remote Docker host if needed.
Available commands
Another way to learn what you can do with the extension is to browse the commands it provides. Press F1 to bring up the Command Palette and type in Remote-Containers for a full list of commands.

You can also click on the Remote 'Quick Access' status bar item to get a list of the most common commands.
For more information, please see the extension documentation.
Release Notes
While an optional install, this extension releases with VS Code. VS Code release notes include a summary of changes to all three Remote Development extensions with a link to detailed release notes.
As with VS Code itself, the extensions update during a development iteration with changes that are only available in VS Code Insiders Edition.
Questions, Feedback, Contributing
Have a question or feedback?
See the documentation or the troubleshooting guide.
Up-vote a feature or request a new one, search existing issues, or report a problem.
Contribute a development container definition for others to use
Contribute to our documentation
...and more. See our CONTRIBUTING guide for details.
Or connect with the community...
Telemetry
Visual Studio Code Remote - Containers and related extensions collect telemetry data to help us build a better experience working remotely from VS Code. We only collect data on which commands are executed. We do not collect any information about image names, paths, etc. The extension respects the telemetry.enableTelemetry setting which you can learn more about in the Visual Studio Code FAQ.
License
By downloading and using the Visual Studio Remote - Containers extension and its related components, you agree to the product license terms and privacy statement.

2 notes
·
View notes
Photo

Use the tools you love
Connect to your codespaces from your browser or Visual Studio Code.
Simplify your workflow
Automatically set up dependencies and SSH keys. Go from code to commit faster on any project.
Extend and customize
Configure your editor with dotfiles and extensions to create a consistent environment in every codespace.
Is Codespaces available to everyone?
Codespaces will be available to a small group of GitHub users while in limited beta. Over time, more users will have access to the beta based on availability and sign up date.
How do I start using Codespaces?
If you’re in the Codespaces beta, you’ll see a “Code” button in the Code tab of all supported repositories.
Is Codespaces available for all repositories?
While in limited beta, Codespaces will be available for repositories you own and public repositories. Additional support will be available as the beta progresses, but for now, Codespaces will not be available for private repositories that belong to organizations. bep20 token generator
Can I leave a codespace open?
When you create a codespace, you can leave it open for as long as you wish but it will suspend automatically after 30 minutes of inactivity. You can reconnect at any time through Codespaces in the browser or VS Code.
Linux, macOS, Windows, ARM, and containers
Hosted runners for every major OS make it easy to build and test all your projects. Run directly on a VM or inside a container. Use your own VMs, in the cloud or on-prem, with self-hosted runners.
Matrix builds
Save time with matrix workflows that simultaneously test across multiple operating systems and versions of your runtime.
Any language
GitHub Actions supports Node.js, Python, Java, Ruby, PHP, Go, Rust, .NET, and more. Build, test, and deploy applications in your language of choice.
1 note
·
View note
Text
Panic's Nova text editor (a review)
Review: Panic’s Nova text editor
Panic, the long-established makers of Mac utility software, seems fully aware that introducing a new, commercial code editor in 2020 is a quixotic proposition. Is there enough of an advantage to a native editor over both old school cross-platform editors like Emacs and explosively popular new editors like Visual Studio Code to persuade people to switch?
I’m an unusual case as far as text editor users go: my primary job is technical writing, and the last three jobs that I’ve worked at have a “docs as code” approach, where we write documentation in Markdown and manage it under version control just like source code. The editor that works best for me in tech writing is the venerable BBEdit. When it comes to editing code, though, BBEdit lags behind. My suspicion is that BBEdit’s lack of an integrated package manager has hurt it here. Also, BBEdit’s language modules don’t support extending one another, making it effectively impossible to do full highlighting for a templating language like JSX or Jinja.
When I was a web programmer, I was one of many who moved to TextMate, and used it for everything for a while. When the Godot-like wait for TextMate 2.0 became unbearable, I wandered the text editing wilderness, eventually splitting my loyalties between BBEdit, Sublime Text, and more recently VS Code. At this point, I suspect nothing will pull me away from BBEdit for technical writing, but for programming I’m open to persuasion.
So: meet Nova.

I’ve been using Nova off and on in beta for months. I’ve reported some bugs, although I may mention a couple here that I didn’t catch until after 1.0’s release. And, I’m going to compare it to the GUI editors that I’ve been using recently: BBEdit, Sublime Text, and VS Code.
Nova is a pretty editor, as far as such things go, and with files of relatively reasonable size it’s fast. With stupid huge files its performance drops noticeably, though. This isn’t just the ridiculous 109MB, nearly 450,000-line SQL file I threw at it once, it’s also with a merely 2MB, 50,000-line SQL file, and Nova’s offer to turn off syntax highlighting in both files didn’t help it much. This may sound like a silly test, but in my day job I’m occasionally stuck editing an 80,000-line JSON file by hand (don’t ask). This is something BBEdit and VS Code can do without complaint. Panic wrote their own text editing engine for Nova, which is brave, but it needs more tuning for pathological cases like these. They may not come up often, but almost every programmer has one stupid huge file to deal with.
Nova has an integrated terminal and an integrated SSH client, and even an integrated file transfer system based on Panic’s Transmit. In fact, if you have Transmit and use Panic Sync, it knows all of those servers out of the box. Nova has a task workflow system for automating building and running. You can associated servers, tasks, and more with individual projects; Nova’s project settings are considerably more comprehensive than I’ve seen in other editors. You can even set up remote tasks. Nova has a serviceable Git client built in, too. Like VS Code, Nova uses JavaScript for its extension API, and it has built-in Language Server Protocol support—it’s a superbly solid foundation.
Beyond that, some smaller features have become table stakes for modern GUI editors, and Nova handles them with aplomb. “Open Quickly” can jump to any file in the open project, as well as search by symbols or just symbols in currently open files; it has a command palette; you can comprehensively edit keybindings. It has multiple cursor support for those of us who like that, and a “mini map” view for those of you who like that, although know that you are wrong. Nova’s selection features include “Select all in scope” and “Select all between brackets,” a command I often use in BBEdit and miss dearly in Code. (Both Nova and BBEdit select between brackets and braces, although BBEdit also selects between parentheses.) This effectively becomes “Select between tags” in HTML, a nice touch. There are a few other commands like “Select all in function” and “Select all in scope” that I didn’t have any luck in making work at all; a little more documentation would be nice.
That’s worth an aside. Panic has created a “library” of tech note-style articles about Nova sorted by publication date rather than an actual manual, and it’s not always easy to find the information you want in it. I know this is just what a technical writer would say, but I’d dearly like to see a human-organized table of contents starting with the editor basics and moving to advanced topics like version control, server publishing and extension authoring.
The Zen of Language Servers
A lot of Visual Studio Code’s smarts depend on the implementation of a “language server” behind the scenes: language servers offer almost spookily intelligent completion. For instance, take this PHP snippet:
if ($allowed) { $response = new Response(405); $response->
If you have the Intelephense PHP language server plugin, Code understands that $response is an instance of Response and, after you type the > above, offers completions of method names from the Response class.
Right now, Nova’s mostly limited to the language servers Panic provides, and they’re… not always so smart. In that snippet above, Nova starts by offering completions of, apparently, everything in the open project, starting with the variables. If I type “s,” it narrows things down to methods that begin with “s,” but it’s all methods that start with “s” rather than just the methods from Response. The “Jump to Definition” command shows a similar lack of context; if I highlight a method name that’s defined in multiple places, Nova shows me a popup menu and prompts me to choose which one to jump to, rather than introspecting the code to make that decision itself.
But, this is a solvable problem: there’s (I think) no reason someone couldn’t write an Inteliphense plugin for Nova. If Nova’s ecosystem takes off, it could be pretty formidable pretty quickly.
Walk like a Mac
Even so, LSP support isn’t Panic’s biggest selling point. Unlike Sublime Text or VS Code, Nova isn’t cross-platform: it’s a Mac-only program written to core platform APIs. Is that still a huge draw in 2020? (Is it instead a drawback?)
You can definitely see a difference between Nova and BBEdit on one side and Sublime and Code on the other in terms of resource usage. With the two Ruby files shown in the screenshot above loaded, I get:
VS Code: 355 MB, 6 processes
Sublime Text: 338 MB, 2 processes
Nova: 101 MB, 2 processes
BBEdit: 97 MB, 1 process
Code is an Electron-based program, although Microsoft famously puts a lot of effort into making it not feel like the black hole a lot of Electron-based apps are. Sublime uses its own proprietary cross-platform framework. In fairness, while us nerds like to harp on research usage a lot, if your computer’s got 16G or more of RAM in it, this probably isn’t a big deal.
You notice Nova’s essential Mac-ness in other ways. Its preference pane is, like BBEdit’s, an actual preference pane, instead of opening in another tab like Code or just opening a JSON file in a new tab (!) like Sublime. And while all editors better have first-class keyboard support—and Nova does—a good Mac editor should have first-class mouse support, too, and it does. You notice that in the drag-and-drop support for creating new tabs and splits. Nova’s sidebar is also highly customizable, possibly more so than any editor I’ve regularly used. (Yes, Emacs fans, I know you can write all of Nova in Lisp if you want. When one of you does that, please get back to me.)
Unlike BBEdit, though, Nova doesn’t have a Mac-like title bar, or a Mac-like outline view of the project files, or Mac-like tabs. (Well, BBEdit doesn’t have tabs at all, which turns out to be a great UI decision once you have a dozen or more files open, but never mind.) This isn’t necessarily bad; people often say BBEdit “looks old,” and it’s hard not to suspect that what people mean by that—whether or not they know it—is that it looks like the long-established Mac program it is. Nova is relying less on “we have a Mac UI and the other guys don’t” than on “we have Panic’s designers and the other guys don’t.” Make no mistake, having Panic’s designers counts for a lot.
What may be more disappointing to old school Mac nerds is AppleScript support: none whatsoever. It doesn’t even have a vestigial script dictionary. Again, this may not be something most people care much about; personally, I hate having to write AppleScript. But I love being able to write AppleScript. BBEdit’s extensive scriptability is one of its hidden strengths. Nova’s Node-based JavaScript engine is probably more powerful for its own extensions and certainly more accessible to anyone under the age of 50, but it may be hard to call it from external programs.
So is it worth it?
That probably depends on where you’re coming from.
If you loved—or still use—Panic’s older editor, Coda, this is a no-brainer upgrade. If you used Espresso, a Coda-ish editor that always seemed to be on the verge of greatness without ever reaching it, Nova may also be a no-brainer for you.
If you’re a fan of Sublime Text, BBEdit, TextMate, or another editor that doesn’t have native Language Server Protocol support, you should definitely try Nova. Sublime and TextMate have more plugins (especially Sublime), but many extensions seem to be languishing (especially TextMate). BBEdit never had a great extension ecosystem to start with. All of these editors have strengths Nova doesn’t, but the reverse is also true, and Nova may catch up.
If you’re an Emacs or Vim power user, we both know you’re just reading this out of academic interest and you’re not going to switch. C’mon.
If you use Visual Studio Code, though, it’s way tougher to make the case for Nova. Code has a vastly larger extension library. It has the best support for LSP of any editor out there (LSP was developed for Code). Despite being Electron-based, it’s pretty high-performance. Code doesn’t have an integrated SSH or FTP client, but it does have an integrated terminal and task runner and Git client. If you don’t object to using an editor that isn’t a “perfect fit” with the Mac UI, Code is very, very good… and it’s free.
I don’t object to Nova’s pricing model—$99 up front including a year of updates, $49 for future years of updates—but I can’t help but wonder if Panic should have gone with super aggressive introductory pricing. Also, I saw more than a few suggestions on Hacker News about how there should be a Code-to-Nova extension translator; I’m not sure automatic conversion would be practical, but a guide on manual conversion seems like an excellent idea.
For my day job of technical writing, I’m going to stick to BBEdit. (One day I’ll write up an article about why I think it’s the best “documentation as code” editor on the market.) For programming and web editing, when I was working on both a Ruby and a PHP project—the former a Rails learning exercise, the latter an obstinate “I am going to write a modern PHP app without using a framework” exercise—I kept trying Nova’s betas and then switching back to Code for Inteliphense and, I swear to God, MacVim for Tim Pope’s amazing rails.vim plugin. I suspect Nova could duplicate both of those, but I’m not sure I want to be the one to do it. (Also, while Panic has decent reference documentation for writing extensions, I’d like to see a few simple end-to-end walkthroughs for those of us who look at a huge list of reference topics and don’t know where to start.)
But Nova isn’t just pretty, it’s powerful, and has a lot of promise. The editors I’ve been comparing it to have been around since 2015 for VS Code, 2008 for Sublime Text, and 1992 (!) for BBEdit; it’s not reasonable to expect Nova to blow past them in every respect right out of the starting gate. Even so, they are Nova’s competition. Catching up fast is an essential requirement.
So: yes, I’ve bought Nova, and I’m rooting for Panic here. I’ll come back in a year and report if I’m willing to stay on the update train.
3 notes
·
View notes
Text
Windows ユーザは cmd.exe で生きるべき 2020年版
はじめに
2016年にこんな記事を書きました。
Big Sky :: Windows ユーザは cmd.exe で生きるべき。
[D] Windowsはターミナルがダメだから使えないってのは過去の話? 基本的にはいい感じに見えますが、いくつか問題は発覚してます。 https://ift.tt/3eNjSk9...
https://ift.tt/2vBxeuK
この記事は日常からコマンドプロンプトを使うユーザに Windows で生き抜く為の僕なりの方法を教授したつもりです。最近は PowerShell を使われる方も多いと思いますが、僕はどうしても PowerShell が好きになれず、未だにコマンドプロンプトで生き続けています。
あれから4年
記事の反響は結構大きく、いろいろなコメントも頂きました。あれから幾らかこのハック方法をアップデートしてきたので、この記事で紹介したいと思います。前の記事では、こんな事を言っていました。
コマンドインから groovy を使った開発を行いたい場合は、まずこのバッチファイル(groovyenv.bat という名前にしています)を実行します。
この方法も確かに良いのですが、使いたい時に xxxenv.bat を起動する手間は意外と大きかったりもするのです。またバッチファイルを作るのも手間でした。でも PATH 環境変数の長さにも限界があるし、毎回毎回 xxxenv.bat を作るのが面倒臭い。
分かります。そこで思いついたのが以下の新しい方法です。
マクロを使え
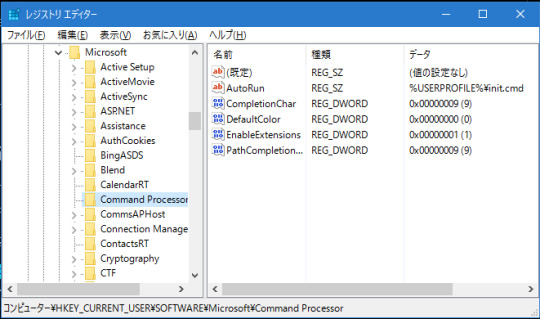
新しい方法といっても、基本は前の方法と変わりません。レジストリエディタを起動し、以下のキーに AutoRun という文字列値を作ります。
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Command Processor
文字列値の中身には以下を設定します。
%USERPROFILE%\init.cmd

こうするとコマンドプロンプトが起動する度に %USERPROFILE%\init.cmd が実行されます。init.cmd の中身は簡単な内容です。
@echo off doskey /macrofile=%USERPROFILE%\init.macros if "%CMD_INIT_SCRIPT_LOADED%" neq "" goto :eof set CMD_INIT_SCRIPT_LOADED=1 set EDITOR=c:/dev/vim/vim.exe set GIT_EDITOR=c:/msys64/usr/bin/vim.exe set GRAPHVIZ_DOT=c:/dev/graphviz/bin/dot.exe set LANG=ja_JP.UTF-8 set GOROOT_BOOTSTRAP=c:\users\mattn\go1.13.5 set CMAKE_GENERATOR=MSYS Makefiles set GIT_SSH=c:\windows\system32\openssh\ssh.exe cls
冒頭で init.macros を doskey で読み込んでいる点を見て下さい。doskey コマンドにはエイリアス機能があるのですが、これを使って特定のコマンドをフルパスで参照しようというハックです。例えば僕の init.macros は以下の通り。
ls=ls --color=auto --show-control-chars -N $* licecap="C:\Program Files (x86)\LICEcap\licecap.exe" $* gimp="C:\Program Files\GIMP 2\bin\gimp-2.10.exe" $* vlc="C:\Program Files\VideoLAN\vlc\vlc.exe" $* code="C:\Users\mattn\AppData\Local\Programs\Microsoft VS Code\bin\code.cmd" $* ag=ag --nocolor $* ssh=c:\msys64\usr\bin\ssh.exe $* find=c:\msys64\usr\bin\find.exe $* vi=vim $* mv=mv -i $* cp=cp -i $* rm=rm -i $* grep=grep --color=auto $* java="c:\Program Files\Java\jdk-13\bin\java" $* julia=c:\users\mattn\AppData\Local\Julia-1.3.1\bin\julia $* conda=c:\users\mattn\Miniconda3\Library\bin\conda.bat $* vcvars64="C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\VC\Auxiliary\Build\vcvars64.bat" choco=C:\ProgramData\chocolatey\bin\choco.exe $* vagrant=c:\dev\vagrant\bin\vagrant.exe $* docker="C:\Program Files\Docker\Docker\resources\bin\docker.exe" $* docker-compose="C:\Program Files\Docker\Docker\resources\bin\docker-compose.exe" $* tinygo=c:\dev\tools\tinygo\bin\tinygo.exe $*
短い名前をフルパスで登録する事で PATH 環境変数を弄る事無く、コマンドを直接実行できる様になるという訳です。
これらのコマンドそれぞれに PATH を通すのは面倒ですし、xxxenv.bat を作るのは面倒ですよね。この面倒さから開放されたのです。メンテするのは init.macros だけなのですから、随分と楽になりました。
注意点
この方法が使えるのは、あくまでインタラクティブシェルの中だけです。コマンドプロンプトから docker コマンドは使える様になりましたが、そのコマンドプロンプトから起動するバッチファイルの中で docker を実行してもパスが通っていないのでエラーになります。ただ、それはそのバッチファイルがちゃんとフルパスで起動するか、バッチファイルの中で PATH を通しさえすれば解決する話です。
実はこの方法は既に 2017 年の時点で思いついていて、ずっとこの環境で実践してきましたが特に問題は起きていません。
ちなみに僕が直した方法ですが、PATH には追加しない(もしくは一番後ろ)ようにして、レジストリで読ませる init.cmd に doskey git=c:\msys64\usr\bin\git.exe $* を書きました。
— mattn (@mattn_jp) September 13, 2017
Windows のコマンドプロンプトで生きておられる方にオススメしたいハックです。
from Big Sky https://ift.tt/2ZJ9XYY
3 notes
·
View notes
Quote
今回の発表によると、FacebookではもともとvimやEmacsに加えて、GitHubがオープンソースとして開発しているコードエディタのAtomをベースに同社が開発した「Nuclide」が開発環境として使われていましたが、昨年後半にこのNuclideの開発を止め、Visual Studio Codeへ移行することを社内で発表していたとのこと。 そのためNuclideが備えていたさまざまな機能をVisual Studio Codeの拡張機能として開発してきたと説明しています。 特にFacebookではVisual Studio CodeをプログラマのローカルPCにインストールしたうえで、開発作業そのものは開発者がそれぞれ保有するデータセンターに置かれたサーバ上で直接行う、リモート開発によ���て行われています。 リモート開発はすでにVisual Studio Codeのリモート開発拡張機能(Remote Development extensions)で実現されています。 リモート開発拡張機能を用いることで、ネットワークの向こう側にあるサーバに保存されているファイル、Windows 10内部のLinux環境であるWindos Subsystem for Linuxで稼働しているLinuxマシンに保存されているファイルなどをあたかもローカルにあるファイルのように開いて編集できます。 いちいちローカルPCにファイルをコピーする、といった作業は不要です。 しかも、リモートマシン上にVisual Studio Codeのデバッガなどの拡張機能をインストールし実行できるため、ローカルPCに複雑な開発環境や実行環境を構築する手間も不要です。 こうした機能をリモートマシンで実現するVisual Studio Code Serverの導入や設定などはRemote Development拡張機能がSSHを通じて自動的に行ってくれます。
Facebook、社内のデフォルト開発環境にVisual Studio Codeの採用を表明。マイクロソフトと協力してリモート開発機能の強化も推進 - Publickey
9 notes
·
View notes
Photo

RT @pythonvscode: 👉Remote Python Development in Visual Studio @Code 🎉🎉 The announcement you've all been waiting for! Live from #PyCon2019. Use remote #Python workspaces in WSL, Docker Containers, and over SSH. Stop by the #Microsoft booth and check out our blog 👇👇 https://t.co/zIJ3qn9oUw https://t.co/geTABV77Kp
3 notes
·
View notes