#Web Development In 2024
Explore tagged Tumblr posts
Text
Best Web Development Agency for Startups in Noida in 2024

In today’s digital world, having a strong online presence is essential for any business, especially startups. As the business landscape becomes increasingly competitive, a well-designed and functional website is not just a luxury but a necessity. Startups in Noida have a unique opportunity to stand out, and choosing the best web development agency can make all the difference.
Here, we’ll explain why every startup needs a website, how it helps improve brand image, and why choosing the right web development partner is crucial for your business success.
Why Every Business Needs a Website Whether you are a new startup or an established company, a website serves as the digital face of your business. It is the first point of contact between you and potential customers. Here are key reasons why every business, especially startups, needs a website:
24/7 Accessibility Unlike a physical store, your website is available to customers 24/7, allowing people to learn about your products or services anytime they want. This can attract potential customers even while you're offline.
Cost-Effective Marketing A website is one of the most cost-effective marketing tools. Through search engine optimization (SEO) and digital marketing strategies, you can reach a larger audience without spending a fortune. This is particularly beneficial for startups with limited marketing budgets.
Reach a Global Audience With a website, your business isn’t restricted by geographic boundaries. Startups in Noida can showcase their services not just locally but globally, attracting clients from around the world.
How a Website Improves Brand Image A well-designed website plays a vital role in shaping how people perceive your brand. Here’s how it can enhance your brand image:
Professional Presentation A modern, visually appealing website gives the impression that your business is professional and reliable. Potential clients are more likely to trust and engage with a company that invests in a well-crafted website.
Showcase Your Value Proposition Your website is the perfect platform to showcase what makes your startup unique. Through compelling content, clear messaging, and a strong value proposition, you can show potential customers why they should choose you over competitors.
Boosts Customer Trust A well-maintained website that offers valuable information builds trust with your audience. Adding testimonials, case studies, and clear contact information can strengthen this trust and make people feel confident in doing business with you.
Consistent Branding A website allows you to present a consistent brand image. From the logo and colors to messaging and tone, everything on your website should align with your brand’s identity, creating a strong and recognizable presence in the market.
Importance of Choosing the Right Web Development Agency While having a website is important, choosing the right web development agency is equally crucial. Here’s why:
Custom Solutions for Startups As a startup, your needs may be different from established companies. A professional web development agency understands this and provides custom web solutions tailored to your specific goals. They can develop websites that are scalable, flexible, and future-proof.
User Experience (UX) and Functionality A good agency focuses not only on design but also on user experience. A website that is easy to navigate, fast, and mobile-friendly ensures a positive experience for visitors. This encourages people to stay on your site longer and explore your offerings.
SEO and Digital Marketing Integration Top web development agencies integrate SEO best practices from the start, ensuring your website is optimized for search engines. This helps improve your visibility online, allowing more potential customers to discover your business.
Ongoing Support and Maintenance Launching a website is just the beginning. A reliable web development agency will offer ongoing support and maintenance to keep your site running smoothly. They will handle updates, security checks, and technical issues, giving you peace of mind to focus on growing your startup.
Conclusion In 2024, a well-designed website is crucial for startups in Noida to build credibility and grow online. Choosing the right web development agency ensures your site is professional, user-friendly, and tailored to your business needs.
UPBS Technology offers expert web development solutions for startups, combining custom designs with SEO optimization to help your business succeed. Whether you need a simple website or advanced features, UPBS Technology is here to support your digital growth.
#web development#upbs technology#web development in Noida#web development in 2024#digitalmarketingagencyinonline#digitalmarketing
2 notes
·
View notes
Text

Explore the cutting-edge world of web development in 2024 with our insightful blog. Discover emerging trends, technologies, and coding methodologies that are reshaping the digital landscape.
#web development#ai for web development#technology#web development in 2024#trends 2024#education#hire web developer#hire dedicated web developer
0 notes
Text

WordPress vs. Other CMS: Which One is Better for Web Development in 2024
Explore the 2024 web development scene: WordPress vs. Other CMS. Find the perfect match for your project through our brief comparison. Make informed choices!
#Wordpress Development#Web Development In 2024#Wordpress Web Development#Web Development Company#CMS
0 notes
Text
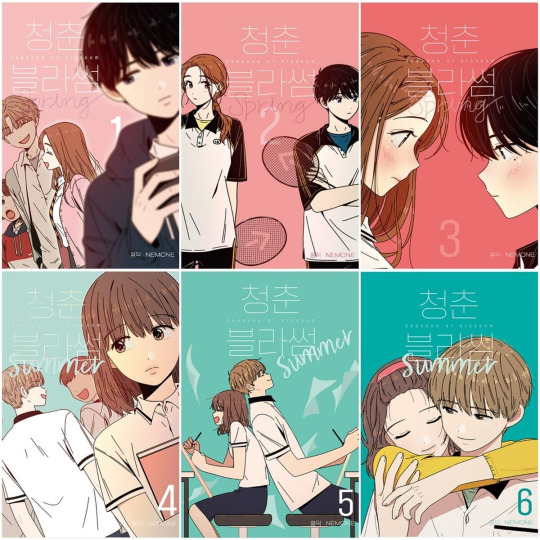
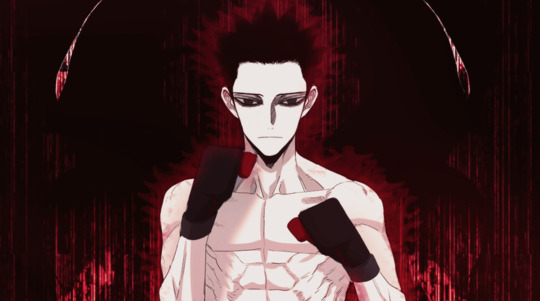
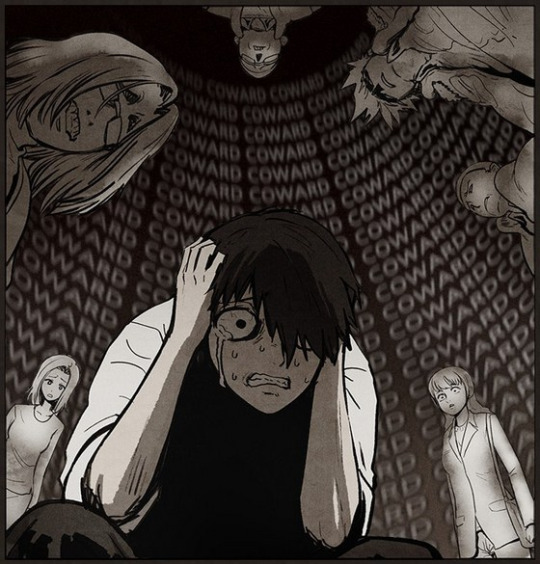
TOP MANHWAS OF 2024
Ranked from MyAnimeList
The greatest estate developer - 8.76 ⭐
+1 comedy +1 civil engineering

The horizon - 8.7 ⭐
+1 world building +1 art style +1 philosophical

No home - 8.68 ⭐
+1 emotion-packed +1 characters

Solo leveling - 8.66 ⭐
+1 art +1 character development

Wind breaker - 8.63 ⭐
+1 action

Omniscient reader's viewpoint - 8.59 ⭐
+1 plotline

Seasons of blossom - 8.59 ⭐
+1 storyline +1 characters +1 art

After school lessons for unripe apples - 8.58 ⭐
+1 characters +1 relationships +1 realism

The legend of the northern blade - 8.53 ⭐
+1 characters +1 fight scenes +1 art

Eleceed - 8.52 ⭐
+1 action

Webtoon character na kang lim - 8.5 ⭐
+1 harem

The boxer - 8.49 ⭐
+1 writing

Return of the blossoming blade - 8.49 ⭐
+1 art +1 story +1 comedy

Bastard - 8.48 ⭐
+1 surrealism +1 charm

Who made me a princess - 8.47 ⭐
+1 characters +1 captivating +1 writing +1 art

Spirit fingers - 8.44 ⭐
+1 characters

Lost in the cloud - 8.43 ⭐
+1 art

Villains are destined to die - 8.39 ⭐
+1 character growth +1 fitting art +1 angst

The breaker - 8.39 ⭐
+1 emotions

Tower of god - 8.37 ⭐
+1 art improvement +1 world

#top manhwas of 2024#myanimelist#manhwa#manhwa recommendation#the greatest estate developer#naver webtoon#web comic#webtoon#webcomic#the horizon#no home#solo leveling#wind breaker#omniscient reader's viewpoint#seasons of blossom#after school lessons for unripe apples#the legend of the northern blade#eleceed#webtoon character na kang lim#the boxer#return of the blossoming blade#bastard#who made me a princess#spirit fingers#lost in the cloud#villains are destined to die#the breaker#tower of god#adventure#comedy
94 notes
·
View notes
Text

Let's get things started.
#anime#legend#art#legendary#luffy#one piece#gear 5#pirates#grow#growth#business#2024#web#development#front end#blockchain#ai#business owner#dreamer#academic
2 notes
·
View notes
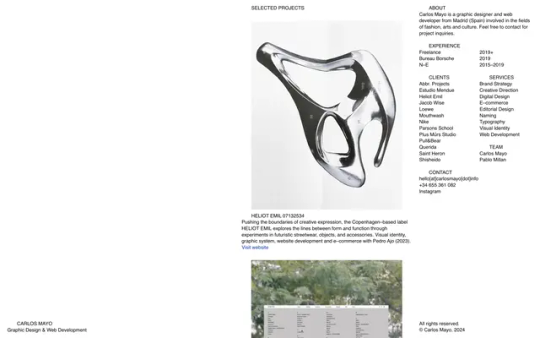
Text

Carlos Mayo
#Carlos Mayo#designer#developer#design#studio#Madrid#Spain#portfolio#white#typography#type#typeface#font#Helvetica#2024#Week 11#website#web deisgn#inspire#inspiration#happywebdesign
8 notes
·
View notes
Text

“Kaine,” Web of Spider-Man (Vol. 3/2024), #1.
Writer: Steve Foxe; Penciler: Greg Land; Inker: Jay Leisten; Letterer: Frank D’Armata
#Marvel#Marvel comics#Marvel 616#Web of Spider-Man#Web of Spider-Man vol. 3#Web of Spider-Man 2024#latest release#Scarlet Spider#Kaine#Kaine Parker#RAAAAAAAH KAINE MENTION 🗣️🗣️🗣️#and it’s more than just a panel cameo!!! and he continues to have his spooky stealth suit!!!!#absolutely wild that I finished my read-through all the way back in December 2022#and now I’m over the moon because I get to update two of my blogs today#as for what’s actually on the panel: does my love for Kaine mean that sometimes I wish he could have his own independent stories#solely focused on developing his character? sure#but I’m also fascinated by where they’ll take Ben and Kaine’s relationship since the last time they were together#outside of a big multi-reality Spider-person fight Kaine got stabbed (I wonder if they’ll bring that up at all)#and I think it’s sweet that he’s trying to look out for Peter in his own way/have a bit of sympathy (feelings of responsibility???) for Ben#(and if you couldn’t already tell I’m just so desperate to see Kaine I’d almost forgive Greg Land’s art hahaha)#anyway love the begrudging stumbling backwards into responsibility#it’s very Kaine
8 notes
·
View notes
Text
E-Commerce Website Designer
#donald trump#kamala harris#2024 presidential election#dragon age#supernatural#spn#ecommerce#website#web developers#ifoxclicks
2 notes
·
View notes
Text

captcha was bad enough, add clouflare & the multitude of other corporate privacy-invasive authentication methods… i can say i don't need to visit a website that much if it is going to be a chore…
— was reminded of this art… 🤖
#death to tech bros#destroy artificial intelligence#death to ai#destroy ai#ux#ui#web design#web development#yay for adblock#2024
5 notes
·
View notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
Here's my first ever Game Jam project! This is the submission page for it. And heck, look at what others have made for Gamedev.js Jam too! You might find some fun, fresh browser games out of it. (Voting's open!)
Maybe I'll be able to work on a more complete build of this game in the future and get my programming friend on board. He unfortunately has a lot going on irl and couldn't team up with me for the game jam period. So, I did what I could solo here!
#wk works#game jam#gamedev.js jam 2024#itch.io#web development#javascript#kobolds#dragons#creatures#all vanilla js 'cause I believe in committing to understanding vanilla code before using libraries too much!!
4 notes
·
View notes
Text
Best Web Design and Hosting for Small Business 2024
Small organizations might take the following crucial actions to guarantee that they have the best web design and hosting for small business 2024:
Make User Experience (UX) a priority : To create dynamic, engaging experiences, include the newest UX-focused web design trends, such as scrolling animations, micro-interactions, and micro-animations.
Make sure the material on your website is easy to read, has a clean, minimalist style with lots of white space, and is navigable. Make sure your website is responsive and mobile-friendly to ensure a consistent user experience on all devices.
Use State-of-the-Art Technologies : To improve the user experience, consider including cutting-edge technologies like interactive 3D models, voice-activated interfaces, and augmented reality (AR). Create websites that are personalized, adaptive, and responsive to the unique interests and behaviors of each user by leveraging AI and machine learning. Use interactive narrative and gamification components to increase interest and promote exploration.
Website Objectives: Clearly state what the main goal of your website is. Do you want to create leads, sell goods online, or promote your services? Who is the target audience that you are attempting to reach? Your website's functionality and appearance are influenced by your understanding of your target client. material Strategy: Do you already have material on your website, or do you need assistance writing effective copy? Technical Proficiency: Do you require continuous assistance, or are you able to handle website updates on your own? Financial Restraints: Regarding what you can afford, be reasonable. The price of web design and hosting varies greatly based on features and complexity.
Working together yields the greatest online design and hosting option. Select a business that puts your business objectives first, communicates clearly, and pays attention to your needs. By taking these actions and making an investment in a well-designed and well-hosted website, you can create a solid online presence and set yourself up for success in 2024's rapidly changing digital environment.
Websites with responsive and adaptive design guarantee the best possible viewing experience on all kinds of devices.
Benefits :
Makes ensuring that different devices and screen sizes are compatible. Enhanced User Experience: Offers a consistent experience on PCs, tablets, and smartphones. Benefits of SEO: Search engines appreciate mobile-friendly design, which raises SEO rankings.
Adoption of speech-activated interfaces and voice search capabilities: Best Web Developer in Indore are implementing voice user interfaces (VUI) in response to the growing popularity of voice-enabled devices in order to offer a more user-friendly and convenient experience.
Virtual reality (VR) and augmented reality (AR) features integration: Indore web developers are utilizing these technologies to create immersive experiences and increase user engagement, especially for e-commerce companies.
Application of AI-powered tools and personalization: Top Indore web development companies are using AI to design websites that are adaptive and can be customized to the tastes of individual users. Examples of these tools include heatmaps, content generators, and website builders.

#Best Web Design and Hosting for Small Business 2024#website#website design#best website designing company in indore#web design#web development#seo services#digital marketing#web design company#web designing and development services in indore
2 notes
·
View notes
Text
SideBlaster bug fixes
Just spent yesterday updating my old SideBlaster game because I submitted it to my university's game showcase. Fixed a bunch of controller issues since the original web version just assumed people used mouse and keyboard.
A few of the bugs would really get in the way of people being able to play it. So I went back, found my old stashed source code (good thing I saved those!) and fixed a few of the more glaring bugs. This update is focused on gamepad support. Also, I've released the full source code on my github (link in the changelog). It is solely to aid in helping others learn Godot, so please don't reupload the game anywhere else. At the very least, please credit me if you use any scripts from the project.
The full list of fixes and changes can be found here on my itch.io.
#itchio#gamedev#godot engine#godot#indie game#web games#indiedev#game development#my games#my stuff#2024#sideblaster
3 notes
·
View notes
Text

Summer Internship Program 2024
For More Details Visit Our Website - internship.learnandbuild.in
#machine learning#programming#python#linux#data science#data scientist#frontend web development#backend web development#salesforce admin#salesforce development#cloud AI with AWS#Internet of things & AI#Cyber security#Mobile App Development using flutter#data structures & algorithms#java core#python programming#summer internship program#summer internship program 2024
2 notes
·
View notes
Text

Complete Tours of Our World in 15 Minutes - Site of the Day by Lama Lama - Website inspiration 2024
watch Now: https://youtu.be/d9FJUyBbRIU
#website inspiration#website design#our world#africa lifestyle#africa#africa life experience#africa vlog#water bunds#website build#website development#website ui#ui ux design#ui ux#web design inspiration#design inspiration#best ui design#ui design 2024#our world tour
2 notes
·
View notes