#html name tag
Text
HTML Forms with javascript
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…
View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
1 note
·
View note
Link
Chapters: 1/1
Fandom: Danny Phantom, Batman - All Media Types
Rating: General Audiences
Warnings: No Archive Warnings Apply
Relationships: Danny Fenton & Wulf
Characters: Danny Fenton, Wulf (Danny Phantom), Bruce Wayne, Tim Drake, Damian Wayne, Robin (DCU), Red Robin (DCU), Batman (DCU), Ra's al Ghul
Additional Tags: Portals, Ghost King Danny Fenton, Comedy of Errors, DPxDC WEEK 2022, Time Travel, dp/dc week 2022, Swearing
Summary:
Okay, so Danny’s first attempt at a portal isn’t what one would call a success.
Unfortunately, instead of opening into a relatively safe (if incredibly underwhelming) cave, it splits a hole right into a great ocean of ectoplasm in the Ghost Zone, which promptly begins to flood the space around them.
It’s up to their ankles in seconds as gallons of foaming green water surge through the opening, with a thundering roar like waves crashing upon the shore.
“Uh…” Both he and Wulf just stare, watching with wide eyes as the day just gets worse and worse.
“Wulf!” Knocking himself out of his trance, Danny turns towards him and flaps his arms in panic. Oh, shit! This isn’t good! There’s no way this amount of ectoplasm in the material world is healthy, he’s going to be in so much trouble! What the hell are they meant to do? “Help!”
Originally written for dpxdc week 2022 for the prompt "Wulf teaches Danny how to open portals. It does not go to plan."
#dpxdc#dp x dc#dpxdc week#dpxdc week 2022#danny phantom#batman#danny phantom crossover#it feels like cheating tagging this as dpxdc week but like.... technically most of it was written for then!#things just got way in the way sorry lmao#anyway i feel Accomplished with this#if only because of the translation css/html shit#huge thank you to the tutorial i linked#huge thank you to spinos for finding the tutorial i linked lmao#anyway!!!! just a little fun panic filled romp for danny#where he gets to act like a little kid meeting his heroes for the first time#because he is!#alternative name for this: now you're (not) thinking with portals#anyway uh enjoy thank you love you xox
216 notes
·
View notes
Text
oh yeah fyi im gonna be liveblogging as i explore the update, uhhhh prepare for me to be Absolutely Unbearable <3
#i mean if you wanna know whats up but dont wanna do the exploring yourself!!! you'll get it from me!!!!#i Will miss things!!! that is a Promise!!!#like im not gonna be going through the guestbook cause thats a lot of clicking and its just in general hell on my wrists#but everything else!! yeah!!!#i will provide Links!#but yes i will be posting my likely Numerous reactions and thoughts#i will tag it.... homebogging....#get it? home.. welcome home... blogging... bog... its my name....#but yes! if you would like to not see anything about the update from me! homebogging is the tag im gonna use!#absolutely unprompted#im gonna try to be thorough#watching the nightmind video all those months ago taught me a few tricks... very simply tricks...#i am not good with technology you see! im unlucky in general but my tech skills! nonexistent!#dont know shit about it to be frank with you all!#i know a teeeensie bit of html and thats where it Ends. thats the most impressive thing i know#but we'll see!#i might be able to spark some neurons to figure out secrets and such!#crack codes!#if there are any!#we're gonna have fuuuuuun tonight#i dont need sleep i need answers#ONE MORE HOUR BOYS JOYS AN TOYS LETS GOOOOOOO#stg if my stepdad is like 'heyyyy can we eat dinner together for the first time in literal weeks'#uh sorry homie but Fucking No! I Am Unavailable Once 7 OClock Hits!#EXCITEMENT!!!!!!!!
47 notes
·
View notes
Note
hiii lyss austrias song was revealed today and its about being possessed by the ghost of edgar allen poe and it is fantastic also serbias song is really good but I’m still sad about jann not winning the polish preselection and have listened to gladiator all week because its just so damn good…also me trying to learn python is not going as well as I want it to so now I’m just looking at other peoples code to see how they’re doing it and hope that’ll help
-🌻
I have so many things to catch up on and I'm adding those two to the list bc they sound really cool :0 also the drama with blanka is wild idk if you caught it but nat wrote it all out it was WILD.
on the coding stuff that's literally the best way to do it 😭 people who post on stackoverflow and medium are going to be your best friends when it comes to learning because there's always some smart person on there who wants to flaunt and it works wonders because it feels like there's an answer to every question LOL
#also if you know exactly what libraries and stuff you're going to be using I highly recommend looking up '[name] documentation' and reading#through the references on there!! I'm working on learning html/javascript rn and the mozilla reference pages are my saving grace#🌻 tag#lyss answers
2 notes
·
View notes
Text
sometimes tagging is so exhausting bc i havent used one in a bit then i gotta look it up to make sure its the right one
#this is rly bc i use kotone/lyra hikari/dawn interchangeably#also i can never remember tag differentiators for same char diff verse#ik for animeverse i jus use the name w/o any title#but then like for gameverse!red theres no title bc pksp!red takes priority#and then sometimes i'll randomly have a game char jus have their name for the tag even if i /could/ use a title (touko for ex)#and then just...keeping tabs on which game chars dont have titles or other than 'trnr' title (lillie or e4/gl)#i have a system that i can reference easily its jus Work to have to look at it after second-guessing myself#looking at my tag page man i rly should update this huh...#forgot why i even made it a static page so idk if its even necessary now#would hate to change it and then regret but ughhhhh its So Much work to edit rn#OH YEA it was for the html dropdown menus!!!!! yea i cant go w/o those sadly#maybe if i cut down sections but idk thats a decision for future more awake me#blog things
0 notes
Text
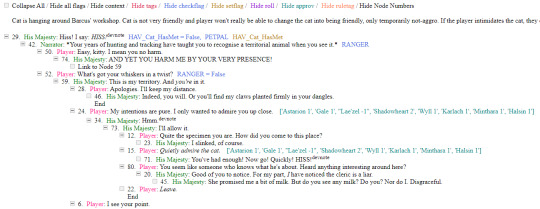
For everyone who asked: a dialogue parser for BG3 alongside with the parsed dialogue for the newest patch. The parser is not mine, but its creator a) is amazing, b) wished to stay anonymous, and c) uploaded the parser to github - any future versions will be uploaded there first!
UPD: The parser was updated!! Now all the lines are parsed, AND there are new features like audio and dialogue tree visualisation. See below!
Patch 7 dialogue is uploaded!
If you don't want to touch the parser and just want the dialogues, make sure to download the whole "BG3 ... (1.6)" folder and keep the "styles" folder within: it is needed for the html files functionality (hide/show certain types of information as per the menu at the top, jumps when you click on [jump], color for better readability, etc). See the image below for what it should look like. The formatting was borrowed from TORcommunity with their blessing.

If you want to run the parser yourself instead of downloading my parsed files, it's easy:
run bg3dialogreader.exe, OPEN any .pak file inside of your game's '\steamapps\common\Baldurs Gate 3\Data' folder,
select your language
press ‘LOAD’, it'll create a database file with all the tags, flags, etc.
Once that is done, press ‘EXPORT all dialogs to html’, and give it a minute or two to finish.
Find the parser dialogue in ‘Dialogs’ folder. If you move the folder elsewhere, move the ‘styles’ folder as well! It contains the styles you need for the color coding and functionality to keep working!
New features:
Once you've created the database (after step three above), you can also preview the dialogue trees inside of the parser and extract only what you need:

You can also listen to the correspinding audio files by clicking the line in the right window. But to do that, as the parser tells you, you need to download and put the filed from vgmstream-win64.zip inside of the parser's main folder (restart the parser after).
You can CONVERT the bg3 dialogue to the format that the Divinity Original Sin 2's Editor understands. That way, you can view the dialogues as trees! Unlike the html files, the trees don't show ALL the relevant information, but it's much easier to orient yourself in.


To get that, you DO need to have bought and installed Larian's previous game, Divinity Original Sin 2. It comes with a tool called 'The Divinity Engine 2'. Here you can read about how to unstall and lauch it. Once you have it, you need to load/create a project. We're trying to get to the point where the tool allows you to open the Dialog Editor. Then you can Open any bg3 dialogue file you want. And in case you want it, here's an in-depth Dialog Editor tutorial. But if you simply want to know how to open the Editor, here's the gist:
Update: In order to see the names of the speakers (up to ten), you can put the _merged.lsf file inside of the "\Divinity Original Sin 2\DefEd\Data\Public\[your project's name here]\RootTemplates\_merged.lsf" file path.
Feel free to ask if you have any questions! Please let me know if you modify the parser, I'd be curious to know what you added, and will possibly add it to the google drive.
2K notes
·
View notes
Text

So you just joined Tumblr?
Tumblr basics + Fandoms/Gifmaking
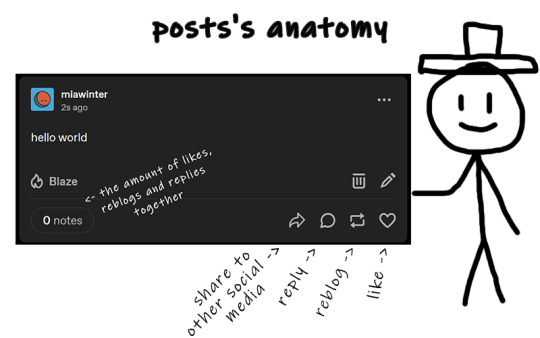
Congratulations, you just landed at Tumblr! This hellsite (affectionate) can seem intimidating and complicated at first, but once you grasp the basics of it it’ll quickly turn into your own personal little hut in the forest. Tumblr is a website where you and only you curate your dashboard, you’ll see the content that you seek on your own. In this post, I’ll explain the basics of Tumblr and the basics of how fandoms function here with the help of Bob. Okay, let’s get started.
1. Blog customization
The first thing you should do as soon as you land on Tumblr is add a profile picture and header before you interact with people. You want to be distinguishable from bots and therefore avoid getting blocked. You can also add anything to your bio, there's no character limit. Some folks add their name and pronouns, but there are no rules about that. There are also no rules about profile pictures. It can be a picture of you, a picture of your dog, a picture of a rock, or a picture of your favorite character. If you plan on staying on the fandom side, you might notice that a lot of fandom blogs have colorful-looking icons (a cutout of a character on a colorful background), for these icons and also headers I suggest checking out source blogs that make those icons. For starters, @iconheadersource is a goldmine where you definitely going to find something that’d suit you and your blog.
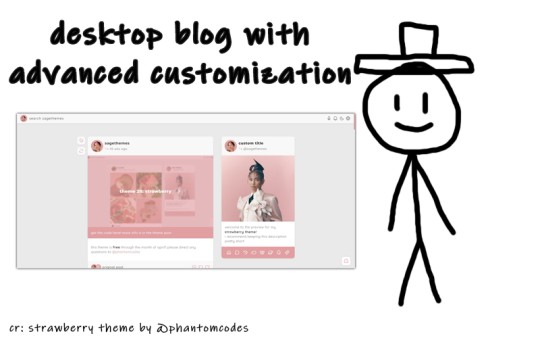
Tumblr on mobile and Tumblr on desktop are two different creatures when it comes to customization. On the desktop, you can customize your blog with coding (HTML + JS). Now Bob will demonstrate to us some examples of blogs on desktop.



If you want to customize your desktop blog, I suggest checking out @phantomcodes and @glenthemes for the codes.
Tutorial on how to install themes
Using javascript on Tumblr pages
2. Search Engine
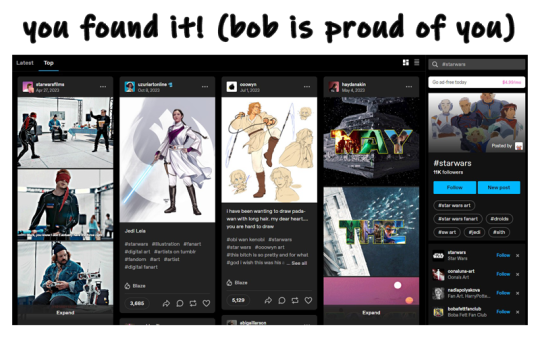
Nice! You've made your blog look pretty! Now, let's shift our focus to the search engine and ways to discover content. As mentioned earlier, you curate your dashboard by looking for things you enjoy and like. Search using hashtags or the names of your interests (TV shows, movies, birds, music, etc.) to find your piece of cake. For instance, folks who create posts about TV shows you like use tags to ensure their posts reach others interested in the same thing. So, let's go ahead and search for something right now.

Once you search for that specific tag, you are redirected to the corresponding tag page. Here, you can see that posts are sorted by "Latest" or "Top" (indicating posts with the most notes). On the right side, you will find related tags and blogs which are frequently using the searched tag. By following the tag, both the tag itself and the posts tagged with it will automatically appear on your dashboard in the "Your tags" section. You have the option to filter tags according to your preferences. In the settings, you can choose to block specific tags if you prefer not to see content related to some particular topics.


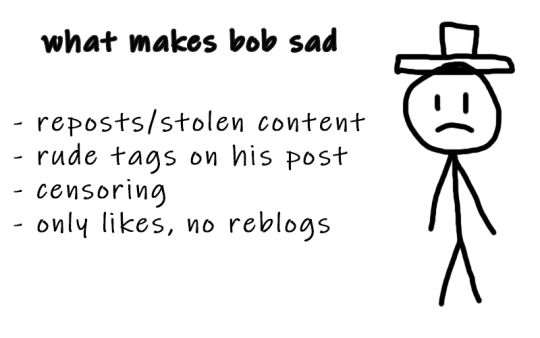
The only method for sharing posts and content on this website is through reblogging. On Tumblr, reposting others' content, including art, gifs, and fics, is not accepted. Reposting means downloading art, gifs, etc., creating your own post, and then sharing it. And that's a big no-no, strongly discouraged. Your likes essentially function as bookmarks, and you have the option to set them to be private. When you save something, it doesn't appear on your friends' dashboards.
We don't censor things here, and I advise you not to do so too. If you need to mention a word that might be potentially triggering or could be flagged on another social media, feel free to say it. Many users have specific topics and tags filtered out, so if you use variations like "K!tKat" instead of "KitKat" in the tags, it can bypass the tag filter, potentially causing more harm as people will see content that triggers them. And remember to always tag posts that have flickering or flashing!!!
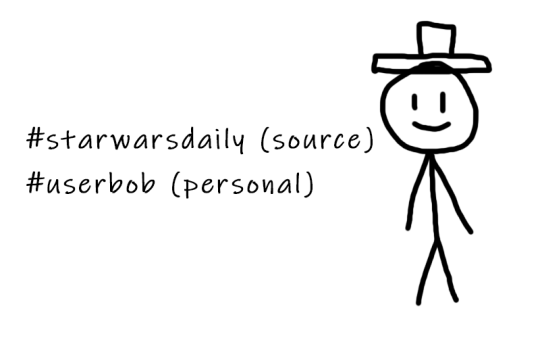
If you want to organize your reblogs or make comments on a reblog, use the tags section and not the comments section itself. This is called "#add tags." Feel free to type whatever you want, but keep in mind that the original poster receives notifications when someone reblogs their post and adds tags. Yes, all tags are visible to us.
Okay, so let's quickly recap this information with the help of our dear friend, Bob.


3. Social interactions
So let's move on to one of the crucial topics - how to make friends on Tumblr? Personally, I don't think there's one particular formula for that. Sometimes you just see a funny bloke posting about something as random as desert rain frogs, grab them, and go "You're my friend now" and that's how you become mutuals.

However, there are other, more common ways to become friends with someone. You can start by reblogging someone's post, adding tags to the reblog, and then following the person. Create your own posts, tag them to ensure they reach the folks who are interested in the same things as you, and participate in fandom events and challenges if you're into that. Interact with people you want to befriend, message them, send them asks. You will eventually find your crowd. You'll also find swifties, and fans of supernatural who never moved on from that destiel love confession four years ago, they also can be your friends, at some point, you will become friends and chill with each other. Be open to new interests to make sure your dashboard is not dull and boring.
Tumblr doesn't have the supposed hierarchy, and you don't have to listen to anyone who tells you otherwise, you curate your own experience and blocking is pretty normalized here. Notes and followers (which are private for everyone) don't really matter, stick to your beliefs and your vibe and you'll be fine. We're all equal losers here.
4. Fandom / Gifmaking
Fandoms play a significant role on Tumblr, they're closely tied with gifmaking. As a fellow creature of fandom, I'm adding this part because we don't gatekeep - more gifmakers and fandom enthusiasts mean a better fandom experience. As I mentioned earlier, everything has its tag, making it easy to find your favorite TV show fandom by searching for the tag. This is also how you can connect with people who share an interest in that specific TV show. Upon entering the tag, you'll stumble upon numerous moving pictures – these are GIFs. People create GIFs of everything, from their "blorbo" (the term for favorite character) to beloved ships and favorite moments. There are also plenty of creative GIFs with different coloring and complicated effects. And the best part? You can do it too!

There are a lot of ways to make GIFs. Some people use Photoshop, and some use Photopea which is an excellent accessible option. I'll be linking posts for Photoshop under this text. For Photopea tutorials and guides, please check out @photopeablr.
I've been making GIFs for three years at this point, and those are the tutorials I used when I was just starting out:
how to make a gif:
comprehensive guide 101
basic gif making tutorial + mvp player installation
gifmaking for beginners
how to install MVP player on a PC
film downloading & screen-capping tips
correct photoset dimensions
coloring
how to fix orange-washed characters
how to: coloring east & southeast asian celebs
channel mixer
colored background
color manipulation
vibrant coloring
how to brighten dark scenes
color isolation
effects
glitch effect
blending
crossfade transition
gradient effect in the text
gradient text
red colour accent on the b&w gifs
how to add a gif in a template
blurring gif backgrounds
using templates
text
text tutorial 1
font resources
understanding fonts and typefaces
split text
subtitles
other
icon tutorial
gif headers
For more tutorials, inspirations, and resources - please check out @usergif. It's a good source blog for all gifmakers.
Wait but what's a source blog? These are blogs that center around a specific theme, creating content for a particular topic. They are managed by multiple editors, these blogs track their own tags to reblog content related to the theme. They can be source blogs dedicated to gifmaking (just like @usergif), a TV show, a movie, a character, a celebrity, a sports team, or literally anything else. Typically, these blogs incorporate terms like "network," "source," "central," "creators," "hub," or "daily" in their usernames, making them easily distinguishable from regular personal blogs. Examples of source blogs that come to my mind right now are @dailyanakin, @heartstoppercentral, and @nancywheelercentral.
Let's also talk about tracking tags, which are often included in blogs's bios, whether they're from source blogs or solo gifmakers. You can add these tags to your posts when creating a gifset related to a specific source blog or something you know a particular gifmaker would appreciate. Basically, the gifmaker can search their tracking tag, much like a regular Tumblr tag, and view the most recent sets in which someone used their tag.

The last thing I want to talk about are usernames, and main and side blogs. On Tumblr, we have two types of blogs: the main blog and the side blog. The main blog is the initial blog created when you sign up for your account. This blog has full functionality and all features, allowing you to follow other blogs, like posts, and send asks to other blogs. In addition to the main blog, you can create side blogs on your account. Side blogs lack some of the features of main blogs; you can't like posts, follow other blogs, or send asks from a side blog. They have slightly different functionality – a side blog can be password-protected, have multiple users, and allow you to send direct messages to people. Other users can follow your side blog, and you can receive asks from them.
Many people use side blogs as URL holders. For instance, when a new TV show is announced, someone might be the quickest to save all canonical character names. You can then message that empty side blog to inquire if they're willing to trade that specific URL or if it's available for a giveaway. Canonical URLs are often challenging to obtain, so many people add letters in between or at the end or use symbols like "-", and they also mix names and surnames of different characters.
5. The End
Okay, so we've just covered how Tumblr works, how fandoms operate, and how to get into gifmaking. I hope this guide by me and Bob has been helpful to you. If you have any questions, feel free to send them to my ask box or simply ask Bob. I hope you enjoy your stay here, and that your experience with this website will be a positive one.

#tumblr#welcome to tumblr#tumblr etiquette#how to tumblr#fandom community#fandom culture#photoshop tutorial#gif tutorial#gif resources#kas.txt#mine
702 notes
·
View notes
Text
Tips for artists coming back to tumblr from twitter
Have a pinned post with your name and links, like you would on twitter. You can also add links to your bio with html.
Find a blog theme that is very image friendly.
Create an art tag so people can find your work!! Especially if you also reblog others’ stuff onto your main. If you don’t feel like getting creative, #my art is a popular one.
Popular art tags here are # artists on tumblr, # my art, # illustration, and # drawing, or just simply # art. You can add as many tags as you want to a post, although only the first 20 or so are prioritized in search.
Pinned tags are now a thing? so like if you have a bunch of tags on your blog but only want a select few to show up, you do that in blog settings.
You can also turn on tipping on your posts to allow people to donate to you if you connect a Stripe account. I don't know specifics.
Create an art-only sideblog for people to follow if they don’t want to see all your reblogs.
Submit your art to blogs like @art or @artistalley for a chance at getting featured or reaching a wider audience!
You can use spaces in tags. Please use spaces in tags. It makes navigation much easier.
@tips has a more in-depth explanation of various functions and how to use them so check that out if the UI here is overwhelming.
Go to @changes and @wip for updates/help/whatever on what staff are doing with the site. You can also make requests for new features I think? idk
#honking#I for one am having a ball seeing mutuals return to tumblr#and want to encourage it as much as possible.#the format of this site is so good for artists... when people actually share content#if there's anything I left off. feel free to add to this or correct me
6K notes
·
View notes
Text
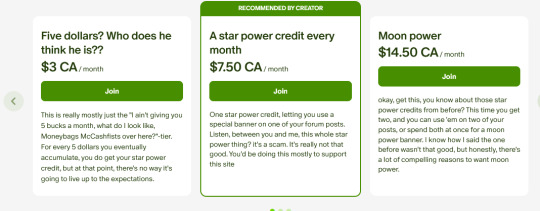
All the cool kids use ComicFury 😘
Hey y'all! If you love independent comic sites and have a few extra dollars in your pocket, please consider supporting ComicFury, the owner Kyo has been running it for nearly twenty years and it's one of the only comic hosting platforms left that's entirely independent and reminiscent of the 'old school' days that I know y'all feel nostalgic over.

(kyo's sense of humor is truly unmatched lmao)
Here are some of the other great features it offers:
Message board forums! It's a gift from the mid-2000's era gods!
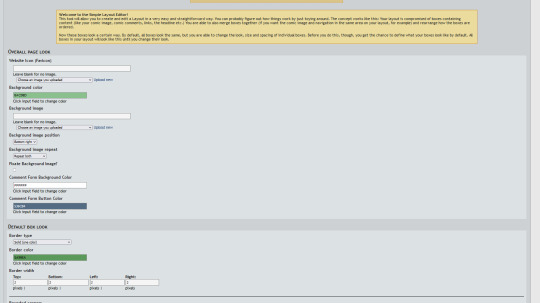
Entirely free-to-use HTML and CSS editing! You can use the provided templates, or go wild and customize the site entirely to your liking! There's also a built-in site editor for people like me who want more control over their site design but don't have the patience to learn HTML/CSS ;0
In-depth site analytics that allow you to track and moderate comments, monitor your comic's performance per week, and let you see how many visitors you get. You can also set up Google Analytics on your site if you want that extra touch of data, without any bullshit from the platform. Shit, the site doesn't come with ads, but you can run ads on your site. The site owners don't ask questions, they don't take a cut. Pair your site with ComicAd and you'll be as cool as a crocodile alligator !
RSS feeds! They're like Youtube subscriptions for millennials and Gen X'ers!
NSFW comics are allowed, let the "female presenting nipples" run free! (just tag and content rate them properly!)
Tagging. Tagging. Remember that? The basic feature that every comic site has except for the alleged "#1 webcomic site"? The independent comic site that still looks the same as it did 10 years ago has that. Which you'd assume isn't that big a deal, but isn't it weird that Webtoons doesn't?
Blog posts. 'Nuff said.
AI-made comics are strictly prohibited. This also means you don't have to worry about the site owners sneaking in AI comics or installing AI scrapers (cough cough)
Did I mention that the hosting includes actual hosting? Meaning for only the cost of the domain you can change your URL to whatever site name you want. No extra cost for hosting because it's just a URL redirect. No stupid "pro plan" or "gold tier" subscription necessary, every feature of the site is free to use for all. If this were a sponsored Pornhub ad, this is the part where I'd say "no credit card, no bullshit".
Don't believe me? Alright, look at my creator backend (feat stats on my old ass 2014 comic, I ain't got anything to hide LOL)






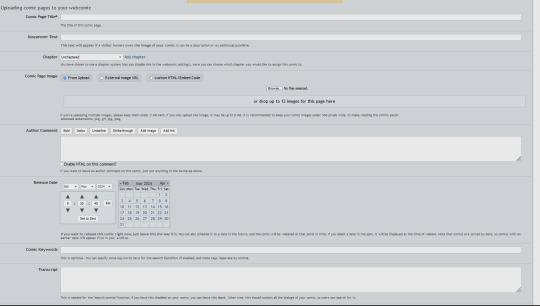
TRANSCRIPTS! CHAPTER ORGANIZATION! MASS PAGE UPLOADING! MULTIPLE CREATOR SUPPORT! FULL HTML AND CSS SUPPORT! SIMPLIFIED EDITORS! ACTUAL STATISTICS THAT GIVE YOU WEEKLY BREAKDOWNS! THE POWER OF CHOICE!!
So yeah! You have zero reasons to not use and support ComicFury! It being "smaller" than Webtoons shouldn't stop you! Regain your independence, support smaller platforms, and maybe you'll even find that 'tight-knit community' that we all miss from the days of old! They're out there, you just gotta be willing to use them! ( ´ ∀ `)ノ~ ♡
#comicfury#support small platforms#webcomic platforms#webcomic advice#please reblog#also i'm posting my original work over there so if you want pure unhinged weeb puff that's where you can find it LOL#and no this isn't a 'sponsored post'#but i have been paid in the currency known as good faith to promote the shit out of it#because i don't wanna see sites like this die out#we already lost smackjeeves#comicfury is one of the only survivors left
345 notes
·
View notes
Text
Typing Quirk Suggestions for a Robot kin
I hope it gives you a wonderful uptime! :3
Mod Vintage (⭐)

Letter replacements:
Replace "O" with zeroes "0"
Replace "i" or "L" with ones "1"
Replace "one" with "1", including "one" sounds like "any1", or "we 1 = we won" (the past tense of "win")
Replace "zero" with "0"
Frankly, you can just replace all sorts of letters with numbers, such as
R = 12
N = 17
B = 8
A = 4
E = 3
etc.
or maybe make all "A"s and "i"s capitalized, cause "A.I." (artificial intelligence
Prefixes and Suffixes:
Get inspired by programming languages!
Begin your text with "//" like a comment on C++
If you prefer other languages comment tags, you can use "< !--your text-- >"
Or maybe begin it with " int main () { std::cout << "your text"" and end with "return 0; }" like C++ too
Greet people with the classic "Hello world!"
Or greet people with "beep boop!" honestly, I have no idea where this comes from, but it's cute.
Or write down html stuff, like sandwiching your italicized text with "< em> "
The possibilities are endless!
Robot Lingo:
(under the cut because there's a LOT! maybe terabytes! ...just kidding >;3c)
.
some of these are from the machinesoul.net robot server! (not sponsored) (we're not in there anymore, but we saw the robot lingo shared there when we were)
Fronting = logged in, connected
Not fronting = logged out, disconnected
Conscious = activated
Dormant = deactivated
Blurry = no signal
Upset, angry = hacked
Small = bits, bytes
Bite = byte
Huge = gigabytes, terabytes, etc.
Your intake of food, medicine, etc. = input
Your artwork, cooking, handiwork, handwriting, etc. = output
Body = chassis, unit
Brain = CPU, processor
Mind = program, code
Imagination = simulation
Purpose = directive
Nerves = wires
Skin = plating
Organs = (function) units
Limbs = actuators
Eyes = ocular sensors
Glasses = HUD (head's up display)
Hair = wires
Ears = antennae, audio sensors
Nose = olfactory sensors
Heart = core
Liver = detoxification unit
Circulatory system = circuits
Voice = speaker, voice module, voice box
Mouth = face port
Name = designation
Sleep = sleep mode, low power mode, charging
Eat = fuel, batteries
Energy = batteries
Tired = low on batteries
Translate = compile
Memory = data, database
Bed = recharge pod/charger
Dreaming = simulation
Birthday = day of manufacture
Talking = communicating
Thinking = processing
Transitioning = modifying your chassis
Depression = downtime
Joy = uptime
Trash = scrap metal
Fresh/Clean = polished
Keysmashing = random 1s and 0s
Self-care = system maintenance
Going to the doctor = trip to the mechanic
Group = network
Anyone = anybot
#typing quirk suggestions#robotkin#otherkin#robot kin#robot#robots#mod vintage#⭐#tw medical#tw dormancy mention#our system actually uses the lingo in daily conversations with other plurals n alterhumans because we're robot/machine/AI/etc.-dominant#which is pretty funny cause our mod name is Vintage and robots are Futuristic#typing quirk#typing quirks#typing quirk suggestion
201 notes
·
View notes
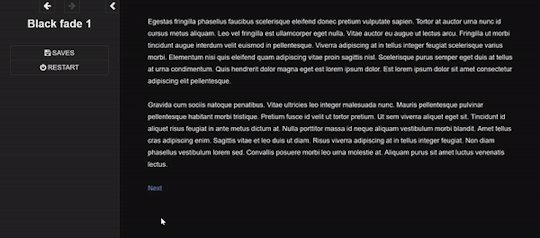
Text
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
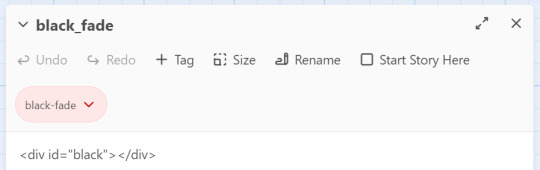
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
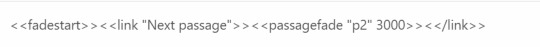
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
270 notes
·
View notes
Text
HTML Forms with examples
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…

View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
0 notes
Text
Friday, August 25th, 2023
🌟 New
On /search pages on the web, we moved the search bar from the sidebar to the center/main section of the page.
For folks in the aforementioned reblog header redesign experiment, we added avatars back to posts from group blogs when the option to show author portraits is enabled.
When blocking a blog via a submission in your inbox on the web, you can now block from both your secondary (if it was the recipient) and your primary blog.
On the web, we have made some improvements to localized number formatting across all supported languages.
On the web, logged out users browsing a blog view will sometimes be prompted to log in after scrolling for some time.
We are testing out showing the “You’re all caught up!” carousel to folks with “Best stuff first” enabled.
🛠 Fixed
On the web, we’ve made some improvements to the post header in compact posts (like when they’re displayed in a grid on the Explore page, for example). Long blog names, badges, and the follow button no longer break onto a new line in the middle of a word, and each element remains properly aligned in the header.
We fixed an issue that caused a bullet point to appear next to the Blogs menu item when using Safari.
We’ve made some headway in fixing various issues relating to undo/redo in the post editor on web. You should notice improved stability when using undo and redo in the editor.
On the web, we fixed an issue where avatars from anonymous asks were empty.
On the web, we fixed an issue affecting the HTML and Markdown modes in the post editor where select all would sometimes select text outside of the editor.
We fixed an issue affecting some users where starting a search with a hashtag (#) would return search results instead of results for that tag.
🚧 Ongoing
We are hard at work updating our docs. If you see anything confusing or out-of-date, please send some feedback!
🌱 Upcoming
Nothing to share today.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
501 notes
·
View notes
Text
It's Domaystic 2024!

Hello, hello! This is the third year of DOMAYSTIC, a domestic trope based prompt event running in May :D
This is the main post for the event and in the picture above there are the prompts.
They're 31 prompts (no alts this time), but they are also divided in three main categories, which I loosely labelled as "people from everyday life" from 1 to 10; "things from everyday life" from A to J; and "general-container-stuff that can be bent to one's own desires" from roman number I to X. Plus, at the very end, a free choice option (we never had one and the days are not even ahahah).
List of prompts
Category: people from everyday life
01. driver 02. shop assistant
03. plumber 04. public servant
05. teacher 06. receptionist
07. mechanic 08. health professional
09. baker 10. landlord
Category: things from everyday life
A. konmari B. me/us time
C. shopping points D. odd appliances
E. building renovations F. frozen
G. memento H. wild animal
I. ritual J. dreadful weather
Category: general-container-stuff
I. proverb II. tutorial
III. poll IV. numbers
V. emergency VI. quiz
VII. cliché VIII. art
IX. official document X. song
* free choice
Guidelines, tags example, AO3 link under the cut!
General rules and guidelines
Domaystic is open to any fandom or original content.
Any kind of media is welcome. You choose your way of expression.
There are no limits/restrictions on how your fill should be.
There’s a total of 31 prompts for 31 days.
To join the event one can do a prompt a day following the list as it is; or following the sequence they prefer; or only the ones of their liking, even just one.
Or, and this is my challenge proposition for anyone who wants to take it: try to combine one prompt from each one of the three categories + the free choice. Which in total would produce 10 fills + 1 if all are done.
Share your work anywhere you want or keep it to yourself, that's fine. If you share it on tumblr and tag this blog, I’ll reblog it.
If you also want to combine these prompts with another fandom event, that's okay.
Domaystic runs actively throughout May; if you join or tag the blog on a later date, that's fine too, I just reblog on a lower pace after May is over.
In case of lengthy posts on tumblr, use the "read more" option: ctrl-shift-k on rich text; [[*MORE*]] on html (remove asterisks)
AO3 collection
The domaystic2024 collection is open from May, 1st: click here - info and prompts are also on the profile page.
Tagging your tumblr post:
Mention the blog in your post @domaystic - tracked tag: #domaystic2024
State the fandom name or if it is original content
State if it is sfw or nsfw
Please, always TAG PROPERLY for any trigger warning. I will base my own reblog on your tags so, please, take even a moment longer to carefully tag it. I hope all participants to stay safe in this event.
Here’s an example:
It took me 2 nights to write this @domaystic, look at my stuff!
#domaystic2024
#[fandom name or original content]
#[sfw or nsfw]
#[trigger warnings that I get from your post] tw
And this is it!
For any question, doubt, etc. the askbox is always open :)
Hi @thebigbangblogproject, can you reblog this? Thanks :D
#domaystic#domaystic2024#post about the event#domestic trope#domesticity#prompt event#prompt list#prompts#fanart#fanfiction#multifandom#I was quite overjoyed by these three categories when I thought of them but now I'm also nervous bc do they make sense?! I hope so XD#hitting post is always a bit scary - did I forget something?!#fandom#fanvids#edits#podfic#prompt challenge#fanmix#thebigbangblogproject#fandom events#events#may#fandom event
245 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
242 notes
·
View notes
Note
What are some of your favorite skins you've made?
I thought about the answer to this question for a very long time. I want to tell you a story about a skin that broke the site.

(I think this has been fixed now, which is the only reason I'm posting about it.)
Up until around March of this year, skin names weren't sanitized. I wasn't aware of this and continued to be unaware of this until the day I asked for my Valentine's pearlcatcher skins (named <3 and </3 respectively) to be renamed. Special characters often break when you submit them through the queue, so you have to go and ask the mods in the skroblems thread to fix apostophes for you so they display properly. I went and asked them to fix my pearlcatcher skin's names for me, since they weren't displaying correctly either. This lead, by accident, to the most interesting way I've gotten the site to break in a while.
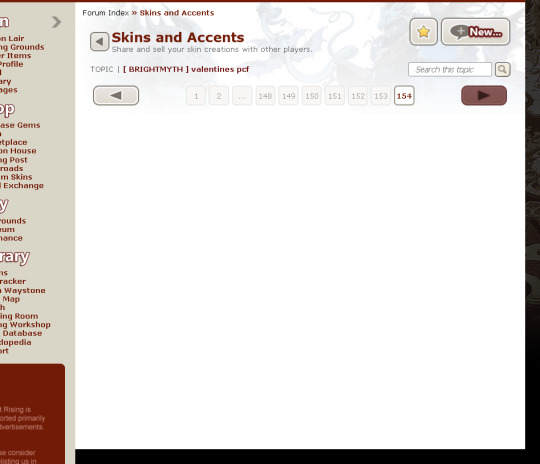
My friend noticed first when they got a subscribed notification to my skin shop thread. They realized there were two pages that were completely gone.

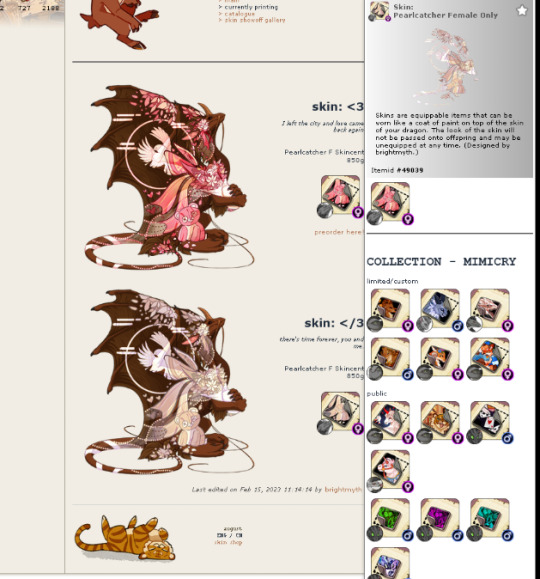
Then they realized that the front page didn't look right either. My catalogue posts had completely vanished. Only to find... when you hovered over the thumbnail of the </3 skin's icon, my posts had hopped into the item description.

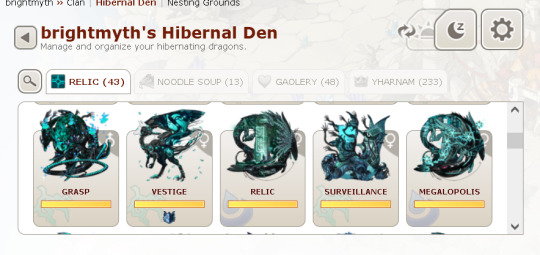
We experimented a little more before realizing this thing was... very, very powerful! You could put the skin into a den tab description, and it would put every single dragon in that tab into the space of the description box. You could break your userpage for ANYBODY on site. Your entire dragon could get swallowed up if you put it into their bio. And because the skin deleted the edit button, you couldn't get it back out.



Little did I know, the </ part of the skin name - when posted using [skin=skinid] or [item=skin: </3] - would act as an HTML tag anywhere it was posted, and completely mess up how the site displayed! I compiled everything I found and sent it into the bug forums and the contact team box for review. The thread got deleted almost immediately, confirming what I suspected: skin names aren't sanitized, and this could very easily be exploited with malicious intentions or SQL injects.
Luckily, they fixed it pretty quickly! I hope the way the site handles skin names has been updated now too. This sort of thing wouldn't have happened even if I had named the skin </3 or, god forbid, dropTable(); in the first place. I do think it was because I had the mods go in and edit the skin name that allowed the unclosed </ to display in the skin's item icon and then break the site.
So that's the story of one of my favorite skins I've made! <3 and </3 are now LOVE and LOVE(LESS) respectively. The designs themselves didn't sell too well, but for a glorious 16 hours, they contained all the power of little nuclear bombs detonating on various HTML-dependent sitepages.
#flight rising#skins and accents#flightrising#my stuff#asks#if any staff see this and need me to take it down because it contains information about a former site exploit... lmk
573 notes
·
View notes