#html writer
Explore tagged Tumblr posts
Text




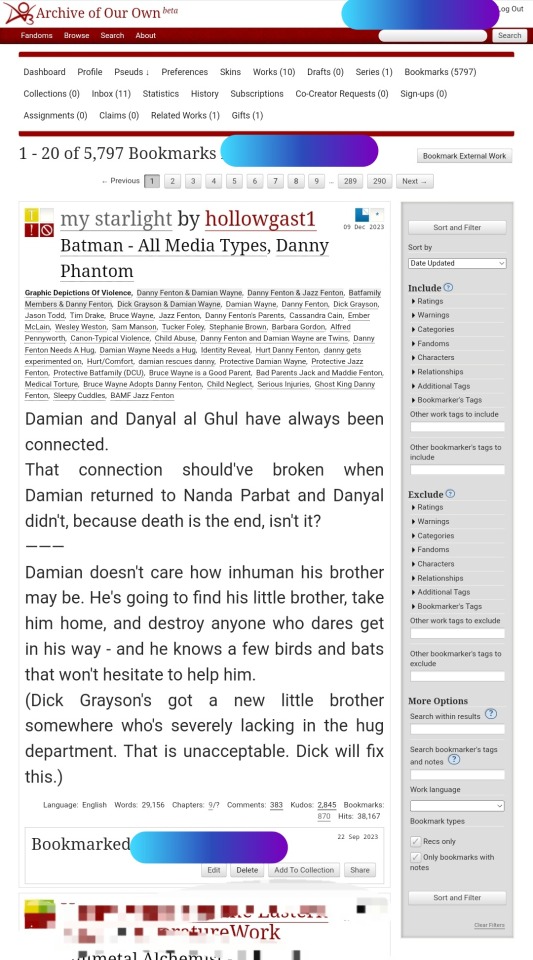
page_03: encounter by wonhoutboy
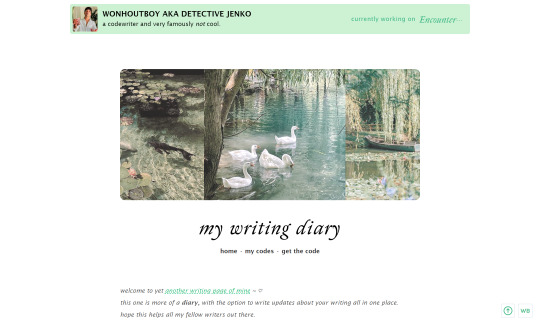
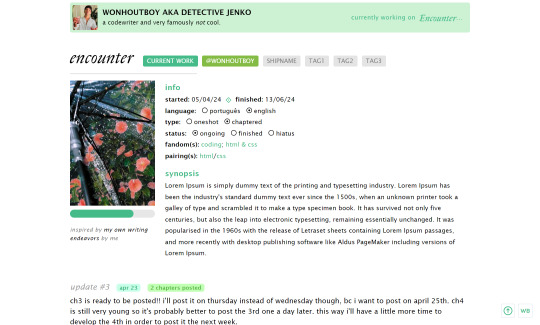
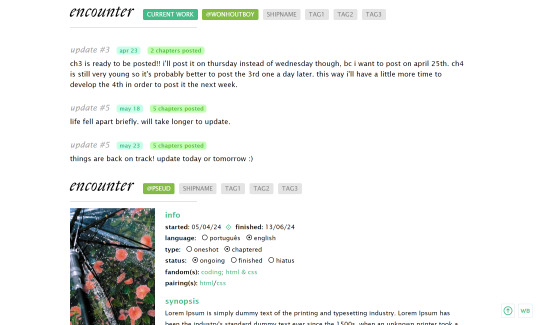
preview / code
• writing diary page: header, icon, bio, 3 links; • writing updates for each story; • progress bar; • cover space 170x250px; • tumblr controls by magnusthemes; • css icons by css.gg; • can be used as a base code as long as you credit me; • images used in the preview: x x x; • please consider buying me a coffee <3.
!! if you find any bugs/if anything doesn’t go well or if you just struggle with customizing it, please reach out to me via private message or ask and i’ll gladly help!
reading diary page coming next!
#code#page#writing page#writing diary#header#page code#writing progress#project page#ao3 writer#ao3#fanfic#html#css#themehunter
479 notes
·
View notes
Text




Experimenting with work-skins on AO3 day 1.
Boy, did I spend way more hours on this than I meant to considering I have actual deadlines to meet.
notes under the cut-off:
Textures as backgrounds was a game-changer ngl (really it's just a background-image: url("link") !important) - credit to La_Temperanza on AO3, check out her tutorial on formatting letters and stationary here!
However, I so wish that AO3 allowed fonts. Not because web-safe fonts are bad, but there's so few. Just using the cursive (as seen in Joel's letter) might accidentally translate to a goofy ass front on microsoft devices. So a few more options, or the option to embed fonts one day would be *chefs kiss*
I have no idea when or if I'll use the Sibyl's Diner check, or F's computer (rewriting, I'm thinking of different ways of opening the story. I don't like the current one lol) but I just think they're neat so they get to stay.
Coding is like, surprisingly easy. Did I have a few hiccups with the texture urls? yes. But did I win in the end? Yes.
#my head feels like its going to explode#too much time staring at css and html#break needed#snack needed#sleep#needed#dirty notes#work skin#ao3 formatting#ao3#ao3 writer#ao3 fanfic#ao3 skins
39 notes
·
View notes
Text
Title: Possible Guide To Basic Code On AO3
Summary:
This is a list of helpful tips and tricks I have come across in my time using AO3. I by no means know how to code, this was all found through internet searches and trial and error. Basically a whole lot of 'fuck around and find out'. It includes things like the basics of creating a site skin (that I muddled my way through) like adding personalised colours/font/text size, how to block tags permanently (so you don't have to filter it out of every search manually), and how to add cool things like hyperlinks/drop down menus/coloured text/ bold & italics text anywhere (I know it shows you this one but it took me way too long to find this feature).
This is something I'm making up as I learn myself, so if it doesn't work please forgive me. 🙏
#ao3#ao3 author#ao3 link#ao3 writer#ao3 guide#ao3 code#html#css#html css#html coding#ao3 skins#ao3 site skin#ao3 stuff#ao3 skills#check it ouuuut#for yourself#its great#im learning
76 notes
·
View notes
Text
Random AO3 Tips
I have a list of resources on my pinned post, but I don't really have a place for the simple miscellaneous tips and tricks, so here's this!
I didn't know most of these existed for probably far too long, so this post is mostly to spread awareness for new users or those who may not have heard of them before <3
I'll update this post if I learn of any other handy tricks. If you know any, let me know and I'll add it here :D
Basic HTML codes for A/Ns and etc
Note: Screenshots of the HTML "codes" at work are shown under the cut!
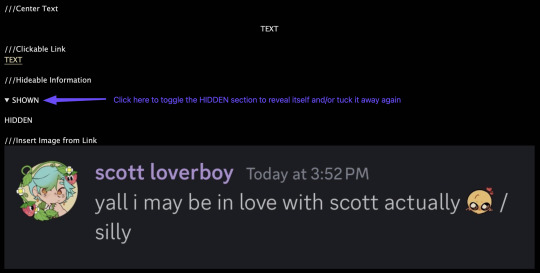
Center Text <center>TEXT</center> Clickable Link <a href="LINK">TEXT</a> Hideable Information <details> <summary>SHOWN</summary> HIDDEN </details> Insert Image from Link < img src="LINK" alt="IMAGE DESCRIPTION" width="100%" align="center" />
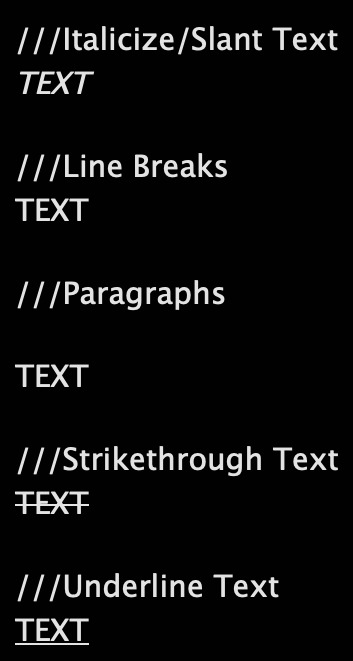
Italicize/Slant Text <i>TEXT</i> Line Breaks <br>TEXT</br> Paragraphs <p>TEXT</p> Strikethrough Text <strike>TEXT</strike> Underline Text <u>TEXT</u>
Single-post AO3 Guides
short guide on how to tag your own fics
short guide on how to title your fics/stories
how to embed images and links on AO3 [via Rich Text]
how to sign up for AO3-based exchanges (ft. @trafficteamsupportexchange)


Note: This is for formatting with HTML for the work, and for the authors notes where you Rich Text doesn't exist/work. Rich Text, on the other hand, should transfer most of these from whatever document resource you're using, but I've personally had issues with strikethrough not transferring from Google Docs copy-pasted to AO3 Rich Text, so just double check those areas!
#rain's tips#ao3 help#html#html coding#ao3 html#ao3 guide#ao3#archive of our own#ao3 writers#ao3 author#how do i even tag this
35 notes
·
View notes
Text
Ao3 HTML/Coding Resources Part II
This is the HTML/Coding for Website mimicking resources in Archive of our Own (Ao3). To find Part I where I go over the Basics, General Text HTML and some Fancy Formatting (images, dividers, columns, photos, tabs etc. CLICK HERE!
Other Websites:
Texting
-How to make iOS Text Messages on Ao3 by CodenameCarrot, La_Temperanza
-A Quick Generator for Embeddable iOS Text Messages by 221b_ee
-imessage Skin by Adzaema
-Retro imessage by Adzaema
-Basic Text Message Work Skin by ProfessorMotz
- Bubble platform [workskin] by Khashana
-Chat Log HTML by deathbymistletoe
-LINE Messenger/Chat by imperiousmarshmellow
-IDOLish Rabbit Chat Workskin by associate
-Replika workskin by FaeriMagic
-Texting Workskin to match light/dark mode by irrationalpie
Tumblr
-Tumblr style CSS Tweaks by Aposiopesis
-Ao3 Workskin Testing and Tutorials by junietuesday25 tumblr DM
-How to make Tumblr Posts on Ao3 by phyyripo
-Plain Text Social Media Platforms by anubisms
-Tumblr Post Work Skin by tsukinosaugi
Twitter
-Repository - Twitter by gadaursan
- How to mimic Social Media in an Ao3 work by aerynevenstar
-Twitter Work Skin Template by etc e tal
-Twitter Workskin: Tweets and Profile by starskin
-Twitter Mock-Up by TheBrookesNook
Ao3/Fandom
-How to mimic Authors notes and Kudos/Comment Buttons by La_Temperanza
-How to mimic AO3 Comments by bittermoons
-How to add mobile Ao3 in your fic by DemigodofAgni
-How to make a fanfic style header Ao3 style by ElectricAlice
-Template for adding post chapter content by SpookyTesting
-CSS based full Ao3 fic integration (Header/Overview, Comments, Title, Summary & Buttons) by deciMae
-How to Mimic LiveJournal Posts and Comments by cursedcuriosities
-Dreamwidth Entries & Comments Work Skin by folk_melody
Facebook/Instagram/Whatsapp
-Whatsapp Group Chat builder by FestiveFerret
-How to make Facebook Messenger Chat on Ao3 by ran_a_dom
-Whatsapp Work Skin Template Revamped by etc e tal
-Whatsapp group chat skin by ovely
-Instagram DMs for Ao3 by monarch_rhapsodies
-How to make Instagram DM mockup by xslytherclawx
-Penstagram chats on ao3 by deciMae
Snapchat
-Snapchat skin by Azdaema
-Snapchat Template for Ao3 by starskin
Reddit/Forum
-UPDATED Reddit Skin by diamine
-2020 Reddit Work Skin by timstokerlovebot
-Reddit Work Skin CSS & HTML by knave_of_swords
-How to mimic Social Media in an Ao3 work by aerynevenstar
-template Reddit Skin by spookedcroon
-template:Subreddit page by ireseen
-Ao3 workskin for Forum Thread by fencesit
-Ao3 workskin for Forum Thread [Expansion Pack] by AMereDream
-How to mimic 4chan posts without just taking screenshots of 4chan
Twitch/Youtube
-Mimicking Twitch Chat for fics by Ultraviollett
-Twitch Chat Work Skin by cherrari
-Workskin testing by tohmas [Youtube comments]
-Youtube Work Skin by 1864s
-Youtube Comment Section Workskin by LupaMoe
Discord/Slack/Zoom
-2023 Discord Theme Workskin by TrojanTeapot
-Discord Work Skin by unpredictableArtist
-Discord (Dark Theme) Workskin by Heterochromia_Mars
-Skin for Recreating Discord’s Server Member List by SpookyTesting
-Ao3 Workskin Testing and Tutorials by junietuesday25
-Slack Workskin by Khashana
-Zoom inspired Ao3 skin by mystyrust
Wikipedia
-Fake Wikipedia article about a TV show: Work Skin by Anonymous
-Wikipedia article work skin by styletests
-SCP Wiki Style Workskin by thesnager
Working Games in Ao3 Tutorials
Logic Grid Puzzle Work Skin & Tutorial by BookKeep
The Case Of The Clickable Murdle by VThinksOn
Review Sites:
Yelp Reviews by kiwiana
Amazon Reviews by kiwiana
Rate My Professor Work Skin by BookKeep
Video Game Dialog Mimics
-Dialog [workskin] by Clover_Zero
-Dialogue Workskin (with parallax BG effect) by mystyrust
-My S Ranks--System Windows by unpredictableArtist [computer dialog workskin]
-Tutorial: Ace Attorney Work Skin by QuailFence
-Among Us Ao3 skin by mystyrust
-How to Mimic Undertale Fonts on Ao3 by La_Temperanza
-Tutorial:Rain Code Work Skin by faish
-Balder's Gate 3 Documents Work Skin by Professor_Rye
-SpookyTesting has SOO many Nintendo based ones
–Mimicking Minecraft for some fics by Ultraviollett
Runescape Right Click Menu Formatting by fennfics
How to put Z skits in your Tales fics by wingedcatgirl
How to make Honkai: Star Rail Messages by html_hell (jihnari)
Hold-hands inspired Texting skin by cursedcuriocities(SetsuntaMew)
Simple Linkshell Ao3 Work Skin by Pent – Final Fantasy XIV mimic
Homestuck Chat Clients by 77angel-skins
Workskin: Slay the Princess by ASpooky
Slay the Princess: Updated Workskin by Lilto
Misc. Sites
--How to mimic Deadpool Thinking boxes by La_Temperanza
--FetLife Skin [Work Skin] by Khashana
--Disco Elysium workskin by SarunoHadaki
--StarTrek PADD workskin by duskyspirit
--MDZS-themed letters by allollipoppins
--A Newbie's Guide to Podficcing by Adzaema [skin for podfics]
--Skin for making Character Intro Cards by SpookyTesting
--Kpop Photocards by legonerd
–OVR System Workskin by unpredictableArtist
-How to make Stylized CSS Card Links for your fics by buttertartz
-vroom vroom kachow: Formula1 Race Results Workskin by mackerel_cheese
Bonus: Ever wanted to see how crazy HTML can be on AO3? Try playing But can it run Doom? or Tropémon by gifbot
Happy Creating!
Last updated: Feb 8 2025 (Have a resource that you want to share? My inbox is open!)
View Part I with HTML Basics HERE!
#archive of our own#html coding#fanfiction#fanfic#fanfic writing#fic writing#fanfic help#ao3 fanfic#ao3 author#ao3 writer#ao3fic#ao3#ao3 link#ao3feed#fanfics#fanfic coding#fanfiction writer#fanfiction author#fanfiction crossover
53 notes
·
View notes
Text
Fake Ao3 App
Originally posted under my main blog: FlowGeeksOut in the community 'Crying ao3 down'
Greetings everyone reading this it has recently come to my attention that there is an app claiming to be affiliated with ao3 along with OTW that is not ans has privacy safety concerns.
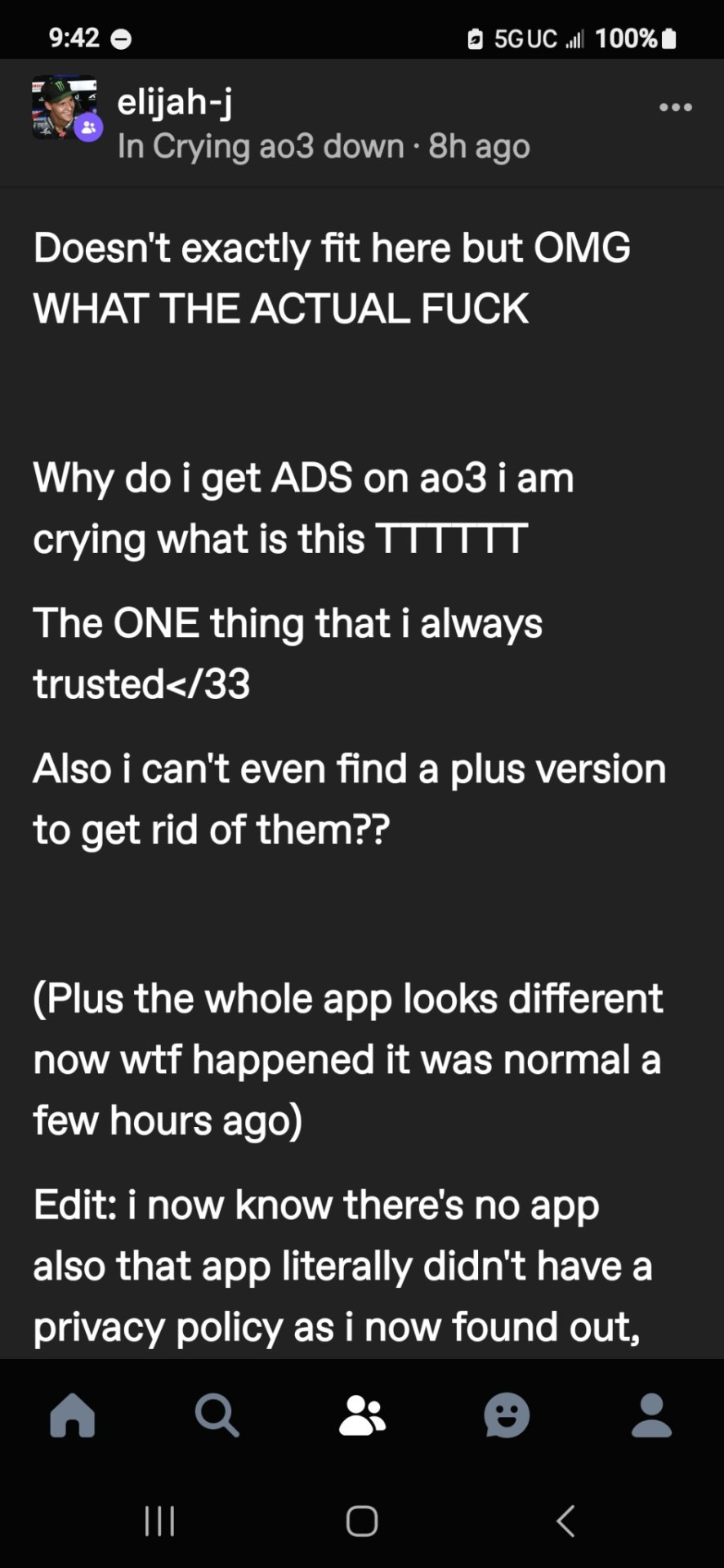
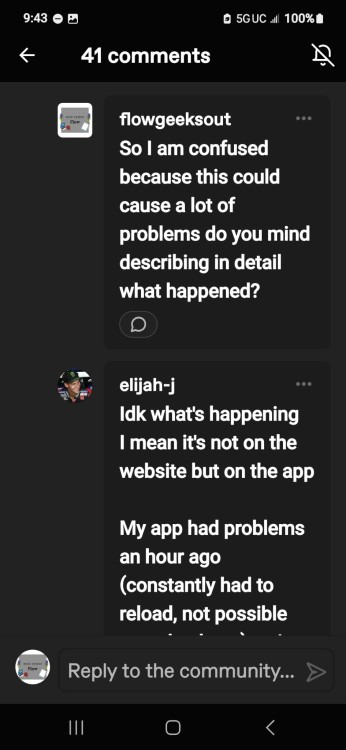
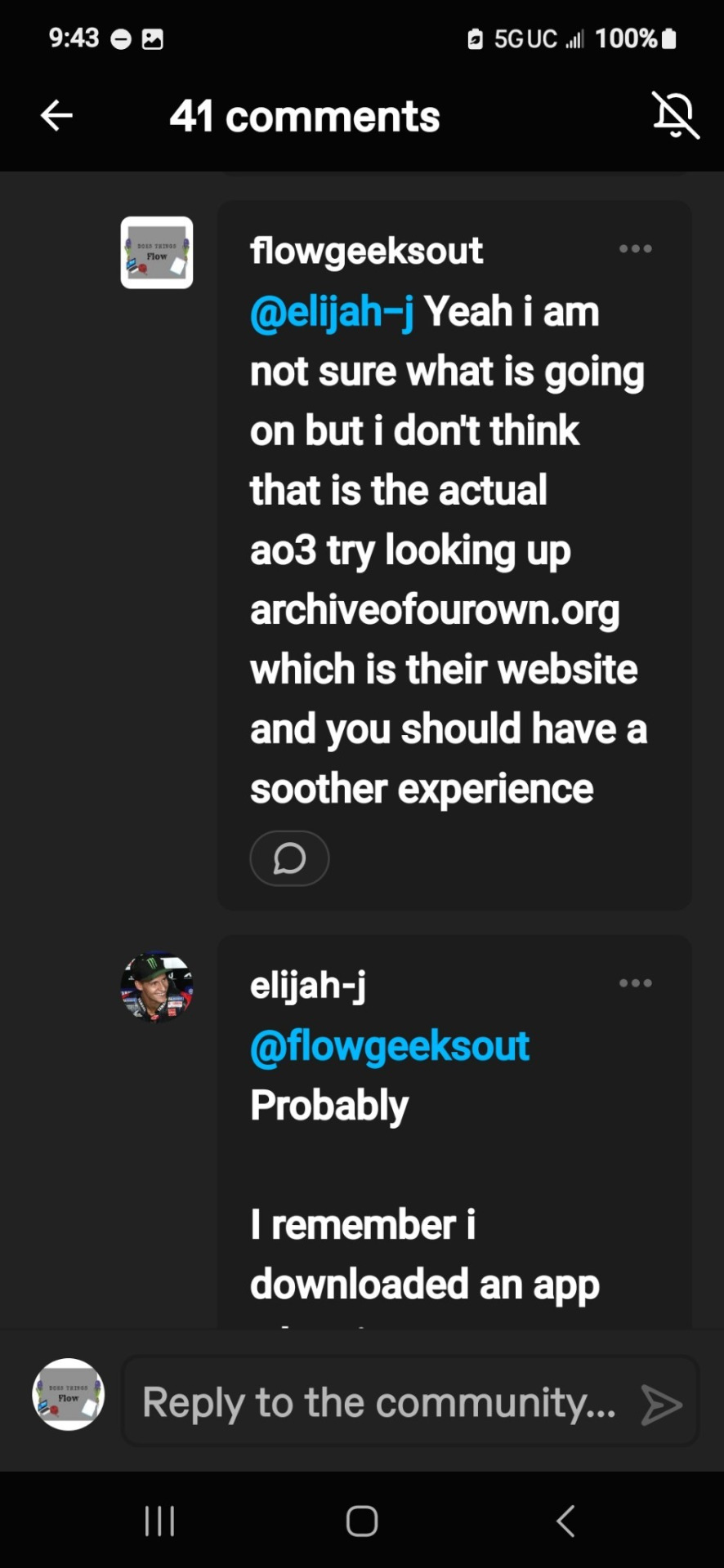
For context earlier today ao3 was having issues and the Ao3 News Tumblr blog made a post about it. I being in the Cyring Ao3 Down community went to reblog it there and link people who were having issues to the post in hopes for them to understand what was happening if they were not already aware. That was when I came across the following post from @elijah-j

Obviously the edit was not there before. Anyways I saw this post and became confused and concerned.
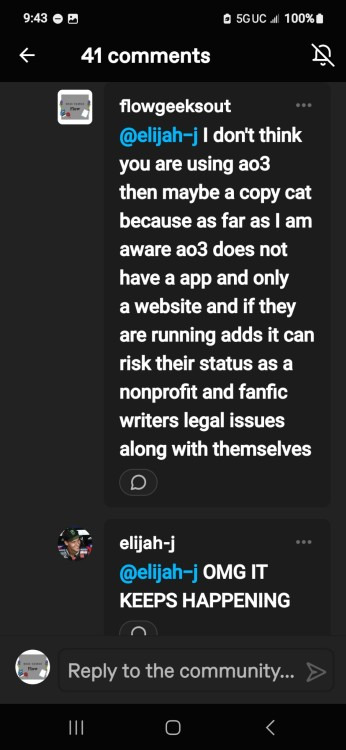
In case you were not aware ao3 is part of the nonprofit organization OTW. This is very important for serval reasons. One of most being legal protection for both ao3 and the fan content creators that host their content on ao3. Since ao3 does not run ads and are part of a non profit organization they therefore do not make any money off of the fan works hosted there. This therefore gives a lot of protection to ao3 and the fan creators against civil litigation from the copy right holders of the Fandom you wrote for. Since the biggest argument in those cases is about profits and if ao3 was running ads and gaining profit from fan creators hosting the fan content there and or paying the fan creators to do so it is harder for a court case to be nessary and or winnable.
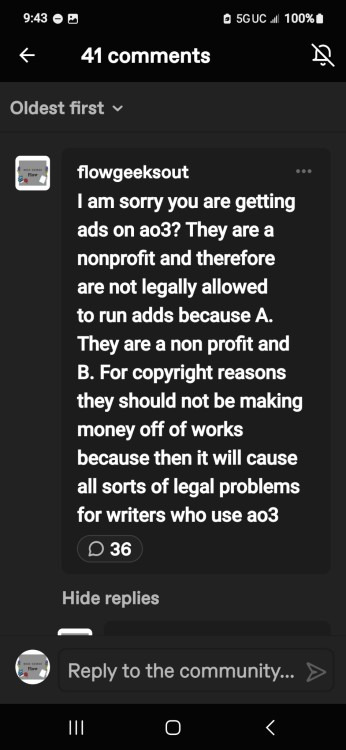
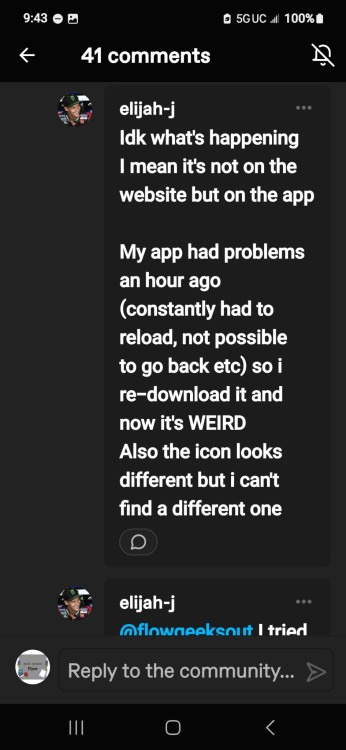
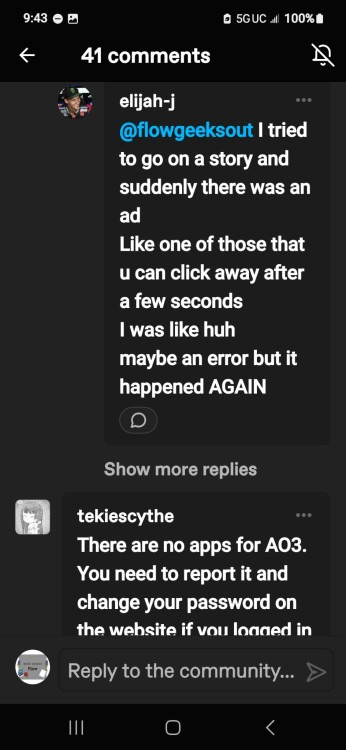
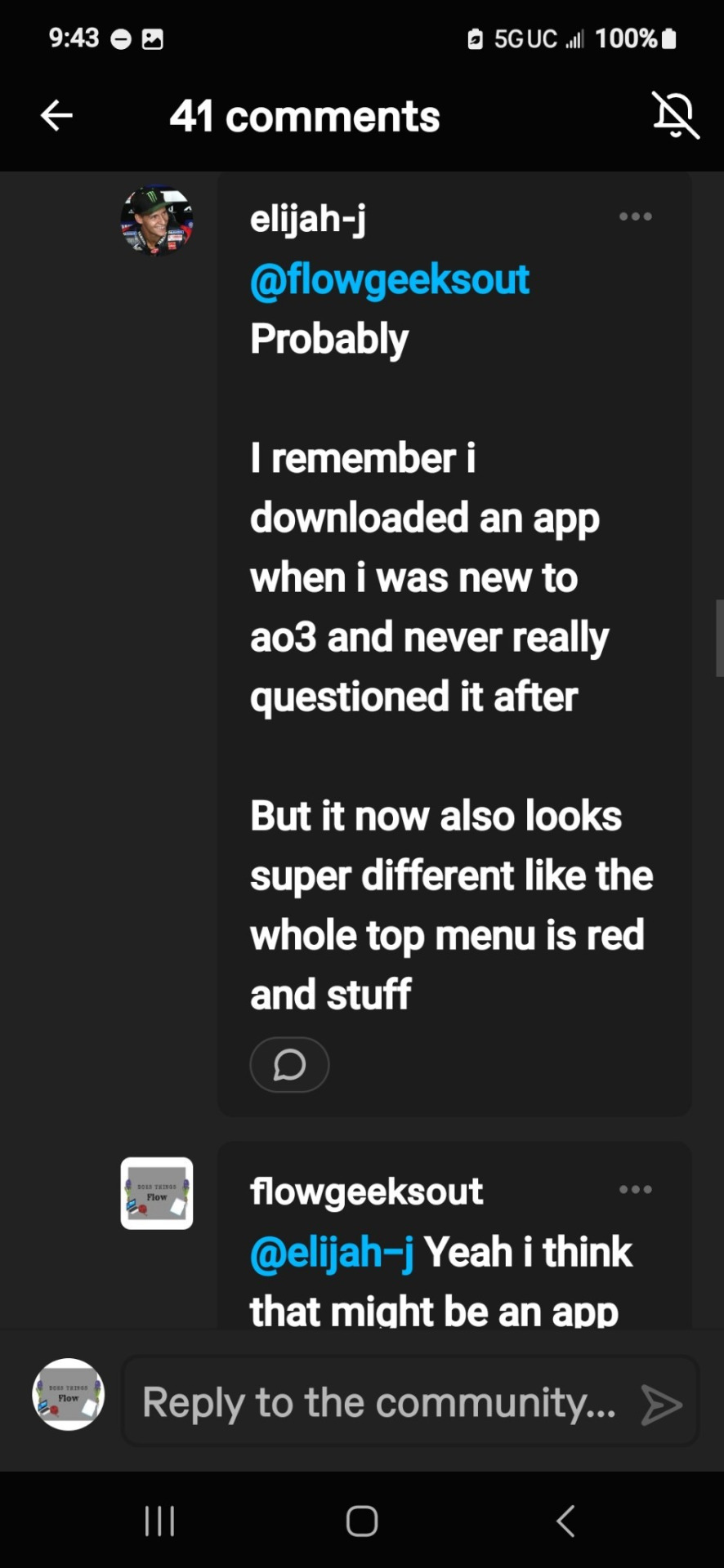
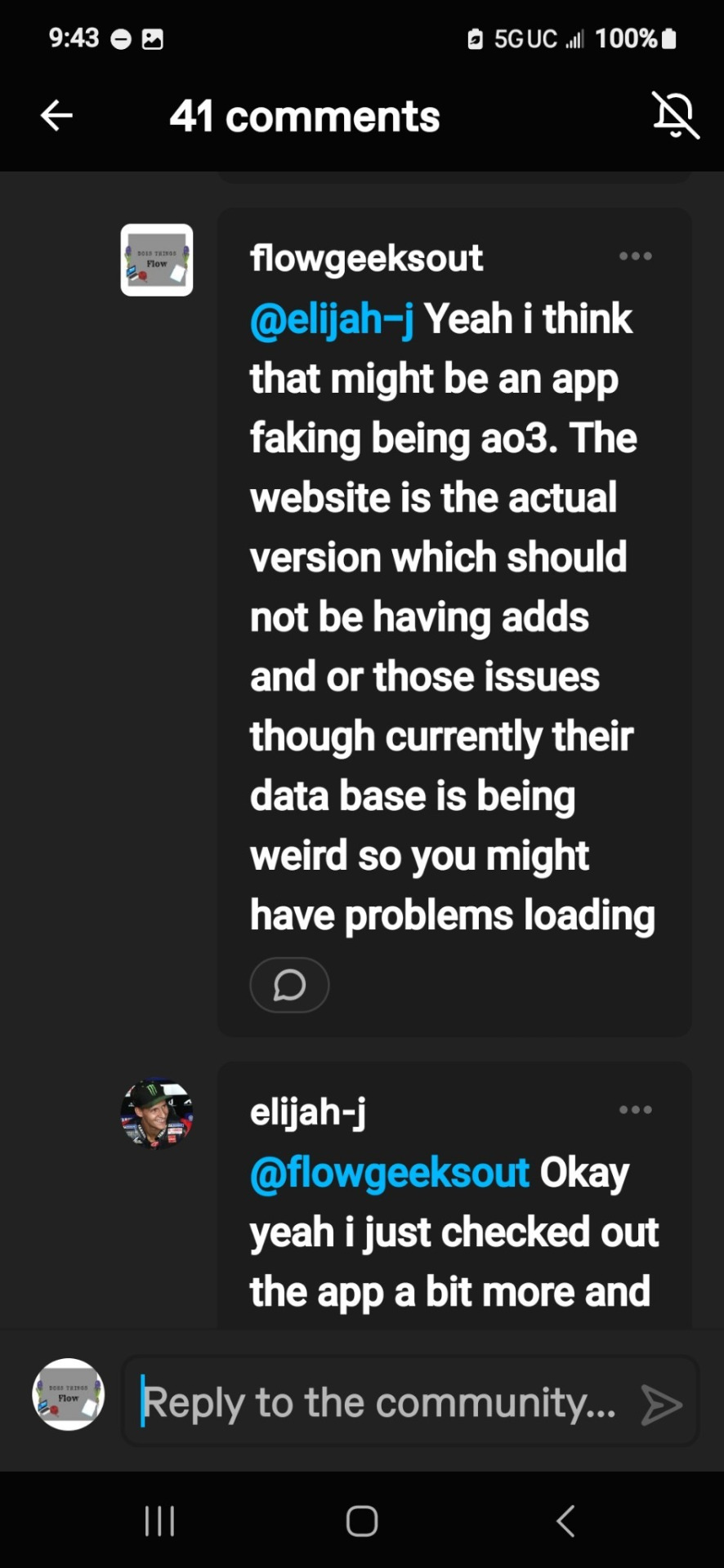
As a fan creators for has over 100 works hosted on ao3 I feel very safe being able to express my fanworks with all this protection. So imagine my concern when I saw the post shown above. I then asked the poster @elijah-j for clarification see the comments below




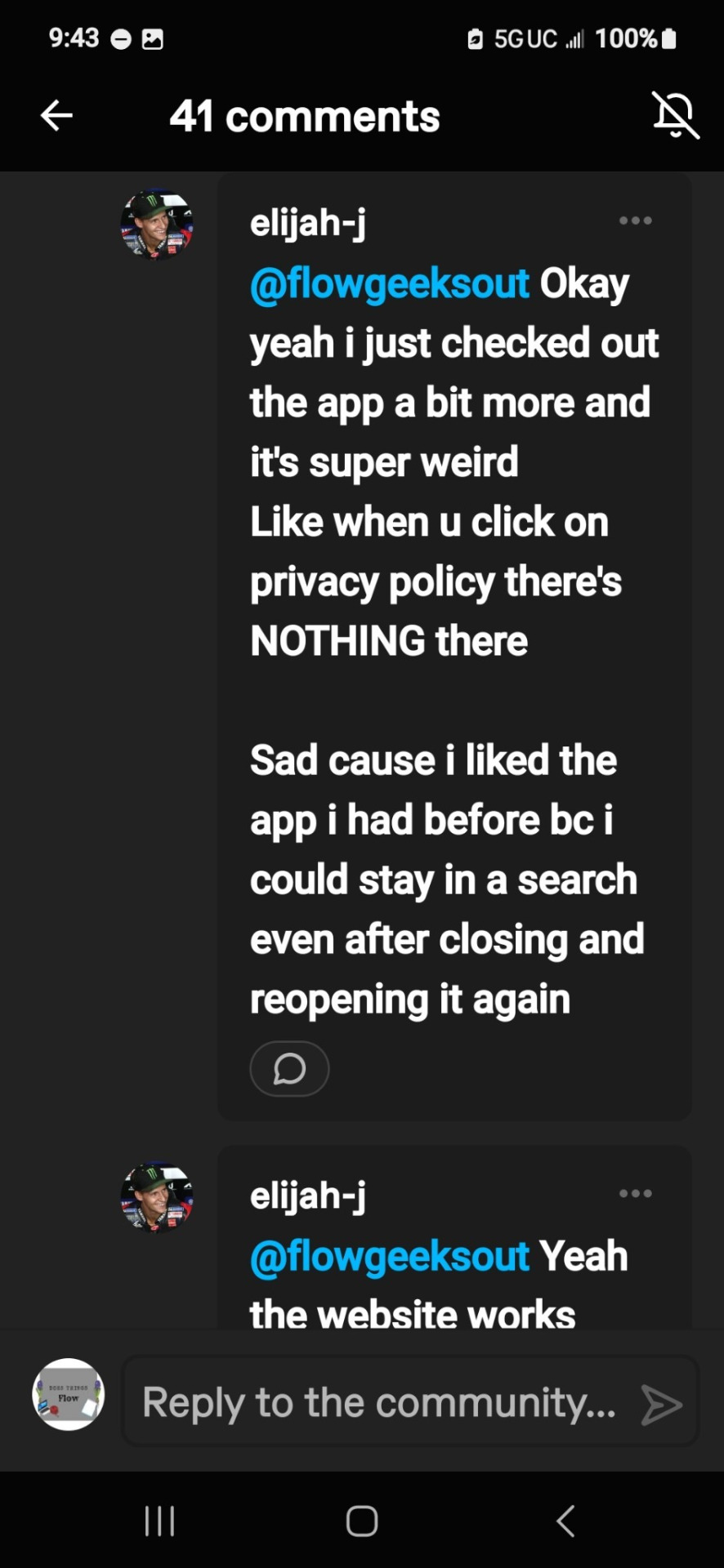
As seen in the last screenshot as soon as I was made aware that it was "in the app only" my brain immediately jumped to this being a scam since and let me say this load and clear THERE IS AND HAS NEVER BEEN AN APP FOR A03
I then explained this to @elijah-j as seen in the screenshot below





Yep that last screenshot says there was NOTHING IN THE PRIVACY POLICY
This horrible because in a way they have the right to do whatever the hell they want with any personal data they have collected on you.
I proceed to let @elijah-j that i think they should report said app to the play store and ao3 because this could cause many problems for a lot of people. @elijah-j agreed with me and did so.
So if you are using an app that is using ao3 name you should report it to the app store and ao3 along with deleting your account on the app if possible then the app.
If you used a similar password to any other website you should change the password.
I will find the link again of where to report it to ao3 along with more information about ao3 and the law if you are interested about the importance of ao3 not having ads.
If you have any questions or concerns please feel free to comment them and I will try my best to help you find an answer and or solution or way forward.
And thank you for @elijah-j for letting me post this!
Stay safe
Links
youtube
#html tutorial#ao3#ao3 coding#ao3 html#ao3 stuff#archive of our own#ao3 fanfic#ao3 author#coding#code#ao3 users#ao3 writer#ao3feed#ao3 link#fanfic#fan fiction#Youtube
9 notes
·
View notes
Text

**•̩̩͙✩•̩̩͙*˚ Currently Writing ˚*•̩̩͙✩•̩̩͙*˚*
: ̗̀➛ Leucothea (Yan!Male x GN!Reader) ~ 50% complete:
・❥・Being a wide-eyed new researcher just hired at the prestigious Avaritia Research, you are more than eager to delve into the mysteries surrounding creatures named 'abnormalities', which threaten the very existence of humanity. Too bad fate seems to have a different plan with you, as a particular specimen seems to wish to drag you deeper into the depths. || Yandere!Lab Experiment x Researcher!Reader [SLOWBURN]
Quotev | AO3 | Wattpad (not up to date compared to others)

**•̩̩͙✩•̩̩͙*˚ Coming Soon! ˚*•̩̩͙✩•̩̩͙*˚*
: ̗̀➛ Apate (Yan!Male x GN!Reader) ~ Prequel to Leucothea
TBR following Leucothea's end
: ̗̀➛ Eos (Yan!Various x GN!Reader) ~ Sequel to Leucothea
TBR following Apate's end
: ̗̀➛ Aletheia (Yan!Male x GN!Reader) ~ Loose sequel to Leucothea
TBR following Eos's end

**•̩̩͙✩•̩̩͙*˚ Completed *˚*•̩̩͙✩•̩̩͙*˚
#yandere#yandere x reader#yandere male#male yandere#slowburn#writing#fanfiction#ao3 fanfic#quotev#wattpad#reader insert#gender neutral reader#masterlist#yanderecore#yandere blog#writer stuff#no centered text because i am losing my mind with html coding#sorry </3
8 notes
·
View notes
Text
PODFICCER (and fic author) RESOURCE: things i learned about HTML today
-> from this reference work on ao3: A Complete Guide to 'Limited HTML' on AO3 by CodenameCarrot (please go leave a comment if you find anything here useful !!!)
EDIT: OMG Y'ALL I HAVE BEEN HAVING SO MUCH NERDY GEEKY FUN TWEAKING MY PODFIC HOW-TO GUIDE WITH THIS STUFF
headings, blockquote, div

----

-----
html currently allowed by ao3 html sanitizer

a. abbr. acronym. address. b. big. blockquote. br. caption. center. cite. code. col. colgroup. details. dd. del. dfn. div. dl. dt. em. figcaption. figure. h1. h2. h3. h4. h5. h6. hr. i. img. ins. kbd. li. ol. p. pre. q. rp. rt. ruby. s. samp. small. span. strike. strong. sub. summary. sup. table. tbody. td. tfoot. th. thead. tr. tt. u. ul. var.
-----
in-line (text) formatting tags supported by ao3


-----
OMG LOOK AT THIS !!! IDK WHEN I WOULD EVER USE THIS BUT LOOK HOW COOL !!!

-----
paragraphs & p formats: archiveofourown.org/works/5191202/chapters/161901154#AddParagraphs

-----
omg I'VE ALWAYS WONDERED HOW TO GET THAT LINE BREAK THINGY IN THE MIDDLE OF THE PAGE !!!

-----
end post
#podfic resource#podficcer resource#fic author resource#ao3 writer resource#ao3 fanfic#ao3#html resource#html reference#html#reference#resource#html tutorial#basic html guide#CodenameCarrot
5 notes
·
View notes
Text
green thirteen
i’ll be buried in my bedroom, filled with moss and torn by time. i flagged it with a grave marker back when i turned thirteen, and was sentenced to a social death because i was unclean; a large, unsightly thing. drown me in the reservoir. lay my weary bones to rest and leave me well alone or else, laugh at me in death when my ears can hear no more, or, at least, i can’t be told. after all, i’m stagnant water with a film of ugly algae; sitting mildew since thirteen. i don’t want to be to blame for once. leave my bones to dust here until the end of time. no one will visit my deathbed and mutter amongst themselves “how on earth did they bury them up on the second floor?” and outside the window, the sky will be blue, and the grass freshly cut and crisp green.
#writers on tumblr#writing#my work#poem#my poem#writer#writersontumblr#mywork#poetry#poets on tumblr#poems on tumblr#writers and poets#original poem#poems and poetry#tumblr writers#writerscreed#writers#writerscommunity#writers community#poeticstories#queer poet#you know that one awkward stage of becoming a teenager when you realise everyone hates you behind your back#for a reason you were never let in on?#yeah#i remembered whilst doing this you can do shift + enter to make the spaces between lines smaller than the default#ive been doing html this whole time and for what#i submitted to my first online magazine a few days ago!!!#now i just have to keep submitting consistently to people until they give up and let me in
28 notes
·
View notes
Text
Friendly reminder that I write MCU fics
This is in HTML code and they're my most popular, even tho I put the least amount of effort in them (they're also my favorites to write, I'm always having fun trying to come up with new ideas)
#fanfiction#fanfic#ao3fic#ao3 fanfiction#ao3#ao3feed#ao3 fanfic#ao3 writer#marvelsocialmedia#marvelmedia#marvel fic#marvel cinematic universe#marvel mcu#mcu#mcu fandom#mcu fanfiction#social media#social media au#html#html css#ao3 works#ao3 work skin
3 notes
·
View notes
Text
to any fellow lazy adhd writers using html and work skins to be creative with their fic... DO NOT FOR THE LOVE OF GOD USE REVERSI WHEN CODING
I know it hurts your eyes to use the bright white and the white is easier to write. I know it slips your mind to change back to the standard skin. but you will spend hours trying to code a single instagram post and be confused as to why all the text is white on your computer only to look like an absolute fool when a far more talented and experienced html user points out your obvious mistake
not speaking from experience or anything 🫣
3 notes
·
View notes
Text
"Transformation never ceased to blossom beyond the threat of permanent loss." - D.A.R.K., The Familiar v3
#mark z danielewski#the familiar#hol#house of leaves#dark#so to try and post frequently again I might abandon the whole book-page-and-formatting thing because that is kinda tiring to do#sometimes i just remember a quote i love from the bottom of my heart and then have to remember which book it is from#and find the exact page and then go to my computer to do the correct html hex code and dash and honestly this is not the purpose of the pag#i just wanna share quotes from my favorite writer that mean something to me#if you really like a quote and MUST ABSOLUTELY KNOW THE PAGE just ask and I can find it to you honestly ty and enjoy#only revolutions#the fifty year sword#the little blue kite
5 notes
·
View notes
Text
Desperate plea for help ao3 has decided to turn into the computer layout and no amount of scrolling or refreshing or googling or site reskinning is helping.

Why is all the text so small how am I supposed to live laugh love in these conditions?? I could have sworn I didn't touch anything, is anyone else experiencing this?
#Ignore the amount of bookmarks#According to ao3 and others ao3 'doesn't even have a computer layout it's just ~adaptive~'#Unfortunately I am not good enough with html to do anything about it manually#Not even the low vision default is helping because it's still assuming a computer screen!#ao3#ao3 fanfic#ao3 writer#fanfic#fanfiction#ao3fic#ao3 help#archive of our own
22 notes
·
View notes
Text
ARE YOU WRITING FANFIC IN HTML?!!! — @nebulatheowl after seeing my coding for a toyhouse profile
The screenshot i sent below

#html#toyhouse#call of duty#oc#fanfic#writer#coding#i hate this#why am i like this#why am i doing this#this is funny to me
6 notes
·
View notes
Text
i love getting replies to my comments on ao3 from authors
like. you took the time out of your day to respond to lil old me??? wow
and then i get comments and agonize over responding to them for a while
#suffice to say#if you have left a comment on my fic#i will respond!!#once i figure out how to carve a piece of my heart out and give it to you via html#fanfiction#fanfic#ao3#ao3 writers#comments
7 notes
·
View notes
Text
Hey, hey, yas helping the ones who don't know what to do to create colorful texts

If you want to do these colourful texts, use this site.
If you want to make your colorful text perfect, do it to the html of the tumblr: settings -> text editor -> type of text (html)




And then you will have these two parts:

And now, some advice: every time you click on html (at least it happens with me), if you're using pictures before you adjust the html, it will move the pictures down by themselves, not side-to-side as you were probably doing.
And then you'll have this:
My nick is Yas, from Yasmin, sksksk, not Yas from "yes"
You need to put it on the html to do it right.
Open the pics to read them!


(ps: i put the html of the text on the html of the post! just saying the obvious)
"Oh, Yas, Min-Min, you didn't teach correctly." Because all of us need to try to learn something if we really want to do it. I don't know if all of you are like this, but sometimes, if we don't search and try by ourselves, we don't do it because "it's too easy." You understand? Probably not. I'm trying, so if anything else, call me.

@pizzapartiez @ceristhefallen @chuluoyi @cheeserobin @gmaloned @aestheticdoom @savuasha @cantfindmelol @hhh-hl @nyxslayer @vxnvqns @0-undead-0 @shyzineempathhero @ihaveafewdimes @writing-flower @tayananyx @idontextistforcontext @cyberlandchopshop @zr2107
4 notes
·
View notes