#Learn to Code For Free
Explore tagged Tumblr posts
Text
HTML 101: The Ultimate Beginner's Guide to Writing, Learning & Using HTML

HTML serves as the backbone of every web page, allowing us to structure content with paragraphs, headings, images, links, forms, and more. If you're eager to delve into web development or explore the world of coding, mastering HTML is a fantastic starting point.
Join us on webtutor.dev as we unveil the ultimate guide to HTML for beginners. In this comprehensive tutorial, we'll demystify HTML, explore its diverse applications, and equip you with the skills to write your own HTML code. From essential elements to crucial attributes, we'll cover it all.
Get ready to embark on your HTML journey with webtutor.dev – your go-to resource for empowering web development education. Let us dive in and unlock the potential of HTML together.
Join us now on webtutor.dev!
What is HTML?
First published by Tim Berners-Lee in 1989, HTML is now used by 94% of all websites, and probably all the ones you visit. But what is it, exactly?
HTML, short for HyperText Markup Language, is the backbone of the web. It is a markup language that structures the content of web pages. HTML utilizes tags to define the elements and their attributes, such as headings, paragraphs, images, links, lists, forms, and more. These tags instruct web browsers on how to display and render the content to users. With HTML, developers can create interactive and visually appealing web pages. It plays a vital role in creating a seamless browsing experience by allowing users to navigate through hyperlinks and access information across different websites. HTML is the foundation upon which websites are built, providing the structure and organization for displaying text, multimedia, and interactive elements. By learning HTML, individuals can gain the skills to create and customize web pages, making their mark in the digital landscape.
Is HTML a programming language?
No, HTML (Hypertext Markup Language) is not considered a programming language. It is a markup language used for structuring the content and presenting information on web pages. HTML provides a set of tags that define the structure and semantics of the content, such as headings, paragraphs, links, images, and more.
While HTML is essential for web development, it primarily focuses on the presentation and organization of data rather than the logic and functionality found in programming languages. To add interactivity and dynamic behavior to web pages, programming languages like JavaScript are commonly used in conjunction with HTML.
What is HTML Used for?
HTML (Hypertext Markup Language) is used for creating and structuring the content of web pages. It provides a set of tags that define the elements and their layout within a web page. Here are some of the key uses of HTML:
Web page structure: HTML is used to define the structure of a web page, including headings, paragraphs, lists, tables, forms, and other elements. It allows you to organize and present content in a hierarchical manner.
Text formatting: HTML provides tags for formatting text, such as bold, italic, underline, headings of different levels, and more. These tags help in emphasizing and styling specific parts of the content.
HTML Hyperlinks: HTML enables the creation of hyperlinks, allowing you to connect different web pages together or link to external resources. Links are defined using the <a> tag and provide navigation within a website or to other websites.
Images and media: HTML allows you to embed images, videos, audio files, and other media elements into web pages. It provides tags like <img>, <video>, and <audio> for adding visual and multimedia content.
Forms and user input: HTML provides form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons, allowing users to enter and submit data. Form data can be processed using server-side technologies.
Semantic markup: HTML includes semantic elements that provide meaning and structure to the content. Examples of semantic elements are <header>, <nav>, <article>, <section>, <footer>, which help define the purpose and role of specific parts of a web page.
Accessibility: HTML supports accessibility features, such as providing alternative text for images, using proper heading structure, using semantic elements, and other attributes that make web content more accessible to users with disabilities.
Overall, HTML serves as the foundation of web development, providing the structure and presentation of content on the World Wide Web. It is often complemented by other technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity and dynamic behavior.
How to Write HTML?
<!DOCTYPE html><html><head><title>My Page</title></head><body><h1>Hello, World!</h1></body></html>
Explanation:
<!DOCTYPE html>: Specifies the HTML version.
<html>: Opening tag for the HTML document.
<head>: Contains metadata about the page.
<title>: Sets the title of the page displayed in the browser's title bar or tab.
<body>: Contains the visible content of the page.
<h1>: Defines a heading level 1.
Hello, World!: The actual content to be displayed.
Please note that this example is a very basic HTML structure, and for more complex pages, additional tags and attributes would be required.
How to Create an HTML File
To create an HTML file, you can follow these steps:
Open a text editor: Open a text editor of your choice, such as Notepad (Windows), TextEdit (Mac), Sublime Text, Visual Studio Code, or any other editor that allows you to create plain text files.
Start with the HTML doctype: At the beginning of your file, add the HTML doctype declaration, which tells the browser that the file is an HTML document. Use the following line:
<!DOCTYPE html>
Create the HTML structure: After the doctype declaration, add the opening and closing <html> tags to enclose the entire HTML document.
Add the head section: Inside the <html> tags, include the <head> section. This is where you define metadata and include any external resources like stylesheets or scripts. For now, let's add a <title> element to set the title of your page:
<head>
<title>My First HTML Page</title>
</head>
Create the body: Within the <html> tags, include the <body> section. This is where you place the visible content of your web page. You can add various HTML tags here to structure and format your content. For example, let's add a heading and a paragraph:
<body>
<h1>Welcome to My Page</h1>
<p>This is my first HTML file.</p>
</body>
Save the file: Save the file with an .html extension, such as myfile.html. Choose a suitable location on your computer to save the file.
Open the HTML file in a browser: Double-click on the HTML file you just saved. It will open in your default web browser, and you will see the content displayed according to the HTML tags you added.
Congratulations! You have created an HTML file. You can now edit the file in your text editor, add more HTML elements, styles, scripts, and save the changes to see them reflected in the browser.
Common HTML Attributes
<input type="text" name="username" placeholder="Enter your username" required>
<img src="image.jpg" alt="Image description">
<a href="https://example.com" target="_blank">Link to Example</a>
<div id="container" class="box">
<button onclick="myFunction()">Click me</button>
<table border="1">
<form action="submit.php" method="POST">
<select name="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
Explanation:
<input>: Attributes like type define the input type (text, checkbox, etc.), name sets the input's name for form submission, placeholder provides a hint to the user, and required specifies that the input is mandatory.
<img>: src specifies the image source URL, and alt provides alternative text for the image (useful for accessibility).
<a>: href sets the hyperlink URL, and target="_blank" opens the link in a new tab or window.
<div>: id assigns an identifier to the element, and class adds a CSS class for styling or JavaScript targeting.
<button>: onclick triggers a JavaScript function when the button is clicked.
<table>: border adds a border to the table.
<form>: action specifies the form submission URL, and method sets the HTTP method (GET or POST).
<select>: name assigns the name for the selection input, and <option> defines the selectable options within the dropdown menu.
These are just a few examples, and there are many more HTML attributes available for different elements, each serving specific purposes.
#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#introduction to coding#learn html#programming training courses#best way to learn coding#how long does it take to learn coding#learn coding for beginners#best online platform for learning coding#best place to learn to code online
5 notes
·
View notes
Text
Top Free Websites to Learn Coding: Become a Developer Without Spending a Dime
Learning to code has never been more accessible, and the best part? You can do it for free! Whether you’re dreaming of building websites, apps, or diving into data science, coding is a skill that opens countless doors. But where do you start? With so many resources out there, it can be overwhelming to choose the right platform. Don’t worry; I’ve got you covered. In this post, we’re diving into…
#beginner coding resources.#best free coding websites#Codecademy courses#coding for beginners#coding skills free#free coding platforms#free coding tutorials#freeCodeCamp coding#full-stack development free courses#learn programming online free#learn to code for free
1 note
·
View note
Text
How to Master HTML Basics and Create Stunning Web Pages

The time it takes to learn coding can vary depending on several factors, including the programming language you choose, the Online Tutorials and Courses complexity of the projects you want to work on, and your prior experience with technology. However, many people can acquire basic coding skills in a few months with consistent effort.Learning to code for free is very much possible with the resources available online. Many platforms offer free courses and tutorials.
Best code learning websites for how long it takes to learn to code, it really depends on your goals, dedication, and the complexity of the language. HTML is relatively simple and you can get a good grasp of its basics in a few weeks if you dedicate a few hours each day. However, mastery and fluency might take a few months of consistent practice.
Coding enables you to automate repetitive tasks, making processes more efficient. Career Opportunities: Knowing learn coding for beginners how to code opens up a wide range of career opportunities in fields such as software development, data science, web development, and more. Start with Basics: Begin with a beginner-friendly language like Python.
There are a wide variety of HTML elements and tags, each with their own specific function and properties. Some examples include headings, paragraphs, links, images, forms, and tables. By using the appropriate elements and tags, developers can create rich and dynamic web pages that are both visually appealing and functional.Overall, the structure of an HTML page is relatively simple, but it can be customized and enhanced with CSS and JavaScript to create more complex and interactive web pages.
HTML is a relatively simple language to learn compared to other programming languages. With a little bit of practice, you can quickly pick up the basics and start building your own web pages.There is a high demand for web developers who know HTML. By learning HTML, you'll be opening up a world of job opportunities in web development.Knowing HTML allows you to create your own website from scratch. You'll have complete control over the design and layout of your site, and you won't have to rely on pre-made templates or themes.
Best Code Learning Websites best coding language to learn firstOffers interactive coding lessons for various programming languages. Provides courses from universities and organizations worldwide. Similar to Coursera, edX offers a wide range of courses from universities and institutions. Focuses on project-based learning and offers nanodegree programs.
A nonprofit organization that provides free coding lessons and projects. Offers introductory coding courses in an interactive and beginner-friendly manner. A great resource for web development, offering tutorials on HTML, CSS, JavaScript, and more.
1 note
·
View note
Text


the Vi x Gert truthers (BassBreaker, that's the ship name right?) won me over with this ship, Vi deserves a badass Zaunite rebel girl with chill energy who treats her right. In return Gert gets a super devoted protective girlfriend who enjoys her sick tunes and would punch god in the face for her 😭😭😭❤️❤️❤️
#still tryina figure out how to draw Arcane characters in my style!! its stylistically such a different series to what im used to draw :''D#with the way they fumbled ca//itvi in season 2 made Vi into such a Willard coded character for me LMAO#ex enforcer in her breakup era. depressive and alcoholic. has to face her past mistakes. learns to value herself through Gert#act 3 never happened shhh Gert never dies#she deserves sososo mhch better too. a free Zaun where she can dj her sick tunes and become famous 💔💔#arcane#arcane season 2#bassbreaker#vigert#gertvi#vi#gert#myart#lesbian
386 notes
·
View notes
Text
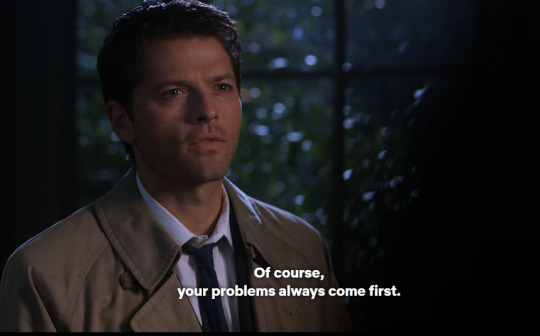
I was thinking about Cas's little sarcastic dig in Family Matters here ("Of course. Your problems always come first.")

Sam, and especially Dean, don’t want to be treated like they’re being babysat by Cas, yet in the early days, they often hope Cas will be endlessly available, invincible, and strong.
(And it's complicated because... compared to them, Cas kinda IS!!!)
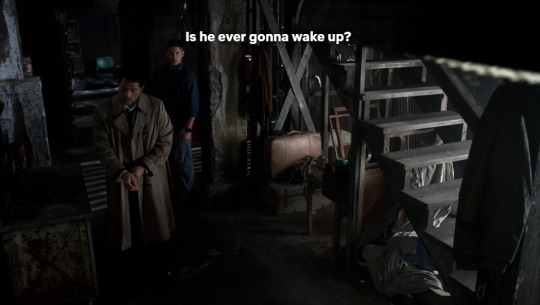
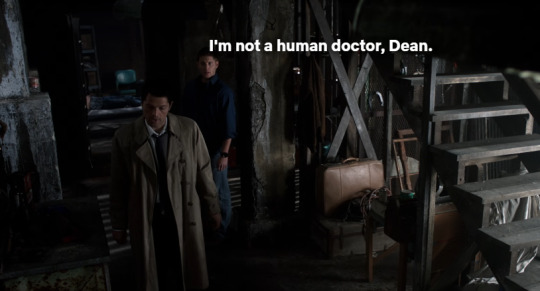
Cas, for his part, occupies a complicated space for them. While he is given room to be vulnerable at times, he’s also relied on to be everything at once: Dean's partner in times of trouble, someone who will "be there when Sam calls" and "tear the attic up for Sam," all while shouldering cosmic battles.
The irony is even deeper when Cas gets referred to as "a child" or "a baby in a trench coat"—yet his strength, sacrifice, and loyalty are counted on without question.
(Cas is often goaded into being stronger, of course, because Dean is scared and needs that strength from Cas more than Dean needs it from anyone else, even if Dean doesn't understand why that is. And even if Cas doesn't catch everything in those references, Cas can't help but FEEL that expectation.)
///
BY ANYWAY, BOBBY. In Weekend at Bobby's, Bobby is SOOooooo parent-coded in this episode in a way that kinda parallels Cas in s6.
It's an off-key parallel, but both Bobby and Cas are expected to be there. Bobby without "selfish" complaint, Cas without visible weakness.
Their struggles often go unnoticed unless voiced outright—something Bobby, in true crusty Bobby fashion, has no prob doing in Weekend at Bobby’s:
INT. BOBBY’S HOUSE – NIGHT BOBBY: I – I hear you, son. I – it just ain’t a good time. DEAN (over the phone): Yeah, okay. You know what – Forget it. I mean I'm baring my soul like a freaking girl here and, uh –And you've got stuff to do. So that is – that's fine. That's fine but, seriously, a little selfish. Not all about you. [Bobby gets angry and leans forward.]
///
Dean is going through a LOT, but it's funny how like a child he comes off here. He's spinning out, and he has "no one to talk to," and Bobby's his DAD!

Dean invokes his own emotions like "baring his soul," and is clearly taken aback when Bobby isn't immediately receptive. It shows how Dean expects Bobby to always be there, without question, no matter what Bobby might be dealing with.

That’s classic "invincible parent" territory: the idea that their needs are secondary, or even non-existent.
(Aside// This is sometimes a bit how Sam can treat Dean throughout the run of the series, and how both boys occasionally treat Cas in s6).
///
And then Bobby tears them a new one!!! :D Yay!!! It's a real family moment and I LOVE IT:
DEAN (putting Bobby on speaker after Bobby tells him to go get Sam): You're on speaker, Bobby. BOBBY: Sam. Dean. love you like my own. I do. But sometimes [Bobby pauses and takes a long drink.] Sometimes… You two are the whiniest, most self-absorbed sons of bitches I ever met! I'm selfish? Me? I do everything for you! Everything! You need some lores scrounged up – You need your asses pulled out of the fire –You need someone to bitch to about each other – [Sam looks at Dean, puzzled.] BOBBY (over the phone): You call me and I come through – Every damn time! And what do I get for it?Jack with a side of squat! DEAN: Bobby – BOBBY: Do I sound like I'm done? Now look. I know you've got issues. God knows I know. But I got a news flash for you. You ain't the center of the universe! Now, it may have slipped your mind …that Crowley owns my soul! And the meter is running! And I will be damned if I'm going to sit around –And – and be damned! So how about you two sack up and help me for once? Dean looks very humble and Sam calm. SAM: Bobby, all – all you got to do is ask. DEAN: Anything you need... we're there.
Hits like a tired, overlooked parent.
He reminds them he gets nothing in return from them, which is a HUGE call out to how invisible and thankless his role as caretaker has become.
Bobby’s "sack up and help me for once" is both a plea and a challenge, demanding they grow up and recognize that he, too, is vulnerable and needs support.
It's the parent figure finally voicing the toll of always being strong—for once, asking to be seen.


Dean especially is humbled here. He's been the caretaker for his family, so he gets it immediately.
How hard he was leaning on Bobby.
///
Aside/// This season, Dean's actual support group is small, maybe even consists of just Bobby and Cas. Dean is short on "Dean understanders" this season; that is, he's short on people who see his core experience as not merely a brother, but an actual *pseudo-parent. Dean is a parent of Sam Winchester: and Sam is a complicated, apocalyptic-torn person who's often saddled with shouldering waaaay too much cosmic responsibility...
...which in turn has Dean shouldering too much responsibility too!
So when it comes to Bobby and Cas, Dean puts what he can't take on them! His family!
///
But unlike Bobby, Cas doesn't ask for help.
Which... it's complicated. (And very human.)
For starters, thanks to his upbringing, Cas WANTS to be strong. He thrives and is comfortable being that. Second, there are definitely little ways Cas gets the not-so-coded message that it's bad to be weak, even if those weren't the messages Dean intended to send. (Dean is desperate for everyone to be okay, and he needs someone to want to shoulder the real, complete Dean, with all his duties and complications. And for some reason, subconsciously, Dean wants that someone... to be Cas.)
Regardless, lines like "Babies whine" and "Without your powers" dig a lot deeper than intended for Cas, because Dean didn't have the full scope of the angelic war or Cas's fears about Raphael. And even when Dean DID get glimpses of that, it didn't yield the full story.
///
For his part, Cas is keeping Sam and Dean at arm's length, trying to place them in a "these are my charges to protect" role.
Bu unlike with Bobby, who Dean firmly places in a parental role, something is trying to FUNDAMENTALLY shift between Cas and Dean.


They often find themselves eye-to-eye in the kitchen, making decisions together in a way that feels imho very spousal, creating a dynamic where Dean doesn’t quite know how to navigate this growing sense of wanting to be an equal partner with Cas.
So you get their weird push-pull power struggle between them, sniping and bitching, mirroring what happens in real-life couples early in the relationship when responsibilities are heavy and scary. It's this swirling mix of "Oh shit, I don't know what to do! And YOU don't know what to do! What do WE DO?!" And "You are such a baby / be careful you idiot / be stronger plz for the love of god"
But yeah.
So... Cas holds himself in the role of an ANGEL, remaining largely invisible throughout the season and trying his best to keep his struggles INVISIBLE too, including the war he's fighting on humanity's behalf. Cas prefers that. From a distance. Emotions are scary af; he even calls them CRIPPLING in Mommy Dearest.
(Aside///Call-forward to Mary’s: "I was trying to make things right. Just from a distance, because... being here with you was too hard. Seeing what I'd done to you and to Sam, I..." /// Mary was ashamed of her deal; And Cas was ashamed of his brothers, of angelicity itself, of what they KEEP doing to humanity.)
Anyway, Dean doesn’t quite know how to handle their strange bond, that longing, that closeness, especially as Cas insists on remaining emotionally and physically distant, trying to handle a war they can't even see.


//
As for Bobby and Cas...
While they have their moments of pushback (Bobby’s explosion in Weekend at Bobby’s, Cas’s barbed sarcasm in Family Matters), and it definitely reveals the strain they’re under...
...it often also works to underscore just how invisible their labor has become to the very people they love.
But while Dean begins to grow up enough to see and name Bobby's sacrifices, his understanding of Cas's struggle is murkier, tangled up in pride, love, and the deep, unspoken hope that Cas will always be strong enough for both of them. (Save-me-save-US-but-let-me-help-you.)
I think the thing I love about it all… is the dualistic (subconscious) desire for Cas to make everything okay versus the worry for Cas not to shoulder these burdens alone. It's SOOOOO! HNNNNNnNNnngg. It's very real.
///
EDIT DISCLAIMER: This wasn't exactly the point of this post (Bobby and Cas feeling misunderstood/underappreciated), but for completionist's sake:
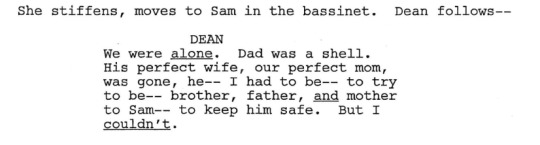
Dean's grief is attenuated by the experience of being a "pseudo-parent," and definitely a caretaker in the context of "cosmic-inflicted illness," and that's a riptide that runs through season 6 in a big way. Dean needs the people he loves to SEE this aspect of his life in order to feel understood.
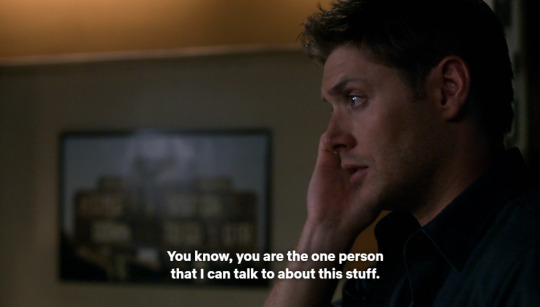
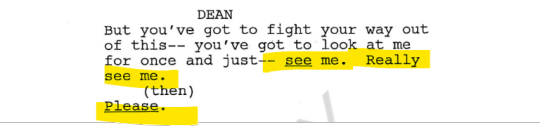
That's what 12x22 is all about. The thread from season 6 to season 12 is surprisingly thick! That's why this:

prefaces this: BEING SEEN

It's not a question of how fair or unfair it is, or if he "should be" or "shouldn't be" "a parent." It's about those very real efforts being seen and understood by those around him, including the grief and continued sense of responsibility this has wrought under worsening and frankly, incredibly unfair cosmic circumstances.
#cas stuff#tfw family dynamics#the difficult job of caretaking#spn 6x04#spn 6x07#spn family matters#spn weekend at bobby's#i love season 6 GOD#also still thinking about lisa as a tragic dean misunderstander re: comparing sam to her sister and not to ben#it's not a shortcoming it's simply a failure to understand the nature of dean's grief after a year and it's so lovely really#also cas's sass is legend: your problems always come first#for dean it's the nature of growing up and learning to see and BE SEEN#or the nature of a grownup friendship becoming a grownup relationship too if you squint#dean and cas aren't playing house... THEY ARE A HOUSE#even in free to be you and me#they squat in a house together that is filled with new growth#they can't help but be a house even when no home is present#and THAT'S the scary thing#i also love the lesson here for cas bobby that you do kinda have to let ppl know when you're suffering bc ppl are oblivious sometimes lol#everyone's got a lot of probs and your friends WILL be there if only you ask#sobbing - this is an issue i am VERY cas-coded btw#i like to be pretend invincible and i DEFINITELY don't want to ask for the help i need#caretaker fatigue is real and very VERY isolating which works well here too i think
41 notes
·
View notes
Text
maddie original is probably not that great of a person considering literally everyone else to exist in her favored sim spends most of their time shown either agonizing over how to escape the deterministic hell of her creation or accept how to live within it and cope to the best of their abilities.
but hey, the other sims that she passes up on for not serving her purposes prove that free will and humanity among UI is actually real when granted autonomy without constraint, it just won’t seem that way in the sim that forgoes autonomy to be specifically curated in order for her and every other UI in the sims shitty lives to play out in a precise way that allows a version of her to meet her dead loved ones again (and then lose them again).
the sim we start in most likely doesn’t change at all from her initial loop around reality as a flesh and blood human, only once she repeats her mistakes from the prior sims ad infinitum with little to no alterations does she realize she can’t just set things up the same to meet her ends and expect them to be different in the ways that she desires too.
the her in the final sim-inside-a-sim we see has to have an option to make different choices from the start in order for anything to change, even if that means some of her loved ones may not be saved or even exist. she just has to trust that the life she has matters anyway, human or upload, original or reconstructed.
#it’s sad i know. it sucks! but it’s also good. it’s hopeful. it shows a moral many silicone valley sim theory jerkoffs could learn from#she just has to have faith in free will in the end#she has to realize that she’s more than code. that all of them are#and that’s why it was never as simple as ‘they’re not the real version of [insert character]’#she’s the real version of the her she is now#pantheon amc#pantheon netflix#maddie kim
57 notes
·
View notes
Text
I HATE when people dumb down Jason Todd “he’s impulsive/irrational/erratic/brash/dumb/the angry robin!”
WRONG
let me break it down for you fools because he’s actually like one of the most nuanced and complex characters to ever bless my presence (and he’s the best ((my fav)) robin argue with the wall) (tldr at the end but please read the post)
Starting out as robin they are ALL orphans. because that’s like bruce’s thing. BUT dick and tim had families before bruce adopted them. Jason did not. HE GREW UP ON THE STREETS. (+10 points for truama✨) which led him to grow up to be independent and resourceful. Bruce literally met him because he was trying to steal the bat mobiles tires with the intent of reverse engineering them to sell to the people of gotham because bullet proof tires in that kinda city would save lives source
As for being brash. Yeah. he is. he lacks people skills because HE GREW UP ON THE STREETS. yet he still knows how to sympathize with people and not be an ass ALL the time. he’s cocky sure but it’s a defensive mechanism after years of being treated like he doesn’t have value/having to prove himself. and damien is worse lets bsffr.
He’s impulsive. (likely adhd) Teenager. next question.
He’s the angriest robin! he only ever wants vengeance! WRONG. dick is angrier! he was so petty he left gotham and got a new identity just as a fuck you to bruce. any anger Jason has is not unmatched or outdone by other robins and he is rightfully angry he’s been dealt a crappy hand in life. he’s jealous of dick because bruce was ALWAYS comparing him and telling heroic stories of dicks feats. it’s hard not to push yourself to be as good as or better than the og and not to crack under said pressure.
He’s dumb! NOPE. he is as smart if not smarter than tim. He is BRILLIANT when he wants to be. (see above: resourceful) if you take titans (cw) as canon (why wouldn’t u its as canon as any other tv show??) he is a GENIUS. he taught himself chemistry so he could invent and mass produce drugs. he had a genius strategy to fuck with the titans; the puzzle of clues for which dick needed scarecrow, kory, gar, and conner to solve. Not to mention him finding doctor light earlier in the season. He leads the outlaws bc he is a natural leader and good at handling the details!!
He’s a villain! OKAY AND? SO WAS HARLEY BUT WE LUV HER !! DAMIEN WAS A TRAINED ASSASAIN! he puts so much effort into helping people (see above: resourceful) HE RISKED/LOST HIS LIFE FOR IT. HE IS FIERCELY LOYAL. even as red hood he obtains a strict moral code; no drugs to kids or by schools, don’t kill innocent uninvolved people(depends on which media you’re looking at). serve karma on a gold platter. unlawful but USUALLY NOT unethical. he also becomes a vigilante (and the JL for a bit) and does so much good! none of them are perfect ALL of the time. and considering the other DC villains, he’s not that evil.
strength?? no problem! he almost beat dick and bruce several times in the comics!! source
not to mention his proficiency for new things (see above: chemistry) his whole time as robin he uses bat tech. but redhood uses guns and knives. he just picked that up and was a skilled marksman immediately. (also truama response after nearly dying to death stroke)
so what hes kinda fucked in the head. aren’t they all? isn’t that… the point? it’s justified after everything he’s been through AND it makes hims a better character, more 3D more realistic and relatable.
also for the sake of this thesis partially disregard the wonderful work of art that is WFA it’s a fixit. for a reason. because the it was broken and needed fixing.
TLDR; you don’t have to like Jason Todd, or think he’s the best Robin, but you have to admit, he is a complex, layered, well written character. And stop mischaracterizing him and dumbing him down to this impulsive, angry, weak kid.
bonus: my Jason playlist
#jason is literally so me coded#free jason todd#please learn to understand him#end mischaracterization#jason todd#red hood#batman and robin#robin#robin 2.0#batman#cw titans#dc titans#titans#dick grayson#tim drake#damian wayne#dcu#dc comics#dc universe#dc robin#Spotify
112 notes
·
View notes
Text
Comic WIP. It's so messy rn. This is my first time making a comic.
Send help.

#this man would seriously rather wait for his glasses to unfog than learn how to properly make spaghetti#fidds is so over his shit#look at him just raw doggin those noodles#if you don't hear from me in 3 days i've been sucked into my ipad#send a raven with a carefully coded spell to set me free#and snacks#hot cheetos would be good#stanfordpines#gravityfalls#80's Ford#Fiddleford McGucket#1980's fidds#Fidds#comic#comic art#art wip#current wip#WIP#artists on tumblr#illustrations#gravity falls fanart#Gravity Falls Ford#Ford Pines#Gravity Falls Fiddleford
21 notes
·
View notes
Text
Comprehensive HTML Tutorial for Beginners: From Zero to Hero

Welcome to WebTutor.dev, your go-to resource for learning HTML online! In this tutorial, we'll cover the fundamentals of HTML (Hypertext Markup Language) with clear explanations and practical examples. Let's dive right in!
Lesson 1: Getting Started with HTML
HTML is the backbone of any web page. It provides the structure and content of a webpage by using tags and elements. Here's a simple example of an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Welcome to WebTutor.dev!</h1>
<p>This is a paragraph of text.</p>
</body>
</html>
Let's break it down:
<!DOCTYPE html>: This declaration specifies that the document is an HTML5 document.
<html>: The root element of an HTML page.
<head>: Contains meta information about the webpage, such as the title.
<title>: Sets the title displayed in the browser's title bar.
<body>: The main content of the webpage.
<h1>: A heading element, in this case, the main heading of the page.
<p>: A paragraph element containing text.
Lesson 2: Structuring Content with HTML Tags
HTML offers a wide range of tags to structure and organize content. Here are some commonly used tags:
<h1> to <h6>: Headings of different levels, with <h1> being the highest.
<p>: Paragraphs of text.
<a href="https://www.example.com">Link</a>: Creates a hyperlink to another webpage.
<img src="image.jpg" alt="Description">: Inserts an image into the webpage.
<ul> and <ol>: Unordered and ordered lists, respectively.
<li>: List items inside <ul> or <ol>.
Lesson 3: Adding Styling and Formatting
HTML alone provides the structure of a webpage, but CSS (Cascading Style Sheets) is used to add visual styling and formatting. Here's an example of applying CSS to HTML:
Example
<!DOCTYPE html>
<html>
<head>
<title>Styling Example</title>
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to WebTutor.dev!</h1>
<p>This is a styled paragraph of text.</p>
</body>
</html>
In this example, we've added a <style> block within the <head> section. We then define CSS rules to style the <h1> and <p> elements accordingly.
Lesson 4: Building Forms with HTML
HTML forms enable user interaction on webpages. Here's an example of a simple form:
<!DOCTYPE html>
<html>
<head>
<title>Form Example</title>
</head>
<body>
<h1>Sign Up</h1>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
In this form example, we have input fields for name and email, along with a submit button. The required attribute ensures that the user must provide information in these fields before submitting the form.
Congratulations! You've completed the introductory tutorial on HTML. By understanding these core concepts and practicing with more examples, you'll be well on your way to building impressive webpages. We encourage you to explore more topics such as advanced HTML elements, responsive design, and integrating HTML with other technologies. Visit WebTutor.dev for further tutorials, resources, and community support to enhance your HTML skills. Happy coding!
#HTML Tutorial for Beginners#learning HTML online#fundamentals of HTML#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#learn online coding#best online platform for learning coding#best place to learn to code online#Learn Free HTML code#HTML introduction#Learn HTML#Free HTML Tutorial#html tutorial#free online HTML editor
0 notes
Text
community college is so funny because half of the teachers are like "For this class you need to use lockdown browser for all quizzes and tests. You need to buy this 70 dollar textbook, and all papers turned in must be in APA format with a title page even if they're only 500 words long. I will not accept late assignments. Also you have a minimum of 4 assignments a week." and the other half are like "you don't need proctoring for the final exam I trust you. here's a download link to a pirated copy of the textbook. as long as your writing is coherent and demonstrates an understanding of the material I literally could not care less what format you use. I can't figure out how canvas works so I'm not giving you due dates, just make sure it's turned in before the grading period ends. your only weekly assignment is a forum post with a minimum of 100 words."
#my favorite teacher so far is still the film history professor I had in my first semester.#he was very old and didn't understand how canvas worked at all and sometimes had trouble opening a video file#but simultaneously he was tech literate enough to recommend we use firefox with an ad blocker#because whenever someone missed class and was like 'where do i go to find the movie' he'd be like 'use an ad blocker and google it'#he said the school made him stop emailing links to free movie sites because people would open them on chrome with no ad block#and there'd be borderline malware on them. like this guy gave me the impression he was like. a veteran movie pirate lol.#that class had barely any assignments. like there wasn't a final exam or anything.#he just wanted us to write a paragraph or so answering a few questions about the movies we watched. it was chill.#and i also learned a lot actually. like i didn't know what a nickelodeon was before then. or the Hays Code.#the movies were genuinely good. i never thought Id be that into old black and white movies or westerns for example but they actually slapped#some of them had really mature themes and i definitely started to understand the people on this website who are like#'if the only media you consume is children's media you should maybe branch out instead of calling steven universe problematic'#because a lot of the movies we watched depicted very 'problematic' things and were able to directly address them because they are for adults#(to clarify I didn't just like kids media before then. i just mean that it introduced me to some older stuff i didn't think I'd like)#(but i ended up liking a lot. it also made me realize that movies made today are kind of shit. which i also already knew)#(but it put it more into perspective because I have more to compare it to)#im rambling now. community college is pretty swag i enjoy it. and i do get along with the teachers who have crazy requirements too lol.
22 notes
·
View notes
Text
I feel like complaining about work. It's been very annoying lately.
I work for mum, yeah? It's a small family business sorta situation where I don't get paid but eventually I could inherit it so it's all fine.
But currently she's the boss and she calls all the shots, and work/life balance is fucking impossible when your boss is your mother who you live with. A random day off because she needs me in the garden instead? Sure. Random work tasks she wakes me up at 11pm for? Also sure. Whatever. I'm used to and fairly comfortable with playing the role of a convenient multipurpose tool doing what I'm told, when I'm told, for however long I'm told to be doing this. Now I at least rarely get yelled at for now doing things well enough because I'm better at not fucking up quite as often. It's fine.
Usually, anyway-- she's been extra fucking annoying about it lately. She wants me to do a Big Work Task right this moment (she suggested I somehow do it in one day (my day off) which is physically impossible and then agreed that I would need more time, thank gods that) on top of the usual workload. She is complaining about how I'm refusing to do it in my free time.
You know. In however much free time I get after being done with work, gardening, housework and the child. (Her child. My little brother.) Sure, yeah, why wouldn't I want to spend the one-two hours I get alone a day to do some more work! I get luxurious amounts of free time, I have two days off a week! Surely I could sacrifice some of it. It's not like I have interests or wants outside of doing whatever it is she needs me to do! She doesn't have a life outside of work and tasks, and I shouldn't have either.
So yeah. Ugh. Extremely annoyed.
#i feel awful about not dedicating 100% of my time to her which is bullshit. i dont fucking want my whole life to be recolving around her.#it does that enough already. and will be for the next few years before i can fuck off again to maybe actually get a degree this time#but she makes it sound so fucking reasonable. like ofc! i have too much free time and i should dedicate it to doing more work!#(work in this context is not just work work but also gardening and housekeeping and everything)#and i dont fucking want to. i want to write my fucking fanfics and learn coding#(coding. so i could get good eniugh at it to maybe find another job eventually. also cuz its plain fun)#play games at least! watch something! why the fuck am i made to feel so selfish for wanting to have free time to do things i enjoy
9 notes
·
View notes
Text
im sorry to say but im a scratch defender. yes people got banned for stupid ass reasons but i’ll tell you that shit kept me from getting actually harassed
#worf opens their big mouth#scratch prevented me from going on discord for so long im honestly so grateful#and because everyone is a freaking Baby on there (i know not everyone no duh)#it’s like you have a similar stream of support from ppl in a similar agegroup to you#but that was just my experience. i know 100% it’s not all sunshine and rainbows#i Understand it’s social media lite for kids#but im jjst saying i’d rather be on scratch at like 12 than fucking discord#deviantart was good for awhile because you could have your own bubble. but thats a Whole Other thing#also scratch is like dedicated to helping kids learn coding and believes education is important#and i cant not support that shit thats free education!!! i made so many memories there how tf can i hate it#scratch.mit.edu#scratch#scratch coding
11 notes
·
View notes
Text
"Oort is a "programming game" where you write Rust code to control a fleet of spaceships. Your code is responsible for the engines, weapons, radar, and communications of ships ranging from tiny missiles to massive cruisers."
124 notes
·
View notes
Text
Hey guys, you will not BELIEVE what I just found
This site. Has free courses. On E VE R Y T H I N G
I could now, feasibly, learn E V E R Y T H I N G
I can not begin to describe how excited I am right now
#Resources#helpful resources#online courses#Free courses#free online courses#I'm gonna learn creative writing and art and ancient Greek culture and archeology and photography and writing and English literature and#Linguistics and plantology and architecture and mathematics and engineering and interior design and exterior design#And coding and cooking and how to be every kind of doctor and cooking and bugs and how to tie a not properly#Just#e v e r y t h i n g
5 notes
·
View notes
Text
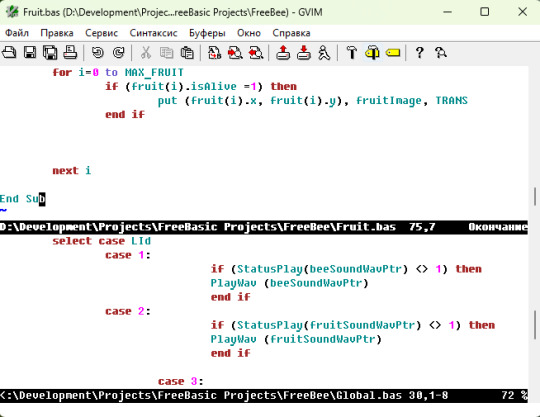
GVim – it looks like Windows 3.11 and it is a advanced text editor

GVim – it is very interesting program. Code editor, text. With interface of style – retro under windows 3.11. And, something like, a program for a cool programmers! For those one, who is ready to jump into a rabbit`s hole!

Fist time, I give a try to use this program in 2023. But! But, once again - here it goes different – but words! Complicated! Hard to understand! Unknown! I want it, but I cannot to do this! Interesting, but too complicated! Give a try – something to understand, to learn. And, it not works for me, I failed. And, I take a decision to left it at the level of the idea. So, it was a year 2023 experience.

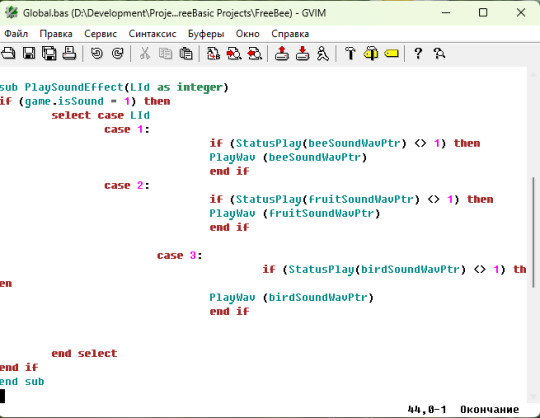
And, with this background, what a surprise I have. When in 2024, I find a programming language Free Basic. And they give you a compiler. Compile by yourself. And. write with code editor – the one you want. So. this is a serious attitude. And, I decide – I have, already, give a try with GVim. I want this try again! And, with easy way, I roll into this theme. As a hedgehog I roll. At the most easy level. Write code. Commands, some easy of them. And everything is ok, it works for me! Yes, I need to read and learn, to dig a theme. But, everything works! And it is not looks hard for me! Level of difficulty was normal, very ok level! It was a very positive step!

To write a code from something like a text and compile by your own hands - it is so cool! And it is so cool to use such programs like GVim. There is also EMacs. But, I know nothing about it, except that such program exists. It is, also, as a code editor. Also, for a programmers. Also, it is a serious theme. And even, there are something like a conversations. At the level – what to select – GVim or Emacs.

GVim – it is very advanced editor for text or code. Very advanced. For me, it is something with the ideas of frontier as a Norton Commander for MS Dos. Or Volkov Commander for MS Dos. I am serious. So, it is a most simple way to understand about, that it is a very advanced soft. For a true programmers. And this is a thing of intelligence and habit to use such tools. So. from the first time, I guess, you cannot to start to use it easy. You will fail. In the end, I am for myself, use it at the simple level. Most minimum. File open, to go some place. Copy and paste strings. To compile! Fascinating! This GVim works with command line. So, straight from the GVim you can to compile! Or go to catalog with the help of MS Dos command. Class! It is, looks like, a program with unlimited capabilities.

Maybe, because of this kind of programs. Programmers looks like in a movies, as a super-humans. So, everything is flashing at the screen, then yes it is. So, it jumps a picture here. Programmer writes a command there. This makes a call for something else. So, everything is so bright! Lots of colorful text at the screen. Beautiful pictures. Lots of code fragments.

By sides. By center – picture. And, this kind of way – it is shown as programmer. And, this is co cool and positive! I, even, think, it is true and it is like this! When, you have a knowledge and head works well! At this level – you still need to reach it! And all of these miracles and different colors – they are in your head! World is starting to bloom! So, with this I can to agree!

One more interesting thing, there is a Vim code editor. And, I use GVim. So, this is, also, a standalone theme. And, I start, of course, with first impression. It is, of course, a visual side. It, looks, someway, close to some retro. GVim interface makes a surprise on me. It is so black and white. White background. As, it looks for me. Some little pictures at the top. Points of menus. As Windows 3.1 or windows 3.11, it is first things, that came into my head! And I like it! Beautiful interface! This visual side, it is, also, a valuable!

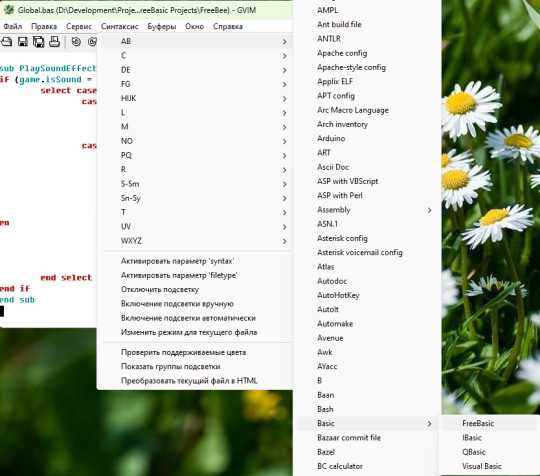
And next, even, more – lots of capabilities for a syntax. Syntax support. Even, Free Basic, I can find there! Wow! But, you need to search it for yourself and select settings for yourself. Once again, before this, I write in Visual Studio – and, something, I never think about compile, about syntax, light some keywords method. Everything is works automatic there for me. And, also, a dig – it is very hard and complicated! And, I am as Alice from Wonderland. I touch the mystery. So, these example of feelings from using GVim. For this points, I like a program! I. just. still waits to meet in this program – a rabbit! Kind and funny one!

iron (hardware) and programs. From time to time i restore computers, retro computers. Try retro soft. Check some programs. And write about all of these. Dima Link is making retro videogames, apps, a little of music, write stories, and some retro more.
WEBSITE: http://www.dimalink.tv-games.ru/home_eng.html ITCHIO: https://dimalink.itch.io/
BLOGGER: https://dimalinkeng.blogspot.com/ TUMBLR: https://dimalink.tumblr.com/
#gvim#learning programming#ide#retro programming#code editor#free basic#compile#makefile#write code#programming#new skills#knowledge#first expirience#software#windows 3.11#retro visual#advanced tool#basic#soft
7 notes
·
View notes