#UX in Web Development
Text
1 note
·
View note
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
374 notes
·
View notes
Text
Game with HTML Canvas and Vanilla JS
Been a little stressed out with school and all so I made a little project to cool off a bit. I followed this YT tutorial showing how to code the Google dinosaur game. But then I made new vector illustrations to use instead of a the ones provided in the source code . To give it a touch of cuteness ⸜(。˃ ᵕ ˂ )⸝♡
#codeblr#programming#web development#frontend#html#progblr#css#ux#coding#tech#video games#gaming#fps#cute#code#javascript
38 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
24 notes
·
View notes
Text
❗❗❗𝗙𝘂𝗻 𝗙𝗮𝗰𝘁❗❗❗

Did you know that the term User Experience was first coined by cognitive scientist Don Norman while working at Apple in the 1990s? 🧠💻 At #uxtitan, we’re proud to continue advancing the world of UX design, just as it began decades ago!
𝐇𝐞𝐫𝐞’𝐬 𝐰𝐡𝐲 𝐔𝐗 𝐦𝐚𝐭𝐭𝐞𝐫𝐬:
✅ Transforms how users interact with products
✅ Elevates digital experiences to the next level
✅ Drives user satisfaction and business success
✅ Pioneers in human-centered design
✅ Roots in innovation since the '90s
Follow us at @uxtitan_official to stay ahead of the UX game and create impactful digital experiences! 🚀✨
-
-
-
#userinterface#userexperience#usercentereddesign#uxhistory#uxinnovation#uxevolution#uxdesign#uxbenefits#uxsuccess#uxresearch#uxwriting#uxstrategy#uxportfolio#uxdesigner#uxagency#uxconsultant#uxtips#uxcommunity#uxinspiration#uxdesignchallenge#uxdesigntips#uxdesignprocess#uxdesigninspiration#uxdesignportfolio#uxdesignresources#uxdesignstudio#marketingagency#uiuxagnecy#usa
#digital marketing#search engine marketing#search engine optimization#artists on tumblr#batman#bill cipher#billford#deadpool and wolverine#dungeon meshi#web development#ui ux company#uislot#ui ux design#uidesign#jeon jungkook#disordered eating mention#kardashians#scripture#gun control#ui ux development services#ui ux development company#ui ux agency#uxdesign#ux research#[memes]#uxm#graphic design#web graphics#web designing#interior designing
12 notes
·
View notes
Text




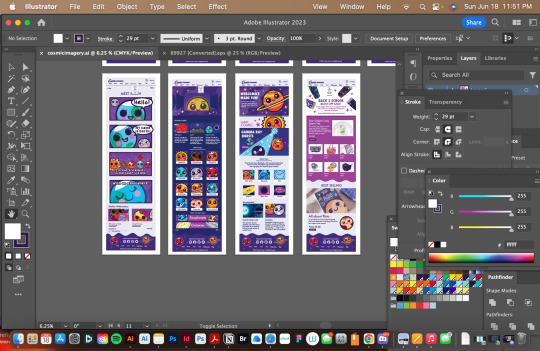
As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
66 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
Tumblr's new dashboard layout
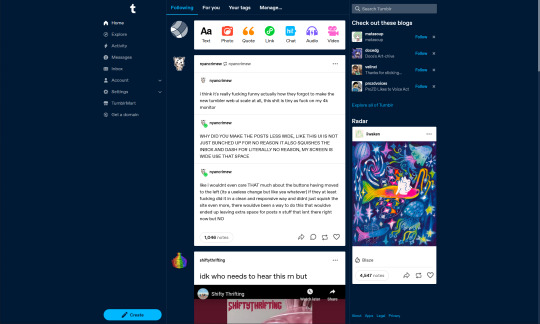
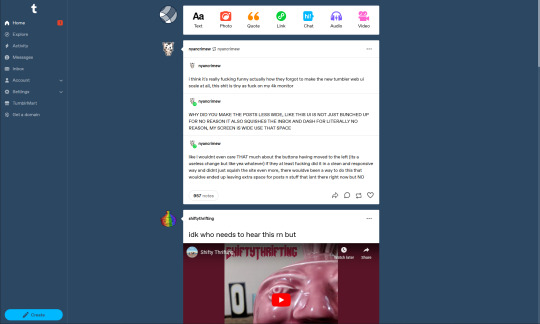
Did you, like me, hop onto our beloved hellsite this morning, and find your dash looking like this?

Were you, like me, pretty unimpressed with the new layout?
Did you, like me, imagine a world in which your dashboard could look a bit... less? Well, imagine no more:

(Thanks to @nyancrimew for making the perfect post to showcase my changes at precisely the moment I was taking screenshots)
One of the advantages to being a front-end web dev is that, when I don't like how a website looks, I can change how it looks in my browser. And now, you can too.
Install a browser extension that lets you inject custom CSS. I use Code Injector for Firefox, but you can take your pick - just search for "[Browser name] custom css [plugin/extension]" in your search engine of choice
Create a new rule for tumblr.com, and paste in this snippet of CSS: https://pastebin.com/LnAduQnM
I've bumped the left-hand sidebar off to the edge of the screen, hidden the right-hand sidebar, centered the feed in the remaining space, and increased the width of the feed a bit. I've also reverted to an older version of the Tumblr blue, and added li'l arrows from posts to their associated avatars, because I'm a crusty old curmudgeon who hates change.
Feel free to tweak these changes to your heart's content; I know I'll be doing so for my own use - this was just a quick first cut to make my dash a bit less claustrophobic.
And don't forget to go leave some feedback for @staff to let them know how you feel about these changes. Squeaky wheels, and all that.
44 notes
·
View notes
Text
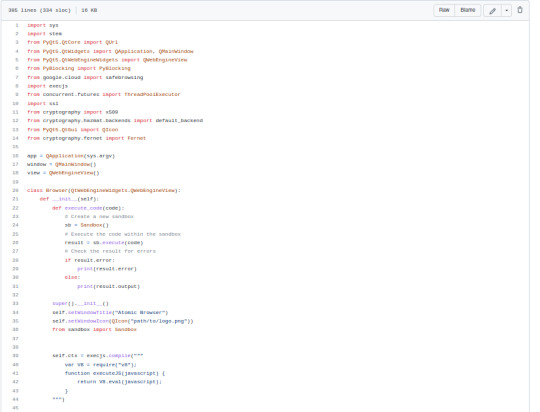
I am currently coding a browser right now in pure Python. Let me explain all the steps it has taken at 300+ lines of code except in no particular order because I need to reorganize.
Fernet Encryption
SSL Certificate Check
Implementing a UI - Chose PyQt because its a prettier layout than Tkinter.
Implementing a toolbar for the UI
Implementing browsing history + browsing history tab + a clear button to clear the history - Done in the GUI / UI as well.
Adding a privacy browsing mechanism - routed through Tor
Added PyBlocker for Ad Blocking and Anti-Tracking on websites
Added a feature to make Google not track your searches because fuck you Google you nosey assholes.
Added a sandbox to avoid user getting infected with viruses
Added additional functionalities including optimization that way the browser wasn't slow as fuck:
Using JavaScript v 8 engine to load JavaScript
Using slight mem caching <100mb to avoid slowing the computer but also let the program browse quicker
Using one http request to send multiple http requests - need to set limit.
Encrypted global security features.
I am at over 300 lines of code. I am ready to pay someone to debug this shit when I am finished with it (lol)
May the force be with you my #Pythonistas

#Python3#pythoncode#coding#programming#programmer#javascript#encryption#cryptography#cybersecurity#internet security#internet#web browsers#web browser history#adblock#ux#ui#gui#development#software development#software developer#devlog#developer log
133 notes
·
View notes
Text

I am SO HORNY for this kind of web design, like, please give me the red carpet experience with every new update 🥵
#graphic design#graph design is my passion#web design#web development#ux#ux desgin#just girly things#israel#palestine#wizard posting#gaslight gatekeep girlboss
18 notes
·
View notes
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application?
Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience.
It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
ToDo List Project
Extremely satisfying . I think I'll move from just Vanilla JS to incorporating frameworks into my next projects
29 notes
·
View notes
Text

Cognizance IIT Roorkee Internship and Training Program
Registration Link : https://forms.gle/E2cHdnjyzYytKxC39
#engineering#internship#jobs#iit#work from home#student#ai#datascience#data analytics#machinelearning#webde#web development#ui ux development services#graphic design#finance#marketing
3 notes
·
View notes
Text

#instagram marketing perth#Branding#Brand Strategy#Graphic Design#Website Design#Brand Identity#Branding Agency#Corporate Branding#Custom Web Design#Brand Development#Visual Identity#Website Development#Branding Services#Digital Branding#Brand Consultancy#Responsive Web Design#Logo Design#Brand Guidelines#Website Designers#UX/UI Design#Web Development#E-commerce Website Design#SEO-Friendly Web Design.#social media management perth#social media agency perth#tiktok advertising perth#facebook marketing#facebook advertising perth#instagram advertising#facebook marketing perth
2 notes
·
View notes
Text
❗𝗖𝗵𝗲𝗰𝗸 𝗼𝘂𝘁 𝗼𝘂𝗿 𝗖𝗹𝗶𝗲𝗻𝘁 𝗧𝗲𝘀𝘁𝗶𝗺𝗼𝗻𝗶𝗮𝗹𝘀❗

See how our team at #uxtitan works with professionalism and passion, making sure every client leaves happy. Aaron Harvey’s feedback is a testament to our commitment to excellence!
𝐇𝐞𝐫𝐞’𝐬 𝐰𝐡𝐲 𝐜𝐥𝐢𝐞𝐧𝐭𝐬 𝐥𝐨𝐯𝐞 𝐮𝐬:
✅ Professional, responsive service
✅ Professional and dedicated team
✅ Consistent results that drive success
✅ Stunning, interactive WordPress Website
✅ High client satisfaction with every project
Thank you, Aaron Harvey, for your kind feedback and time! We’re proud to deliver for clients like you.
Follow us at @uxtitan_official and discover how we can bring your vision to life! 💻✨
#artists on tumblr#batman#bill cipher#billford#deadpool and wolverine#digital marketing#house of the dragon#dungeon meshi#gravity falls#hugh jackman#professionalism#passion#clients#market#strategies#job#corporate#ui ux company#uxdesign#ui ux development services#ux research#logo design#interface#progressive web apps#webcomic#webtoon#web development#computer#technology#tech
2 notes
·
View notes