#User experience (UX)
Text

I'm fed up with "maybe later".
87K notes
·
View notes
Text
It's actually kind of impressive how ill-conceived this whole "Notes Preview" business is. At a single stroke, it's been rendered impossible to curate one's experience even on one's own dashboard – now it doesn't matter that you've carefully followed a group of blogs you can trust not to reblog noxious bullshit, because with every post that crosses your dash there's now a chance that Tumblr will automatically append some random asshole's opinion about that post, in a way that neither you nor the person you're following can predict. Bravo.
36K notes
·
View notes
Text
UI/UX Design Basics and Fundamentals
First of all Hi. I am here to be with you on this journey and it's my absolute pleasure introducing one of my striking passions to you today, User Experience (UX) and User Interfaces (UI) design.
In this course, you'll learn the basics of UI/UX design where everything means how to fix it together and what the overall design process for a digital project looks like.
Hopefully, this course will help you improve your business kickstart your career, and give you an ample introduction to the subject.

What is User Experience (UX)?
User Experience design is often inferred to the digital industry as UX sure. Why not UE? Well, I don’t know! You need to X just sound to the core.
At the moment, there seems to be a lot of confusion regarding the difference between UX and UI. Surprisingly, many companies that hire designers don’t even know the difference. This is why I want to tackle after confusing this subject first.
User Experience, in my opinion, is the design to be followed, to begin with, the design cycle/process. You know what, every business at its core solves a problem in your customers or users come to you because you're for the best solutions.
To understand this problem there are various techniques a UX designer can easily use. This is all a part of the research face and user-centered design process.
Now, there’s no need to worry if you haven’t heard about this problem because I will explain in detail this method during this course in this tutorial/section. All you need is to know, for now, is that there are four-stage cycle designers use for solving actual problems for users to input their needs.
The user-centered design process (UCD) helps you to solve problems. Once this initial process is complete, the UI designer now has a deep understanding of the problem users are trying to solve. No design works happen so far just research techniques such as services, customer personas, and many others. Below, I am gonna quickly mention UCD in detail so that the designer ain't face any problems while working on the websites.
#how to design a good website#Compartmentalize your design by grids#Content Writing/Design#User Experience UX#user-centered design process#UI/UX Design Basics and Fundamentals#Mobile Friendly#Basic UX Motions
0 notes
Text
A Crash Course to Design Thinking: Empathy
●~•──────── Introduction ─────────•~●
Hello! Today I wanted to talk about UX design. This post was supposed to be longer but Tumblr deleted my draft and I’m feeling (╯°□°)╯︵ ┻━┻ so here is just part one.. We’ll be covering the “Empathy” step which includes:
Exploring the problem space
Conducting User Research
Defining User Personas
I believe that taking time to do design thinking when creating a product avoids bad door knobs and confusing app interfaces. Here’s a handful of hilariously bad UI demos for taste: https://mattw.io/bad-ui/.
Here’s some other common pitfalls:
Too many choices for a user (overcrowded toolbars)
Not enough options for users (accessibility)
Poor feedback (“Did that form actually go through?”)
Inconsistent interfaces (“Do I push or pull on this door…It says push, but has a pull handle!”)
●~•────────What is a prototype? ─────────•~●
A prototype is an early model mock-up of the product you want to build. We’re focusing on digital products in this case, so the product can be an app, website, or any other applications. Prototypes are useful for conceptualizing and visualizing your ideas for the product. It's also meant to showcase the "flow" of using the app from a user's perspective, as well as show the layout and organization of your product.
●~•───────What is the design thinking process? ────────•~●

The design thinking process is an iterative process to approaching designing products. It's not necessarily linear, but we'll walk through what you should consider at each step. In practice, you may find yourself revisiting steps to refine your problem, ideas, and mock-up itself after getting user feedback. Let’s talk about the first step, empathizing!
Part 1: Empathize
●~•─────── Step 1 ────────•~●
⭐ Pick a problem space.
What problem are you trying to find a potential solution for? It could be as simple as "Tumblr’s draft system sucks" or maybe your friend just said "This book tracking app could be better.." Sources of inspiration are everywhere!
Coming up with your own: Think about your own experiences as a user of different products or services. Have you encountered any frustrating issues or pain points that could be addressed with a potential solution? Maybe you struggle with finding parking in your city and wish there was a more efficient way to find available spots. Or perhaps you find it difficult to keep track of all your passwords and would like a more secure and user-friendly password manager. Consider your own needs and experiences as a starting point for identifying potential problem spaces.
Interacting with others: Talk to people in different industries or fields, or attend events or conferences related to areas you're interested in. This can give you exposure to different perspectives and potential problem spaces that you may not have considered before. For example, if you're interested in education technology, attending an education conference could help you identify common challenges and needs in that space. Or even reading through r/professors or talking to your own instructors!
📚 Resources:
https://www.uxchallenge.co/ - List of problems
https://uxtools.co/challenges/ - Walkthroughs on tackling specific problems focused on UX skills
●~•─────── Step 2 ────────•~●
⭐ Understand the users affected by the problem.
Once you have a problem space, don’t jump ahead and start thinking of solutions! First, we must understand the problem from a variety of user perspectives. Why? Because by understanding the users affected by the problem, we can gain insights into their needs, pain points, and behaviors. This understanding can help us develop effective solutions that address their needs and improve their experiences.
There’s a variety of user research methods we can use to collect user perspectives, this is just a handful of them:
Survey: If the product already exists (and it’s yours), you could add a survey in-app for feedback on a specific feature. Otherwise, you can create a survey assessing a user’s impressions on a problem they might have (“Do you encounter this..?”, “Would you be interested in a product that..”, “What kind of features are most important to you?”).
User Interviews: This involves talking to users one-on-one to gain insights into their experiences, needs, and pain points. It's important to ask open-ended questions and actively listen to their responses to understand their perspectives fully.
Online Research: Checkout user impressions on products by looking up existing reviews online. This can be from Amazon, Reddit, the app store, whatever. To make this kind of data useful, you can identify patterns of what is often mentioned or common pain points users express online. It’s going to be better if you can connect more directly with users about your specific problem area, but this is something to start with.
📚 Resources: (I love nngroup…)
https://www.nngroup.com/articles/ux-research-cheat-sheet/
https://www.nngroup.com/articles/guide-ux-research-methods/
https://www.nngroup.com/articles/which-ux-research-methods/
●~•─────── Step 3 ────────•~●
⭐ Create User Personas to represent the types of users your product will be addressing the needs of.
The user persona shouldn’t represent a specific (real) person, rather it should represent a realistic archetype of a person. I think of it as like a character sheet. For example, if we’re creating an app for book tracking our user personas might be “Reader Rhea - A college student looking to organize books from her classes” or “Bookworm Bryan - A young adult looking to get book recommendations”. The persona should be based on the research you did prior. Creating user personas will help you better understand and empathize with your users, and make design decisions that align with their needs and goals.
Here’s a quick checklist of what to include in a user persona:
Name: Give your persona a name that reflects their characteristics and needs.
Demographics: Include details like age, gender, occupation, and location.
Goals: What are the persona's primary goals and objectives when using your product?
Pain points: What are the main challenges or problems that the persona faces when using your product?
Behaviors: What are the typical behaviors and habits of the persona when using your product?
Motivations: What motivates the persona to use your product?
Personality: What are the persona's personality traits and characteristics?
Scenario: Describe a scenario in which the persona would use your product or service.
Quote: Include a quote that summarizes the persona's attitude or perspective.
📚 Resources:
https://about.gitlab.com/handbook/product/ux/persona-creation/
https://www.nngroup.com/articles/personas-study-guide/
https://www.justinmind.com/blog/user-persona-templates/ - lots of examples and explanations here
●~•─────── That's All! ────────•~●
Phew, ok that is all for now! In a future post, I will go over the second step in the design process. If you have anything to add to this topic, pls share! :D Thanks for reading
#ux design#user experience#ui ux course#prototyping#design thinking#tech#design#creative#user research#comp sci
59 notes
·
View notes
Text

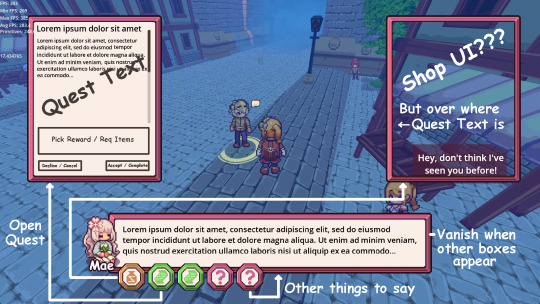
Experimenting with UI for Memora Wanderer. Most people prefer it if the dialogue goes at the bottom in the center, so I'd need buttons down there to open up new windows like quests and shop ui.
15 notes
·
View notes
Text

I always thought sweeping photos of the woodland canopy could have translated better to digital. The image gets mangled as it shrinks, and the quality drops to make it "acceptable." At least in the mind of a UX Guru somewhere.
A chat with someone I was showing a picture from last year's autumnal plumage altered my perception. Yes, they're a bit rubbish from a purely technical standpoint. And yes, a lot of detail is lost.
But they're relaxing to look at. The colors meld together and become an abstract blur. If the platform allows it, opening the image up full screen and pinching and dragging takes on its own charm.
So I tried it.
And they were right. There is something restful about reflecting on these images and letting the mind drift and the fingers wander. Just explore the shapes and colors and patterns aimlessly for a minute or two.
Let's go back to that original dig at the UX Ninjas. Aside from anyone having Ninja in their job title being taken outside and given a stern talking to, maybe letting people enjoy the image the poster uploads is a "good thing." Your thinking might be constrained by the dimensions of my device, but my eyesight isn't.
8 notes
·
View notes
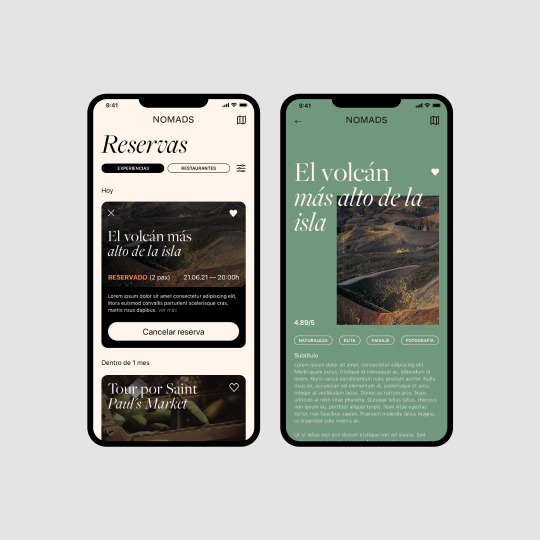
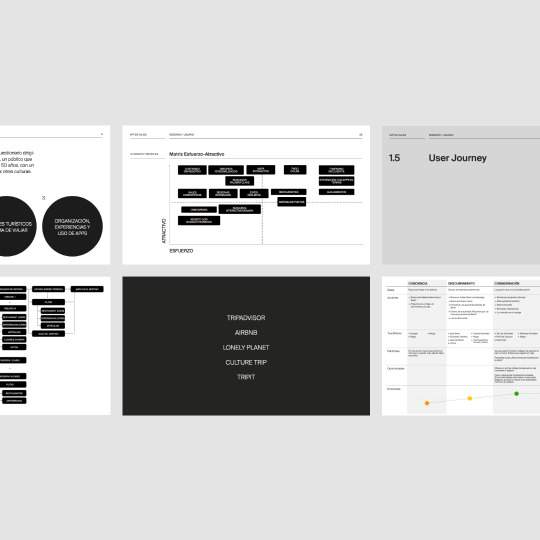
Photo






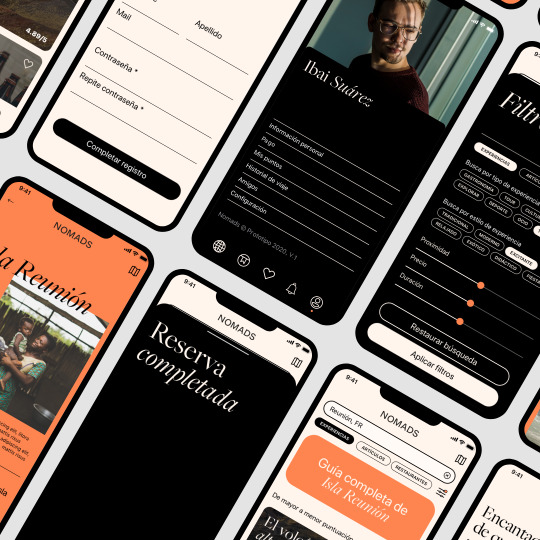
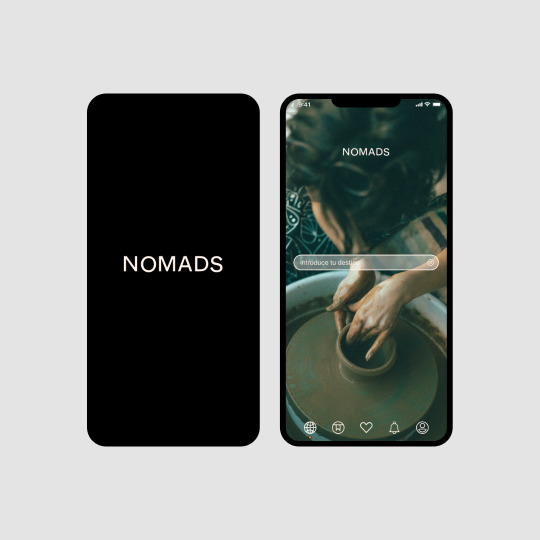
Curso de Especialista en UX-UI 2019-20. Proyecto Final de Sergio Pérez Paqué: estudio y diseño de app para Nomads.
#especialista en UX-UI#especialista UX-UI#UI design#UX#Experiencia de Usuario#diseño UX-UI#Sergio Pérez Paqué#Nomads#app#app design#diseño app#UX-UI design#diseño de interfaz web#User Experience#User Interface#diseño interfaces#diseño gráfico y ux-ui#lagauss#La x Gauss#La Gauss#GaussMultimedia#Gauss Multimedia#Sergio Paqué
95 notes
·
View notes
Text
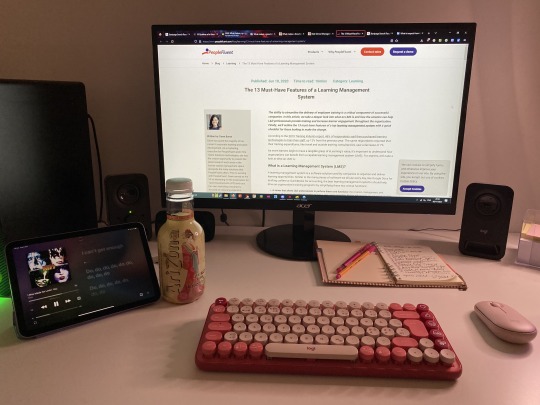
100 days of work/study productivity

1/100 | 06/11/2022
As a new studyblr (and a long-time lurker), I’ve decided to hop on the 100 days of work/study productivity trend. I don’t know if I’ll be blogging every day due to time constraints, but I’ll definitely post an update here and there!!
I’ve been writing a usability report for my university’s Learning Management System (LMS) all day. It’s a pretty interesting topic to research and study, although the writing a report part is kind of a drag haha.
Thankfully nothing hypes me up more than a rock playlist!
#new studyblr#100 days of productivity#100dop#100#studyblr#studyblr community#research#uni student#uniblr#university#uni life#student life#study tips#study blog#study#studybreak#ux#user experience#usability#uxui#uxresearch#uxdesign#ipad#ipad mini#ipad mini 6#ipad air#apple music
55 notes
·
View notes
Text
HEY EVERYONE!
Remember how a few months ago I asked for help for my online classes? Well I need your help again!
If you have a chance, could you guys please take this survey for me? It would help a whole lot. Thank you!!!
12 notes
·
View notes
Text
Alright my boring normal guy student alter-ego has to make a portfolio for UX Design class that may or may not be with him for the rest of his side-gig career and they're giving me four supported choices.
Squarespace
Wix
Webflow
Google Sites
I need to know from honest human beings in the know which of these sites is the most trustworthy.
Help a critter role-playing as a UX designer out?
4 notes
·
View notes
Text

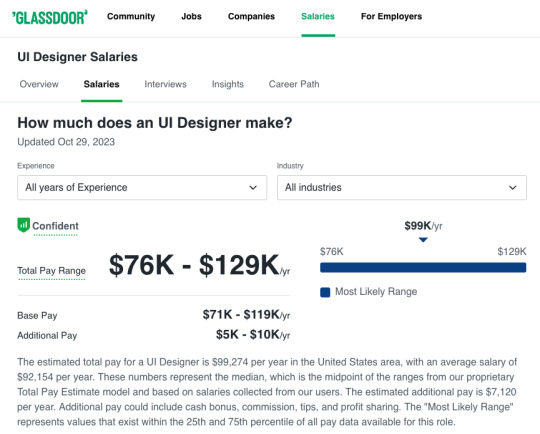
#quote of the day#salary#ui#ux#user interface#user experience#interactive#web#web design#web designer#visual design#marketing#advertising#marketing strategy#graphic design#graphic designer#money
3 notes
·
View notes
Photo




Remember, thoughtful spacing, captivating typography, and harmonious color styles are the keys to a remarkable user experience.
Elevate your designs with these fundamental principles!
https://www.algoworks.com/ui-ux/design-consulting-services/
11 notes
·
View notes
Text

So does that mean they have it, or
838 notes
·
View notes
Text
not only the fact that making the user interface resemble twitter more is a terrible idea because twitter is a dying website with an actively hostile user experience
why would you move the post button down to the bottom left. why would you make the button to make posts one of the hardest things to reach....... on the blogging website. the website you make posts in.
#it feels like current day ui/ux is not about the user experience anymore#but just an endless broken telephone of sites copying design elements from eachother without even trying to understand why they're there.#which not only is detrimental because it makes it so there are no unique designs anymore#none of it is thought out and actively drives new users away#it's stupid is what i'm saying. and as a person currently finishing their design degree it's disheartening
11 notes
·
View notes
Text

#digital#digital notes#note taking#notes#school#work#digital note taking#digital notebooks#ux#ui#writeblr#designer#writer#writers on tumblr#application#app#application designs#user experience#user interface#user interaction#interaction designer#IxD#apple notes#samsung notes#microsoft onenote#google keep notes#sticky notes#journal#diary#dear diary
2 notes
·
View notes
Text
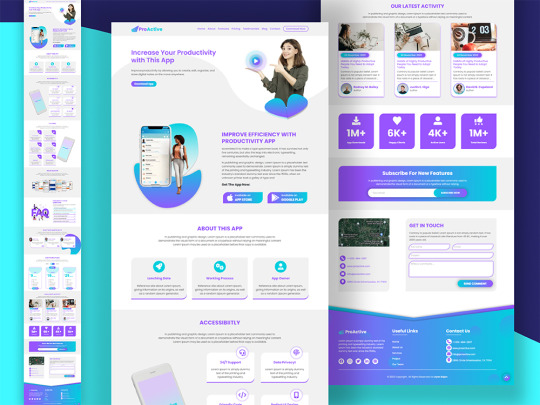
Wordpress landing page with elementor pro, divi theme

Why sales landing page so important?
WordPress Sales landing pages are crucial because they serve as the gateway to converting visitors into customers:
✅ Focused Message: A sales landing page allows you to craft a targeted message tailored specifically to your product or service. This focused message helps in communicating the value proposition clearly to potential customers, increasing the likelihood of conversion.
✅ Call to Action (CTA): Landing pages are designed with a clear call to action, guiding visitors towards the desired action, whether it's making a purchase, signing up for a newsletter, or requesting more information. A well-designed CTA can significantly improve conversion rates.
✅ Reduced Distractions: Unlike other pages on your website, a landing page typically has minimal distractions. By removing navigation links and other elements that could divert attention, you keep visitors focused on the offer at hand, increasing the chances of conversion.
✅ Data Collection: Landing pages are an effective way to collect valuable data about your audience. By using forms or other data capture methods, you can gather information such as email addresses, demographics, or preferences, which can be used for future marketing efforts.
✅ Tracking and Analytics: Landing pages allow you to track the effectiveness of your marketing campaigns more accurately. By integrating analytics tools, you can measure metrics such as traffic, conversion rates, and ROI, providing valuable insights into the success of your marketing efforts.
Overall, sales landing pages play a critical role in the conversion process, providing a focused and persuasive experience that encourages visitors to take action.
If you're looking for a wonderful WordPress Landing Page with Divi. just drop a message.
Direct Email: [email protected]
or Order On
Fiverr.com
Upwork.com
PeoplePerHour.com
Follow me:
linkedin
Behance
#wordpress#wordpresslandingpage#wordpresswebsite#divitheme#AyanSujon#elementorpro#elementor#salespage#sales pannels#landing page#website design#ui ux design#uidesign#graphic design#landing page design#user experience
2 notes
·
View notes