#css text gradient animation
Explore tagged Tumblr posts
Text

CSS Text Gradient Background Animation
#css text gradient animation#css text gradient#css text animation#css text effects#animated text effect#html5 css3#html css#codenewbies#frontenddevelopment#css#css animation examples#pure css animation#css animation tutorial#animated text#css gradient animation
2 notes
·
View notes
Text

CSS Gradient Text Animation
#css gradient text animation#css animation#css text animation#css text effects#html css#frontend#css#html#css3#learn to code#code#css animation examples#css animation tutorial#css animation snippets#css tricks#frontenddevelopment
2 notes
·
View notes
Text
0 notes
Text

Gradient CSS Text Background Animation
#css gradient text#text animation css#pure css animation#gradient text css#css gradient animation#learn to code#html css#code#divinectorweb#frontenddevelopment#css#css3#html
0 notes
Text

🧡 Tuesday Tips #3 🧡
Your website is more than just a collection of pages—it’s your digital home. It should reflect you, your interests, and your personality. But with so many sites out there, how do you make yours stand out?
Here are 25 ways to make your website feel more personal, unique, and personalized to you!
........................................................................................................
���� Design & Aesthetics
1. Custom Color Palette – Pick colors that resonate with your personality and aesthetic.
2. Unique Typography Choices – Use a mix of fonts that match your vibe.
3. Handwritten or Doodle Elements – Add personal sketches or notes.
4. Custom Cursor – Let visitors use a fun, themed cursor on your site.
5. Personalized Favicon – A tiny but powerful detail that makes your site feel complete.
6. Themed Layouts for Different Pages – Make each page visually distinct but cohesive.
7. Custom Backgrounds – Textures, gradients, or even a personal photograph.
8. Retro or Experimental CSS Styles – Go wild with unique styles that make your site stand out.
9. Create a Custom Hand-Drawn Logo – Instead of a standard logo, try sketching one yourself for a unique touch.
10. Add Subtle Animations – Small hover effects, background animations, or cursor trails can bring your site to life.
11. Play With Layering Elements – Overlap images, text, and shapes for a more dynamic look.
12. Design a Personalized Loading Screen – A custom loading animation or message adds a fun detail visitors will remember.
13. Add Your Own Handwriting as a Font – Convert your handwriting into a web font for a truly personal touch.
14. Design a Seasonal Theme Switcher – Let visitors toggle between different seasonal or mood-based color palettes.
........................................................................................................
📜 Content & Personality
15. Create a Behind-the-Scenes Page – Show how your website was built, share your thought process, or include fun bloopers.
16. Add a "The Making Of" Section – Share drafts, sketches, or early concepts behind your creative works.
17. Include a Personal Dictionary of Words You Love – A list of favorite words, phrases, or slang you frequently use.
18. Design a "Things That Make Me Happy" Page – A simple, uplifting page filled with personal joys.
19. Show Your Progress on a Learning Goal – Track and share your journey in learning a new skill, language, or hobby.
........................................................................................................
💾 Interactivity & Engagement
20. Add a Clickable Mood Indicator – Let visitors see your current mood with an emoji or phrase that changes over time.
21. Create a Dynamic Banner That Updates Automatically – Display different messages depending on the time of day or special occasions.
22. Add a "What I'm Listening To" Widget – A live-updating display of your current favorite song or playlist.
23. Embed a Poll or Voting Feature – Let visitors vote on fun topics or help you make creative decisions.
24. Introduce a Mini Personality Quiz – Something quirky like “Which of my favorite books/movies are you?”
25. Make an "Ask Me Anything" Page – An interactive page where visitors can submit questions for you to answer.
Closing: Make It Yours!
Your website should be you in digital form—fun, unique, and engaging. Whether you add just one or all 25 ideas, the most important thing is to have fun and make it your own.
If you try any of these ideas, let me know—I’d love to see what you create!
-----------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#small web#indie web#web revival#old web#blog#neocities#2000s web#decentralized social media#decentralizedfuture#old internet#decentralization
17 notes
·
View notes
Text

Day 1 - 100 Days CSS Challenge
Welcome to day 1 of the 100 Days CSS Challenge! In this challenge, we'll bring a design to life using only CSS. Our goal is to recreate the image we're provided with on the challenge page using HTML and CSS.
On the challenge page, we see:

A small preview of the design we need to replicate.
A starter HTML template.
A submission form to showcase our work alongside others who have taken on the same challenge.
Let's dive into the process step by step.
Step 1: Screenshot the Image
The first thing I always do is take a screenshot of the target design. Even if the design includes animation, having a static reference helps me focus on the basic structure and colors. Here’s the screenshot of the design we’re aiming for:

Step 2: Extract the Color Palette
Next, I identify the color palette that we'll need. This helps ensure that we maintain consistency with the original design. Here’s the color palette I’ve created:

Step 3: Identify and Create the Image Elements in HTML
Now that we know the colors, I break down the elements in the image:
Background: This is a linear gradient.
The 100 number: This is the main challenge, and it will require some work.
Text: “days css challenge,” which we’ll place to the left of the number.
Here’s the HTML structure for these elements:
<div class="frame"> <div class="center"> <div class="number"> <div class="one-one"></div> <div class="one-two"></div> <div class="zero-one"></div> <div class="zero-two"></div> </div> <p class="sentence1">days</p> <p class="sentence2">css challenge</p> </div> </div>
Now that the elements are in place, CSS will bring them to life.
Step 4: Bringing the Elements to Life with CSS
Linear Gradient
To create the background, we’ll use a linear gradient. Here’s a basic syntax:
background: linear-gradient(to <direction>, <color-stop1>, <color-stop2>, ...);
Parameter 1: Direction/Angle
This defines the starting point of the gradient. You can either specify a direction (e.g., to top, to bottom) or an angle (e.g., 90deg, 180deg).
Direction options:
to top
to bottom
to left
to right
If you want more precision, you can specify angles:
0deg: Gradient starts from the top.
90deg: From the right.
180deg: From the bottom.
270deg: From the left.
You can also combine two directions, specifying both horizontal and vertical movements, like to left top or to right bottom. This means:
The first keyword (left or right) controls the horizontal movement.
The second keyword (top or bottom) controls the vertical movement.
For example:
background: linear-gradient(to left top, red, blue);
This gradient starts at the bottom-right corner and transitions toward the top-left.
Parameter 2: Color Stops
Color stops define how the gradient transitions between colors. Each color stop specifies a point where a color starts or ends. Here's an example:
background: linear-gradient(to right, red 10%, blue 90%);
This means:
The element starts at 0% fully red.
By 10%, the transition from red begins.
Between 10% and 90%, there is a smooth blend from red to blue.
At 90%, the transition to blue is complete, and the remaining part is fully blue.

Once we understand the concept, we can apply the background we need. In our case, the gradient flows from the bottom left to the top right, so the code will look like this:
background: linear-gradient(to right top, #443DA1, #4EC3C9);
Bonus: Stacking Multiple Linear Gradients
You can also apply multiple gradients on top of each other:
background: linear-gradient(180deg, #f00, #0f0), linear-gradient(90deg, #ff0, #f0f);
Step 5: Making the "100" Number
Creating the Zeros
We start with the zeros. These are simply circles created using CSS. To make a full circle, we use border-radius set to 50%.
The white border gives it the appearance of the number zero.
.zero-one, .zero-two { position: absolute; height: 100px; width: 100px; border-radius: 50%; border: 24px solid #fff; box-shadow: 0 0 13px 0 rgba(0,0,0,0.2); }
This gives us a nice circular zero. We adjust their positions using properties like left and top, and manage the z-index to make sure the zeros stack correctly.
.zero-one { z-index: 8; left: 17px; } .zero-two { z-index: 6; left: 100px; }

Now both zeros are positioned, and they overlap in the way we want.
Creating the "1" Number
The number "1" is made of two div elements:
One-One: This part represents the slanted part of the "1".
One-Two: This is the straight vertical part of the "1".
What make the one-one element slightly slanted is
transform: rotate(50deg);)
the one-two is created simply with a little height and width nothing too particular then it is placed directly on top of the slanted part, giving us the full "1". Its z-index tho has to have a higher value than the slanted part of our 1 to ensure it stays above the slanted one.
Step 6: Adding the Text
For the two sentences “days” and “css challenge,” the styling is basic CSS. You can achieve the look with just a few font changes, some padding, and adjustments to font size. It’s as simple as:
.sentence1,.sentence2{ text-transform: uppercase; margin:0; padding:0; } .sentence1{ font-size:82px; font-weight:700; } .sentence2{ font-size:25px; font-weight:700; margin-top:-20px; }
And just like that, we’ve completed day 1 of the 100 Days CSS Challenge! Each part of the design is carefully crafted using CSS, giving us the final result.
Happy coding, and see you tomorrow for Day 2!
#100dayscssChallenge#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
16 notes
·
View notes
Text
Requiem (Interactive Fiction Devlog #5)
(See my previous posts here.)
Over the weekend I spent some time adding polish and, I suppose, **pizzazz** to my game. I want the combat and interactions to feel good and be highly readable even when the game wants you to click through everything pretty quickly, not necessarily needing to read every bit of repetitive text every time.
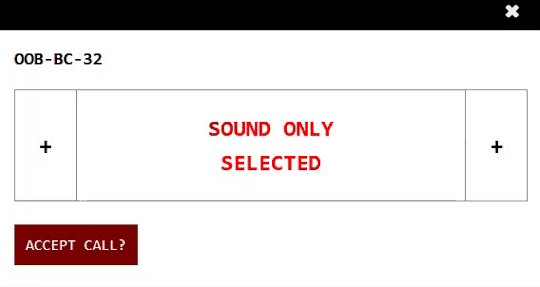
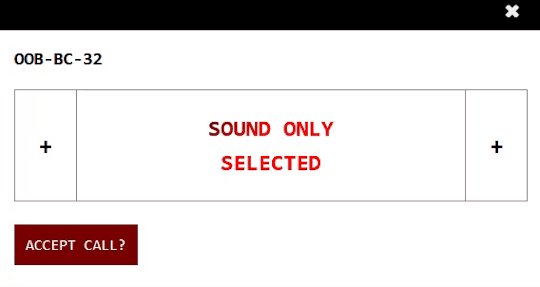
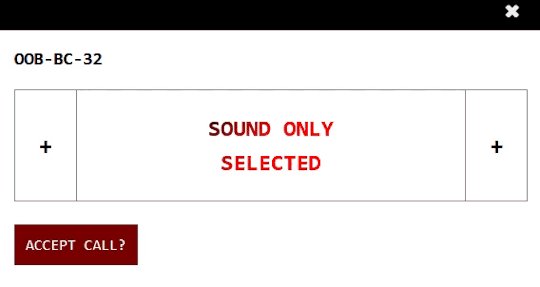
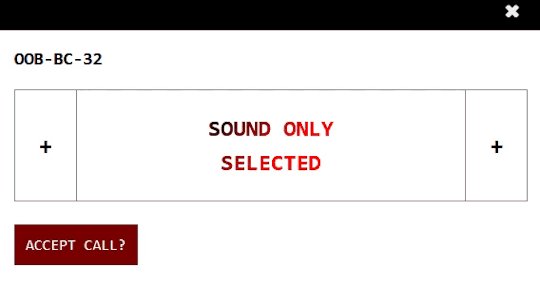
So, here are some purely CSS- and HTML-based animations I added in...

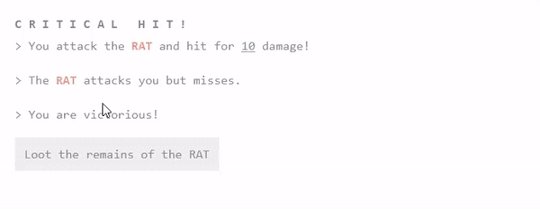
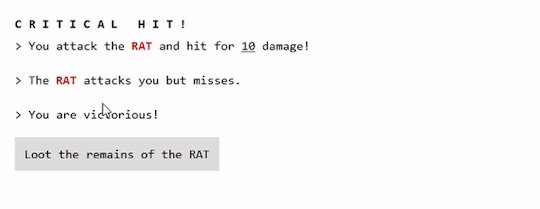
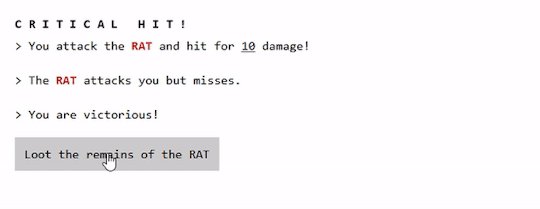
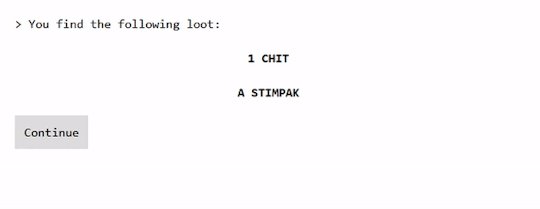
We've got two things to show off on this image.
First, you can see that the Critical HIT! text does a neat spin effect on a slight delay. It's very readable, and just feels a bit more rewarding when you get it.
Second, the loot page has been updated so that the currency and additional items slide in on a slight delay from each other.
They're small changes, to be sure, but I think the interface all that more enjoyable.

I also took that silly Evangelion reference from last week and kicked it up a notch - with this nice, subtle CSS gradient effect. I love little touches like this that just make the game feel better.
And yes, this will change colors depending on which theme you have selected.
----
That's it for today! More coming soon. If you're interested in alpha testing, drop me a line. I'll be looking for folks in the next months or so.
#interactive fiction#twine#twine game#if wip#interactive fiction game#game development#twine wip#groggy requiem
4 notes
·
View notes
Text

Animated Gradient Color on Text Full Code https://democoding.in/css-tips/animated-gradient-color-on-text-3
2 notes
·
View notes
Text
ToolsToEdit.in – Your Ultimate Free Toolkit for Everyday Digital Tasks
In today’s fast-moving digital world, being productive means using the right tools at the right time. But what if you could access over 30+ essential online tools in one place—without paying a cent? That’s exactly what ToolsToEdit.in offers: a centralized, no-cost platform built for students, teachers, professionals, content creators, and anyone who wants to get things done—fast and efficiently.
🌐 What Is ToolsToEdit.in?
ToolsToEdit.in is a multi-purpose online toolkit that combines the functionality of dozens of individual tools into one convenient, browser-based hub. From quick calculations to SEO audits, PDF conversions to text clean-up—this platform is designed to simplify your work, save you time, and help you perform complex tasks with just a few clicks.
👥 Who Is It For?
This site isn’t just for techies or web developers. ToolsToEdit.in is built for everyday users:
🎓 Students can calculate percentages, solve EMI questions, or convert between binary and text.
👨🏫 Teachers can create resources, check text readability, or compress files.
🧑💻 Content Creators & Bloggers can analyze SEO, clean content, and manage PDFs.
👥 General Users can generate strong passwords, spot phishing links, and much more.
🔧 Key Tool Categories and Features
Here’s a breakdown of what ToolsToEdit.in offers:
🧮 Calculator Tools
No need for separate apps—just launch and use:
BMI Calculator – Check body mass index.
Discount Calculator – Know how much you’re saving.
EMI Calculator – Plan your finances smartly.
Age Calculator – Get accurate age from date of birth.
Percentage Calculator – Solve quick percentage problems.
✍️ Text Utilities
Content handling made easy:
Word Counter – Know your length before publishing.
Case Converter – Switch between uppercase, lowercase, and more.
Remove Duplicate Lines – Clean up large text files.
Find & Replace – Mass replace words or phrases.
Binary ⇄ Decimal/Text Converters – Useful for coding and education.
Text Encoder/Decoder – Encrypt and decode web-safe content.
🔐 Security Tools
Keep your data secure:
Password Generator – Create complex passwords.
Password Strength Checker – Test how secure your password is.
Phishing URL Detector – Protect yourself from scams.
🔍 SEO Optimization Tools
Get your website found:
Meta Tag Analyzer – Improve search engine visibility.
Mobile-Friendly Test – Make sure your site works on smartphones.
Page Speed Analyzer – Identify and fix performance issues.
Sitemap Generator – Generate XML sitemaps for indexing.
Keyword Density Checker – Analyze your content for keyword balance.
Robots.txt Generator – Guide search engine bots effectively.
🎨 Design & Image Tools
Handy for bloggers, designers, and developers:
Color Picker Tool – Find and copy hex codes easily.
CSS Gradient & Animation Previews – Visualize effects before using them.
Box Shadow & Border Radius Preview – Quick CSS styling helpers.
Image Compressor – Reduce image file sizes without losing quality.
Image to Base64 Converter – Embed images in web code.
Image Color Picker – Get exact color details from any picture.
📄 PDF Tools
Manage documents like a pro:
Merge PDF Files – Combine multiple documents into one.
PDF to Image/Text/Word – Convert PDFs into different formats.
Image to PDF Converter – Make professional documents from images.
💡 Why ToolsToEdit.in Stands Out
✅ No Installations: Everything runs right in your browser.
✅ Free Forever: No subscriptions, no sign-ups, no hidden fees.
✅ Mobile-Friendly: Use it seamlessly across devices.
✅ Time-Saving: Get tasks done in seconds.
✅ Clean UI: Easy to use even for beginners.
📢 Final Thoughts
In a world of scattered tools, ToolsToEdit.in brings clarity and convenience. Whether you're a digital marketer doing an SEO audit, a student calculating your GPA, or a teacher preparing resources—this site empowers you to work smarter, not harder.
Visit www.toolstoedit.in and explore the full suite of tools today. It’s time to edit, create, calculate, optimize, and convert—all in one place.
1 note
·
View note
Text
Barra de Progresso com CSS
Por imensos pedidos, vou fazer o tutorial da barra de progresso que usamos no nosso tema de desativação. Se não sabe o que é veja o preview aqui.
Essa barra não é dificil, então vamos ao tutorial.
Primeiro, tens que meter esse código entre <head></head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script> <script> $(function() { $(".meter > span").each(function() { $(this) .data("origWidth", $(this).width()) .width(0) .animate({ width: $(this).data("origWidth") }, 1200); }); }); </script>
Feito isso, mete esse código acima de </style>.
/* --- barra de progresso by luana castro - htmluv e great help --- */ .meter{height: 20px; position: relative; background: #f7f7f7; border-radius: 25px; padding: 10px;} .meter > span {display: block; height: 100%; border-radius:20px; background-color: #b8accc; box-shadow: inset 0 2px 9px rgba(255,255,255,0.3), inset 0 -2px 6px rgba(0,0,0,0.4); position: relative; overflow: hidden;} .meter > span:after, .animate > span > span {content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background-image:-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));background-image:-moz-linear-gradient(-45deg,rgba(255, 255, 255, .2) 25%,transparent 25%transparent 50%,rgba(255, 255, 255, .2) 50%,rgba(255, 255, 255, .2) 75%,transparent 75%,transparent); z-index: 1; background-size: 50px 50px; -webkit-animation: move 2s linear infinite; -moz-animation: move 2s linear infinite; border-radius:20px; overflow: hidden;} .animate > span:after {display: none;} @-webkit-keyframes move {0% {background-position: 0 0;}100% {background-position: 50px 50px;}} @-moz-keyframes move {0% {background-position: 0 0;}100% {background-position: 50px 50px;}} .nostripes > span > span, .nostripes > span:after {-webkit-animation: none;-moz-animation: none;background-image: none;}
Entendendo o código:
Para mudar a cor da barrinha troca o “#b8accc;” localizado no meter > span.
E para mudar o background que fica atrás da barrinha troca o “#f7f7f7” localizado em meter.
E não mude mais nada! A barrinha pode ficar deformada.
Depois de personalizar a seu gosto, coloque esse código onde quiser a barrinha.
<div class="meter animate"> <span style="width: 50%"><span></span></span> </div>re
Entendendo o código:
Para mudar o tamanho da barrinha em relação a portagem do babado, muda o 50% para o valor desejado.
0 notes
Text

Gradient Text Border Animation
#gradient text border animation#neon border animation#html css#codenewbies#frontenddevelopment#html5 css3#css animation examples#pure css animation#css animation tutorial#css#html css animation#pure css effects
5 notes
·
View notes
Text

text gradient background animation
0 notes
Text
@import url(https://fonts.bunny.net/css?family=ibm-plex-sans:400,600); #_form_3_font-size:14px;line-height:1.6;font-family:arial, helvetica, sans-serif;margin:0#_form_3_ *outline:0._form_hidedisplay:none;visibility:hidden._form_showdisplay:block;visibility:visible#_form_3_._form-toptop:0#_form_3_._form-bottombottom:0#_form_3_._form-leftleft:0#_form_3_._form-rightright:0#_form_3_ input[type="text"],#_form_3_ input[type="tel"],#_form_3_ input[type="date"],#_form_3_ textareapadding:6px;height:auto;border:#979797 1px solid;border-radius:4px;color:#000000 !important;font-size:14px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box#_form_3_ textarearesize:none#_form_3_ ._submit-webkit-appearance:none;cursor:pointer;font-family:arial, sans-serif;font-size:14px;text-align:center;background:#004CFF !important;border:0 !important;-moz-border-radius:4px !important;-webkit-border-radius:4px !important;border-radius:4px !important;color:#FFFFFF !important;padding:10px !important#_form_3_ ._submit:disabledcursor:not-allowed;opacity:0.4#_form_3_ ._submit.processingposition:relative#_form_3_ ._submit.processing::beforecontent:"";width:1em;height:1em;position:absolute;z-index:1;top:50%;left:50%;border:double 3px transparent;border-radius:50%;background-image:linear-gradient(#004CFF, #004CFF), conic-gradient(#004CFF, #FFFFFF);background-origin:border-box;background-clip:content-box, border-box;animation:1200ms ease 0s infinite normal none running _spin#_form_3_ ._submit.processing::aftercontent:"";position:absolute;top:0;bottom:0;left:0;right:0;background:#004CFF !important;border:0 !important;-moz-border-radius:4px !important;-webkit-border-radius:4px !important;border-radius:4px !important;color:#FFFFFF !important;padding:10px !important@keyframes _spin0%transform:translate(-50%, -50%) rotate(90deg)100%transform:translate(-50%, -50%) rotate(450deg)#_form_3_ ._close-iconcursor:pointer;background-image:url("https://d226aj4ao1t61q.cloudfront.net/esfkyjh1u_forms-close-dark.png");background-repeat:no-repeat;background-size:14.2px 14.2px;position:absolute;display:block;top:11px;right:9px;overflow:hidden;width:16.2px;height:16.2px#_form_3_ ._close-icon:beforeposition:relative#_form_3_ ._form-bodymargin-bottom:30px#_form_3_ ._form-image-leftwidth:150px;float:left#_form_3_ ._form-content-rightmargin-left:164px#_form_3_ ._form-brandingcolor:#fff;font-size:10px;clear:both;text-align:left;margin-top:30px;font-weight:100#_form_3_ ._form-branding ._logodisplay:block;width:130px;height:14px;margin-top:6px;background-image:url("https://d226aj4ao1t61q.cloudfront.net/hh9ujqgv5_aclogo_li.png");background-size:130px auto;background-repeat:no-repeat#_form_3_ .form-sr-onlyposition:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0#_form_3_ ._form-label,#_form_3_ ._form_element ._form-labelfont-weight:bold;margin-bottom:5px;display:block#_form_3_._dark ._form-brandingcolor:#333#_form_3_._dark ._form-branding ._logobackground-image:url("https://d226aj4ao1t61q.cloudfront.net/jftq2c8s_aclogo_dk.png")#_form_3_ ._form_elementposition:relative;margin-bottom:10px;font-size:0;max-width:100%#_form_3_ ._form_element *font-size:14px#_form_3_ ._form_element._clearclear:both;width:100%;float:none#_form_3_ ._form_element._clear:afterclear:left#_form_3_ ._form_element input[type="text"],#_form_3_ ._form_element input[type="date"],#_form_3_ ._form_element select,#_form_3_ ._form_element textarea:not(.g-recaptcha-response)display:block;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;font-family:inherit#_form_3_ ._field-wrapperposition:relative#_form_3_ ._inline-stylefloat:left#_form_3_ ._inline-style input[type="text"]width:150px#_form_3_ ._inline-style:not(._clear)+._inline-style:not(._clear)margin-left:20px#_form_3_ ._form_element img._form-imagemax-width:100%#_form_3_ ._form_element ._form-fieldsetborder:0;padding:0.01em 0 0 0;margin:0;min-width:0#_form_3_ ._clear-elementclear:left#_form_3_ .
_full_widthwidth:100%#_form_3_ ._form_full_fielddisplay:block;width:100%;margin-bottom:10px#_form_3_ input[type="text"]._has_error,#_form_3_ textarea._has_errorborder:#F37C7B 1px solid#_form_3_ input[type="checkbox"]._has_erroroutline:#F37C7B 1px solid#_form_3_ ._errordisplay:block;position:absolute;font-size:14px;z-index:10000001#_form_3_ ._error._abovepadding-bottom:4px;bottom:39px;right:0#_form_3_ ._error._belowpadding-top:8px;top:100%;right:0#_form_3_ ._error._above ._error-arrowbottom:-4px;right:15px;border-left:8px solid transparent;border-right:8px solid transparent;border-top:8px solid #FFDDDD#_form_3_ ._error._below ._error-arrowtop:0;right:15px;border-left:8px solid transparent;border-right:8px solid transparent;border-bottom:8px solid #FFDDDD#_form_3_ ._error-innerpadding:12px 12px 12px 36px;background-color:#FFDDDD;background-image:url("data:image/svg+xml,%3Csvg width='16' height='16' viewBox='0 0 16 16' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M16 8C16 12.4183 12.4183 16 8 16C3.58172 16 0 12.4183 0 8C0 3.58172 3.58172 0 8 0C12.4183 0 16 3.58172 16 8ZM9 3V9H7V3H9ZM9 13V11H7V13H9Z' fill='%23CA0000'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:12px center;font-size:14px;font-family:arial, sans-serif;font-weight:600;line-height:16px;color:#000;text-align:center;text-decoration:none;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;box-shadow:0px 1px 4px rgba(31, 33, 41, 0.298295)@media only screen and (max-width:319px)#_form_3_ ._error-innerpadding:7px 7px 7px 25px;font-size:12px;line-height:12px;background-position:4px center;max-width:100px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis#_form_3_ ._error-inner._form_errormargin-bottom:5px;text-align:left#_form_3_ ._button-wrapper ._error-inner._form_errorposition:static#_form_3_ ._error-inner._no_arrowmargin-bottom:10px#_form_3_ ._error-arrowposition:absolute;width:0;height:0#_form_3_ ._error-htmlmargin-bottom:10px.pika-singlez-index:10000001 !important#_form_3_ input[type="text"].datetime_datewidth:69%;display:inline#_form_3_ select.datetime_timewidth:29%;display:inline;height:32px#_form_3_ input[type="date"].datetime_datewidth:69%;display:inline-flex#_form_3_ input[type="time"].datetime_timewidth:29%;display:inline-flex@media (min-width:320px) and (max-width:667px)::-webkit-scrollbardisplay:none#_form_3_margin:0;width:100%;min-width:100%;max-width:100%;box-sizing:border-box#_form_3_ *-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;font-size:1em#_form_3_ ._form-contentmargin:0;width:100%#_form_3_ ._form-innerdisplay:block;min-width:100%#_form_3_ ._form-title,#_form_3_ ._inline-stylemargin-top:0;margin-right:0;margin-left:0#_form_3_ ._form-titlefont-size:1.2em#_form_3_ ._form_elementmargin:0 0 20px;padding:0;width:100%#_form_3_ ._form-element,#_form_3_ ._inline-style,#_form_3_ input[type="text"],#_form_3_ label,#_form_3_ p,#_form_3_ textarea:not(.g-recaptcha-response)float:none;display:block;width:100%#_form_3_ ._row._checkbox-radio labeldisplay:inline#_form_3_ ._row,#_form_3_ p,#_form_3_ labelmargin-bottom:0.7em;width:100%#_form_3_ ._row input[type="checkbox"],#_form_3_ ._row input[type="radio"]margin:0 !important;vertical-align:middle !important#_form_3_ ._row input[type="checkbox"]+span labeldisplay:inline#_form_3_ ._row span labelmargin:0 !important;width:initial !important;vertical-align:middle !important#_form_3_ ._form-imagemax-width:100%;height:auto !important#_form_3_ input[type="text"]padding-left:10px;padding-right:10px;font-size:16px;line-height:1.3em;-webkit-appearance:none#_form_3_ input[type="radio"],#_form_3_ input[type="checkbox"]display:inline-block;width:1.3em;height:1.3em;font-size:1em;margin:0 0.3em 0 0;vertical-align:baseline#_form_3_ button[type="submit"]padding:20px;font-size:1.5em#_form_3_ ._inline-stylemargin:20px 0 0 !important#_form_3_ .sms_consent_checkboxoverflow:auto#_form_3_ .sms_consent_checkbox input[type="checkbox"]float:left;margin:5px 10px 10px 0#_form_3_ .
sms_consent_checkbox .sms_consent_messagedisplay:inline;width:95%;float:left;text-align:left;margin-bottom:10px#_form_3_ .sms_consent_checkbox .sms_consent_message.sms_consent_miniwidth:90%#_form_3_position:relative;text-align:left;margin:25px auto 0;padding-top:20px;padding-right:20px;padding-bottom:20px;padding-left:20px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;background:#FFFFFF !important;border:0px solid #B0B0B0 !important;max-width:500px;-moz-border-radius:0px !important;-webkit-border-radius:0px !important;border-radius:0px !important;color:#000000#_form_3_._inline-form,#_form_3_._inline-form ._form-contentfont-family:"IBM Plex Sans", Helvetica, sans-serif#_form_3_._inline-form ._row span,#_form_3_._inline-form ._row labelfont-family:"IBM Plex Sans", Helvetica, sans-serif;font-size:14px;font-weight:400;line-height:1.6em#_form_3__inlineform input[type="text"],#_form_3__inlineform input[type="date"],#_form_3__inlineform input[type="tel"],#_form_3__inlineform select,#_form_3__inlineform textarea:not(.g-recaptcha-response)font-family:"IBM Plex Sans", Helvetica, sans-serif;font-size:14px;font-weight:400;font-color:#000000;line-height:1.6em#_form_3_._inline-form ._html-code *:not(h1, h2, h3, h4, h5, h6),#_form_3_._inline-form ._form-thank-youfont-family:"IBM Plex Sans", Helvetica, sans-serif#_form_3_._inline-form ._form-label,#_form_3_._inline-form ._form-emailidentifier,#_form_3_._inline-form ._form-checkbox-option-labelfont-family:"IBM Plex Sans", Helvetica, sans-serif;font-size:14px;font-weight:700;line-height:1.6em#_form_3_._inline-form ._submitmargin-top:12px;font-family:"IBM Plex Sans", Helvetica, sans-serif#_form_3_._inline-form ._html-code h1,#_form_3_._inline-form ._html-code h2,#_form_3_._inline-form ._html-code h3,#_form_3_._inline-form ._html-code h4,#_form_3_._inline-form ._html-code h5,#_form_3_._inline-form ._html-code h6,#_form_3_._inline-form ._form-titlefont-size:22px;line-height:normal;font-weight:600;margin-bottom:0#_form_3_._inline-form ._form-brandingfont-family:"IBM Plex Sans", Helvetica, sans-serif;font-size:13px;font-weight:100;font-style:normal;text-decoration:none#_form_3_:before,#_form_3_:aftercontent:" ";display:table#_form_3_:afterclear:both#_form_3_._inline-stylewidth:auto;display:inline-block#_form_3_._inline-style input[type="text"],#_form_3_._inline-style input[type="date"]padding:10px 12px#_form_3_._inline-style button._inline-styleposition:relative;top:27px#_form_3_._inline-style pmargin:0#_form_3_._inline-style ._button-wrapperposition:relative;margin:16px 12.5px 0 20px#_form_3_ ._form-thank-youposition:relative;left:0;right:0;text-align:center;font-size:18px#_form_3_ ._form-pc-confirmation ._submitmargin-top:16px@media (min-width:320px) and (max-width:667px)#_form_3_._inline-form._inline-style ._inline-style._button-wrappermargin-top:20px !important;margin-left:0 !important#_form_3_ .iti.iti--allow-dropdown.iti--separate-dial-codewidth:100%#_form_3_ .iti inputwidth:100%;height:32px;border:#979797 1px solid;border-radius:4px#_form_3_ .iti--separate-dial-code .iti__selected-flagbackground-color:#FFFFFF;border-radius:4px#_form_3_ .iti--separate-dial-code .iti__selected-flag:hoverbackground-color:rgba(0, 0, 0, 0.05)#_form_3_ .iti__country-listborder-radius:4px;margin-top:4px;min-width:460px#_form_3_ .iti__country-list--dropupmargin-bottom:4px#_form_3_ .phone-error-hiddendisplay:none#_form_3_ .phone-errorcolor:#E40E49#_form_3_ .phone-input-errorborder:1px solid #E40E49 !important#_form_3_._inline-form ._form-content ._form-list-subscriptions-field fieldsetmargin:0;margin-bottom:1.1428571429em;border:none;padding:0#_form_3_._inline-form ._form-content ._form-list-subscriptions-field fieldset:last-childmargin-bottom:0#_form_3_._inline-form ._form-content ._form-list-subscriptions-field legendmargin-bottom:1.1428571429em#_form_3_._inline-form ._form-content ._form-list-subscriptions-field labeldisplay:flex;align-items:flex-start;justify-content:flex-start;margin-bottom:0.
8571428571em#_form_3_._inline-form ._form-content ._form-list-subscriptions-field label:last-childmargin-bottom:0#_form_3_._inline-form ._form-content ._form-list-subscriptions-field inputmargin:0;margin-right:8px#_form_3_._inline-form ._form-content ._form-list-subscriptions-field ._form-checkbox-option-labeldisplay:block;font-weight:400;margin-top:-4px#_form_3_._inline-form ._form-content ._form-list-subscriptions-field ._form-checkbox-option-label-with-descriptiondisplay:block;font-weight:700;margin-top:-4px#_form_3_._inline-form ._form-content ._form-list-subscriptions-field ._form-checkbox-option-descriptionmargin:0;font-size:0.8571428571em#_form_3_._inline-form ._form-content ._form-list-subscriptions-field ._form-subscriptions-unsubscribe-all-descriptionline-height:normal;margin-top:-2px Cuenta* Correo electrónico* Número de empleados 45658 26 - 50 51 - 100 101 - 500 501 - 1000 Más de 1000 Ingresos anuales Menos de 100.000 100.000 - 500.000 501.000 - 1M 1M - 5M 6M - 10M Más de 10.000 Industrial/Vertical Contabilidad/Financiero Consultoría/Agencia Bloguero/Autor E-commerce/ventas al por menor Entretenimiento/Eventos Fitness/Nutrición Cuidado sanitario Medios/Publicidad Sin ánimo de lucro Formaciones online/Educación Mercado inmobiliario Software Viajes/Hospitalidad Otro ¿Cuál es tu nivel de ingresos? De 0 a 500 euros De 501 a 1.000 euros Más de 1.000 euros Enviar window.cfields = []; window._show_thank_you = function(id, message, trackcmp_url, email) var form = document.getElementById('_form_' + id + '_'), thank_you = form.querySelector('._form-thank-you'); form.querySelector('._form-content').style.display = 'none'; thank_you.innerHTML = message; thank_you.style.display = 'block'; const vgoAlias = typeof visitorGlobalObjectAlias === 'undefined' ? 'vgo' : visitorGlobalObjectAlias; var visitorObject = window[vgoAlias]; if (email && typeof visitorObject !== 'undefined') visitorObject('setEmail', email); visitorObject('update'); else if (typeof(trackcmp_url) != 'undefined' && trackcmp_url) // Site tracking URL to use after inline form submission. _load_script(trackcmp_url); if (typeof window._form_callback !== 'undefined') window._form_callback(id);
; window._show_unsubscribe = function(id, message, trackcmp_url, email) var form = document.getElementById('_form_' + id + '_'), unsub = form.querySelector('._form-thank-you'); var branding = form.querySelector('._form-branding'); if (branding) branding.style.display = 'none'; form.querySelector('._form-content').style.display = 'none'; unsub.style.display = 'block'; form.insertAdjacentHTML('afterend', message) const vgoAlias = typeof visitorGlobalObjectAlias === 'undefined' ? 'vgo' : visitorGlobalObjectAlias; var visitorObject = window[vgoAlias]; if (email && typeof visitorObject !== 'undefined') visitorObject('setEmail', email); visitorObject('update'); else if (typeof(trackcmp_url) != 'undefined' && trackcmp_url) // Site tracking URL to use after inline form submission. _load_script(trackcmp_url); if (typeof window._form_callback !== 'undefined') window._form_callback(id); ; window._show_error = function(id, message, html) var form = document.getElementById('_form_' + id + '_'), err = document.createElement('div'), button = form.querySelector('button'), old_error = form.querySelector('._form_error'); if (old_error) old_error.parentNode.removeChild(old_error); err.innerHTML = message; err.className = '_error-inner _form_error _no_arrow'; var wrapper = document.createElement('div'); wrapper.className = '_form-inner'; wrapper.appendChild(err); button.parentNode.insertBefore(wrapper, button); var submitButton = form.querySelector('[id^="_form"][id$="_submit"]'); submitButton.disabled = false; submitButton.classList.remove('processing'); if (html) var div = document.createElement('div'); div.className = '_error-html'; div.innerHTML = html; err.appendChild(div); ; window._show_pc_confirmation = function(id, header, detail, show, email) var form = document.getElementById('_form_' + id + '_'), pc_confirmation = form.querySelector('._form-pc-confirmation'); if (pc_confirmation.style.display === 'none') form.querySelector('._form-content').style.display = 'none'; pc_confirmation.innerHTML = "" + header + "" + "" + detail + "" + "Administrar preferencias"; pc_confirmation.style.display = 'block'; var mp = document.querySelector('input[name="mp"]'); mp.value = '0'; else form.querySelector('._form-content').style.display = 'inline'; pc_confirmation.style.display = 'none'; var hideButton = document.getElementById('hideButton'); // Add event listener to the button hideButton.addEventListener('click', function() var submitButton = document.querySelector('#_form_3_submit'); submitButton.disabled = false; submitButton.classList.remove('processing'); var mp = document.querySelector('input[name="mp"]'); mp.value = '1'; const cacheBuster = new URL(window.location.href); cacheBuster.searchParams.set('v', new Date().getTime()); window.location.href = cacheBuster.toString(); ); const vgoAlias = typeof visitorGlobalObjectAlias === 'undefined' ? 'vgo' : visitorGlobalObjectAlias; var visitorObject = window[vgoAlias]; if (email && typeof visitorObject !== 'undefined') visitorObject('setEmail', email); visitorObject('update'); else if (typeof(trackcmp_url) != 'undefined' && trackcmp_url) // Site tracking URL to use after inline form submission. _load_script(trackcmp_url); if (typeof window._form_callback !== 'undefined') window._form_callback(id); ; window._load_script = function(url, callback, isSubmit) var head = document.querySelector('head'), script = document.createElement('script'), r = false; var submitButton = document.querySelector('#_form_3_submit'); script.charset = 'utf-8'; script.src = url; if (callback)
script.onload = script.onreadystatechange = function() this.readyState == 'complete')) r = true; callback(); ; script.onerror = function() if (isSubmit) if (script.src.length > 10000) _show_error("3", "Lo sentimos, ocurrió un error con el envío. Acorta tus respuestas y vuelve a intentarlo."); else _show_error("3", "Lo sentimos, ocurrió un error con el envío. Vuelve a intentarlo."); submitButton.disabled = false; submitButton.classList.remove('processing'); head.appendChild(script); ; (function() if (window.location.search.search("excludeform") !== -1) return false; var getCookie = function(name) var match = document.cookie.match(new RegExp('(^ var setCookie = function(name, value) var now = new Date(); var time = now.getTime(); var expireTime = time + 1000 * 60 * 60 * 24 * 365; now.setTime(expireTime); document.cookie = name + '=' + value + '; expires=' + now + ';path=/; Secure; SameSite=Lax;'; var addEvent = function(element, event, func) if (element.addEventListener) element.addEventListener(event, func); else var oldFunc = element['on' + event]; element['on' + event] = function() oldFunc.apply(this, arguments); func.apply(this, arguments); ; var _removed = false; var form_to_submit = document.getElementById('_form_3_'); var allInputs = form_to_submit.querySelectorAll('input, select, textarea'), tooltips = [], submitted = false; var getUrlParam = function(name) if (name.toLowerCase() !== 'email') false; // email is a special case because a plus is valid in the email address var qString = window.location.search; if (!qString) return false; var parameters = qString.substr(1).split('&'); for (var i = 0; i < parameters.length; i++) var parameter = parameters[i].split('='); if (parameter[0].toLowerCase() === 'email') return parameter[1] === undefined ? true : decodeURIComponent(parameter[1]); return false; ; var acctDateFormat = "%m/%d/%Y"; var getNormalizedDate = function(date, acctFormat) %e).*%m/gi) !== null) return decodedDate.replace(/(\d2).*(\d2).*(\d4)/g, '$3-$2-$1'); else if (Date.parse(decodedDate)) var dateObj = new Date(decodedDate); var year = dateObj.getFullYear(); var month = dateObj.getMonth() + 1; var day = dateObj.getDate(); return `$year-$month < 10 ? `0$month` : month-$day < 10 ? `0$day` : day`; return false; ; var getNormalizedTime = function(time) var hour, minutes; var decodedTime = decodeURIComponent(time); var timeParts = Array.from(decodedTime.matchAll(/(\d1,2):(\d1,2)\W*([AaPp][Mm])?/gm))[0]; if (timeParts[3]) // 12 hour format var isPM = timeParts[3].toLowerCase() === 'pm'; if (isPM) hour = parseInt(timeParts[1]) === 12 ? '12' : `$parseInt(timeParts[1]) + 12`; else hour = parseInt(timeParts[1]) === 12 ? '0' : timeParts[1]; else // 24 hour format hour = timeParts[1]; var normalizedHour = parseInt(hour) < 10 ? `0$parseInt(hour)` : hour; var minutes = timeParts[2]; return `$normalizedHour:$minutes`; ; for (var i = 0; i < allInputs.length; i++) var regexStr = "field\\[(\\d+)\\]"; var results = new RegExp(regexStr).exec(allInputs[i].name); if (results != undefined) allInputs[i].dataset.name = allInputs[i].name.match(/\[time\]$/)
? `$window.cfields[results[1]]_time` : window.cfields[results[1]]; else allInputs[i].dataset.name = allInputs[i].name; var fieldVal = getUrlParam(allInputs[i].dataset.name); if (fieldVal) var remove_tooltips = function() for (var i = 0; i < tooltips.length; i++) tooltips[i].tip.parentNode.removeChild(tooltips[i].tip); tooltips = []; ; var remove_tooltip = function(elem) for (var i = 0; i < tooltips.length; i++) if (tooltips[i].elem === elem) tooltips[i].tip.parentNode.removeChild(tooltips[i].tip); tooltips.splice(i, 1); return; ; var create_tooltip = function(elem, text) var tooltip = document.createElement('div'), arrow = document.createElement('div'), inner = document.createElement('div'), new_tooltip = ; if (elem.type != 'radio' && elem.type != 'checkbox') tooltip.className = '_error'; arrow.className = '_error-arrow'; inner.className = '_error-inner'; inner.innerHTML = text; tooltip.appendChild(arrow); tooltip.appendChild(inner); elem.parentNode.appendChild(tooltip); else tooltip.className = '_error-inner _no_arrow'; tooltip.innerHTML = text; elem.parentNode.insertBefore(tooltip, elem); new_tooltip.no_arrow = true; new_tooltip.tip = tooltip; new_tooltip.elem = elem; tooltips.push(new_tooltip); return new_tooltip; ; var resize_tooltip = function(tooltip) ; var resize_tooltips = function() if (_removed) return; for (var i = 0; i < tooltips.length; i++) if (!tooltips[i].no_arrow) resize_tooltip(tooltips[i]); ; var validate_field = function(elem, remove) ; var needs_validate = function(el) if(el.getAttribute('required') !== null) return true if(el.name === 'email' && el.value !== "") return true if((el.id == 'field[]' ; var validate_form = function(e) var err = form_to_submit.querySelector('._form_error'), no_error = true; if (!submitted) submitted = true; for (var i = 0, len = allInputs.length; i < len; i++) var input = allInputs[i]; if (needs_validate(input)) input.type == 'time') addEvent(input, 'blur', function() this.value = this.value.trim(); validate_field(this, true); ); addEvent(input, 'input', function() validate_field(this, true); ); else if (input.type == 'radio' remove_tooltips(); for (var i = 0, len = allInputs.length; i < len; i++) var elem = allInputs[i]; if (needs_validate(elem)) if (elem.tagName.toLowerCase() !== "select") elem.value = elem.value.trim(); validate_field(elem) ? true : no_error = false; if (!no_error && e) e.preventDefault(); resize_tooltips(); return no_error; ; addEvent(window, 'resize', resize_tooltips); addEvent(window, 'scroll', resize_tooltips); var hidePhoneInputError = function(inputId) var errorMessage = document.getElementById("error-msg-" + inputId); var input = document.getElementById(inputId); errorMessage.classList.remove("phone-error"); errorMessage.classList.add("phone-error-hidden"); input.classList.remove("phone-input-error"); ; var initializePhoneInput = function(input, defaultCountry)
return window.intlTelInput(input, utilsScript: "https://unpkg.com/[email protected]/build/js/utils.js", autoHideDialCode: false, separateDialCode: true, initialCountry: defaultCountry, preferredCountries: [] ); var setPhoneInputEventListeners = function(inputId, input, iti) input.addEventListener('blur', function() var errorMessage = document.getElementById("error-msg-" + inputId); if (input.value.trim()) if (iti.isValidNumber()) iti.setNumber(iti.getNumber()); if (errorMessage.classList.contains("phone-error")) hidePhoneInputError(inputId); else showPhoneInputError(inputId) else if (errorMessage.classList.contains("phone-error")) hidePhoneInputError(inputId); ); input.addEventListener("countrychange", function() iti.setNumber(''); ); input.addEventListener("keydown", function(e) var charCode = (e.which) ? e.which : e.keyCode; if (charCode > 31 && (charCode < 48 ); ; var showPhoneInputError = function(inputId) var errorMessage = document.getElementById("error-msg-" + inputId); var input = document.getElementById(inputId); errorMessage.classList.add("phone-error"); errorMessage.classList.remove("phone-error-hidden"); input.classList.add("phone-input-error"); ; var _form_serialize = function(form); const formSupportsPost = false; var form_submit = function(e) e.preventDefault(); if (validate_form()) // use this trick to get the submit button & disable it using plain javascript var submitButton = e.target.querySelector('#_form_3_submit'); submitButton.disabled = true; submitButton.classList.add('processing'); var serialized = _form_serialize( document.getElementById('_form_3_') ).replace(/%0A/g, '\\n'); var err = form_to_submit.querySelector('._form_error'); err ? err.parentNode.removeChild(err) : false; async function submitForm() var formData = new FormData(); const searchParams = new URLSearchParams(serialized); searchParams.forEach((value, key) => if (key !== 'hideButton') formData.append(key, value); //formData.append(key, value); ); let request = headers: "Accept": "application/json" , body: formData, method: "POST" ; let pageUrlParams = new URLSearchParams(window.location.search); if (pageUrlParams.has('t')) request.headers.Authorization = 'Bearer ' + pageUrlParams.get('t'); const response = await fetch('https://kampa5569.activehosted.com/proc.php?jsonp=true', request); return response.json(); if (formSupportsPost) submitForm().then((data) => eval(data.js); ); else _load_script('https://kampa5569.activehosted.com/proc.php?' + serialized + '&jsonp=true', null, true); return false; ; addEvent(form_to_submit, 'submit', form_submit); )();
0 notes
Text
Ao3 HTML/Coding References-Part I
I recently made a code-heavy choose your own adventure fic, and I wanted to compile all of the really helpful resources I've found along the way. Basics, Text altering and Fancy Formatting (adding dividers, columns, photos, videos, tabs etc.) is below!
(Note: I've had to split this in two, so see Part II for all the website mimic HTML)
Basics:
This Ao3 Posting Doc converts Google doc into HTML, adding bold, underline, italics, strikethrough, paragraph breaks, and centered text. Major game changer for heavy HTML works
The Fic Writer's Guide to Formatting by AnisaAnisa: This is a masterpost in itself, covering links, images, boxes, borders, fonts etc. So I'm putting it here since it's amazingly helpful
HTML References by W3 schools- I've linked the HTML colors here, but this is a platform designed to help people learn/reference HTML
Ao3's own guide to HTML on their site Lovely Q&A for Ao3 specific HTML questions
A Guide to Ao3 HTML by Anima Nightmate (faithhope) This walks through what HTML code means SO WELL!
Text resources: (altering the color, font, emoji, style etc.)
Font's chapter: The Fic Writer's Guide to Formatting: okay I know I already linked it above, but listen it's very good so I'm linking again
Fonts colors and work skins oh my by Charles_Rockafeller takes fonts to a different level.
Multicolored text skin by ElectricAlice GRADIENT TEXT
All the Emoji by CodenameCarrot while Ao3 has signifigantly improved on hosting emojis, this code helps with using some more unconventional emojis. Amazing resource.
Upsidedown text and Zalgo text generators - these specific text generators allow for you to see their direct HTML codes
Fun CSS Text Effects by DoctorDizzyspinner
Workskin for showing and hiding spoilers by ElectricAlice makes text appear when hovered/clicked. Amazing for Trigger Warnings
Make text appear when you click [Work skin] by Khashana clickable end notes buttons for your work, similar to the spoiler button text
Hide spoilers like Discord by Professor_Rye
Desktop/mobile friendly short tooltips workskin by Simbaline
How to make Linked Footnotes on Ao3 by La_Temperanza
User-selectable Names in a Fanfic work by fiend Ever want people to select between different names in a fanfic? I could also see this used as ability to switch gender in a fanfic.
AO3 Comic Text Effects using CSS by DemigodofAgni Ever want a giant comicbook POW in your fic?
How to override the Archive's Chapter Headers by C Ryan Smith
Collection: CSS Guides by Goddess_of_the_arena (many helpful text walkthrough resources)
Fancy Formatting {Note: this got long so I split it up into more manageable sections}
Coding Masterpieces (Multiple things within the same fic)
Personal Experiment with HTML and CSS by MohnblumenKind This has a variety of help, Chapter 6 & 7 were great for choose your own adventure, Chapter 4 talks about columns and skins, and Chapter 10 even has a newspaper made entirely from site code.
Repository by gaudersan google searches, ao3 stats, instagram and text messages galore
CSS in Testing/Bleed Gold by InfinitysWraith Masterclass in cool formatting, including overidding default headers, Doors opening animation, Grid interactive photos, Hovering to change a photo, Retroactive text etc.
CSS in Testing:Second in Series by InfinitysWraith: Interactive keypads, Mock news site and interactive locking mechanism.
Coding Encyclopedia by Anonymous: chess, opening html envelopes, functioning clocks, HTML Art– this book is genuinely the most advanced stuff I’ve seen with HTML code on Ao3– and I’ve looked at every guide on this list.
Decorations (Boxes, Dividers, letters/background)
How to mimic letters, fliers and stationary without using images by La_Temperanza Really helped with box formatting
Decorations for Fic (HTML/CSS): Fanart, Dividers, Embedded Songs and More by Jnsn this has SO MANY cool coding features, including a chessboard that moves when you hover over it
Build a divider tool demo by skinforthesoul
How to make custom Page Dividers by La_Temperanza
Found Document work skin by hangingfire
Embedding other formats: (Images, gifs, youtube videos, audio, alt text)
Embed that Audio by Azdaema
Newbies guide to Podficcing by Azdaema
Embedding youtube videos on ao3 to scale with the screen by pigalle add youtube videos mid fic
Conlangs and Accessibility by Addleton this fic instructs how to have accessible translations in fic
How to make Images Fit on Mobile Browsers by La_Temperanza great image adding code
How to Wrap text around images by La_Temperanza image text wrapping
How to put pictures and gifs on Ao3 from Google Drive by gally_hin
Choose Your Own Adventure Code
How to make a Choose Your Own Adventure Fic by La_Temperanza allows for clickable links and hidden text.
Interactive fiction Workskin Tutorial by RedstoneBug BEST CHOOSE YOUR OWN ADVENTURE RESOURCE
How to make your fic look like the game by MelsShenanigans, ThoughtsCascade (I was a Teenage Exocolonist is the game but it’s a Choose your own adventure re-skin)
Newspaper/Article/Blog mimic
How to make a News Website Article Skin on Ao3 by ElectricAlice
Newspaper/Magazine Article Template by deathbymistletoe
Newspaper Article by lordvoldemortsskin --basic but adaptive for mobile
Newspaper Article Adaptation by KorruptBrekker modification for different columns
TMZ WorkSkin by Anonymous
Basic blogpost skin by Anonymous
Blog Post Work Skin by Anonymous
Journaling App by egnimalea
Email Mimic
How to insert Gmail emails in your fic by DemigodofAgni
How to mimic Email Windows by La_Temperanza
Gmail Email Skin by Sunsetcurbed
The idiot’s incoherent guide for learning css & html for ao3 in dystopia by anonymous (Gmail skin)
Search Engine Mimic
Google Search Suggestions Work Skin and Tutorial by Bookkeep
Baidu Search History Work Skin by Bookkeep
Repository by gaudersan
Misc. General formats with HTML (mission reports, spreadsheets, other documents)
Screenplay skin by astronought
Screenplay workskin by legonerd
Mock Spotify Playlist WorkSkin by Anonymous
How to make a rounded playlist by La_Temperanza Ever want to show a character's music playlist within your fic
Workskin for in Universe Investigative/Mission Report with Redaction by wafflelate case files/CSI reports
Learn to Microsoft Excel by ssc_lmth insert a spreadsheet in your fic
Ao3 Work skin: a simple scoreboard by revanchist shows how to code a scoreboard
Colossal Cave Adventure by gifbot Working Keyboard anyone?
Tabbing experiment by gifbot (clickable tabs)
Bonus: Ever wanted to see how crazy HTML can be on AO3? Try playing But can it run Doom? or Tropémon by gifbot
Happy Creating!
Last updated: Dec 28 2024 (Have a resource that you want to share? My inbox is open!)
See Part II for Website Mimics here!!
#html coding#archive of our own#ao3 fanfic#fanfic#fanfiction#ao3 writer#ao3#ao3 author#fanfic writing#fanfic authors#fanfic ideas#ao3fic#fanfics#archive of my own#fanfic help#fanfic coding
970 notes
·
View notes
Text
CSS
Cascading Style Sheets, or CSS, is a cornerstone technology in web development, wielding immense power and versatility in shaping the visual presentation of web pages. From defining layout structures to fine-tuning the minutest details of typography and color schemes, CSS empowers developers to create stunning and immersive digital experiences. Let's delve into the depths of CSS and explore its key features, functionalities, and the role it plays in modern web design.
Understanding CSS:
At its core, CSS is a style sheet language used to describe the presentation of a document written in a markup language like HTML. It works by selecting HTML elements and applying styles to them, defining how they should appear on the screen or other media. CSS allows developers to separate content from presentation, enabling greater flexibility and maintainability in web development projects.
Key Features and Functionality:
Selectors and Declarations: CSS employs selectors to target specific HTML elements and declarations to define the styles applied to those elements. Selectors can be based on element types, classes, IDs, attributes, or even hierarchical relationships within the HTML document.
Box Model: The CSS box model conceptualizes every HTML element as a rectangular box with content, padding, border, and margin areas. Developers can manipulate these properties to control the size, spacing, and positioning of elements on the page.
Layout and Flexibility: CSS offers various layout techniques, including floats, positioning, and the more modern Flexbox and Grid layouts. These tools empower developers to create responsive and adaptive designs that adapt to different screen sizes and devices seamlessly.
Typography and Fonts: With CSS, developers can customize typography by specifying font families, sizes, weights, styles, and spacing. CSS3 introduces advanced features like web fonts, text shadows, and text effects, further enhancing typographic creativity.
Colors and Gradients: CSS provides extensive capabilities for color manipulation, including specifying colors using hexadecimal, RGB, HSL, or named values. Additionally, CSS3 introduces gradient properties, allowing for the creation of smooth color transitions and dynamic backgrounds.
Transitions and Animations: CSS transitions and animations enable the creation of fluid and interactive user experiences. Developers can define animations for properties like opacity, position, and size, adding visual interest and engagement to web interfaces.
Media Queries: Media queries enable developers to apply different styles based on the characteristics of the device or viewport, such as screen size, resolution, or orientation. This facilitates the creation of responsive designs that adapt to various browsing contexts.
The Role of CSS in Modern Web Design:
In the ever-evolving landscape of web design, CSS plays a pivotal role in shaping the visual identity and user experience of websites and applications. Its versatility and expressive power empower designers and developers to bring their creative visions to life, while its modular and scalable nature promotes code maintainability and efficiency.
From simple layouts to complex animations, CSS offers a rich toolkit for crafting immersive digital experiences that captivate and engage audiences. By mastering the intricacies of CSS and staying abreast of emerging trends and best practices, web professionals can unlock the full potential of this indispensable technology and push the boundaries of what's possible in web design.
In conclusion, CSS stands as a cornerstone of modern web development, offering unparalleled control and flexibility in styling web content. Its robust features, combined with its ability to adapt to diverse design requirements, make it an indispensable tool for creating visually stunning and user-friendly websites and applications. As the web continues to evolve, CSS will undoubtedly remain at the forefront of innovation, driving the next generation of digital experiences forward.
Web Development Company in Dehradun
0 notes
Text
How to use SVG Code Editor to take SVG Editing to the Next Level
The creation of SVG code editors was a watershed event in online development. SVG editing adds to the variety and dynamism of current websites. Hence, you can use it for your online development projects. SVGs are resolution-independent, which means you can scale them without losing quality. By using SVGs, you will see that your website has a better responsive design. This is significant in today’s time when various devices have varying screen sizes. SVG editing allows developers to generate and edit visuals within the code. It provides a degree of freedom that standard image formats can not. This is especially useful for dynamic and animated content. The developers may edit SVG components with CSS and JavaScript in these cases.
SVG code editors are essential tools for web developers and designers who work with vector graphics. These editors enable users to generate, change, and optimize SVG code for responsive web design and interactivity. Search engines are full of dedicated applications as well as integrated solutions for these SVG editors. Some are Inkscape, Adobe Illustrator, Iamvector, Visual Studio Code and SVG-edit. Individual tastes, the complexity of the project, and the required level of interaction with other development tools all influence the selection of an SVG editor.

So, dear reader, fasten your seatbelt as we enter into the world of SVG Code Editor.
What exactly SVG Code Editor is?
An SVG code editor is a tool or software program that allows users to generate, edit, and alter SVG code directly. SVG is an XML-based markup language. The language describes vector graphics. Shapes, text, and other graphical components are defined using the SVG code. A typical SVG code editor provides a text-based interface via which users may manually write or alter SVG code. This is great for fine-tuning visuals, generating bespoke visualizations, and learning SVG syntax. Users may change properties such as forms, colors, gradients, and animations by altering the SVG markup.
Some SVG code editors provide a graphical user interface along with the code view. It allows users to see a live preview of the SVG graphic as they make changes in the code. This combination of code and visual representation can benefit designers working with SVG graphics.
Text editors or IDEs enable SVG editing. It includes Visual Studio Code, Adobe Dreamweaver, iamvector, and others. Other online SVG editors offer a web-based platform for authoring and modifying SVG code in the browser. It’s worth mentioning that direct manipulation of SVG code is powerful. Other graphic design tools facilitate generating and exporting SVG icons without forcing users to deal directly with the underlying code.
Features of SVG Code Editors:
SVG editors are essential tools for web developers and designers. They have many features that make creating and editing vector graphics easier. Syntax highlighting and auto-completion are standout features. They make coding easier by showing different elements and reducing errors. This feature helps developers code faster by suggesting and completing code snippets as they type.
Real-time preview and live editing capabilities elevate the SVG editor experience to a dynamic level. Developers can witness changes in real time as they modify the code. This can provide instant feedback. This real-time interaction allows for a more intuitive and responsive design experience. It is so because users can see the impact of their changes immediately, without the need for constant manual refreshing.
Read rest of the article here
0 notes