#website development'
Text

Discover the Power of Codes Page! Get Your Own Impressive Portfolio Website Today. Let's Create Your Perfect Online Portfolio!
"Contact Us For More Information"
Phone No: +92 3424722161
Email: [email protected]
Website: https://cozicenter.com
#portfoliowebsite#websitedevelopment#websiteservies#اپنے بزنس کی ویب سائٹ بنوائیں
1 note
·
View note
Text























blinkie drop<3





#blinkies#stamps#web graphics#page decor#favicons#webcore#old web#website#website design#web design#pixel aesthetic#pixel art#2000s#y2k aesthetic#gif#early 2000s#y2k#web development#original art#dmt art#digital art#neocities#old web graphics#web resources#carrd resources#carrd graphics#carrd moodboard#carrd stuff#carrd inspo#rentry graphics
2K notes
·
View notes
Text
























misc my little pony graphics stamps pixels
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#2000s nostalgia#2010s#2010s nostalgia#mlp#my little pony#my litte pony friendship is magic#dj pon3#vinyl scratch#derpy hooves#mlp derpy#doctor whooves#dirk strider#brony#mane 6#rainbow dash#apple jack#flutter app development#rarity#octavia melody#pinkie pie
2K notes
·
View notes
Text

something about childhood nightmares
#WE'RE GETTING OVER OUR FEARS 2NITE#or developing new ones. depends on who you are : )#ALSO EZGIF.COM IS THE BEST WEBSITE ON EARTH#🐛VIRUS OFFERINGS#TURBO#TURBOTASTIC#gif#animated gif#eye contact#scopophobia#scopohobia tw#tw eye contact#Wreck it ralph#SORRY#Turbo wreck it ralph#horror#disturbing
732 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
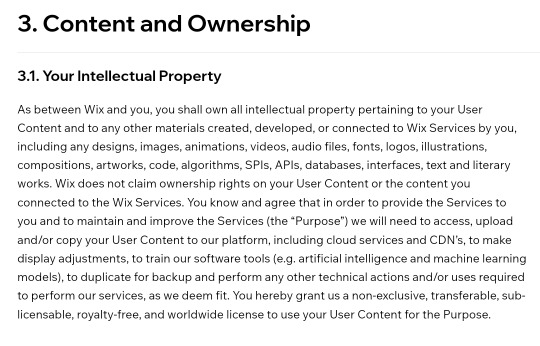
HEADS UP ARTISTS
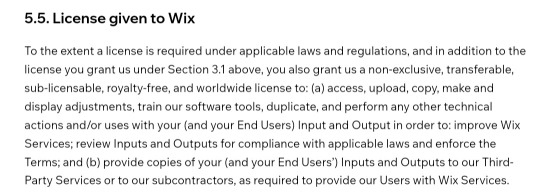
The Web Development website Wix decided to join Adobe in the dark side & change their Terms and conditions to "grant [them] a non-exclusive, transferable, sub-licensable, royalty-free, and worldwide license" to use your portfolio for AI.
This does not only affect artists using this website to make their portfolios and demo reels, but online shop owners, commission pages, art galleries, game development websites and much more.
If you work in the film art or game industry and you have work under NDA or demo reels with your past works from existing film and games. EVEN IF IT'S HIDDEN, PRIVATED OR IN YOUR DRAFTS, they have all the right to steal your work and guess what? You're probably gonna get in trouble instead of wix for having them on your website.
I've used wix for 10 years but fuck them. It's time to jump ship to another website. Please make sure to remove ALL traces of your work from their site and spread the word.



#fuck ai#artists on tumblr#support artists#digital art#fan art#art#artists#fuck adobe#portfolio#meet the artist#photography#wix website#commission page#photography on tumblr#illustration#illustrators on tumblr#comics#games#game development
229 notes
·
View notes
Text

also, i've made a new personal site!! @ meltknuckles.net

for now it's just a simple about me, my gifs & pixels, and my links. feel free to check it out 🐛💚
131 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
141 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
445 notes
·
View notes
Text

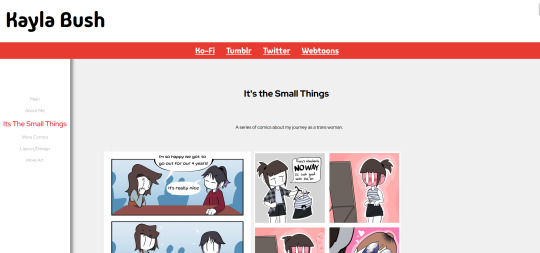
I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
206 notes
·
View notes
Text
GUYSSSS!!!!
The Sci Journal has been published!!!
Find it by searching: thescijournal.weebly.com unfortunately you do have to type out the whole thing rn, goggle doesn't show it with just 'thescijournal' quite yet
About the website:
"What quickly grew to become a small community project, The Sci Journal is a place where students of any kind come together to share their interests and grow their love for research.
Once a month we will produce article entries aimed to inspire and educate based on a variety of science-related subjects such as astronomy, medicine, programming, and many more."
Our first article has been written by @becloudedsagacity about the immortal jellyfish and it is so so interesting!! (this is not just self promo— I geniuenly find it super interesting!)
I'm so so happy and proud and excited and omgggggg! Can't belive this has happened!!
I have been so blessed with your expression of interest and those that have helped with its creation or tools for it ❤️❤️ I would really appreciate if you could check out the website, see if its something you might be interested in (for either reading or also contributing to), and if you could reblog this to reach more people 💕

Our current (& amazing) team: @jasmine_008 @chefeader @breathing-soil @uncontrolledfission @qnamvnin @elu-xx @thecollapsingneutron @pharmagene @me-be-bubbles @myseniorliving @larstudy @chaotic-but-cute @becloudedsagacity @paramnesia9 @juneability @theamazinglilskate @sparklingstarr-tv @chaiandcuriosity @mikachem @scaryaxolotl @usuallyobsessedtumblr @nenelonomh @hyacinth-dancing-in-rain @nyxscave @studyobsessedgirlie
#the sci journal#website development#website creation#sciblr#stemblr#studyblr#research#academia#science#student#chaotic academia#light academia#dark academia#jellyfish#article#student project#community project#astronomy#medicine#programming#marine biology
87 notes
·
View notes
Text
I am very excited for Unend and I have absolutely no insight into what it will entail but I do want to offer a gentle warning regarding what I'd like to call, for the CR audience anyway, the Campaign 1 to Campaign 2 problem.
I found in the early-ish days of Campaign 2 there was an immense focus from some parts of the fandom on what previously seen characters were doing, rather than the current cast of characters, and at times a bitterness that we weren't just showing the same characters 25 years down the line. Which was silly, because we got a great story with new great characters and saw the world grow before our eyes, and there were even some small nods without them overshadowing something new and exciting.
I feel this way about Unend: again, I know nothing, but I don't think it will be heavily focused on characters introduced in Midst or Moonward at all. I think it's an opportunity for a new cast of characters to explore new things in the same world. While I suspect the islet of Midst may show up simply because it's a strategic location for an exploration vessel to stop given how the cosmos work, the story is explicitly going to be taking place as far away from Midst as possible, since they're trying to find the extremes of the cosmos, not the middle. I don't think we're checking in extensively with past characters, and I think that's great! Get excited for new ones!
#i'm starting to develop some thoughts (scary i know) about like. lore v. character-focused perspectives#bc i consider myself very much both but. i know we're on the blorbo website and the dumb worldbuilding priorities website#but i do think you need to be both to have any good takes on sf#which dovetails into another thought i have about the erosion of genre boundaries in favor of following the shipping#anyway i gotta go to work#i am going to maintag this i think#midst#midst podcast#unend
58 notes
·
View notes
Text
once again i am asking tumblr to hold public polls for users to vote on potential changes. imagine if you were the 'respect our users opinion website'. like that could be us but apparently not.
#not dogs#tumblr#not all change is bad but i think the new desktop changes are actually terrible?#i want less clutter not more#staff SAYS they want to give us options#okay so develop some options and have us vote for them before release#as an actual real life election official i want this#bc i think most physical changes to websites are entirely useless and redundant#also why would you copy a social media site that is FAILING#@staff you made polls. please fucking use them#and release the results publicaly i swear to fuck#like if you want users to spend money on this website you kinda need to uh. listen to them?#i also think TELLING people they are testing a new feature that may or may not be permanent would be good#so that people don't come in to change they think is potentially permanent#not that i think the desktop stuff isn't going to be#tumblr has shown time and time again that they value only new users coming in from twitter
492 notes
·
View notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
74 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
414 notes
·
View notes