#full-stack web developer
Explore tagged Tumblr posts
Text

Exploring the Dynamic World of Web and Mobile Technologies
Web and mobile technologies are pivotal in shaping our everyday lives. From the websites we browse to the apps we use on our smartphones, these technologies have revolutionized the way we communicate, consume information, and conduct business. In this blog, we will delve into the exciting world of web and mobile technologies, exploring their key concepts, advancements, and future prospects.
#best back end framework#mobile app development company#web and mobile technologies#full-stack web developer
0 notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
428 notes
·
View notes
Text
whatever databases me nd my team are istalling, they are not working(even after following every step carefully) please help if you know any solution to this
#advice#full stack web development#database#desi#desi tumblr#desiblr#india#desi teen rambles#desi teen#desi tag#uni life#university
5 notes
·
View notes
Text

When you find out that your 'original' code is just a copy of a copy of a copy...
#programmer humor#programming#geek#nerd#programmer#computer#python#laptop#c#meme#pc#computer science#java#developer#software developers#full stack web development#code#cs#javascript#c++#software engineer#software development#dev#web development
112 notes
·
View notes
Text
Finally got OAuth working!!!!
The war is over. Figured out the hard way that OAuth makes the routes for you <3
Now I can start coming up with models to store the data from users. If anyone has any ideas on how I should make those relationships with other data tables for songs and artists let me know. I’m going to reblog this post with some of my own ideas.
I also have a login page and dashboard with hard coded data to get a sense of what I want the backend to supply. Good progress! Will also reblog with pictures of that.
#coding#software engineering#baby coder#web developers#web development#nodejs#ruby#spotify api#reactjs#ruby on rails#software development#full stack developer
4 notes
·
View notes
Text
Unleash the Power of Rewards: A Comprehensive Earning Platform

Demo : https://cancoda.com
User Features:
🏠 Home Page Create a captivating first impression with a dynamic landing page that showcases an array of rewarding opportunities available at your users' fingertips.
💰 Earn Page Maximize your users' earning potential by offering a diverse range of options, such as engaging surveys, custom offers, and more. Provide endless earning opportunities that keep users coming back.
💳 Cash Out Page Allow users to seamlessly convert points into real-world value with multiple payout methods. Admins can add custom methods, including cash, skins, and gift cards, offering flexibility for every user.
🏆 Leaderboard Encourage healthy competition with a dynamic leaderboard, motivating users to earn more and reach the top.
🌟 Daily Winners Highlight daily winners to celebrate their achievements and keep excitement high. Reward dedication and encourage ongoing participation.
📈 Transactions Page Ensure transparency and trust by enabling users to easily track their transaction history, offering a seamless and reliable earning experience.
📊 Analytics Gain valuable insights into user behavior, offer performance, and overall site engagement. Use these insights to make data-driven decisions for continuous growth and improvement.
🔥 Live Offer Walls Provide users with real-time access to top-performing offer walls, keeping the opportunities fresh and abundant for maximum engagement.
👥 Community Foster a vibrant, interactive community where users can connect, share tips, and celebrate their rewards journey together.
🆘 Support Our dedicated support section ensures prompt assistance, guaranteeing a seamless experience for both administrators and users alike. Your success is our priority!
Admin Features:
Comprehensive Control for Seamless Management
🏠 Home Page Customization Easily update content and layout to match your brand’s vision. Personalize the website to provide a unique experience for users.
👥 User Management Effortlessly manage user accounts, ensuring smooth operations and enhancing user retention.
💳 User Withdrawals Handle withdrawals efficiently, offering timely payouts through various methods to keep users satisfied.
🚫 Banned Users Maintain a secure and respectful community by managing banned users effectively.
💬 User Chat Enable real-time communication between users to foster collaboration, interaction, and engagement.
🔄 Referral Settings Boost platform growth with a powerful referral system that incentivizes existing users and attracts new ones.
📱 Social Media Integration Expand your reach by seamlessly connecting with social media platforms, driving organic growth and increasing exposure.
📊 Manage Offers Control the offers available to users, ensuring a diverse selection that maximizes their earning potential.
💵 Payment Methods Customize the payout options to offer users a variety of convenient and flexible methods.
🚀 Live Offer Walls Stay competitive by keeping live offer walls up to date with the latest opportunities, providing users with fresh, lucrative options.
⚙️ Settings Refine platform settings to optimize performance and deliver a seamless, user-friendly rewards experience.
API and Offer Integration
Manage and customize API integrations for various networks, including:
Torox
Adgatemedia
Lootably
Revlum, etc.
Add custom offers and offer walls in the same way as API offers, ensuring a flexible, customizable rewards system.
Postbacks & Analytics Access all postback URLs for networks in one centralized location. Manage and monitor data effectively to make informed decisions.
Free Features Enjoy access to a variety of features, including multiple postbacks, all at no additional cost.
cancoda - Overview
https://www.linkedin.com/in/hansaldev/
6 notes
·
View notes
Text
Frontend Projects Ideas
ADVANCED
1. E-commerce Website
2. Social Network
3. Online Learning Platform
4. Music Streaming Service
5. Real Estate Listing
6. Project Management Tool
7. Chatbot Interface
8. Job Board
9. Weather Forecast with Al
10. Stock Trading Platform
11. loT Dashboard
12. Voice Assistant Interface
13. Expense Report Generator
14. Augmented-Reality App
15. Interactive 3D Graphics
16. Blockchain Explorer
17. Machine-Learning Dashboard
18. Language Learning App
19. Financial Planning
20. Astronomy Viewe
#codeblr#code#coding#learn to code#progblr#programming#software#studyblr#front end developers#front end development#web developers#full stack web development#full stack developer#full stack development#learning#tech#technology#my projects
30 notes
·
View notes
Text
A question for all the developpers and coders here
Like how to improve myself in coding. The problem with me is that I don't grasp concepts well; I can learn something theoretically, but I forget it quickly. I tend to resort to copying and pasting from YouTube tutorials without fully understanding what i'm copying or even like take code from chatgbt , and I struggle with breaking down larger projects into smaller tasks. I don't know where to start or which method to follow. I feel stupid .
#cs major#web development#full stack developer#help#please help#advice#coding#programming#progblr#codeblr#computer science#stuck in the middle
15 notes
·
View notes
Text
Any MCR fans in software engineering/web dev?
I'm looking for mutuals who love to code and also love MCR. I wanna do a little project >:D also just want some buds to relate to.

#my chemical romance#mcr#software engineering#web development#web developers#python#c++ programming#programming#programmer#github#coding#baby coder#codeblr#react#java#javascript#reactjs#frontenddevelopment#learntocode#webdev#nodejs#full stack developer#gerard way#frank iero#my chem gerard#mikey way#ray toro
2 notes
·
View notes
Text
youtube
#online courses#coding#graphic designing#web design#ict skills#india#hindi#gujarati#english#www.ictskills.in#online training#live training#full stack course#digital marketing#ui ux design#backend#online#live courses#courses#education#computer science#engineering#java#python#php#dot net development company#spring mvc#javascript#Youtube
2 notes
·
View notes
Text

Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
13 notes
·
View notes
Text

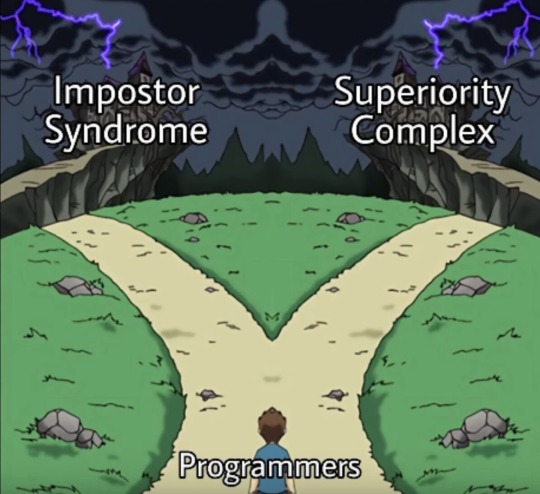
Honestly I can be both, it really depends on the day 🤷♀️
#programmer humor#programming#geek#nerd#programmer#full stack#dev#developer#development#technology#programming meme#development meme#developer meme#imposter syndrome#superiority complex#meme#joke#humour#web development#app developmenr#full stack developer#frontend#backend#pc#laptop#computer#computer science#cs#ai
167 notes
·
View notes
Text
Why Should You Do Web Scraping for python

Web scraping is a valuable skill for Python developers, offering numerous benefits and applications. Here’s why you should consider learning and using web scraping with Python:
1. Automate Data Collection
Web scraping allows you to automate the tedious task of manually collecting data from websites. This can save significant time and effort when dealing with large amounts of data.
2. Gain Access to Real-World Data
Most real-world data exists on websites, often in formats that are not readily available for analysis (e.g., displayed in tables or charts). Web scraping helps extract this data for use in projects like:
Data analysis
Machine learning models
Business intelligence
3. Competitive Edge in Business
Businesses often need to gather insights about:
Competitor pricing
Market trends
Customer reviews Web scraping can help automate these tasks, providing timely and actionable insights.
4. Versatility and Scalability
Python’s ecosystem offers a range of tools and libraries that make web scraping highly adaptable:
BeautifulSoup: For simple HTML parsing.
Scrapy: For building scalable scraping solutions.
Selenium: For handling dynamic, JavaScript-rendered content. This versatility allows you to scrape a wide variety of websites, from static pages to complex web applications.
5. Academic and Research Applications
Researchers can use web scraping to gather datasets from online sources, such as:
Social media platforms
News websites
Scientific publications
This facilitates research in areas like sentiment analysis, trend tracking, and bibliometric studies.
6. Enhance Your Python Skills
Learning web scraping deepens your understanding of Python and related concepts:
HTML and web structures
Data cleaning and processing
API integration
Error handling and debugging
These skills are transferable to other domains, such as data engineering and backend development.
7. Open Opportunities in Data Science
Many data science and machine learning projects require datasets that are not readily available in public repositories. Web scraping empowers you to create custom datasets tailored to specific problems.
8. Real-World Problem Solving
Web scraping enables you to solve real-world problems, such as:
Aggregating product prices for an e-commerce platform.
Monitoring stock market data in real-time.
Collecting job postings to analyze industry demand.
9. Low Barrier to Entry
Python's libraries make web scraping relatively easy to learn. Even beginners can quickly build effective scrapers, making it an excellent entry point into programming or data science.
10. Cost-Effective Data Gathering
Instead of purchasing expensive data services, web scraping allows you to gather the exact data you need at little to no cost, apart from the time and computational resources.
11. Creative Use Cases
Web scraping supports creative projects like:
Building a news aggregator.
Monitoring trends on social media.
Creating a chatbot with up-to-date information.
Caution
While web scraping offers many benefits, it’s essential to use it ethically and responsibly:
Respect websites' terms of service and robots.txt.
Avoid overloading servers with excessive requests.
Ensure compliance with data privacy laws like GDPR or CCPA.
If you'd like guidance on getting started or exploring specific use cases, let me know!
2 notes
·
View notes
Text
Project update (Next.js) + little API routing tutorial
So my last post was about setting up my back-end using Node.js and Sequelize. After setting everything up it was time to create needed routes and queries. I didn't look too much into how to do it, just made an api folder, made a .ts file for every table I have in my database and filled it with CRUD operations + whatever additional query was needed.

After writing all of this I wondered how do I define links for all of these operations? Well as it turns out, when you put files in an api folder in Next.js, they generate by themself, meaning all of my crud operations were now under the same /api/file_table_name link. Obviously that's bad news. It took me 2 days of rearranging (it wasn't hard, just boring XD) and I got this structure

(This is not an entire structure, just a snippet because the whole structure is kinda big and pointless for demonstration)
So now for getting host/api/tag we have an index.ts file which carries the createTag function which requires just a body that contains new tagName.
For host/api/tag/id we have the [id].ts which carries getTagById and DeleteTag function. Now how do we differentiate between those two operations when they are on the same link?

At the end of your file you should have a handler function for which you write the cases in which certain operation happen. In this case it only depends on the http method, but it is possible to add other cases such as potential query string (the on that start with ? in the link ex. api/posts?sort=asc). Here's the code example from my /stickerpack/[id].ts file

So this means the link is going to be host/api/stickerpack/id?type="".
What surprised me was that you don't fetch id with req.params.id, but you fetch everything with req.query, and Next.js I guess just figures out what is a parameter and what is not based on the file name. Another surprising thing is the obvious "id as any" situation XD. It did not work any other way. No idea why. I'll look it up when I get the energy.
That's my wisdom for today, if you have any questions feel free to ask me anywhere XD I'm no professional tho lol
#codeblr#progblr#code#nextjs#full stack web development#webdevelopment#student#studyblr#tutorial#programming#computer science#backend#nodejs#women in stem
32 notes
·
View notes
Text
The Roadmap to Full Stack Developer Proficiency: A Comprehensive Guide
Embarking on the journey to becoming a full stack developer is an exhilarating endeavor filled with growth and challenges. Whether you're taking your first steps or seeking to elevate your skills, understanding the path ahead is crucial. In this detailed roadmap, we'll outline the stages of mastering full stack development, exploring essential milestones, competencies, and strategies to guide you through this enriching career journey.

Beginning the Journey: Novice Phase (0-6 Months)
As a novice, you're entering the realm of programming with a fresh perspective and eagerness to learn. This initial phase sets the groundwork for your progression as a full stack developer.
Grasping Programming Fundamentals:
Your journey commences with grasping the foundational elements of programming languages like HTML, CSS, and JavaScript. These are the cornerstone of web development and are essential for crafting dynamic and interactive web applications.
Familiarizing with Basic Data Structures and Algorithms:
To develop proficiency in programming, understanding fundamental data structures such as arrays, objects, and linked lists, along with algorithms like sorting and searching, is imperative. These concepts form the backbone of problem-solving in software development.
Exploring Essential Web Development Concepts:
During this phase, you'll delve into crucial web development concepts like client-server architecture, HTTP protocol, and the Document Object Model (DOM). Acquiring insights into the underlying mechanisms of web applications lays a strong foundation for tackling more intricate projects.
Advancing Forward: Intermediate Stage (6 Months - 2 Years)
As you progress beyond the basics, you'll transition into the intermediate stage, where you'll deepen your understanding and skills across various facets of full stack development.

Venturing into Backend Development:
In the intermediate stage, you'll venture into backend development, honing your proficiency in server-side languages like Node.js, Python, or Java. Here, you'll learn to construct robust server-side applications, manage data storage and retrieval, and implement authentication and authorization mechanisms.
Mastering Database Management:
A pivotal aspect of backend development is comprehending databases. You'll delve into relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. Proficiency in database management systems and design principles enables the creation of scalable and efficient applications.
Exploring Frontend Frameworks and Libraries:
In addition to backend development, you'll deepen your expertise in frontend technologies. You'll explore prominent frameworks and libraries such as React, Angular, or Vue.js, streamlining the creation of interactive and responsive user interfaces.
Learning Version Control with Git:
Version control is indispensable for collaborative software development. During this phase, you'll familiarize yourself with Git, a distributed version control system, to manage your codebase, track changes, and collaborate effectively with fellow developers.
Achieving Mastery: Advanced Phase (2+ Years)
As you ascend in your journey, you'll enter the advanced phase of full stack development, where you'll refine your skills, tackle intricate challenges, and delve into specialized domains of interest.
Designing Scalable Systems:
In the advanced stage, focus shifts to designing scalable systems capable of managing substantial volumes of traffic and data. You'll explore design patterns, scalability methodologies, and cloud computing platforms like AWS, Azure, or Google Cloud.
Embracing DevOps Practices:
DevOps practices play a pivotal role in contemporary software development. You'll delve into continuous integration and continuous deployment (CI/CD) pipelines, infrastructure as code (IaC), and containerization technologies such as Docker and Kubernetes.
Specializing in Niche Areas:
With experience, you may opt to specialize in specific domains of full stack development, whether it's frontend or backend development, mobile app development, or DevOps. Specialization enables you to deepen your expertise and pursue career avenues aligned with your passions and strengths.
Conclusion:
Becoming a proficient full stack developer is a transformative journey that demands dedication, resilience, and perpetual learning. By following the roadmap outlined in this guide and maintaining a curious and adaptable mindset, you'll navigate the complexities and opportunities inherent in the realm of full stack development. Remember, mastery isn't merely about acquiring technical skills but also about fostering collaboration, embracing innovation, and contributing meaningfully to the ever-evolving landscape of technology.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
9 notes
·
View notes
Text
yo. so i got accepted into a course for full stack web development! orientation and classes start on the 17th this month! im excited, but also super nervous. I've made basic webpages before using HTML and CSS, and i've begun some bits of javascript, but those are just the basics of what the program goes over! I'll be getting into completely new territory soon.
4 notes
·
View notes