#web programmer
Explore tagged Tumblr posts
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
475 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! ��� Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
289 notes
·
View notes
Text
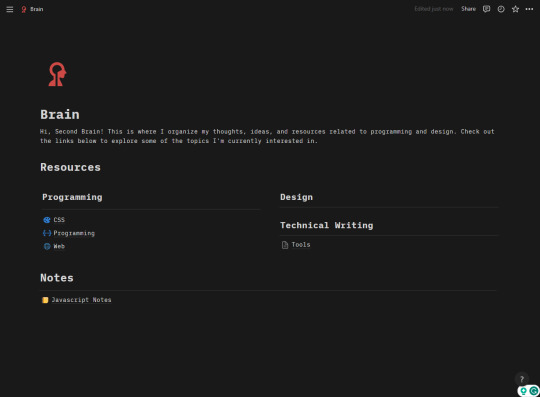
second brain
i saw this concept online where you can have a second brain for things your brain can't hold and I didn't think it was important till i started going deep into Javascript and i kept encountering, going back and forth with information, articles and resources. Just so much to read so I created a Second Brain - Basically an organized Notion Page where I can sort everything out in order and @codomars inspired me to add Notes to it so I can easily go back and read my notes to refresh my memory on concepts, topics or mechanisms I need to remember and I have the Notion app installed on my phone so I can always read or reach out to my other brain when I need it.

#productivity#coding#brain#coding community#codeblr#tech#programmers#programming#coder#developer#studyblr#web development#javascript
210 notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Text

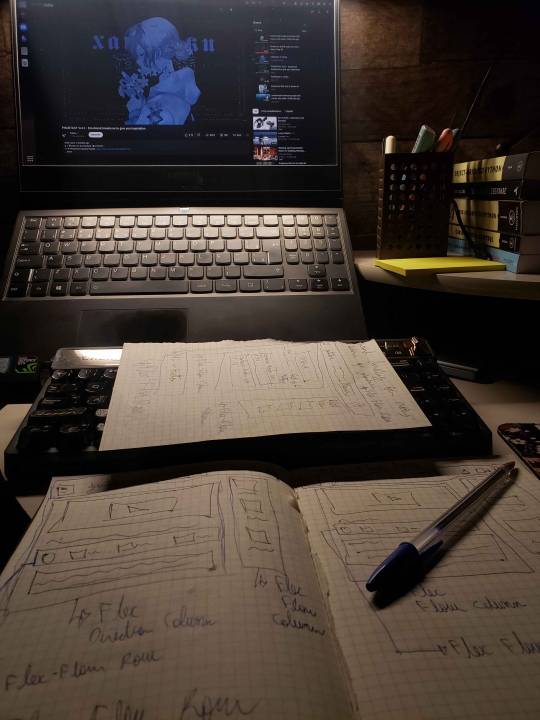
I allowed myself to break my own rule because yesterday was my birthday, and my family deserves proper attention. I believe that something that studying a lot does to you: it allows you to be pleased and loved by those who want to do that for you.
Maybe that's not your case, my dear reader, but speaking for myself, when I'm so entertained by my own smoke of regrets, mixed with the hard routine of tech books and online exercises, I often miss the fact that those who want to do things for me, like seeing me or grabbing a coffee together, even watching a movie, need time to do that. And if I don't make that time for them, nothing will happen.
Anyways, today I was feeling a little lazy and sticking with some HTML, CSS, and JS code. I made a page with a grid row style, some links, and a birds effect for the company I work for.
#study motivation#studybr#studyblr community#studyblr#study blog#studying#developer#linux#coding#programmer#programming#software#software development#study aesthetic#student#student life#self improvement#software engineering#web development#development#room#room decor
22 notes
·
View notes
Text
Fanfiction Tracker
I love fanfic and I read a lot of it, and lately I’ve been trying to find ways to track what I’ve read, sort the fics I like and loved, etc., but nothing has proven to be 100% effective.
So, I was thinking of making a fanfic tracker site in which I could track my fics and sort them out, and automate that process a bit; kinda like a letterboxd, anime-planet, goodreads, etc. but for fics. It’d be mostly ao3 based, but I do plan for users to be able to add fics of other sites like ff.net, livejournal and even wattpad.
The thing is, I don’t know to code a site like that. I know a bit of coding but mainly on the design side, and even then it’s not much. So I’m here to recruit a team haha.
This would be a passion project, I have no money to pay you and I intend to keep the site as free as possible, following ao3 footsteps. However, if we do end up making money out of it, with the support of the users or whatnot, I’d share the profit. Either way, I believe this could be fun to make and I’m excited about it.
So, if you like fanfic as much as I do and/or are interested in the project, please hmu! :)
#fanfiction#fanfic#fic#ao3#ao3 fanfic#ao3fic#archive of our own#fanfiction net#livejournal#wattpad#coding#website#web development#web developers#web design#programming#programmer#fic tracker#fanfic tracker
9 notes
·
View notes
Text

When you find out that your 'original' code is just a copy of a copy of a copy...
#programmer humor#programming#geek#nerd#programmer#computer#python#laptop#c#meme#pc#computer science#java#developer#software developers#full stack web development#code#cs#javascript#c++#software engineer#software development#dev#web development
133 notes
·
View notes
Text
Medium Website Design | Development ServiceRemote service provided electronically

BUY NOW
Are you seeking for a way to make more money by promoting a unique and in-demand digital product? Become an affiliate partner for my website design and development service and earn high commissions on each successful order you generate.
BUY NOW
#911 abc#programme#bucktommy#batman#anya mouthwashing#artists on tumblr#captain curly#agatha all along#cats of tumblr#agatha harkness#web development
6 notes
·
View notes
Text

Sample House
#Sample House#Material Librarian#interior#design#New York City#design practice#designers#architects#contractors#material#library#white#typography#type#typeface#font#Gerstner Programm#Quadrant Text Mono#2024#Week 30#website#web design#inspire#inspiration#happywebdesign
9 notes
·
View notes
Text
Before I resort to M*crosoft Learn, can anybody suggest me some free HTML/CSS online course that issues a certificate after an exam? I can finish it in the span of half a week and it's not something I actually need, but it would definitely make my life at home with my parents much easier if I could show them I'm doing something (studying languages doesn't count, since I'm not getting anywhere).
(Panicking a bit because I don't want to leave too much data and digital footprint behind...)
#text#personal#web development#web developers#web developing#programming#programming languages#HTML#CSS#programmer#programmer humor#ethical hacking
2 notes
·
View notes
Text

3 notes
·
View notes
Text

Honestly I can be both, it really depends on the day 🤷♀️
#programmer humor#programming#geek#nerd#programmer#full stack#dev#developer#development#technology#programming meme#development meme#developer meme#imposter syndrome#superiority complex#meme#joke#humour#web development#app developmenr#full stack developer#frontend#backend#pc#laptop#computer#computer science#cs#ai
170 notes
·
View notes
Text
Tuesday 20th February 2024
Here is a speed design(?) I am not sure what you would call it but basically, me designing more pages for my imaginary fanfiction website! I focused on the Profile > About Me page! I like the design so far but something feels off, I am not sure~! ✨
Just after I ended the video, I learnt how to make Figma frames longer without stretching the elements inside... would have been a lifesaver moments ago but all well~! 🥰☠️
The program I am using is called Figma (my love, my baby)

#coding#programming#studyblr#codeblr#studying#comp sci#progblr#programmer#figma#web design#fanfiction#fanfic#web development
74 notes
·
View notes
Text
Let’s make core programming languages cool again and stop romanticizing frameworks and libraries. Also, basically what they do is “abstraction” and they can help you lessen the lines of code but do you UNDERSTAND how? I’m speaking from the POV of someone who started learning again and just feeling like if I’m not building with React or all these popular frameworks then it isn’t considered as programming. IMO vanilla css is way simpler and cleaner than using tailwindcss.
236 notes
·
View notes
Text
First Steps:
So I want to learn how to get access to the spotify api and my data first in my terminal. So I want to:
Get my top albums in terminal
Get my top artists in terminal
Get my top songs in terminal
If I figure it out really quick:
Add that json data into an xbar project on my Macbook
If that is easy then I'll add more stuff for when you click on xbar
#programmer#software engineering#software#code#coding#codeblr#website development#web developers#web design#baby coder#I know how to do nothing I just learned how to access APIs and make crude Ruby on Rails apps#ruby on rails#ruby
8 notes
·
View notes
Text

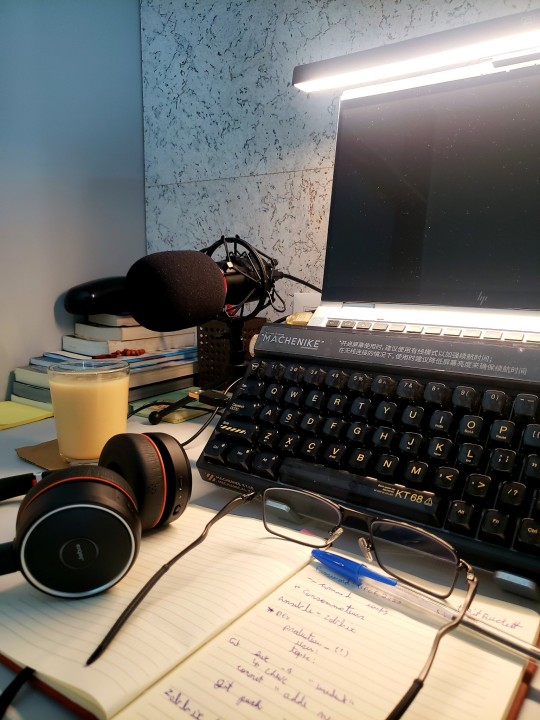
Normal night in the midnight.
#coding#programmer#programming#software development#study aesthetic#student#study blog#studyblr#developer#software#study motivation#studyspo#studying#study art#studyaesthetic#study study study#self improvement#studyblr community#studyblr aesthetic#study life#student aesthetic#dark aesthetic#dark academia#stublr br#studentlife#student life#web development#devops#infrastructure#softwarengineer
18 notes
·
View notes