#it's like how every square is a rectangle but not every rectangle is a square?
Text
Literally every other origin story for the Joker in Batman media: He was a regular career criminal until a job interrupted by Batman had him fall into a vat of chemicals that turned him into the Joker, which may or may not have been Batman's fault.
The Joker movie: He was a professional clown and attempted comedian that society let down so much his mental illness won and turned him evil.
#where the fuck is my movie about the ACTUAL joker origin!?#the look into a life of a career criminal in gotham#providing a different perspective of the gotham underbelly from someone working in it#having this background anxiety about the recent appearance of a giant bat taking down criminal operations#the actual scene where Batman accidentally creates the Joker???? like C'MON people we were ROBBED#the Joker morphing from 'regular criminal joe' to 'the fucking joker'#like SEEING as this totally normal dude just becomes a full on fucking freak#maybe the transformation could be over the course of days to fully drive in this is what's fucking happening to this dude#so you see this man grappling with his own sense of self as he changes into something else#and maybe what he's turning into is just a more extreme version of what he already was#i mean he WAS a career criminal! so not a good guy!#so he falls into the vat of chemicals and changes into a worse version of himself#he already killed and maimed and abused people as a normal dude#but now he's worse#and we watch as he takes over the criminal empire he was once just a faceless goon in#and not for the money- for the fun of it#he was once a man acting this way out of greed but now he's doing so because it's so damn pleasurable#and what's more fun in all of this than his confrontations with Batman?#how tf producers really greenlit a joker movie without a batman is fucking bonkers to me#it's like how every square is a rectangle but not every rectangle is a square?#every Joker needs a Batman but not every Batman necessarily needs a joker#ok WAIT i did forget there is actually one other Joker origin that isn't the two listed#which is the Gotham tv shows Joker#which i do not actually remember the specifics of other than they ended that plot with the concept that 'the Joker'#is an identity that stretches beyond a single person and that ANYONE could become the joker in the future#which means that the regular joker origin could still happen in that universe just with a different joker than was in the show#okay have i said everything i needed to???#santino myself and i
8 notes
·
View notes
Text
I am begging y’all to start using line breaks.
literally just overuse them even for all I care but I feel like I’m missing out on a lot of posts bc between ADHD & dyslexia I simply CANNOT with an 8-inch long wall of text which covers the entirety of my screen for that whole length.
#sky speaks#idk how many other people have this issue but like- listen I am NOT copy/pasting every goddamn post into a word doc#and if you do not use line breaks I am simply not going to read it#personally when I'm typing I let a thing go for like 6-7 lines max before finding SOME WAY to include a line break/new paragraph#lines not sentences bc not everything you learn in 4th grade english is legit#and I a master of not-quite-run-ons can easily eat up 6 lines of text in 2 sentences.#basically if your paragraph looks like a square and not a horizontal rectangle and you DON'T line break#people will struggle with reading it#and if you have an important message you are trying to convey it will only hurt both of you in the end.
0 notes
Text
i’ve had roblox confused with bloxorz for the longest time now oh my god
#like i knew they werent the same but#every time i saw/heard ppl talking abt roblox i was just picturing the game where u try to roll a rectangle into a square#cant rmr how but literally forgot the name was bloxorz up until last night#gonna miss living with that mental image but i still refuse to learn what roblox is.
0 notes
Text









MOOOREE SHAPES!!!!!!!!!
Since the last one was so fun I thought I would do another!
ASL shapes post
I’m begging and pleading you to look at Keep Reading 👇
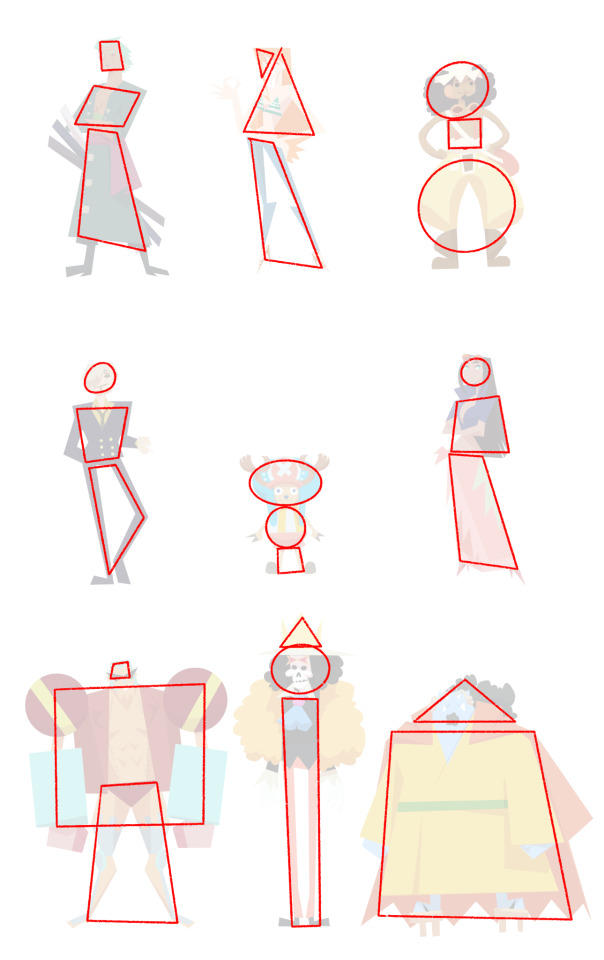
Shape language is defined as “a concept used in art and animation to communicate meaning based on shapes we are familiar with” (source). This concept uses circles, triangles, and squares to convey an idea of the “personality” of the design without using any words.
In designs, using circles and rounded edges in your silhouette and detailing gives the design a soft and squishy look. They tend to be harmless, approachable, or changeable.
Designs using squares gives the design a solid, sturdy, and strong look. They are supportive, reliable, and inflexible
Lastly, triangle designs are sharp and directional. They are dynamic, dangerous, and unpredictable.

Here are the main silhouettes I used! I'll just go down the list here since theres so many of them
(edit from me after writing all of this down: ✨Drinking game!✨ take a shot everytime i say either square or rectangle. You'll be dead by the end. Anyway, enjoy!)
⚔️: Even in his base design, Zoro is essentially a giant rectangle. He's stable, reliable, and supportive. but even though he is all that, i think he definately deserves some triangle imagry so i tried to squeak one in there.
🍊:Nami is her own breed of triangle. She's not unpredictable, per say,, just very very hostile. and I love her for that. but she is also very reliable, she has to be for her job. So i award her 2 triangles and a square
🌱: you may notice a trend by now that everyone has a square. that's because every one of the straw hats are all hella reliable, and thats not excluding Usopp. Even though he feels like he's not cut out for the awful situations he's often in, he somehow always squeezes by victorious. But also, he is friend shaped. so he gets 2 circles and a square.
🍳: Similarly to Zoro, Sanji is also just a gigantic square. His torso is the main box, but his les are always in a position of stability, closely resembling a square. But also, his head is soft and round, portraying his kindness. As such i award him with two squares and a box-y circle.
🩺: just.. i mean just look at any picture of base chopper. HES JUST A GIANT CIRCLE. He got a big ol' noggin, a round body, and two little stick legs. he deserves a square though, so I gave him a square for his feets.
🔎: Robin has the same shape layout as Sanji. She is also very reliable and very kind. where she differs though is that she still has so much mystery to her, that i still tried to incorporate triangles as smaller details in her design. Two rectangles, a circle, and many small triangles. She has the range.
🛠️:Franky is a gigantic square with almost no non-square angles to him. he has his shoulders, his glasses, and his crotch that are not quadrilateral and of course that signifies how reliable and stable he is. Cant knock this cat over. he gets 3 squares.
🎸: Brook was a bit hard to pick which shape would be his majority, so I didn't. He got all of them. He's polite and kind, but also mischievous and full of surprises. And of course. Square attributes. one square one circle and one triangle.
🌊: For Jinbe, I... yes, the guy is a gigantic square, but also he's just kinda always doin shit that I don't expect him to do, so i think he also deserves a triangle. I dont know how i would add a third shape in him since his gigantic square body takes up the majority of his figure, so i just used two. One square, and one triangle.
And that just about covers all of them! if you read all this, thank you so much for listening to my ramblings!
#my art#one piece#one piece fan art#straw hat pirates#roronoa zoro#one piece zoro#cat burglar nami#one piece nami#god usopp#one piece usopp#vinsmoke sanji#sanji fanart#one piece sanji#tony tony chopper#one piece chopper#nico robin#one piece robin#soul king brook#one piece brook#general franky#one piece franky#one piece jinbe
2K notes
·
View notes
Text
WISH UPON A STAR FT. SCARAMOUCHE !
cws: best friends, mutual pining, requited, fluff, modern au, teens, gn!reader
notes: guess what they wished for. this has been in my drafts since forever. so sorry about that.
masterlist | moonflower masterlist
taglist: @ainnofinway @lovemari @lily-lmao @aethion
it was friday and it was usually the days where you and scaramouche hang out and relax from school, which is almost always turn into a sleepover. both of you were in his room, underneath a blanket fort. leaning on scaramouche's shoulder, you yawned, "scara, did you know it's going to have a meteor shower tonight?"
he shrugged you off, your head hitting the pillow besides his torso, "really?" he liked how you didn't mind that your head hit the pillow, instead resting nicely on his shoulder. he didn't want you to know that he actually liked it.
you nodded your head, boring your eyes into his indigo lensed ones. he turned around quickly, ignoring your gaze as his ears burned. "when?"
"around 11:50, i think." ignoring his antics, you answered, smiling. "i hope we would see it by then, if your mom lets us."
"don't worry, she will."
he replied quickly as you furrowed your brow, "are you sure? how would we even see them?" as long as you could remember his mother is protective over him, but luckily, not to a point where she's overbearing. regardless, she hates when scaramouche gets rebellious which is bad for her since he likes to rebel whenever he can. you try your best to prevent it, but you end up wrapped into whatever he wants to do.
his answer was blunt, as sharp as a newly forged sword, "sunroof."
you scrunched up your face, scaramouche likes when you do that. it's funny to see your reaction to his seemingly careless replies. "the sun roof? seriously?"
it's clear that you aren't taking him seriously, maybe it's time to amp it up a bit.
he confirmed it and took it a bit further by crawling out of the fort to point up. he could hear the blankets rustle behind him while you crawled out of the fort from the tiny opening. looking where he was pointing at, you wanted to cry. despite his family being rich, his mom liked to spend it rarely, making sure it goes to the right places, which is smart. she is smart but man, how could you guys even see the stars from this one-by-one square?
well, not really one-by-one, but it's big but not big enough to see every star that's possible to see with the human eyes. you wanted to cry but instead you turned around, hearing scaramouche's chuckles. "did you really believe me?"
your frown pressed into a thin smile, "what?" you were in disbelief because not only did he lie, he's laughing at you. wow, rubbing salt in the wound is really cruel.
he liked to pull pranks or jokes on you because your reactions are almost always funny to watch. but seeing the doubt set into your face, it made him feel a bit guilty. so he decided to uplift your spirits instead."im lying! of course, i won't make you watch it from this window because this-" he drew a rectangle with his fingers. "- is too small for you. when it's around the time, let me know and i'll show you how we'd watch it."
"what?"
"i just know a place."
when he said, 'i just know a place', you didn't expect it to be on the roofs of the house and how you got there? you don't even know nor remember. it kind of just happened within a blink of an eye.
scaramouche was chuckling to himself quietly as you looked at him, dumbfounded. no one in this house ever discovered that he had dug up tunnels and pathways in secret. so of course, he had a pathway to go up the roof. is this really true?
kind of. mikoto figured it out it was him but despite it, she never tattletale on him so it's technically a secret. if you ask him why he did it, he'd just smirk but in reality, he was a devoted liv and maddie fan.
you two sat on the roof, where scaramouche laid out a blanket for the both of you. scaramouche threw up pillows in which you caught, "are you comfortable?"
"as comfortable as a person can be on a roof."
"good enough." scaramouche replied, climbing up and adjusting the corners of the roof. you're just happy that he didn't make you sit on the slanted roof but instead, where he had his hideout on the flattest part of the roof.
you took two of the pillows and set them down. scaramouche immediately hogged both of them as you frowned, "that was two for two of people sitting here..." you pointed to yourself and then him. "two people, scara. me and you."
"...uh huh, i'm following?"
"you're insufferable." you replied as your face lit up. "wait."
"what? what are you doing? you're making me scared."
you pretended to stretch your back as you declined on him, resting full body weight on scaramouche. "humph! what are you doing??"
"you're a hogger, you know that? this is what you get and you can't push me off." you said, expecting him to fight back or roll you off gently. but instead, you hear,
"fine. what time is it?" thank god, he changed the subject because you wouldn't have known how to continue it after he agreed with your antics for once. "around 11:40."
"good, we can wait out here then."
"good..." you glanced everywhere but where he was. "scara, i don't think your roof may not be the safest place for us to stargaze." you said, recalling your complaint from earlier.
scaramouche lifted himself up as he watched for you if you fell, his hand near your head in case you did. "either this or the sunroof."
"thank you for blessing me with the opportunity to see this beautiful night sky, scara!" you replied quickly as he hid his chuckle.
waiting for ten minutes just to pass away is taking forever, scaramouche thought as he annoyed you by poking you. it was easier to just watch paint dry than wait for the incoming meteor shower. but he looked at you while you began to fight back with his poking by poking him back, it was worth it.
"scara! the stars!" you jolted up as scaramouche pulled you back into his embrace. when you turned to his face, he explained, "i don't want you to fall down and die. i don't want to be linked to your death, how would i go to the ivy league colleges now?"
"uh huh."
but did you really care? no... you rested your head against his chest, noticing how his heartbeat was increasing. you wanted to make fun of him, but you didn't want him to notice so was yours; you kept your mouth shut.
you asked, as he was tapping your arm, "scara, isn't the stars so beautiful?"
scaramouche agreed with you but not for reasons you may think. as you looked at the stars, he looked at you.
"wait, scara! wish on the stars."
"that's so childish."
"but i heard they come true!"
"... fine but im not doing it because you said so."
"i know, don't worry."
#genshin impact x you#astronetwrk#modern au#genshin fluff#gender neutral reader#genshin impact fanfics#genshin impact x reader#wanderer x reader#genshin impact#fairykazu#wanderer#scaramouche x you#scaramouche imagines#scaramouche x reader#scara#scara x reader#scaramouche
176 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

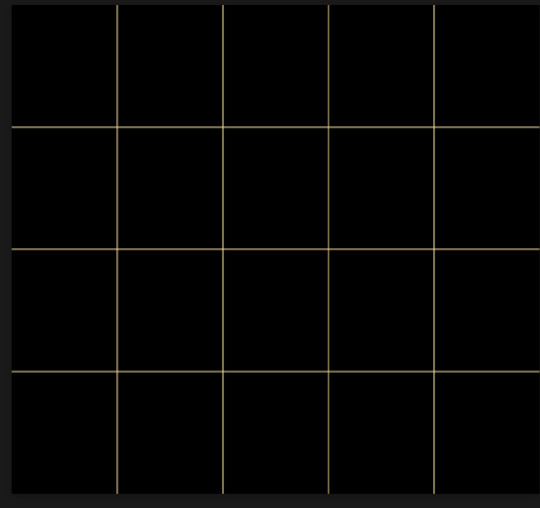
Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon
Cause: initial keyframe was placed at frame 0
the squares fade away too quickly
Cause: overlapping keyframes, seen below.
(this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point
Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10gb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#requested
234 notes
·
View notes
Text





Body Swap - The Exorcism Part One
finally done... ough. its really hard to make shigeo emote just the right amount... hes such a deadpan boy its hard to have variance over the panels
masterpost
previous
(Please Reblog! Leave a comment in the tags! They make me very happy :)
SUMMARIZED ID: Reigen gives Mob a pep talk about speaking to other people and tells him he just has to gain experience by training his social skills. Mob is at 50% progress towards his explosion. They arrive at the clients house and Dimple leaves due to the powerful spirits inside.
FULL ID UNDER CUT
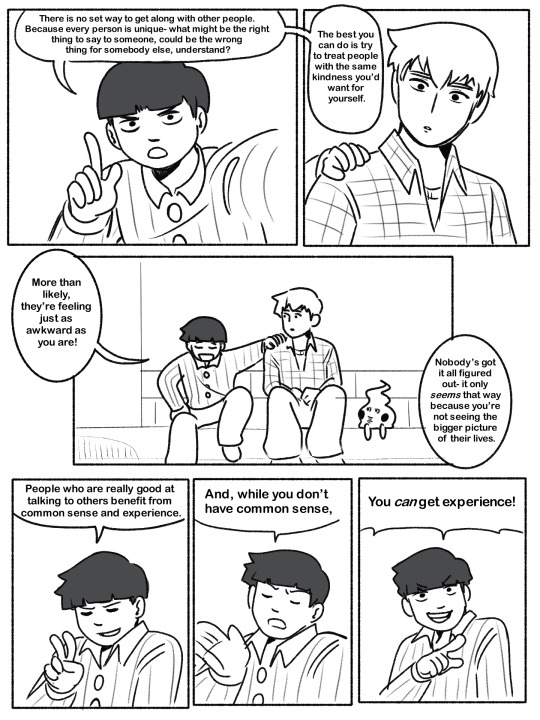
START ID:
(This is a body swap, so I'll be referring to the characters as who they actually are but keep in mind that Reigen is in Mob's body and vice versa.)
"Reigen is speaking to Mob,his hand is on his shoulder and he's holding up one finger while speaking. Reigen says, "There is no set way to get along with other people. Because every person is unique- what might be the right thing to say to someone, could be the wrong thing for somebody else, understand?"
Mob looks at Reigen with a slightly awed expression. Reigen continues, "The best you can do is try to treat people with the same kindness you'd want for yourself."
Reigen smiles and leans over a bit, putting his free arm up on his knee that's perched on the curb. His other hand is still on Reigen's shoulder. Dimple is sitting to the right of Mob on the curb, with two little legs dangling over the edge. Reigen continues, patting Mob on the back. "More than likely, they're feeling just as awkward as you are! Nobody's got it all figured out- it only seems that way because you're not seeing the bigger picture of their lives."
Reigen holds up two fingers, smirking confidently. "People who are really good at talking to others benefit from common sense and experience." He gestures his hand out and shrugs a little dismissively. "And while you don't have common sense," He points at Mob, smiling widely again. "You can get experience!" He places his hand over his mouth in thought. "You're still in that exercise club, right?"
"Mhmm." Mob replies. Reigen points at him. "How much can you lift right now?"
Mob looks a little embarrassed, averting his eyes with a slight blush on his cheeks. "mm... 35 pounds."
"And how much could you lift when you started?" Reigen asks. Mob looks back to him, eyebrows raised slightly and a sweatdrop on his cheek. "20." He answers.
Reigen beams and holds up a finger, gesticulating. "That's a huge improvement, right!? But that's only because you trained everyday."
He tilts his head slightly downward, lopsidedly grinning, and confidently looks at Mob. "You have to train your social skills too, remember that."
He continues, "Hey, why don't you start helping me with consultations every once in a while? We can start small."
Mob's lips are slightly parted and he looks at Reigen in slight awe. "It's like training...?" He thinks to himself. He smiles, eyes shining and nods. "Yeah."
PROGRESS TOWARDS EXPLOSION: 50%
A transition panel of the top of a taxi, just showing the 'taxi' sign on the top of the car as speed lines go across the panel horizontally.
Mob and Reigen stand outside the clients house. It very boxy in shape with a square roof and garage. The windows are in triplets and shaped like rectangles. There is one small tree in front of the house. The double doors are framed by an angular archway and are dark. Above the archway is a semicircle window. Outside is a square, brick, fence.
Reigen knocks on the door. Hiroto opens the door. Reigen looks up at Hiroto, the camera angle makes him seem smaller. He is smiling up at him with his customer service smile. "Good evening, Mr. Hiroto!" Reigen greets.
Hiroto crouches down, hands on his knees, and smiles at Reigen. "Good evening, young man. You're right on time!"
"Come on in." He continues. Reigen keeps his smile, but it's tighter and strained now. There's an angry pulse symbol on his forehead. He heads inside with Hiroto. Mob stays stood outside.
Mob looks behind him at Dimple, who is floating away. "Dimple? Are you going somewhere?"
Dimple turns to Mob. "Yeah. I can tell there's some pretty powerful spirits in there so... I'm gonna steer clear for now."
He shrugs, smiling in a lighthearted manner. "Would've been fun to see Reigen try to use your powers, though!"
"Oh." Mob says.
Dimple's lightheartedness lessens and he looks a little unsure. "But... uh... if you need me... you know how to reach me, right?"
Mob nods, smiling slightly.
Dimple floats off, waving behind his back to Mob. "Alright, good luck. And don't let Reigen get your body killed! You don't wanna be stuck looking like that forever, ahaa!~"
END ID
197 notes
·
View notes
Note
Hii you're so talented!! i wonder if you could explain how you did this gif effect with the squares? and do you have any tips on colouring because yours is always top notch <3333
heyy thank you so much 🥹 and of course! i've never really done a tutorial before but i'll try my best to explain it in a way that makes sense 😅

so i start off with making my two gifs seperatly and colouring them as i normally would, once i've done that i load both gifs into the same project and once i've done all that i started on the grid part:
now go to view -> add guides and this window should pop up:

(it's was so daunting at first when i saw this i was like ????? and started putting in random numbers and was like oh that's how this works 🤣)
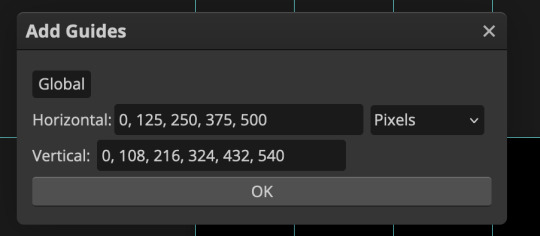
here's the settings i used for my gif which is 540px x 500px in size with 5 squares x 4 squares: (if you want more or less you just have to play around with it)

once you've done that it should look something like this:

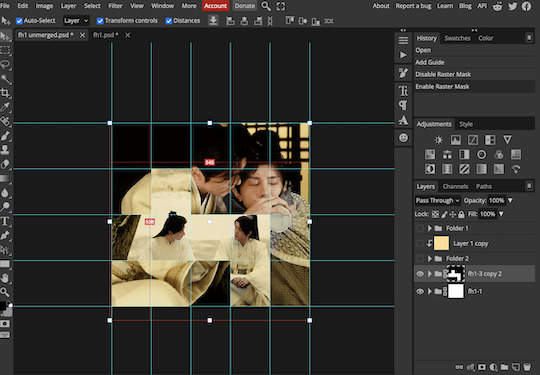
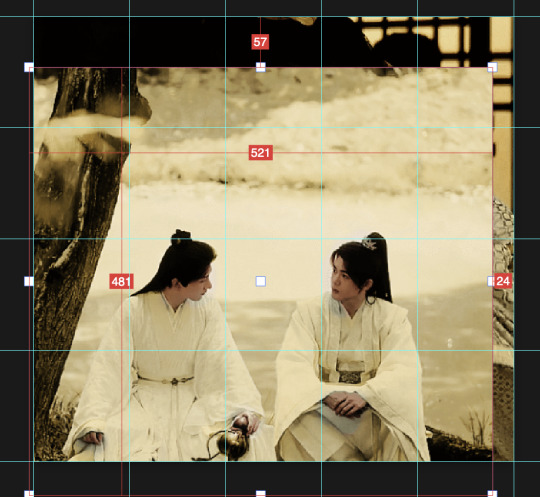
now the next part is really up to preference again: add a vector mask onto the gif that's above the other one like this: (ignore the name of my folder that is irrelevant 🤣)

and then i used the rectangle select tool (this is because the rectangle select should lock onto the grid squares making it easier to erase certain sections) + a black brush tool to erase the squares to show the other gif that's underneath (you can reposition both gifs to your liking which is what i did)
before & after:


so my vector mask looks like this afterwards

(you don't have to do the squares so close together like i did it was just how i liked it & because of the scenes i had chosen that mine turned out this way)
now onto the grid lines: i used the line tool with these settings

just like with the rectangle select tool the line tool should lock onto the grid line you want to redraw, do this for every line that you want/have for your grid & once you're done go to view -> clear guides and it should look something like this: (added a version with just a black background so it can be seen a little easier)


(i'm ngl idk why my lines ended up kinda faded and not white 🤣 i think it might be because i used a white fill instead of white stroke but it doesn't really matter to me because i got my ideal outcome anyway 🤣)
bonus step: you can stop here if you'd like but i wanted my lines to match my colouring & my intended typography so i put all my line layers into a folder and set the mode to difference & added a yellow fill layer with a clipping mask, like this:

and it should look like this:


you can also play around with the opacity of the lines too which is what i tried out but i prefered for my set the lines being at 100% opacity but it's really up to you with what you want to play around with
now once you're happy with everything merge those layers together (make sure they have the same amount of frames first before merging them) and either save as it is or add some typography like i did and you should end up with this:

for tips when it comes to colouring it really depends on what you're colouring, if you want to manipulate the colours as much as i do i recommend choosing a colour within the scene so you're not having to change too much, or finding scenes that have colours that can be manipulated more easy (any colour that aren't skin tones, unless you're working with red or yellow like i did here, i chose yellow because one of the outfits in the gif was yellow toned and it looked better with the gifset being yellow than my original colour which was blue), also looking for scenes were the people in it don't move as much also is a big help!
i hope this helps :) feel free to ask more questions if you didn't understand or want some more tips i honestly don't mind!
#replies#mrmalcolmslist#photopeablr#tutorials#photopea tutorials#completeresources#usergif#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#i hope i didn't forget anything aksjdskds#photopea tutorial#tutorial#gif tutorials
134 notes
·
View notes
Text
Mutually Assured Destruction Part 4
Synopsis: Villain x Civilian. Civilian can sense other people's powers through auras but hides this ability. They are terrified of the most boring person at their office job, who hides the most powerful aura Civilian has ever felt.
“How is this art?”
Civilian had never heard of Rothko before this date, but they had assumed they would be looking at normal paintings — portraits and landscapes.
Not squares of color on a rectangle canvas.
Sure they were impressive in their size. But their simplicity clashed against the other paintings in the museum, full of intricate details and delicate brush strokes.
It definitely clashed with their idea of art. But also part of them wanted to get under Jonathan’s skin.
“Did you grow up under a rock?” Jonathan grumbled. “How are you so uncultured?”
“It’s literally two squares of color. I could paint something like that,” Civilian argued.
“Yes, but you didn’t,” he pointed out peevishly. “And even if you did, these are so much more than squares of color.”
“How so?”
Jonathan guided them closer to one of the paintings, his hand gentle on their shoulders. He positioned them directly center of one of the paintings and then stood behind them, close enough for Civilian to feel his breath stir the hair at the nape of their neck.
“To understand and appreciate this painting takes time. You have to really look.” His voice, so soft, so close, sent a small shiver down Civilian’s spine. “Rothko uses simultaneous contrast in his colors to create the illusion of light. If you stare long enough, you can see the color shimmer and move.”
Civilian squinted at the painting, trying to see what he described. At first they just remained a block of color. But, true to his word, after a few minutes, they began to see the shimmer, the glow, of the paint. Faint hues appeared in the black — red-black and dark dark blue-black. They shifted into one another, almost like a dance. It was hypnotic.
“Do you see it now?” Jonathan whispered.
“It’s . . .surprisingly beautiful,” they murmured.
“Just like you.”
The spell between them snapped. Civilian jerked around only to be met with his wicked smirk.
“So the unrefined can be taught,” he said. “You should be proud.”
“Shut up,” they snapped, cheeks hot.
He gestured to the next room. “Shall we continue?”
As they coasted to a stop on the third yellow light in five minutes, Civilian side-eyed Jonathan.
“I think this is your power — getting every yellow light.”
“That’s not a power — that’s a curse,” he muttered.
It had become a game between them. A strange, fucked up game where Civilian guessed intentionally wrong answers about the power behind his aura and he neither confirmed nor denied it.
Downplaying such power made it easier to bear sometimes, but also . . .it was dangerously easy after a month of “dating” to forget that he even had a power. The aura had turned into the background noise of their life, the way people who live by train tracks learn to tune out the noise of the trains.
Jonathan treated them to lunch every day at work, and once a week he took Civilian on a proper date — dinner and bowling (he got a perfect score compared to Civilian’s five gutter balls) or trivia night at a local bar (they both lost miserably in the sports category) or an afternoon trip to the aquarium in the next city over (their favorite date so far).
Civilian did not have any choice in the activities or any knowledge of what each date would bring, but underneath the constant layer of anxiety and frustration that coated every interaction with Jonathan was genuine enjoyment.
The dates were the only real social interaction that Civilian had outside of run-ins with neighbors and coworkers. A fact they tried not to dwell on too much.
Tonight they pulled into the parking lot of the movie theater. Civilian raised an eyebrow when Jonathan bought two tickets to Blood in the Stone but said nothing. Refined Art Museum Jonathan didn’t seem the type to like supernatural horror movies, but so much of him stayed shrouded in mystery that predicting anything about him was impossible.
Civilian, on the other hand, did not like horror movies. But they refused to let Jonathan see their trepidation. Instead, they watched the screen stone-faced and ripped the napkin in their lap to shreds. Something warm and ticklish slide down the delicate skin of their wrist just as the movie protagonist got caught up in some horrific tentacle monster and Civilian could not stop the scream from bursting out.
Jonathan’s warm breath brushed against their ear as he chuckled. His fingers slid down to detangle the twisted remains of napkin from their hands.
“Should we leave early, before you wet yourself?” he whispered.
“Why did you pick this movie?” Civilian hissed, refusing to look at him.
“Maybe that’s my power — I’m not afraid of things that aren’t real.”
“Maybe your power is being an obnoxious prick.”
He chuckled again, a low rumble in their ear, and Civilian had to bite their lip against the strange shiver that rippled down their spine.
A jump scare burst onto the screen. Civilian yelped, their fingers reflexively squeezing Jonathan’s hand. They expected him to pull away the second their death gripped relax, but his hand stayed throughout the rest of the movie, fingers casually interspersed with theirs.
Part five here
Tagging: @those-damn-snippets, @heroes-villains-side-blog
@anonymousewrites @follow-me-into-the-fog @sunnyside-world @rivalriotrenegade @trappedgoose-in-a-writblr-room
Let me know in the comments if you want to be tagged!
#hero x villain#villain x civilian#civilian x villain#enemies to lovers#my writing#not a prompt#mutually assured destruction
469 notes
·
View notes
Text
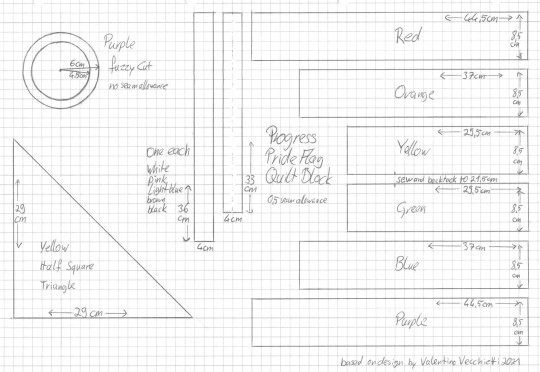
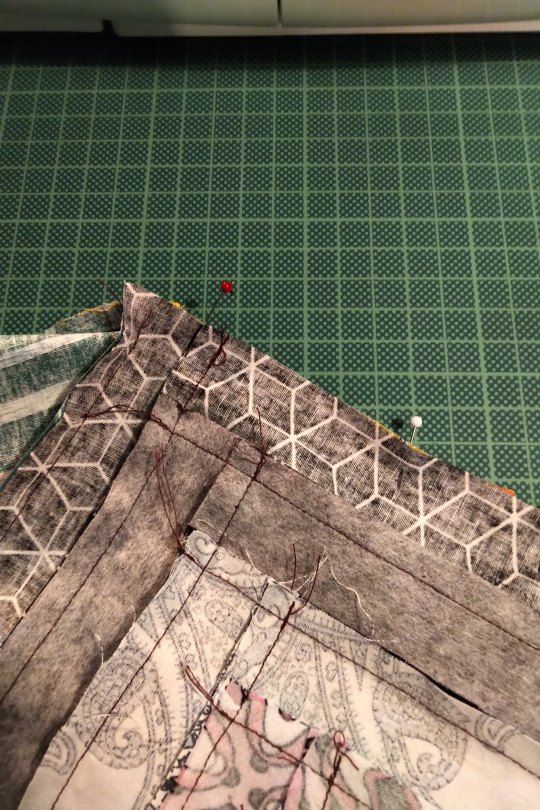
Progress Pride Flag Quilt Block Pattern & Tutorial

Don't you just love the flag of our people? Do you have an inner grandma that years to make stuff? Do you want to combine these two things and make a queer quilt?
Well, I've got you.

Behold the pattern! And my lack of graphic skills, so I drew it on paper!
Basically it's a bunch of rectangles, one half square triangle and a fuzzy cut circle. I don't know shit about quilting and I was able to come up with it. Why Centimeter, you ask? Because I'm German and that's what I'm familiar with. Why weird measurements and not jelly rolls and layer cakes and stuff? Because I'm German and quilting is not really a thing here.
Onto the tutorial!
You'll need:
A scrap of fabric of red, orange, yellow, green, blue, purple, black, brown, light blue, pink, white each
additional fabric for the border
Cutting mat, quilting ruler, roll cutter
sewing machine
thread
pins
double sided interfacing
iron and ironing board
fabric sheers
compasses

Step 1: Cut everything. Duh. We'll take care of the circle later, don't worry about that now. The half square triangle is exactly what it sounds like. A square and then you cut it diagonally. That's why I didn't give the length of the hypotenuse.
(Note: I'm making two blocks at the same time, that's why there's so much fabric. Also this is a middle of the night project, hence the lighting.)
I'm using all kinds of different fabrics, different weights and drapes, some stretchy, some transparent, so I needed to interface some of them.

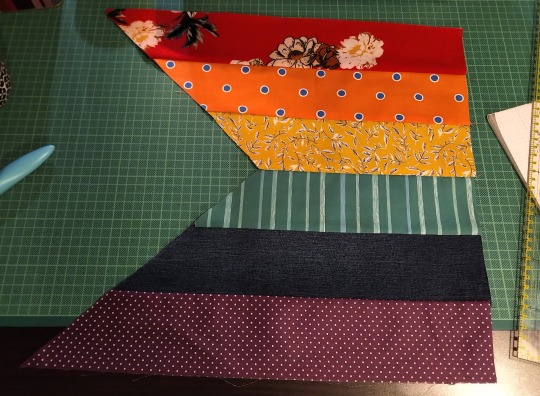
Step 2: Sew the rainbow together. 0,5cm seam allowance on everything, that's exactly the edge of the foot on your machine. Double and triple check that everything is facing the right direction before sewing. The seam of yellow and green does not get sewn fully, only 21,5 cm! That's important later! Also backtack there. Don't forget to iron.



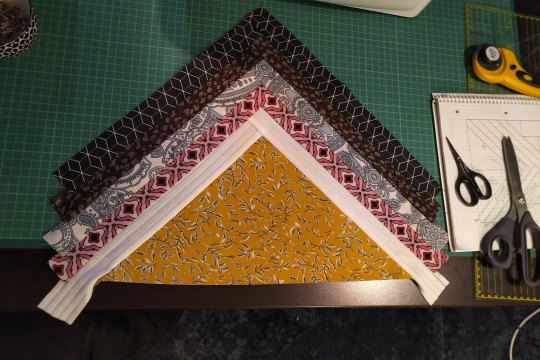
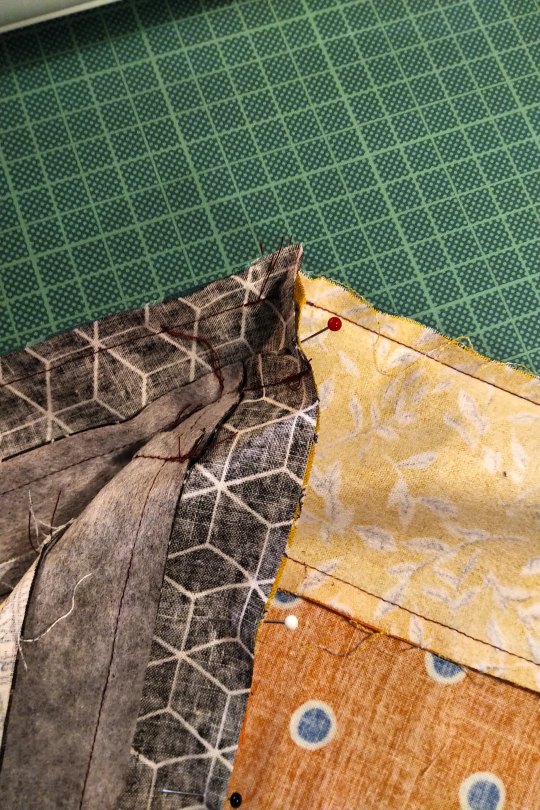
Step 3: Sew the strips to the half square triangle. For this you have to switch between the sewing machine and the ironing board constantly. Attach the shorter strip diretly to one side of the HST, iron it open. The second strip of the same colour gets attatched to the other side of the HST and the first strip. Look at the pictures closely if you're unsure how that works. Also the strips are longer than the triangle. We'll square that up later.

All strips attatched will look like this. See how the two strips meet at the tip!

Step 4: Cut the rainbow part to size. The seam between yellow and green is 22cm long. The shorter seam from before and some seam allowance. The outsides of red and purple are 44,5cm long. You will cut a little triangle from every single colour. Do this slowly and carefully. Maybe your fabrics have stretched a bit (mine did). Don't worry, it will be ok.

Step 5: The Y seam, part one. Y seams are tricky, but there's only one for this block. So put your straps part on your rainbow part and line them up so that the tip of the strip part overhangs the seam between yellow and green. Remember that it's not about the edges of the fabric, but where the seam will be. So position the strap part so that the 0,5cm seam will meet the yellow-green seam.
But don't sew all the way! Leave 0,5cm at the tip!



Step 6: The Y seam, part two. Now, fold both the rainbow part and the strips part in half and if you've done the last step correctly, the remaining two edges will allign. Pin and sew.
I can't explain it better than I've done here, I'm sure there are tutorias out there. Good luck!

Step 7: Square up. Iron your block to that everything is nice and straight and flat. Then use the fabric edges of the red and purple to cut the remaining ends of the strips. Use the HST to cut the white. Be careful, the long side of the triangle is on the bias and likely stretched a bit.
I already added borders here. I'm making a pillow case.

Step 8: Fuzzy cut and raw edge applique. Double sided iron on interfacing is essentially double sided tape. It has two types of glue, one gets activated by 2 seconds of heat, the other by 5 or so (depends on the product). The second side is also covered with a paper that needs to be removed before the second glueing. Read the instructions of the product you are using!
Use your compasses to draw a circle on the protective paper side of the interfacing. Cut it out roughly. Then place it with the rougher side on the backside of your purple fabric and iron for 2 seconds on middle heat. If you've just ironed your fabric before and the ironing board is still hot, wait for it to cool down. Also let the fabric cool down after applying. Then cut out your circle. The interfacing will have stiffened the fabric, so that shouldn't be a problem. Then remove the protective paper, place the circle on the yellow triangle where you want it and iron for 5 seconds. Let cool.
And you're done! The applique at this point is only secured with the interfacing, but it should hold fairly well. The quilting will secure it further.
And that's it. BTW, did you know that this design was made by Valentino Vecchietti for Intersex Equality Rights UK in 2021? Now you do. Happy quilting!
#lgbt+#lgbtq+#lgbtq community#pride flag#progress pride flag#valentino vecchietti#quilting#quilt#quilt block#quilt pattern#quilt tutorial#sewing#sewing machine#sewing tutorial#sewing pattern
114 notes
·
View notes
Note
Genuine question, because I don't know a lot about the topic and you're:
If someone identifies as non-binary and genderfluid, which from what I've gathered means something like "human" instead of male or female, doesn't that imply that women are not humans , like whole complete people with richer inner lives? And why is a dislike for (performative) femininity combined with a preference for things that are stereotypically associated with maleness an indicator that one is genderfluid? Does that mean a woman is only a woman if she loves to do make-up, wants to be a mother, only wears skirts, dresses and high heels, shaves daily, is always kind and never angry, has long hair, hates to get dirty and so on? Because I have never met a woman who's exactly like that in my life, but plenty who liked gaming, sports, being loud, opposed to shaving & make-up, who wore pants every day.
I do not believe this is a genuine question, but I'll answer it as if it was, just in case other people have to deal with this, and would like someone who is patient enough to give them the words.
The argument you're making here is something that already stems from a deep logical fallacy in the beginning argument. You assume "If you are neither A nor B, and instead C, you think that A cannot be C."
It is a logical fallacy to say "X implies Y" when it does not do so. By this logic, I also believe men are not human. By this logic, I believe only nb people are human.
Some - but not all - rectangles are squares. Some - but not all - animals are dogs. Some humans are nb.
I have given no information about how I present, nor my interests. I am not going to give you that information, because it's irrelevant. What I need you to understand is that, again, you are making the incorrect logical assumption that "If a person dislikes X and likes Y, they must be Z." For all you know, I dislike performative masculinity and like stereotypically feminine preferences.
You then assume your own statement is correct and move forward with your logic as if I had debated you. This is not a "genuine question" about how nb people work, this is assuming being nb is based on a series of preferences.
As a teacher, I do think it's important to tell you: even if this is coming from a genuinely confused place: you are conducting bad research. You begin with an inherently flawed question, as it biased and assumes a position I must defend against - "why don't you see women as people?" Then you make logical conclusions about my personhood and experiences and ask inflammatory questions as if you were debating me, which I am not interested in doing.
If you were my student, and genuinely curious about how nb people see gender, I'd have no trouble with you asking an out nb content creator. If you're really trying to collect information, ask honestly, without personal bias. Here's some examples of what a genuine question would have looked like:
- Do your preferences play into your gender identity?
- How has being nb informed how you see femininity and masculinity?
- What tools do you use to express your gender?
You are mistaking gender expression and gender roles as being part of my identity.
You are most crucially mistaking being nonbinary as being part of the binary and having to exist "in opposition" to other genders in order for it to "make sense". One of the most freeing things about realizing I was nb is that I don't exist in opposition to anything - and also that all gender works similarly.
Gender is a describing word, and this can be confusing for some people. In general, we tend to learn describing words in binary - short/tall, old/young, kind/mean. Therefore, there are (many) people who think - feminine/masculine must be oppositional. Gender is also a feeling word - and again, these are words that can be taught in opposition to each other. Hungry/sated, happy/sad, feminine/masculine.
But because gender is such a rare type of word - feeling and describing - it exists outside of binary. It exists more like art exists.
Green can exist in opposition to red, but it also just exists as its own color. Blue is a part of green, but it is also a part of yellow - blue is still its own color, and yellow is still its own color, and green is still its own color. One painting titled "still-life with fruit" may be a series of vague colors and boxes. Another may be a hyper-realistic singular plum. They are both how the artist expresses their personal vision of the fruit. They might even be by the same artist! And although we may compare them, they are not opposites.
One song by Hozier is not in opposition to one song by Britney Spears. They are different styles, not oppositional styles. You may choose to see them as oppositional - but that is your personal opinion, and not fact. And some people may feel and experience those songs as being actually incredibly in-line with each other.
This is why we say: gender is a spectrum. That all gender roles are made up. Personality, interests, and experiences may shape how someone sees and feels their gender, but it does not define how they see and feel their gender.
When we question gender roles and gender expression like this, it tends to make people upset. People like me tend to make people upset. So much bigotry is based on the lie that "feminine" and "masculine" are oppositional. Opposition is rigid and important - it keeps white hegemonic structures in power. I don't have time or space in this post to talk about how rigid gender roles/enforced gender expression rules are not just sexist but also racist, classist, ableist, homophobic, and bigoted; but I really recommend you do the research on how disruption of the gender binary might put the patriarchy at risk.
The thing you feel trapped by - that "being a woman" is a complicated series of rules - is exactly the kind of thing a nonbinary person would agree with you about. We have to fight hard to be recognized for what is a basic truth about our identity - of course we don't believe that gender expression is equivalent to gender identity.
And truth be told... I think you kind of knew that. I think you kind of knew all of this. I am going to hope that you are young. I'll tell you this: I was raised by someone who was a far-right extremist catholic asshole. I certainly didn't have the research/knowledge/exposure to interrogate this stuff honestly until I was probably 23.
I am so much happier now. I hope one day you get the same opportunities as I had. I hope you choose to move away from bigotry.
love u anyway. all this in kindness only.
#to be deleted#do i accidentally give my short lesson on gender here? yeah#<3 in this u can tell exactly the age that i taught for 15 years lmao#but also like.#yeah you got me.... i have never met a woman before and i totally think women are only fembots#meanwhile every person who has ever read my writing:#every 3rd week this bitch is on her bullshit about how unfair gender rules for women are#this is actually more to help other nb people whom i KNOW get questions like this#than it is to inform the anon#who like v clearly is not doing this in good faith#this is just like the 10th one i got like this#that first logical jump of - you think ur not male or female but human so therefore#women aren't people#was just SO wild .... like#yeah!!! that's totally a normal thing to assume!#do you think people who are like ''well yeah im from america#but i wouldnt consider myself to be from any particular state''#are actually saying ''i don't think states are american''#hell when i say#im cuban but i obvi grew up in america im just the daughter of an immigrant#nobody is like -- well. raquel. that means u think no americans live in cuba huh#anyway love u bye#okay to reblog#!!#love u
1K notes
·
View notes
Text
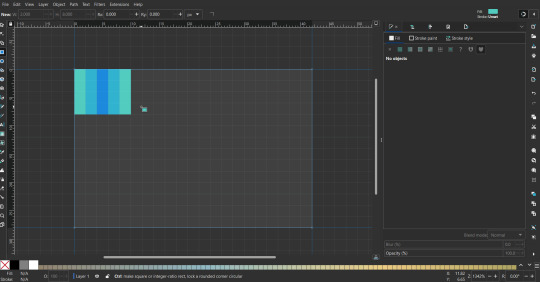
Flag Making Tutorial
This will be a more technical step-by-step tutorial on how I make my flags (also a long post because I wanted to be thorough, plus I love flags lol).
The program I use is Inkscape, a free vector (.svg) editor program for pc.
I have templates set up, so the actual flag making process is pretty easy/quick.

Hotkeys/Locations/Other Reference
I'll be mentioning these options, so I thought to put them here all in one list.
(They list the keyboard shortcuts first)
Snapping: magnet symbol (top right of screen), or under the adjacent arrow ◀️ symbol.
Document properties: shift+ctrl+D, or under the file menu (top left corner of screen).
Display (1st tab)
Guides (2nd tab)
Grids (3rd tab)
Fill and Stroke: shift+ctrl+F, or under object (top of screen).
Layers and Objects: ctrl+shift+L, or under object (top of screen).
Align and Distribute: ctrl+shift+A, or under object (top of screen).
Import (Images): ctrl+i, under the file menu, or by dragging into the Inkscape window.
Save As: ctrl+shift+S, or under the file menu.
Export: shift+ctrl+E, or under the file menu.
Selector Tool: S, or cursor symbol (left side of screen).
Click, or click and drag around the objects, to select them.
Locking a selection: lock symbol between the width and height boxes at the top of the screen.
Transform Selections: the width/height and x y position can be changed by typing in the X,Y,W,H boxes (near top middle of screen), or by dragging the corners/edges (resize) and inside the object (move).
Duplicate: ctrl+D.
Delete: delete key, or right click on the object.
Node Tool: N, or below the selector tool (left side of screen).
Rectangle Tool: R, or square symbol (left side of screen).
Pen Tool: B, or pen symbol (left side of screen).
Gradient Tool: G, gradient square symbol (left side of screen).
Mesh Tool: swirly square symbol (left side of screen).
Dropper Tool: D, or dropper symbol (left side of screen).
Undo: ctrl+Z.
Redo: ctrl+Y.

Creating the Template
Download Inkscape and open it, under the Time to Draw tab, click New Document.
First, snapping needs to be enabled, and under advanced mode enable grids and guide lines snapping.
(This is crucial for making the stripes equally sized, spaced, and the overall flag in the right ratio.)
I'll be making a template with a 2:3 flag ratio.
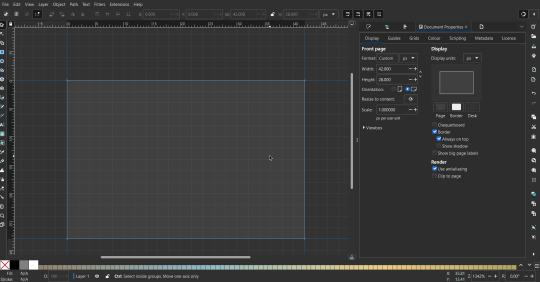
Open document properties.
(I like to move these types of windows to the right side.)
Under display, set the width to 42px and height to 28px.
Under guides, just click create guides around the current page.
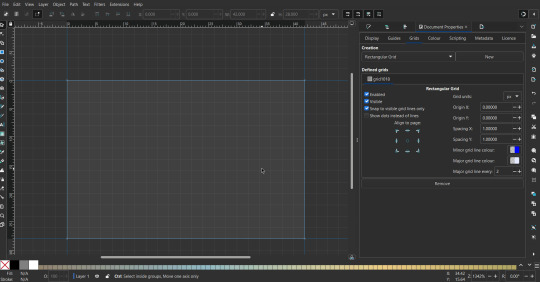
Under grids, make sure rectangular grid is selected, and click new.
(Grid units should be in px.)
For the major grid line every option, change it to 2.
(I also prefer to change the minor grid line color to be transparent.)


That's pretty much it, your template is done :D !
Just save it wherever you want. I like putting it in an easy-to-access flag folder, as it is needed to open it every time to make new flags.

You can use a different width / height / grid size / flag ratio if you want, these are just the numbers I'm comfortable with / used to.
Also, since this is a vector, the image can be infinitely big or small without any quality loss, so the small dimensions above don't actually translate to a low res image.

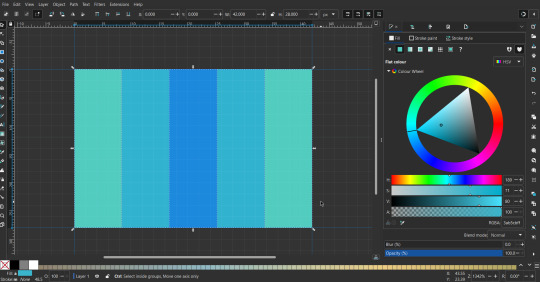
Creating the Flag
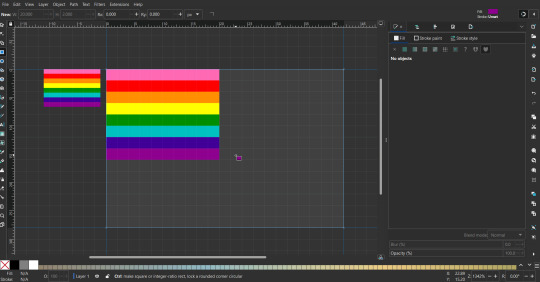
(I'll be using the rainbow flag to demonstrate.)
Start by having the template open.
You can import images (like .png/.jpg files) to color pick / reference if you want.
Said images can be transformed (resized/moved) by selecting and transforming them using the options mentioned in reference.
(This is optional, they should just be off to the side so they don't get in the way.)

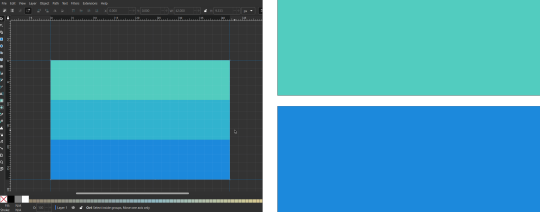
To create the stripes, use the rectangle tool.
Click and drag from one grid corner, to a lower grid corner.


While the rectangle is selected, use the dropper tool to pick a color from a imported image.
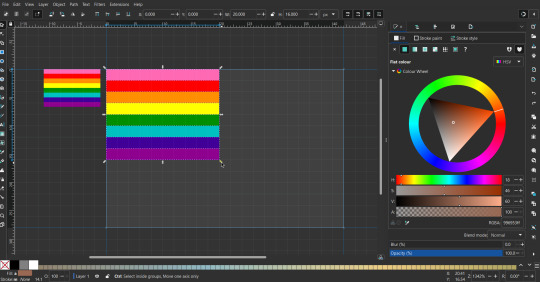
You can also use the fill and stroke (shown on right) tab to create your own colors / edit colors / etc.

You can make these stripes however you want, they just need to all be equally sized. (They don't have to all have the same height, if you intentionally want that (like the demisexual flag for example).)

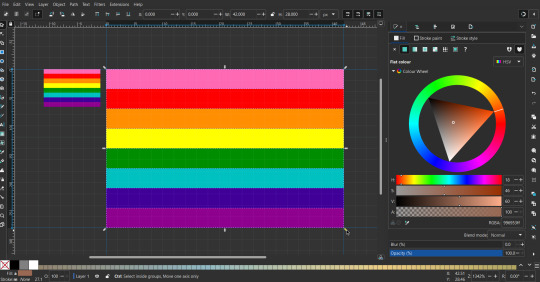
Then select all the stripes and transform them so that they fit the page.


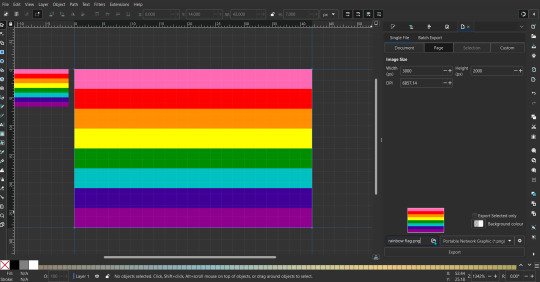
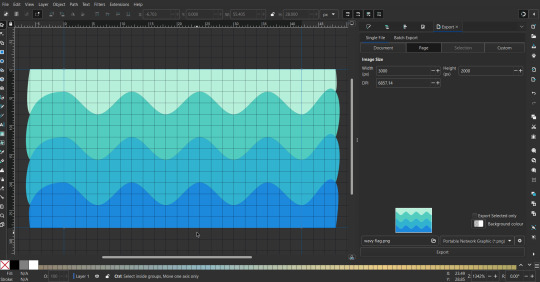
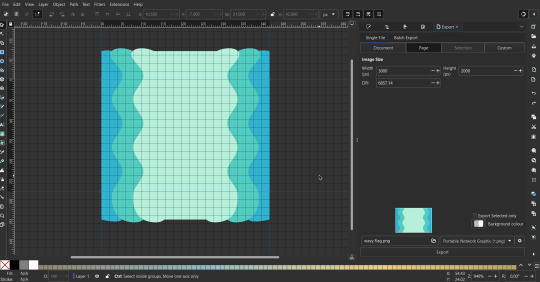
All that's left is to save/export it.
To export it, use the export tab, under single file, page, adjust the width and height (in px) to however high res you want your image to be. (I usually do 3000 by 2000.)
Type in the desired file name in the box next to the folder symbol,
use the folder symbol to choose its export location (which can also be used to determine the file name and save/export it),
the adjacent drop-down-menu to select what to save it as (,png, .jpg, .svg, etc.),
and the gear symbol to adjust other settings (I leave it as default, with antialias turned off (set to 0)).

And done, you've made a flag :D 🏳️🌈

Extra Notes
Layers and Objects: a menu that can be used to manage objects. Like their layering position (whether they are above or below another object), and other options can also be done here instead of with keyboard shortcuts.
Vertically striped flags: it's very similar to above. You would just make the rectangles taller rather than wider.


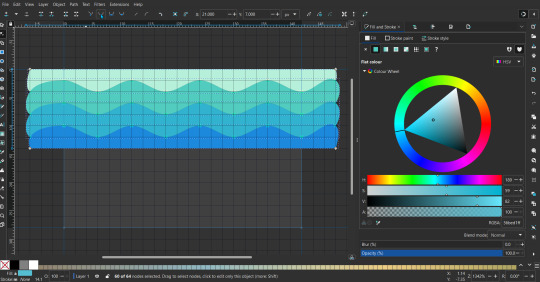
Wavy stripes: first use the pen tool to create zigzags.
(The pen tool works like a outline, so just click along the grid corners, and join the line at the end. The fill and stroke menu can be used to make it a solid colored shape, and remove/add outlines).
The steepness/frequency of the zigzags is up to personal preference, they just need to extend off the page a bit.
To create equally sized wavy stripes, have the all side lengths (highlighted in red) be equal except (depending on how you draw your zigzags) the first or last wave, which should have half the side length of the others.

Select everything, and with the node tool, select all the zigzag nodes (the corners don't need to be selected), and click make selected nodes smooth (half circle with point in middle symbol, at top of screen).
(It'll likely look like it has weird lines in-between the waves, see glitch section at the end for how to fix that.)

Then resize it all to the height of the canvas. And done :)

This can of course be vertical too.

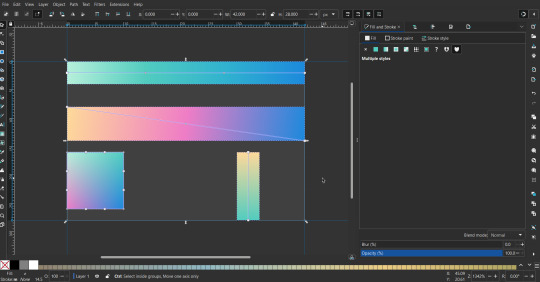
Gradients: You can use the fill and stroke dialogue, gradient tool, or mesh tool to do this.
To create the gradient, select the object, click the linear gradient symbol (gradient box) under fill and stroke. Or dragging / double clicking with the gradient/mesh tools.
(The mesh tool is what I used to create the square gradient.)
To change the colors, click on the arrows or circles under fill and stroke, or by clicking the points on the shape, to select the nodes. Then use fill and stroke to change the colors.
To create new colors/stops, click on the plus+ symbol under stops (under fill and stroke), or double click on the gradient. Edit the new colors in fill and stroke again.
To change the location of stops, use stop offset under fill and stroke, or drag the nodes on the gradient. You can also move the end points on the object to make the gradient slanted or vertical.


Symbols: I make my own when I can (like the demi- triangle can be drawn with the pen tool, and resized to the correct proportions). When the symbol is too complicated, I import a .svg of it. Wikimedia commons is a great resource, and the popular twemoji comes in .svg format too.
You could also edit it on over the .png in a rastor program if need be.
The align and distribute tab can be used to center symbols (or any other selected object). Select page for the relative to option, and use the symbols underneath to center/align it however you want. (You can also use different relative to options, like last selected, if you want to align it to an object instead.)
Deleting imported reference images: you can do this before saving it as a .svg, if you don't want to keep them / want to clean up the .svg file.
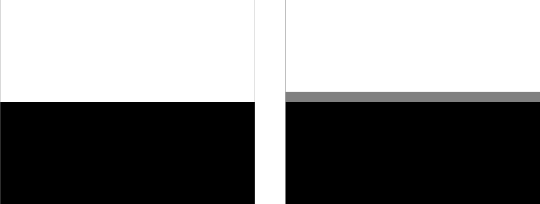
Antialiasing: an option that blurs things basically. A image with antialiasing off will be sharp pixels, while a image with antialiasing on will have transition colors between the main colors.
Below is an example. The left side is without antialiasing, and the right side is with antialiasing.

I can see why it might be preferable to have it on (like for diagonal shapes), but antialiasing can make recoloring .png (not .svg) files hard. The extra different colors messes with fill tools.
I also think it looks cleaner without, so I prefer it off.
Exporting glitch: sometimes an exported image will have a thin line between the stripes, despite the fact the stripes are perfectly next to each other.
(This seems to not just be a problem with Inkscape, but with vectors in general.)
Below is a zoomed in example of what it'd look like. The left side shows the stripes are all next to each other, but the right image has a transparent line in-between the stripes.

This can be fixed a number of ways.
You could select all the objects, and duplicate them twice.

Or overlap them.
The stripes will still be the same size when overlapped, but they will technically be behind each other, so there will be no gap.


With all the different stuff mentioned, you can basically think of them as building blocks with the grid as reference. They can all be mixed and matched together.
I didn't mention all the options, just because there's that many different things you can do in Inkscape. I'd encourage you to play around with all the different options/tools yourself.
There's also some great Inkscape guides on YouTube, it's where I learned how to do a lot of this from (even if they're not for flags specifically, the concepts in those videos can be applied to flags).

Here's an overly elaborate flag I made, just to demonstrate some (but not all) of the things that can be done.

Anyways what a long post haha. But maybe this will be helpful for anyone interested in making (pride) flags.
171 notes
·
View notes
Text


Propaganda:
For Joongdok: "Well first of all Yoo Joonghyuk has a whole arc that is transfem coded as hell (has a power/technique that can technically only be used by women but somehow he can also use it, for a time he even turns into a woman to wield it and it's. Actually just let me get the quote "The ines of the face had changed but it was clearly Yoo Joonghyuk. No, it was even more than before.") that just kinda happens,, and doesn't get brought up again but anyway. Second of all just look at them. You see the vision. Also a bonus observation is that these two often get shipped in a poly ship with Han Sooyoung and whenever I see people make a "regular couple, yaoi couple, yuri couple, I see no difference love is love" meme with them the combination of which pair among these three is which of the categories is always different"
Note: This submission also mentions Han Sooyoung, but I decided to count this polyship submission as guy yuri as well.
"They love each other, they pretend they don't care for each other but all their actions prove they care too much, if you remove someone from the trio then the resulting duo is extremely dysfunctional, as evidenced by more than a million words of canon. Is it technically guy yuri? Well, Han Sooyoung is a woman, but in a way she's one of the guys. Kim Dokja and Yoo Joonghyuk are men, but the text heavily hints that Yoo Joonghyuk is a trans woman who's just too busy and stressed out to transition yet, and Kim Dokja has just never thought about his own gender a single day in his life.
They made the world for each other, they went back in time countless times and waged countless wars for each other, they wrote and read and lived a story, their story, for each other and that's what saved them all. The way Han Sooyoung writes Yoo Joonghyuk's story to save Kim Dokja and loses herself in the process, the way Yoo Joonghyuk voluntarily lives the story to the point of losing himself too and even forgetting why he originally decided to do it, the way Kim Dokja read Han Sooyoung's story which was Yoo Joonghyuk's life and that's how he found himself, they all took so much from each other and gave so much of themselves to each other, this is all very yuri."
"they're so yuri you have no idea. they have every staple of a yuri ship. unwavering devotion. waiting dozens or thousands of years for each other. dooming themselves and the world for each other. so much yearning. i also see them genderbent a lot (including inn canon in the case of yjh) and they're right both of these people are women. i genuinely can't even see them strictly as men at this point they're just yjh and kdj and they are yuri do you understand."
"they're so yuri. the abscense of yuri is the presence of yuri etc etc. these two guys are all ABOUT abscenses. also one of them is a part time woman. the other guy is a guy but like in the same way a square is a rectangle. anyway they're so guyyuri to me. bonus points also because they have a mutual girlfriend and when she's present they're girlyaoi but that's not relevant to this specifically"
For Destiel: "There’s got something wrong with her(complementary)"
#guy yuri round 1#joongdok#destiel#kim dokja#yoo joonghyuk#dean winchester#castiel#omniscient reader's viewpoint#orv#supernatural#(from my admittedly limited knowledge of ORV these don't seem to be that different)#(not sure if superhell is involved but they are apparently very doomed by the narrative)#btw thanks to the person who submitted this pic of Joongdok the vibes are excellent#and i dont even go there yet#guy yuri poll
232 notes
·
View notes
Note
What did you mean by "Spicy Straights™" in the tags of that pro-marriage post? I genuinely couldn't tell what you were trying to get across there.
I've seen some posts like "the cishet man who likes wearing dresses or the straight couple who's into BDSM is more queer than the gay CEO!!!" and it rubs me the wrong way
because like. the word "queer" in this context has a definition. and the definition is "somewhere under the LGBT+ umbrella." you can't kick someone out of it just because they're shitty (No True Scotsman fallacy); you can't shoehorn someone into it just because you like them. it's not a political stance. it's not different from being a cis gay person, any more than being a rectangle is different from being a square- one category contains the other. it's an umbrella term that some people fit under and others don't
also like. a LOT of people who think that way seem to believe you have to have a certain presentation, preferred relationship style, gender, etc. to be queer, or that queerness is a hierarchy where you gain PointsTM for every way that you differ from the cishet, allo, monogamous, gender-conforming norm. as in, they think you can be "queerer than" someone else in the community. which is...so deeply unhelpful and not how this works, IMO
(I've also heard "all of the cool artsy queers who were worth knowing died off in the AIDS crisis and left behind the evil assimilationist boring gays," which. MANY levels of Yikes there)
(see also: that situation I mentioned where the actor playing Anne Boleyn in the West End cast of SIX said that she "would be part of the queer community if she were alive today" because...her motto was Let Them Grumble, This Is How It Will Be. which is fine to be inspired by, but. in context that is about breaking from the Catholic church, my sibling in sin. she was a real person and there is no known proof that I'm aware of that she was not cisgender or was attracted to women. ergo. she's not queer as far as we know. because queer has A Definition; it's not just based on vibes)
obviously this is an inter-community issue and not one with broader society. but still
175 notes
·
View notes
Text
Missingno! Larry AU Evidence
This is an AU/Headcanon made by johnchurch on AO3, this was all inspired by them and I really fell in love with it, please support them! (I hope it’s okay mentioning you)
I wanted to share this AU and give some “evidence” to support it for fun. Larry deserves to have some glitch eldritch vibes <3

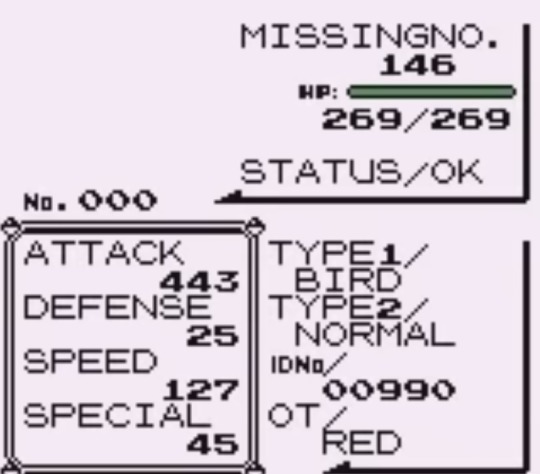
The iconic Missingo from Red and Blue had a Bird/Normal typing! The Bird Type was a scrapped typing for Red and Blue, which became the Flying Type. Larry specializes in both Normal and Flying types due to being a Gym Leader and an Elite Four member. This is probably a reference to Normal/Flying being the most common dual typing.
Missingno’s party sprite appears as the “generic man” NPC sprite. Larry the Exceptional Everyman…

Missingno is very pixelated with lots of squares and rectangles. Some believe the white spaces with a pixel in the middle are its eyes. Larry is the only character in Scarlet and Violet to have square eyes
Missingno causes a lot of glitches in areas like the Pokémon League Hall of Fame, making all the entries become scrambled or straight up ineligible. In the Scarlet and Violet Books, there are pages that are missing words and letters in every single copy of that book. *Squints at Larry working at the Pokémon League for 3 different jobs*

This is a bit of a joke, but when describing Missingno’s appearance, many websites say it’s shaped “like a backwards L.”
L for Larry haha

Larry’s Gym Floor has this odd clipping effect going on. It’s more noticeable once you send Pokémon out in the Gym Floor. Depending on the severity of glitches in your game, Pokémon can sink halfway into the floor! Interesting how this effect is only seen in Medali Gym! (His Gym vs Elite Four room for comparison)


The Elite Four battle music has become infamous for somehow glitching, repeating the first few notes over and over again. It’s caused by a Memory Leak glitch, and it’s very unnerving to battle with it playing haha. What did you do, Larry? Were you in a bad mood?
Looking at the slowed-down animation of Larry’s Pokeball throw kinda freaked me out. I love his aggressive throw, but looking at it carefully, it looks like there’s a frame where his head is detached from his body? Once I noticed it, I can’t unsee it! It’s a lot more noticeable when watching the actual animation. Please be more careful with your vessel, Larry

This glitch was so funny to me, but when battling Top Champion Geeta, a glitch can occur where Larry appears at the edge of the arena. He just…watches you battle, unmoving. It’s so perfect haha. Larry glitches his way in to support you and watch you beat up his boss

I know this is just classic Pokémon animation, but Larry pulls all his Pokeballs from his breast pocket instead of a belt or pants pocket. I’ve always loved this animation for its ‘misdirection’ trick. He goes to adjust his tie, and in a flash he pulls out a Pokeball! Considering he has several teams of Pokémon,how do they even fit? Missingno glitches the 6th item in your inventory, giving you 128 copies of that item. People have used this glitch to get tons of Masterballs or Rare Candies. Perhaps Larry’s pocket has these infinite capabilities as well? (also he looks so cool in this screenshoot!)

I love how…aggressively normal Larry is. Average office worker, average tired overworked man, normal personality , normal appearance, normal normal normal. I’d like to imagine that Missingno!Larry tries so hard to behave like a normal person, to the point he’s a bit abnormal haha. If you think about it, his title of the ‘Exceptional Everyman’ fits very well. Exceptional can mean “outstanding,” but also “unusual” and “abnormal.” His title is very deceptive

This AU is so entertaining ! Having this sort of mindset makes the glitches in the game a lot more fun. All the twisted movements, glitched out faces, and see-through landscapes may all be from the forbidden presence of an ‘unremarkable’ Missingno.
I’d love to hear some other ideas/evidence y’all have! Thank you johnchurch for my new obsession haha, it’s such a cool idea
Edit: I’m definitely making a Giratina! Larry AU because the reblogs are right, it is too funny to pass up. The real banishment is being stuck in a 9-5 office job and working two side jobs to make ends meet
#pokemon larry#gym leader larry#elite four larry#missingno#I love eldritch Larry he deserves to be a little odd#AUs like this or the Giratina or Zoroark Larry AUs are so much fun#Larry is like ‘ppl just want something weird or bizarre’#and he’s right I can’t just let him be completely normal#kallistopost#theory post#kinda
728 notes
·
View notes
Note
platonic yan rottmnt turtles hcs if you're comfortable
A/N, not important: Sorry this took so long, my B. Almost every one of these can be applied to the romantic too, just you know, made more romantic. There are also some on the romantic hcs that can be applied here, but less of them. Kind of like how every square is a rectangle, but not all rectangles are squares. All these fit into romantic, but not all romantic fit into the platonic. Any criticism is welcome, constructive or not. This is supposed to be a gender neutral reader, so if I screwed up somewhere, please tell me.
-Ollie
Tw: blood bond mention(Leo), kidnapping, delusions, yandere themes, erratic behavior, Raph babying you, stalking, tracking without consent, spyware, unconsentual touching(non-nsfw, ie: hugs), jealousy, forced friendship
Words: 1371
Summary: platonic yandere rottmnt turtles headcanons
Mikey:
Mikey is the most likely to see you as his sibling, having decided in his mind you both must be related.
Mikey cherishes you as a friend, and whether he sees you as a sibling or just his best bud, he’s acting the same for the most part.
Likes to hang out with you a lot one on one. He doesn’t want to share you with your other friends.
Gets mad easily if you can’t hang out with him because of your other friends or family plans.
You’re his friend, you should be hanging out with him!
Tries to make plans with you for almost every day of the year. You can’t hang out with other people if you’re scheduled for a bake off with Mikey that day.
If he can’t make plans with you, he tries his very best to get you to cancel your plans with your friends. If you refuse? Uh oh, looks like that bakery you were hanging out at just happened to get destroyed. Must’ve been a random mutant. How disappointing. But at least you can hang out with Mikey now!
Is still incredibly clingy, and he gets pissy if you try to push him off. He understands you’re not comfortable with it, but it still makes him upset.
Subtly guilts you into hanging out with him more. Mikey doesn’t have that many human friends, he just wants to hang out with you. Do you not want to be friends with him anymore? Is he not good enough for you?
If you call him out on his behavior, he tries to play it off. He doesn’t want to admit what he’s doing is wrong, but he’ll tone it down for a couple days before returning to his usual intensity.
Whenever he draws his little family portraits, you’re there too. He never forgets to add you.
He’ll eventually try and keep you in the lair, probably after a sleepover.
You’re family to him, you should live with him. Plus, you’re his best friend. Why should you leave? You can both have sleepovers every night now.
Donnie:
Wants to control your life. Who you talk to, what classes you take, what your job is, and everything in between. He still tries to make you keep a schedule, and gets upset if you try to fight him on it.
Has a tracker on you and your phone. Has the ‘Donnie Blocker’ on your phone like April’s, as well as some possible spyware.
Still doesn’t like touch, would rather have you hang out with him and help him in his lab.
Shows off a lot in front of you. You’re his best friend, and he doesn’t want you to get bored and find someone else.
Won’t take responsibility for anything he does that is inherently ‘wrong’.
If you have arguments, he ignores you for days, trying to make you feel bad. He’ll whine and complain to his brothers and April, hoping his sorrow gets back to you.
Low empathy for when you're upset with something he does.
If you find out about the trackers, spyware, or other stuff he’s done, he’ll try to lie, or fess up but claim it was for your own good.
Refuses to take them off despite being caught. He might pretend to, but he doesn't
If you ignore him, he’ll just send SHELLDON to go hang out with you for a while. SHELLDON doesn’t leave until you visit Donnie again.
He constantly tries to convince you to stay in the lair.
In his mind, you being there with him would benefit you more than continuing to leave and go to school. He even offers to set up an online school for you or to teach you himself. If you don’t try and leave, of course.
If he sees you as a sibling, it’s mostly the same as how he treats Mikey. You get special treatment, but unlike Mikey, you’re never really left alone. Whether it’s Donnie or his tech, you’re always accompanied. He doesn't want anything to happen to you, after all.
Raph:
Is still really over protective. Treats you like a more fragile Mikey.
He refuses to let you join along on missions or patrols, even if it should be a rather safe one.
Takes control of the friendship in a way? Is constantly trying to build the trust between the both of you and strengthen the friendship.
Raph tries to keep you from hurting yourself, but he ends up acting like an overbearing mother. Everything you do is judged by Raph, and he worries more than he should about your safety.
Practically suffocates you with his concern, never letting you do anything he deems ‘dangerous’.
Insists on sleepovers whenever he can convince you, and drags you into the turtle piles with his brothers.
As far as Raph is concerned, you’re family. Family gets dragged into turtle piles.
Dotes on you like an older brother. Is fairly aggressive with your friends that he deems ‘unsuitable’.
He’s constantly interested in what’s going on in your life, and always asks questions and tries to get a good read on any drama you have.
Will just… Pick you up. Like he does to his brothers, if he deems you not going somewhere fast enough, he’ll just hoist you into his arms and carry you there. Gets sad if you fight it.
Doesn’t like it when you get mad at him or try to set boundaries. Can’t you see everything he’s doing is just for your well being? He only wants to keep you safe, it’s his duty as a brother, and a friend.
Is the most likely after Mikey to see you as a sibling. You’re his family, and it’s his job to keep his family safe. You just need extra protection. You(most likely) weren’t training since you were a tot in ninjutsu.
Because of how much you stayed over already, Raph made sure you had a spare room. One day, you just couldn’t leave the room. Or the lair.
But why would you try to run? Family sticks together, after all.
Leo:
Constantly jealous of your other friends.
He doesn’t get to talk to and make bonds with a lot of humans, so he’s really overprotective of his friendship with you.
Especially if he starts to see you as a sibling.
However, Leo is the least likely to end up genuinely believing you’re related. He’ll see you as an honorary sibling, but he knows you’re not actually related.
Still guilt trips you, especially if you go to hang out with your other friends instead of him. He makes a whole fuss on how you should be spending time with him instead. He’s a mutant after all, it’s not like he has anyone else.
Leo gets all pouty when you ignore him while you're visiting the lair, constantly trying to get your attention away from his brothers. You’re his best friend, not theirs.
Will bribe his brothers to leave the lair when you come over. It’s his job as your best friend to keep you happy and make sure you’re having fun. How can he do that when his brothers are always around, taking your attention away from him?
Will actually drag you along on the less dangerous missions/light patrols. He purely wants to show off to you or start a competition with you. His brothers don’t mind, as long as it doesn't end up compromising the mission.
You know that blood bond thing, where you cut a wound and press the cuts together to mix blood? Yeah, Leo wants you both to do that.
“It’s just a thing friends do to bond, why are you being so weird about it? Oh please, don’t tell me you’re a chicken.”
Is the definition of ‘gaslight, gatekeep, guilt trip, girlboss’.
You don’t get a moment of peace with him. He’s constantly dragging you around to go do stuff together.
He’s terrified of losing you. You’re his best friend, his rock, his ally. You’re always there for him, he needs you. Honestly, it’s your fault for giving him so much attention. Just stay his best friend forever. He promises to let you pick the movie this time.
#rottmnt#rise of the tmnt#tmnt#teenage mutant ninja turtles#rise of the teenage mutant ninja turtles#rottmnt donnie#rise leo#rottmnt leo#yandere#yandere rottmnt#yandere tmnt#male yandere#tw yandere#yandere x reader#yandere donnie x reader#yandere donnie#yandere donatello#yandere raph#yandere raph tmnt#yandere raph rottmnt#rottmnt yandere raph#yan raph#yan leo#yan donnie#yan mikey#yandere mikey#yandere michelangelo#yandere leonardo#yandere leo#donnie rottmnt
260 notes
·
View notes