#responsive web design project
Explore tagged Tumblr posts
Text
updated my theme and it's basically like the prev but a little more modern and responsive (?) idk i was using a theme from like 2013 that i tried to fix myself lol
7 notes
·
View notes
Text

Bootstrap 5 Responsive Layout
#bootstrap layout#responsive web design#html css#divinector#frontenddevelopment#webdesign#html#css3#css#bootstrap projects
4 notes
·
View notes
Text
Maybe this is mean spirited but I think it would actually be fucking grand if all publicly visible entertainment disappeared for a month if it would make the general public more aware of how enriched their lives are by functionally anonymous artists they have never thought twice about.
#people who get legitimately upset about strikes impacting tv and film releases#people who feed work into llm's#people who complain at independent creators for not updating their longform projects fast enough#people who think the people actually making video games are the same people responsible for the bloated corpa-driven AAA game market#people who think professional photograhy is pushing a button#people who say 'graphic design' in a job description but actually mean motion graphic artist videographer web designer & marketing director#people who throw a defensive fit when it's revealed their shiny new favorite piece of media was created under horrible working conditions#i could go on literally forever because the undervaluing of art under capitalism and our increasingly anti-collectivist world is inescapable
9 notes
·
View notes
Text
Project: D&E Granite And renovations
🚀 Excited to share the mobile-friendly website we built for D&E Granite and Renovations! From sleek CTAs to stunning project showcases, it’s designed to turn visitors into leads. 💻 #WebDesign #SmallBusinessSupport #ZenTek365
#Call-to-Action Design#Customer Testimonials#Digital Marketing for Small Business#Granite and Renovations#Granite and Renovations Kitchen Renovation Bath Renovation Home Improvement Mobile Website Design One-Page Website Call-to-Action Design Cus#Granite Materials Showcase#Home Improvement#Kitchen Renovation#Mobile Website Design#One-Page Website#Project Showcase#Responsive Web Design#San Antonio Services#Web Design Portfolio#ZenTek
0 notes
Text
Where Will I Be in 2027? My Vision as a Blogger and Web Developer
Thinking about where I’ll be in 2027 fills me with excitement and motivation! ✨ As a blogger and web developer, I have big dreams for the next few years—from expanding my blogging platform 📝 and mastering new tech skills 💻 to connecting with other creators 🤝 and building a strong portfolio 🌐. In this post, I’m sharing my vision for the journey ahead, including plans for personal growth, career development, and creative projects. I hope it inspires you to think about your own future goals, no matter what field you’re in! 🚀
What will your life be like in three years? Introduction: Dreaming Big as a Digital Creator As I look ahead to 2027, I’m excited by the possibilities that lie before me as both a blogger and a web developer. The digital world is constantly evolving, and being a part of it as a creator means I have endless opportunities to learn, grow, and make an impact. By defining my goals today, I’m creating…
#blogging career goals#coding skills#community engagement#creative tech projects#dailyprompt#dailyprompt-2112#digital content creator#freelance web developer#future in blogging and web development#Lifelong Learning#personal branding#portfolio growth#responsive design#SEO for bloggers#tech and networking for bloggers#UX/UI design#web developer skills
0 notes
Text
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
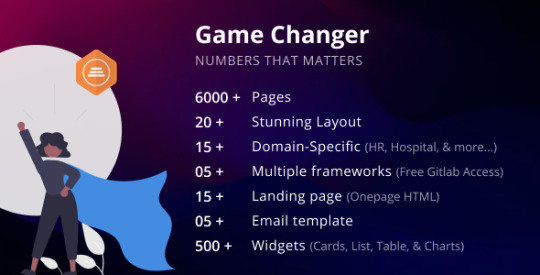
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
WEB DESIGN & APP DEVELOPMENT COMPANY in Bangalore
https://webuniversals.co.in/
Looking for a reliable web design and app development company in Bangalore? Look no further! We are a leading provider of professional web design and app development services. Our team of skilled designers and developers create stunning websites and user-friendly mobile applications tailored to your business needs. We specialize in responsive design, ensuring seamless user experiences across devices. With a focus on innovative solutions and cutting-edge technologies, we deliver high-quality websites and apps that help you stand out in the digital landscape. From e-commerce platforms to custom software development, we provide end-to-end solutions to drive your online success. Partner with our Bangalore-based company for your web design and app development requirements and elevate your digital presence. Contact us today to get started on your project.

#Web design#app development#company#Bangalore#skilled professionals#responsive design#custom software development#e-commerce platforms#latest technologies#high-quality solutions#exceptional customer service#projects#budget#website#mobile applications#trusted partner#online presence#expertise.#Regenerate response
0 notes
Text
Ahm, hello Life is Strange fandom- I got an announcement
I have been working on my own LiS fan visual novel

This is VortexVN,
You play as Victoria waking up from a hangover with no memory of the week prior, you are tasked with piecing together what happened between her and one of the 4 love interests.

And of course the love interests are:
-Chloe (Chaseprice)
-Max (Chasefield)
-Kate (Chasemarsh)
-Rachel (Amberchase)




The game starts with a quiz; you unlock a route by picking answers related to the character you wanna romance (they are very obvious)
It takes place in an AU where the events of LiS1 and BtS didn't really happen and there are no special powers, Victoria's still a bi tch- I guess that's her special powers.
Think of this game as a spiritual successor to Love is Strange by Team Rumblebee rather than Life is Strange 1




Gameplay so far is your typical point and click visual novel affair, you will be given options to explore rooms, examine objects and talk to other characters- the interactions will play a crucial part in how the game ends,
You can win the girl or get rejected or worse... It will depend on how Victoria carried herself throughout the game,
Mistreating certain characters may prove to be a dealbreaker for the love interest,
Each girl has two close friends in the dorm that you should not upset (I'll reveal who in the guide pdf)
This game is also perfect for Victoria haters as you can ruin her life

The game has its own journal system that will be different depending on who you're romancing, it also comes with a read button (I blurred most of the text so you can get curious and play the game)
Read button will display the journal content in Open Dyslexic font
In the demo you'll only get to explore Victoria's room and the dorm hallways and you'll get two encounters from Juliet (Showers) and Alyssa (Hallway)

VortexVN is still in development, I have finished part.1 of the project and will start polishing it soon- the initial build of part.1 will be available to play as a demo!
The cutscenes lack color and proper shading at the moment and you will find placeholders as well, the art style is all over the place- this will change after the polishing phase
Download links:
Mac and Windows
Web browser ver (I don't recommend that you play it on mobile, also the web version lacks animation and takes forever to load graphics)
programs used:
-Renpy (visual novel engine)
-Photoshop CS5 (Drawing/rendering/animating/designing)
-Clips studio (Texturing)
-tablet: XP-Pen Artist 13
Note: I'm not monetizing this project nor do I claim ownership of the Life is Strange ip, all materials and assets presented in this visual novel were either created by me or are royalty free- I did not lift anything from the games via data mining or by leaks
This game is not a response to or a gotcha at Life is Strange Double Exposure or Deck Nine, I didn't really dislike the game
Besides, I've had the idea of a Victoria centric fan game since the first LiS back in 2015
I'm open for feedbacks! You can DM me or reblog this with a review or something- maybe write a comment.
#life is strange#lis#victoria chase#chloe price#max caulfield#kate marsh#rachel amber#chasemarsh#chaseprice#chasefield#amberchase#life is strange before the storm#lis bts#alyssa anderson#juliet watson#VortexVN
873 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
Terror Camp is hiring!
We are looking to expand our volunteer staff for this year’s conference.
We have two job listings based on our current needs, but if we receive a lot of great applicants there is the possibility we’ll split up these responsibilities into 3 or even 4 separate positions.
Terror Camp is a fully volunteer, remote, asynchronous workplace (with occasional sync meetings as schedules permit). We communicate over Discord and organize our documentation over Notion and Google Drive.
We are looking for people who can devote up to a few hours a week, depending on the time of year. Commitment increases around the times of Submission Opening (June 1), Submission Closing/Acceptances (September 1-Oct 1) and the conference itself (early December).
Terror Camp looks great on your resume. You can say that you volunteer for a successful community-led online history & heritage conference with an audience in the thousands!
You don’t need to match the job descriptions perfectly in order to apply. If your experience doesn’t match up but you think you’d still be good at the job, please apply anyway!
Here are the positions we're looking to fill:
🎨 Designer 🎨
Terror Camp is seeking a dedicated Designer who will:
Ideate and deliver a new evergreen brand identity for TC that can be revamped and reused each year
Including logo, logotype, color scheme, font families, and other brand assets for use on web, social media, and printed merch
Be an proactive team member with strong communication skills, able to quickly and regularly deliver new graphics for promotional use on social media and in email marketing
Help design an evergreen/permanent collection of merchandise as well as a limited-edition collection for this year’s conference
Assist our Webmaster in revising our website & email marketing templates to fully match new brand identity and meet best practices for UX
Potentially work on print layout for a Terror Camp book or zine (TBD)
This job would be a good fit if you:
Work or have worked professionally or semi-professionally as a graphic designer; or are a hobbyist designer with a standout portfolio
Have experience working with both digital and print assets
Have a working knowledge of web design best practices and HTML/CSS
Have experience with Photoshop, Illustrator, InDesign, Canva (but not ONLY Canva, sorry) and Wix or similar WYSIWYG ESP/site builder
The Designer will report to our Assistant Director/Webmaster, & will also collaborate closely with our Marketing Lead on graphic assets for social media and with our Merch Lead on preparing designs for print.
To apply, please fill out this form.
💬 Communications Coordinator 💬
Terror Camp is seeking an enthusiastic Communications Coordinator who will:
Own Terror Camp’s main email inbox and oversee all direct communication with attendees and interested parties
Respond promptly to inquiries including:
Requests for past recordings
Requests to join the Discord
Questions about schedule, programming, submissions, guests, and other conference topics
Catch inbounds to social media inboxes (Tumblr, X, Bluesky, Insta) & answer or redirect to email as appropriate
Act as coordinator/assistant for Marketing Lead, with responsibilities including:
Scheduling pre-written content
Assisting with ideating and drafting content, proposing content ideas
Cross-posting content to multiple platforms
Consistently and frequently engaging with social audiences (finding content to repost, replying to people, etc)
This job would be a good fit if you:
Work or have worked in any digital customer-facing environment; have experience with support tickets and/or ongoing user communications; have run social media for brands or institutions; are an efficient and clear writer able to work creatively within brand voice guidelines
Have successfully and sustainably moderated Discord servers, Tumblr communities, social media for other fandom projects like fests, zines, and charity events
Can spare the time and attention to respond to inquiries and turn around new social media posts in a timely manner
Are prepared to represent the Terror Camp brand professionally and maturely in digital public spaces
The Communications Coordinator will report directly to our Marketing Lead.
To apply, please fill out this form.
If you have any questions about these positions, please email us at command [at] terror [dot] camp!
117 notes
·
View notes
Text
100 Hobbies To Try
Update: I wrote this at like 1 AM, so I was kind of half-asleep lol. A few people brought up that there were a bunch of duplicates in the list, sorry about that! I redid the whole list and ordered them alphabetically to avoid any repeating words. Hope you find the new list much more helpful!
Hobbies are a great way to practice self-care, and to have as a stress reliever. As uni students, we often find ourselves stressed out about our academic responsibilities, projects deadlines, and even financial concerns. We need some way to let out those stresses, and hobbies are one way to do it. You don't have to be good at them, you just have to enjoy doing them!
Here's a list:
Acrylic pouring
Antiquing
Archery
Astrology
Astronomy
Baking
Beekeeping
Bird watching
Bookbinding
Calligraphy
Canoeing
Candle making
Cartography
Chess
Checkers
Collecting coins
Collecting crystals
Collecting funko-pops
Cooking
Crochet
Crossword puzzles
Cycling
Dancing
Diving
DIY electronics
DIY home improvement
Drawing
Embroidery
Fencing
Filming
Fishing
Frisbee golf
Gardening
Genealogy
Geocaching
Glassblowing
Guitar
Homebrewing
Hiking
Horseback riding
Hot air ballooning
Ice skating
Inline skating
Jigsaw puzzles
Juggling
Kayaking
Kite flying
Kite surfing
Knitting
Lego building
Letterboxing
Magic tricks
Martial arts
Meditation
Metalworking
Model airplanes
Model building
Model rockets
Model trains
Mountain biking
Origami
Paper folding
Painting
Paragliding
Parkour
Piano
Photography
Podcasting
Pottery
Programming
Puzzle solving
Quilting
Rappelling
Reading
Rock climbing
Rollerblading
Running
Sailing
Sculpting
Sculpture carving
Scrapbooking
Scuba diving
Singing
Skiing
Soap carving
Soap making
Stand-up comedy
Stand-up paddleboarding
Stained glass crafting
Stargazing
Surfing
Traveling
Urban exploration
Urban farming
Virtual reality gaming
Web design
Wine making
Wine tasting
Writing
Yoga
#studyblr#study tips#study advice#study hacks#study tricks#university#school tips#student#student life#study motivation#hobbies#selflove#self care#self love#self improvement#self healing#mental health#emotional health#coping#coping mechanism#school advice#high school#school#students#college#uni student#university student#collegelife#college life#exams
780 notes
·
View notes
Text




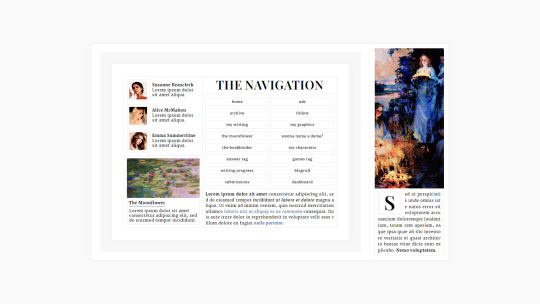
MOONFLOWER: WRITERBLR PACK
[ live preview ] ♡ [ get on payhip ] From the moment I understood their concepts, reading, writing, and everything related to literature has been an important part of my life. While I've centered my online presence around graphic and web design I discovered those online spaces thanks to literature. And while I've favored working over writing—which is unfortunately very relatable—in my time as a spectator, I've had the opportunity to get acquainted with Writerblr and their incredible community members. From this experience, I fell completely in love with how Writerblr members curate their blogs and communicate their projects to their followers, and the idea of a package made for them became one of my main goals for this blog.
The Moonflower Writerblr pack was made for writers looking for something elegant and uncomplicated. With user-friendly customization options, a contained layout, and strong typefaces, your words are the focal point. This theme package can be as minimalist—or as maximalist—as you wish. Whether you're sharing updates, writing dissertations in response to anonymous questions, or presenting graphics alongside your projects, Moonflower is for you! I fell absolutely in love with it and adapted it to my needs as an RPC content creator. So it's flexible if you would like to use it for something outside of Writerblr. With that being said, I hope you like it! And good luck with those manuscripts!
Package Features
theme [ contained npf compatible ]
navigation
works in progress
blogroll
Terms + Conditions
please do not redistribute / claim as your own
please do not remove credit
[ reblogs are appreciated ♡ ]
146 notes
·
View notes
Text


Day 58
Hey remember when randomly a couple days ago in the event I mentioned that one of these days makes me irrationally angry??? Yeah this is the one.
So context for this one is that in the danganronpa section of a server I’m in someone asked a question around the lines of-
“Who is your favorite character for a Mastermind AU?”
Nowadays if you asked me, I’m very fond of the Mastermind AU I drew for Toko and Komaru during Tokomaru Week this year, and it’d probably be my answer nowadays.
However if you asked Jem from several months ago, who was brainrotted to absolute hell over these two to the point that she could barely form an opinion on other characters (don’t worry I fixed that issue in my brain, kinda), you know damn well her instant response was Mikan.
At first it was kind of a non-serious filler answer because I didn’t have anyone else who piqued my interest for that at the time. Arguably at first I wasn’t even interested in Mastermind Mikan initially. And then my brain saw I was apathetic to it and was like “Hold my drink” before it spiraled into an AU, which I of course would then use for Day 58 at the time.
I drew up a character design and some basic details in a total rush, and then drew a really basic but cute enough image of the two alongside various headcanons for this version of the relationship. I actually intended to draw a bonus image of the two on their own just because I felt like I was kinda scamming ya’ll if I didn’t. However I have like, none of the time for that on my hands right now, I’m JUST starting to learn Web Design at the time of writing this. If people like this enough I might try and actually draw some proper art of this AU again though.
As for why this day makes me angry, uhhhh yeah no it’s completely irrational. I have no justification in the slightest I just know that every time i scroll past this one while looking through the folder of Junkan art for the project I just get annoyed.
I’m actually really happy with the Mastermind Mikan design, might be a biiiit overdesigned? But let’s be real if we’ve learned anything over the course of whatever the hell you’d call this project, it’d be that I am nothing if not a woman of pure excess, especially within the small realm of this ship.
Okay so hi this is Jem from like, slightly in the future. And when I say slightly I mean like 20 minutes ahead of the previous paragraph.

So I drew a Monokuma for this AU. Something I didn’t do for my Mastermind Tokomaru AU. I kind of had the idea for a Mikan version of Monokuma in my head for a decent amount of time, partially because I also want to do some art of Mikan and Junko in Shiro/Kurokuma cosplays later (yeah sorry spoilers there is no shiro or kurokuma representation in this project. But worry not, UDG does have representation, muuuuuch later). That made me think about how Shirokuma does kind of have similarities to Mikan (i think, it’s been awhile), which made me realize that monokuma but purple sounded neat. So there’s this now.
I imagine that Junko would still be voicing this version from behind the scenes. Partially because unless it’s literally an Ultimate Voice Actor Mikan AU there’s no way she can do that for a whole killing game. The other reason is I just kind of imagine that Mikan would take a similar role to Tsumugi, being both a member of the killing game and the mastermind, rather than what Junko did where she faked her death and orchestrated from behind the scenes without suspicions. Also yes this would mean that Junko is behind the scenes as normal, just that this time she’s solely focused on managing Monokuma. The Control Room is directly connected to Mikan’s room for easy, non-suspicious access to all the mechanisms. And also so the two of them can cuddle at night, obviously.
Oh yeah with this Monokuma Redesign I would probably also change Mikan’s hair pin to reflect the same color scheme, even if I do like the way it looks with normal Monokuma colors. I would also probably make a “normal” Mikan design for this version. Just tone back certain parts of it to give the illusion that she isn’t the mastermind. Y’know, for the game that will totally exist based off this au, definitely.
Honestly I think rambling about it has made me soften up on this one a bit, for now at least. So for real I might try and draw more of this AU regardless of whether people want it or not. That said y’know, if you DO want more of it feel free to say so cause that will in fact give me some mild motivation lol.
Oh I guess last thing. When I first showed the initial Reference image of this Mikan to friends one of them pointed out that I accidentally made her plan into, what is essentially the American Healthcare System. I swear to god that wasn’t intentional but it did make me laugh.
As always, Reblogs, Comments, and Little Notes in the Tags are appreciated!~ They always make my day!~
#danganronpa#junkan#junko enoshima#mikan tsumiki#enomiki#junko x mikan#junkomikan#enoshima junko#tsumiki mikan#shipping#mastermind au#au#monokuma
54 notes
·
View notes
Text
Oil is Thicker Then Blood (Part 101)
Hey! Last Smut for this book, I wanted to give Vizzy some love. Plus... I think I've had three separate people request it soooo...
Like always, this can be skipped and you won't miss too much... just a tiny hint of something to come.
It wasn't often V was allowed to just… relax.
Granted, she had herself to blame for that, it was her own standards for the safety of the colony that had her patrolling late into the morning, to the point where she sometimes came into her apartment with slight burns. Whoops.
She often asked herself how she'd gone from killing workers indiscriminately to protecting them so ferociously, but a world ending threat to pull everyone together and a girlfriend to seal the deal was probably a part of it.
But with N and Uzi having returned, the last of the pods collected, and a feeling of hopeful anxiety falling over everyone, she'd taken the day to rest her sore servos on the couch, sprawling out like a cat over the couch.
Her tail flicked lazily, her joints groaned as they settled and she huffed as everything in her body seemed to recalibrate after days of traveling, guarding, and keeping dumbass kids from yanking her tail.
Her eyes quickly began dim, sleep mode threatening to wisk her away, until she felt hands crawl up her back, digging softly into silicone and slinking up to the back of her neck.
A shiver eddied up her spine, followed by a breathy groan.
“Lizzy…?” She hummed, and a twinkling laugh replied as a weight settled along her lower back.
“Yes?” Came smugly back, V couldn't see her but could feel her sly grim.
“What are you doing?”
“What? Don't tell me you don't like it girl.” More fingers pressing into her back near the ports that held her wings, they dug deftly into the groves and V's tail instinctually smacked hard against the couch.
There was no way in hell a massage should feel good for a being without musculature, and yet:
Another breathless groan was pushed from her internals.
“At this point you couldn't lie about it anyway.” Lizzy's voice was playful, almost musical, V's core thrummed in response, a deep rumbling purr vibrating through her.
Stupid mate bond, making her fall apart so easy and look so fucking stupid.
“I don't need you to c-coddle me.” Pressure on the center of her back made her stammer as her peg legs gave involuntary movements.
“S'not coddling, it's pampering.” Lizzy clarified, snaking her hands ever more downward until they dipped underneath the pathetic jacket that literally just covered her core and not much else.
V couldn't muster up a response for that, partly because she was already exhausted, but another simply because her voice box was too full of pleased rumbling.
“Cat.”
“Shut the fuck up.”
Lizzy laughed at that, but continued her slow minstrations regardless, dipping fingers between joints and servos, V's tail wrapped around one of her legs as the dissasembler quietly melted underneath her.
“I'm not leaving you don't have to hold me here.” Lizzy quipped, only for the tail to tighten, she giggled… before biting her lip.
V had ceased paying attention, going back to drifting into sleep mode, her purring filling the room.
The worker reached for the tail wrapped around her leg and brushed a singular finger against the vial.
“Nmnhah~!” V immediately jolted, snapping awake as the input bolted up every one of her sensors at once. “Hey!” She growled, looking back at her incredibly smug looking mate.
“What?”
“You know what.”
“Do I?” Lizzy swirled a finger around the cord of her tail and made a decisive tug.
“Ngh~, oh fuck.” V couldn't help but try and arch her back patheticly, even though she couldn't with the worker sitting on top of her.
“Whoever designed your tails to behave like this was a freak.” Lizzy laughed, trailing two fingers up the cord of her tail.
V vehemently stifled the whimper that wanted to crawl up her throat. “Y-your'e the one p-playing with it.”
“And I'm a freak.” She said matter-of-factly before tugging hard.
“Agh! Mm~” her hands gripped the couch as a tremble went through her, one of her eyelights breifly glitching into a heart before flickering back.
“Clearly.” V deadpanned, trying to ignore the searing heat building up in her core, steam puffed out of her mouth.
It happened in half of a second, V moving so fast to switch their positions, pinning Lizzy to the couch with both hands turned to claws, resting either side of her head.
“Very Clearly.” The worker cooed with half lidded eyes, tracing a finger up V's arm and smirking victoriously.
V just gave an amused smile before roughly grabbing her mates cheek and pulling her into a ravishing kiss, Lizzy humming in contentment.
V was as aggressive with this as she was with everything else, fangs sinking into Lizzy's lower lip and making oil bead up into their interlocking lips causing Lizzy to whine as a shiver went up her back.
A long tongue lapped up the oil before forcing it's way roughly past her lips and gliding past her tongue, pulling her deeper into the jaws of an angel of death.
Lizzys fingers tangled into V's silvery blonde hair and her legs wrapped around her waist, making sure this couldn't end abruptly.
V pulled back, licking the residual oil off her licks and smirking.
“I'm not leaving you don't have to hold me here.” She echoed, and Lizzy groaned.
“I'd be angrier if this wasn't so hot.”
V chuckled, connecting their lips again, pulling Lizzys ponytail out so she could tangle her fingers in her hair, before she felt Lizzy unzip the front of her jacket and press a thumb into her core.
She moaned into the kiss as her whole body shuddered, ecstasy filling every sensor.
She fought through the near automatic urge to submit to the pleasure and instead growled into Lizzy's audials, scraping her fangs against her neck and drawing a low whine out of her mouth.
“Yeeees, nn~, go ahead you fucking vampire.”
V followed the order, biting into Lizzy's neck and letting oil spill into her mouth, her tail kinked up the moment the flavor touched her tongue.
Lizzy bit into her own lip to stop herself from moaning out V's name. Instead her hands scrambled to remove V's only article of clothing and throwing it to the floor and proceeded to scratch up her back, she couldn't really do anything then scratch the white paint, but it was the attempt that mattered to V.
V chuckled darkly. “And you're fully dressed. How's that fair?”
“Then fix that, smartass.” Lizzy quipped back, only for three claws to utterly destroy her shirt in a single swipe, tossing the shreds into the floor.
“Hey! That was a perfectly good top!”
“It's the school uniform, you don't give a shit.”
Lizzy thought for a second, leaning back and laughing breathlessly.
“True- hah~ carry on.”
V leant down, shoving her knee into the sensitive plating between Lizzy's legs and beginning to ravage her chest with tiny bites and kisses, her core fluttered and she threw her head back.
“V*~*!”
“Yes?” She stopped to answer a mischievous grin on her face, driving Lizzy crazy with the stop-start pace they were going.
“D-Don't stop dammit!”
“Hehe…”
A clawed fingertip on her core had her shuddering, paired with the friction between her legs, and she was drooling embarrassingly, whimpering for more.
Finally, two fingers started working into the glass covering, making Lizzy arch her back in total bliss, closing her eyelights and being reduced to a moaning, panting mess.
“Fuck! FUCK! V~!” With a scream the port above her core opened to open air.
With a glance, she noticed that V's had opened as well, and was panting softly, burying her head into Lizzy's neck to ground herself.
“Where's the-the cable?”
“Jacket.” Came V's mumbled reply, and Lizzy bent herself awkwardly over the couch to grab a short black cable, one end labeled with D, the other R.
“Give or Take?”
“Give, co'mere.” V took the doner end and plugged it into her port, flicking on an internal firewall, by the way Lizzy's eyeslights dimmed momentarily, she activated one too.
With little fanfare, Lizzy plugged the receiving end into herself, and shuddered as sensory data crashed into her. Parts of V's consciousness fusing with her own, the feeling of touch amplified through dual sensors.
And V began to write within her code.
V wasn't typically emotional, but here there was no shell she could put up to stop her system from pouring out sweet nothings.
I love you, you're so beautiful, I'll always be with you…
Lizzy reached out through the shared connection, V's eyes flickered back to white as she whimpered at the reciprocation.
I love you too, you're doing so well, so good
“Ah~, Lizzy. Ngh~ I'm… so- hah~”
Her tail sprung up and leaked drops of golden liquid as her visor glitches into an X, her wings bursting out of her back, trembling with pleasure. All other movements stuttering still as the linking cable transfered line after line of data, emotions, eye color, thoughts, memories.
Lizzy leaned back and took it, basking in the wave of V's… everything, washing over her system.
Until her processor simply couldn't handle dealing with it all and keeping her online at the same time- and she was sent into a reboot.
V followed a moment after, collapsing in a heap.
Next ->
#murder drones#oil is thicker then blood#uzi doorman#serial designation n#nuzi#biscuitbites#bri rambles#tera doorman#vizzy#serial designation v#murder drones lizzy#yuri
63 notes
·
View notes
Text

Homestar Runner just released a toon to commemorate its 25th anniversary of existing as a website.
Let that sink in.
25 years.
Its especially crazy when you realize just how few websites from that era made it out of the 2000s, let alone 2010s, and how much any new website struggles to stay alive today.
As for the cartoon itself, while Homestar Runner really isn't that funny to me anymore, and this cartoon wasn't an exception, watching this gave me a very odd, eerie, hard to articulate feeling.
so let me try to articulate,
i was 13 when i first watched Homestarrunner, and by that time the site was already 16 years old, already a barely relevant, barely alive relic of a bygone era of internet culture that I wasn't even around to see. Not that it mattered to me, as an autistic teenager whos interests were already frequently and completely out of touch with what was relevant to anyone my age. i watched pretty much every toon they ever made, every last sbemail.
I even remember my doomed attempt to make my own Homestar Runner style series, with a pirated copy of flash, crude html skills, and a dream, wondering why I was the only one to pick up the slack on this utterly unique sub-medium of animation.
I'm 21 now, and Homestar Runner now doesn't even just feel old, it feels like something from an entirely different reality, as if my memories of it are totally fake and if I actually look back I'll find out that there was never such a thing as Homestar Runner.
Its probably responsible for influencing much of the shape of internet culture and indie animation, but I can only say "probably". Nothing really links back to it in any tangible sense, you can't trace a lineage of inspiration of any current webseries back to it, and a big part of that is probably due to its format. It primarily existed on its own dedicated website, instead of youtube, or newgrounds, or any pre-youtube video site like gametrailers or screwattack. and on top of that, its production value was more polished than any other flash animation or webseries of its time, and yet its scope and approach to the design of its characters and "world" was ruthlessly efficient and minimalistic.
Where a lot of indie projects aim for big concepts and big style, trying to ape TV animation/anime, Homestar Runner aimed to be very small and quick, with characters somehow less animated than the average stick figure and sharing more of its comedic/narrative DNA with the average weekly comic strip than what most indie animation was trying to be (when it wasn't doing swearing mario parodies). It was a universe barely bigger than your average Garry's Mod TTT map, only as rich and expansive as its most one-off joke. That extreme approach to being the minimum viable product with an above-average quality and consistency gave it a significant edge over most online animation of the time, allowing an (almost) weekly format for its most defining period of relevance.
And all of that is not even getting into how it made the most of being a flash web application with its interactivity. Every single menu on the site, even the plain text buttons under the main window, was a flash element. Every single page jam-packed with interactive animation with a unique skeumorphic approach to menus that puts even the most kitschy, lively DVD menu to shame, and to this day is a breath of fresh air from overly rounded-off and soullessly minimalistic web design of today. And if you clicked on the right nooks, crannies, and lines of text strong bad somehow typed out with his begloved hands, you got a pop-up easter egg or even a little extra bit of cartoon to reward you.
Somehow, none of its approaches to format, or interactivity, or web design ever caught on. It was undeniably a product of its time, of course, the idea of entirely flash websites were an extremely awkward peach-fuzz era between web 1.0 and the integration of javascript and dynamic web elements, but theres a strange, dare I say liminal charm to that. And I can't really humor the idea that its ever going to come back.
Sure, we have the rise of "Old Internet Aesthetics", with people making plain html websites with neocities to try and stroke some hauntological intrigue boner and wax wistful about the lost, wild west era of the internet buried by time, but it remains to be seen whether or not thats ever going to manage to become more than a neat little novelty art project that people eventually abandon because it's so outmoded in its ability to generate clout/dopamine by the digital megacities of Xitter and uhh.. Instagram i guess? And of course, the era of flash websites is hardly as resolute an aesthetic as the web 1.0 html site, so its been completely passed over and will likely see its day in the sun, and neither will the pioneering format of homestar runner unless the entire structure of internet culture bends over backwards.
Its the first and last of its kind, a format never tried before or since, a successful and wildly ahead-of-its-time but nonetheless shelved experiment forever gathering dust, like the laserdisc, or one of those strangely designed pre-apple cellphones, a window into what the internet was, and could have been before the iphone came along and derailed everything.
Its an eerie, abstract kind of feeling.

#homestar runner#old internet#hauntology#liminal aesthetic#long reads#blog#internet culture#internet history#flash animation#newgrounds#neocities
13 notes
·
View notes