#css gift
Text
I know this is a very minor issue, but the day staff created the "mute notifications" button is when I forgave them for the activity page opening as an in-window panel rather than a separate page.
36 notes
·
View notes
Text


Este es un código de regalo para el foro City Noitre con mucho amor, todos los usuarios agradecemos a la administración por darnos la libertad en proponer y realizar actividades hechas por los mismos para toda la comunidad.
Hall of Fame es un espacio de reconocimiento a los miembros destacados, organizadores y ganadores de eventos terminados en el foro (No han sido los únicos, pero si los más recientes) esperamos en el futuro tener más eventos y actividades.
✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
@city-noitre
XOX Luxury Poison
9 notes
·
View notes
Text
making stimboards for my muts-lilac









lilac belongs to @churchydragon/@churchydraws
hope ya like it :D
#stimboards for muts#safe stimboard#stimboard#gift#gift for a friend#gift stimboard#css lilac#oc#fnaf oc#fnaf sb#fnaf security breach#fnaf superstar daycare#fnaf security breach oc#churchydragon#churchydraws#hope ya like it churchy#taking a break from making these cause my head hurts X]
9 notes
·
View notes
Text
Day 9 (10-17-23)
I only had about 10 minutes to work on my certification project today, but I enjoyed that time a lot. I've already fulfilled all of the project requirements. The rest is just making everything look nice. That tends to be the most time-consuming bit for me.
I want to share my page when I'm finished with it, but I'm a little shy. I was a Gifted Kid ™, so the idea of putting work out into the world that might not be good makes me nervous. It's silly. Everyone starts somewhere. I know that logically. I enjoy criticism and suggestions when I'm showing work that I'm more practiced at, like cooking or drawing. I think it's because I know enough about the topic to anticipate criticism, decide whether I agree, and immediately apply it. But when I'm a beginner at something, I don't know what I don't know. Not even in broad strokes. I might be aware that my noodles are a little too salty or I need to work on drawing dynamic poses, but I have no idea what the fuck could be wrong with my code and that's scary!
I will likely end up sharing it anyway. I want to break away from this idea that my work has to be up to some unknowable standard to be worth anything. You can never get anywhere if you stay in your comfort zone. I know that, I've experienced it. It's still hard every time. I suppose I just want to express how I feel about it.
#accountability#adhd support#adhd focus#learning with adhd#coding#freecodecamp#html#learning#css#html css#gifted kid syndrome#mental health#self compassion#self acceptance#mental wellness
1 note
·
View note
Text
Attention! Incoming, over the next week! An upgrade for all your blogs that are using the default Tumblr theme!
Any blog that uses the “Tumblr Official” theme with its default settings and no advanced customization will switch to using our new blog view on web. Why?
Easier access to gifting, tipping, messaging, and all of the other wonderful things your blog allows.
Consistency! It’s a similar view and experience to our mobile apps.
New default URL! Instead of yourtumblrname.tumblr.com, folks will access your blog at tumblr.com/yourtumblrname.
This is optional and can be toggled off or on from your blog settings. No one who is using a custom theme will be affected by this update. But for those who are using the default, this is what the new view will look like:

FAQ
Why is this good? Why does this matter?
New and existing features such as gifting, tipping, and messaging will appear in the same spot across the board. This will make it easier for folks to navigate any blog and find what they’re looking for. Additionally, the newly-improved notes view means conversations happening around a post can be filtered, making them easier to use.
Does this mean you will eventually get rid of custom themes?
No! Being able to express yourself with the broadest array of possible options is an essential part of Tumblr. We’re proud of being one of the last places to allow custom HTML and CSS, allowing users to truly make their blog their own or select from a wide variety of pre-built themes. Again, no one who is using a custom theme will be affected by this update.
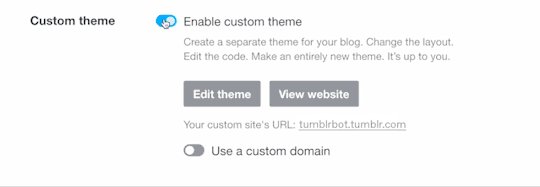
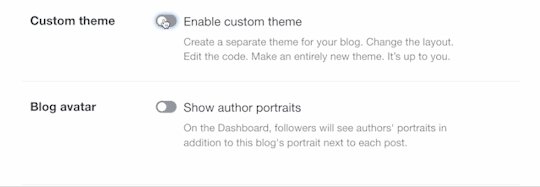
How do I enable the new default view if I’m using a custom theme?
Head to your blog settings on web and switch the “Custom theme” toggle off. Anyone navigating to your blog will now see the new blog view at tumblr.com/yourtumblrname. Your blog settings, ask button, archive, gifting, and blog-level tipping will live at the top of your new view, where your followers expect to find them. Anyone that navigates to your blog’s old view will be redirected here.

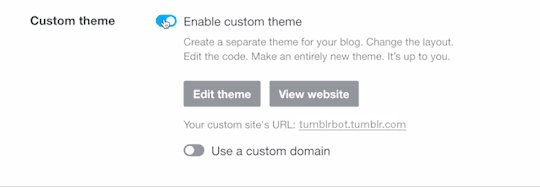
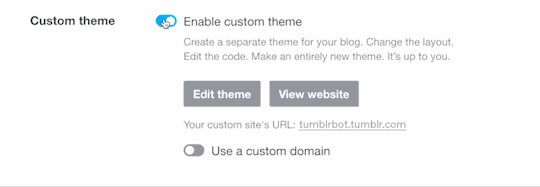
How do I use my Tumblr with a custom theme?
If you’d like to customize your blog, head to your blog settings on web and turn the “Enable custom theme” switch on. From there, you can “Edit theme” or “View website.” Your customized blog will now appear in the theme of your choice at yourtumblrname.tumblr.com. In addition, folks can also view your blog in the new default blog view at tumblr.com/yourtumblrname, with all its bells and whistles immediately accessible at the top—where followers expect them to be.
Questions? Please do consider reading this Help Center article, as you will likely find some answers to your questions there. If not, you can ask questions on @wip every Monday from 6 AM—6 PM EST or write to Support with a specific issue you’re having.
4K notes
·
View notes
Text
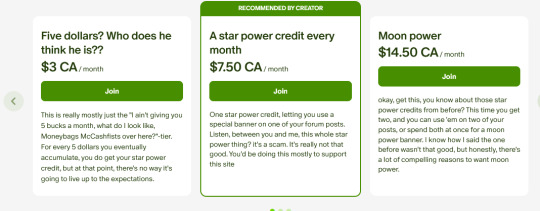
All the cool kids use ComicFury 😘
Hey y'all! If you love independent comic sites and have a few extra dollars in your pocket, please consider supporting ComicFury, the owner Kyo has been running it for nearly twenty years and it's one of the only comic hosting platforms left that's entirely independent and reminiscent of the 'old school' days that I know y'all feel nostalgic over.

(kyo's sense of humor is truly unmatched lmao)
Here are some of the other great features it offers:
Message board forums! It's a gift from the mid-2000's era gods!
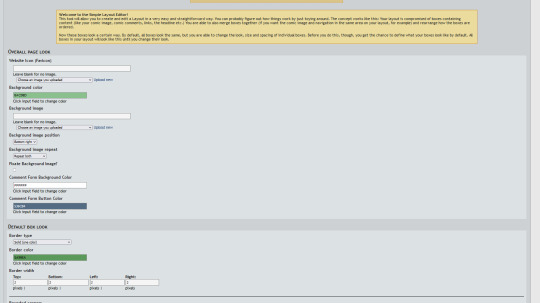
Entirely free-to-use HTML and CSS editing! You can use the provided templates, or go wild and customize the site entirely to your liking! There's also a built-in site editor for people like me who want more control over their site design but don't have the patience to learn HTML/CSS ;0
In-depth site analytics that allow you to track and moderate comments, monitor your comic's performance per week, and let you see how many visitors you get. You can also set up Google Analytics on your site if you want that extra touch of data, without any bullshit from the platform. Shit, the site doesn't come with ads, but you can run ads on your site. The site owners don't ask questions, they don't take a cut. Pair your site with ComicAd and you'll be as cool as a crocodile alligator !
RSS feeds! They're like Youtube subscriptions for millennials and Gen X'ers!
NSFW comics are allowed, let the "female presenting nipples" run free! (just tag and content rate them properly!)
Tagging. Tagging. Remember that? The basic feature that every comic site has except for the alleged "#1 webcomic site"? The independent comic site that still looks the same as it did 10 years ago has that. Which you'd assume isn't that big a deal, but isn't it weird that Webtoons doesn't?
Blog posts. 'Nuff said.
AI-made comics are strictly prohibited. This also means you don't have to worry about the site owners sneaking in AI comics or installing AI scrapers (cough cough)
Did I mention that the hosting includes actual hosting? Meaning for only the cost of the domain you can change your URL to whatever site name you want. No extra cost for hosting because it's just a URL redirect. No stupid "pro plan" or "gold tier" subscription necessary, every feature of the site is free to use for all. If this were a sponsored Pornhub ad, this is the part where I'd say "no credit card, no bullshit".
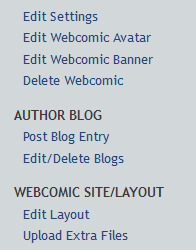
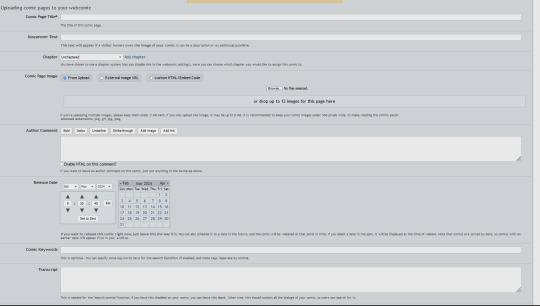
Don't believe me? Alright, look at my creator backend (feat stats on my old ass 2014 comic, I ain't got anything to hide LOL)






TRANSCRIPTS! CHAPTER ORGANIZATION! MASS PAGE UPLOADING! MULTIPLE CREATOR SUPPORT! FULL HTML AND CSS SUPPORT! SIMPLIFIED EDITORS! ACTUAL STATISTICS THAT GIVE YOU WEEKLY BREAKDOWNS! THE POWER OF CHOICE!!
So yeah! You have zero reasons to not use and support ComicFury! It being "smaller" than Webtoons shouldn't stop you! Regain your independence, support smaller platforms, and maybe you'll even find that 'tight-knit community' that we all miss from the days of old! They're out there, you just gotta be willing to use them! ( ´ ∀ `)ノ~ ♡
#comicfury#support small platforms#webcomic platforms#webcomic advice#please reblog#also i'm posting my original work over there so if you want pure unhinged weeb puff that's where you can find it LOL#and no this isn't a 'sponsored post'#but i have been paid in the currency known as good faith to promote the shit out of it#because i don't wanna see sites like this die out#we already lost smackjeeves#comicfury is one of the only survivors left
343 notes
·
View notes
Text
My 2023 Projects

Wednesday 3rd January 2024
I thought it would be cool to share some of the projects I made last year that I liked and enjoyed working on! Most of them were small projects, some were projects I built straight after I learnt a new concept and a few are discontinued (I won't finish them anytime soon)!
I really hope, which I know I will because it's natural for me at this point, to make lots of more cool projects! This year, I want to make more with other people! Coding alone is cool and all but with other people I get more inspired!
Lastly = always remember to build projects that you're interested in. Projects you will have fun working on for a while. Every single one of these projects I've made, I was interested in somehow. And I had fun!!
Anyhoo, check out the projects below~! 🙋🏾♀️😊🖤

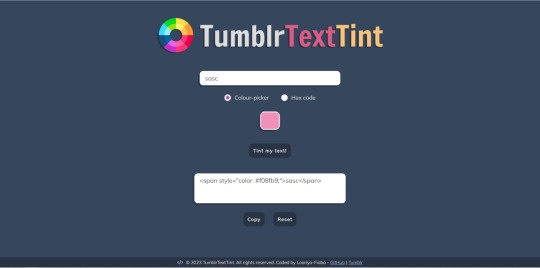
TumblrTextTint

Basically a formatter for Tumblr posts by adding custom colours to your text! Even learnt how to make FireFox extensions so I could add it as an extension to my browser - link 1, link 2

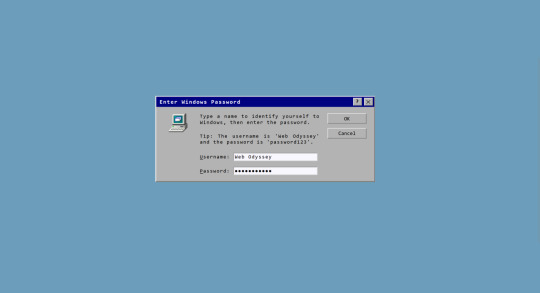
Web Odyssey

I looked at old Windows GUI on Pinterest one day and decided to recreate the GUI with HTML, CSS and JavaScript! - link 1, link 2

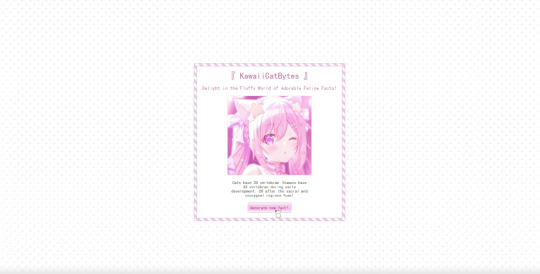
Cat Fact Generator

For one of the projects I did for the #3Days1Project challenge, I created a cute cat generator. Learnt how to work with APIs and a CSS library (Pattern.css) - link 1, link 2

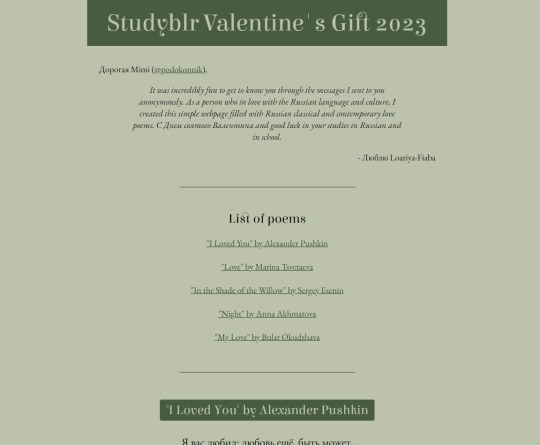
Studyblr Valentines Gift 2023

It was valentine season in the Studyblr community and I participated! I made a poem webpage for a studyblr who was learning Russian! (I don't know anything in Russian but for a couple of weeks I learnt some of the poems!) - link 1, link 2

Saint Jerome Tribute Page

I made a page for my favourite patron saint, Saint Jerome, for his feast day (Sept 30)! I haven't had time to complete it fully and there's no live page for it but I did make posts about it! - link 1

Trigun Quote Generator

Just finished the Trigun anime series at the time so I decided to make a project for it for the #3Days1Project challenge! The anime is so good, it is my 2nd favourite (JOJO comes 1st place) - link 1, link 2

Froggie To-Do

Just came from learning the absolute BASICS of React.js, so I wanted to test my skills so far so I made this project! Shared it on my blog and some people started using it for studying (which made me so happy!) and it became a mini open-source project because random people started adding mini features to the app! Very special project for me! - link 1, link 2, link 3

#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#my projects showcase#2023 wrapped#coding projects#projects#studyblr community#computer academia
76 notes
·
View notes
Text

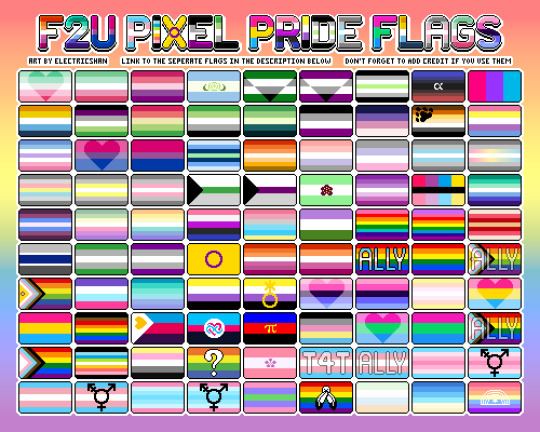
🏳🌈 Happy Pride Month! 🏳🌈
This year I decided to bring you all a little gift for Pride Month - some free to use mini pixel art pride flags! I tried to include as many flags as I could, I hope y'all have fun decorating your profiles with these! :D
Here's the link to all the individual flags : https://sta.sh/2ng2zb67vae
Flags are sorted in alphabetical order! There are 94 different flags - each of them in a small and larger size.
These are F2U (free to use) for personal use only - do not use them for profit (non-commercial use only!)
They are perfect for profile decorations for DeviantArt, Toyhouse, Art Fight and other social media platforms that allow BB Code, CSS, etc.
You can also use them on character reference sheets if you want!
If you use them, please add credit by linking back to my account - here's my Carrd where you can find all of my social media links : https://electricshan.carrd.co
#digital art#pixel art#f2u#f2u with credit#free to use#pride#flags#pride flags#pride 2024#lgbt#lgbtq#lgbtqia#queer community#lgbtq community#lesbian#bisexual#gay#transgender#queer#intersex#asexual#aromantic#aroace#polyamorous#omnisexual#abrosexual#genderqueer#nonbinary#genderfluid#demisexual
35 notes
·
View notes
Text
the way you get specific NC items on Neopets is absolutely deranged and frankly I'm amazed it works at all
So basically you have the NC Mall, where is where you go to spend NC (NC being a separate currency from the standard game currency that you buy with real money). Sounds fine, right?
Well the problem is that the mall tends to only have an item in stock for about a month, give or take. Once an item has left it almost never comes back, save for rare exceptions that usually involve some form of chance (such as randomly getting them from mystery capsules).
So in order to get basically any item that you missed during that very short period, you have to trade with other users. You can't trade NC itself or NP; you can ONLY trade NC items for NC items.

Now, in order to trade those items, you have to have something called gift boxes. You get a few boxes from redeeming NC and a few from dailies, but they mostly come from something called Gift Box Mystery Capsules (abbreviated: GBCs/caps). Because of this, "caps" are their own currency of sorts used to give a baseline idea of item value. One item may be worth 1 cap, 10 caps, etc. Some can get as high as 100 depending on item rarity.
Now you know what item you're looking for, and you know what the cap value of that item is, so now you have to make a list of what you have to trade with and what you're looking for. Nowadays you do this through Jellyneo's wishlists, but back in ye olden days you had to hand-code an HTML/CSS list to host on your pet pages.
Now, with everything set up, you just need to find a trading partner. There's no centralized place to trade NC, so you have to do this by either:
Making a post on the Neoboards and praying someone with the item you want happens to see it and will be interested in a trade
Try to find a person to trade with using JN's wishlists, which you then shoot a Neomail off to (and keep in mind this is a recent development, as you couldn't previously mention fansites like JN on Neopets itself)
Then you just have to hope that you get some kind of a response instead of just being ghosted or rejected, which can be extremely difficult depending on how desirable the item is. This can take weeks if not months. Once you have a partner, you both send each other your trade items on a trust basis because, once again, there's no official system in place to do any of this.
And then you just do that very simple process for every single customization you ever do
#neopets#neotag#outdesign posts things#I just traded for like 7 items for some new customizations#it went surprisingly easy but that was mostly because I've been trading for a very long time#it's much harder for newer users to get their foot in the door
147 notes
·
View notes
Text

How to Submit Your Story to the AO3 Collection
Please read this guide carefully before submitting your story - we recommend having this page open at the same time, to follow along with, if you have never submitted a story to an AO3 collection before. Ensure that your accompanying artwork is finished and ready to go before submitting, and ensure all works are added to the collection before 23.59pm September 15th.
Please do not submit your story until it is ready - ensure all changes are made in your Word or Google doc. Updates to your fic once placed in the collection result in multiple draft copies, which we have to reject, so please don't submit until you are ready to hit 'post' (please hit 'post' and do not save as a draft - hitting post will successfully submit your fic to the collection and hide it until its reveal date)
Artists, you do not need to do anything. Send your artwork directly to your writer and they will handle the upload.
Step by step instructions below the cut.
To ensure that the artwork in your fic adapts to the right shape and size, depending on whether users are reading on mobile or desktop, you will need to create a workskin - do this first.
Log into your AO3 account and go from Dashboard to Skins
Go to My Workskins and Create Workskin
Choose "Work Skin" if it's not the default
Title whatever you like; description is optional
Type in the CSS code shown below exactly the way it is here:
#workskin img { width: auto; max-width: 100%; height: auto; }
(We recommend copying and pasting, so there are no mistakes)
On the bottom right under "Actions" will be the option to Submit for you, tap/click and you're done!
Once you're done, you choose New Post in the top right of your browser. You fill out the Rating, checkmark the right Archive Warnings, choose the Fandom (i.e. House of the Dragon in this case), the Category that applies to your story, the Relationships and Characters. Last but not least, you put in the Additional Tags (i.e. more warnings, or triggers).
You get to the point where you put in the Title of your story and Co-Creators, this is where you'll list the Big Bang account, more details on this further down. Then follows the box to fill in your Summary. If you want to add a note at the beginning or end of a chapter, you checkmark the option and a box will open. Whatever you write in there, please note it will be gone if you uncheck the box.
Type in "House_of_the_Dragon_Big_Bang_2024" under Post to Collections/Challenges and select the Collection shown in the description.
Under Gift this Work to, you should add your Artist and Beta Reader. As a co-creator, please add hotdbigbang.
Select the This Work has Multiple Chapters if your story has more than one chapter.
And last but not least, you Select your Work Skin before you get to the part where you can paste in your story.
Finally, posting the art to your story within the story:
Choose Rich Text
Tap the image icon
Once you have tapped the image icon, a little box window will open in which you have to insert the Source. Writers, you get the image address to insert from your Artist.
Not all image addresses work, the most effective are from Discord or Tumblr.
Please add an Image Description of the image you are posting, it will be for those who use TTS- text to speech to have someone read the story, that includes visually impaired people, but also those who simply like it to listen to a story. It will be nice for them to hear what they would see in the image. You can be as detailed as you like.
Next is Width and Height, both get automatically generated and even if the image pops up really big when you tap Save, remember you used a Work Skin that will adjust it accordingly for your readers once posted.
Hit submit and you are done! Your fic will remain unrevealed in the collection until your reveal date. We will post the full reveal schedule closer to the deadline.
#hotd big bang#house of the dragon#house of the dragon big bang#house of the dragon fandom#hotd#hotd fan fiction#hotd fandom#house of the dragon fan fiction
17 notes
·
View notes
Text
Not gorilla-related. Can anyone help me with a CSS/HTML problem?
I'm trying to do everything in my power to avoid creating an account on Stack Overflow or Reddit to ask this.
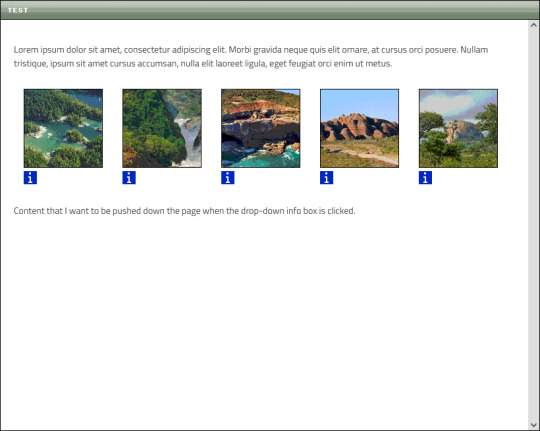
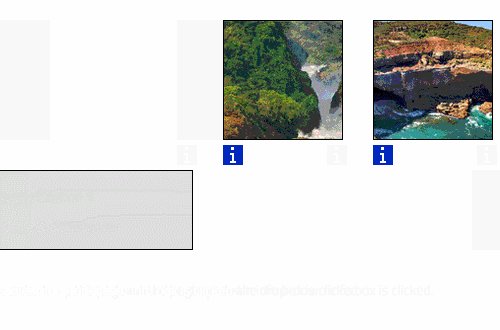
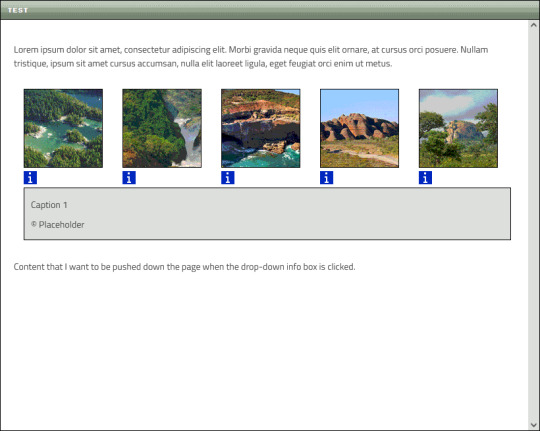
Here is my Neocities website. Those little blue icons underneath each thumbnail are supposed to trigger a drop-down box when clicked:

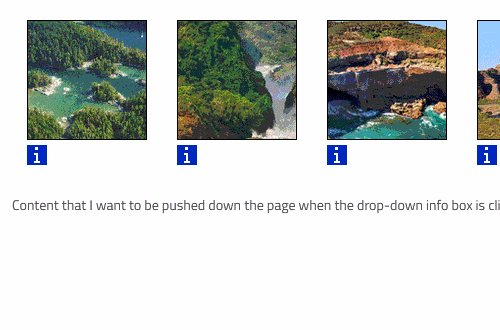
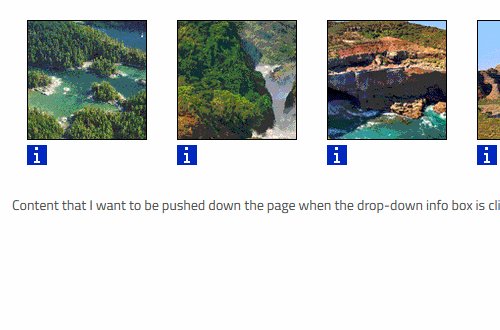
Now, while the box for the first thumbnail appears exactly where I want it to, it also causes the other thumbnails to be moved to the right:

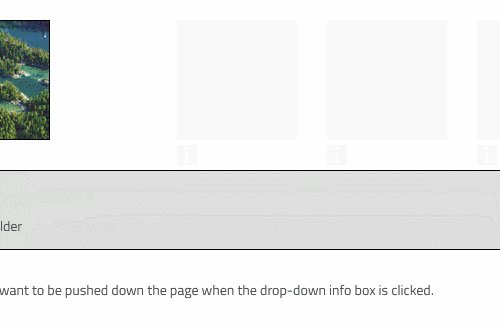
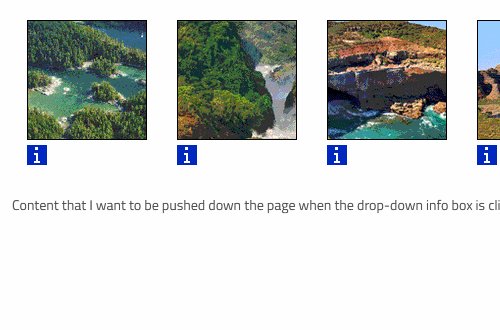
This isn't the only issue. On the other thumbnails, the drop-down boxes are aligned with their respective icons, which I do not want:

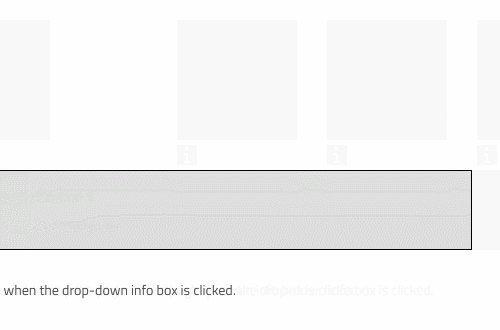
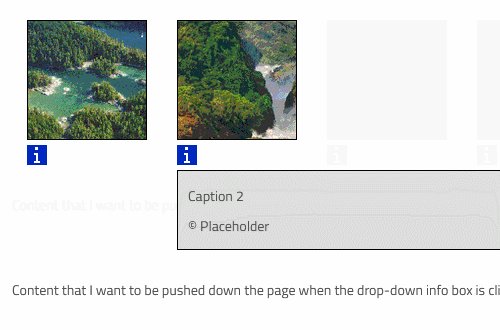
Basically, I want each drop-down box to appear like this when opened:

The thumbnails need to maintain their position, and the content below them must be pushed down the page when the box appears.
I formerly aligned the thumbnails using float:left before switching to flexbox, but I don't care if I have to float them again (or use some other method) if it means getting everything to work.
>> You can view the code in this Pastebin <<
KEEP IN MIND:
I'm very new and very bad at this
I want to avoid things like JavaScript as much as possible
If you need to view the actual website, message me
CHALLENGE MODE:
If you rewrite my code for me so that I can copy/paste it and have it produce the desired results, I'll draw you a gift doodle of whatever you want!

Okay, I think that covers it. I've been fiddling with this all day and I'm exhausted, so I'll check out any replies tomorrow 🦍
#I want to keep this blog strictly gorilla-focused but I have way more followers here than anywhere else sooo#off topic#long post
30 notes
·
View notes
Note
Tell us more about Doodler Normal Kinetic i beg of you
First thing to note: Doodler Boss Normal would not survive contact with Canon Normal

Cause the thing with this version of Normal, I think, is that the situation to create it is so specific; and in a way that I've never thought about before, for a narrative? I'm sure it exists somewhere, because what story framework doesn't already exist somewhere but like.
this version of Normal only happens in a world where all 4 anchors are broken with violence and not a single other person is questioning that decision by the end. (which I don't think is going to happen! for the record!) in this world, Normal presents himself as a last bastion of empathy, but where in any other story that would look like a shining knight with their Chosen One sword and shield and righteous strength, in this story it looks like a kid ready to turn into an eldritch monster because the eldritch monster is the only other creature he can find that makes any sense to him. a character who, written in words, is a paragon hero who's virtues refuse to crumble. but because of the Ao3 CSS skin of the world he's in, he gets all the style and flair and trappings of a villain.
(which, again, I don't have reason at the time of this writing to think that this situation would happen; that there isn't going to be at least one other person on Normal's side. It's all but impossible to predict any of these kids and I think they all have good hearts, even Scary. Link right now is an unsettled weather vane in a storm, Taylor for all his swagger doesn't seem on the side of brutality, and then like... Hermie???)
that said! In a world where sometimes you can't decide if you want to sit in your disappointment or scream at the top of your lungs, there's falling back on your new frienemy-of-the-family monster bro

(anyone with a writing bug and time, feel free to use any, all, or none of these ^^)
for thoughts on where this AU would end up, anyone can obviously take it anywhere but I know the version I would make would have a happy ending (I am allergic to writing tragedies, sue me). I guess it would be a story where finally snapping and letting out some Oak Anger and not apologizing (because while it's not okay to be cruel it is okay to be angry) is what gets characters to come to terms with each other and better understand each other and meet each other in the middle and even come to terms with themselves and what version of expressing themselves makes them happy and comfortable and best able to love themselves and the people around them.
all of that admittedly wrapped in a gift box with the catharsis of a character saying "I'm not okay with how you're treating me" in a very badass fashion, as we all wish to do one day.
also for those of us who would die for Scary but also want to take her by the shoulders and shake vigorously there's the Rule of 3s for swiping the Goth Crown from Scary a THIRD TIME

all of her put-on apathy and tiredness and lashing out but from a genuine place, simultaneously forcing her in front of a mirror and asking her to reach back for the part of herself that started the day of the debate "bright eye-ed and bushy tailed" so that she could even stand a chance at getting through to Normal??? The ways to talk about Scary skyrocket even higher. to be clear, I don't want this as a form of stealing Scary's narrative, I want it as a way of taking Scary's narrative and hitting the NOS. give her just about everything she wants, for everyone to agree with her and listen to her and think she's right and enforce the belief that she has any power over what's going on and then see if she even likes it. See if she likes herself and see how far she's willing to take the identity of goth punk seeker of darkness. ask her where the line is. show her the road she she's taking and ask her where the line is. canon parallels and connections between normal and scary are a whole other post I can have and will drive to work in the morning writing the meta in my head, the way Normal is a previous version of Scary cranked up to 11 and the way Scary makes herself into a person that Normal has every right to be but isn't becausehe'shumanandflawedbutsogoodatheartandnevergivesuponothersnotevenherandAUGH
#dndads#dndads 2#normal oak#aus#ask ka#me talking#i... have even more thoughts than i thought#and also more that i dont know how to elaborate on or balance yet#cause figuring out how to finagle this au without doing Link dirty is something I would like to do#problem is we dont know what the other two anchors are or even why he did it yet and like#we are in a pocket of time that's perfect for the seedling IDEA of this au#but we dont have enough content for me to grow it in a way that satisfies my love for all the characters#i know there are others more powerful than me who can take a thing and run canon be forgotten im just... bad a that#and therefore lean on them in these trying times#SPEAKING OF THEM THE NUMBER OF OTHER PEOPLE WHO'VE DRAWN BRANCHES OF THIS/TAKES ON THIS????#HI I SEE YOU AND LOVE YOU IM BLOWN AWAY#...well dang i had even more thoughts#long posts#i couldnt figure out where to put a readmore and also forgot to
123 notes
·
View notes
Text
So I made an app for PROTO. Written in Kotlin and runs on Android.
Next, I want to upgrade it with a controller mode.
It should work so so I simply plug a wired xbox controller into my phone with a USB OTG adaptor… and bam, the phone does all the complex wireless communication and is a battery. Meaning that besides the controller, you only need the app and… any phone. Which anyone is rather likely to have
Done.
Now THAT is convenient!
( Warning, the rest of the post turned into... a few rants. )
Why Android? Well I dislike Android less than IOS
So it is it better to be crawling in front of the alter of "We are making the apocalypse happen" Google than "5 Chinese child workers died while you read this" Apple?
Not much…
I really should which over to a better open source Linux distribution… But I do not have the willpower to research which one... So on Android I stay.
Kotlin is meant to be "Java, but better/more modern/More functional programming style"
(Everyone realized a few years back that the 100% Object oriented programming paradigme is stupid as hell. And we already knew that about the functional programming paradigme. The best is a mix of everything, each used when it is the best option.)
And for the most part, it succeeds. Java/Kotlin compiles its code down to "bytecode", which is essentially assembler but for the Java virtual machine. The virtual machine then runs the program.
Like how javascript have the browser run it instead of compiling it to the specific machine your want it to run on… It makes them easy to port…
Except in the case of Kotlin on Android... there is not a snowflakes chance in hell that you can take your entire codebase and just run it on another linux distribution, Windows or IOS…
So... you do it for the performance right? The upside of compiling directly to the machine is that it does not waste power on middle management layers… This is why C and C++ are so fast!
Except… Android is… Clunky… It relies on design ideas that require EVERY SINGLE PROGRAM AND APP ON YOUR PHONE to behave nicely (Lots of "This system only works if every single app uses it sparingly and do not screw each-other over" paradigms .). And many distributions from Motorola like mine for example comes with software YOUR ARE NOT ALLOWED TO UNINSTALL... meaning that software on your phone is ALWAYS behaving badly.
Because not a single person actually owns an Android phone. You own a brick of electronics that is worthless without its OS, and google does not sell that to you or even gift it to you. You are renting it for free, forever. Same with Motorola which added a few extra modifications onto Googles Android and then gave it to me.
That way, google does not have to give any rights to its costumers. So I cannot completely control what my phone does. Because it is not my phone. It is Googles phone.
That I am allowed to use. By the good graces of our corporate god emperors
"Moose stares blankly into space trying to stop being permanently angry at hoe everyone is choosing to run the world"
… Ok that turned dark…
Anywho. TLDR There is a better option for 95% of apps (Which is "A GUI that interfaces with a database")
"Just write a single HTML document with internal CSS and Javascript"
Usually simpler, MUCH easier and smaller… And now your app works on any computer with a browser. Meaning all of them…
I made a GUI for my parents recently that works exactly like that. Soo this post:
It was frankly a mistake of me to learn Kotlin… Even more so since It is a… awful language… Clearly good ideas then ruined by marketing department people yelling "SUPPORT EVERYTHING! AND USE ALL THE BUZZWORD TECHNOLOGY!
Like… If your language FORCES you to use exceptions for normal runtime behavior "Stares at CancellationException"... dear god that is horrible...
Made EVEN WORSE by being a really complicated way to re-invent the GOTO expression…
You know...
The thing every programmer is taught will eat your feet if you ever think about using it because it is SO dangerous, and SO bad form to use it?
Yeah. It is that, hidden is a COMPLEATLY WRONG WAY to use exceptions…
goodie…
I swear to Christ, every page or two of my Kotlin notes have me ranting how I learned how something works, and that it is terrible...
Blaaa. But anyway now that I know it, I try to keep it fresh in my mind and use it from time to time. Might as well.
It IS possible to run certain things more effective than a web page, and you can work much more directly with the file system.
It is... hard-ish to get a webpage to "load" a file automatically... But believe me, it is good that this is the case.
Anywho. How does the app work and what is the next version going to do?
PROTO is meant to be a platform I test OTHER systems on, so he is optimized for simplicity. So how you control him is sending a HTTP 1.1 message of type Text/Plain… (This is a VERY fancy sounding way of saying "A string" in network speak).
The string is 6 comma separated numbers. Linear movement XYZ and angular movement XYZ.
The app is simply 5 buttons that each sends a HTTP PUT request with fixed values. Specifically
0.5/-0.5 meter/second linear (Drive back or forward)
0.2/-0.2 radians/second angular (Turn right or turn left)
Or all 0 for stop
(Yes, I just formatted normal text as code to make it more readable... I think I might be more infected by programming so much than I thought...)
Aaaaaanywho. That must be enough ranting. Time to make the app
31 notes
·
View notes
Text
@snowflakechallenge 3:
Create a wish list of fandom things (podfic, graphics, playlists, canon recs translations, research help, vids, sky's the limit!) that you'd like to receive. Post your answer to today’s challenge in your own space and leave a comment in this Snowflake Challenge Dreamwidth post saying you did it. Include a link to your post if you feel comfortable doing so.
I'm mostly blanking on things I want that aren't on my fandomtrees wishlist (which has Emelan, Encanto, Miraculous Ladybug, and Yuri on Ice prompts) or holiday_wishes wishlist (though the only fannish bits there that aren't on the fandomtrees list are in the spending-money section).
But! The first chapter of starting right now I'll be strong and all chapters of Jeu des princesses avec les pommes d'or de la discorde, inscribed 'to the fairest', both canon-divergent Yuri on Ice fics, are told entirely through stuff the characters said on the internet. Notably on Instagram. Thing is I do not have either the art skills or the art commission money to illustrate most of those Instagram posts. So if I can't glue the Insta post together using canon screenshots, Wikimedia Commons, and Unsplash, then the Insta post has to stay text-only. (You can see in the second chapter of Jeu des princesses how well that's going. I do have two and a half of the images for the first chapter of starting right now—the first one, the Minami one, and the top half of the one where the bottom half is Yuuri stole Phichit's Pikachu hat—but comparing those two chapters may illustrate why I haven't added those images yet.)
So in addition to what's listed on fandomtrees—and I'm joining the chorus of Snowflake participants who want people to look over all those wishlists, or at least the ones with fewer than two gifts, and fill what you can—I am asking for fanart that's the image part of one or another of the Insta posts in one of those two fics.
And! fandomtrees doesn't do Creator's Choice of Fandom, which is valid, but does mean I had to leave this prompt off that list:
* exploration via historical documents, primary and secondary sources, etc., of canon characters/events and their effects on the local, regional, and global courses of history. this could be set a couple hundred years after canon and thus explore canon from a historian's perspective (social media posts could be both primary and secondary sources here, depending), or it could be set around, during, or before canon and explore characters who have been name-checked at most.
Also, the how to use CSS to make iOS messages look realistic guide by CodenameCarrot and La_Temperanza makes it seem like there should be a way to use background-image in the CSS from the how to use CSS to make vintage-2016 Instagram posts look realistic guide by gadaursan (with instIcon1 instIcon2 instIcon3 instead of instIcon, as well as instIconRight instHeart) so that those five little icons don't display when creator style is off. But so far all I seem to be achieving is making them not display when creator style is on, either. Send help?
13 notes
·
View notes
Note
What artists/books/movies/music/etc would you say have been most formative to your style/subject matter? What inspires you most?
oh maaaannnn there’s a lot. what inspires me most is the fact that if i don’t draw or create regularly i turn evil <3 (thats mostly a joke, but i do get very irritable if i dont have some kind of creative outlet haha)
but here’s a too-long list of things that have rewritten my brain chemistry 🥰 dont take this as a list of reccs because some of these are 100% not for everyone LOL
for movies,
the alien franchise (except three fuck 3), the thing, 2001: ASO, colossus: the forbin project, videodrome, and mad god have all done irreparable psychic damage to me. if you can handle it, pleaaaaseeeeee watch mad god. absolutely gorgeous movie. i wish i looked like the assassin (shoutout 2 data for showing me it)
electric dreams is also good but it feels weird sliding it between those other reccs 😭 the tonal whiplash
for books,
house of leaves, obviously. absolutely disorienting narrative that was very fun to pick through and jump around. johnny’s sections are some of my favorite pieces of character writing, and i adore how the text and formatting turns the book into a labyrinth. my only complaint is figuring out similar things in css is HARD.
things have gotten worse since we last spoke is a disgusting novella (said with the utmost affection). its not something i can recommend to most people because it deals with some sickening topics, but it def shaped my love of horror
ihnmaims and tuf voyaging are two short story collections i read when i was far too young, and still enjoy today. also colossus the forbin project (the book). good 👍
the locked tomb series! what else is there to say but Jod Damn! alecto please
for games,
marathon trilogy! me when the ai have issues disorder🥰🫶 it can be difficult to play (use walkthroughs or mods to make things a little easier if you arent in the mood to be frustrated), but its worth it imo. shotgun and mousetrap if you even care btw
cecile richard and kitty horrorshow have been integralllll to my artistic development. cycles and gutless by cecile is the reason I started writing in twine, actually. still some of my favorite works :^)
disco elysium is amazing but everyone knows that. i think making readers feel uncomfortable and kind of pathetic is good, actually.
scorn is like. absolutely gorgeous. the game plays awful imo but its worth it for the eyecandy of lovingly crafted biomechanical horror. i got the art book as a gift and now it permanently resides on my desk.
signalis is a recent one but i watched my friend play through some of it and am itching to try it because AUGH. the vibes are immaculate (even if some of the combat is annoying hehe). @ that one anon who sent me a signalis recc, YOU WERE RIGHT. IT IS 100% MY KIND OF THING
there’s a LOTTT more, many of my inspirations i often forget about because i have an awful memory. i approach a lot of media consumption with the intent of “what can i learn from this?” (both narratively and mechanically) and fucking loooooveeee deconstructing things i enjoy. my toys 🥰
19 notes
·
View notes
Text
Doodle ideas.
Dismantled and eaten RBB Sun. Blue Moon over them. Looking distressed.
RBB Moon repairing Blue Moon. Reattaching arm. Blue Moon sitting next to bed looking bored. RBB Sun scolding them.
Blue Moon versus BTB Eclipse again. Ripping off his arm.
Blue Moon being held back by LS crew. Screaming at LS Eclipse.
Blue Moon and North. Blue Moon circling him like predator and prey. -Dialogue.
Blue Moon showing off rune magic to north. -Dialogue
Saturn and Blue Moon. hey Ron. Hey Billy.
CSS Eclipse meets Blue Moon. There's a weird cat outside.
Supernova meets Blue Moon in a destroyed universe. -Dialogue
Cryptid like Blue Moon staring at you in a forest.
LC lunar plays a game.
Hissing fit LC crew
CC eclipse and BiM glitter cannon
CC lunar hide and seek with BiM.
CC Moon helps sun stack barrels.
CC Monty makes a gift
Montgomery Gator dress up as Steve from Blue's clues.
Blue Moon about the murder Monty and Moon torturing void.
Sunset. a mouth full of blood. Maybe dripping out of eyes
Mer North on boat with mer Saturn and Blue Moon surrounding boat.
Blue Moon and Saturn sparring- story?
CC Blood Moon with a baby night in mouth
Blue Moon tells TF dying fire the truth
Cruel copy ask. All that happened- ask hiatus?
Red blue and black ask. All that happened- ask hiatus?
Blue Moon about to eat inferno like a picked cherry.
Blue Moon yawning. Kitten reaching into the open mouth.
Puppy and Blue Moon playing around.
Fearful expressions. Blue Moon looking at Vim, Glint, etc?
Blue Moon blast up face. Gluttony staring at failed rune.
Might go overboard with these ones.
Blue Moon and Saturn sitting down and watching all the TF Lunar's. Blue Moon numing on supernova's arm. Supernova behind him on floor hugging his side were his arm is no longer. Facing away. Supernovas Lord night? In front of him him looking concerned. Saturn's blackie? Running with giant cat toy. Frankie the cat chasing him. Blue moons Traveler on Frankie's back with fashioned rope collar harness thing. Grass?
Mer RBB camouflage.
Big art projects
Truth in lies-
Comfort Blue Moon after that one comic. Blue Moon chasing nice eclipse through play structure. Nice eclipse framing right side. Looking back worried. Hand touching top of play structure. Leg stretching out to the left. Head twisted sideways on top of frame. Blue Moon right center frame. Farther away. Eyes glowing red. Snarl on face. Hand grasping side of play structure as if he had just crashed into it. Posture alert. Pounce like.
-Big story attached
To be finished
Mystical tightrope
Devour
Dragon TF lunar, BTB solar, and Crystal Eclipse. well deserved revenge.
————————————————————————
Yes I'm posting all my doodles ideas. They're starting to faid from my memory And I'm having less time too draw so.
@synthcoyote @madcatdaderpydrawer-blog @artoutoftheblue @churchydragon @digimonlover09 @sigery . Have fun imagining these guys until I draw them.
#doodle ideas#art projects#tsams au#sams au#red blue and black#trapped forever au#breaking the bounds au#lord saturn#supernova#lord solar
50 notes
·
View notes