#files on me puter
Explore tagged Tumblr posts
Photo



ladie sketch posins on my puter
diggin through an puttin out there the files in ma puter that have gone unseen for long time
5 notes
·
View notes
Text
i wanna try drawing w new brushes or smth but im too lazy to download emmmm
24 notes
·
View notes
Text
wish there was a way to easily post entire playlists on tumblr without using an external function. like if we could just post a series of mp3s through the site itself. i mean!! weve got the mp3/audio share function which is so beautiful bc i can just have tunes on my blog. but sometimes i want to share a full playlist of mp3s. listen to my songs boy!! imagine. it would be so beautiful.

#for the record. not hating on people who use spotify. its just not for me personally.#i can see the appeal of a social media platform that is also a music streaming platform.#i just hate ads and in general how the free version of the platform is semi unusable.#and i hate paying for things that i dont own. and i love downloading mp3 files to my puter.#cricket.chatterbox#images described in alt text
13 notes
·
View notes
Text
I've been fighting with my laptop for at least the past half year and I finally turned it in for repairs only to be told it's beyond hope at this point and can't be saved for a cost that would be worth it 😭😭😭 rip getting to draw frfr
#text#I miss drawing I wanna draw !!!!!!!#it took me so long to accept my laptop struggles were probably a part of why I couldnt get anything done and the moment I did#it all got worse rip...#I only Think I managed to back up my art files so wish me luck the computer place can save everything#the tragedy here is even more time without being able to draw but also. all the cute stickers that's on it....#Im home sick today suffering with no 'puter... no drawing no watching toku only reading books my head is too heavy to focus on#sad wet cat vibes are strong#I like traditional sketching and I like painting with water colours... but it's Different it's fun but it's not the same activity to me...
17 notes
·
View notes
Text

anyways here is the stuff I'm supposed to be working on. Cleo is not visible because I am still agonizing over what kind of dress I want them to wear. It's a really fun piece to work on so far and I can't wait to show the finished version (if it ever gets finished hehe) but I have the chronic disease known as I-will-die-if-i-have-to-finish-anything so I am procrastinating quite a bit :/
#hermitcraft#pachnychnysztuka#artwork#ethoslab#absent father ifo my beloved...#the clockers were like. yesterday to me#fun fact: the file for this thing is named 'divorce' on my puter!#why is he in a suit? i promise it makes sense in context#but also half the context is that i just wanted to put him and cleo in formal wear
18 notes
·
View notes
Text
Trigun Bookclub: Trigun Vol.1-2, Chapter #09
previous | all | next
I’m doing a deep-read of the Japanese original print (reread) and Overhaul 1.0 (first read) side-by-side, and writing down everything I notice from small details, version differences, translation differences, etc.
The volume numbers will be mismatched for most of the remainder of Trigun, since the Japanese first edition is 3 volumes while all later versions are 2 volumes.
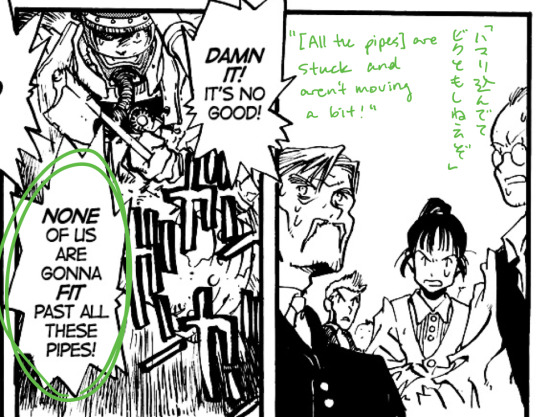
As always, here are the non-analysis panels:




And the rest is under the cut.
[link for if the images aren’t in horizontal rows]


To start off, we have Meryl talking about buying designer handbags. This part was very confusing in Japanese because even though I could recognize Prada, the two other brands she named were completely bogus to me. What the hell are エピピ(Epipi) and NCM!?
So I asked my mom about it last night (she knows a decent amount about brands popular in the 90's, since she was still living in Japan back then). She was also stumped for a bit, but after a while she asked to see the way "Prada" looked. She noticed that it was written like プラーダ(purāda) rather than the correct プラダ(purada). I didn't notice because I don't know shit about fashion... but she suggested that maybe all of these were slight variations on real-life brands. She said that NCM is probably based on MCM Worldwide.
Epipi probably took a solid 20 minutes to figure out.... We were naming every brand on earth searching for anything that could even vaguely sound like "epipi." Right when we nearly ran out of ideas, she thought of googling just part of the name, like "epi brand," and voila, apparently there's a line of Louis Vuitton leather called Epi.
Epipi (and brain soup) is an inside joke between us now btw.

The chapter cover!! Everyone here is so damn cute... also I'm sitting almost exactly how Vash is right now.
This is the second appearance of Vash's shades. I can't see the details, but the design looks the same as the one before.

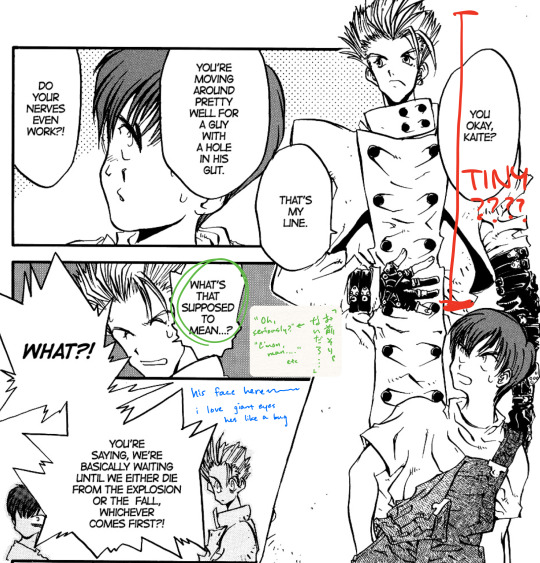
I'd completely forgotten how tiny Kaito is??? Literally half of Vash's height.
Vash's response to Kaito's insult(?) is「お前そりゃないだろ…」and is something more like "C'mon, man..." or "Seriously?"
big eyes vash big eyes vash i want to scoop him up and put him in a jar with holes in the lid

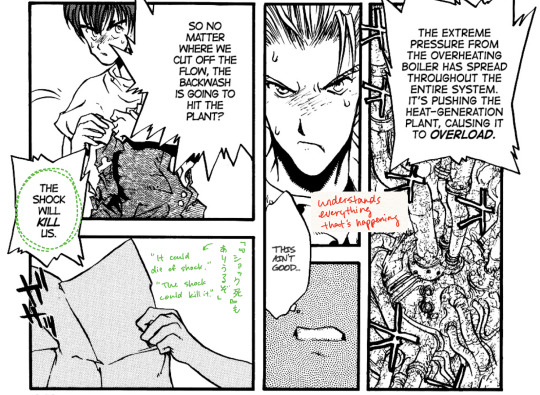
It's so cool how Vash immediately understands exactly what's going on through what he's overhearing, thanks to his childhood on the spaceship and his time at Home. How can this man not drive
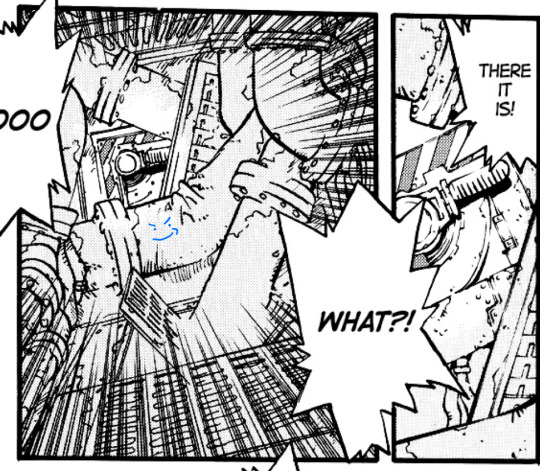
I think the engineer is talking about the Plant here, so it should be "The shock could kill it." (although the Plant dying would also kill everyone else. ykwim)


Didn't know that guy was called a helmsman.... In Japanese, the word for helmsman, 操舵手 (the scan is super blurry and looked like 士 but the correct word is 手) was written as ライツ(raitsu) with 操舵手 written in the ruby. Maybe raitsu was the name of the helmsman? Or it might be something else boat-related that I don't know about.
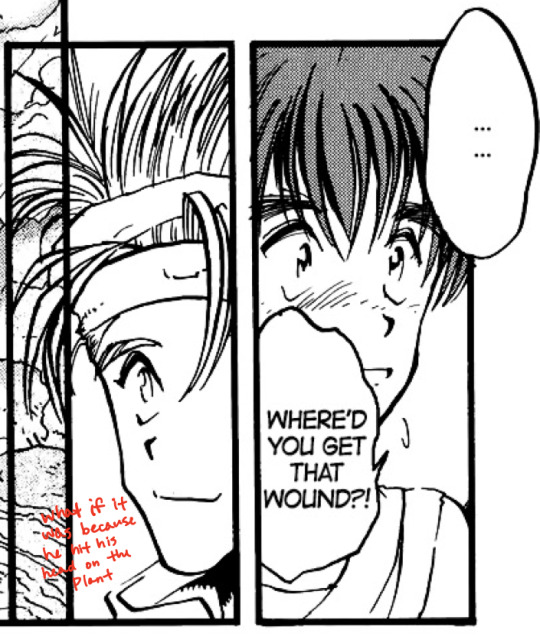
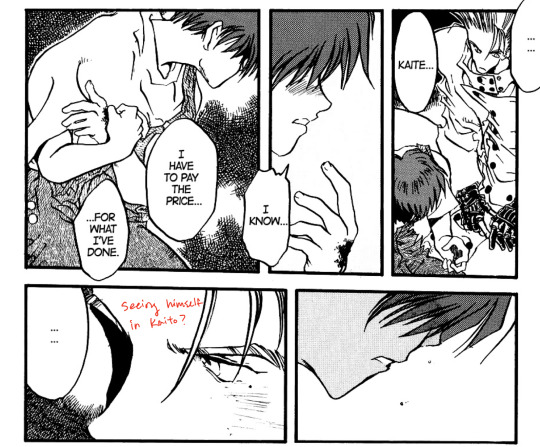
Vash's silent reaction to Kaito's words say a lot. This behavior is nearly identical to Vash's (again, more so in Maximum, after Vash remembers the events of July and gets even more depressed). He understands Kaito's pain and guilt, and worries for him, but he also can't help but see himself in the boy... however he feels about that. This gets a bit more into theory territory, but I think Vash doesn't want Kaito to turn out like himself. Of course, he wants everyone to strive for peace; he wants people to be like that part of himself, in that regard. However, he doesn't want people to act self-destructive like he is. One obvious reason is that Vash genuinely doesn't want Kaito to be hurt, especially when he believes that people always deserve to start over and live a happy life.... But another underlying reason could be that he doesn't like percieving parts of himself in others, out of self-hatred.


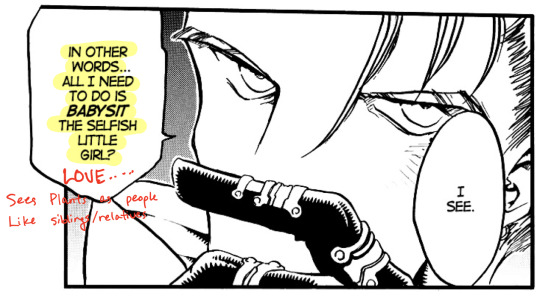
One of my favorite lines ever!!!!! (has 50 favorites)(its not my fault trigun/trimax is so constantly banger) While humans views the Plant as a tool and an incomprehensible being, Vash simply views them as just a girl that needs calming down—"people" just like him and everyone else. He has a familial relationship with every Plant, which I absolutely adore. And!!! I will expand on this bit in the next(I think) arc and beyond, or maybe even make a separate post!!! I have so many thoughts surrounding this and it's a core theme to Trigun as a whole.
Noting some SFX since some non-Japanese readers may not have noticed - the plant is making a high-pitched scream from here on. Also, Kaito says that it's a "voice," not a "sound."

More Plant object-person dichotomy!! This unfortunately gets lost in translation, but it's a very neat storytelling trick. In Japanese, This is written in an interesting way:「プラント―― それは『造りだす』もの」 with もの(mono) having dots above them (in this context acting like italicization for emphasis in English). Usually, this もの would be more specific. There's 物(mono) which means "object" or "thing," and there's 者(mono) which means "person" or sometimes "being." The narrator intentionally leaves the identity of the Plant vague. Again, in humans' eyes, Plants are machines of production. In Vash's eyes, Plants are full-fledged people.
I would write that line closer to the original format, with quotes around "creates" and leaving it at that.
A longer translation correction—just going to transcribe it here:
水 紫外線 酸素 そして微電力を与える事によって物理法則を超えた『生産』活動を行う生体システムである They are organic systems that, when fed water, ultraviolet light, oxygen, and a bit of electricity, can "produce" things in a process that surpasses all physical law.


The sound effect here is loud footsteps on metal. I think it's neat that Nightow showed Vash running up the stairs with just onomatopoea and a shot of the stairs.
In Japanese, Vash says that he's counting on/leaving the rest up to the engineers/the others on the ship, after telling them to deal with it.



Again, Vash considers the Plant his family, a sister. He is talking directly to them and treating them with respect. The word used here is actually 兄弟(kyoudai), which means "brother(s)"/olderbrother-youngerbrother, where in this situation with a brother and sister of unspecified age/order it would usually just be きょうだい(kyoudai, spelled out)... it may be that back then, people didn't really specify or mix-and-match sibling gender (姉弟 兄妹 etc) in writing as much as we do now.
The first appearance of feathers on Vash!! During my first read, I was absolutely mesmerized by this page. Mannnnnnn the angel imagery....
Also bonus reaction from my dear friend from my Instagram liveposting back in April (yeah. my first read was only a bit over 2 months ago). booty CRACK

This is the "beeeeeeep" sound of a flatlining heart monitor. Until now I thought it was more of an imaginary thing to show that their hearts have stopped, but I just realized that it may also be a real sound of the Plant's vital monitors. Could be either, to be honest.

Apparently "yards" are normal? In Japanese it's written as ヤーズ(yādzu, yards) instead of what would regularly be just ヤード(yādo, yard), so that may be the subtle miles-iles change?


This line would be "The pipes are stuck! They won't even budge!"
And the SFX here is a distant chattering and cheering crowd.

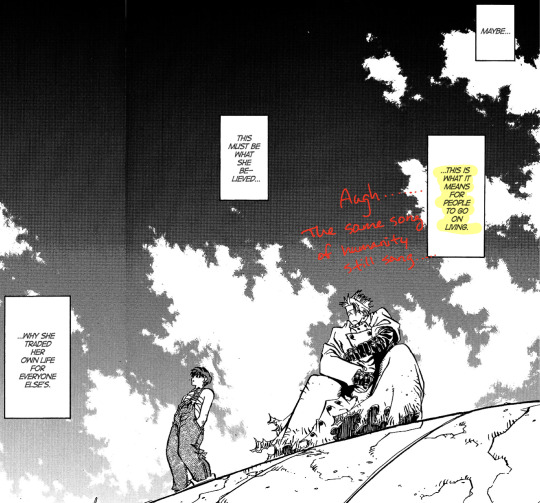
And here is the last scene, with Kaito humming Rem's favorite song. Idk, this just gives me a raw emotional reaction... I can't really analyze it lol. Rejoicing that you've survived through hardship. That while things still aren't perfect, this imminent danger has passed. That you still get to enjoy being alive. The same song of humanity still sang. Something something....
Anyways that’s it for Chapter #09! As always, the Japanese annotations are in the reblogs.
#mother comes to the rescue once again#'how can this man not drive' i say...not having a drivers license#actually yknow its the passenger princess swag. chauffeur for me boy#also finally installed a browser extension to store my em dashes and macrons 💪 <-was googling it every time until now#ik alt codes exist but they dont work on my puter. probably bc its bootcamp (windows on a mac)#we should probably use the macos side more buttttttt all our files and games are on windows :/#trigunbookclub#trigun annotation#trigun#trigun manga#hopeposting...(clenches fist)#ok time to cry myself to sleep now goodnight yall i hope the best for each and every one of yougjhfkhbm....(sobbing)#like actually im tearing up typign this at 1:30am#anyways anyways nighty night
31 notes
·
View notes
Text
im like a tually so uoset abt several stupid things rn
#1. weeman agreed to come read asoue with me again bc we did that the other night and i was excited nd then i was showing him hades bc it was#on my puter and then i said Ok we can read now. and then he decided he actually wanted to play mc instead. so i just let him have the#computer bc i didnt feel like arguing but im like. kind of rly upset bc i only stopped playing hades 2 like. read him a story. yk. but wtvr#2. while setting mc uo for him i noticed my mc skin that i made like 7 years ago is entirely gone. and i dont have a copy of the file bc i#made it 7 years ago on a different computer#and im like. irrationally upset abt it. weeman said tag was messing with the skin but tag said he wasnt so . idk. im rly upset tho#it wasnt like. yk. i didnt Make it make it i took like. 2 skins i thought were cute and mashed them together#it was this one flower crown kermit and then this cute little rainbow overall outfit. and i Slaved ovrr that thang like. copying pixels over#one by one DNFNFJFN bc i was like 12. but. sigh. its gone now#im gonna hsve to remake it somehow weeman was rly upset when he saw the skin was gone he eent I used to be a frog :[
1 note
·
View note
Text




Working on my own brand for a class 😁
#i love it. and im so proud. LOL#me op#traditional#digital#uni#i cant show the whole thing bc i cant get acces to the indesign filed on mah puter#but colours and thems abd and. LOL
1 note
·
View note
Text
Bruce acts so emo all the time that I just can't help but enjoy the idea(/headcanon, I guess) of him secretly just being an old man dad- Like all of the villains go 'Omg it's Batman we're gonna get beat up' and Commissioner Gordon randomly thinks to himself while working late 'I bet Batman is doing super smart stuff like looking at case files or serving justice rn' but it turns out Bruce is just in the Batcave, very seriously talking to the Bat-Computer about the definition of slang like "Okay 'Puter, define 'Yeet' for me.."
Or he's up at 3AM scrolling through Tim's Tumblr blog looking for ways to connect with his child, but instead becomes mildly concerned when he sees Tim posted a pic five minutes ago of himself at Waffle House (He thought he was in his bedroom-?) with the caption 'Lmao just had a mental breakdown ✌'
Bruce: "So, Damian.. Have you 'rizzed up' any 'level ten gyatts' recently?"
Damian(Also doesn't know slang): "Father wtf"
Of course all of the Bat-Kids know this, and try to subtly introduce him to different memes because he always looks so proud of himself when he properly uses slang, he's like 'Heck yeah my kids are gonna think I'm cool'
#batdad#batman comics#batfamily#batman#batbros#batfam#dc batman#batman and robin#dick grayson#nightwing#jason todd#red hood#tim drake#red robin#damian wayne#robin#batfam shenanigans#dc batfam#batfam headcanons#batman headcanon#headcanon#bruce wayne#alfred pennyworth#dc robin#dc comics#robin dc#batfamily shenanigans
5K notes
·
View notes
Text
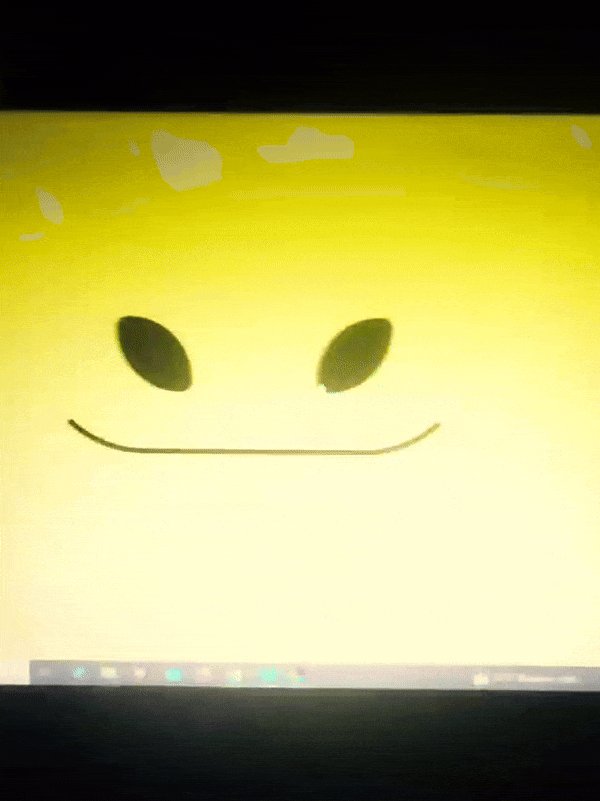
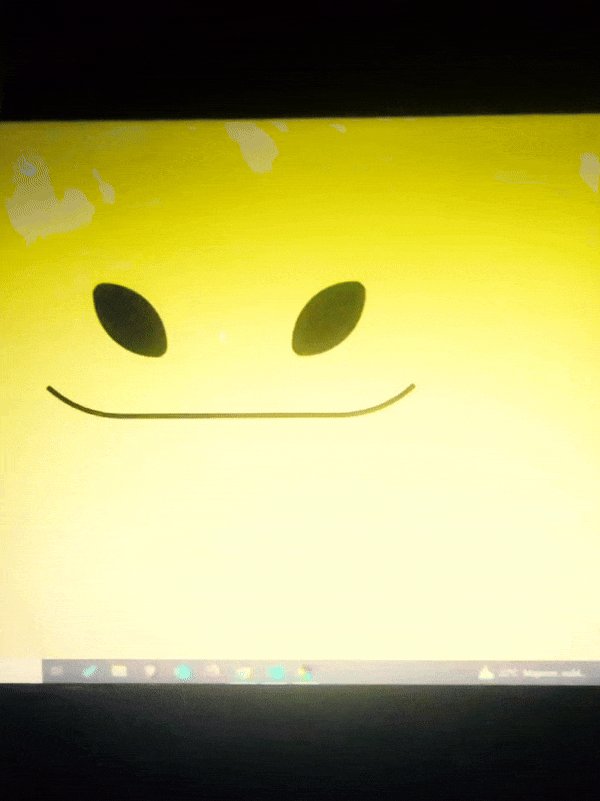
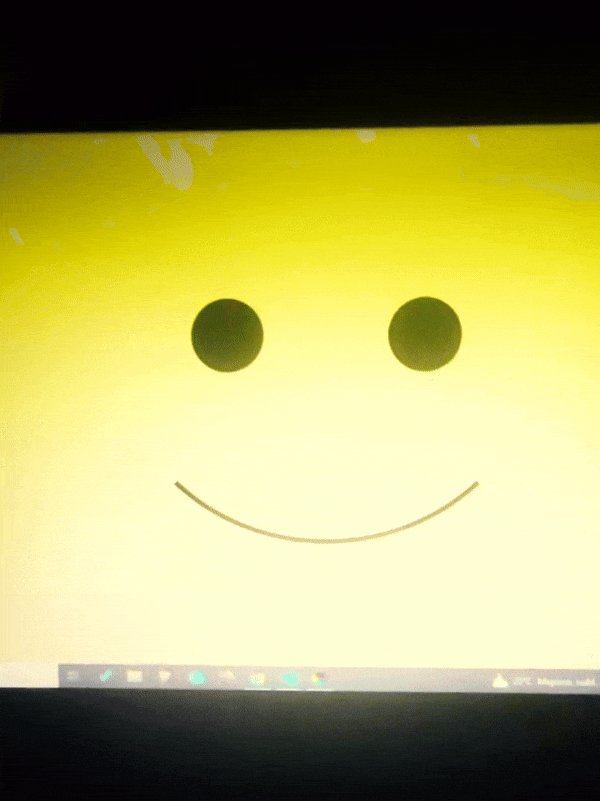
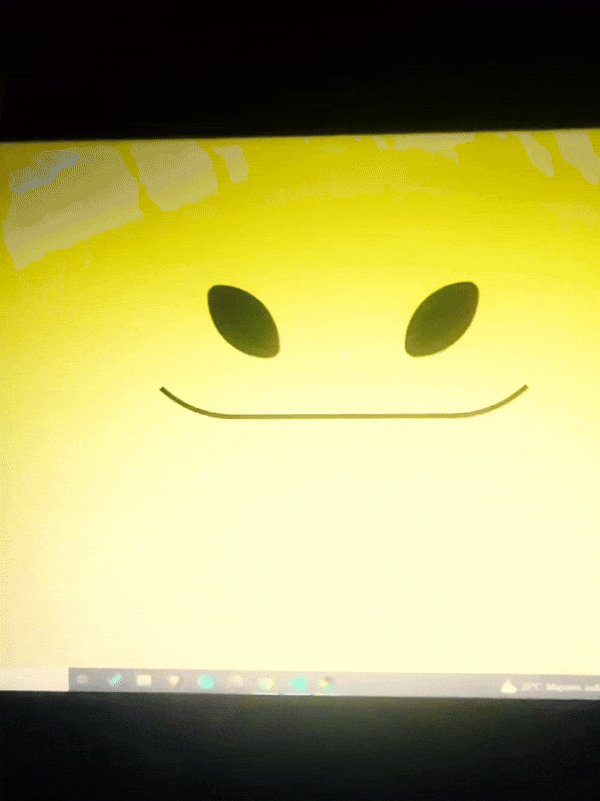
Edgaring time!
Tutorial on how to make your own responsive Edgar :D I will try to explain it in really basic terms, like you’ve never touched a puter (which if you’re making this… I’m sure you’ve touched plenty of computers amirite??? EL APLAUSO SEÑOOOREEES).
If you have some experience I tried to highlight the most important things so you won’t have to read everything, this is literally building a website but easier.
I will only show how to make him move like this:

Disclaimer: I’m a yapper.
Choosing an engine First of all you’ll need something that will allow you to display a responsive background, I used LivelyWallpaper since it’s free and open-source (we love open-source).
Choosing an IDE Next is having any IDE to make some silly code! (Unless you can rawdog code… Which would be honestly impressive and you need to slide in my DMs and we will make out) I use Visual Studio!!!
So now that we have those two things we just need to set up the structure we will use.
Project structure
We will now create our project, which I will call “Edgar”, we will include some things inside as follows:
Edgar
img (folder that will contain images) - thumbnail.png (I literally just have a png of his face :]) - [some svgs…]
face.js (script that will make him interactive)
index.html (script that structures his face!)
LivelyInfo,json (script that LivelyWallpaper uses to display your new wallpaper)
style.css (script we will use to paint him!)
All of those scripts are just literally like a “.txt” file but instead of “.txt” we use “.js”, “.html”, etc… You know? We just write stuff and tell the puter it’s in “.{language}”, nothing fancy.
index.html
Basically the way you build his silly little face! Here’s the code:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Face!</title> <link rel = "stylesheet" type = "text/css" href = "style.css"> </head> <body> <div class="area"> <div class="face"> <div class="eyes"> <div class="eyeR"></div> <div class="eyeL"></div> </div> <div class="mouth"></div> </div> </div> <script src="face.js"></script> </body> </html>
Ok so now some of you will be thinking “Why would you use eyeR and eyeL? Just use eye!“ and you’d be right but I’m a dummy who couldn’t handle making two different instances of the same object and altering it… It’s scary but if you can do it, please please please teach me ;0;!!!
Area comes in handy to the caress function we will implement in the next module (script)! It encapsulates face.
Face just contains the elements inside, trust me it made sense but i can’t remember why…
Eyes contains each different eye, probably here because I wanted to reuse code and it did not work out and when I kept going I was too scared to restructure it.
EyeR/EyeL are the eyes! We will paint them in the “.css”.
Mouth, like the eyeR/eyeL, will be used in the “.css”.
face.js
Here I will only show how to make it so he feels you mouse on top of him! Too ashamed of how I coded the kisses… Believe me, it’s not pretty at all and so sooo repetitive…
// ######################### // ## CONSTANTS ## // ######################### const area = document.querySelector('.area'); const face = document.querySelector('.face'); const mouth = document.querySelector('.mouth'); const eyeL = document.querySelector('.eyeL'); const eyeR = document.querySelector('.eyeR'); // ######################### // ## CARESS HIM ## // ######################### // When the mouse enters the area the face will follow the mouse area.addEventListener('mousemove', (event) => { const rect = area.getBoundingClientRect(); const x = event.clientX - rect.left; const y = event.clientY - rect.top; face.style.left = `${x}px`; face.style.top = `${y}px`; }); // When the mouse leaves the area the face will return to the original position area.addEventListener('mouseout', () => { face.style.left = '50%'; face.style.top = '50%'; });
God bless my past self for explaining it so well, but tbf it’s really simple,,
style.css
body { padding: 0; margin: 0; background: #c9c368; overflow: hidden; } .area { width: 55vh; height: 55vh; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: transparent; display: flex; } .face { width: 55vh; height: 55vh; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: transparent; display: flex; justify-content: center; align-items: center; transition: 0.5s ease-out; } .mouth { width: 75vh; height: 70vh; position: absolute; bottom: 5vh; background: transparent; border-radius: 100%; border: 1vh solid #000; border-color: transparent transparent black transparent; pointer-events: none; animation: mouth-sad 3s 420s forwards step-end; } .face:hover .mouth { animation: mouth-happy 0.5s forwards; } .eyes { position: relative; bottom: 27%; display: flex; } .eyes .eyeR { position: relative; width: 13vh; height: 13vh; display: block; background: black; margin-right: 11vh; border-radius: 50%; transition: 1s ease } .face:hover .eyeR { transform: translateY(10vh); border-radius: 20px 100% 20px 100%; } .eyes .eyeL { position: relative; width: 13vh; height: 13vh; display: block; background: black; margin-left: 11vh; border-radius: 50%; transition: 1s ease; } .face:hover .eyeL { transform: translateY(10vh); border-radius: 100% 20px 100% 20px; } @keyframes mouth-happy { 0% { background-color: transparent; height: 70vh; width: 75vh; } 100% { border-radius: 0 0 25% 25%; transform: translateY(-10vh); } } @keyframes mouth-sad { 12.5%{ height: 35vh; width: 67vh; } 25% { height: 10vh; width: 60vh; } 37.5% { width: 53vh; border-radius: 0%; border-bottom-color: black; } 50% { width: 60vh; height: 10vh; transform: translateY(11vh); border-radius: 100%; border-color: black transparent transparent transparent; } 62.5% { width: 64vh; height: 20vh; transform: translateY(21vh); } 75% { width: 69vh; height: 40vh; transform: translateY(41vh); } 87.5% { width: 75vh; height: 70vh; transform: translateY(71vh); } 100% { width: 77vh; height: 90vh; border-color: black transparent transparent transparent; transform: translateY(91vh); } }
I didn’t show it but this also makes it so if you don’t pay attention to him he will get sad (mouth-sad, tried to make it as accurate to the movie as possible, that’s why it’s choppy!)
The .hover is what makes him go like a creature when you hover over him, if you want to change it just… Change it! If you’d rather him always have the same expression, delete it!
Anyway, lots of easy stuff, lots of code that I didn’t reuse and I probably should’ve (the eyes!!! Can someone please tell me a way I can just… Mirror the other or something…? There must be a way!!!) So now this is when we do a thinking exercise in which you think about me as like someone who is kind of dumb and take some pity on me.
LivelyInfo.json
{ "AppVersion": "1.0.0.0", "Title": "Edgar", "Thumbnail": "img/thumbnail.png", "Preview": "thumbnail.png", "Desc": "It's me!.", "Author": "Champagne?", "License": "", "Type": 1, "FileName": "index.html" }
Easy stuff!!!
Conclusion
This could've been a project on git but i'm not ready and we're already finished. I'm curious about how this will be seen on mobile and PC,,, i'm not one to post here.
Sorry if I rambled too much or if i didn't explain something good enough! If you have any doubts please don't hesitate to ask.
And if you add any functionality to my code or see improvements please please please tell me, or make your own post!
98 notes
·
View notes
Text
I DID IT. well. not really. i gotta be honest i had NO IDEA where to even start with this or how to code or anything so..,, i just took @pankiepoo s files and code (stealing files ??thats soo fancore SORRY MY DEMOns-) and replaced the fan images with mephone instead,, i hope thats alright 😭. but yeah shoutout to him for doing literally 90% of the work for me /gen I DONT KNOW HOWWW TO CODEEE i used to do htmls and css and id be ripping my hair out and crying just trying to make a text container LMAO
anywys because the code isnt mines i dont think i should make the files public hdhdhdh im sorry, also theres a few glitches that i really dont feel like fixing. I SPENT 2 HOURs JUST RENAMING FILES TO MATCH THE CODE going crazy,, and the fact theres still errors. im just lik…yknow what im leaving it, it’s added charm. maybe if i go back and redo the code on my own (that’ll end terribly and im also lazy so i probably wont) then ill upload it but. no promises.
also im not even kidding i had to rename 90 different images one at a time on FOUR seperate occassions because i kept doing it wrong. 🔥 shoutout to windows for being complete shit 🔥
SORRY THIS ENTIRE POST HAS JUST BEEN ME COMPLAINING SORRY SORRY DHDIRHDH
Anyways. he lives on my puter now. him and his like 800 twin brothers.

ignore the fact its 3 am
also the crawling up the sides ill need to fix eventuallg…. but not now im eepy

vandalism^
NOW HOW DO I GET THEM ALL OFF MY SCREEN THERES LIKE A HUNDRED OF THEM HEL
193 notes
·
View notes
Text

this just pissed me off so much i'm going to go outside and touch the grass to prevent an aneurysm
#i would frequently cry during I.T. lessons out of desperation and i feel like neither of us (technology and me) have changed one bit.#rescued most of my sister's folders from the clutches of onedrive but the system's pictures folder just disappeared and now it's under#onedrive and i can't change its location because it says this#i can't believe onedrive's default is taking all this shit. why does she even have this. was it a system update that came with this#why why why why are any of us alive why aren't they letting me control what's on the fucking puter. my own [my sister's] files.. hello......
1 note
·
View note
Text







Swap!AU Collin, Digital Satan, and Souler are now here! Y'all know the drill below.
More AU stuff now finally involving the entities but swapped, plus Collin. While rain entity Collin was appealing, I took it a bit further and made him, well, this. Collin is an Entity Deterrent who is associated with rain (cleansing like uh, holy water) that seemingly can't get every human within his vicinity out of his business (they're trying to prove he's... not human.) Has now made a game out of it similar to canon (messes around like saying he isn't an entity and handwaves his weird rain stuff.) Thought it was a neat spin on his current predicament in canon, considering he is basically an entity magnet.
Now onto Digital Satan. The first entity who was swapped into the coder who made Kevin! Digital is a self-taught coder who is actually majoring in Sociology with probably a Theology minor. She likes to study people more so than talk to them, but still has a few close online friends. Loud and very passionate, starting projects on a whim. She also thinks one of her neighbors may be some ghost but that's neither here nor there (said neighbor is Collin.)
She didn't intend for Kevin's sentience, and honestly was just messing around with the bonzibuddy code/type of computer assistants back then. She thought it would be fun, which escalates into her making Kevin and having him on her computer before a while. She has also read Homestuck. Kevin's first knowledge was about Homestuck because she told him about it. Imagine. I think she would realize she made a sentient AI and instantly be reminded of Dirk (or something, idk it's been a long while since I've read.)
Digital let's her creation loose onto the wider internet (Kevin was already thinking of the same thing anyway) and she still is flabbergasted by her situation. She also wonders if she is liable for any information breaches if her AI decides to post anything he finds on the internet. Maybe Kevin visits her puter sometimes.
Souler took a bit for me. But this is what I came up with. Soul-eating demon like asshole to... A priest! He actually takes the place of Kevin as this AU's paranormal mercenary. Just way older and a lot more experienced. And since Kevin and Souler meet in canon, why can't it happen here?
Souler (Samuel...? As his human name???) is surprisingly tech savvy, and does his mercenary job on the side online. So when he gets some random digital assistant on his computer one day, he knows he doesn't need it, let alone downloaded it. So he tries to delete it. And then it talks to him and oh great it's a sentient AI. Annoying too and it keeps on eating his files which is where he keeps his information on thank you very much! Though the priest would like to know who coded Kevin. Was it made just to make Souler's life miserable?
Kevin on the other hand is enjoying himself because the guy is genuinely interesting to talk to. Plus he's fun to annoy! And since Kevin is somehow the best anti-virus virus out there (credit of his creator Digital and his own modifications to his code), and morbidly curious and stubborn, the priest can't get rid of him unless he wants to leave. And the priest is an interesting human being. Like, who the hell wouldn't want to know a paranormal mercenary? So Kevin sticks to his computer.
Okay I think that's it bye bye
#tropical's art#art#digital art#collinlock16#minecraft arg but the protagonist is tired#I haven't even talked about Zander or AwesomeG or Hungry or literally so many other entities yet#Also the people who bother Collin are of course the Swap!AU versions of the entities in his world#This includes Souler and Digital Satan and also this AU's Vitri since the Envelopment is in Collin's world (in canon)#Though I imagine Vitri nopes right out since Collin's rain smells like bleach and detergent to her#Yknow stuff that kills mold
38 notes
·
View notes
Text
aight, i dragged my feet long enough about this...
let's talk about him!!

as i've mentioned before i've been setting up @bosburningplace to be my new blog!
the short of it is this: i've had this blog for nearly a decade. i wanted to delete all of it's content and start anew with my following and followers intact but i could never get the backup file to download. so i figured making a new one is the second best thing.
if you want to read more about my rambling and what to expect check out whats under cut!
so why not delete this blog and start fresh?
im sentimental. even if it makes me uncomfortable to have all of my awkward teenage posting remain on the world wide web, i'd rather it be public than lost. sure it's mostly reblogs but even those are fun to look back at. what media was gnawing up my insides 8 years ago? what completely opposing opinions did i reblog within hours of each other? i just spent way too much time on here not to have a reminder going forward.
but doesn't tumblr send you a back-up of your blog?
they sure do! but i could never get it download fully and i could never see anything in the broken zip file that remained on my pc. i'm not tech savy so i just assumed it was too big for my poor puter to handle and gave up.
but since you are following almost all the same blogs what's going to change?
well you see my dear literary device i have 2 other side blogs! one i made not long after this and another in 2018. the first one was for ~aesthetic~ posts that didn't quite fit what i was reblogging and at first contained bit more original content. the second one was for fanart and fan content that i didn't quite feel spaming my main blog with. it holds a great deal more explicit content as well. with bo's burning place i intend to not edit the stream of conciousness that is my blog so here's what to expect on my new blog:
more original content. i need to start publically stating my opinion if i want to go back to academia and get my ba. i need to start getting used to making 0 note flops because as currently is i'm afraid that if i commit a single thought to writing i'll be ridiculed and exlied. will these be meaningful thoughts? ohnononoo! it's whatever mundane 30 note post doesnt sit right with me for some petty reason or ruminations on breakfast.
spam. i mean the same picture of the same anime blorbo, reblogged 47 times in a row. i see them when i close my eyes and so will you. i will see about making a spam reblog blog if this annoys too many mutuals
more(?) explicit content. i've already started reblogging everything i would've put on a side but i never fully commited to it.
regular smegular reblogs of art, funnies and animal videos as you've come to know this blog
occasional still life photo or painting that i want to lick
for this reason i miiight dip my toe into using tags as they were intendid. i hate typing out tags so no promises
why did i drag the transition out this long?
i thought tumblr would send me one of those "your blog is x years old" notifications and i could post it. according to my archive it shouldve been sent by now but i also have vague memories of getting one in april like years ago? i also vaguely remember making this blog on my pc alone after midnight on new years when i was 14... who knows when this blog was really made, ive surely given up guessing.
anyway i feel like i once more overrated my own importance.
we here at not a newspaper magazine thank our esteemed readers for (nearly) 10 years of being a weird shut-in with us!
#jan#wrecked-cuticles#bosburningplace#gonna schedule this to post a couple more times#im signing into bos from the app so apart from whatevers left in my queue this blog should be silent going forward#ill likely keep checking it for a while from pc but who knows
19 notes
·
View notes
Text
sat outside with my puter to watch the ghost files debrief . about sunset. kinda dark out. something is like laughing and howling out in the treeline and its echoing very loudly. that doesnt seem fair to do to me
48 notes
·
View notes
Text
love how my computer makes some apps stop working so i'm forced to do an update <3 that's really cool dude
#just me hi#clip studio don't die on me#don't diiiiiie#/it's fine i guess it does help me keep up with the updates so i don't kill this 'puter too early but also Oh My Stars My Files. I Didn't#Save Before It Crashed. Sob#//anyway gotta go update and then wait 10 minutes for the computer to actually turn back on after 5 fake-outs and then open every app back#up wait for the apps to run properly and then sign back into everything i had in incognito and then go and see if my files saved so. i'll b#right back :')
5 notes
·
View notes