#It's been a while and I'm sorry
Text

snowzone
#dreamworks trolls#trolls#trolls john dory#trolls bruce#trolls clay#trolls floyd#trolls branch#brozone#kinda missing the snow#while I'm glad it's not so cold anymore; I am not looking forward to how hot it gets#their sleds are walnut shells!! would a walnut shell make a good sled? probably not but it's cute so... walnut sled!#wanted to give bitty b one of those baby cow earmuffs and it spiraled to this lol#also saw some panels of dungeon meshi where young elves where these hats. truly inspired#haven't read/watched it yet but i can tell i would totally love it#I'm thinking of maybe making this my banner? it's like accidentally the correct size#trolls fanart#excuse the messiness#my art <3#trolls band together#i have another snowzone drawing but im not really vibing with it.#thinking of maybe posting those discarded sketches under like... a scrapyard tag#there's only like 2 sketches so far lol#sorry I haven’t posted some broppy in a bit#been having some trouble with it coming out a little stiff. so I’m thinking that some good old brozone can refresh my system lol
2K notes
·
View notes
Note
I got a really tough question.
What’s your favorite Twst event of ALL TIME?
I like Harveston
this truly is the hardest question. :( but after much consideration, I think Endless Halloween Night wins out for me, because it's nonstop Characters Being Silly the whole way through. the whole thing is just lots of these little dorks having the most ridiculous interactions, which is always my favorite! and of course the big twist is SO delightfully stupid and doubles down SO hard that it becomes AMAZING and I 100% unironically adore it. AND it's Halloween! everyone is in their cute little costumes and having a spooky adventure! it's great!
however, I am ALSO a big fan of the Harveston event! how can I not be! everyone is wearing comfy winter outfits and getting along really weirdly well with Epel's grandma and he's getting a little worried about that! my terrible loud son sews a plush squirrel and then gives it a silly little nickname and refuses to leave it behind when it breaks! the ending shot with the sled! I LOVE IT.
obviously we need the best of both worlds now

#art#twisted wonderland#malleus in the background: RYUU } >:(#(this is an au where sebek wears his own halloween costume and isn't obsessively trying to match with malleus)#(unless malleus is also wearing a patchwork squirrel costume. hold on wait i should've drawn that instead)#my favorite is when people draw sebek's room and have risugurumi just hanging out on his desk or something#SHE GAVE HER LIFE FOR HIM#well she gave her leg or something anyway#it's been a while i forget#anyway endless halloween night also has my favorite cutscene#which is the five second long cutscene that is literally just floyd going OOH WHAT DOES THIS BUTTON DO and then a battle starts#thank you twst#i believe this is also when trey finds out that sebek's dad is a dentist and immediately makes it weird#while rook is just. dancing around and singing opera in the background.#'did...did he hit his head when we fell through the mirror?' 'no he's just like that'#i have to stop or i'm going to end up recounting the entire event#(sorry this took so long!) (i have been back in Deadline Hell)#(i didn't mean to actually answer this on halloween but it kind of worked out! HAPPY HALLOWEEEEEN)
2K notes
·
View notes
Text



The unstoppable, mighty hurricane and the immovable, cold, hard truth.
#death note#death note art#death note the musical#Light Yagami#L Lawliet#death note fanart#death note musical#lawlight#dn musical#digital art#elle draws#more musical art! I love u forever death note musical#been trying out new things with my rendering again lately sorry if I'm all over the place#kinda wanna talk abt the decisions that went into the movement of the text because#originally it was just supposed to be simple serif type in the empty space beside them but listening to their solos on repeat while working#really influenced it and I couldn't shake how much I wanted them to match the movement lol#esp with light like I just wanted it to be small text but hearing jeremy j belt 'HURICAAAAANE' made me go fuck it it's the mighty hurricane#*increases font size significantly*
871 notes
·
View notes
Text

experimenting with a mordred design :D
#imagine that's a sick looking pattern on his cloak#anyways. mordred huh. what a guy.#he's been on my mind for a while so i'm sorry if i start drawing him a bit#high noon over camelot#hnoc#the mechanisms#the mechs#art#digital art#not a final design ofc. however i do imagine him wearing dark clothes so that might stay#the colors feel weird i've been staring at this for far too long
482 notes
·
View notes
Text
Laios watching his sister turn into a dragon/chicken like hybrid monster:

#Everyone watching in horror while laios is prob muttering 'that should have been meeee' sjsjsjsjajshsj#dungeon meshi#delicious in dungeon#dunmeshi#laios touden#falin touden#dunmeshi spoilers#wow anna said something#anna's shitposts#welcome to the circus#I just know if he didn't say it he was def thinking it lmaoooo I'm sorry king#Greatest hits#It's always the lowest effort spur of the moment shitposts that pop off I see
415 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
426 notes
·
View notes
Text
Under the Cover of Knight
The High Queen Phantom and her two heirs are doing quite splendidly, so Fright Knight thinks. But he realizes that suitors must soon be screened, even if unwillingly.
Though before, this had been done by specifically trained ghosts, Pariah's tendencys had undone that. Therefore, it was up to him, as the royal family's guard.
He may not be able to create a mortal disguise, but he was nothing if not determined. So Fright Knight sets out to find Lady Gotham, who is delighted to let him stay and search for the potential suitors of the royal family. She wishes him the best of luck!
After proudly announcing his presence to two mortals in an alley, he now had two new workers in his search for the suitors.
He attempts to test many of the prominent mortals and liminals he comes across, though it usually results in being obscured or outright attacked.
Fright Knight sits on the floor of an abandoned house, deep in thought, his numerous soldiers in search working around him. Harold Devita has bought hotdogs.
Perhaps, Fright Knight should not be upfront. Perhaps, he could employ some trickery. Knight he may be, but Halloween is the day of tricks, after all.
Yes, this will work quite nicely. The royal family will be most pleased! No thank you, Harold Devita. I am already full of triumph. This plan cannot possibly fail.
#dp x dc#dpxdc#dcxdp#dp x dc prompt#dp x dc crossover#dc x dp prompt#dc x dp crossover#dc x dp#I'm on a bit of a Fright Knight run right now.#Sorry but he's so good for some ideas#fright knight#good parents jack and maddie#danny phantom#danielle phantom#ellie fenton#redeemed vlad#FK def stopped a mugging without knowing and “convinced" the muggers to help him at one point#It was more of a thank you from the one who got saved#Ghosts fight but FK def doesn't know how humans should act.#It's been a while.#dead on main#if you want it to be#Basically Fright Knight becomes a pseudo crime Boss#But instead it's romance boss#anger management#That too#if you wanna. Either or.#Go ham#dan phantom#If you wanna continue this be my guest! I would love it!
739 notes
·
View notes
Text

Random idea and headcanon where MK gets these clones from glitching a lot, or comes out of broken grounds cuz y'know- BORN FROM THE STO-💥💥💥
anyways, kinda like Macaque's shadow clones in this scene only lol

The lightning aura only appears when speeding up or attacking. (if u get what I mean by that- AKA how we saw it on Monkey MK as well in S4)
The clones glitches out a lot, just like Aggie in her Witch form from Paranorman
And is supposed to spit out a bunch of MK's insecurities (yeah kinda like steven universe future I know, I'm still working on that 😭)
the design is a mix of Ink MK, MK's Kaiju form and the smiling faces around the Kaiju




#monkie kid#lego monkie kid#lmk#monkie kid fanart#monkie kid mk#lmk mk#lego monkie kid fanart#I swear I'm cooking smth up dw#sorry for being inactive too btw been busy for a while qvq
2K notes
·
View notes
Photo

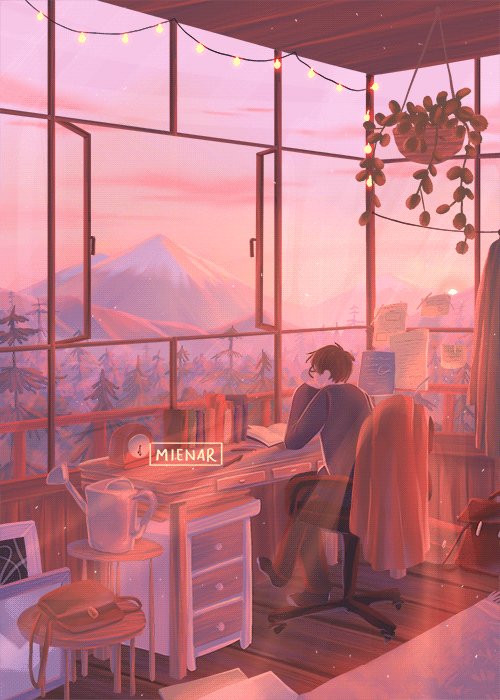
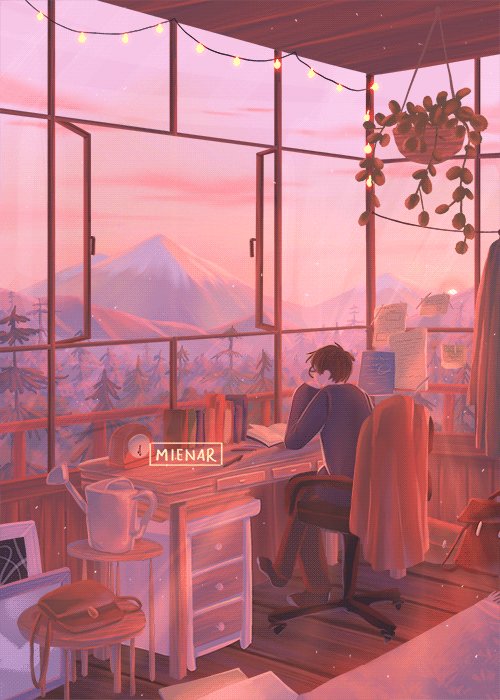
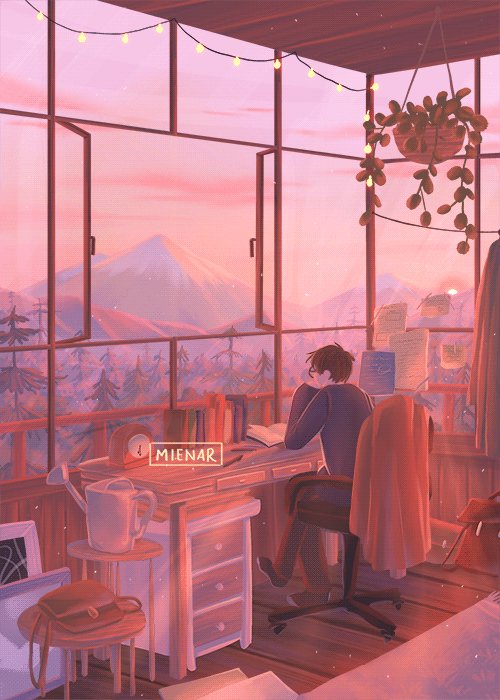
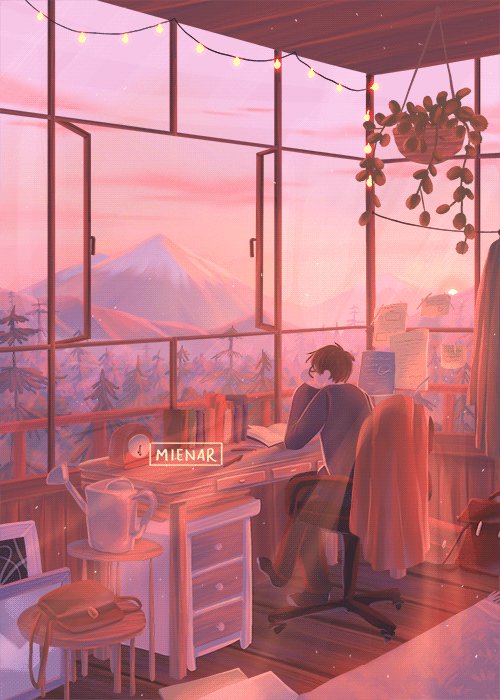
sunrays and quiet moments
instagram | shop | commission info
#artists on tumblr#animated illustration#animated gif#digital art#2d animation#illustration#environment art#background art#art backgrounds#environment illustration#sunset#sunrise#myillust#cozy rooms#hi!! it's been a really long while and firstly - happy new year!#i hope you've been well and that things have been good for you#i'm sorry for not posting for so long - last year has been quite hectic and i've had to put personal art on the shelf for a while;;#but i really do hope to make more personal art and share them this year! i really do miss making them#thank you thank you thank you for sticking around for my art despite my inactivity - i can't thank you enough really
3K notes
·
View notes
Text


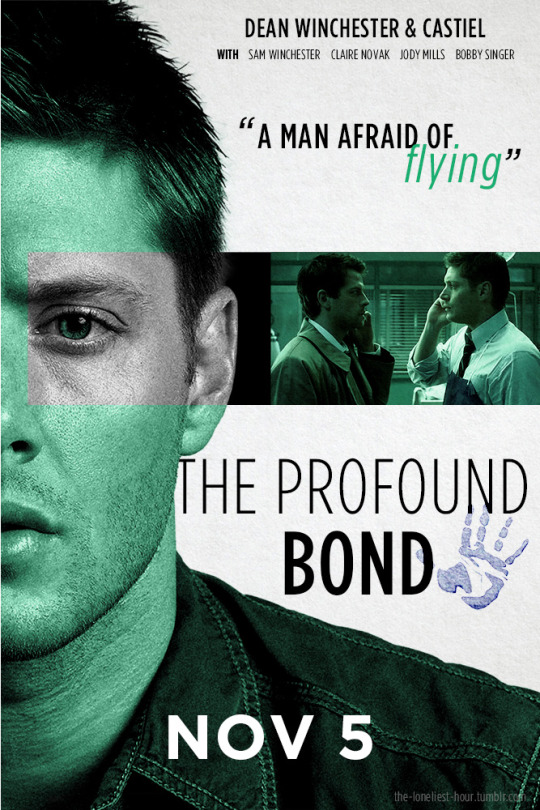
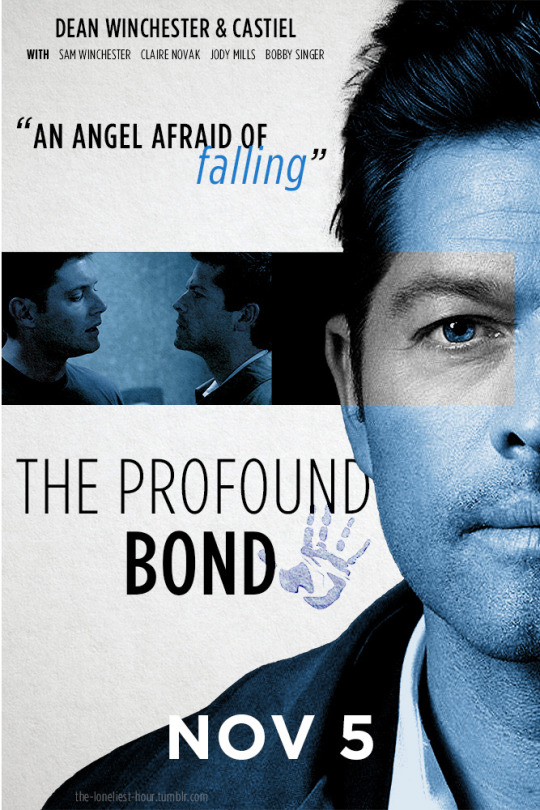
"The Profound Bond" poster.
Inspired by this gem [x]
#destiel#deancas#dean winchester#castiel#spn#supernatural#spn edit#jensen ackles#misha collins#nov 5th#this has been living in my head for a while now#it's nov 7 but I'm still not over it#sorry I'm late to the party#I've posted this two times already but I can't tumblr anymore sorry guys#works
629 notes
·
View notes
Text
I know that this is the "Turning social problems into matters of individual virtue" website, but here's one change that you can make to yourself as an individual that I honestly think will have beneficial collective effects:
Stop Thinking You're Better Than Other People.
Do I mean that you should go through life thinking that you're the lowliest and most wretched scum who's ever lived? No. I mean that there exists no meaningful criterion by which one human being can be said to be absolutely 'better' than another. And even if there was, you don't know enough about other people's circumstances and interior thoughts to meaningfully judge them in these absolute terms. So don't even try! It's a futile endeavour.
"But what about fascists? Surely I'm better than them!"
Okay, so let me preface this by saying that fascists are dangerous, they're misguided, their acts and intentions are evil, and they need to be stopped, including through physical violence. But you're not better than them. I know that this is a difficult pill to swallow; I myself used to pat myself used to pat myself on the back because, well, at least I wouldn't have been a Nazi. But you know what? If the circumstances were right, I could have been. We all could have been, just as we all could have joined a cult at some point.
Looking at myself, for example: there was never any serious possibility that I could have been swept up into the alt-right movement. Why? Because I'm transgender, and I was raised to be a socialist. How easy it is to *not* become a fascist when you're one of their scapegoats! How much harder it would be to avoid if you're one of the people they flatter and groom, if you're raised by people who are sympathetic to fascist ideals, if you grow up in a community where such ideals are common! The fact that fascist movements can seemingly emerge amongst every nation and people--including those who have historically been victims of fascism--confirms this. What if I had lived a hundred years later, at a time when transgenderism was a complete non-issue, and they'd moved on to some new scapegoat? What if they had approached me on my absolute worst day and told me that all of my problems were caused by moochers and parasites, and that I could fight back and claim my birth right by joining them? Can I really say that I wouldn't? Can anyone?
But even beyond that, what is a fascist but the ultimate example of someone who needs to feel superior to others? What is scapegoating but the act of selecting an entire group of people and declaring them to be inferior to you? And if you just refuse to believe these things; if you refuse to accept the premise that some people are better than others, and call it out whenever it comes up; then you're cutting these movements off at knees! The ideological force of fascism comes from imagining humanity as a strict hierarchy, with the master race on top and the degenerates on the bottom. Simply refuse to believe in such a hierarchy! Refuse to even entertain it!
"But then how can I feel self-esteem? How can I feel that I matter and have value?"
You have value just by existing as a person! But if that's not enough for you, then try this: instead of trying to increase your sense of self-worth by finding people to feel superior to, increase it by being of value to others. Help them! Make their lives better! Contribute to society! Not even in a way that you can (necessarily) put a dollar value on, but in any way you can! Create art! Plant a pollinator garden! Tell a joke! Make someone happy! If nothing else, you can at least give someone love, and I guarantee you that that will be of value to them. The universe is so vast and we're all so small that any value we can ever have will only ever be to each other. And surely it beats spending your life trying to be king of the microbes.
274 notes
·
View notes
Note
Omg your little doodles for your asks are so sweet 🥺 do you take requests?

Well, you heard him!
#Poorly Drawn MDZS#MDZS#wei wuxian#ask#“Hey OP is this your daily upload?” yes but also no#there's more to this but it requires some *Audience Participation* if you know what I mean#Maybe theres a reason i moved this one to Saturday...when I'm around all day#joking aside I...don't really know? I'm not *completely* opposed but also...blog title withstanding I don't think ppl would be interested#my first priority is definitely continuing with the episode recap comics#with a few jokes + bonus comics + gratitude posts thrown in the mix#Sorry this (and a few other asks) has been marinating in my inbox for a while; I'm holding on to them for the best comedic timing#I appreciate them all!!
2K notes
·
View notes
Text
I'm thinking about the horror of the Doctor from the perspective of non-companions again, especially as it relates to people those companions know.
Rose? "Ran away" (not wrong) for "a year" (a week) with a "man" (alien) "twice her age" (approximately 50 times her age but yeah, he is Time Lord middle aged), and then gives absolutely no explanation for how or why that happened, except that she was "travelling".
Then when her mum does get an explanation (which, frankly, is only comforting because of the unfamiliarity of the alternative given. The devil you know.), Rose barely checks back in.
She almost dies for him. When she thinks he's dead, she's changed in a way her family doesn't know how to handle. Then she's gone for who knows how long and comes back with the Doctor wearing a new face.
When her original tenure as a companion ends, and Rose lives in Pete's World, she works for Torchwood/UNIT (they become the same organization). She volunteers for the Dimension Cannon. She explains to the alternate earth how to rig up a time machine.
She's changed in ways that no one else can really understand.
Amy? There's everything with River Song of course (though I'm still not there in my viewing), him running away with Amy the night before her and Rory's wedding, and also the connection between the Doctor and the Time Crack being the reason all of Amy's family's dead. Obvious stuff.
However he's also the strange man who broke into this child's house and made a mess of her life that she never got over, that promised to take her away from here, that she wrote about and drew and carved and made her friends dress up as.
And they sent her to psychiatrist after psychiatrist without any help. In their perspective, to work through what she imagined. In her perspective, to tell her that her reality wasn't real.
And then he comes back.
And to some extent, later, when he shows himself to everyone, isn't that more frightening? That the story your child told you, of the strange man she met as a child, of time travel, of nearly being stolen away, hadn't been a lie, or a misinterpretation, or an imagining?
And so he shows up at her wedding. And steals her away again.
Donna I feel like has the least horror until her final episode. I think exploring the in between section of her meeting the Doctor and finding him again would be interesting, but not exactly horror. More an exploration of how obsessive the companions can get about him, how it eats their whole lives with even one encounter, even as it makes them better people.
And then, obviously, the horror of having your mind altered and erased against your will by someone you trusted. For your own good, of course. Because he knows best. How could you know better than him? He's ancient. He's practically all knowing.
Shouldn't you be grateful?
(And he's forgiven.)
#doctor who#the doctor#ninth doctor#tenth doctor#amy pond#rose tyler#donna noble#9th doctor#10th doctor#and this is relatively healthy for companion/time lord relationships#we see what it looks like when it goes wrong#its the Master and Lucy#or the Master and Tala#Also while I think you can say that Rose's life was better for having the Doctor in it#she's happier. she has. well. she's happier in the relationship she's in#than the one she was in before.#She wouldn't take it back for the world.#I'm not sure you could say the same about Amy.#Because if it wasn't for the Doctor#then the crack wouldn't have existed in the first place#she wouldn't be AS distrusted by her community#(she was still a strange girl#but it would have been a more “normal” strangeness)#she still would have had Rory. And without the crack#her family too.#y'know?#I have less to say about Donna and I'm not sure what to write about Martha at all. I'm sorry friends. Rose and Amy live in my brain#and make ME pay rent.#rose rambles#none of this is complaining this is what makes dw worth watching sgsfsfd
209 notes
·
View notes
Text

[REACTION SPEED - IMPOSSIBLE] Gracefully step OVER the cat
#my art#kazuma asogi#dgs spoilers#kinda but not really#dai gyakuten saiban#the great ace attorney#disco elysium#sorry it's been a while. it's my last finals week of my college career and I'm so damn tired#finished disco elysium recently and I have such insane brain worms about it. especially about jean#figured this style would be good for rendering practice and it turned out better than I thought#this is dumb lmao. hope too many people haven't done this already#also yes I gave him the vicquemare square as a background. don't worry about it#bro did not do enough speed before this check smh my head
423 notes
·
View notes
Text


some KoD/Spirealm sketches
#the spirealm#kaleidoscope of death#致命游戏#死亡万花筒#lin qiushi#ruan nanzhu#ruan baijie#nanqiu#danmei tag#bl tag#userpharawee#I'm still slowly watching my way through the show after finishing the novel a while ago#I do enjoy them both so I wanted to idk mush them together a bit ig#mostly I just wanted to draw ruan baijie lol can you blame me#ALSO. sorry about the obnoxious watermark ... there was one incident too many recently and idk man#I've been thinking about making it more obvious where to find my art#for when it inevitably gets reposted somewhere#but I hate the way this looks so I'll ... keep experimenting I guess#ugh.#art thieves. the bane of my online existence honestly
324 notes
·
View notes
Text
in regards to the constant dismissal of his aroace identity, i hate it when alastor 'fans' say and use the excuse: "he's fictional, he won't get offended."
like, you're right, but it can and will offend us.
when you see yourself being represented on screen, of course you'd feel enthusiastic about it — representation allows individuals to see themselves reflected in the media they consume, validating their identities and experiences. but when so many people take that representation and decide to disregard and discard it, it is so fucking frustrating. we finally have another character to be part of the tiny amount of representation we have, but then people don't even care about how much it means to us? like yeah, alastor won't get offended because he's not real, but it frustrates and annoys us. do you realize that it's also technically invalidating the aroace community? that you're invalidating our feelings? imagine feeling like you're finally being seen because your orientation is finally being represented in media, and people just decide to blatantly ignore, discard, and invalidate it.
media has such a powerful influence on real life, representation being a prevalent factor of it. there are numerous posts that dictate how people went to watch a movie/show or read a book just because a character depicts their identity in it — obviously, being represented is an incredibly uplifting and validating experience.
which is why seeing an aroace character in a popular show is so meaningful to us because we live in a world where romance and sex are literally everywhere and prioritized above all else. (and it's pretty obvious that alastor's on the repulsed end of the spectrum, but even if he wasn't, at least make an effort to acknowledge his sexuality instead of continuing to portray him as allo; aroace folks can be in relationships but it's not going to be the same thing with allos' experiences.)
any and every representation matters, but why does that seem to stop at people under the aroace spectrum? like y'all can't even let us appreciate the scraps of representation we have. we barely have any, so are we really that dramatic for being upset at how people easily disregard and dismiss our identities that are being depicted on screen just like that? is it truly wrong of us to want to defend and maintain the little representation we have?
#like imagine if i asked you ab your fav character and then i said i hated them and proceeded to insult them#wouldn't that irritate you even just a bit and maybe even come to their defense?#like why would you be offended when they're not even real lmaoo#they're fictional and won't get offended but if you love that character then YOU might feel offended and maybe even defend them#ok now take that situation and put it into this context#except it's much more meaningful bc it's about representation#just a random thought#i'm not against shipping him or finding him attractive (bc same LMAO) or the fanart btw#i just hate it when people use bs excuses to justify their obvious dismissal & indifference towards aro/ace rep#like at least acknowledge his identity :((#sorry for the long ass rant and if some parts don't make sense i'm not in the best mood rn lol#and i've been wanting to get this off my chest for a while#didn't know double standards were a thing when it came to representation....#but here we are#alastor#aroace alastor#aroace#asexual#aromantic#asexuality#aromanticism#arospec#aspec#alastor hazbin hotel#aromantic alastor#asexual alastor#hazbin hotel#hazbin hotel alastor#aroacespec#queer
269 notes
·
View notes